Practical use of PHP Array General Functions
Practical use of PHP array_column function

পিএইচপি-তে array_column ফাংশন একটি multi-dimensional array বা নির্দিষ্ট column বা key -এর উপর ভিত্তি করে অবজেক্টের অ্যারে থেকে মান বের করার জন্য একটি শক্তিশালী টুল। এটি সাধারণত এমনসব বাস্তব-পরিস্থিতিতে ব্যবহৃত হয় যেখানে আপনাকে একটি array থেকে ডেটার একটি নির্দিষ্ট সেট বের করতে হবে। নিম্নে কিছু বাস্তব পরিস্থিতি রয়েছে যেখানে আপনি array_column ফাঙ্কশন ব্যবহার করে আপনার কাজকে আরো সহজ এবং গতিশীল করতে পারেন:
১. Database Query Results:
PHP -তে database results নিয়ে কাজ করার সময়, আপনি প্রায়শই rows গুলির একটি অ্যারে পান যেখানে প্রতিটি row একটি associative array. আপনি result set থেকে একটি নির্দিষ্ট কলাম (যেমন, একটি ID, name বা price) বের করতে array_column ফাঙ্কশন ব্যবহার করতে পারেন।
Scenario: Online Bookstore Catalog
এই scenario তে, আমরা বইগুলির একটি তালিকা পরিচালনা করার জন্য একটি সাধারণ PHP web application তৈরি করব। আমরা বইয়ের তথ্য সঞ্চয় করার জন্য একটি MySQL ডাটাবেস ব্যবহার করব এবং array_column ফাঙ্কশন ব্যবহার করে ডাটাবেস ক্যোয়ারী রেজাল্ট থেকে নির্দিষ্ট কলাম (book titles এবং authors) কীভাবে বের করতে ও প্রদর্শন করা যায় তা দেখব।
Create Database Table and Insert Some Sample Data:
প্রথমে নিম্নোক্ত SQL run করার মাধ্যমে আপনার table structure তৈরি এবং কিছু sample data insert করুন :
CREATE TABLE books (
book_id INT AUTO_INCREMENT PRIMARY KEY,
title VARCHAR(255) NOT NULL,
author VARCHAR(255) NOT NULL,
price DECIMAL(10, 2) NOT NULL
);
INSERT INTO books (title, author, price) VALUES
('The Great Gatsby', 'F. Scott Fitzgerald', 9.99),
('To Kill a Mockingbird', 'Harper Lee', 12.99),
('1984', 'George Orwell', 8.99),
('Pride and Prejudice', 'Jane Austen', 10.99),
('The Catcher in the Rye', 'J.D. Salinger', 7.99);
এবার চলুন মূল প্রজেক্টটি সম্পন্ন করা যাক :
<?php
class Books
{
private $conn;
public function __construct($host,$username,$password,$database)
{
try {
$this->conn = new PDO("mysql:host=$host;dbname=$database", $username, $password);
$this->conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
} catch (PDOException $e) {
echo "Connection failed: " . $e->getMessage();
}
}
public function getBooksList()
{
$sql = "SELECT title, author FROM books";
$stmt = $this->conn->prepare($sql);
$stmt->execute();
$bookData = $stmt->fetchAll(PDO::FETCH_ASSOC);
$titles = array_column($bookData, 'title');
$authors = array_column($bookData, 'author');
return ['titles' => $titles, 'authors' => $authors];
}
public function closeConnection()
{
$this->conn = null;
}
}
// Database connection setup (you should configure this)
$host = 'localhost';
$username = 'root';
$password = '';
$database = 'test';
// Create a DatabaseConnection object
$books = new Books($host, $username, $password, $database);
// Get book titles and authors
$booksList = $books->getBooksList();
$bookTitles = $booksList['titles'];
$bookAuthors = $booksList['authors'];
// Close the database connection
$books->closeConnection();
?>
<!DOCTYPE html>
<html>
<head>
<title>Book List</title>
</head>
<body>
<h2>Book List</h2>
<table border="1">
<tr>
<th>Title</th>
<th>Author</th>
</tr>
<?php
for ($i = 0; $i < count($bookTitles); $i++) {
echo "<tr>";
echo "<td>" . $bookTitles[$i] . "</td>";
echo "<td>" . $bookAuthors[$i] . "</td>";
echo "</tr>";
}
?>
</table>
</body>
</html>
?>
<!DOCTYPE html>
<html>
<head>
<title>Book List</title>
</head>
<body>
<h2>Book List</h2>
<table border="1">
<tr>
<th>Title</th>
<th>Author</th>
</tr>
<?php
for ($i = 0; $i < count($bookTitles); $i++) {
echo "<tr>";
echo "<td>" . $bookTitles[$i] . "</td>";
echo "<td>" . $bookAuthors[$i] . "</td>";
echo "</tr>";
}
?>
</table>
</body>
</html>
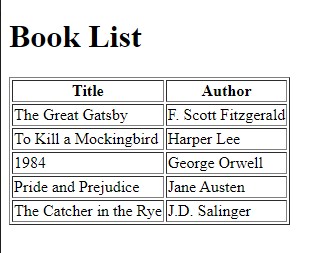
Output:

এই উদাহরণে:
- আমরা PDO ব্যবহার করে একটি database connection স্থাপন করি।
- getBooksList ফাংশন একটি prepared statement ব্যবহার করে “books” টেবিল থেকে বইয়ের titles এবং author দের নিয়ে আসে এবং তারপর শিরোনাম এবং লেখকদের আলাদাভাবে বের করতে array_column ব্যবহার করে।
- বের করা titles এবং authors একটি HTML টেবিলে প্রদর্শিত হয়।
এই উদাহরণটি দেখায় কিভাবে একটি ডাটাবেস কোয়েরি থেকে নির্দিষ্ট কলাম পুনরুদ্ধার করতে এবং একটি ওয়েব অ্যাপ্লিকেশনে প্রদর্শন করতে PDO-এর সাথে array_column ব্যবহার করতে হয়। Book adding, editing এবং deleting এর মতো অতিরিক্ত ফীচার গুলো অন্তর্ভুক্ত করতে আপনি এই অ্যাপ্লিকেশনটিকে আরো প্রসারিত করতে পারেন৷
২. JSON Data
আপনি যদি JSON data নিয়ে কাজ করেন এবং এটি একটি PHP array তে decode করে থাকেন, তাহলে আপনি JSON structure এর মধ্যে একটি নির্দিষ্ট key থেকে ডেটা বের করতে array_column ব্যবহার করতে পারেন।
আসুন একটি বাস্তব উদাহরণ চিন্তা করা যাক, যেখানে আপনার কাছে একটি JSON data feed রয়েছে যাতে একটি গ্রন্থাগারের বই সংগ্রহের তথ্য রয়েছে৷ আপনি একটি PHP অ্যাপ্লিকেশন তৈরি করতে চান যা এই JSON ডেটা পার্স করে, array_column ব্যবহার করে প্রাসঙ্গিক তথ্য বের করে এবং লাইব্রেরির ক্যাটালগের সাথে ইন্টারঅ্যাক্ট করার জন্য ইউজারদের জন্য বিভিন্ন ফীচার প্রদান করে।
Scenario: Library Book Catalog Management
Requirements:
- একটি লাইব্রেরির সংগ্রহে বই সম্পর্কে তথ্য ধারণকারী JSON data feed ।
- JSON ডেটা পার্স এবং ইন্টারঅ্যাক্ট করার জন্য পিএইচপি অ্যাপ্লিকেশন।
JSON Data Structure:library_catalog.json
{
"libraryName": "Awesome Library",
"collection": [
{
"title": "The Great Gatsby",
"author": "F. Scott Fitzgerald",
"genre": "Classic",
"year": 1925,
"copiesAvailable": 5
},
{
"title": "To Kill a Mockingbird",
"author": "Harper Lee",
"genre": "Novel",
"year": 1960,
"copiesAvailable": 3
},
{
"title": "1984",
"author": "George Orwell",
"genre": "Dystopian",
"year": 1949,
"copiesAvailable": 6
},
{
"title": "Pride and Prejudice",
"author": "Jane Austen",
"genre": "Romance",
"year": 1813,
"copiesAvailable": 4
},
{
"title": "The Catcher in the Rye",
"author": "J.D. Salinger",
"genre": "Coming-of-age",
"year": 1951,
"copiesAvailable": 2
}
]
}
এই JSON data structure এ পাঁচটি বইয়ের সংগ্রহ সহ “Awesome Library” নামে একটি লাইব্রেরির রিপ্রেজেন্ট করে। প্রতিটি বইয়ের title, author, genre, publication year এবং এভেইলেবল কপির সংখ্যার মতো বিবরণ রয়েছে।
PHP Application:
এই উদাহরণে, আমরা নিম্নলিখিত কাজগুলি সম্পাদন করার জন্য একটি PHP application তৈরি করব:
- JSON ডেটা Load এবং parse করুন।
- নির্দিষ্ট তথ্য বের করতে array_column ব্যবহার করুন, যেমন book titles এবং authors.
- book titles এবং authors সহ লাইব্রেরির ক্যাটালগ প্রদর্শন করুন।
- ইউজারদের title বা author দ্বারা বই অনুসন্ধান করার সুযোগ দিন।
- প্রতিটি বই সম্পর্কে অতিরিক্ত তথ্য প্রদর্শন করুন, যেমন এর genre এবং availability।
class LibraryCatalog
{
private $libraryData;
public function __construct($jsonFilePath)
{
$jsonData = file_get_contents($jsonFilePath);
$this->libraryData = json_decode($jsonData, true);
}
public function getBookTitles()
{
return array_column($this->libraryData['collection'], 'title');
}
public function getBookAuthors()
{
return array_column($this->libraryData['collection'], 'author');
}
public function searchBooks($searchTerm)
{
$matchingBooks = [];
if (!empty($searchTerm)) {
foreach ($this->libraryData['collection'] as $book) {
if (stripos($book['title'], $searchTerm) !== false || stripos($book['author'], $searchTerm) !== false) {
$matchingBooks[] = $book;
}
}
}
return $matchingBooks;
}
}
// Example usage:
$jsonFilePath = "library_catalog.json";
$libraryCatalog = new LibraryCatalog($jsonFilePath);
// To get book titles and authors
$titles = $libraryCatalog->getBookTitles();
$authors = $libraryCatalog->getBookAuthors();
// To search for books
$searchTerm = isset($_GET['search']) ? $_GET['search'] : '';
$matchingBooks = $libraryCatalog->searchBooks($searchTerm);
এই উদাহরণে:
- যখন LibraryCatalog-এর একটি instance তৈরি করা হয় তখন constructor __construct প্রদত্ত ফাইল পাথ থেকে JSON ডেটা লোড করে এবং পার্স করে।
- getBookTitles এবং getBookAuthors method যথাক্রমে book titles এবং authors এর অ্যারে প্রদান করে।
- SearchBooks method একটি সার্চ টার্মকে প্যারামিটার হিসেবে গ্রহণ করে এবং তাদের titles বা authors এর সার্চ টার্মের সাথে মিলে যাওয়া বইগুলির একটি অ্যারে প্রদান করে।
- এই ক্লাসটি JSON ডেটা লোড এবং প্রক্রিয়াকরণ এবং বই অনুসন্ধান করার উদ্বেগগুলিকে আলাদা করে, কোডটিকে আরও সংগঠিত এবং রক্ষণাবেক্ষণযোগ্য করে তোলে।
এই scenario টি দেখায় কিভাবে JSON ডেটার সাথে কাজ করতে হয়, array_column ব্যবহার করে নির্দিষ্ট তথ্য বের করতে হয় এবং PHP-তে একটি বৈশিষ্ট্য-সমৃদ্ধ লাইব্রেরি ক্যাটালগ পরিচালনা অ্যাপ্লিকেশন তৈরি করতে হয়।
Frontend Example
এখন আমরা আমাদের তৈরি করা পিএইচপি ক্লাস ব্যবহার করে ব্যবহারকারীদের বই অনুসন্ধান করার অনুমতি দেওয়ার জন্য এখানে একটি basic HTML form রয়েছে। আমরা একই পেজে একটি টেবিলে search results গুলিও প্রদর্শন করব৷ আর এর জন্য LibraryCatalog ক্লাস টি ব্যবহার করব।
<!DOCTYPE html>
<html>
<head>
<title>Library Catalog Search</title>
</head>
<body>
<h2>Library Catalog Search</h2>
<form method="get" action="">
<label for="search">Search for books by title or author:</label>
<input type="text" id="search" name="search" value="<?= isset($_GET['search']) ? htmlspecialchars($_GET['search']) : '' ?>">
<input type="submit" value="Search">
</form>
<?php
// Include the LibraryCatalog class and instantiate it with the JSON file path
require_once 'LibraryCatalog.php'; // Adjust the path as needed
$jsonFilePath = 'library_catalog.json';
$libraryCatalog = new LibraryCatalog($jsonFilePath);
// Process the search query and display matching books
if (isset($_GET['search'])) {
$searchTerm = $_GET['search'];
$matchingBooks = $libraryCatalog->searchBooks($searchTerm);
if (!empty($matchingBooks)) {
echo '<h3>Matching Books</h3>';
echo '<table border="1">';
echo '<tr><th>Title</th><th>Author</th></tr>';
foreach ($matchingBooks as $book) {
echo '<tr>';
echo '<td>' . htmlspecialchars($book['title']) . '</td>';
echo '<td>' . htmlspecialchars($book['author']) . '</td>';
echo '</tr>';
}
echo '</table>';
} else {
echo '<p>No matching books found.</p>';
}
}
?>
</body>
</html>
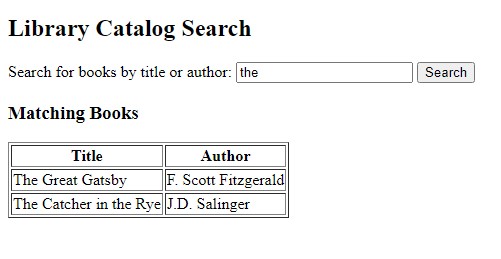
এই কোডটি একটি search form সরবরাহ করে যেখানে ব্যবহারকারীরা তাদের search term গুলি ইনপুট করতে পারে এবং ফর্মের নীচে একটি টেবিলে মেলা বইগুলি প্রদর্শন করে৷
Output:

৩. CSV or Excel Data:
যখন আপনি একটি PHP অ্যারেতে লোড করেছেন এমন CSV বা Excel ডেটা নিয়ে কাজ করার সময়, আপনি নির্দিষ্ট কলাম থেকে মান বের করতে array_column function ব্যবহার করতে পারেন।
ধরুন, আপনার কাছে একটি PHP অ্যাপ্লিকেশন রয়েছে যা একটি ইলেকট্রনিক্স দোকানের জন্য একটি CSV-ভিত্তিক ইনভেন্টরি সিস্টেম পরিচালনা করে৷ অ্যাপ্লিকেশনটি আপনাকে product names, prices, quantities, এবং categories সহ ইনভেন্টরি ডেটা লোড এবং ম্যানিপুলেট করার অনুমতি দেয় এবং CSV ডেটা থেকে নির্দিষ্ট তথ্য বের করতে এবং উপস্থাপন করতে array_column ফাঙ্কশনটি ব্যবহার করতে পারেন।
Scenario: Electronic Store Inventory Management
Requirements:
- ইলেকট্রনিক স্টোরের জন্য inventory data সংরক্ষণকারী CSV ফাইল।
- ইনভেন্টরি ডেটা লোড এবং ম্যানিপুলেট করার জন্য PHP application.
CSV Data Structure:
inventory.csv নামে একটি CSV ফাইল যাতে ইনভেন্টরি ডেটা থাকে। প্রতিটি row প্রোডাক্টের name, price, quantity, এবং category এর জন্য কলাম সহ একটি প্রোডাক্টের রিপ্রেজেন্ট করে।
Product Name,Price,Quantity,Category Laptop,899.99,15,Computers Smartphone,499.99,30,Phones Tablet,299.99,20,Tablets Camera,349.99,10,Electronics Headphones,99.99,50,Audio
PHP Application:
এই উদাহরণে, আমরা একটি PHP অ্যাপ্লিকেশন তৈরি করব যা নিম্নলিখিত কাজগুলি সম্পাদন করে:
- CSV ফাইল থেকে ইনভেন্টরি ডেটা লোড করুন।
- product names এবং prices এর মতো নির্দিষ্ট তথ্য বের করতে array_column ফাঙ্কশনটি ব্যবহার করুন।
- ইনভেন্টরিতে , ইউজারদের প্রোডাক্টের নাম অনুসারে অনুসন্ধান করার সুযোগ দিন এবং প্রতিটি পণ্য সম্পর্কে অতিরিক্ত বিবরণ দেখান।
Create InventoryManager.php Class File
প্রথমে আমরা InventoryManager.php নামে একটি class File তৈরি করব।
<?php
class InventoryManager{
private $inventoryData;
public function __construct($csvFilePath){
$this->inventoryData = array_map('str_getcsv',file($csvFilePath));
}
public function getProductNamesAndPrices(){
$productNames=array_column($this->inventoryData,0);
$prices=array_column($this->inventoryData,1);
$productData=array_combine($productNames, $prices);
return $productData;
}
public function getProductNamesAndQuantities(){
$productNames=array_column($this->inventoryData,0);
$quantity=array_column($this->inventoryData,2);
$productData=array_combine($productNames, $quantity);
return $productData;
}
public function getCategories(){
return array_column($this->inventoryData,3);
}
public function searchProducts($searchTerm)
{
$matchingProducts = [];
if (!empty($searchTerm)) {
$searchTerm = strtolower($searchTerm); // Convert the search term to lowercase for case-insensitive search
foreach ($this->inventoryData as $product) {
// Check if the product name, price, or category contains the search term
$productName = strtolower($product[0]);
$price = strtolower($product[1]);
$category = strtolower($product[3]);
if (stripos($productName, $searchTerm) !== false || stripos($price, $searchTerm) !== false || stripos($category, $searchTerm) !== false) {
$matchingProducts[] = $product;
}
}
}
return $matchingProducts;
}
}
এই ক্লাসে:
- InventoryManager-এর একটি instance তৈরি করা হলে __construct method টি CSV ডেটা লোড করে।
- loadInventoryData method টি নির্দিষ্ট ফাইল পাথ থেকে CSV ডেটা পড়ে এবং প্রক্রিয়া করে।
- getProductNamesAndPrices এবং getCategories method গুলি যথাক্রমে product names, prices এবং categories সম্বলিত অ্যারে প্রদান করে।
- searchProducts method একটি search term গ্রহণ করে এবং প্রদত্ত নামের সাথে মেলে এমন পণ্যের একটি অ্যারে প্রদান করে।
Create search.php File
এখন এই InventoryManager ক্লাসকে ব্যবহার করে ফ্রন্টএন্ডে ডেটা সাপ্লাইয়ের জন্য আমরা search.php নামে একটি PHP ফাইল তৈরি করব :
<?php
// Include the InventoryManager class
require_once 'InventoryManager.php'; // Adjust the path as needed
$csvFilePath = 'inventory.csv'; // Replace with the actual CSV file path
$inventoryManager = new InventoryManager($csvFilePath);
if (isset($_GET['action'])) {
$action = $_GET['action'];
if ($action === 'getProductNamesAndPrices') {
$data = $inventoryManager->getProductNamesAndPrices();
echo '<h3>Product Names and Prices</h3>';
if (!empty($data)) {
echo '<ul>';
foreach ($data as $productName => $price) {
echo '<li>' . htmlspecialchars($productName) . ' - $' . htmlspecialchars($price) . '</li>';
}
echo '</ul>';
} else {
echo '<p>No data found.</p>';
}
}
elseif($action== 'getProductNamesAndQuantity'){
$data=$inventoryManager->getProductNamesAndQuantities();
echo '<h3>Product Names and Quantity</h3>';
if(!empty($data)){
echo '<ul>';
foreach($data as $productName=>$quantity){
echo '<li>'.htmlspecialchars($productName).' - '.htmlspecialchars($quantity).'Pcs </li>';
}
echo '</ul>';
}
}
elseif ($action === 'getCategories') {
$data = $inventoryManager->getCategories();
echo '<h3>Categories</h3>';
if (!empty($data)) {
echo '<ul>';
foreach ($data as $item) {
echo '<li>' . htmlspecialchars($item) . '</li>';
}
echo '</ul>';
} else {
echo '<p>No data found.</p>';
}
}
} else {
// Process the search query for existing search feature
$searchTerm = isset($_GET['search']) ? $_GET['search'] : '';
$matchingProducts = $inventoryManager->searchProducts($searchTerm);
if (!empty($matchingProducts)) {
echo '<h3>Matching Products</h3>';
echo '<table class="table table-bordered">';
echo '<thead><tr><th>Name</th><th>Price</th><th>Quantity</th><th>Category</th></tr></thead>';
echo '<tbody>';
foreach ($matchingProducts as $product) {
echo '<tr>';
echo '<td>' . htmlspecialchars($product[0]) . '</td>';
echo '<td>' . htmlspecialchars($product[1]) . '</td>';
echo '<td>' . htmlspecialchars($product[2]) . '</td>';
echo '<td>' . htmlspecialchars($product[3]) . '</td>';
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
} else {
echo '<p>No matching products found.</p>';
}
}
এই search.php ফাইলটিতে InventoryManager ক্লাস ফাইলটি include করা আছে , ফ্রন্টএন্ড থেকে search query process করে এবং তারপরে মিলিত পণ্যগুলি রিট্রিভ করতে searchProducts,getProductNamesAndPrices এবং getCategories মেথড কল করে। এটি তারপর একটি টেবিলে সার্চ ফলাফল প্রদর্শন করতে HTML তৈরি করে। একই সাথে বাটন বিপরীতে তাদের প্রোডাক্টের নাম , মূল্য এবং ক্যাটাগরি গুলো প্রদর্শন করে।
Create Frontend File inventory.php File
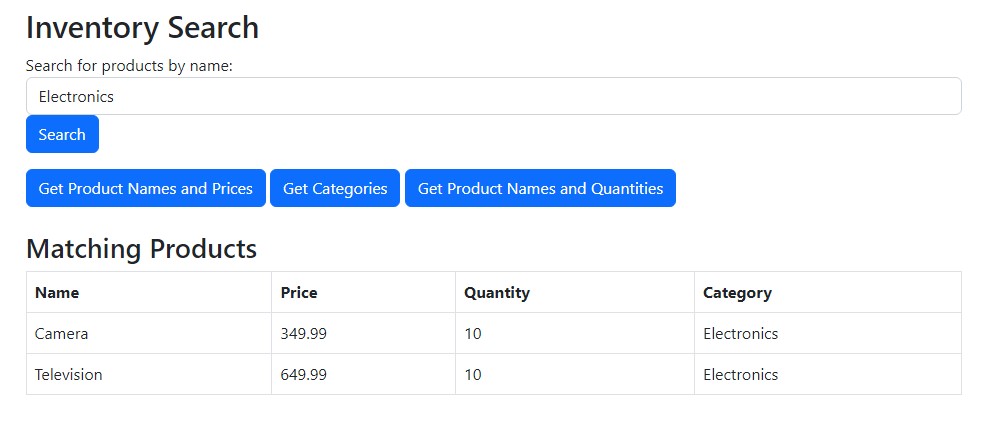
এই পেজটি inventory search application এর জন্য user interface হিসাবে কাজ করে। এটি ব্যবহারকারীদের নাম অনুসারে পণ্যগুলি অনুসন্ধান করতে দেয় এবং এটি পণ্যের নাম এবং দামের পাশাপাশি ক্যাটাগরি গুলি পুনরুদ্ধার করার জন্য বাটন সরবরাহ করে। অনুসন্ধান ফলাফল বা তথ্য পেজে প্রদর্শিত হয়.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inventory Search</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<div class="container mt-5">
<h2>Inventory Search</h2>
<form method="get" action="" id="searchForm">
<div class="form-group">
<label for="search">Search for products by name:</label>
<input type="text" id="search" name="search" class="form-control" value="<?= isset($_GET['search']) ? htmlspecialchars($_GET['search']) : '' ?>">
</div>
<button type="submit" class="btn btn-primary">Search</button>
</form>
<div class="mt-3">
<button id="getProductNamesAndPrices" class="btn btn-primary">Get Product Names and Prices</button>
<button id="getCategories" class="btn btn-primary">Get Categories</button>
<button id="getProductNamesAndQuantity" class="btn btn-primary">Get Product Names and Quantities </button>
</div>
<div id="results" class="mt-4">
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('#searchForm').submit(function (e) {
e.preventDefault();
var searchTerm = $('#search').val();
$.ajax({
url: 'search2.php', // Replace with the path to the PHP file handling the search
data: { search: searchTerm },
type: 'GET',
success: function (response) {
$('#results').html(response);
}
});
});
//Get Product Names and Prices
$('#getProductNamesAndPrices').click(function(){
$.ajax({
url:'search2.php',
data:{action:'getProductNamesAndPrices'},
type: 'GET',
success:function(response){
$('#results').html(response);
}
});
});
// For Get Categories
$('#getCategories').click(function(){
$.ajax({
url:'search2.php',
data:{action:'getCategories'},
type: 'GET',
success:function(response){
$('#results').html(response);
}
});
});
// For Get Product Name and Quantities
$('#getProductNamesAndQuantity').click(function(){
$.ajax({
url:'search2.php',
data:{action:'getProductNamesAndQuantity'},
type: 'GET',
success:function(response){
$('#results').html(response);
}
});
});
});
</script>
</body>
</html>
এই দৃশ্যটি দেখায় কিভাবে CSV ডেটার সাথে কাজ করতে হয়, array_column ব্যবহার করে নির্দিষ্ট তথ্য বের করতে হয় এবং PHP-তে একটি বৈশিষ্ট্য সমৃদ্ধ ইনভেন্টরি ম্যানেজমেন্ট অ্যাপ্লিকেশন তৈরি করতে হয়।
Output

৪. Selecting Options for Dropdown Menus:
ওয়েব ডেভেলপমেন্টে, আপনাকে একটি অ্যারে থেকে ডেটা সহ ড্রপডাউন মেনুগুলি পূরণ করতে হতে পারে৷ array_column ফাঙ্কশন আপনাকে অপশনগুলি বের করতে এবং পপুলেট করতে সাহায্য করতে পারে।
ধরুন, আপনার কাছে একটি PHP অ্যাপ্লিকেশন রয়েছে যা ডেটা আনার জন্য একটি ডাটাবেসের সাথে ইন্টারঅ্যাক্ট করে এবং একটি ওয়েব পেজের ড্রপডাউন মেনুগুলিকে পূরণ করে৷ এই উদাহরণে, আমরা বের করে আনা ফলাফলগুলি থেকে ডেটা বের করতে এবং dynamic options গুলির সাথে dropdown menus মেনু তৈরি করতে array_column ব্যবহার করব। এটি backend এবং frontend উভয় components সহ একটি feature-rich উদাহরণ।
Scenario: Dynamic Dropdown Menus for Product Selection
Requirements:
- product categories এবং subcategories সহ একটি ডাটাবেসে অ্যাক্সেস।
- product data বের করতে পিএইচপি অ্যাপ্লিকেশন।
- dynamic dropdown menus প্রদর্শনের জন্য frontend এর জন্য HTML/JavaScript ।
- ফ্রন্টএন্ড এবং ব্যাকএন্ডের মধ্যে dynamic interaction জন্য AJAX।
Database Structure:
দুটি টেবিল সহ একটি ডাটাবেস: “categories” এবং “subcategories”।
নিম্নে “categories” এবং “subcategories” টেবিল এর structure তৈরি এবং sample এর জন্য প্রয়োজনীয় SQL দেওয়া হলো।
categories table structure SQL
CREATE TABLE categories (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255) NOT NULL
);
INSERT INTO categories (name) VALUES
('Electronics'),
('Clothing'),
('Home'),
('Books'),
('Sports'),
('Garden');
CREATE TABLE subcategories (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255) NOT NULL,
category_id INT,
FOREIGN KEY (category_id) REFERENCES categories(id)
);
INSERT INTO subcategories (name, category_id) VALUES
('Phones', 1),
('Laptops', 1),
('T-Shirts', 2),
('Jeans', 2),
('Furniture', 3),
('Kitchenware', 3);
PHP Backend:
এই উদাহরণে, আমরা ডাটাবেস থেকে product categories এবং subcategories গুলি আনতে backend.php নামে একটি PHP ব্যাকএন্ড ফাইল তৈরি করব এবং সেগুলিকে JSON ডেটা হিসাবে পরিবেশন করব৷ আমরা ডেটা ফর্ম্যাট তৈরি করতে array_column ফাঙ্কশন ব্যবহার করব।
<?php
// Database connection settings (replace with your own)
$host = 'localhost';
$dbname = 'test';
$username = 'root';
$password = '';
try {
// Connect to the database
$db = new PDO("mysql:host=$host;dbname=$dbname", $username, $password);
// Query to retrieve categories and subcategories
$query = "SELECT c.name as category, sc.name as subcategory
FROM categories c
INNER JOIN subcategories sc ON c.id = sc.category_id";
$stmt = $db->query($query);
// Fetch product data
$productData = $stmt->fetchAll(PDO::FETCH_ASSOC);
// Use array_column to group subcategories by category
$categories = array_unique(array_column($productData, 'category'));
$subcategoryData = [];
foreach ($categories as $category) {
$subcategoryData[$category] = array_column(array_filter($productData, function ($item) use ($category) {
return $item['category'] === $category;
}), 'subcategory');
}
// Serve data as JSON
header('Content-Type: application/json');
echo json_encode($subcategoryData);
} catch (PDOException $e) {
echo json_encode(['error' => $e->getMessage()]);
}
?>
HTML/JavaScript Frontend:
ফ্রন্টএন্ডে, আমরা product categories এবং subcategories গুলির সাথে dynamic dropdown menus তৈরি করতে HTML এবং JavaScript ব্যবহার করব। PHP backend থেকে ডেটা আনতে AJAX ব্যবহার করা হয়।
<!DOCTYPE html>
<html>
<head>
<title>Styled Submenu System</title>
<style>
/* Basic styling */
body {
font-family: Arial, sans-serif;
text-align: center;
}
/* Menu and submenu styling */
#menu {
display: flex;
background-color: #333;
color: #fff;
padding: 10px;
}
.menu-item {
cursor: pointer;
margin: 10px;
}
.submenu {
display: none;
background-color: #333;
color: #fff;
padding: 10px;
position: absolute;
}
.submenu-item {
cursor: pointer;
margin: 5px;
}
/* Hover effect for menu and submenu items */
.menu-item:hover, .submenu-item:hover {
background-color: #555;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h2>Styled Submenu System</h2>
<div id="menu">
<!-- Categories will be populated here -->
</div>
<div id="submenu">
<!-- Subcategories will be populated here -->
</div>
<script>
// Fetch categories and subcategories from the backend
$.ajax({
url: 'backend.php', // Replace with the correct URL of your PHP script
dataType: 'json',
success: function(data) {
var menu = $('#menu');
var submenu = $('#submenu');
// Populate the menu with categories
for (var category in data) {
if (data.hasOwnProperty(category)) {
var menuItem = $('<div class="menu-item">' + category + '</div>');
menu.append(menuItem);
// Create a submenu for each category
var subcategoryList = $('<div class="submenu"></div>');
subcategoryList.appendTo(menuItem);
// Populate the submenu with subcategories
data[category].forEach(function(subcategory) {
var subItem = $('<div class="submenu-item">' + subcategory + '</div>');
subcategoryList.append(subItem);
});
}
}
// Show submenu on hover
$('.menu-item').hover(function () {
var submenuList = $(this).find('.submenu');
submenuList.show();
}, function () {
var submenuList = $(this).find('.submenu');
submenuList.hide();
});
}
});
</script>
</body>
</html>
Output:

এই উদাহরণে:
- PHP backend ডাটাবেসের সাথে connects করে এবং product data ফর্ম্যাট করতে array_column ব্যবহার করে, তাদের নিজ নিজ category দ্বারা subcategory গুলোকে কে grouping করে।
- frontend এ HTML, CSS এবং JavaScript দিয়ে দুটি ড্রপডাউন মেনু তৈরি করে, একটি category গুলির জন্য এবং আরেকটি subcategory গুলোর জন্য। তারা PHP backend থেকে ডেটা আনতে এবং ড্রপডাউন মেনুগুলিকে dynamic করতে AJAX ব্যবহার করে।