VueJS
Learning Vue.js in Bangla Part-2: VueJS Declarative Programming, Instance, template and Conditional Rendering

Declarative Programming কি?
Declarative Programming হচ্ছে Computer Programming এর structure এবং elements তৈরির একটা Programming Paradigm যা Program বা Code এর control flow কে describe না করে এর outcome বা solution এর উপর জোর দেওয়া হয়।
Declarative Programming read করা অনেক সহজ , কারণ এখানে অনেক lower level code এবং তার বিস্তারিত hide থাকে। এখানে আমাদেরকে সিস্টেমের বা কোডের অনেক lower level details জানতে হয়না।
Vue.js core আমাদেরকে সরাসরি template syntax ব্যবহারের মাধ্যমে DOM এ declaratively render data সরবরাহ করতে সুযোগ দেয়। নিচের উদাহরণ দেখুন:
<html>
<head>
<title>Declarative</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script type = "text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
Output

ব্যাখ্যা:
লক্ষ্য করুন উপরের কোডে আপনি জানতে পারছেন না , “Hello Vue” Message টি প্রদর্শনের পিছনে কি ধরণের প্রোগ্রাম বা লজিক কাজ করতেছে , আপনি শুধু জেনেছেন Vue Instance এর Property el এর value হিসেবে একটা id attribute দিতে হবে , অর্থাৎ যেখানে Message টি প্রদর্শন করবেন। আর কি message প্রদর্শন হবে message প্রপার্টি এর value হিসেবে দিতে হবে।
Vue Instances কি?
VueJS এ Vue constructor function দিয়ে তৈরি Object কে Vue Instance বলা হয়। VueJS নিয়ে কাজ করার জন্য আমাদেরকে new Vue দিয়ে একটা Vue Instance তৈরি করতে হবে , যা হবে Vue এর root instance. এবং এটি একটি Nested Tree হিসেবে থাকে। উদাহরণ স্বরূপ একটা todo application অনেকটা এইরকম থাকবে।
Root Instance
└─ TodoList
├─ TodoItem
│ ├─ DeleteTodoButton
│ └─ EditTodoButton
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics
VueJS Instance Syntax
VueJS এ আমাদেরকে new Vue দিয়ে Instance তৈরি করতে হবে। নিচে সিনটেক্স দেওয়া হলো :
var app = new Vue({
// options
})
এবার চলুন Vue Instance দিয়ে একটা পরিপূর্ন উদাহরণ দেখি :
<html>
<head>
<title>Instance</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "info">
<p><strong>Firstname :</strong> {{firstname}}</p>
<p><strong>Lastname :</strong> {{lastname}}</p>
<p>{{mydetails()}}</p>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#info',
data: {
firstname : "Masud",
lastname : "Alam",
age : 33
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname +" and I'm "+ this.age+ " Years Old";
}
}
})
</script>
</body>
</html>
Output

ব্যাখ্যা:
Vue Instance এ প্রথমে el নামে একটা প্যারামিটার আছে , যাতে আপনার DOM element এর id টি রাখতে হবে , অর্থাৎ যেখানে আপনি রেজাল্ট দেখতে চান সেখানকার id টি । আমরা এখানে el প্যারামিটারে info নামে Id টি রেখেছি। আর এই Id টি আমরা আমাদের div নামক DOM এলিমেন্টে সেট করেছি।
আর Vue Instance এ দ্বিতীয় প্যারামিটার টি হচ্ছে data. আর এর নাম দিয়েই বুঝা যাচ্ছে , এখানে আমাদেরকে data অর্থাৎ Instance এর প্রপার্টি গুলো রাখতে হবে। আমরা এখানে firstname,lastname এবং age নামে তিনটা প্রপার্টি রেখেছি।
আর Vue Instance এর সর্বশেষ Parameter টি হচ্ছে methods যা দিয়ে আমরা data কে প্রসেস করে একটা ভ্যালু রিটার্ন করতে পারব। এখানে আমরা mydetails এ আমাদের মেথডের process ডাটা রিটার্ন করেছি।
data কে Object হিসেবে ব্যবহার :
আপনি চাইলে data তে value হিসেবে একটা Object assign করতে পারবেন। নিচের উদাহরণ দেখুন :
<html>
<head>
<title>Instance</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "info">
<p><strong>First name :</strong> {{fname}}</p>
<p><strong>Last name :</strong> {{lname}}</p>
<p>{{mydetails()}}</p>
</div>
<script type = "text/javascript">
var student = { fname: "Masud", lname: "Alam", age:33}
var vm = new Vue({
el: '#info',
data:student,
methods: {
mydetails : function() {
return "I am "+student.fname +" "+ student.lname +" and I'm "+ student.age+ " Years Old";
}
}
})
</script>
</body>
</html>
Output

data কে Method হিসেবে ব্যবহার :
আপনি চাইলে data তে value হিসেবে একটা Method assign করতে পারবেন। নিচের উদাহরণ দেখুন :
<html>
<head>
<title Instance</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "info">
<p><strong>First name :</strong> {{fname}}</p>
<p><strong>Last name :</strong> {{lname}}</p>
<p>{{mydetails()}}</p>
</div>
<script type = "text/javascript">
var student = { fname: "Masud", lname: "Alam", age:33}
var vm = new Vue({
el: '#info',
data:function(){
return student
},
methods: {
mydetails : function() {
return "I am "+student.fname +" "+ student.lname +" and I'm "+ student.age+ " Years Old";
}
}
})
</script>
</body>
</html>
Output

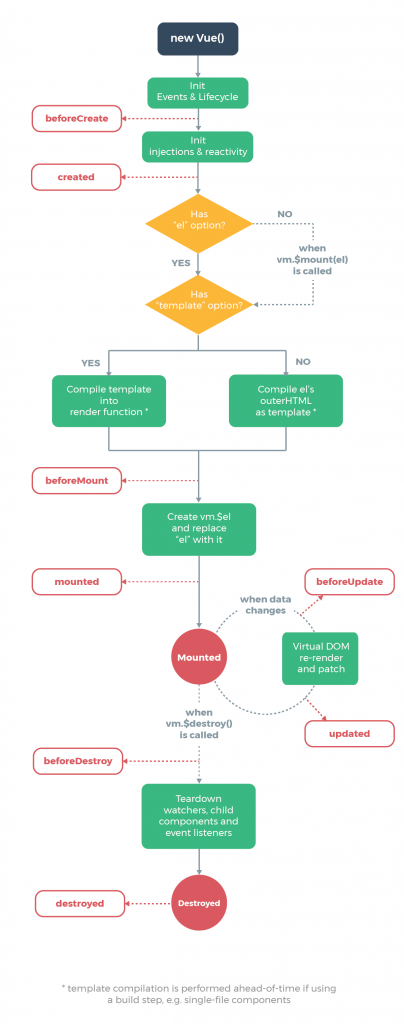
Instance Lifecycle Hooks
প্রতিটি Vue instance তৈরি হওয়ার পর এটি ধাপে ধাপে তার কাজ গুলো শেষ করে। উদাহরণ স্বরূপ , এটি যথাক্রমে data observation সেটআপ করতে হয়, template কে compile করতে হয় , DOM এ instance কে mount করে এবং যখন কোনো ডাটা পরিবর্তন হয়, তখন DOM কে Update করে। একইভাবে এটি ফাঙ্কশন গুলোকে রান করে , যেটাকে বলা হয় lifecycle hooks, যা user কে নির্দিষ্ট ধাপ গুলোতে তার নিজস্ব কোড গুলোকে যুক্ত করতে সুযোগ দেয়।
Lifecycle Diagram

Template Syntax
VueJS HTML-ভিত্তিক template syntax ব্যবহার করে যা আপনাকে declaratively rendered DOM কে Vue instance গুলোর অধীনে ডেটাতে আবদ্ধ করতে দেয়। সমস্ত Vue.js template গুলি valid HTML যা স্পেস-কমপ্লায়েন্ট ব্রাউজার এবং HTML Parser দ্বারা parse করা যায়।
Vue তার template গুলিকে একই ছাতার নিচে Virtual DOM render function গুলিতে compile করে। reactivity system এর সাথে combine করে , Vue খুবই বুদ্ধিমত্তার সাথে সীমিত সংখ্যক component কে re-render করার জন্য খুঁজে বের করে। এবং যখন app state চেঞ্জ হয় তখন সীমিত সংখ্যক DOM manipulation প্রয়োগ করার জন্য খুঁজে বের করে।
আপনি যদি Virtual DOM concepts এর সাথে পরিচিত হয়ে থাকেন, এবং JavaScript ভালো জেনে থাকেন, তাহলে আপনি template syntax গুলোর পরিবর্তে সরাসরি নিজেই render function গুলিকে অতিরিক্ত JSX support নিয়ে তৈরি করতে পারেন।
VueJS Text Output Template Syntax:
VueJS এ সাধারণ কোনো text আউটপুট দেখানোর জন্য { } অর্থাৎ double curly braces (দ্বিতীয় বন্ধনী) এর মধ্যে variable এর name টি দিতে হয়। curly braces (দ্বিতীয় বন্ধনী) কে আবার “Mustache” syntax ও বলা হয়। নিচের উদাহরণটি দেখুন :
<html>
<head>
<title>Templates</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="vue_template">
<h2>Welcome {{name}}!</h2>
</div>
<script type = "text/javascript">
var app = new Vue({
el: '#vue_template',
data: {
name: "Evan You"
}
})
</script>
</body>
</html>
Output
Welcome Evan You!
তবে আপনি চাইলে VueJS এর v-text directive ও ব্যবহার করতে পারেন। আর v-text directive টি হুবহু {{}} এর মতোই কাজ করে। অর্থাৎ <div v-text=”content”></div> এটি হুবহু <div>{{ content }}</div> এর মতোই আউটপুট দিবে। নিচের উদাহরণটি দেখুন :
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-text="content"></div>
</div>
<script>
new Vue ({
el: '#app',
data: {
content: 'Hello World'
}
})
</script>
</body>
</html>
Output
Hello World
যখন আপনি HTML markup কে v-text এ পাস করবেন। তখন এটি HTML markup কে HTML entities এ encode করে নিবে। নিচের উদাহরণটি দেখুন :
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app2">
<div v-text="content"></div>
</div>
<script>
new Vue ({
el: '#app2',
data: {
content: '<h3<Hello World</h3>'
}
})
</script>
</body>
</html>
Output
<h3>Hello world</h3>
VueJS HTML Output Template Syntax:
VueJS এ যেকোনো html আউটপুট দেখানোর জন্য v-html directive ও ব্যবহার করতে হবে। নিচের উদাহরণটি দেখুন :
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-html="content"></div>
</div>
<script>
new Vue ({
el: '#app',
data: {
content: '<h2>Hello World</h2>'
}
})
</script>
</body>
</html>
Output
Hello World
VueJS এ Image প্রদর্শনের Template Syntax:
VueJS এ যেকোনো image প্রদর্শনের জন্য v-bind directive ব্যবহার করতে হবে। এখানে সাধারণ syntax (“Mustache” syntax) কাজ করবেনা । চলুন প্রথমে সাধারণ template syntax দিয়ে একটা উদাহরণ দেওয়া যাক:
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "app">
<h2>Firstname : {{firstname}}</h2>
<h2>Lastname : {{lastname}}</h2>
<div v-html = "htmlcontent"></div>
<img src = "{{imgsrc}}" width = "300" height = "250" />
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
firstname : "Masud",
lastname : "Alam",
htmlcontent : "<div><h2>Vue Js Template</h2></div>",
imgsrc : "https://blog.w3programmers.com/wp-content/uploads/2018/12/redrose.jpg"
}
})
</script>
</body>
</html>

লক্ষ্য করুন , ইমেজটি পাচ্ছেনা।
এখন v-bind directive ব্যবহার করে ইমেজ প্রদর্শনের উদাহরণটি দেখব :
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "app">
<h2>Firstname : {{firstname}}</h2>
<h2>Lastname : {{lastname}}</h2>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
firstname : "Masud",
lastname : "Alam",
htmlcontent : "<div><h2>Vue Js Template</h2></div>",
imgsrc : "https://blog.w3programmers.com/wp-content/uploads/2018/12/redrose.jpg"
}
})
</script>
</body>
</html>

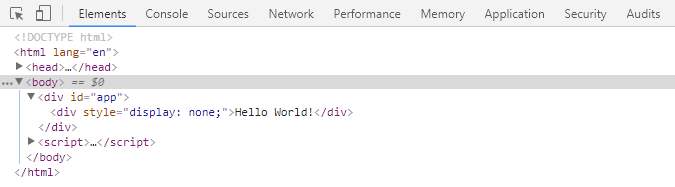
VueJS এ HTML Element এর Value show অথবা hide toggling Template Syntax:
VueJS এ যেকোনো html এর এলিমেন্ট এর আউটপুট কে show অথবা hide toggling করার জন্য v-show directive ও ব্যবহার করতে হবে। আর এটি মূলত , CSS display property ব্যবহার করে কাজটি করে। তবে এটি <template> element টি সাপোর্ট করেনা এমনকি v-else এবং v-else-if এর সাথেও কাজ করেনা। নিচের উদাহরণটি দেখুন :
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-show="show">Hello World!</div>
</div>
<script>
new Vue ({
el: '#app',
data: {
show: true
}
})
</script>
</body>
</html>
Output

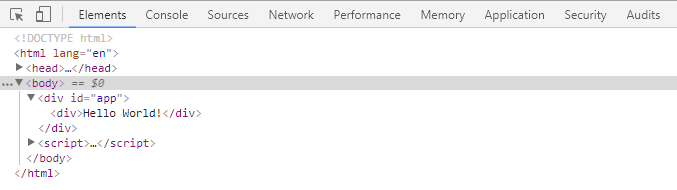
আরেকটি উদাহরণ দেখুন :
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-show="show">Hello World!</div>
</div>
<script>
new Vue ({
el: '#app',
data: {
show: false
}
})
</script>
</body>
</html>
Output

VueJS Conditional Rendering
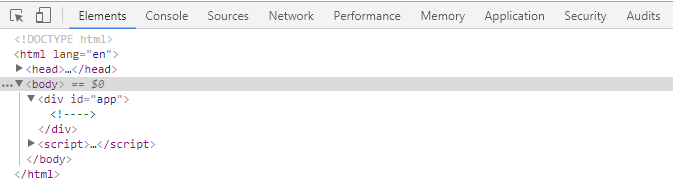
VueJS v-if, v-else-if and v-else Directive
VueJS এ যেকোনো html এর এলিমেন্ট এর আউটপুট কে control করার জন্য v-if,v-else-if,v-else এই directive গুলো ব্যবহার করতে হবে। আর এটি v-show এর মতোই কাজ করে। তবে এটি <template> element টি সাপোর্ট করে। নিচের v-if উদাহরণটি দেখুন :
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="show">Hello World!</div>
</div>
<script>
new Vue ({
el: '#app',
data: {
show: false
}
})
</script>
</body>
</html>
এখন “Hello World” কথাটি প্রদর্শন করবেনা। কারণ এখানে show এর ভ্যালু false সেট করা আছে।

আর আপনি যদি show এর ভ্যালু true সেট করেন , তাহলে “Hello World” কথাটি প্রদর্শন করবে।
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<div v-if="show">Hello World!</div>
</div>
<script>
new Vue ({
el: '#app1',
data: {
show: true
}
})
</script>
</body>
</html>

এবার v-else-if এবং v-else এর উদাহরণ দেখা যাক:
<html>
<head>
<title>VueJs v-if,v-else-if and v-else attribute</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-3">
<div v-if="age>0 && age<=15">Your're Child</div>
<div v-else-if="age>15 && age<=25">You're Young</div>
<div v-else-if="age>25 && age<=40">You're Adult</div>
<div v-else> You're Old man or not birth yet </div>
</div>
<script type = "text/javascript">
var app = new Vue({
el: '#app-3',
data: {
age: 36,
}
});
</script>
</body>
</html>
Output
You’re Adult
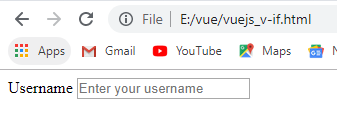
আরো একটি উদাহরণ দেখুন:
<html>
<head>
<title>VueJs v-if,v-else-if and v-else attribute</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-3">
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username">
</template>
<template v-else-if="loginType === 'key'">
<label>Key</label>
<input placeholder="Enter your Key">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address">
</template>
</div>
<script type = "text/javascript">
var app = new Vue({
el: '#app-3',
data: {
loginType: 'username',
}
});
</script>
</body>
</html>
Output

VueJS List Rendering
VueJS এ array এবং Object গুলোকে render করার জন্য , List Rendereing গুলো ব্যবহৃত হয়।
VueJS v-for Directive
VueJS এ v-for directive আমাদেরকে array এর item গুলোর মধ্যে loop চালানোর সুযোগ দেয়। আর v-for দিয়ে যেই loop টি চালাবো , তারজন্যে আমাদেরকে v-for এর value হিসেবে item in list এই সিনটেক্স ব্যবহার করে। অর্থাৎ , এখানে list টা হবে array এর নাম , এবং item হচ্ছে array element এর হ্যান্ডলার। চলুন একটা উদাহরণ দেখা যাক:
<html>
<head>
<title>VueJs v-for directive</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
<script type = "text/javascript">
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
})
</script>
</body>
</html>
Output

তবে আপনি চাইলে key গুলোকেও প্রিন্ট করতে পারেন। নিচের উদাহরণটি দেখুন:
<html>
<head>
<title>VueJs v-for directive</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-4">
<ol>
<li v-for="(todo,index) in todos">
{{ parentMessage }} - {{ index }} - {{ todo.text }}
</li>
</ol>
</div>
<script type = "text/javascript">
var app4 = new Vue({
el: '#app-4',
data: {
parentMessage:"Parent",
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
})
</script>
</body>
</html>
Output

এছাড়া আপনি v-for এ ‘ইন’ keyword এর পরিবর্তে ‘of’ keyword ব্যবহার করতে পারেন।
<html>
<head>
<title>VueJs v-for directive</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-4">
<ol>
<li v-for="(todo,index) of todos">
{{index}}=>{{ todo.text }}
</li>
</ol>
</div>
<script type = "text/javascript">
var app4 = new Vue({
el: '#app-4',
data: {
parentMessage:"Parent",
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
})
</script>
</body>
</html>
Output

Object এ v-for এর ব্যবহার
<html>
<head>
<title>VueJs v-for directive</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-4">
<ol>
<li v-for="(info,index) in book">
{{index}}:{{ info }}
</li>
</ol>
</div>
<script type = "text/javascript">
var app4 = new Vue({
el: '#app-4',
data: {
book: {
Title: 'PHP Beginning to Advance',
Author: 'Masud Alam',
Published: '2016-04-10'
}
}
})
</script>
</body>
</html>
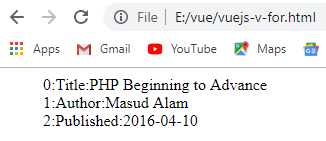
Output

এছাড়া আপনি Object থেকে এর property গুলোর numerical index ও বের করতে পারেন।
<html>
<head>
<title>VueJs v-for directive</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-4">
<ol style="list-style: none;">
<li v-for="(info,index,key) in book">
{{key}}:{{index}}:{{ info }}
</li>
</ol>
</div>
<script type = "text/javascript">
var app4 = new Vue({
el: '#app-4',
data: {
book: {
Title: 'PHP Beginning to Advance',
Author: 'Masud Alam',
Published: '2016-04-10'
}
}
})
</script>
</body>
</html>
Result

v for এর সাথে v-if এর ব্যবহার :
যখন v-for এবং v-if দুটোই একই node এ ব্যবহৃত হয় , তখন v-for directive টি v-if থেকে higher প্রায়োরিটি তে থাকে। যার মানে হলো v-if টি প্রতিটি লুপে আলাদা ভাবে রান হবে। নিচের উদাহরণটি দেখুন :
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<ul id="app3">
<li v-for="item in list" v-if="item.show">{{ item.name }}</li>
</ul>
<script>
new Vue ({
el: '#app3',
data:{
list: [
{ name: 'Apple', show: true},
{ name: 'Mango', show: false},
{ name: 'Banana', show: true},
]
}
})
</script>
</body>
</html>
Output
Apple Banana
লক্ষ্য করুন , এখানে সেই Item গুলোই আসছে , যেগুলোর show এর value true দেওয়া আছে।
আমরা এখন v-for দিয়ে array তে ঢুকানো data গুলোকে প্রদর্শনের একটা practical উদাহরণ দেখব
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app4">
<p v-if="error" class="error">{{ error }}</p>
<input type="text" placeholder="Enter your name" name="username" value="" v-model="username" /><button type="button" @click="add">Click me</button>
<ul>
<li v-for="item in users">{{ item.name }}</li>
</ul>
</div>
<script>
new Vue ({
el: '#app4',
data:{
error:'',
username:'',
username1:'',
username2:'',
username3:'',
username:'',
users:[{"name":"Evan You"},{"name":"Masud Alam"},{"name":"Zunayed Khan"}],
},
methods: {
add() {
if (!this.username)
{
this.error = 'Please enter your name';
return;
}
else
this.error = '';
this.users.push({'name':this.username});
this.username = '';
},
}
})
</script>
<style scoped>
.error {
color:#c82829;
}
</style>
</body>
</html>
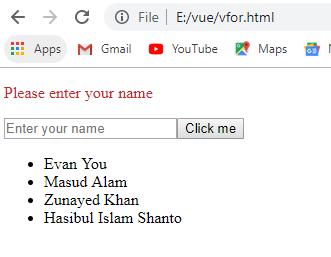
Output

v-for দিয়ে Filtered/Sorted Results গুলো প্রদর্শন :
<html>
<head>
<title>v-for directive</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-4">
<h2>Even Numbers</h2>
<ul style="list-style: none;">
<li v-for="n in evenNumbers">{{ n }}</li>
</ul>
<h3>Odd Numbers</h3>
<ul style="list-style: none;">
<li v-for="n in oddNumbers">{{ n }}</li>
</ul>
</div>
<script type = "text/javascript">
var app4 = new Vue({
el: '#app-4',
data: {
numbers: [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ]
},
computed: {
evenNumbers: function () {
return this.numbers.filter(function (number) {
return number % 2 === 0
})
},
oddNumbers: function () {
return this.numbers.filter(function (number) {
return number % 2 === 1
})
}
}
})
</script>
</body>
</html>
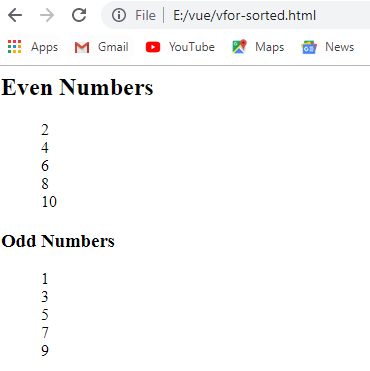
Output

v-for দিয়ে একটি নির্দিষ্ট range এর মধ্যে Numbers গুলো প্রদর্শন :
<html>
<head>
<title>v-for directive</title>
<script type = "text/javascript" src = "https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-4">
<div>
<span v-for="n in 10">{{ n }} </span>
</div>
</div>
<script type = "text/javascript">
var app4 = new Vue({
el: '#app-4',
})
</script>
</body>
</html>
Output