Laravel File Management
Laravel Multiple File Upload with Jquery

এখন আর Single File Upload এর ধারণা আধুনিক Web Development এ যায়না। বরং অধিকাংশ ওয়েব সাইট এ এক সাথে একাধিক File Upload এর সুবিধা ই বেশি দেখা যায় , আজকের পর্বে আমরা দেখবো কিভাবে একসাথে একাধিক (Multiple) File Upload করা যায়। আর Frontend এ আমরা একাধিক File Upload Field কে Dynamically Generate করার জন্য JQuery Plugin টি ব্যবহার করব। আর File Upload Validation এর জন্য Laravel এর Default Validation এর সাথে Jquery এর ব্যবহার দেখব। চলুন শুরু করা যাক:
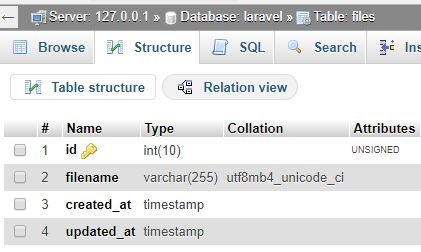
ধাপ-১: Database Table এর জন্য Migration তৈরী:
প্রথমে আমরা যেই ফাইল আপলোড করব তার নাম সংরক্ষণের জন্য আমাদের একটি মাইগ্রেশন ফাইল তৈরি করতে হবে। সুতরাং CMD তে যান এবং নিম্নলিখিত কমান্ড টি রান করুন:
php artisan make:migration create_files_table
এবার আপনার Project Folder এ যেই Migration File টি তৈরী হবে তাতে নিচের মতো করে পরিবর্তন আনুন:
<?php
// create_files_table.php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateFormsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('files', function (Blueprint $table) {
$table->increments('id');
$table->string('filename');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('files');
}
}
এখন নতুন schema টি কে Migrate করুন এবং Database এ একটি Table তৈরী করুন:
php artisan migrate
এখন আপনার Files নামক table তৈরী হয়ে যাবে।

ধাপ ২: Model, Controller এবং routes গুলি নির্ধারণ।
Model এবং Controller তৈরির জন্য নিম্নলিখিত কমান্ডটি রান করুন।
php artisan make:model File php artisan make:controller FileController
এটি নিম্নের দুটি ফাইল তৈরি করবে।
File.php FileController.php
এখন routes>> web.php ফাইল এ নিম্নোক্ত route গুলি যোগ করুন।
use App\Http\Controllers\FileController;
Route::get('file',[FileController::class,'create']);
Route::post('file',[FileController::class,'store']);
FileController এর create function এ নিম্নলিখিত কোডটি লিখুন
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
return view('create');
}
একই সাথে views ফোল্ডার ভিতরে create.blade.php ফাইলটি তৈরি করুন।
<html lang="en">
<head>
<title>Laravel Multiple File Upload Example</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h3 class="jumbotron">Laravel Multiple File Upload</h3>
<form method="post" action="{{url('file')}}" enctype="multipart/form-data">
{{csrf_field()}}
<div class="input-group control-group increment" >
<input type="file" name="filename[]" class="form-control">
<div class="input-group-btn">
<button class="btn btn-success" type="button"><i class="glyphicon glyphicon-plus"></i>Add</button>
</div>
</div>
<div class="clone hide">
<div class="control-group input-group" style="margin-top:10px">
<input type="file" name="filename[]" class="form-control">
<div class="input-group-btn">
<button class="btn btn-danger" type="button"><i class="glyphicon glyphicon-remove"></i> Remove</button>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary" style="margin-top:10px">Submit</button>
</form>
</div>
<script type="text/javascript">
$(document).ready(function() {
$(".btn-success").click(function(){
var html = $(".clone").html();
$(".increment").after(html);
});
$("body").on("click",".btn-danger",function(){
$(this).parents(".control-group").remove();
});
});
</script>
</body>
</html>
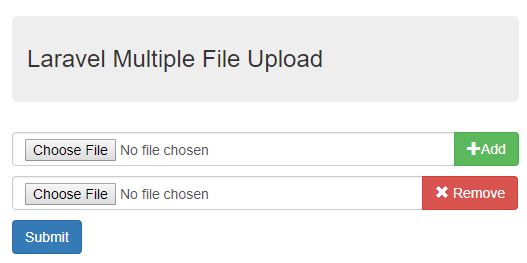
এখানে, আমি ফাইল যোগ করার জন্য একটি simple ফর্ম নিয়েছি। আমাদের এমন একটি functionality প্রয়োজন, যখন আমরা add Button এ ক্লিক করব, তখন যেন একটা File Input Field তৈরী হয়। তাই এটি করার জন্য আমরা JQUERY Feature যুক্ত করি।
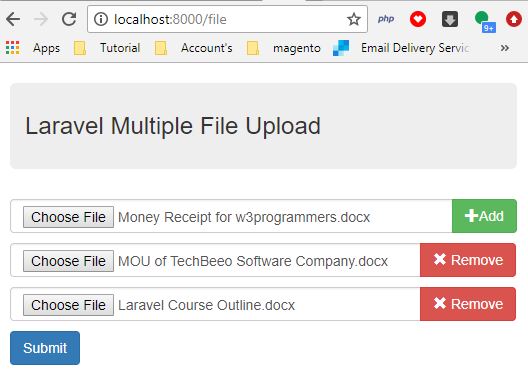
এখন যদি আপনি আপনার ব্রাউজার এর URL তে http://localhost:8000/file লিখে হিট করেন , তাহলে নিম্নের ছবির মতো একটি multiple file upload form দেখতে পাবেন।

ধাপ-৩: Backend Validation যুক্ত করা
যেহেতু আমরা একাধিক ফাইল Insert করার ব্যবস্থা রাখছি, তাই আমরা আমাদের প্রজেক্টের মধ্যে array validation প্রয়োজন। FileController.php ফাইলের store() function এর মধ্যে আমাদের ইনপুট ফাইল Validation করতে নিম্নলিখিত কোড যুক্ত করুন।
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$this->validate($request, [
'filename' => 'required',
'filename.*' => 'mimes:doc,pdf,docx,zip'
]);
}
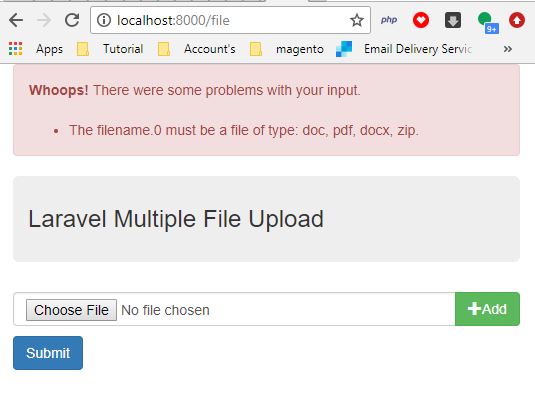
এটি requiered field এর পাশাপাশি file type ও চেক করবে। যদি input file এ file গুলোর মধ্যে doc,pdf, docx অথবা zip file না হয় তাহলে লারাভেল আপনাকে front-end এ একটি error দেখাবে। আর ফর্ম এ error দেখানোর জন্য আপনার create.blade.php file এ নিচের কোড টি লিখুন:
// create.blade.php
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif

ধাপ ৪: ডাটাবেস এ Multiple File সংরক্ষণ
File Validation Check করার পর, আমারদেরকে ডাটাবেসের মধ্যে ফাইলের নাম সংরক্ষণ করতে হবে। তাই ডাটাবেসে বিভিন্ন ফাইলের নাম সন্নিবেশ করার জন্য আমাদের চূড়ান্ত কোডটি নিম্ন রূপ হবে।
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\File;
class FileController extends Controller
{
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
return view('create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$this->validate($request, [
'filename' => 'required',
'filename.*' => 'mimes:doc,pdf,docx,zip'
]);
if($request->hasfile('filename'))
{
foreach($request->file('filename') as $file)
{
$name=$file->getClientOriginalName();
$file->move(public_path().'/files/', $name);
$data[] = $name;
}
}
$file= new File();
$file->filename=json_encode($data);
$file->save();
return back()->with('success', 'Your files has been successfully added');
}
}
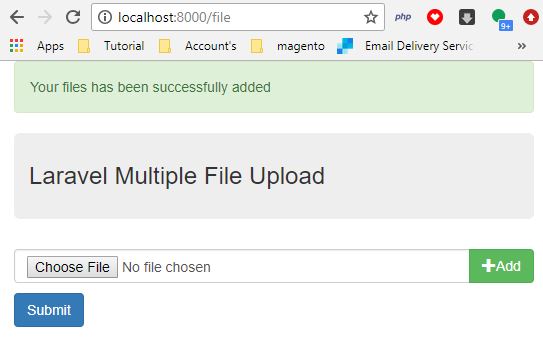
যদি আপনার দেওয়া input টি ফাইল হয় , তাহলে প্রথমে সেটি loop এর মধ্য দিয়ে একটি একটি করে array তে যুক্ত হবে , তারপর সেই array থেকে Database এ File গুলো সংরক্ষণ হবে। এখানে আমরা একাধিক ফাইলকে ডাটাবেস এর একটি সিঙ্গেল row তে সংরক্ষণের জন্য json_encode() function ব্যবহার করেছি। File Success Fully Insert হওয়ার পর আপনাকে একটা success Message দেখাতে হবে। আর তার জন্য আপনাকে create.blade.php তে নিচের কোড টি লিখতে হবে।
// create.blade.php
@if(session('success'))
<div class="alert alert-success">
{{ session('success') }}
</div>
@endif
সুতরাং আমাদের create.blade.php ফাইলের সম্পূর্ণ Code হবে নিম্নরূপ:
<html lang="en">
<head>
<title>Laravel Multiple File Upload Example</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
</head>
<body>
<div class="container">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
@if(session('success'))
<div class="alert alert-success">
{{ session('success') }}
</div>
@endif
<h3 class="jumbotron">Laravel Multiple File Upload</h3>
<form method="post" action="{{url('file')}}" enctype="multipart/form-data">
{{csrf_field()}}
<div class="input-group control-group increment" >
<input type="file" name="filename[]" class="form-control">
<div class="input-group-btn">
<button class="btn btn-success" type="button"><i class="glyphicon glyphicon-plus"></i>Add</button>
</div>
</div>
<div class="clone hide">
<div class="control-group input-group" style="margin-top:10px">
<input type="file" name="filename[]" class="form-control">
<div class="input-group-btn">
<button class="btn btn-danger" type="button"><i class="glyphicon glyphicon-remove"></i> Remove</button>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary" style="margin-top:10px">Submit</button>
</form>
</div>
<script type="text/javascript">
$(document).ready(function() {
$(".btn-success").click(function(){
var html = $(".clone").html();
$(".increment").after(html);
});
$("body").on("click",".btn-danger",function(){
$(this).parents(".control-group").remove();
});
});
</script>
</body>
</html>
এখন, আপনি একাধিক ফাইল আপলোড করতে পারবেন। অবশ্যই, ছবি এবং অন্যান্য ফরম্যাটের ফাইল upload করতে পারবেন না ।


Ben fet!