JavaScript
JavaScript Bangla Part-2: JavaScript Variable, Constant and Comment

JavaScript এ variable কি ?
JavaScript এ Variable হচ্ছে কম্পিউটারের মেমোরিতে অস্থায়ী তথ্য সংরক্ষণের পাত্র বা পাত্রের নাম , যা আমরা কম্পিউটারের মেমোরিতে যেকোনো অস্থায়ী তথ্য সংরক্ষণের জন্য ব্যবহার করে থাকি। কোন একটা variable এ একবার তথ্য রেখে সেটা পুরো কোডজুড়ে বারবার ব্যাবহার করতে পারেন, মুল তথ্য(value) টি বারবার রাখার পরিবর্তে।
- JavaScript এ variable তৈরী করতে হলে ডলার ($) চিহ্ন যুক্ত অথবা ডলার ($) চিহ্ন ছাড়া যেকোনো ইংরেজি বর্ণ (লেটার ) (a-z, A-Z) অথবা আন্ডারস্কোর ( __ )দিয়ে শুরু করতে হয়।
উদাহরণ:<!DOCTYPE html> <html> <body> <p id="x"></p> <p id="z"></p> <p id="r"></p> <script> a="America"; $a="Australia"; _a="Arab Amirat"; document.getElementById("x").innerHTML = a; document.getElementById("z").innerHTML = $a; document.getElementById("r").innerHTML = _a; </script> </body> </html>Output

JavaScript Variable Deceleration - JavaScript এ variable এর নাম case sensitive.যেমন JavaScript এর দৃষ্টিতে, a ($a) এবং A ($A) দুটি আলাদা ভেরিয়েবল।
<!DOCTYPE html> <html> <body> <p id="x"></p> <p id="y"></p> <script> a="America"; A="Africa"; document.getElementById("x").innerHTML = a; document.getElementById("y").innerHTML = A; </script> </body> </html>Output

JavaScript Variable is Case Sensitive - JavaScript এ Variable নামে কোনো ফাঁকা (স্পেস) থাকা যাবেনা। যদি নাম একের অধিক হয় তাহলে “___”underscore (first_name) অথবা বড় হাতের অক্ষরে(firstName) লিখতে হবে।
<!DOCTYPE html> <html> <body> <p id="x"></p> <p id="y"></p> <script> //first name="Its Invalid Variable"; first_name="Its a valid Variable"; firstName="It's also a valid Variable"; document.getElementById("x").innerHTML = first_name; document.getElementById("y").innerHTML = firstName; </script> </body> </html>Output

JavaScript Valid Variable - এছাড়া JavaScript এ কোনো ভ্যারিয়েবল কে শুধু ফাঙ্কশন এর মধ্যে সীমাবদ্ধ (local variable) রাখার জন্য variable এর সামনে var keyword টি ব্যবহার করতে হয়। অন্যথায় variable টি global variable হিসেবে বিবেচিত হবে।
Variable global Scope Example
<!DOCTYPE html> <html> <body> <script> a="America"; function test(){ a="Africa"; } test(); document.write(a); </script> </body> </html>Output

JavaScript Variable Global Scope Example ব্যাখ্যা: লক্ষ্য করুন আমাদের ফাঙ্কশনের বাহিরের variable a এর Output না এসে ফাঙ্কশনের ভিতরের ভ্যারিয়েবল a এর আউটপুট এসেছে। কারণ ফাঙ্কশনের ভিতরের variable এ var keyword যুক্ত না করায় এটি একটি global variable হিসেবে বিবেচিত হচ্ছে।
এখন যদি আমরা ফাঙ্কশনের ভিতরের variable এ var keyword টি যুক্ত করে দেই , তাহলে আর ভিতরের ভ্যারিয়েবল কে আমরা চাইলে বাহির থেকে access করতে পারবোনা।
<!DOCTYPE html> <html> <body> <p id="x"></p> <script> a="America"; function test(){ var a="Africa"; } test(); document.write(a); </script> </body> </html>Output

JavaScript Local Variable Scope - JavaScript এ Variable এ যেকোনো value রাখতে হলে আপনাকে assignment operator (=) টি ব্যবহার করতে হবে। যেমনঃ var a=5;
- JavaScript এ একটা statement এ একাধিক variable কে (comma (,) Seperated রেখে) ঘোষণা করতে পারেন।
<!DOCTYPE html> <html> <body> <p id="x"></p> <p id="y"></p> <script> var a="America",b="Bangladesh"; document.getElementById("x").innerHTML = a; document.getElementById("y").innerHTML = b; </script> </body> </html>Output

JavaScript Multiple Variable Decleration in Single Statement - JavaScript এ কোনো variable যদি পুনরায় ডিক্লেয়ার করা হয়, এবং নতুন value assign করা না হয় , তাহলে পূর্বের value টিই বিদ্যমান থাকে।
<!DOCTYPE html> <html> <body> <p id="x"></p> <p id="y"></p> <script> var a="America"; var a; document.getElementById("x").innerHTML = a; document.getElementById("y").innerHTML = a; </script> </body> </html>Output

JavaScript Variable - JavaScript এ একটা variable এর মান স্ক্রিপ্টে যেকোন সময় পরিবর্তন হতে পারে।
<!DOCTYPE html> <html> <body> <p id="x"></p> <p id="y"></p> <script> var a="America"; var a="Africa"; document.getElementById("x").innerHTML = a; document.getElementById("y").innerHTML = a; </script> </body> </html>Output

JavaScript Variable is always changeable - JavaScript এ variable declare করার জন্য var কীওয়ার্ড এর মতোই let নামে আরেকটি keyword আছে , যার কাজ হচ্ছে variable টিকে function scope বা global scope এর পরিবর্তে block scope { }হিসেবে ব্যবহার করা যায়। অর্থাৎ আপনি চাইলে একই কোড পেজে অথবা একই ফাঙ্কশনের মধ্যে block দিয়ে একাধিক variable declare করতে পারেন। আর let কীওয়ার্ড টি ECMAScript 2015 অর্থাৎ ES6 থেকে JavaScript এ অন্তর্ভুক্ত হয়।
<!DOCTYPE html>
<html>
<body>
<script>
function test(){
a=5;
if(a==5){
let a=7;
document.write(a);
}
document.write("<br>");
document.write(a);
}
test();
{
let a=8;
document.write("<br>");
document.write(a);
}
</script>
</body>
</html>
Output

JavaScript এ constant কি?
JavaScript এ constant হচ্ছে Variable এর মতই কোনো একটা সাধারণ স্থায়ী Value বা মানের জন্য Identifier বা নাম, Constant এর সাথে Variable এর মূল পার্থক্য হচ্ছে Constant কে একবার Define করলে আর পরিবর্তন করা যায় না অথবা দ্বিতীয়বার আর declare বা ঘোষণা করা যাবেনা। যেখানে Variable এর মান কে সমস্ত কোড জুড়ে যেকোনো জায়গায় পরিবর্তন করা যায়।
JavaScript এ কিভাবে Constant ঘোষণা করবো?
JavaScript এ const কীওয়ার্ড দিয়ে constant ঘোষণা করতে হয়। আর const কীওয়ার্ড টি ECMAScript 2015 অর্থাৎ ES6 থেকে JavaScript এ অন্তর্ভুক্ত হয়। একটি Valid Constant নাম শুরু হয় লেটার(letter) বা (_) Underscore দ্বারা। চাইলে Constant নামের পূর্বে ডলার($) সাইন দেওয়া যাবে। JavaScript এ Constant এর নাম case sensitive.যেমন JavaScript এর দৃষ্টিতে, a এবং A দুটি আলাদা কনস্ট্যান্ট। Constant নামে কোনো ফাঁকা (স্পেস) থাকা যাবেনা।যদি নাম একের অধিক হয় তাহলে “_”underscore (first_name) অথবা বড় হাতের অক্ষরে(firstName) লিখতে হবে। তা ছাড়া JavaScript এ Constant ঘোষণা দেওয়া কোনো নামকে পরবর্তীতে variable হিসেবেও ব্যবহার করা যাবেনা। চলুন নিচের উদাহরণ থেকে বুঝে নেয়া যাক :
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
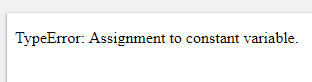
try {
const a="America";
a="Africa";
}
catch (err) {
document.getElementById("demo").innerHTML = err;
}
</script>
</body>
</html>
Output

তবে একই নামে JavaScript Variable এবং Constant ঘোষণা করতে চাইলে , আপনাকে code block ব্যবহার করতে হবে। অর্থাৎ Constant টি কে curely braces “{ }” এর মধ্যে রাখতে হবে।
<!DOCTYPE html>
<html>
<body>
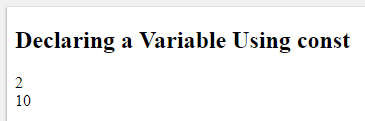
<h2>Declaring a Variable Using const</h2>
<script>
var x = 10;
// Here x is 10
{
const x = 2;
// Here x is 2
document.write(x);
}
// Here x is 10
document.write("<br>");
document.write(x);
</script>
</body>
</html>
Output

অর্থাৎ JavaScript এ const কীওয়ার্ড টি শুধু মাত্র block scope মেইনটেইন করে , function scope মেইনটেইন করেনা । অর্থাৎ , আপনি যদি কোনো ফাঙ্কশনের মধ্যে constant কে কোনো ব্লকের মধ্যে ব্যবহার করেন , তাহলে সেই কনস্টেন্টকে ওই ব্লকের বাহিরে একসেস করা যাবেনা।
<!DOCTYPE html>
<html>
<body>
<script>
function test(){
const a=5;
if(a==5){
const a=7;
document.write(a);
}
document.write("<br>");
document.write(a);
}
test();
</script>
</body>
</html>
Output

নোট: JavaScript এ Constant টি যদি Object বা Array হয় , তাহলে একে re-assign করতে না পারলেও , আপনি চাইলে এর property এর value পরিবর্তন করতে পারবেন।
<!DOCTYPE html>
<html>
<body>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<script>
// Create an object:
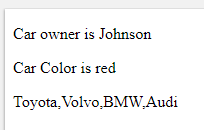
const car = {type:"Fiat", model:"500", color:"white"};
// Change a property:
car.color = "red";
// Add a property:
car.owner = "Johnson";
// Display the property:
document.getElementById("demo1").innerHTML = "Car owner is " + car.owner;
document.getElementById("demo2").innerHTML = "Car Color is " + car.color;
// Create an Array:
const cars = ["Saab", "Volvo", "BMW"];
// Change an element:
cars[0] = "Toyota";
// Add an element:
cars.push("Audi");
// Display the Array:
document.getElementById("demo3").innerHTML = cars;
</script>
</body>
</html>
Output

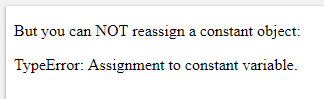
তবে আপনি যদি Object বা Array কে re-assign করেন, তাহলে নিচের মতো error প্রদর্শন করবে।
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
try {
const car = {type:"Fiat", model:"500", color:"white"};
car = {type:"Volvo", model:"EX60", color:"red"};
}
catch (err) {
document.getElementById("demo").innerHTML = err;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
try {
const cars = ["Saab", "Volvo", "BMW"];
cars = ["Toyota", "Volvo", "Audi"];
}
catch (err) {
document.getElementById("demo").innerHTML = err;
}
</script>
</body>
</html>

JavaScript এ Comments কি ?
JavaScript অথবা যেকোনো Programming Language এ Comments হচ্ছে, একজন কোডার বা প্রোগ্রামারের সোর্স কোডের ব্যাখ্যা বা পাদটীকা। এটাকে আমরা Coding Documentation ও বলতে পারি। সাধারণত: যেকোনো Programming language এর Compiler এবং Interpretor গুলো comments কে কোড হিসাবে execute না করে এটাকে (Ignore) এড়িয়ে যায়। Comments System দিয়ে আমরা Coding Documentation ছাড়াও এই মুহূর্তে ব্যবহৃত হবেনা কিন্তু ভবিষ্যতে কাজে লাগতে পারে এমন Code গুলোও আমরা সাময়িক সময়ের জন্য hide করে রাখতে পারি।
JavaScript এ Comments কত প্রকার?
JavaScript এ Comments মূলত দুই প্রকার :
- Single Line Comments (প্রত্যেক line এর জন্য আলাদা ভাবে comment চিহ্ন ব্যবহার করতে হয় )
- Multi Line Comments (একসাথে একাধিক লাইনে এর জন্য শুধু একবার কমেন্ট চিহ্ন ব্যবহার করতে হয়।)
JavaScript এ Single Line Comments কি? JavaScript এ কিভাবে Single Line Comment করা হয়?
JavaScript এ একজন Programmer যখন প্রতিটি লাইনে আলাদা ভাবে Comment চিহ্ন ব্যবহার করে। JavaScript এর পরিভাষায় তখন একে বলা হয় Single Line Comments । এটাকে আবার short comments বলা হয়ে থাকে। JavaScript এ // (two slashes) দিয়ে Single Line Comments করা হয়। নিচের উদাহরণ দিয়ে আরেকটু ভালো ভাবে বুঝে নেয়া যাক :
<!DOCTYPE html>
<html>
<body>
<h1 id="heading"></h1>
<p id="paragraph"></p>
<script>
// Change heading:
document.getElementById("heading").innerHTML = "JavaScript Comments";
// Change paragraph:
document.getElementById("paragraph").innerHTML = "My first paragraph.";
</script>
</body>
</html>

ব্যাখ্যা: লক্ষ্য করুন এখানে যেই দুইটা লাইন আমরা single line comment এ আবদ্ধ করেছি, সেই দুইটা লাইন আমাদের ব্রাউজারে আসবেনা।
JavaScript এ Multi Line Comments কি? JavaScript এ কিভাবে Multi Line Comment করা হয়?
JavaScript এ একজন Programmer যখন একাধিক লাইনের জন্য শুধু একটি কমেন্ট চিহ্ন ব্যবহার করে। JavaScript এর পরিভাষায় তখন একে বলা হয় Multi Line Comments । এটাকে আবার Long comments বলা হয়ে থাকে। JavaScript এ /* */ দিয়ে Multi Line Comments করা হয়। নিচের উদাহরণ দিয়ে আরেকটু ভালো ভাবে বুঝে নেয়া যাক :
<!DOCTYPE html>
<html>
<body>
<h1 id="header"></h1>
<p id="paragraph"></p>
<script>
/*
The code below will change
the heading with id = "header"
and the paragraph with id = "paragraph"
*/
document.getElementById("header").innerHTML = "JavaScript Comments";
document.getElementById("paragraph").innerHTML = "My first paragraph.";
</script>
</body>
</html>
ব্যাখ্যা: লক্ষ্য করুন এখানে যেই যতগুলো লাইন আমরা মূলত multi line comment এ আবদ্ধ করেছি, সেগুলো আমাদের ব্রাউজারে আসবেনা।