Django Projects
Create an Inventory Management System With Python and Django in Bangla Part-1: Django Installation and Project Setup
Build an Inventory Management System With Python and Django in Bangla Series এ আপনাকে স্বাগতম। এই Series এ কিভাবে Django ফ্রেমওয়ার্ক ব্যবহার করে একদম scratch থেকে একটি Inventory Management System তৈরি করা যায় তা আমি আপনাদেরকে দেখাবো। যদিও ব্যাপারটি এতো সহজ না , তবুও আমি এখানে একদম শুরু থেকে শেষ পর্যন্ত সবগুলো step দেখানোর চেষ্টা করব। আমি এখানে Django 4.1.5 Version টি ব্যবহার করব। আর এই সিরিজটি শেষ করার পরে আপনি বুঝতে পারবেন, কিভাবে Django ব্যবহার করে একটি real-world application তৈরি করা যায়।
Inventory management System কি?
Inventory Management System হল একটি কোম্পানিতে পণ্য সামগ্রী, যন্ত্রাংশ এবং পণ্যের অর্ডারিং, স্টোরেজ এবং ব্যবহার তত্ত্বাবধান ও নিয়ন্ত্রণ করার প্রক্রিয়া। এর মধ্যে রয়েছে কাঁচামাল, উপাদানের যন্ত্রাংশ এবং প্রস্তুত কৃত পণ্যের ব্যবস্থাপনা, সেইসাথে গুদাম বা বিতরণ কেন্দ্রের মধ্যে পণ্যের স্টক লেভেল, অবস্থান এবং গতিবিধির ট্র্যাকিং। ইনভেন্টরি ম্যানেজমেন্টের লক্ষ্য হল গ্রাহকের চাহিদা মেটাতে এবং তার ব্যবসায়িক উদ্দেশ্যগুলি অর্জনের জন্য একটি কোম্পানির সঠিক স্তরে সঠিক স্টক রয়েছে তা নিশ্চিত করা, এবং স্টক সংরক্ষণ এবং পরিচালনার সাথে যুক্ত খরচ কমিয়ে আনা।
একটি ভালো Inventory Management System কোম্পানিগুলিকে তাদের ইনভেন্টরির ট্র্যাক রাখতে এবং তাদের স্টক লেভেল পরিচালনা করতে সাহায্য করতে ব্যবহৃত হয়। এই সিস্টেমগুলি একটি স্প্রেডশীটের মতো সহজ বা একটি বিশেষ সফ্টওয়্যার প্রোগ্রামের মতো জটিল হতে পারে যা অন্যান্য ব্যবসায়িক সিস্টেমের সাথে একীভূত হয়। একটি ইনভেন্টরি ম্যানেজমেন্ট সিস্টেমের কিছু মূল বৈশিষ্ট্য অন্তর্ভুক্ত:
- স্টক লেভেল এবং মুভমেন্ট ট্র্যাকিং
- পুনরায় অর্ডার পয়েন্ট সেট করা এবং ক্রয় আদেশ তৈরি করা
- রেকর্ডিং এবং স্টক-আউট এবং ব্যাকঅর্ডার পরিচালনা
- পণ্যের স্টক লেভেল এবং প্রাপ্যতা মধ্যে দৃশ্যমানতা প্রদান
- পণ্যের স্টক, মুভমেন্ট ট্র্যাকিং, এবং ট্রেন্ডস এর উপর প্রতিবেদন তৈরি করা
একটি কার্যকর ইনভেন্টরি ম্যানেজমেন্ট সিস্টেম একটি কোম্পানিকে তার কার্যক্রম উন্নত করতে, খরচ কমাতে এবং কাস্টমারের সন্তুষ্টি বাড়াতে সাহায্য করতে পারে।
পূর্বশর্ত:
এই প্রজেক্ট শুরু করার আগে যা যা আপনাকে জানতে হবে:
- Django Framework সম্পর্কে mid-level নলেজ থাকতে হবে।
- JavaScript এবং jQuery সম্পর্কে বেসিক নলেজ থাকতে হবে।
- Bootstrap Framework জানতে হবে (এই সিরিজটি শুধু মাত্র Django এ ফোকাস করা হয়েছে, তাই আমি ধরে নিয়েছি আপনার frontend সম্পর্কে ভাল ধারণা আছে)।
বিভিন্ন জটিলতা এড়াতে কিছু করণীয় :
প্রথমে নিম্নোক্ত কমান্ডের মাধ্যমে দেখে নিন , ইতিমধ্যে আপনার পিসি তে django এবং dashboard package install আছে কিনা :
pip list
যদি থেকে থাকে এবং আপনি যদি Python এবং django তে একদম নতুন হোন , তাহলে নিম্নোক্ত কমান্ড গুলো রানের মাধ্যমে আপনার django এবং dashboard package দুটি রিমুভ করে দিন :
pip uninstall django pip uninstall dashboard
Install Django package
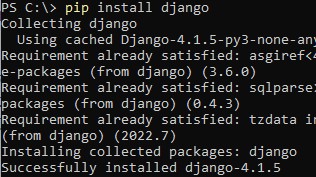
এবার নিম্নোক্ত কম্যান্ড এর মাধ্যমে django এর Latest Version টি ইনস্টল করে ফেলুন :
pip install django

এবার নিম্নোক্ত কম্যান্ড এর মাধ্যমে django দিয়ে inventory নামে একটি প্রজেক্ট তৈরি করব :
django-admin startproject inventory
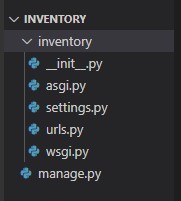
এখন আপনি আপনার drive এ inventory নামে একটি ফোল্ডার দেখতে পাবেন। যার ভিতরে নিম্নোক্ত ফোল্ডার এবং ফাইল গুলো থাকবে:

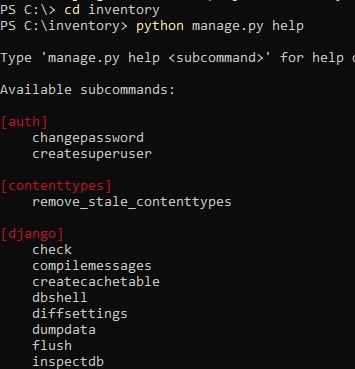
এখন আপনি চাইলে এই প্রজেক্টের জন্য আর কি কি কমান্ড গুলোর আপনি সহযোগিতা নিতে চান , তা নিম্নোক্ত কমান্ডের মাধ্যমে অনায়াসেই দেখতে পারেন। তবে এর জন্য প্রথমে আপনাকে “cd inventory” command দিয়ে আপনার প্রজেক্ট ফোল্ডারে ঢুকতে হবে।
python manage.py help

Run Django Server
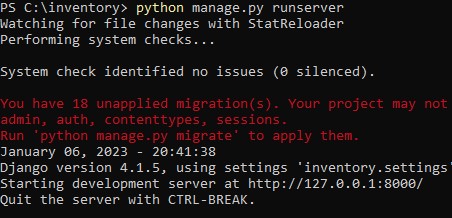
এবার django এর লিস্টেড command গুলোর মধ্যে “runserver” কম্যান্ডটি ব্যবহার করে , আমরা আমাদের django সার্ভারটি রান করব :
python manage.py runserver

এখন আপনি আপনার ব্রাউজারে http://localhost:8000 ব্যবহার করে অনায়াসেই আপনার project টি দেখতে পারেন :

Create New Dashboard App in Django Project
মোটামোটি আমাদের django প্রজেক্ট রান এর কাজ শেষ। এইবার আমরা নিম্নোক্ত কম্যান্ড এর মাধ্যমে dashboard নামে একটি apps তৈরি করব। আর এই dashboard এর অধীনেই আমাদের inventory এর সুবিধা গুলো যুক্ত করব।
নতুন apps তৈরির command টি হলো নিম্নরুপঃ
python manage.py startapp dashboard
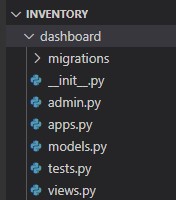
এখন আপনার inventory project ফোল্ডারের মধ্যে dashboard ফোল্ডারটির File এবং Folder Structure হবে নিম্নরূপ :

Register your newly created Apps
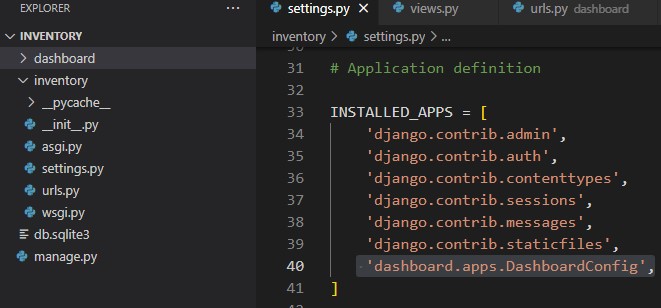
এবার আপনার inventory/inventory ফোল্ডারের মধ্যে অবস্থিত settings.py ফাইলে “INSTALLED_APPS” section এর অধীনে আমাদের সদ্য তৈরি করা dashboard apps কে রেজিস্ট্রি করার জন্য নিম্নোক্ত লাইনটি যুক্ত করে দিন।
'dashboard.apps.DashboardConfig',

Creating New Page in the Dashboard Apps
dashboard apps তো হয়ে গেলো , এবার চলুন আমরা dashboard home এবং staff এর জন্য দুটি পেজ তৈরি করে ফেলি।
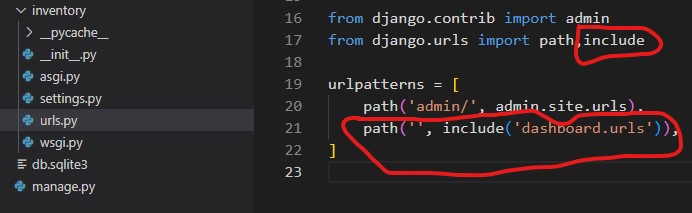
প্রথমে আপনার inventory folder এর মধ্যে অবস্থিত urls.py ফাইলের Python Code গুলো নিচের মতো করে আপডেট করে নিন :
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('dashboard.urls')),
]
অনেকটা নিম্নরুপঃ

এবার আপনার dashboard ফোল্ডারের মধ্যে অবস্থিত views.py ফাইলে পেজের নামে দুটি ফাঙ্কশন তৈরি করে ফেলুন :
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse('This is the Dashboard page')
def staff(request):
return HttpResponse("This is the Staff Page")
ফাইনালি dashboard apps ফোল্ডারের এর মধ্যে urls.py নাম একটি ফাইল তৈরি করুন এবং নিম্নোক্ত কোড গুলো দিয়ে আপডেট করে নিন :
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('staff/', views.staff, name='staff'),
]
তো মোটামুটি আমাদের আমাদের প্রজেক্টের সেটাপের কাজ শেষ , সেই সাথে ইনভেন্টরি প্রজেক্টের জন্য দুটি পেজের route ও ঠিক করেছি। এখন যদি আপনি http://localhost:8000/ অথবা http://localhost:8000/staff/দুটি URL এ ভিজিট করেন , তাহলে নিচের মতো আউটপুট দেখতে পাবেন :


পরবর্তী পর্বে আমরা টেমপ্লেটিং এর কাজ করব।