PHP MySQL
PHP PDO এবং OOP দিয়ে CRUD পর্ব ২:PHP OOP FORM Builder
PHP OOP FORM Builder: বিভিন্ন software এবং Web Development Project এ অনেক সময় আমাদেরকে একই কাজ বারবার করতে হয়, আর সেই জন্য একজন Programmer কে একই code বারবার লিখতে হয়। আর একই কোড বারবার লিখার কারণে আমাদের Project Development এর সময় যেমন বেশি লাগে একই ভাবে খরচ ও অনেক বেশি লাগে। আমরা যদি বারবার করা লাগে এমন কাজ গুলো কোনো class এর method এ process করে রাখি, তাহলে আমরা খুব সহজে সেই class এর Object দিয়ে method গুলোকে call করতে পারি। এতে আমাদের Project Development এর সময় এবং খরচ কমিয়ে আনতে পারি। CRUD Operation এর Form এর কাজ গুলো সাধারণত বারবার ব্যবহার হয়, আর তাই form এর কাজ গুলো আমরা নতুন একটা formBuilder Class এর মধ্যে আলাদা আলাদা Method এ লিখে রাখব। যা দিয়ে আমরা Form এর মধ্যে বিভিন্ন input field তৈরী করতে পারব। চলুন কিভাবে form builder class এ বিভিন্ন input type এর method তৈরী করা হয় দেখে নেয়া যাক :
PHP Constructor এবং Destructor Method দিয়ে Form Start এবং Form End
HTML input field গুলো তৈরী করার আগে আমাদেরকে প্রথমে form start এবং শেষে form close করে নিতে হয়।আর এই দুটি কাজের মধ্যে form start টা আমরা class এর constructor Method দিয়ে করব। কারণ আমরা জানি constructor Method সবার আগে execute হয়, একই ভাবে form close টা destructor Method দিয়ে করব। কেন destructor Method টা সবার শেষে execute হয়। নিচের কোডটি দেখুন :
<?php
class formBuilder{
public function __construct($action,$method='post',$name='form',$css_class='form-control'){
echo '<form class="'.$css_class.'" action="'.$action.'" method="'.$method.'" id="'.$name.'">'."\n";
}
public function __destruct(){
echo '</form>'."\n";
}
}
$form=new formBuilder("process.php");
?>
উপরের কোডটি run করার পর, এখন আমরা কোনো দৃশ্যমান ফলাফল দেখতে পাবনা, তবে ব্রাউজার এর source code এ form start এবং ending টা দেখতে পাবেন। চলুন browser এর source code এ ফলাফল টা দেখা যাক :
ব্যাখ্যা: পাঠক লক্ষ্য করুন , আমরা সাধারণ ভাবে যখন কোনো ফর্ম তৈরী করার সময় যেইভাবে form শুরু এবং শেষ করি, এখানেও আমরা constructor এবং destructor method এ যথাক্রমে form শুরু এবং শেষ করি। তবে form start করার জন্য যেসব তথ্য দরকার তা আমরা constructor method এর Parameter হিসেবে গ্রহণ করবো। যেমন আমরা এখানে action, method, form name এবং form এর জন্য css_class গ্রহণ করেছি।
https://blog.w3programmers.com/php-course/
Form এর Input Field গুলো তৈরী করার Method
আমরা আমাদের formBuilder class এর সুবিদার্থে ফর্ম এর input গুলোকে declaration এর ভিত্তিতে তিনভাগে ভাগ করবো। নিচে ভাগ গুলো দেওয়া হল:
১. <input \>
২. <textarea >….</textarea>
৩. <select>….</select>”
<input type=”…” \> তৈরী করার Method
এখন আমরা inputField নামে একটা method বানাবো, যার কাজ হচ্ছে <input> দিয়ে যত form input বানানো হয় তার সব গুলো তৈরী করবে। নিচের কোডটি দেখুন :
<?php
public function inputField($label="",$type,$name, $value='',$input_css_class='form-control'){
$form_input=$label.':<input type="'.$type.'" class="'.$input_css_class.'" name="'.$name.'" id="'.$name.'" value="'.$value.'" />';
echo $form_input;
}
?>
ব্যাখ্যা: উপরের inputField Method এর মধ্যে যেকোনো ধরণের input field তৈরী করার জন্য যত রকমের input field যেমন : label,input type,name, value, এবং input field এর জন্য css class সব গুলোকে আমরা parameter হিসেবে গ্রহণ করার সুযোগ রেখেছি, এবং যেগুলো Non-mendatory সে গুলুতে একটা default value দিয়ে দিয়েছি।
<textarea >….</textarea> তৈরী করার Method
এখন আমরা textareaField নামে একটা method বানাবো, যার কাজ textarea form input বানানো। নিচের কোডটি দেখুন :
public function textareaField($label="",$name,$value,$rows=3,$cols=20,$input_css_class='form-control'){
$form_input=$label.': <textarea class="'.$input_css_class.'" rows="'.$rows.'" $cols="'.$cols.'" name="'.$name.'" id="'.$name.'">'.$value.'</textarea>';
echo $form_input;
}
ব্যাখ্যা: উপরের textareaField Method এর মধ্যে textarea field তৈরী করার জন্য যত রকমের input field যেমন : label,name, value, rows, column এবং input field এর জন্য css class সব গুলোকে আমরা parameter হিসেবে গ্রহণ করার সুযোগ রেখেছি, এবং যেগুলো Non-mendatory সে গুলুতে একটা default value দিয়ে দিয়েছি।
<select>….</select> তৈরী করার Method
এখন আমরা selectField নামে একটা method বানাবো, যার কাজ select form input বানানো। নিচের কোডটি দেখুন :
public function selectField($label,$name, array $value=array(),$default="",$input_css_class='form-control'){
$r =$label.': <select class="form-control" name="'.$name.'" id="'.$name.'">';
if(is_array($value)){
foreach($value as $k=>$v){
if($k === $default)
$r .= "<option value='$k' selected>$v</option>\n";
else
$r .= "<option value='$k'>$v</option>\n";
}
}
$r .='</select>';
echo $r;
}
ব্যাখ্যা: উপরের selectField Method এর মধ্যে select field তৈরী করার জন্য যত রকমের input field যেমন : label,value এবং input field এর জন্য css class সব গুলোকে আমরা parameter হিসেবে গ্রহণ করার সুযোগ রেখেছি, এবং যেগুলো Non-mendatory সে গুলুতে একটা default value দিয়ে দিয়েছি।
এখন আমরা inputField,textareaField এবং selectField method এর সব ধরণের ব্যবহার দেখবো।
<?php
class formBuilder{
public function __construct($action,$method='post',$name='form',$css_class='form-control'){
echo '<form class="'.$css_class.'" action="'.$action.'" method="'.$method.'" id="'.$name.'">'."\n";
}
public function __destruct(){
echo '</form>'."\n";
}
public function inputField($label="",$type,$name, $value='',$input_css_class='form-control'){
$form_input=$label.'<input type="'.$type.'" class="'.$input_css_class.'" name="'.$name.'" id="'.$name.'" value="'.$value.'" />';
echo $form_input;
}
public function textareaField($label="",$name,$value,$rows=3,$cols=20,$input_css_class='form-control'){
$form_input=$label.': <textarea class="'.$input_css_class.'" rows="'.$rows.'" $cols="'.$cols.'" name="'.$name.'" id="'.$name.'">'.$value.'</textarea>';
echo $form_input;
}
public function selectField($label,$name, array $value=array(),$default="",$input_css_class='form-control'){
$r =$label.': <select class="form-control" name="'.$name.'" id="'.$name.'">';
if(is_array($value)){
foreach($value as $k=>$v){
if($k === $default)
$r .= "<option value='$k' selected>$v</option>\n";
else
$r .= "<option value='$k'>$v</option>\n";
}
}
$r .='</select>';
echo $r;
}
}
$form=new formBuilder("process.php");
$form->inputField("Name :","text","firstName");
echo "<br><br>";
$form->inputField("Email :","email","email");
echo "<br><br>";
$form->inputField("Password :","password","password");
echo "<br><br>";
echo "Gender :";
echo "Male ".$form->inputField("","radio","gender","Male");
echo "Female ".$form->inputField("","radio","gender","Female");
echo "<br><br>";
$form->textareaField("Address","address","",3,20);
echo "<br><br>";
$form->selectField("Country","country",["Bangladesh","India","Pakistan","Nepal","Srilanka"]);
echo "<br><br>";
echo "Remember Me".$form->inputField("","checkbox","remember");
echo "<br><br>";
$form->inputField("","submit","submit","Submit");
$form->inputField("","reset","reset","Reset");
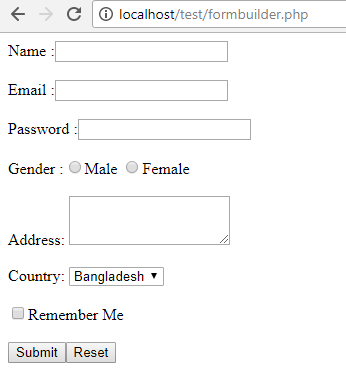
আউটপুট নিচের মতো করে আসবে :
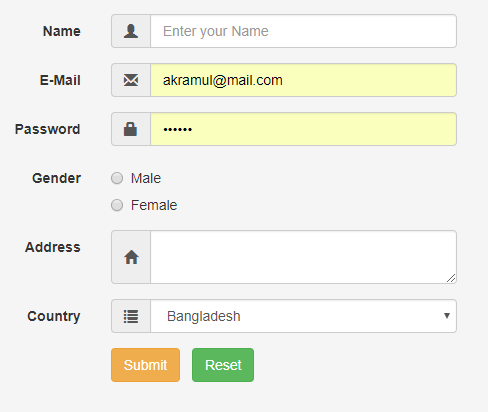
এবার bootstrap দিয়ে একটা উদাহরণ দেখা যাক :
<?php
class formBuilder{
public function __construct($action,$method='post',$name='form',$css_class='form-control'){
echo '<form class="'.$css_class.'" action="'.$action.'" method="'.$method.'" id="'.$name.'">'."\n";
}
public function __destruct(){
echo '</form>'."\n";
}
public function inputField($label="",$type,$name, $value='', $placeholder, $input_css_class=''){
$form_input=$label.'<input type="'.$type.'" class="'.$input_css_class.'" name="'.$name.'" id="'.$name.'" value="'.$value.'" placeholder="'.$placeholder.'" />';
echo $form_input;
}
public function textareaField($label="",$name,$value,$rows=3,$cols=20,$input_css_class='form-control'){
$form_input=$label.'<textarea class="'.$input_css_class.'" rows="'.$rows.'" $cols="'.$cols.'" name="'.$name.'" id="'.$name.'">'.$value.'</textarea>';
echo $form_input;
}
public function selectField($label,$name, array $value=array(),$default="",$input_css_class='form-control'){
$r =$label.'<select class="form-control" name="'.$name.'" id="'.$name.'">';
if(is_array($value)){
foreach($value as $k=>$v){
if($k === $default)
$r .= "<option value='$k' selected>$v</option>\n";
else
$r .= "<option value='$k'>$v</option>\n";
}
}
$r .='</select>';
echo $r;
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Form</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<fieldset>
<!-- Form Name -->
<legend>Contact Us Today!</legend>
<?php
$form=new formBuilder("process.php","post","form","well form-horizontal");
?>
<div class="form-group">
<label class="col-md-4 control-label">Name</label>
<div class="col-md-4 inputGroupContainer">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span>
<?php $form->inputField("","text","name","","Enter your Name","form-control");?>
</div>
</div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label">E-Mail</label>
<div class="col-md-4 inputGroupContainer">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-envelope"></i></span>
<?php $form->inputField("","email","email","","Enter your E-Mail","form-control");?>
</div>
</div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label">Password</label>
<div class="col-md-4 inputGroupContainer">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-lock"></i></span>
<?php $form->inputField("","password","password","","******","form-control");?>
</div>
</div>
</div>
<!-- radio checks -->
<div class="form-group">
<label class="col-md-4 control-label">Gender</label>
<div class="col-md-4">
<div class="radio">
<label>
<?php echo $form->inputField("","radio","gender","Male","");?> Male
</label>
</div>
<div class="radio">
<label>
<?php echo $form->inputField("","radio","gender","Female","");?> Female
</label>
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">Address</label>
<div class="col-md-4 inputGroupContainer">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-home"></i></span>
<?php $form->textareaField("","address","","","");?>
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">Country</label>
<div class="col-md-4 selectContainer">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-list"></i></span>
<?php $form->selectField("","country",["Bangladesh","India","Pakistan","Nepal","Srilanka"]);?>
</div>
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label"></label>
<div class="col-md-4">
<?php $form->inputField("","submit","submit","Submit","","btn btn-warning");?>
<?php $form->inputField("","reset","reset","Reset","","btn btn-success");?>
</div>
</div>
</div>
</fieldset>
</div>
</div>
<!-- /.container -->
</body>
</html>
আউটপুট নিচের মতো করে আসবে :
2 thoughts on “PHP PDO এবং OOP দিয়ে CRUD পর্ব ২:PHP OOP FORM Builder”
Leave a Reply
You must be logged in to post a comment.




Well done!
What is the special facility if i make like this