Django Web Framework
What is Django MTV and How It Works
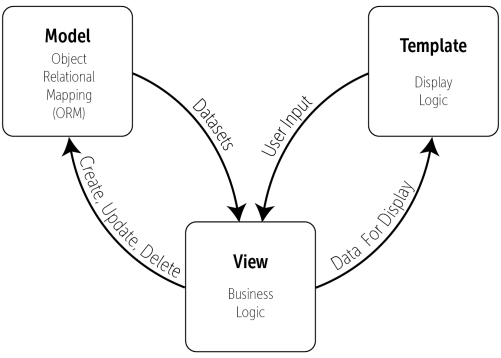
Django Web Framework যে ডিজাইন ফলো করে সেটার নাম হল Django MTV । যার পূর্নরূপ হল Model, Template, View ।

নাম শুনেই বোঝা যাচ্ছে, এই প্যাটার্নের মূল পার্ট তিনটিঃ
১. Model
আপনার প্রজেক্টের ডাটাবেইজের ডিজাইন, ডাটাবেইজের সঙ্গে আপনার সকল ধরনের যোগাযোগ, ডাটা বেইজের সকল অপারেশন গুলো মডেল হিসেবে লেখা হয়! অর্থাৎ আপনার সরাসরি ডাটাবেইজ ব্যবহার করার দরকার হবেনা, বরং মডেল ব্যবহার করেই ডাটাবেইজের কাজগুলো করতে হবে। মডেল ডাটাবেইজের উপর একটা লেয়ার হিসেবে থাকে, আপনি একটা ডাটা মডেল তৈরি করে সেটা যেকোন ডাটাবেইজের জন্য ব্যবহার করতে পারবেন।
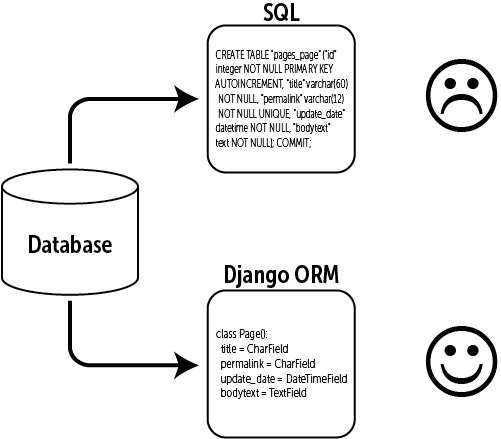
জ্যাঙ্গোর মডেল ডাটাবেসে একটি Object-relational Mapping (ORM) প্রদান করে। ORM একটি শক্তিশালী প্রোগ্রামিং কৌশল যা ডেটা এবং রিলেশনাল ডাটাবেসের সাথে কাজ করা অনেক সহজ করে তোলে।
বেশিরভাগ সাধারণ ডাটাবেসগুলিকে Structured Query Language (SQL) এর কিছু ফর্ম দিয়ে প্রোগ্রাম করা হয়, তবে প্রতিটি ডাটাবেস নিজস্ব উপায়ে SQL প্রয়োগ করে। SQL বেশ জটিল এবং শেখা কঠিন হতে পারে। অন্যদিকে একটি ORM টুল, একটি object (ORM-এ ‘O’) এবং অন্তর্নিহিত ডাটাবেসের মধ্যে একটি সহজ ম্যাপিং প্রদান করে, প্রোগ্রামারকে ডাটাবেস গঠন জানার প্রয়োজন না থাকলেও চলে, অথবা ডেটা ম্যানিপুলেট এবং পুনরুদ্ধারের জন্য জটিল SQL প্রয়োজন হয় না।

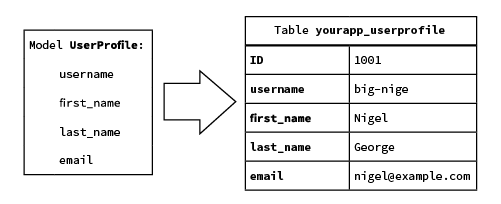
Django তে , মডেল হল সেই object যা ডাটাবেসে ম্যাপ করা হয়। আপনি যখন একটি model তৈরি করেন, তখন জ্যাঙ্গো ডাটাবেসে একটি সংশ্লিষ্ট টেবিল তৈরি করে , আর এর জন্য আপনাকে SQL-এর একটি লাইনও লিখতে হবে না।

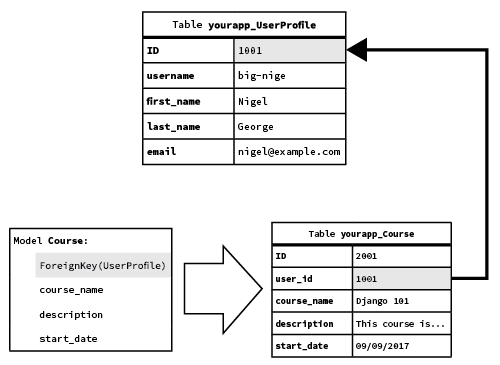
model টি ডেটাবেসে সম্পর্কিত ইনফরমেশন এর সাথেও লিঙ্ক থাকে। একজন ব্যবহারকারী যে কোর্সে এনরোল হয়েছে তার ট্র্যাক রাখার জন্য একটি দ্বিতীয় মডেল তৈরি করা হয়েছে। yourapp_Course টেবিলে সমস্ত ইউজারের তথ্য পুনরাবৃত্তি করা ভাল ডিজাইন নীতির বিরুদ্ধে যায়, তাই আমরা পরিবর্তে একটি relationship তৈরি করি (ORM-তে ‘R’ ) yourapp_Course টেবিল এবং yourapp_UserProfile টেবিলের মধ্যে।

এই relationship মডেলগুলিকে একটি foreign key—-এর সাথে লিঙ্ক করার মাধ্যমে তৈরি করা হয়েছে—অন্য কথায় আমাদের yourapp_Course টেবিলের user_id Field টি হল একটি key field যা foreign table yourapp_UserProfile-এর আইডি Field এর সাথে লিঙ্ক করা হয়েছে।
https://blog.w3programmers.com/trainings/python-beginning-to-advance/
এটি একটি ছোট উদাহরণ, বলা যেতে পারে ডাটাবেস টেবিল তৈরি করতে জ্যাঙ্গোর ORM কীভাবে model ডেটা ব্যবহার করে তার একটি সহজ ওভারভিউ। আমরা পুরোসিরিজ জুড়ে বহুবার মডেলগুলি নিয়ে আলোচনা করব, তাই এখনই কী ঘটছে তা 100% বুঝতে না পারলেও চিন্তা করবেন না। আমরা যখন সত্যিকারের Model তৈরি করব , তখন এই বিষয়গুলি আরও ক্লিয়ার হয়ে যাবে।
Supported Databases
Django অফিসিয়ালি নিম্নলিখিত ডাটাবেস গুলো সাপোর্ট করে:
- PostgreSQL
- MySQL
- MariaDB
- SQLite
- Oracle
এছাড়াও Django তে অন্যান্য ডাটাবেসের সাথে connectivity করার জন্য বেশ কয়েকটি থার্ড পার্টি অ্যাপ্লিকেশন রয়েছে, আপনি চাইলে সেসব আন-অফিসিয়াল এপ্লিকেশন দিয়ে অন্যান্য ডেটাবেসের সাথে কানেক্ট করতে পারেন।
২. Template:
আপনার ইউজার বা ভিউয়ার এর সামনে প্রদর্শিত হবে এমন ফ্রন্টএন্ড এর কোডগুলো এই Template পার্টে থাকবে। সাধারনত HTML, CSS বা অন্যান্য static ফাইলগুলোই Template এর মাধ্যমে প্রদর্শিত হয়।
একটি Django template হল একটি text file যা একটি অ্যাপ্লিকেশন থেকে ডেটা উপস্থাপন করাকে আলাদা করার জন্য ডিজাইন করা হয়েছে। বেশিরভাগ ক্ষেত্রে, জ্যাঙ্গো টেমপ্লেটগুলি একটি ওয়েব ব্রাউজারে অ্যাপ্লিকেশন ডেটা উপস্থাপনের জন্য Hypertext Markup Language (HTML) ফাইল ব্যবহার করে, তবে জ্যাঙ্গো টেমপ্লেটগুলি শুধু HTML-এর মধ্যে সীমাবদ্ধ নয়-এগুলি অন্যান্য text format রেন্ডার করার জন্য ব্যবহার করা যেতে পারে।
জ্যাঙ্গোর টেমপ্লেটের ডিজাইন বেশ কয়েকটি মূল নীতির উপর ভিত্তি করে, তার মধ্যে তিনটি মূলনীতি হল :
১. একটি template system, যা ডিজাইন থেকে program logic থেকে আলাদা করবে।
২. Template গুলি redundancy কে নিরুৎসাহিত করবে—Don’t Repeat Yourself (DRY)।
৩. template system নিরাপদ এবং Secure থাকবে-অর্থাৎ টেমপ্লেটে কোড execution অবশ্যই নিষিদ্ধ থাকবে।
Separate Logic From Design
ওয়েব ডিজাইন এবং ওয়েব প্রোগ্রামিং সম্পূর্ণ দুটি ভিন্ন শাখা। অনেক ক্ষেত্রে, এমনকি কোম্পানি গুলো খুব ছোট প্রজেক্ট ছাড়া ডিজাইন এবং প্রোগ্রামিং একই লোক দ্বারা করা হয় না।
জ্যাঙ্গোর নির্মাতারা যখন প্রথমে জ্যাঙ্গোর টেমপ্লেট সিস্টেমের নকশা বিবেচনা করেছিলেন তখন এটি স্পষ্ট ছিল যে জ্যাঙ্গো প্রোগ্রামার এবং ওয়েবসাইট ডিজাইনারদের অবশ্যই একে অপরের থেকে স্বাধীনভাবে কাজ করতে হবে। ফলাফল হল একটি plain-text scripting language যা টেমপ্লেটে কোন বিষয়বস্তু প্রদর্শন করতে হবে তা নির্ধারণের জন্য presentation logic প্রদান করতে বিভিন্ন ট্যাগ ব্যবহার করে। এটি একটি সাধারণ উদাহরণ দিয়ে বোঝা সহজ:
<h1>Your Order Information</h1>
<p>Dear {{ person_name }},</p>
উপরের উদাহরণটি একটি order confirmation page এর প্রথম কয়েকটি লাইন হতে পারে, ইউজার একটি কেনাকাটা করার পরে একটি ওয়েবসাইটে প্রদর্শিত হয়৷ আপনি লক্ষ্য করবেন যে এই কোডের বেশিরভাগই plain HTML। বোল্ডে স্ক্রিপ্টের ছোট একটি Django variable tag। যখন এই টেমপ্লেটটি আপনার ব্রাউজারে রেন্ডার করা হয়, টেমপ্লেটটি view দ্বারা টেমপ্লেটে পাস করা নামের সাথে variable person_name প্রতিস্থাপন করবে।
যেহেতু এটি plain-text এবং HTML, তাই একজন ডিজাইনারের জ্যাঙ্গো টেমপ্লেট তৈরি করতে পারার জন্য জ্যাঙ্গো সম্পর্কে কিছু জানার প্রয়োজন নেই। ওয়েবসাইট কোডিং করার সময় প্রোগ্রামারকে জ্যাঙ্গো ট্যাগ দিয়ে প্রতিস্থাপন করার জন্য সব ডিজাইনারকে একটি placeholder (উদাহরণস্বরূপ HTML comment tag) যোগ করতে হবে।
এই পদ্ধতির অন্য প্রধান সুবিধা হল, টেমপ্লেটের বেশিরভাগ অংশ হল সাধারণ HTML, আপনি একজন প্রোগ্রামার হিসাবে, ডিজাইনার ছাড়াই একটি সুন্দর ওয়েবসাইট তৈরি করতে পারেন—আপনি ইন্টারনেট থেকে একটি HTML টেমপ্লেট ডাউনলোড করতে পারেন এবং জ্যাঙ্গো টেমপ্লেট ট্যাগ যোগ করতে পারেন। এটি বুটস্ট্র্যাপ টেমপ্লেট এবং ফ্রন্ট-এন্ড জাভাস্ক্রিপ্টে ভারী সাইটগুলির সাথেও কাজ করে।
Don’t Repeat Yourself (DRY)
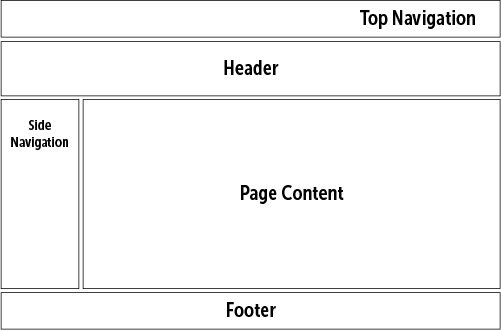
DRY হল একটি term যা প্রায়ই জ্যাঙ্গো আলোচনায় আসে কারণ এটি জ্যাঙ্গোর মূল নীতিগুলির মধ্যে একটি। জ্যাঙ্গো কীভাবে template inheritance ব্যবহার করে তাতে DRY নীতিটি বিশেষভাবে স্পষ্ট। template inheritance কীভাবে আমাদের repetition এবং redundant কোড কমাতে সাহায্য করে তা আরও ভালভাবে বোঝার জন্য, প্রথমে একটি সাধারণ web page layout পরীক্ষা করা যাক:

এই page layout এ একটি top navigation, একটি header , left side menu, পেজের main conten এবং একটি footerরয়েছে৷ আপনি যদি শুধুমাত্র কয়েকটি ওয়েব পেজ তৈরি করতে চান, তাহলে আপনি front page টি copy করে এবং কেবল content পরিবর্তন করে এবং প্রতিটি ভিন্ন পৃষ্ঠাকে একটি HTML ফাইল হিসাবে সংরক্ষণ করতে পারেন।
এতে সমস্যা হল, আমরা শুধু অনেকগুলো কোডই রিপিট করছি না, এতে একটি বড় সাইট রক্ষণাবেক্ষণ করা দ্রুত হাতের বাইরে চলে যেতে পারে—আপনি যদি টেমপ্লেট পরিবর্তন করতে চান তাহলে কী হবে? আপনাকে আপনার সাইটের প্রতিটি পেজের পরিবর্তন করতে হবে!
আমরা একটি parent template তৈরি করে এই সমস্যাটি সমাধান করি যাতে সমগ্র ওয়েবসাইটে যেসব কমন ফীচার রয়েছে তা ঐ parent template এ থাকবে। এবং এই কমন ফীচার গুলিকে inherit করে child Template তৈরি করি এবং তারপরে চাইল্ড টেমপ্লেটে যেকোনো কনটেন্ট আমরা যোগ করতে পারি।

আপনি লক্ষ্য করেছেন যে আমি এখানে child template এ sidebar navigation অন্তর্ভুক্ত করেছি। একটি সাইটের নির্দিষ্ট কিছু পেজে side navigation থাকা সাধারণ একটি বিষয়, আবার প্রতিটি পেজের side navigation প্রয়োজন নাও হতে পারে।
জ্যাঙ্গো multiple inheritance কেও সমর্থন করে তাই, উপরের উদাহরণ থেকে অনুসরণ করে, আপনার কাছে একটি child template থাকতে পারে যা parent template এর সাথে শুধুমাত্র side navigation যোগ করে এবং তারপরে একটি তৃতীয় টেমপ্লেট থাকে যা child থেকে inherits করে এবং contentযোগ করে।
https://blog.w3programmers.com/trainings/python-beginning-to-advance/
Template Security
Django এর philosophy ইন্টারনেট এখনো যথেষ্ট অনিরাপদ। নিরাপত্তা সমস্যা সমাধান না করেইওয়েবপেজ টেমপ্লেটের মধ্যে কোনো কোড এক্সিকিউশনের অনুমতি না দেওয়া । template security vulnerabilities গুলো সমাধান না করা পর্যন্ত যে কোনো simple—code execution নিষিদ্ধ।
জ্যাঙ্গোর টেমপ্লেট ট্যাগ শুধুমাত্র display logic প্রদান করে, এর মধ্যে রয়েছে:
- variable গুলোকে প্রদর্শন করা—এটি users name এর মতো simple text বা HTML formatted text এর মতো complex data ডেটা হতে পারে।
- logical check(গুলি) এর উপর ভিত্তি করে কোন content প্রদর্শন করা হবে তা বেছে নেওয়া, যেমন, যদি একজন ইউজার লগ ইন করা থাকে, তাহলে user menu বা শুধুমাত্র ইউজারের content গুলো প্রদর্শন করবে।
- ডেটার লিস্টের উপর Iterating করা – প্রায়শই HTML লিস্টের ডাটাবেস তথ্য ইন্সার্ট করতে ব্যবহৃত হয়।
- Data Formatting—date formatting , text manipulation এবং ডেটার উপর কাজ করে এমন অন্যান্য ফিল্টারগুলির জন্য।
জ্যাঙ্গো টেমপ্লেটে আপনি যা করতে পারবেন না:
- পাইথন কোড এক্সিকিউট করা
- ভেরিয়েবলের জন্য value এসাইন করা
- advanced logic এপলাই করা।
জ্যাঙ্গোর টেমপ্লেটগুলি অতিরিক্ত security features গুলিও যুক্ত করে যেমন স্বয়ংক্রিয়ভাবে সমস্ত string কে escaping করা , Cross-Site Scripting এবং Cross-Site Request Forgery protection। এতে বুঝা যায় যে ডিফল্টরূপে জ্যাঙ্গোর টেমপ্লেটগুলি secure , তাই আপনাকে দুর্ঘটনাক্রমে আপনার ওয়েবসাইটে নিরাপত্তা সমস্যাগুলি প্রবর্তন করার বিষয়ে চিন্তা করতে হবে না।
৩. View:
অত্যন্ত গুরুত্বপূর্ণ পার্ট, ক্লায়েন্ট বা ইউজার কোন URL এ রিকুয়েস্ট করলে তাকে কোন জিনিস দেখানো হবে বা দেখানো হবেনা সেটা ঠিক করা ভিউ এর কাজ। ভিউ ক্লায়েন্টের রিকুয়েস্ট পর্যবেক্ষন করে Model থেকে প্রয়োজন অনুযায়ী ডাটা নিয়ে সেটা Template এর মাধ্যমে সাজিয়ে ইউজারের কাছে পাঠিয়ে দেয়া। অর্থাৎ Client, Model ও Template এর মধ্যকার যোগাযোগ এবং Client কে তার প্রত্যাশিত বস্তু ঠিকমত প্রদর্শন করার ব্যবস্থা করা হল View এর দায়িত্ব!
জ্যাঙ্গো তে views হল একটি জ্যাঙ্গো অ্যাপ্লিকেশনের information আদান প্রদান কারী । একটি view আপনার ডাটাবেস (বা একটি বাহ্যিক ডেটা সোর্স বা সার্ভিস) থেকে ডেটা সোর্স করে এবং এটি একটি টেমপ্লেটে ডেলিভার করে৷ একটি ওয়েব অ্যাপ্লিকেশনের জন্য, view টি ওয়েবপেজের কনটেন্ট এবং টেমপ্লেটগুলি ডেলিভার করে, একটি RESTful API-এর জন্য, এই কনটেন্ট টি সঠিকভাবে JSON ডেটা ফর্ম্যাট করা যেতে পারে৷
view টেমপ্লেটে কী ডেটা সরবরাহ করা হয় সে বিষয়ে সিদ্ধান্ত নেয়—হয় ইউজারের কাছ থেকে ইনপুট নিয়ে কাজ করে বা অন্যান্য বিজনেস লজিক এবং ইন্টারনাল প্রসেস গুলির রেসপন্স হিসাবে।
প্রতিটি Django view একটি নির্দিষ্ট ফাংশন সম্পাদন করে এবং যার সাথে একটি সংশ্লিষ্ট টেমপ্লেট রয়েছে। ভিউগুলি হয় একটি পাইথন ফাংশন বা পাইথন ক্লাসের একটি মেথড দ্বারা রিপ্রেজেন্ট করা হয়। জ্যাঙ্গোর প্রথম দিকে, শুধুমাত্র function-based views ছিল, যদিও জ্যাঙ্গো বছরের পর বছর ধরে বেড়েছে, জ্যাঙ্গোর ডেভেলপাররা জ্যাঙ্গোতে class-based views যোগ করেছে।
Class-based views জ্যাঙ্গোর ভিউতে extensibility যোগ করে, সেইসাথে built-in view গুলো যা সাধারণ ভিউ তৈরি করে (যেমন আর্টিকেল লিস্ট দেখানো) বাস্তবায়ন করা সহজ করে। এখন ফাংশন- এবং ক্লাস-ভিত্তিক দৃষ্টিভঙ্গির মধ্যে পার্থক্য সম্পর্কে খুব বেশি চিন্তা করার দরকার নেই , আমরা এই সিরিজে পরে আরও বিস্তারিতভাবে উভয়ই কভার করব।
প্রোগ্রামারদের উপর বোঝা কমাতে, অনেক সাধারণ ডিসপ্লে টাস্কে জ্যাঙ্গোতে built-in view হিসেবে রয়েছে। error page গুলি প্রদর্শনের জন্য চারটি built-in function based views রয়েছে:
- 404 (page not found) view
- 500 (server error) view
- 403 (HTTP Forbidden) view
- 400 (bad request) view
সাধারণ প্রদর্শনের কাজগুলিকে সরল করার জন্য বেশ কয়েকটি class-based views ও রয়েছে:
- ডেটা অবজেক্টের লিস্ট প্রদর্শনের জন্য ListView (যেমন, সমস্ত আর্টিকেল লিস্ট)
- একটি single object প্রদর্শনের জন্য DetailView (যেমন স্বতন্ত্র আর্টিকেল)
- RedirectView অন্য ইউআরএলে redirects করে
- একটি form display এর জন্য FormView
- ব্লগ পোস্ট এবং আর্টিকেল এর মতো Object এর দিন, সপ্তাহ, মাস এবং বছর ভিত্তিক সংগ্রহ দেখানোর জন্য অতিরিক্ত class-based generic date views প্রদান করা হয়।
https://blog.w3programmers.com/trainings/python-beginning-to-advance/
URLconf—Tying it all Together
এই ধরুন আমাদের ওয়েবসাইটটি খুব বেশি আপনার কাজে লাগবেনা, যদি না আপনি এটির চারপাশে নেভিগেট করতে না পারেন — ইউজারের অনুরোধের ভিত্তিতে ব্রাউজারে কী প্রদর্শন করতে হবে তা আপনাকে view কে জানাতে হবে।
জ্যাঙ্গো ওয়েবসাইটে নেভিগেশন অন্য যেকোন ওয়েবসাইটের মতোই—পেজ এবং অন্যান্য কনটেন্ট URL-এর মাধ্যমে অ্যাক্সেস করা হয়। যখন একজন ইউজার একটি ওয়েবসাইটের একটি লিঙ্কে ক্লিক করেন, তখন সেই URL-এর জন্য একটি request জ্যাঙ্গোতে পাঠানো হয়

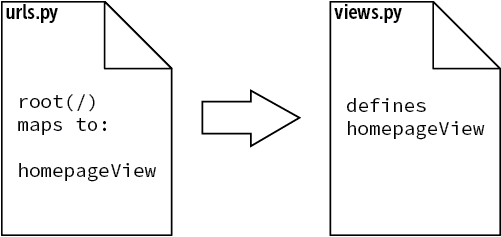
একবার জ্যাঙ্গো অনুরোধ করা URLপেয়ে গেলে, তাকে অবশ্যই সিদ্ধান্ত নিতে হয় কোন view টি request এর সাথে ডিল করবে। আপনি, প্রোগ্রামার হিসাবে, urls.py নামের একটি পাইথন ফাইলে একটি URL Configuration (সংক্ষেপে URLconf) তৈরি করে কোন URL-এ কোন view serve করবেন তা নির্ধারণ করতে পারেন । জ্যাঙ্গো যখন urls.py-এ একটি URL খুঁজে পায় যা request করা URL-এর সাথে মেলে, তখন এটি সেই URL-এর সাথে যুক্ত view কে কল করে৷

selected view তারপরে ভিউতে business logic অনুসারে content টিকে একটি টেমপ্লেটে রেন্ডার করে এবং রেন্ডার করা content প্রদর্শনের জন্য আপনার ব্রাউজারে ফেরত পাঠায়

অবশ্যই, এটি একটি simplification— Django ব্রাউজার থেকে একটি URL এর চেয়ে অনেক বেশি complex data সংগ্রহ করতে পারে এবং views শুধুমাত্র ওয়েব পেজ গুলিকে রেন্ডার করে না৷ এছাড়াও জ্যাঙ্গো ভালোর একটি সম্পূর্ণ অন্য স্তর রয়েছে যা browser request এবং আপনার view এর response এর মধ্যে বসে (যাকে জ্যাঙ্গো বরং চতুরভাবে মিডলওয়্যার বলে) যা আপনাকে আপনার ডেটা দিয়ে প্রচুর দুর্দান্ত জিনিস করতে দেয়।