Practical use of PHP Array General Functions
Practical use of PHP Array shuffle function

PHP shuffle() ফাংশনটি একটি অ্যারের উপাদানগুলিকে রান্ডমলি পুনরায় সাজাতে ব্যবহৃত হয়। এটি প্রোগ্রামিংয়ের বিভিন্ন ক্ষেত্রে বিভিন্ন পরিস্থিতিতে ব্যবহার হতে পারে। এখানে shuffle() এর জন্য কিছু সেরা ব্যবহারের ক্ষেত্র দেওয়া হয়েছে:
১. Random Music/Video from Youtube Playlists:
Music এবং Video streaming services গুলি রান্ডম প্লেলিস্ট তৈরি করতে আপনি shuffle() ফাঙ্কশনটি ব্যবহার করতে পারেন, এতে ইউজারদের দেখার এবং শোনার বিভিন্ন অভিজ্ঞতা প্রদান করে।
আমরা এখন দেখব , কিভাবে একটা Youtube Playlist এর ভিডিও গুলো থেকে রান্ডমলি ভিডিও গুলো প্রদর্শন করা যায়। এর জন্য আমরা একটি পিএইচপি ক্লাস তৈরি করব। নিম্নে পুরো কাজটি আমরা ধাপে ধাপে শেষ করব।
Install Google API client library via Composer
প্রথমে আপনাকে Google API client library টি composer এর মাধ্যমে নিম্নোক্ত কমান্ডের মাধ্যমে ইনস্টল করে নিতে হবে।
composer require google/apiclient
Create YouTube Data API v3
এবার আমরা আমাদের Youtube Play লিস্টের ভিডিও গুলো রান্ডমলি দেখানোর জন্য YouTube Data API v3 তৈরি করব। আর YouTube Data API v3 তৈরি এবং ব্যবহার করার জন্য Google Cloud project সেট আপ করতে হবে। YouTube Data API এনাবল করা এবং অথেনটিকেশন এর জন্য API key গুলি সহ বেশ কয়েকটি ধাপের প্রয়োজন৷ নিম্নে ধাপ গুলো নিয়ে আলোচনা করা হলো :
১. একটি Google Cloud Project তৈরি করুন:
- Google Cloud Console এ যান।
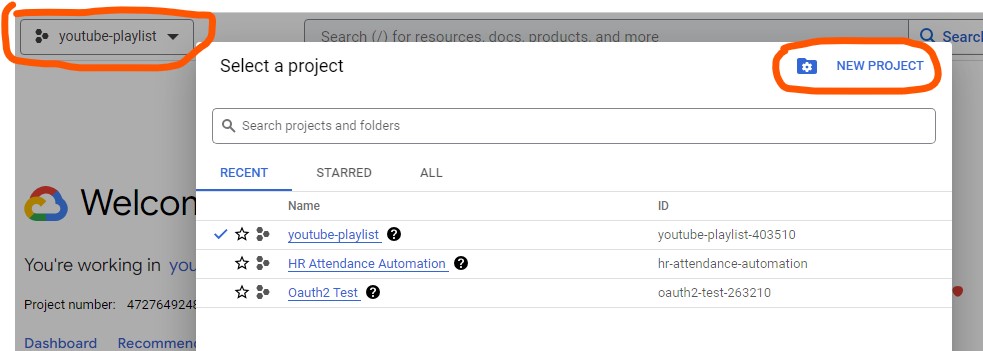
- project drop-down এ ক্লিক করুন এবং “New Project” নির্বাচন করুন।
- একটি project name এবং location লিখুন, তারপরে “Create” বাটন এ ক্লিক করুন।

২. YouTube Data API এনাবল করুন:
- Google Cloud Console এ, আপনার project সিলেক্ট করুন।
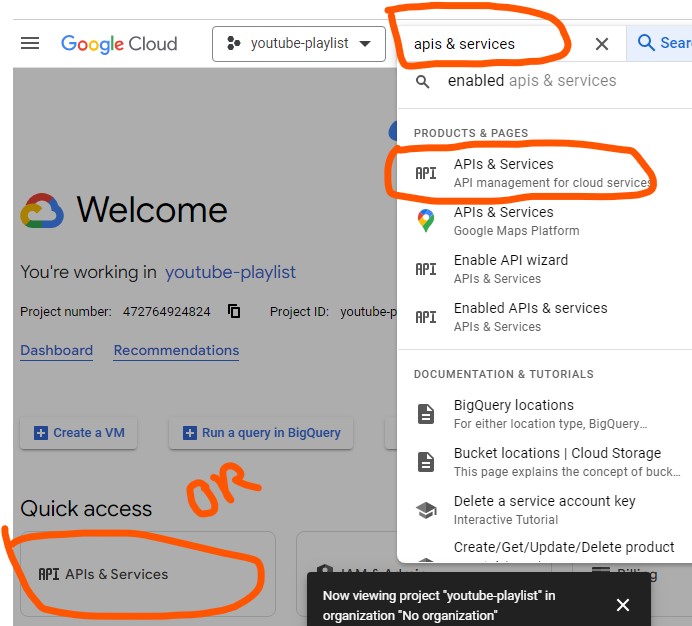
- navigation menu তে, “APIs & Services”> “Library” এ যান।
- সার্চ বারে, “YouTube Data API v3” টাইপ করুন এবং এটিতে ক্লিক করুন।
- আপনার প্রজেক্টের জন্য API এক্টিভেট করতে “Enable” বাটনে ক্লিক করুন৷


৩. সেটাপ API Key(s):
- Google Cloud Console এ, “APIs & Services” > “Credentials” এ নেভিগেট করুন৷
- “Create Credentials” এ ক্লিক করুন এবং “API key সিলেক্ট করুন।
- একটি নতুন API key generated করা হবে। অতিরিক্ত নিরাপত্তার জন্য কোন Website বা IP Address গুলি এটি ব্যবহার করার অনুমতি দেওয়া হয়েছে তা উল্লেখ করে আপনি এটিকে restrict করতে পারেন৷
Create YouTubeMusicPlaylist.php File
এবার আমরা YouTubeMusicPlaylist.php ফাইলটিতে আমাদের class টি লিখব। যা YouTube API এর সাথে Video Playlist তৈরি এবং পরিবর্তন করার জন্য ইন্টারঅ্যাক্ট করে, একই সাথে ভিডিও প্লেলিস্ট আনতে এবং শাফেল করতে YouTube ডেটা API ব্যবহার করে:
<?php
require_once 'vendor/autoload.php'; // Include the Google API client library
class YouTubeMusicPlaylist {
private $apiKey;
private $client;
public function __construct($apiKey) {
$this->apiKey = $apiKey;
$this->client = new Google_Client();
$this->client->setDeveloperKey($apiKey);
}
public function shufflePlaylistVideos($playlistId) {
$youtube = new Google_Service_YouTube($this->client);
try {
// Retrieve the playlist items (videos) from the specified playlist.
$playlistItems = $youtube->playlistItems->listPlaylistItems('snippet', ['playlistId' => $playlistId]);
$videos = [];
foreach ($playlistItems->getItems() as $playlistItem) {
$videos[] = $playlistItem->getSnippet()->getResourceId()->getVideoId();
}
// Shuffle the video IDs to create a random playlist order.
shuffle($videos);
return $videos;
} catch (Google_Service_Exception $e) {
// Handle API errors.
return [];
}
}
}
এই PHP YouTubeMusicPlaylist ক্লাসটি ডিফাইন করা হয়েছে , যেন একটি YouTube প্লেলিস্টের ভিডিওগুলিকে Suffling মানে এলোমেলো করতে ব্যবহৃত হয়। এটি YouTube API এর সাথে ইন্টারঅ্যাক্ট করার জন্য Google API ক্লায়েন্ট লাইব্রেরির উপর নির্ভর করে। class constructor API key এবং client সেট আপ করে, এবং shufflePlaylistVideos Method একটি নির্দিষ্ট প্লেলিস্ট থেকে ভিডিও নিয়ে আসে, একটি এলোমেলো প্লেলিস্ট তৈরি করার জন্য তাদের অর্ডার এলোমেলো করে এবং এলোমেলো ভিডিও আইডি ফেরত দেয়। এই প্রক্রিয়া চলাকালীন কোনো API ত্রুটি দেখা দিলে, এটি একটি খালি অ্যারে প্রদান করে।
Create shuffle_playlist.php File
এবার আমরা shuffle_playlist.php File ফাইলটি তৈরি করব। এখানে আমরা YouTubeMusicPlaylist ক্লাস এর সাহায্যে youtube এর একটি নির্দিষ্ট Play list এর নির্দিষ্ট সংক্ষক ভিডিও shuffle করে দেখাবে। মূলতঃ এই ফাইলটি আমরা আমাদের ফ্রন্টএন্ড এর ব্যাকএন্ড ফাইল হিসেবে ব্যবহার করব।
<?php
require 'YouTubeMusicPlaylist.php'; // Include the YouTubeMusicPlaylist class
$apiKey = 'AIzaSyBs38MyETN99neH9gm_ot-7XVAqC1z4SNU'; // Replace with your YouTube API key
$playlistId = $_POST['playlist_id']; // Get the playlist ID from the client-side request
$youtubePlaylist = new YouTubeMusicPlaylist($apiKey);
$shuffledPlaylist = $youtubePlaylist->shufflePlaylistVideos($playlistId);
if (empty($shuffledPlaylist)) {
echo json_encode(['error' => 'Failed to fetch or shuffle the playlist.']);
} else {
echo json_encode(['playlist' => $shuffledPlaylist]);
}
?>
এই কোডটি YouTube API ব্যবহার করে একটি নির্দিষ্ট YouTube প্লেলিস্টে ভিডিওগুলিকে শাফেল করতে একটি PHP ক্লাস (YouTubeMusicPlaylist) ব্যবহার করে এবং তারপর JSON ফর্ম্যাটে শাফেল করা ভিডিও আইডিগুলি রিটার্ন দিতে ব্যবহৃত হয়েছে ৷
- প্লেলিস্ট অপারেশনের জন্য YouTubeMusicPlaylist.php ক্লাস Include করে।
- একটি client-side POST request থেকে YouTube API key এবং playlist ID retrive করে।
- API কী দিয়ে YouTubeMusicPlaylist ক্লাসের একটি instance ইনিশিয়ালাইজ করে।
- নির্দিষ্ট playlist এর ভিডিওগুলি shuffle অর্থাৎ এলোমেলো করতে class method ব্যবহার করে।
- সফল হলে, এটি shuffle করা অর্থাৎ এলোমেলো প্লেলিস্ট সহ একটি JSON অবজেক্ট প্রদান করে; অন্যথায়, শাফেল প্রক্রিয়া ব্যর্থ হলে এটি JSON ফর্ম্যাটে একটি error message প্রদান করে।
Create playlist.php File
এবার আমরা playlist.html নামে একটি ফ্রন্টএন্ড ফাইল তৈরি করব। যা shuffle_playlist.php ফাইলের সাহায্যে ব্যবহারকারীদের একটি YouTube প্লেলিস্ট থেকে ভিডিওগুলিকে শাফেল করবে এবং প্রদর্শন করবে ৷ এটি styling জন্য Bootstrap এবং ইন্টারঅ্যাক্টিভিটির জন্য jQuery ব্যবহার করে।
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>YouTube Playlist Shuffler</title>
<!-- Add Bootstrap CSS and jQuery -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body onload="fetchAndDisplayVideos()">
<div class="container">
<h2 class="mt-4">YouTube Playlist Shuffler</h2>
<div class="mt-4">
<button id="shuffleBtn" class="btn btn-primary">Shuffle Playlist</button>
</div>
<div id="playlistResult" class="mt-4">
<h2>Shuffled Playlist:</h2>
<div class="row" id="videoPlayer"></div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('#shuffleBtn').click(function() {
fetchAndDisplayVideos(); // Call the function on button click
});
});
function fetchAndDisplayVideos() {
$.ajax({
type: "POST",
url: "shuffle_playlist.php",
data: {playlist_id: 'PL1zJNbRhZSMDcQP2e33gPA_9lehZlAXgA'},
success: function(response) {
var data = JSON.parse(response);
if ('error' in data) {
$('#videoPlayer').html('<p>' + data.error + '</p>');
} else if ('playlist' in data) {
var shuffledPlaylist = data.playlist;
$('#videoPlayer').empty(); // Clear the existing videos
var minVideosToShow = 6; // Set the minimum number of videos to display
var videosToDisplay = shuffledPlaylist.slice(0, minVideosToShow);
$.each(videosToDisplay, function(index, videoId) {
var card = '<div class="col-md-4 video-card">' +
'<div class="card">' +
'<div class="embed-responsive embed-responsive-16by9">' +
'<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/' + videoId + '" allowfullscreen></iframe>' +
'</div>' +
'</div>' +
'</div>';
$('#videoPlayer').append(card);
});
}
}
});
}
</script>
</body>
</html>
</body>
</html>
- এতে প্রয়োজনীয় মেটা meta tags, Bootstrap CSS এবং jQuery অন্তর্ভুক্ত রয়েছে।
- পেজটি একটি title, একটি “Shuffle Playlist” বাটন এবং shuffle অর্থাৎ এলোমেলো ভিডিওগুলি দেখানোর জন্য একটি section প্রদর্শন করে৷
- পেজটি লোডের সময় কিংবা যখন “Shuffle Playlist” বাটনটি ক্লিক করা হয়, তখন এটি একটি জাভাস্ক্রিপ্ট (fetchAndDisplayVideos) ফাংশনকে কল করে ভিডিও গুলো নিয়ে আসার জন্য এবং প্রদর্শন করতে।
- জাভাস্ক্রিপ্ট ফাংশন এলোমেলো ভিডিও আইডি বের করতে পিএইচপি স্ক্রিপ্টে (shuffle_playlist.php) একটি POST রিকোয়েস্ট পাঠায়।
- শাফল ভিডিওগুলি একটি responsive grid এ প্রদর্শিত হয়, যাতে সর্বনিম্ন 6টি ভিডিও দেখানো হয়।
এই পেজটি ইউটিউব প্লেলিস্ট ভিডিওগুলি শাফেল করতে এবং দেখার জন্য একটি user-friendly interface প্রদান করে৷ ব্যবহারকারীরা প্রদর্শিত ভিডিও আপডেট করতে “শাফেল প্লেলিস্ট” বোতামে ক্লিক করতে পারে।
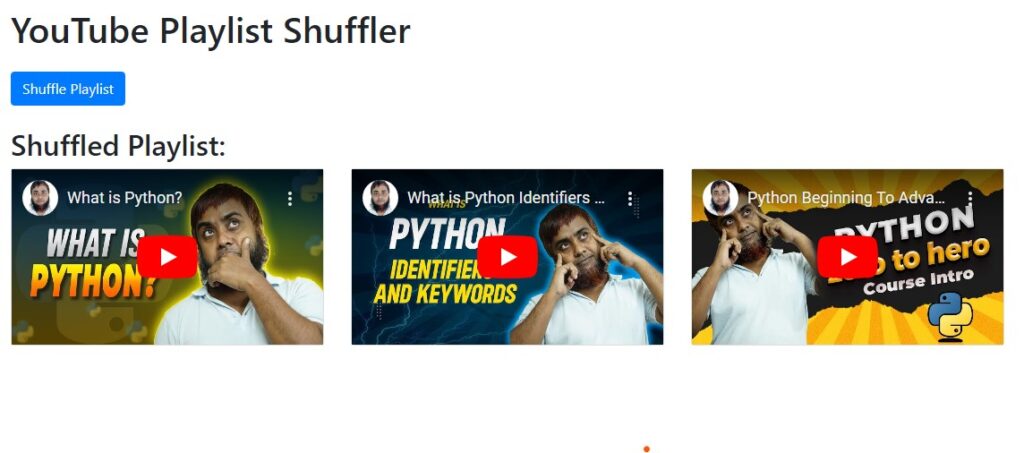
সবকিছু ঠিকঠাক থাকলে, আপনি এখন নিম্নরূপ আউটপুট দেখতে পাবেন:

২. Quiz and Test Generation:
Educational platforms গুলিতে কুইজ এবং পরীক্ষায় প্রশ্নের ক্রম এলোমেলো করতে shuffle() ফাঙ্কশন ব্যবহার করতে পারেন , এতে প্রতারণার সম্ভাবনা হ্রাস করে এবং ছাত্রদের মেধার মূল্যায়নকে আরও শক্তিশালী করে তোলে।
শিক্ষাগত প্ল্যাটফর্মগুলি কীভাবে প্রতারণা হ্রাস এবং মূল্যায়নের নির্ভরযোগ্যতা উন্নত করার সাথে সাথে কুইজ এবং পরীক্ষার জেনারেশনকে উন্নত করতে shuffle() ফাংশন ব্যবহার করতে পারে তার একটি বাস্তব-বিশ্বের উদাহরণ বিবেচনা করা যাক।
Scenario: Virtual Learning Platform – Quiz and Test Generation
learnwith.w3programmers.com হল একটি জনপ্রিয় ভার্চুয়াল লার্নিং প্ল্যাটফর্ম যা web development এবং Programming কোর্স গুলোর অনলাইন মূল্যায়ন, কুইজ এবং পরীক্ষা তৈরি এবং পরিচালনা করতে ব্যবহার করে। তারা মূল্যায়ন প্রক্রিয়া উন্নত করতে প্রশ্ন এবং উত্তর পছন্দের ক্রম এলোমেলো করতে shuffle() ফাংশন ব্যবহার করে।
Key Features এবং Implementation:
১. Randomized Question Order:
যখন একজন প্রশিক্ষক একটি কুইজ বা পরীক্ষা তৈরি করেন, তখন learnwith.w3programmers প্ল্যাটফর্ম shuffle() ফাংশন ব্যবহার করে প্রশ্নের ক্রম এলোমেলো করে দেয়। এর মানে হল যে একই মূল্যায়ন করা প্রতিটি শিক্ষার্থী প্রশ্নগুলিকে ভিন্ন ক্রমে দেখে। এখানে কিভাবে এটা কাজ করে:
- প্রশিক্ষক 10টি প্রশ্ন সহ একটি কুইজ তৈরি করেন।
- যখন শিক্ষার্থীরা কুইজ নেয়, তখন প্রশ্নের ক্রম এলোমেলো হয়ে যায়, তাই একজন শিক্ষার্থী প্রথমে প্রশ্ন ৩ দেখতে পারে, অন্য একজন শিক্ষার্থী ৭ নম্বর প্রশ্নটি প্রথমে দেখতে পারে।
২. Randomized Answer Choices:
প্রশ্নের ক্রম রান্ডমাইজড করার পাশাপাশি, learnwith.w3programmers.com multiple-choice এবং true/false প্রশ্নের উত্তর answer ক্রমকে এলোমেলো করতে shuffle() ব্যবহার করে। এটি নিশ্চিত করে যে শিক্ষার্থীরা সঠিক উত্তর অনুমান করার জন্য উত্তর পছন্দের প্যাটার্নের উপর নির্ভর করতে পারবেনা না।
- A, B, C, এবং D options গুলির সাথে multiple-choice question এর জন্য, প্ল্যাটফর্মটি চয়েস গুলির ক্রম পরিবর্তন করে যাতে A একজন শিক্ষার্থীর জন্য প্রথম চয়েস এবং অন্যের জন্য তৃতীয় চয়েস হিসাবে উপস্থিত হতে পারে।
Create Database Tables and Sample Data
এখন আমরা আমাদের প্রজেক্টের সুবিধার্থে quiz এবং correct_answers নামে দুটি টেবিল তৈরি করব , এবং প্রয়োজনীয় কিছু স্যাম্পল কুইজ এবং আনসার ইম্পোর্ট করব।
CREATE TABLE `quiz` ( `id` int(11) NOT NULL, `question` text NOT NULL, `answer_choices` longtext CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NOT NULL CHECK (json_valid(`answer_choices`)), `num_correct_answers` int(11) NOT NULL DEFAULT 1 ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci; INSERT INTO `quiz` (`id`, `question`, `answer_choices`, `num_correct_answers`) VALUES (1, 'What is the capital of France?', '[\"Paris\", \"Berlin\", \"London\", \"Madrid\"]', 1), (2, 'Who wrote \'Romeo and Juliet\'?', '[\"William Shakespeare\", \"Charles Dickens\", \"Jane Austen\", \"Mark Twain\"]', 1), (3, 'What is the largest planet in our solar system?', '[\"Jupiter\", \"Mars\", \"Venus\", \"Saturn\"]', 1), (4, 'Select two colors of the rainbow.', '[\"Red\", \"Orange\", \"Yellow\", \"Green\", \"Blue\", \"Indigo\", \"Violet\"]', 2), (5, 'Select All prime numbers.', '[\"1\", \"2\", \"3\", \"4\", \"5\", \"6\", \"7\", \"8\", \"9\", \"10\"]', 4); CREATE TABLE `correct_answers` ( `question_id` int(11) NOT NULL, `correct_choice` varchar(255) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci; INSERT INTO `correct_answers` (`question_id`, `correct_choice`) VALUES (1, 'Paris'), (2, 'William Shakespeare'), (3, 'Jupiter'), (4, 'Red'), (4, 'Violet'), (5, '2'), (5, '3'), (5, '5'), (5, '7');
Create QuizManager Class
এখন আমরা QuizManager.php ফাইলে QuizManager নামে একটি class তৈরি করব। যেখানে আমাদের এই কুইজ সিস্টেমের যাবতীয় রসদ থাকবে:
<?php
class QuizManager {
private $db;
public function __construct($db) {
$this->db = $db;
}
public function getCorrectAnswers($questionId) {
try {
// Prepare a SQL query to retrieve the correct answers for the given question ID
$query = "SELECT correct_choice FROM correct_answers WHERE question_id = :question_id";
$stmt = $this->db->prepare($query);
$stmt->bindParam(':question_id', $questionId, PDO::PARAM_INT);
$stmt->execute();
// Fetch the correct answers and return them as an array
$correctAnswers = $stmt->fetchAll(PDO::FETCH_COLUMN);
return $correctAnswers;
} catch (PDOException $e) {
// Handle any database error, such as connection issues or query errors
// You can log the error or throw an exception here
return []; // Return an empty array in case of an error
}
}
private function shuffleAnswerChoices($answerChoices) {
shuffle($answerChoices);
return $answerChoices;
}
public function generateQuiz() {
$query = "SELECT * FROM quiz ORDER BY RAND()"; // Shuffle questions in the database
$stmt = $this->db->query($query);
$quiz = $stmt->fetchAll(PDO::FETCH_ASSOC);
foreach ($quiz as &$questionData) {
$questionData['answer_choices'] = json_decode($questionData['answer_choices'], true);
$questionData['answer_choices'] = $this->shuffleAnswerChoices($questionData['answer_choices']);
}
return $quiz;
}
public function getChooseInstructions($numCorrectAnswers) {
if ($numCorrectAnswers === 1) {
return "Choose one answer:";
} elseif ($numCorrectAnswers === 2) {
return "Choose two answers:";
} else {
return "Choose one or more answers:";
}
}
public function checkAllAnswers($submittedAnswers) {
$correctAnswers = $this->getCorrectAnswers();
$totalQuestions = count($correctAnswers);
$totalCorrect = 0;
$totalIncorrect = 0;
for ($index = 0; $index < $totalQuestions; $index++) {
$isCorrect = (in_array($submittedAnswers[$index], $correctAnswers[$index]));
if ($isCorrect) {
$totalCorrect++;
} else {
$totalIncorrect++;
}
}
return [
'totalQuestions' => $totalQuestions,
'totalCorrect' => $totalCorrect,
'totalIncorrect' => $totalIncorrect,
];
}
}
এখানে আমরা QuizManager ক্লাসের প্রতিটি মেথডের একটি সংক্ষিপ্ত বিবরণ দেওয়া হলো:
- ১. getCorrectAnswers($questionId): এই মেথডটি ডাটাবেস থেকে একটি প্রদত্ত কুইজ আইডির জন্য সঠিক উত্তর খুঁজে বের করে। এটি একটি SQL query তৈরি করে, প্যারামিটার গুলোকে bind করে , query এক্সেকিউট এবং correct answers এর একটি array রিটার্ন করে।
- ২. shuffleAnswerChoices($answerChoices): একটি private method যা একটি অ্যারেতে পছন্দের উত্তররের ক্রম পরিবর্তন করে। এটি পছন্দের উত্তর গুলিকে এলোমেলো করতে shuffle ফাংশন ব্যবহার করে এবং এলোমেলো অ্যারে রিটার্ন দেয়।
- ৩. generateQuiz(): এই মেথডটি ডাটাবেস থেকে প্রশ্ন এনে তাদের পছন্দের উত্তর পরিবর্তন করে একটি কুইজ তৈরি করে। এটি প্রশ্ন নির্বাচন করার জন্য একটি SQL ক্যোয়ারী তৈরি করে, ডেটা আনয়ন করে এবং প্রতিটি প্রশ্নের জন্য পছন্দের উত্তর গুলিকে এলোমেলো করে। এটি JSON format এর প্রশ্নের একটি অ্যারে রিটার্ন করে।
- ৪. getChooseInstructions($numCorrectAnswers): প্রত্যাশিত সঠিক উত্তরের সংখ্যার উপর ভিত্তি করে উত্তর নির্বাচন করার জন্য নির্দেশনা প্রদান করে। এটি ইনপুটের উপর ভিত্তি করে “Choose one answer”, “Choose two answers” বা “Choose one or more answers” এর মতো নির্দেশাবলী সরবরাহ করে।
- ৫. checkAllAnswers($submittedAnswers): এই method টি সঠিক উত্তরের বিপরীতে জমা দেওয়া সমস্ত উত্তর চেক করে। এটি সঠিক এবং ভুল উত্তরের মোট সংখ্যা গণনা করে এবং তাদের একটি অ্যারেতে রিটার্ন দেয় যাতে মোট প্রশ্ন, সঠিক উত্তর এবং ভুল উত্তর অন্তর্ভুক্ত থাকে।
Create get_quiz.php File
এবার আমরা get_quiz.php File টি তৈরি করব। এখানে আমরা ডাটাবেস সংযোগ সেট আপ করে, কুইজ গুলি খুঁজে বের করে এবং প্রসেস করে এবং প্রয়োজনীয় নির্দেশাবলী এবং সঠিক উত্তর সহ একটি JSON ফর্ম্যাটে সেগুলি রিটার্ন দিব। এটি সম্পূর্ণ কুইজ জেনারেশন এবং ডেলিভারি সিস্টেমের একটি গুরুত্বপূর্ণ অংশ।
<?php
// Include your QuizManager class and set up a database connection
include 'QuizManager.php';
try {
// Replace 'your_db_credentials' with your actual database connection details
$db = new PDO('mysql:host=localhost;dbname=quizdb', 'root', '');
$db->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
// Initialize the QuizManager
$quizManager = new QuizManager($db);
// Retrieve and shuffle the quiz questions
$shuffledQuiz = $quizManager->generateQuiz();
// Add choose instructions to each question and retrieve correct answers
foreach ($shuffledQuiz as &$questionData) {
$questionData['answer_choices'] = is_array($questionData['answer_choices']) ? $questionData['answer_choices'] : json_decode($questionData['answer_choices'], true);
$questionData['choose_instructions'] = $quizManager->getChooseInstructions($questionData['num_correct_answers']);
// Fetch and add the correct answers to the question data using your QuizManager method
$questionData['correct_answers'] = $quizManager->getCorrectAnswers($questionData['id']);
}
// Return the quiz questions and correct answers as JSON
header('Content-Type: application/json');
echo json_encode($shuffledQuiz);
} catch (PDOException $e) {
// Handle any database connection errors
echo "Database Error: " . $e->getMessage();
}
?>
উপরোক্ত get_quiz.php ফাইলে :
- ১. Including the QuizManager Class: এই কোডটি QuizManager ক্লাস include করে শুরু হয়, যা ক্যুইজ-সম্পর্কিত ফাঙ্কশনালিটি সাথে কাজ করার জন্য প্রয়োজনীয়।
- ২. Setting up a Database Connection: এটি একটি PDO object তৈরি করে ডাটাবেসের সাথে একটি সংযোগ স্থাপন করে। আপনার প্রকৃত database connection details দিয়ে ‘your_db_credentials’ প্রতিস্থাপন করুন।
- ৩. Initializing the QuizManager: QuizManager ক্লাসের একটি ইনস্ট্যান্স তৈরি করা হয়, একটি প্যারামিটার হিসাবে ডাটাবেস সংযোগ পাস করে। এটি আপনাকে কুইজ পরিচালনার মেথড গুলির সাথে যোগাযোগ করতে দেয়।
- ৪. Retrieving and Shuffling Quiz Questions:
- কোডটি QuizManager ক্লাস থেকে generateQuiz মেথড কল করে কুইজের প্রশ্নগুলি আনতে এবং এলোমেলো করতে। এই ডেটা $shuffledQuiz ভেরিয়েবলে সংরক্ষণ করা হয়।
- ৫. Adding Choose Instructions and Correct Answers:
- এলোমেলো কুইজে ($shuffledQuiz) প্রতিটি প্রশ্নের মাধ্যমে কোডটি ইটারেট করে।
- এটি answer choices প্রসেস করে, প্রয়োজনে JSON থেকে একটি অ্যারেতে রূপান্তর করে।
- এটি getChooseInstructions method ব্যবহার করে প্রত্যাশিত সঠিক উত্তরের সংখ্যার উপর ভিত্তি করে প্রতিটি প্রশ্নের সাথে “choose instructions” যোগ করে।
- এটি getCorrectAnswers method ব্যবহার করে প্রতিটি প্রশ্নের সঠিক উত্তর নিয়ে আসে এবং সেগুলিকে প্রশ্নের ডেটাতে যোগ করে।
- ৬. Returning Quiz Questions and Correct Answers as JSON:
- কোডটি JSON-এ response content type সেট করে।
- এটি এলোমেলো ক্যুইজ ডেটা এনকোড করে, যার মধ্যে এখন JSON ফর্ম্যাটে choose instructions এবং correct answers নির্বাচন করা অন্তর্ভুক্ত রয়েছে।
- JSON ডেটা, যার মধ্যে quiz questions এবং correct answers রয়েছে, একটি response হিসাবে পাঠানো হয়।
Create quiz.html File
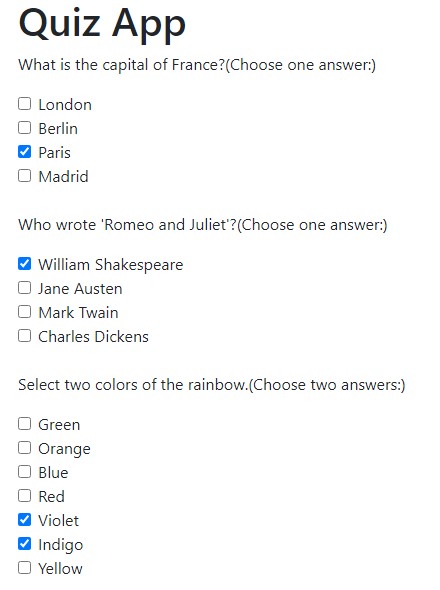
এখানে আমরা HTML, CSS এবং JavaScript কে একত্রিত করে একটি ওয়েব-ভিত্তিক কুইজ অ্যাপ তৈরি করি যা প্রশ্ন লোড করে, ব্যবহারকারীদের উত্তর নির্বাচন করতে দেয়, সেই উত্তরগুলি পরীক্ষা করে এবং ভুল উত্তর হাইলাইটিং সহ ফলাফল উপস্থাপন করে।
<!DOCTYPE html>
<html>
<head>
<title>Quiz App</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
/* Style incorrect checkboxes */
.incorrect {
border-color: red; /* Change the border color to red */
outline: 2px solid red; /* Add an outline in red */
}
/* Style result elements for incorrect answers */
.result-incorrect {
border: 2px solid red; /* Add a red border around incorrect answers */
padding: 10px; /* Add some padding for visual clarity */
}
</style>
</head>
<body>
<div class="container mt-5">
<h2>Quiz App</h2>
<div id="quiz-container">
<!-- Quiz questions will be loaded here -->
</div>
<button id="submit-quiz" class="btn btn-primary mt-3">Submit Quiz</button>
<div id="quiz-results" class="mt-3"></div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
let quizData = [];
// Load the quiz questions using AJAX
$.get("get_quiz.php", function(data) {
quizData = data;
displayQuiz(quizData);
});
// Submit the quiz and check answers
$("#submit-quiz").click(function() {
const answers = collectAnswers();
const correctAnswers = checkAnswers(quizData, answers);
showResults(correctAnswers);
});
// Display the quiz questions
function displayQuiz(quizData) {
let html = "";
$.each(quizData, function(index, question) {
html += `<div class="question mb-4">
<p>${question.question}(${question.choose_instructions})</p>`;
$.each(question.answer_choices, function(i, choice) {
html += `<div class="form-check">
<input class="form-check-input" type="checkbox" name="question-${index}" value="${choice}">
<label class="form-check-label">${choice}</label>
</div>`;
});
html += "</div>";
});
$("#quiz-container").html(html);
}
// Collect user's answers
function collectAnswers() {
const answers = [];
$.each(quizData, function(index, question) {
answers.push($(`input[name='question-${index}']:checked`).map(function() {
return this.value;
}).get());
});
return answers;
}
// Check user's answers against correct answers
function checkAnswers(quizData, userAnswers) {
const results = [];
quizData.forEach(function(question, index) {
// Sort both the correct and user's answers
const correctAnswers = question.correct_answers.sort();
const userAnswer = userAnswers[index].sort();
// Compare sorted answers
const isCorrect = JSON.stringify(correctAnswers) === JSON.stringify(userAnswer);
results.push({
question: question.question,
userAnswer: userAnswers[index],
correctAnswers: correctAnswers,
isCorrect: isCorrect
});
});
return results;
}
// Show quiz results
function showResults(results) {
let totalCorrect = results.filter(result => result.isCorrect).length;
let totalQuestions = results.length;
let totalIncorrect = totalQuestions - totalCorrect;
let resultsHtml = '<h3>Quiz Results</h3>';
results.forEach(function(result, index) {
const resultClass = result.isCorrect ? 'correct' : 'incorrect';
resultsHtml += `<div class="result ${resultClass}">
<p>Question ${index + 1}: ${result.question}</p>
<p>User's Answer: ${result.userAnswer.join(', ')}</p>
<p>Correct Answer(s): ${result.correctAnswers.join(', ')}</p>
<p>${result.isCorrect ? 'Correct' : 'Incorrect'}</p>
</div>`;
});
resultsHtml += `<div class="alert alert-info">
Total Questions: ${totalQuestions}<br>
Correct Answers: ${totalCorrect}<br>
Incorrect Answers: ${totalIncorrect}
</div>`;
$("#quiz-results").html(resultsHtml);
// Add a class 'incorrect' to the incorrect checkboxes
results.forEach(function(result, index) {
if (!result.isCorrect) {
const incorrectCheckbox = $(`input[name='question-${index}'][value='${result.userAnswer[0]}']`);
incorrectCheckbox.addClass('incorrect');
}
});
}
});
</script>
</body>
</html>
উপরোক্ত quiz.html ফাইলে :
- ১. HTML Structure:
- HTML structure আমাদের কুইজ অ্যাপের layout ডিফাইন করে।
- এটি styling এবং ইন্টারঅ্যাক্টিভিটির জন্য Bootstrap এবং jQuery লাইব্রেরির লিঙ্কগুলি অন্তর্ভুক্ত করে।
- ২. Styles:
- প্রদত্ত CSS styles গুলি incorrect answer গুলির জন্য incorrect checkboxes এবং result element গুলির উপস্থিতি নির্ধারণ করে৷ Incorrect checkboxes গুলি লাল রঙে হাইলাইট করা হয়েছে এবং incorrect answers গুলি একটি লাল বর্ডার দ্বারা বেষ্টিত।
- ৩. Container and Elements:
- <div class=”container”> element টি কুইজ অ্যাপের প্রধান container ।
- এতে app title, quiz questions, একটি “Submit Quiz” button এবং কুইজের রেজাল্ট রয়েছে।
- ৪. JavaScript:
- JavaScript code টি $(document)।ready(function() { … }) ব্লকে আবদ্ধ থাকে, যাতে পেজটি সম্পূর্ণ লোড হয়ে গেলে কোডটি চলে তা নিশ্চিত করে।
- ৫. Load Quiz Questions:
- এটি “get_quiz.php” নামের একটি PHP script থেকে AJAX এবং $.get method ব্যবহার করে কুইজ প্রশ্ন লোড করে।
- রিট্রিভ করা কুইজ ডেটা quizData ভেরিয়েবলে সংরক্ষণ করা হয়, এবং প্রশ্নগুলি রেন্ডার করার জন্য displayQuiz ফাংশনটি কল করা হয়।
- ৬. Display Quiz Questions:
- displayQuiz function “quiz-container” এলিমেন্টে কুইজের প্রশ্নের জন্য HTML content তৈরি করে এবং সন্নিবেশ করে।
- এটি question text এবং পছন্দের উত্তর সহ কুইজ ডেটার মাধ্যমে ইটারেট করে এবং ডাইনামিক্যাললি প্রতিটি প্রশ্নের জন্য form elements তৈরি করে।
- ৭. Collect User Answers:
- CollectAnswers ফাংশন প্রতিটি প্রশ্নের জন্য ব্যবহারকারীর নির্বাচিত উত্তর খুঁজে বের করে এবং সংগঠিত করে।
- এটি প্রতিটি প্রশ্নের জন্য ব্যবহারকারীর উত্তরগুলির একটি অ্যারে তৈরি করতে নির্বাচিত চেকবক্স এবং তাদের মানগুলিকে ম্যাপ করে।
- ৮. Check Answers:
- checkAnswers ফাংশন প্রতিটি প্রশ্নের সঠিক উত্তরের সাথে ব্যবহারকারীর উত্তরের তুলনা করে।
- এটি সঠিক তুলনা নিশ্চিত করতে সঠিক এবং ব্যবহারকারীর উত্তর উভয়ই সাজায়।
- ফলাফলের মধ্যে প্রশ্ন, ব্যবহারকারীর উত্তর, সঠিক উত্তর এবং উত্তরটি সঠিক কিনা তা অন্তর্ভুক্ত।
- ৯. Show Quiz Results:
- ShowResults ফাংশন কুইজের ফলাফল প্রদর্শন করে, সঠিক এবং ভুল উত্তরের মোট সংখ্যা নির্দেশ করে।
- এটি প্রতিটি প্রশ্নের ফলাফলের একটি ভিজ্যুয়াল উপস্থাপনা তৈরি করে, সঠিক এবং ভুল উত্তরগুলিকে হাইলাইট করে।
- ১০. Incorrect Checkbox Styling:
- ফাংশনটি ভুল চেকবক্সে “incorrect” class যোগ করে, red border এবং outline styling প্রয়োগ করে।
আপনার Quiz App এর ফলাফল হবে নিম্নরূপ: