Laravel Security
User Role and Permission with Laravel Gate
আজকের পর্বে আমরা জানব user roles এবং permissions এ কিভাবে Laravel Gate Authorization ব্যবহার করা হয়। তবে তার আগে জেনে নেওয়া যাক ওয়েব ডেভেলপমেন্ট এ user roles এবং permissions কি?
ওয়েব ডেভেলপমেন্টে, user roles এবং permissions হল ইউজাররা একটি ওয়েব অ্যাপ্লিকেশনে কী করতে পারে তা নিয়ন্ত্রণ করতে ব্যবহৃত হয়। user role কতগুলো permissions এর একটি কলেকশন্স যা সংজ্ঞায়িত করে যে একজন ইউজার কী কী কাজ করতে পারে। উদাহরণস্বরূপ, “admin” role সহ একজন ইউজারের ইউজারদের create, edit এবং delete করার অনুমতি থাকতে পারে, যখন “user” role হল ইউজারদের শুধুমাত্র তাদের নিজস্ব প্রোফাইল দেখার এবং edit করার অনুমতি থাকতে পারে৷
permission হল কিছু করার জন্য একটি নির্দিষ্ট অনুমোদন, যেমন “create blog posts” বা “delete files।” Permissions হল সাধারণত user roles জন্য দেওয়া হয়, তবে সেগুলি পৃথক ইউজারদেরও দেওয়া যেতে পারে।
User roles এবং permissions ওয়েব অ্যাপ্লিকেশন নিরাপত্তা একটি গুরুত্বপূর্ণ অংশ. user roles এবং permissions গুলো সাবধানে সংজ্ঞায়িত করে, ডেভেলপাররা নিশ্চিত করতে পারে যে শুধুমাত্র অনুমোদিত ইউজাররা সংবেদনশীল ডেটা অ্যাক্সেস করতে পারে বা ক্রিটিকাল ক্রিয়া সম্পাদন করতে পারে।
এখানে একটি ওয়েব অ্যাপ্লিকেশনে user roles এবং permissions এর কিছু উদাহরণ দেওয়া হলো :
- Admin: ইউজারদের create, edit এবং delete করতে পারে, সেইসাথে অ্যাপ্লিকেশনের অন্যান্য সমস্ত দিক পরিচালনা করতে পারে।
- Editor: বিভিন্ন কনটেন্ট create এবং edit করতে পারে, কিন্তু ইউজারের বা অন্যান্য সেটিংস পরিচালনা করতে পারে না।
- User: তাদের নিজস্ব প্রোফাইল view এবং edit করতে পারে, কিন্তু অন্যের কিছু create বা edit করতে পারে না।
নির্দিষ্ট user roles এবং permissions হল এমন প্রয়োজন যা অ্যাপ্লিকেশনের উপর নির্ভর করে পরিবর্তিত হবে। যাইহোক, user roles এবং permissions গুলি সাবধানে সংজ্ঞায়িত করে, ডেভেলপাররা নিরাপদ এবং সহজে ব্যবহারযোগ্য ওয়েব অ্যাপ্লিকেশন তৈরি করতে পারে।
এখানে ওয়েব ডেভেলপমেন্টে user roles এবং permissions ব্যবহার করার কিছু সুবিধা রয়েছে:
- Improved security: User roles এবং permissions সংবেদনশীল ডেটা রক্ষা করতে এবং গুরুত্বপূর্ণ resources গুলিতে অননুমোদিত অ্যাক্সেস রোধ করতে সহায়তা করতে পারে।
- Increased efficiency: User roles এবং permissions ইউজারদের শুধুমাত্র তাদের প্রয়োজনীয় ডেটা এবং কার্যকারিতার অ্যাক্সেস আছে তা নিশ্চিত করে কর্মপ্রবাহকে স্ট্রীমলাইন করতে সাহায্য করতে পারে।
- Improved usability: User roles এবং permissions বিভিন্ন ফীচার এ অ্যাক্সেস নিয়ন্ত্রণ করার জন্য একটি পরিষ্কার এবং সংক্ষিপ্ত উপায় প্রদান করে ওয়েব অ্যাপ্লিকেশনগুলিকে আরও ব্যবহারকারী-বান্ধব করে তুলতে সাহায্য করতে পারে।
এবার একটি প্রেক্ষাপট কল্পনা করি , ধরুন আমাদের posts এবং users নামে দুটি টেবিল আছে। ইউজারদের তিন ধরণের role থাকবে:
১. user (সাধারণ ইউজার)
2. editor এবং
৩. admin
যেখানে ইউজারদের মধ্যে যাদের role শুধু user তার নিজের পোস্ট শুধু update এবং Delete করতে পারবে, এবং অন্য ইউজারদের পোস্ট গুলো শুধু দেখতে পারবে। আর যাদের role হচ্ছে editor তারা অন্যের পোস্ট গুলো দেখার পাশাপাশি edit করতে পারবে তবে delete করতে পারবেনা। আবার যাদের role যদি admin হয়, তারা চাইলে অন্যের পোস্ট গুলো edit এর পাশাপাশি delete ও করতে পারবে।
Install Fresh Laravel For Gates Authorization
তো চলুন তার আগে আমরা একটা ফ্রেশ লারাভেল ইনস্টল করে ফেলি। আপনার পি সি তে যদি ইতিমধ্যে কোনো লারাভেল ইনস্টল না থাকে তাহলে প্রথমে কম্পোজার এর মাধ্যমে নিম্নোক্ত কমান্ড ব্যবহার করে লারাভেল টি ইনস্টল করে ফেলুন :
composer global require laravel/installer
একবার কম্পোজার গ্লোবালি ইনস্টল হয়ে গেলে, নিম্নোক্ত আর্টিসান কমান্ড ব্যবহার করে একটি নতুন লারাভেল প্রজেক্ট তৈরি করুন:
laravel new your-project-name
এবার আপনার লারাভেল প্রজেক্টের , .env ফাইলটি খুলুন এবং আপনার ডাটাবেস বিষয়ক প্রয়োজনীয় সেটিংস সেট করুন। উদাহরণ স্বরূপ:
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=your_database_name DB_USERNAME=your_database_username DB_PASSWORD=your_database_password
এরপরে, authentication এর জন্য প্রয়োজনীয় টেবিল তৈরি করতে database migrations রান করুন :
php artisan migrate
এবার Laravel authentication scaffolding install করার পালা। Laravel Framework এর জন্য একটি ui আর্টিসান কমান্ড প্রদান করে। আপনি একাধিক front-end presets যেমন “bootstrap,” “vue,” “react,” বা “none” (কোনও preset না করতে চাইলে) থেকে যেকোনো একটি বেছে নিতে পারেন ।
উদাহরণস্বরূপ, আপনি যদি আপনার front-end এর জন্য Bootstrap ব্যবহার করতে চান, তাহলে আর্টিসান কমান্ড টি হবে নিম্নরুপঃ
composer require laravel/ui php artisan ui bootstrap --auth
এটি authentication এর জন্য প্রয়োজনীয় views, controllers এবং routes ইনস্টল করবে।
এবার আপনার fron-end assets যেমন CSS বা JavaScript গুলি কম্পাইল করতে হবে। আর এর জন্য আপনাকে নিম্নলিখিত কমান্ড চালাতে হবে :
npm install && npm run dev
এবার মূল কাজে আসা যাক:
Create users Table
প্রথমে নিম্নোক্ত আর্টিসান কমান্ডের মাধ্যমে users table এর জন্য একটি Migration File তৈরি করুন :
php artisan make:migration create_users_table
এবার, (database/migrations ডিরেক্টরিতে অবস্থিত) সদ্য তৈরি হওয়া মাইগ্রেশন ফাইলটি খুলুন এবং নিম্নোক্ত কোড গুলো দিয়ে প্রতিস্থাপন করুন:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->enum('role', ['User', 'Editor', 'Admin'])->default('User');
$table->rememberToken();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('users');
}
};
Create posts Table
এবার posts table তৈরির পালা। নিম্নোক্ত আর্টিসান কমান্ডের মাধ্যমে posts table এর জন্য একটি Migration File তৈরি করুন :
php artisan make:migration create_posts_table
এবার, (database/migrations ডিরেক্টরিতে অবস্থিত) সদ্য তৈরি হওয়া মাইগ্রেশন ফাইলটি খুলুন এবং নিম্নোক্ত কোড গুলো দিয়ে প্রতিস্থাপন করুন:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->unsignedBigInteger('user_id');
$table->string('title');
$table->text('content');
$table->timestamps();
$table->foreign('user_id')->references('id')->on('users');
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('posts');
}
};
এবার নিম্নোক্ত command এর মাধ্যমে Migration File গুলো রান করে টেবিল দুটি তৈরি করে ফেলুন:
php artisan migrate
আমাদের users এবং posts table তৈরির কাজ শেষ। এখন আমরা কিছু dummy data তৈরি করব। প্রথমে নিম্নোক্ত কমান্ডের মাধ্যমে users table এর জন্য একটি seed file তৈরি করুন :
php artisan make:seeder UsersTableSeeder
এবার, (database/seeders ডিরেক্টরিতে অবস্থিত) সদ্য তৈরি হওয়া seeder ফাইলটি খুলুন এবং নিম্নোক্ত কোড গুলো দিয়ে প্রতিস্থাপন করুন:
<?php
namespace Database\Seeders;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
use App\Models\User;
use Illuminate\Support\Facades\Hash;
class UsersTableSeeder extends Seeder
{
/**
* Run the database seeds.
*/
public function run(): void
{
User::create([
'name' => 'John Doe',
'email' => 'john@example.com',
'password' => Hash::make('password'),
'role' => 'User',
]);
User::create([
'name' => 'Jane Smith',
'email' => 'jane@example.com',
'password' => Hash::make('password'),
'role' => 'User',
]);
User::create([
'name' => 'Masud Alam',
'email' => 'masud.eden@gmail.com',
'password' => Hash::make('password'),
'role' => 'Admin',
]);
User::create([
'name' => 'Sohel Alam',
'email' => 'sohel@gmail.com',
'password' => Hash::make('password'),
'role' => 'Editor',
]);
}
}
আমাদের users table এর জন্য প্রয়োজনীয় dummy data তৈরির কাজ শেষ। এখন আমরা posts table এর জন্য কিছু dummy data তৈরি করব। প্রথমে নিম্নোক্ত কমান্ডের মাধ্যমে posts table এর জন্য একটি seed file তৈরি করুন :
php artisan make:seeder PostsTableSeeder
এবার, (database/seeders ডিরেক্টরিতে অবস্থিত) সদ্য তৈরি হওয়া seeder ফাইলটি খুলুন এবং নিম্নোক্ত কোড গুলো দিয়ে প্রতিস্থাপন করুন:
<?php
namespace Database\Seeders;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
use App\Models\User;
use App\Models\Post;
class PostsTableSeeder extends Seeder
{
/**
* Run the database seeds.
*/
public function run(): void
{
$user1 = User::where('email', 'john@example.com')->first();
$user2 = User::where('email', 'jane@example.com')->first();
Post::create([
'user_id' => $user1->id,
'title' => 'First Post',
'content' => 'This is the content of the first post.',
]);
Post::create([
'user_id' => $user2->id,
'title' => 'Second Post',
'content' => 'This is the content of the second post.',
]);
}
}
এবার নিম্নোক্ত কমান্ডের মাধ্যমে seed file দুটি রান করুন:
php artisan db:seed --class=UsersTableSeeder php artisan db:seed --class=PostsTableSeeder
https://blog.w3programmers.com/trainings/mastering-laravel-with-reactjs-course/\
Create User Model and Post Model
আমাদের ইতিমধ্যে User নামে একটি বাইডিফল্ট Model রয়েছে এখন আমরা php artisan make:model Post কম্যান্ড ব্যবহার করে Post নামে একটি Model তৈরি করব। এবং সেই সাথে User এবং Post Model কে নিচের মতো করে আপডেট করে নিব:
User.php Model
<?php
namespace App\Models;
// use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Sanctum\HasApiTokens;
use App\Models\Post;
class User extends Authenticatable
{
use HasApiTokens, HasFactory, Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array<int, string>
*/
protected $fillable = [
'name',
'email',
'password',
];
/**
* The attributes that should be hidden for serialization.
*
* @var array<int, string>
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* The attributes that should be cast.
*
* @var array<string, string>
*/
protected $casts = [
'email_verified_at' => 'datetime',
'password' => 'hashed',
];
public function posts()
{
return $this->hasMany(Post::class);
}
}
Post.php Model
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use App\Models\User;
class Post extends Model
{
use HasFactory;
protected $fillable = ['user_id', 'title', 'content'];
public function user()
{
return $this->belongsTo(User::class);
}
}
মোটামুটি আমাদের প্রয়োজনীয় Model, database table এবং dummy data তৈরির কাজ শেষ। এবার আমরা একজন ইউজার লগিনের পর সব গুলো post কে যেন একটি টেবিল এ লিস্ট আকারে দেখতে পায় , সে কাজটি করব :
আমরা laravel/ui এবং ui bootstrap –auth ইনস্টল করার ফলে আমাদের প্রজেক্টের resources/views/layouts ফোল্ডারের মধ্যে মাস্টার টেম্পলেট হিসেবে app.blade.php টি তৈরি হয়ে আছে । আমরা আমাদের পরবর্তী প্রতিটি view ফাইল এ এটিকে আমরা master template হিসেবে ব্যবহার করব।
তবে তার আগে আমরা আমাদের প্রজেক্টের app/Providers/AuthServiceProvider.php ফাইলের boot method এ নিম্নোক্ত Gate লজিক এবং প্রয়োজনীয় resource যুক্ত করব :
app/Providers/AuthServiceProvider.php
<?php
namespace App\Providers;
use App\Models\Post;
use App\Models\User;
use Illuminate\Support\Facades\Gate;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
class AuthServiceProvider extends ServiceProvider
{
/**
* The model to policy mappings for the application.
*
* @var array<class-string, class-string>
*/
protected $policies = [
//
];
/**
* Register any authentication / authorization services.
*/
public function boot(): void
{
$this->registerPolicies();
Gate::define('update-post', function (User $user, Post $post) {
return $user->id === $post->user_id || $user->role === 'Editor' || $user->role === 'Admin';
});
Gate::define('delete-post', function (User $user, Post $post) {
return $user->id === $post->user_id || $user->role === 'Admin';;
});
}
}
ব্যাখ্যা:
১. লাইন নম্বর ৪,৫ তে মূলত আমাদের User Model এবং Post Model যুক্ত করেছি।
২. লাইন নম্বর ৬ এ আমরা Gate Facade টি উম্মুক্ত করেছি , যেন এটিকে ব্যবহার করতে পারি।
৩. লাইন নম্বর ২৭,২৮, এবং ২৯ এ আমরা পোস্ট তৈরি কারী ইউজার নিজেকে , এবং যাদের role Editor এবং Admin তাদেরকে আপডেট এর সুযোগ দিয়েছি।
৪. লাইন নম্বর ৩১,৩২, এবং ৩৩ এ শুধু মাত্র ইউজার নিজেকে এবং যার role Admin তাকে delete করার অনুমতি দিয়েছি।
Create Routes
এখানে আমরা একটা CRUD (Create+Read+Update+Delete) এর কাজ করব। যেখানে আমরা Gate ব্যবহার করে User Role এবং Permission প্রয়োগ করব। এর জন্য প্রয়োজনীয় route গুলো web.php ফাইলে লিখে ফেলুন :
Auth::routes();
Route::get('/posts', [App\Http\Controllers\PostController::class, 'index'])->name('posts.show');
Route::get('/posts/create', [App\Http\Controllers\PostController::class, 'create'])->name('posts.create');
Route::post('/posts', [App\Http\Controllers\PostController::class, 'store'])->name('posts.store');
Route::get('posts/{post}/edit', [App\Http\Controllers\PostController::class, 'edit'])->name('posts.edit');
Route::put('/posts/{post}', [App\Http\Controllers\PostController::class, 'update'])->name('posts.update');
Route::delete('/posts/{post}', [App\Http\Controllers\PostController::class, 'destroy'])->name('posts.delete');
Create PostController.php File
এবার নিম্নোক্ত কমান্ডের মাধ্যমে PostController টি তৈরি করুন:
php artisan make:controller PostController
এবার আপনার সদ্য তৈরি হওয়া PostController.php ফাইলে কেও যেন লগিন ছাড়া এক্সেস করতে না পারে, সে জন্য নিচের মতো করে Constructor Method টি লিখুন। এবং আমরা যেন Role এবং পারমিশন এর জন্য Gate ব্যবহার করতে পারি তাই Gate Facade টি use করুন একই সাথে Post Model টি use করুন :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Illuminate\Support\Facades\Gate;
use Illuminate\Support\Facades\Auth;
class PostController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('auth');
}
}
Show All Posts
এখন আমরা সবগুলো Post দেখানোর জন্য আমাদের PostController এ নিচের মতো করে index method টি যুক্ত করব :
public function index()
{
$posts = Post::with('user')->get();
return view('posts.show', compact('posts'));
}
Create show.blade.php File
এবার আমরা resources/views/posts/show.blade.php ফাইলটি তৈরি করব। এবং প্রত্যেক ইউজার যেন তার Role এবং Permission অনুযায়ী এক্সেস পায়। তার জন্য আমরা ইতিমধ্যে app/Providers/AuthServiceProvider.php ফাইলে প্রয়োজনীয় লজিক লিখে রেখেছি। এখন সেই লজিক গুলো @can এবং @endcan blade directive টি show.blade.php ফাইলে ব্যবহার করব।
@extends('layouts.app')
@section('content')
<div class="container">
<h3>{{ Auth::user()->name }}</h3>
<hr>
<div class="row justify-content-center">
<div class="col-md-8">
<table class="table">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
<th scope="col">User</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach ($posts as $post)
<tr>
<th scope="row">{{ $post->id }}</th>
<td>{{ $post->title }}</td>
<td>{{ $post->content }}</td>
<td>{{ $post->user->name }}</td>
<td>
<div class="row">
<div class="col-md-4">
@can('update-post', $post)
<a class="btn btn-info" href="{{ route('posts.edit', ['post' => $post->id]) }}">Edit</a>
@endcan
</div>
<div class="col-md-4">
@can('delete-post', $post)
<form action="{{ route('posts.delete', ['post' => $post->id]) }}" method="POST">
@csrf
@method('DELETE')
<button type="submit" class="btn btn-danger">Delete</button>
</form>
@endcan
</div>
</div>
</td>
</tr>
@endforeach
<div>
<a href="{{ route('posts.create') }}" class="btn btn-primary text-right">Create New Post</a>
</div>
</tbody>
</table>
</div>
</div>
</div>
@endsection
ব্যাখ্যা:
এখানে লাইন নম্বর ৩১ এবং ৩৬ এ @can blade directive ব্যবহার করে, একজন ইউজারের তার role অনুযায়ী কি করতে পারবে, তা নির্ধারণ করে দিয়েছি। আর app/Providers/AuthServiceProvider.php ফাইলে এর জন্য প্রয়োজনীয় লজিক Gate Authorization ব্যবহার করে লিখে রেখেছি।
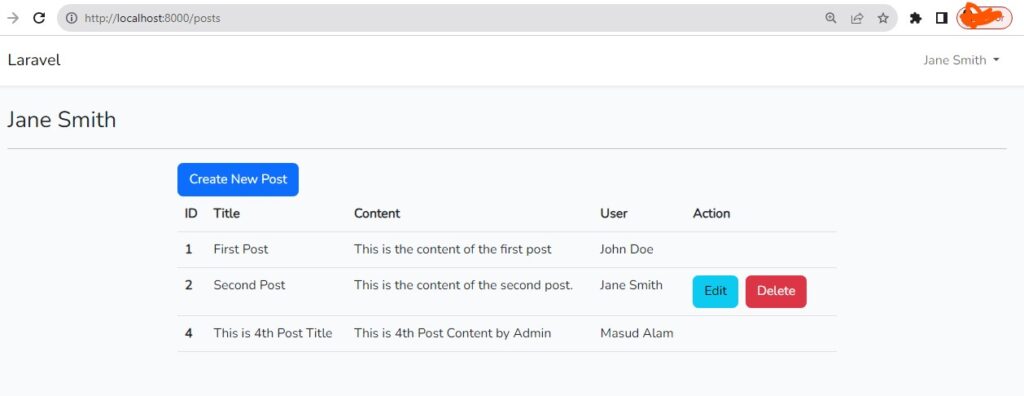
এখন যদি আপনি লগিনের পর নিম্নোক্ত (http://localhost:8000/posts) route এ হিট করেন, তাহলে নিম্নোক্ত রেজাল্ট দেখতে পাবেন। অর্থাৎ ইউজার আপনি যদি শুধু নরমাল User Role দিয়ে লগইন করেন , তাহলে ইউজার নিজের পোস্ট গুলো edit এবং ডিলিট করতে পারবেন।

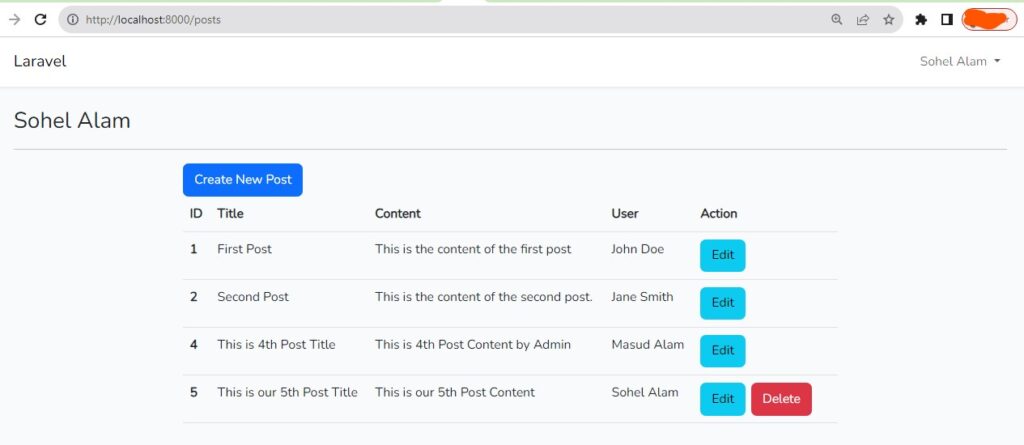
আবার একজন ইউজারের যদি Editor Role থাকে, তাহলে সে শুধু অন্যের Post গুলো শুধু Edit করতে পারবে, কিন্তু নিজের গুলো একই সাথে Delete ও করতে পারবে।

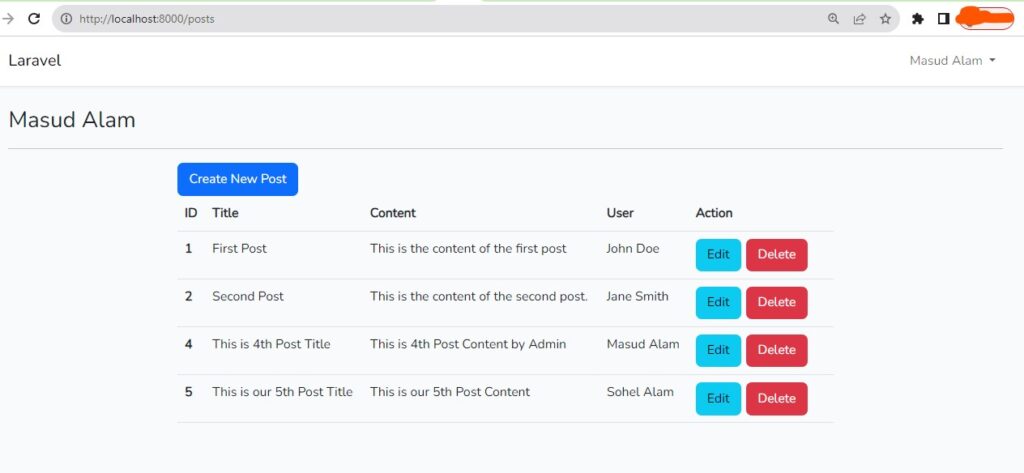
আবার একই সাথে একজন ইউজারের যদি Admin Role থাকে, তাহলে সে নিজের Post গুলোর পাশাপাশি অন্যের Post গুলো Edit এবং delete ও করতে পারবে।

Create New Posts
এখন প্রত্যেক ইউজার যেন নিজের জন্য নতুন নতুন Post তৈরি করতে পারে , সে জন্য আমরা আমাদের PostController এ নিচের মতো করে create method টি যুক্ত করব :
public function create()
{
return view('posts.create');
}
Create create.blade.php File
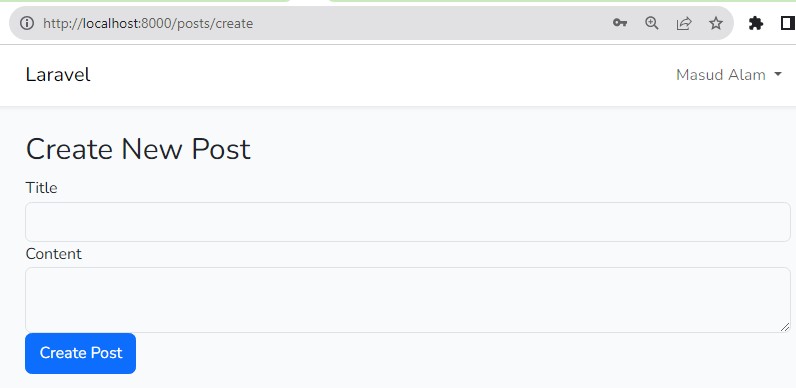
এবার আমরা resources/views/posts/create.blade.php ফাইলটি তৈরি করব। এবং প্রত্যেক ইউজার যেন তার নিজের জন্য নতুন Post তৈরি করতে পারে।
@extends('layouts.app')
@section('content')
<div class="container">
<h2>Create New Post</h2>
<form action="{{ route('posts.store') }}" method="POST">
@csrf
<div class="form-group">
<label for="title">Title</label>
<input type="text" class="form-control" id="title" name="title">
</div>
<div class="form-group">
<label for="content">Content</label>
<textarea class="form-control" id="content" name="content"></textarea>
</div>
<button type="submit" class="btn btn-primary">Create Post</button>
</form>
</div>
@endsection

Store New Posts
এবার create.blade.php ফাইল দিয়ে সাবমিট কৃত নতুন পোস্ট সংশ্লিষ্ট ইউজারের বিপরীতে আমরা ডেটাবেসে সংরক্ষণ করব, সে জন্য আমরা আমাদের PostController এ নিচের মতো করে store method টি যুক্ত করব :
public function store(Request $request)
{
// Validate the request data
$request->validate([
'title' => 'required',
'content' => 'required',
]);
// Create the post
$post = Post::create([
'user_id' => Auth::id(), // Assuming you want to associate the post with the current user
'title' => $request->input('title'),
'content' => $request->input('content'),
]);
return redirect()->route('posts.show', ['post' => $post->id])->with('success', 'Post created successfully.');
Edit existing Posts
এখন প্রত্যেক ইউজার যেন নিজের Post কে edit করতে পারে এবং Editor এবং Admin Role ধারীরা যেন অন্যের পোস্ট কে Edit করতে পারে, সে জন্য আমরা আমাদের PostController এ নিচের মতো করে edit method টি যুক্ত করব :
public function edit($id)
{
$post = Post::findOrFail($id);
// Check if the user is authorized to update the post
if (Gate::allows('update-post', $post)) {
// User is authorized to update the post
// Return the edit view or implement your logic here
$post = Post::findOrFail($id);
return view('posts.edit', ['post' => $post]);
} else {
// User is not authorized to update the post
abort(403, "You are not authorized to update this post.");
}
}
Create edit.blade.php File
এবার আমরা resources/views/posts/edit.blade.php ফাইলটি তৈরি করব। এবং প্রত্যেক ইউজার যেন তার নিজের জন্য Post কে Edit করতে পারে এবং Editor এবং Admin Role ধারীরা যেন অন্যের পোস্ট কে Edit করতে পারে।
@extends('layouts.app')
@section('content')
<div class="container">
<h2>Edit Post</h2>
<form action="{{ route('posts.update', ['post' => $post->id]) }}" method="POST">
@csrf
@method('PUT')
<div class="form-group">
<label for="title">Title</label>
<input type="text" class="form-control" id="title" name="title" value="{{ $post->title }}">
</div>
<div class="form-group">
<label for="content">Content</label>
<textarea class="form-control" id="content" name="content">{{ $post->content }}</textarea>
</div>
<button type="submit" class="btn btn-primary">Update Post</button>
</form>
</div>
@endsection

Update Existing Posts in Database
এখন প্রত্যেক ইউজার যেন নিজের Post কে edit করার পরে ডেটাবেসে আপডেট করতে পারে এবং Editor এবং Admin Role ধারীরা যেন অন্যের পোস্ট কে Edit করার পরে ডেটাবেসে আপডেট করতে পারে, সে জন্য আমরা আমাদের PostController এ নিচের মতো করে update method টি যুক্ত করব :
public function update(Request $request, $id)
{
$post = Post::findOrFail($id);
// Check if the user is authorized to update the post
if (Gate::allows('update-post', $post)) {
// User is authorized to update the post
// Validate the request data
$request->validate([
'title' => 'required',
'content' => 'required',
]);
// Update the post
$post->update([
'title' => $request->input('title'),
'content' => $request->input('content'),
]);
return redirect()->route('posts.show', ['post' => $post->id])->with('success', 'Post updated successfully.');
} else {
// User is not authorized to update the post
abort(403, "You are not authorized to update this post.");
}
}
Delete Existing Posts From Database
এখন প্রত্যেক ইউজার যেন নিজের Post কে ডেটাবেস থেকে delete করতে পারে এবংAdmin Role ধারীরা যেন অন্যের পোস্ট কে ডেটাবেস থেকে delete করতে পারে, সে জন্য আমরা আমাদের PostController এ নিচের মতো করে destroy method টি যুক্ত করব :
public function destroy($id)
{
$post = Post::findOrFail($id);
// Check if the user is authorized to delete the post
if (Gate::allows('delete-post', $post)) {
// User is authorized to delete the post
$post->delete();
return redirect()->route('posts.show')->with('success', 'Post deleted successfully.');
} else {
// User is not authorized to delete the post
abort(403, "You are not authorized to delete this post.");
}
}
মোটামুটি আমাদের সব কাজ শেষ। আমরা আমাদের PostController এ ব্যবহার করে কেও যেন un-authorized কাজ করতে না পারে, সে জন্য আমরা edit, update এবং destroy মেথডে Laravel Gate Authorization ব্যবহার করেছি।