Laravel File Management
Laravel Drag and Drop File Upload With Dropzone.js

File Upload এর ক্ষেত্রে Drag and Drop অত্যন্ত জনপ্রিয় ব্যাপার, আর Open Source Drag and Drop প্রজেক্ট গুলোর মধ্যে Dropzone.js তাদের সবার শীর্ষে। আজ আমরা দেখবো Laravel এর সাথে Dropzone.js দিয়ে কিভাবে Drag and Drop করে File Upload করা যায়। এই পর্বে আমরা Laravel কে সম্পূর্ণ নতুন করে সেটআপ দিবো। চলুন শুরু করা যাক:
ধাপ-১: Laravel Installation
নিচের artisan কমান্ড রান করার মাধ্যমে আপনার Laravel Project Install করে নেন।
composer create-project laravel/laravel filemanager
ধাপ-২: .env File এ ডাটাবেস সেটআপ করুন
আপনার filemanager ফোল্ডারের মধ্যে .env কে নিচের মতো করে আপনার Database Information দিন। উল্লেখ্য আমি আমার Database হিসেবে filemanager তৈরী করেছি।
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=filemanager DB_USERNAME=root DB_PASSWORD=
ধাপ 3: একটি মডেল এবং মাইগ্রেশন ফাইল লিখুন
আপনার CMD তে নিচের artisan command টি রান করুন :
php artisan make:model ImageUpload -m
উপরের কমান্ডটি আপনার জন্য দুটি file তৈরী করবে।
- app/Models/ImageUpload.php model.
- database/migrations/create__image_uploads_table migration file.
এবার আমাদেরকে ইমেজ আপলোড টেবিলের জন্য স্কিমা তৈরি করতে হবে। সুতরাং Database/Migragion ফোল্ডারের মধ্যে অবস্থিত create__image_uploads_table.php file টি খুলুন এবং নিচের মতো করে মোডিফাই করুন:
public function up()
{
Schema::create('image_uploads', function (Blueprint $table) {
$table->increments('id');
$table->text('filename');
$table->timestamps();
});
}
এবার নিচের command দিয়ে Migration রান করুন:
php artisan migrate
ধাপ ৪: একটি View তৈরী করুন
resources/views ফোল্ডারের মধ্যে imageupload.blade.php নামে একটি file তৈরী করুন, এবং এই ফাইলটিতে, আমরা ফাইল আপলোড করার জন্য zropzonejs কে যুক্ত করব।
<!DOCTYPE html>
<html>
<head>
<title>Laravel Multiple Images Upload Using Dropzone</title>
<meta name="_token" content="{{csrf_token()}}" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/dropzone.js"></script>
</head>
<body>
<div class="container">
<h3 class="jumbotron">Drag and Drop Files here to upload</h3>
<form method="post" action="{{url('image/upload/store')}}" enctype="multipart/form-data"
class="dropzone" id="dropzone">
@csrf
</form>
</body>
</html>
এই ফাইলটিতে আমরা প্রথমে bootstrap.min.css, dropzone.min.css যোগ করি। তারপর আমরা jquery.js এবং dropzone.js যোগ করা হয় পরবর্তী, আমরা একটি ফর্ম তৈরি করছি এবং এটিতে Dropzone.js ক্লাস সংযুক্ত করছি। উপরন্তু, আমাদের কিছু Text আছে যা আমাদের আপলোড বাক্সে প্রদর্শিত হবে। এছাড়াও, যদি সেই ছবিটি সফলভাবে আপলোড করা হয় তবে এটি টিক মার্ক দেখাবে , অথবা cross এবং error দেখাবে।
ধাপ ৫: dropzone কনফিগার করুন
এখন আমরা Dropzone এর জন্য সব কনফিগারেশন লিখব। সুতরাং আপনার imageupload.blade.php view ফাইলের মধ্যে নিম্নলিখিত কোড যোগ করুন।
<!DOCTYPE html>
<html>
<head>
<title>Laravel Multiple Images Upload Using Dropzone</title>
<meta name="_token" content="{{csrf_token()}}" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/dropzone.js"></script>
</head>
<body>
<div class="container">
<h3 class="jumbotron">Drag and Drop Files here to upload</h3>
<form method="post" action="{{url('image/upload/store')}}" enctype="multipart/form-data"
class="dropzone" id="dropzone">
@csrf
</form>
<script type="text/javascript">
Dropzone.options.dropzone =
{
maxFilesize: 12,
renameFile: function(file) {
var dt = new Date();
var time = dt.getTime();
return time+file.name;
},
acceptedFiles: ".jpeg,.jpg,.png,.gif",
addRemoveLinks: true,
timeout: 5000,
success: function(file, response)
{
console.log(response);
},
error: function(file, response)
{
return false;
}
};
</script>
</body>
</html>
উপরের ফাইলটিতে, আমরা Dropzone এর জন্য কনফিগারেশন অপশন যুক্ত করছি। আরো বিস্তারিত জানতে dropzone ডকুমেন্টেশনে দেখতে পারবেন।
এবার চলুন উপরের Code টি একটু বুজে নেয়া যাক:
- লাইন নম্বর ২২ এ maxFilesize এর value হিসেবে আমরা ১২ set করেছি, অর্থাৎ আপনার image size ১২MB এর নিচে হতে হবে। তবে আপনি চাইলে এর মান কমানো অথবা বাড়াতে পারেন।
- লাইন নম্বর ২৩ এ renameFile function ব্যবহার করেছি যেন file টি একটি unique নামে সার্ভারে আপলোড হয়।
- লাইন নম্বর ২৮ এ acceptedFiles দিয়ে আমরা কোন ধরণের File Uploader জন্যে allow করবো তা সেট করি। এখানে আমরা .jpeg,.jpg,.png,.gif extension গুলো allow করেছি। তবে আপনি চাইলে আপনার চাহিদা অনুযায়ী file extension পরিবর্তন করতে পারেন।
- লাইন নম্বর ২৯ এ addRemoveLinks trueসেট করা করি। Dropzone আমাদের আপলোডকৃত ফাইলটি সরাতে Remove button প্রদর্শন করবে।
- লাইন নম্বর ৩০ এ File Upload timeout সেট করেছি ৫০০০
ধাপ ৬: একটি Controller এবং route গুলো সেট করুন
ImageUpload Controller তৈরী করার জন্য নিচের artisan command টি রান করুন :
php artisan make:controller ImageUploadController
এবার routes >> web.php তে নিচের মতো করে route গুলো সেট করুন:
use App\Http\Controllers\ImageUploadController;
Route::get('image/upload',[ImageUploadController::class, 'fileCreate']);
Route::post('image/upload/store',[ImageUploadController::class, 'fileStore']);
Route::post('image/delete',[ImageUploadController::class, 'fileDestroy']);
এবার ImageUploadController এ আমাদের সদ্য তৈরি করা App/Models/ImageUpload Model কে নিচের মতো করে যুক্ত করে নিন :
<?php
namespace App\Http\Controllers;
use App\Models\ImageUpload;
use Illuminate\Http\Request;
class ImageUploadController extends Controller
{
//
}
এবার ImageUploadController.php ফাইলটিতে যেতে হবে এবং fileCreate() ফাংশনে নিম্নের কোড যোগ করতে হবে:
//
public function fileCreate()
{
return view('imageupload');
}
তৈরী হওয়া fileCreate() Method, আমাদেরকে কেবল তৈরি করা imageupload view ফাইল টি প্রদর্শন করবে যা ইতিপূর্বে আমরা তৈরি করেছি।
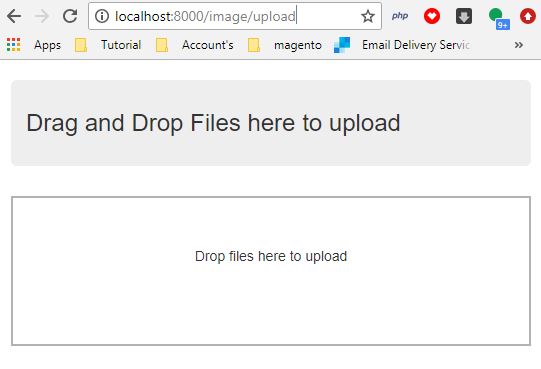
এখন যদি আপনি আপনার URL এ http://localhost:8000/image/upload লিখে হিট করেন তাহলে নিচের মতো ফলাফল পাবেন:

ধাপ ৭: Database এ File সংরক্ষণ
আমরা ডাটাবেসের মধ্যে ফাইলের নাম সংরক্ষণ করার জন্য ImageUploadController File এ fileStore () তৈরী করব , যার কোড হবে নিম্নরূপ:
public function fileStore(Request $request)
{
$image = $request->file('file');
$imageName = $image->getClientOriginalName();
$image->move(public_path('images'),$imageName);
$imageUpload = new ImageUpload();
$imageUpload->filename = $imageName;
$imageUpload->save();
return response()->json(['success'=>$imageName]);
}
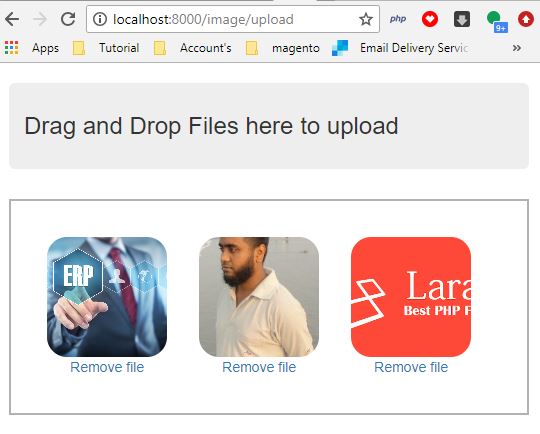
এখানে আপনি অনায়াসেই নিচের ছবির মতো File Upload করতে পারবেন এবং ডাটাবেসে File এর নাম সংরক্ষণ করতে পারবেন

ধাপ ৮: Database থেকে File Remove
এখন, আমরা dropzone কনফিগারেশন মধ্যে removeFile () ফাংশন যোগ করব।
<!-- imageupload.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Laravel Multiple Images Upload Using Dropzone</title>
<meta name="_token" content="{{csrf_token()}}" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/dropzone.js"></script>
</head>
<body>
<div class="container">
<h3 class="jumbotron">Laravel Multiple Images Upload Using Dropzone</h3>
<form method="post" action="{{url('image/upload/store')}}" enctype="multipart/form-data"
class="dropzone" id="dropzone">
@csrf
</form>
<script type="text/javascript">
Dropzone.options.dropzone =
{
maxFiles: 10,
maxFilesize: 12,
renameFile: function(file) {
var dt = new Date();
var time = dt.getTime();
return time+file.name;
},
acceptedFiles: ".jpeg,.jpg,.png,.gif",
addRemoveLinks: true,
timeout: 50000,
removedfile: function(file)
{
var name = file.upload.filename;
$.ajax({
headers: {
'X-CSRF-TOKEN': $('meta[name="_token"]').attr('content')
},
type: 'POST',
url: '{{ url("image/delete") }}',
data: {filename: name},
success: function (data){
console.log("File has been successfully removed!!");
},
error: function(e) {
console.log(e);
}});
var fileRef;
return (fileRef = file.previewElement) != null ?
fileRef.parentNode.removeChild(file.previewElement) : void 0;
},
success: function(file, response)
{
console.log(response);
},
error: function(file, response)
{
return false;
}
};
</script>
</body>
</html>
finally আমরা ডাটাবেস থেকে ফাইল মুছে ফেলার জন্য ImageUploadController- এ fileDestroy() ফাংশন তৈরী করব এবং নিম্নলিখিত কোড যোগ করব:
public function fileDestroy(Request $request)
{
$filename = $request->get('filename');
ImageUpload::where('filename',$filename)->delete();
$path=public_path().'/images/'.$filename;
if (file_exists($path)) {
unlink($path);
}
return $filename;
}
এখন ImageUploadController এর কোড দেখতে ঠিক নিচের মতো হবে :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\ImageUpload;
class ImageUploadController extends Controller
{
//
public function fileCreate()
{
return view('imageupload');
}
public function fileStore(Request $request)
{
$image = $request->file('file');
$imageName = $image->getClientOriginalName();
$image->move(public_path('images'),$imageName);
$imageUpload = new ImageUpload();
$imageUpload->filename = $imageName;
$imageUpload->save();
return response()->json(['success'=>$imageName]);
}
public function fileDestroy(Request $request)
{
$filename = $request->get('filename');
ImageUpload::where('filename',$filename)->delete();
$path=public_path().'/images/'.$filename;
if (file_exists($path)) {
unlink($path);
}
return $filename;
}
}
3 thoughts on “Laravel Drag and Drop File Upload With Dropzone.js”
Leave a Reply
You must be logged in to post a comment.
Sir, apnadre post gula kub valo laga. jodi Laravel Relationship niya 1ta post korten tahola kub opokar hoitam.
Thank you sir,
if there is a a sequence of tutorials I mean previous page/next page for every laravel tutorials , would be better, otherwise we are to search for it……thanks!
sir apnader ki youtube tutorial ace thkle khub valo hoto amader jonne