JavaScript
JavaScript Bangla Part-8: JavaScript Arrays

JavaScript Array এ সবকিছুই object তাই এখানে array ও একটা object . আর অন্যান্য object এর মতোই JavaScript array object এর আছে অনেক গুলো properties এবং Methods . আজকের পর্বে আমরা JavaScript array Object এর Properties এবং Methods গুলো নিয়ে আলোচনা করব।
JavaScript Arrays একটা array তে কতগুলো এলিমেন্ট আছে তা কিভাবে জানব ?
JavaScript Arrays এ একটা array তে কতগুলো এলিমেন্ট আছে তা জানতে হলে আপনাকে JavaScript এর array Object এর length property টি ব্যবহার করতে হবে। চলুন একটা উদাহরণ দিয়ে দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = fruits.length;
</script>
</body>
</html>
Output
4
JavaScript Arrays এর সর্বশেষ এলিমেন্ট কোনটা তা কিভাবে জানব?
JavaScript এ একটা array এর সর্বশেষ এলিমেন্ট কোনটা তা জানার জন্য আপনি JavaScript Arrays এর lenght property এর সাহায্য নিতে পারেন। নিচের উদাহরণ লক্ষ্য করুন :
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var last = fruits[fruits.length-1];
document.getElementById("demo").innerHTML = last;
</script>
</body>
</html>
Output
Mango
JavaScript Arrays এর value গুলো কিভাবে নিজের মতো বা customize করে প্রদর্শন করব।
JavaScript Arrays এর value গুলোকে নিজের মতো বা customize করে প্রদর্শন করার জন্য আমরা JavaScript for loop এবং length property কে ব্যবহার করতে পারেন। নিচের উদাহরণে লক্ষ্য করুন:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
fruits = ["Banana", "Orange", "Apple", "Mango"];
text = "<ul>";
for (i = 0; i < fruits.length; i++) {
text += "<li>" + fruits[i] + "</li>";
}
text += "</ul>";
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>
Output
- Banana
- Orange
- Apple
- Mango
JavaScript Arrays এর value গুলোকে কিভাবে string আকারে প্রদর্শন করব?
JavaScript Arrays এর value গুলোকে string আকারে প্রদর্শন করতে হলে আপনাকে toString() Method অথবা join() Method ব্যবহার করতে হবে। এক্ষেত্রে toString() মেথড বাই ডিফল্ট array এর value গুলোকে কমা (,) দিয়ে প্রদর্শন করে , অন্যদিকে join() Method এ আপনি চাইলে নিজস্ব separator ব্যবহার করতে পারেন। তাহলে চলুন উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo1").innerHTML = "<b>toString() Method Result:</b> "+fruits.toString();
document.getElementById("demo2").innerHTML = "<b>join() Method Result:</b> "+fruits.join("*");
</script>
</body>
</html>
Output

JavaScript এ একটা array তে কিভাবে নতুন Element যুক্ত অথবা remove করবেন?
JavaScript এ একটা array তে কোনো Element যুক্ত অথবা রিমুভ করার জন্য JavaScript এর push,pop,shift,unshift এবং splice এই মেথড গুলো ব্যবহৃত হয়। চলুন একটা একটা করে দেখা যাক:
JavaScript push() Method
JavaScript এ একটা array এর শেষে কোনো value যুক্ত করতে push() Method ব্যবহৃত হয়।
<!DOCTYPE html>
<html>
<body>
<button onclick="pushValue()">Add value to the end</button>
<p id="demo"></p>
<p id="demo1"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = "<b>Current Array Before Push:</b> "+ fruits;
function pushValue() {
fruits.push("Kiwi");
document.getElementById("demo1").innerHTML = "<b>Current Array After Push:</b> "+fruits;
}
</script>
</body>
</html>
Output

নোট: push() Method রিটার্ন value হিসেবে array তে নতুন value যুক্ত করার পর array এর বর্তমান length প্রদর্শন করে।
JavaScript pop() Method
JavaScript এ একটা array এর শেষে থেকে কোনো value রিমুভ বা বাদ দিতে pop() Method ব্যবহৃত হয়।
<!DOCTYPE html>
<html>
<body>
<button onclick="popValue()">Romve value from end</button>
<p id="demo"></p>
<p id="demo1"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = "<b>Current Array Before POP:</b> "+ fruits;
function popValue() {
fruits.pop();
document.getElementById("demo1").innerHTML = "<b>Current Array After Pop:</b> "+fruits;
}
</script>
</body>
</html>
Output

নোট: pop() Method রিটার্ন value হিসেবে array তে থেকে যেই value টি রিমুভ করা হয়েছে সেটি প্রদর্শন করে।
JavaScript shift Method
JavaScript এ একটা array এর শুরু থেকে কোনো value রিমুভ বা বাদ দিতে shift() Method ব্যবহৃত হয়।
<!DOCTYPE html>
<html>
<body>
<button onclick="shiftValue()">Romve value from Start</button>
<p id="demo"></p>
<p id="demo1"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = "<b>Current Array Before Shift:</b> "+ fruits;
function shiftValue() {
fruits.shift();
document.getElementById("demo1").innerHTML = "<b>Current Array After Shift:</b> "+fruits;
}
</script>
</body>
</html>
Output

নোট: shift() Method রিটার্ন value হিসেবে array তে থেকে যেই value টি রিমুভ করা হয়েছে সেটি প্রদর্শন করে।
JavaScript unshift Method
JavaScript Arrays এ একটা array এর শুরু তে কোনো value যুক্ত করতে unshift() Method ব্যবহৃত হয়।
<!DOCTYPE html>
<html>
<body>
<button onclick="unShiftValue()">Add value to Start</button>
<p id="demo"></p>
<p id="demo1"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = "<b>Current Array Before Unshift:</b> "+ fruits;
function unShiftValue() {
fruits.unshift("Guava","Pineapple");
document.getElementById("demo1").innerHTML = "<b>Current Array After Unshift:</b> "+fruits;
}
</script>
</body>
</html>
Output

নোট: unshift() Method রিটার্ন value হিসেবে array তে নতুন value যুক্ত করার পর array এর বর্তমান length প্রদর্শন করে।
JavaScript Array splice() Method
JavaScript এ একটা array এর শুরু , শেষে এমনকি মধ্যবর্তি যে জায়গাতে কোনো value যুক্ত করতে splice() Method ব্যবহৃত হয়।
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array Methods</h2>
<h2>splice()</h2>
<p>The splice() method adds new elements to an array.</p>
<button onclick="myFunction()">Try it</button>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo1").innerHTML = "Original Array:<br>" + fruits;
function myFunction() {
fruits.splice(2, 0, "Lemon", "Kiwi");
document.getElementById("demo2").innerHTML = "New Array:<br>" + fruits;
}
</script>
</body>
</html>
Output

তবে আপনি চাইলে splice() Method দিয়ে array এর যেকোনো element কে remove ও করতে পারেন।
<!DOCTYPE html>
<html>
<body>
<button onclick="myFunction()">Try it</button>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo1").innerHTML = "Original Array:<br> " + fruits;
function myFunction() {
var removed = fruits.splice(2, 2, "Lemon", "Kiwi");
document.getElementById("demo2").innerHTML = "New Array:<br>" + fruits;
document.getElementById("demo3").innerHTML = "Removed Items:<br> " + removed;
}
</script>
</body>
</html>
Output

JavaScript Arrays এ কিভাবে দুই বা ততোধিক array কে merge করবেন?
JavaScript এ দুই বা ততোধিক array কে merge করার জন্য concat() method টি ব্যবহৃত হয়। চলুন দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var list1 = ["Sahin", "Ikram"];
var list2 = ["Ridoy", "Sourov", "tariqul"];
var all = list1.concat(list2);
document.getElementById("demo").innerHTML = all;
</script>
</body>
</html>
Output
Sahin,Ikram,Ridoy,Sourov,tariqul
এবার তিনটি array কে দিয়ে merge এর একটা উদাহরণ দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var arr1 = ["Sukanto", "Taposh"];
var arr2 = ["Ikram", "Toriqul", "Sourov"];
var arr3 = ["Hridory Roy", "Sahin"];
var myStudents = arr1.concat(arr2, arr3);
document.getElementById("demo").innerHTML = myStudents;
</script>
</body>
</html>
Output
Sukanto,Taposh,Ikram,Toriqul,Sourov,Hridory Roy,Sahin
JavaScript Arrays এ কিভাবে একটা array এর নির্দিষ্ট অংশ কেটে নিয়ে নতুন একটা array তৈরী করবেন?
JavaScript এ একটা array এর নির্দিষ্ট অংশ কেটে নিয়ে নতুন একটা array তৈরী করতে হলে আপনাকে slice() Method টি ব্যবহার করতে হবে।
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
var citrus = fruits.slice(0,2);
document.getElementById("demo").innerHTML = "<b>Original Array:</b> "+fruits + "<br><br> <b>New Array: </b>" + citrus;
</script>
</body>
</html>
Output

তবে আপনি চাইলে slice() Method ব্যবহার করে কিছু Element বাদ দিয়ে বাকিগুলোকে নিয়েও একটা নতুন array তৈরী করতে পারেন।
Output
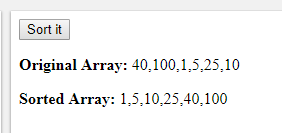
JavaScript Arrays এ array element গুলোকে কিভাবে alphabetically sort করবেন ?
JavaScript এ array element গুলোকে alphabetically sort করতে হলে আপনাকে sort() Method টি ব্যবহার করতে হবে। চলুন উদাহরণ দিয়ে দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<button onclick="myFunction()">Sort It</button>
<p id="demo"></p>
<p id="output"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = "<b>Original Array:</b>"+fruits;
function myFunction() {
fruits.sort();
document.getElementById("output").innerHTML = "<b>Sorted Array:</b>"+fruits;
}
</script>
</body>
</html>
Output

JavaScript Arrays এ array element গুলোকে কিভাবে reverse অর্ডারে sort করবেন?
JavaScript এ array element গুলোকে reverse অর্ডারে sort করার জন্য আপনি reverse() Method টি ব্যবহার করতে পারেন।
<!DOCTYPE html>
<html>
<body>
<button onclick="myFunction()">Reverse it</button>
<p id="demo"></p>
<p id="output"></p>
<script>
// Create and display an array:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = "<b>Origianl Array: </b>"+fruits;
function myFunction() {
fruits.reverse();
document.getElementById("output").innerHTML = "<b>Reverse Array: </b>"+fruits;
}
</script>
</body>
</html>
Output

JavaScript Arrays এ Numerical array এর element গুলোকে কিভাবে sort করবেন ?
JavaScript এ Numerical array এর element গুলোকে sort করতে হলে নিচের টেকনিক ব্যবহার করতে হবে , চলুন দেখা যাক।
Output
<!DOCTYPE html>
<html>
<body>
<button onclick="myFunction()">Sort it</button>
<p id="demo"></p>
<p id="output"></p>
<script>
var points = [40, 100, 1, 5, 25, 10];
document.getElementById("demo").innerHTML = "<b>Original Array:</b> "+points;
function myFunction() {
points.sort(function(a, b){return a - b});
document.getElementById("output").innerHTML = "<b>Sorted Array: </b>"+points;
}
</script>
</body>
</html>
Output

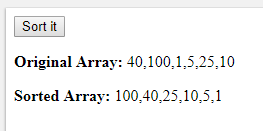
তবে আপনি চাইলে JavaScript এ Numerical array এর element গুলোকে descending অর্ডারে sort করতে হলেও আগের টেকনিক টির সামান্য পরিবর্তন করে দিলেই হবে , চলুন দেখা যাক।
<!DOCTYPE html>
<html>
<body>
<button onclick="myFunction()">Sort it</button>
<p id="demo"></p>
<p id="output"></p>
<script>
var points = [40, 100, 1, 5, 25, 10];
document.getElementById("demo").innerHTML = "<b>Original Array:</b> "+points;
function myFunction() {
points.sort(function(a, b){return b-a});
document.getElementById("output").innerHTML = "<b>Sorted Array: </b>"+points;
}
</script>
</body>
</html>
Output

JavaScript এ একটা array এর প্রত্যেকটা Item কে কিভাবে Iterate করবেন ?
JavaScript এ একটা array এর প্রত্যেকটা Item কে Iterate করার জন্য আমাদের কে JavaScript Iterator Method গুলো ব্যবহার করতে হবে। চলুন একে একে প্রত্যেকটি Iterator Method সম্পর্কে জানা যাক :
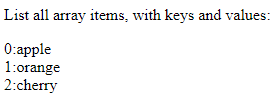
JavaScript Arrays এ forEach Iterator Method এর কাজ কি?
JavaScript এ forEach Iterator Method এর কাজ হচ্ছে একটা array এর প্রত্যেকটা element এ iterate করা। আর তাই আপনি চাইলে forEach() Method দিয়ে যেকোনো array key এবং value গুলো নিয়ে কাজ করতে পারেন।তাহলে চলুন একটা উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p>List all array items, with keys and values:</p>
<p id="demo"></p>
<script>
var fruits = ["apple", "orange", "cherry"];
fruits.forEach(myFunction);
function myFunction(item, index) {
document.getElementById("demo").innerHTML += index + ":" + item + "<br>";
}
</script>
</body>
</html>
Output

JavaScript Arrays এ map() Iterator Method এর কাজ কি?
JavaScript এ map() Iterator Method এর কাজ হচ্ছে একটা array এর প্রত্যেকটা element এ iterate করা এবং প্রত্যেকটা element এর উপরে যেকোনো operation করার সুযোগ সৃষ্টি করা। আর এই কাজটি করতে হয় একটা callback ফাঙ্কশনের মাধ্যমে। তাহলে চলুন একটা উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var numbers1 = [1,2,3,4,5,6];
var numbers2 = numbers1.map(myFunction);
document.getElementById("demo").innerHTML = numbers2;
function myFunction(value, index, array) {
return value * 2;
}
</script>
</body>
</html>
Output
2,4,6,8,10,12
JavaScript Arrays এ filter Iterator Method এর কাজ কি?
JavaScript এ filter() Iterator Method এর কাজ হচ্ছে একটা array এর প্রত্যেকটা element এ iterate করা এবং প্রত্যেকটা element এর উপরে যেকোনো filtering operation করার সুযোগ সৃষ্টি করা। আর এই কাজটি করতে হয় একটা callback ফাঙ্কশনের মাধ্যমে। তাহলে চলুন একটা উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var numbers = [1,2,3,4,5,6,7,8,9,10];
var odd = numbers.filter(myFunction);
document.getElementById("demo").innerHTML = odd;
function myFunction(value, index, array) {
return value %2==1;
}
</script>
</body>
</html>
Output
1,3,5,7,9
JavaScript Arrays এ reduce() Iterator Method এর কাজ কি?
JavaScript এ reduce() Iterator Method এর কাজ হচ্ছে একটা array এর প্রত্যেকটা element এ iterate করা এবং সবগুলো element কে একটা value তে রূপান্তর করার সুযোগ সৃষ্টি করা। আর এই কাজটি করতে হয় একটা callback ফাঙ্কশনের মাধ্যমে। তাহলে চলুন একটা উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var numbers = [1, 4, 9, 6, 5];
var sum = numbers.reduce(myFunction);
document.getElementById("demo").innerHTML = "The sum is " + sum;
function myFunction(total, value, index, array) {
return total + value;
}
</script>
</body>
</html>
তবে আপনি চাইলে একটা initial value পাঠাতে পারেন।
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var numbers = [1,2,3,4,5];
var sum = numbers.reduce(myFunction, 10);
document.getElementById("demo").innerHTML = "The sum is " + sum;
function myFunction(total, value) {
return total + value;
}
</script>
</body>
</html>
Output
The sum is 25
JavaScript Arrays এ reduceRight() Iterator Method এর কাজ কি?
JavaScript এ reduceRight() Iterator Method এর কাজ ও reduce() Method এর মতোই। পার্থক্য হচ্ছে left-side থেকে কাজ করে, আর reduceRight right-side থেকে কাজ করে। তাহলে চলুন একটা উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var numbers = [1,2,3,4,5];
var sum = numbers.reduceRight(myFunction);
document.getElementById("demo").innerHTML = "The sum is " + sum;
function myFunction(total, value, index, array) {
return total + value;
}
</script>
</body>
</html>
Output
The sum is 15
JavaScript Arrays এ every() Iterator Method এর কাজ কি?
JavaScript এ every() Iterator Method এর কাজ হচ্ছে array এর প্রতিটি element একটা নির্দিষ্ট পরীক্ষায় পাশ কিনা তা চেক করা । তাহলে চলুন একটা উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var numbers = [45, 4, 9, 16, 25];
var allOver18 = numbers.every(myFunction);
document.getElementById("demo").innerHTML = allOver18;
function myFunction(value, index, array) {
return value > 18;
}
</script>
</body>
</html>
Output
false
JavaScript Arrays এ some() Iterator Method এর কাজ কি?
JavaScript এ some() Iterator Method অনেকটা every Method এর মতোই। পার্থক্য হচ্ছে every Method এরে এর সবগুলো এলিমেন্ট একটা নির্দিষ্ট পরীক্ষায় কৃতকার্য হতে হয় , কিন্তু some Method এর কাজ হচ্ছে array এর কিছু element একটা নির্দিষ্ট পরীক্ষায় পাশ হলেই চলে । তাহলে চলুন একটা উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var numbers = [45, 4, 9, 16, 25];
var someOver18 = numbers.some(myFunction);
document.getElementById("demo").innerHTML = "Some over 18 is " + someOver18;
function myFunction(value, index, array) {
return value > 18;
}
</script>
</body>
</html>
output
Some over 18 is true
JavaScript এ কিভাবে একটা নির্দিষ্ট array element এর position বের করবেন?
JavaScript Arrays এ একটা নির্দিষ্ট array element এর position বের করতে হলে আপনাকে indexOf() Method ব্যবহার করতে হবে। চলুন দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var fruits = ["Apple", "Orange", "Pineapple", "Mango"];
var a = fruits.indexOf("Orange");
document.getElementById("demo").innerHTML = "Orange is found in position " + a;
</script>
</body>
</html>
Output
Orange is found in position 1
তবে indexOf Method এরে তে শুরু থেকে index search করে। এতে সমস্যা হয় , যদি আপনার এরে তে একাধিক একই value থাকে , তাহলে এটি শুরু থেকে যাকে পাবে , তার index প্রদর্শন করবে। এক্ষেত্রে আপনি যদি array এর শেষের দিক থেকে index search করতে চান , তাহলে আপনাকে lastIndexOf() Method ব্যবহার করতে হবে। চলুন একটা উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var fruits = ["Apple", "Orange", "Apple", "Mango"];
var a = fruits.lastIndexOf("Apple");
document.getElementById("demo").innerHTML = "Apple is found in position " + (a + 1);
</script>
</body>
</html>
Output
Apple is found in position 3
JJavaScript Arrays কিভাবে একটা নির্দিষ্ট শর্তের ভিত্তিতে প্রথম array element টি বের করবেন?
JavaScript এ একটা নির্দিষ্ট শর্তের ভিত্তিতে প্রথম array element টি বের করতে হলে আপনাকে find() Method টি ব্যবহার করতে হবে। চলুন দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var numbers = [4, 9, 16, 25, 29];
var first = numbers.find(myFunction);
document.getElementById("demo").innerHTML = "First number over 18 is " + first;
function myFunction(value, index, array) {
return value > 18;
}
</script>
</body>
</html>
Output
First number over 18 is 25
তবে find() Method শুধু value return করে। আর আপনি যদি index পেতে চান , তাহলে আপনাকে findIndex() Method ব্যবহার করতে হবে। চলুন একটা উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var numbers = [4, 9, 16, 25, 29];
var first = numbers.findIndex(myFunction);
document.getElementById("demo").innerHTML = "First number over 18 has index " + first;
function myFunction(value, index, array) {
return value > 18;
}
</script>
</body>
</html>
Output
First number over 18 has index 3