Django Web Framework
What is Django Project and Apps
Django শেখার শুরুতে আমাদের অনেকেই django তে Project এবং Apps এর মধ্যে পার্থক্য বুঝতে পারেনা! যদিও বিষয়টি খুব সহজ, কিন্তু নতুন অনেকের কাছে এটা অদ্ভুত লাগে বিধায় এ নিয়ে একট আলোচনা করছি। তো চলুন প্রথমে জেনে নেওয়া যাক Django তে Project কি?
সহজ ভাবে বলা যায় ,Django তে, app এবং project দুটি সম্পূর্ণ স্বতন্ত্র ধারণা।
একটি app হল একটি স্বয়ংসম্পূর্ণ মডিউল যা একটি django project এর মধ্যে একটি নির্দিষ্ট ফাংশন সম্পাদন করে। এটিকে একটি পুনঃব্যবহারযোগ্য component হিসাবে ভাবা যেতে পারে যা একাধিক জ্যাঙ্গো project এ প্লাগ করা যেতে পারে। উদাহরণস্বরূপ, জ্যাঙ্গোতে তৈরি করা ওয়েবসাইট গুলোর ব্যপারটাও এরকম। ধরি আমরা একটা ব্লগ তৈরি করব, তাহলে সে সম্পুর্ন ব্লগটা হবে একটা প্রোজেক্ট, আর সেই ব্লগের বিভিন্ন অংশ যেমন সেটার পোস্ট করার সিস্টেম, কমেন্ট সিস্টেম, এডমিন ইন্টারফেইস, অ্যানালিটিক্স সিস্টেম ইত্যাদি ছোট ছোট অংশগুলো হল একেকটা অ্যাপ। এই সকল অ্যাপস নিয়েই তৈরি হয় আমাদের ব্লগ প্রোজেক্ট!
অন্যদিকে, একটি project পুরো Django project কে বোঝায়, যেটিতে এক বা একাধিক apps থাকতে পারে। একটি project এ সাধারণত settings, configuration files, এবং app গুলোর একটি collection থাকে। এটিকে top-level container হিসাবে ভাবা যেতে পারে যা সবকিছুকে একত্রিত করে।
সংক্ষেপে, একটি অ্যাপ হল একটি পুনঃব্যবহারযোগ্য component যা একটি নির্দিষ্ট ফাংশন সঞ্চালন করে, আর একটি project হল top-level container যা সবকিছুকে একত্রিত করে এবং এক বা একাধিক apps অন্তর্ভুক্ত করে।
https://blog.w3programmers.com/trainings/python-beginning-to-advance/
Django তে Project কি?
- Django তে একটি project হল একটি python package যা সমগ্র ওয়েব অ্যাপ্লিকেশনকে উপস্থাপন করে।
- Django এর একটি project এ মূলত সম্পূর্ণ ওয়েবসাইটের সাথে সম্পর্কিত configuration এবং setting গুলো থাকে।
- একটি project এ একাধিক apps থাকতে পারে যা কিছু functionality implement জন্য ব্যবহার করা যেতে পারে।
- ধরুন ERP একটি প্রজেক্ট তার Apps গুলো হতে পারে যথাক্রমে accounts, HR, Inventory etc.
যখন আমরা একটি project তৈরি করি, তখন Django স্বয়ংক্রিয়ভাবে একটি পাইথন প্যাকেজ সহ একটি project directory তৈরি করে। এটি project এ একটি manage.py ফাইল তৈরি করে। একটি manage.py একটি utility যা প্রধানত আমাদের project এর সাথে যোগাযোগ করতে ব্যবহৃত হয়। এবং django এর সবধরণের command আমরা এই manage.py এর মাধ্যমে রান করি।
উপরন্তু, আমরা কোনো apps যোগ না করেই সরাসরি project ব্যবহার করতে পারি। কিন্তু , এটি Django framework এর একটি underutilization হবে।
Django তে Apps কি?
- Django তে app হলো Project এর একেকটি sub-module, এবং এটি কিছু functionality implement এর জন্য ব্যবহৃত হয়।
- এখন, আপনি একটি app কে একটি স্বতন্ত্র python module হিসাবে উল্লেখ করতে পারেন যা আপনার project এ কিছু functionality প্রদান করতে ব্যবহৃত হয়।
- আমরা একটি একক Django project এর মধ্যে একাধিক apps তৈরি করতে পারি। এবং এই apps গুলি একে অপরের থেকে স্বাধীন হতে পারে। Theoretically, আমরা একটি Django project থেকে অন্য একটি Django project এর app কোনো পরিবর্তন না করেই ব্যবহার করতে পারি।
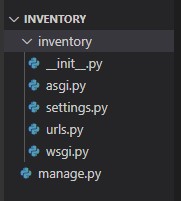
Django Project Structure

এটিই default Django project structure । এবার চলুন এর প্রতিটি ফাইল এবং ফোল্ডারের সম্পর্কে বিস্তারিত জেনে নেওয়া যাক :
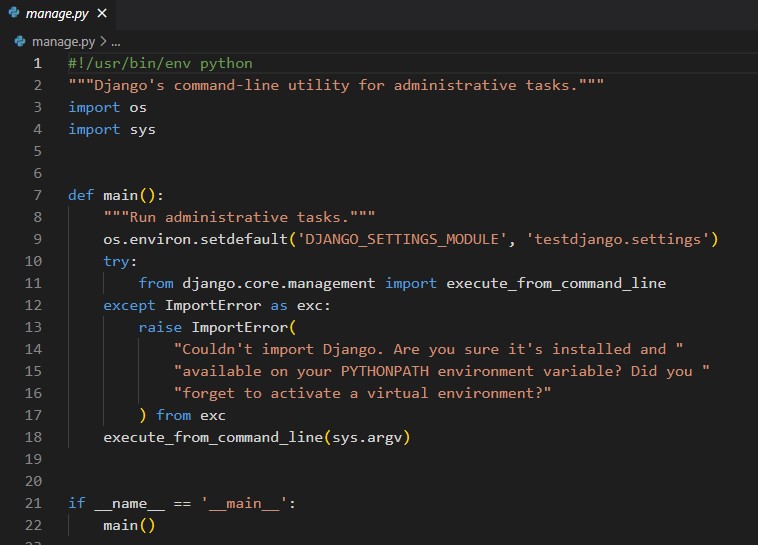
১.Manage.py
এই ফাইলটি মূলত command-line utility হিসাবে এবং আমাদের web application deploying, debugging বা running এর জন্য ব্যবহৃত হয়। এই ফাইলটিতে runserver, makemigrations বা migrations ইত্যাদি রান করার জন্য কোড রয়েছে যা আমরা shell এ ব্যবহার করি। যাইহোক, আমাদের ফাইলটিতে কোনও পরিবর্তন করার দরকার নেই।
- runserver: এই command টি আমাদের web application এর জন্য Server চালাতে ব্যবহৃত হয়।
- Migration: এটি আমাদের model গুলিতে করা পরিবর্তনগুলি ডাটাবেসে প্রয়োগ করার জন্য ব্যবহৃত হয়। যদি আমরা আমাদের ডাটাবেসে কোনও পরিবর্তন করি তবে আমরা migrate command ব্যবহার করি। প্রথমবার যখন আমরা কোনও ডাটাবেস তৈরি করি তখন এটি ব্যবহৃত হয়।
- Makemigration: ডাটাবেসের পরিবর্তনের কারণে পরিচালিত নতুন মাইগ্রেশন প্রয়োগ করার জন্য এটি ব্যবহার করা হয়।

এই ছবিটি কেবল আপনার রেফারেন্সের জন্য। এর কোড গুলো আপনি না বুঝলেও চলবে। আর তাই আমরা এখানের কোনো কিছু পরিবর্তন করছি না।
২. _init_.py
এই ফাইলটি সব সময় খালিই থাকে। কেবল তাদের উপস্থিত থাকার জন্য উপস্থিত রয়েছে যে এই নির্দিষ্ট ডিরেক্টরিটি (এই ক্ষেত্রে jango_project) একটি প্যাকেজ।
আমরা এই ফাইলটিতেও কোনও পরিবর্তন করব না।
৩. setting.py
এই ফাইলটি সমস্ত applications এবং middleware application যুক্ত করার কাজে ব্যবহৃত হয় । এছাড়াও, এটিতে templates এবং databases সম্পর্কে তথ্যগুলো থাকে। সামগ্রিকভাবে, এটি আমাদের জ্যাঙ্গো ওয়েব অ্যাপ্লিকেশনটির main file.
৪. urls.py
এই ফাইলটি আমাদের ওয়েব অ্যাপ্লিকেশনটির সমস্ত URLs গুলো হ্যান্ডেল করে। এই ফাইলটিতে আমাদের ওয়েবসাইটের জন্য আমাদের কাছে থাকা সমস্ত endpoints গুলির লিস্ট থাকবে।
"""testdjango URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.1/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
৫. wsgi.py
এই ফাইলটি মূলত WSGI সার্ভারের সাথে সংশ্লিষ্ট এবং Apache এর মতো সার্ভারগুলিতে আমাদের অ্যাপ্লিকেশনগুলি deploying করার জন্য ব্যবহৃত হয়
WSGI: যার পূর্ণরূপ হচ্ছে Web Server Gateway Interface, যা সার্ভারগুলি কীভাবে ওয়েব অ্যাপ্লিকেশনগুলির সাথে ইন্টারঅ্যাক্ট করে তা বর্ণনা করে।
আমরা এই ফাইলটিতেও কোনও পরিবর্তন করব না।
"""
WSGI config for testdjango project.
It exposes the WSGI callable as a module-level variable named ``application``.
For more information on this file, see
https://docs.djangoproject.com/en/4.1/howto/deployment/wsgi/
"""
import os
from django.core.wsgi import get_wsgi_application
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'testdjango.settings')
application = get_wsgi_application()
৬. asgi.py
জ্যাঙ্গোর নতুন সংস্করণগুলিতে, আপনি wsgi.py ছাড়াও asgi.py নামে একটি ফাইল পাবেন। ASGI কে WSGI এর উত্তরসূরী ইন্টারফেস হিসাবে বিবেচনা করা যেতে পারে।
ASGI: যার পূর্ণরূপ হচ্ছে Asynchronous Server Gateway interface . এটিও WSGI এর মতো কাজ করে তবে এটি আগেরটির চেয়ে ভাল কারণ এটি Django development আরও ভাল স্বাধীনতা দেয়। এজন্য WSGI এখন ASGI দ্বারা ক্রমবর্ধমানভাবে প্রতিস্থাপিত হচ্ছে।
"""
ASGI config for testdjango project.
It exposes the ASGI callable as a module-level variable named ``application``.
For more information on this file, see
https://docs.djangoproject.com/en/4.1/howto/deployment/asgi/
"""
import os
from django.core.asgi import get_asgi_application
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'testdjango.settings')
application = get_asgi_application()
আমরা এই ফাইলটিতেও কোনও পরিবর্তন করব না।
https://blog.w3programmers.com/trainings/python-beginning-to-advance/
Django App Structure
Django তে একটি app structure দেখার এবং বুঝার আগে, চলুন প্রথমে দেখা যাক কিভাবে django তে একটি app তৈরি করা যায়।
প্রথমে আমরা নিম্নোক্ত কম্যান্ড এর মাধ্যমে HelloApp নামে একটি apps তৈরি করব।
নতুন apps তৈরির command টি হলো নিম্নরুপঃ
python manage.py startapp HelloApp
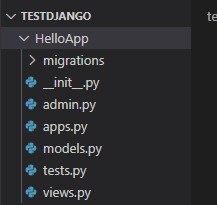
এখন আপনার project ফোল্ডারের মধ্যে HelloApp নামক একটি App folder তৈরি হবে। ফোল্ডারটির File এবং Folder Structure হবে নিম্নরূপ :

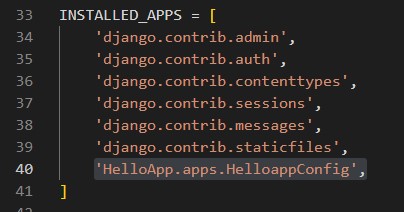
Register your newly created Apps
এবার আপনার inventory/inventory ফোল্ডারের মধ্যে অবস্থিত settings.py ফাইলে “INSTALLED_APPS” section এর অধীনে আমাদের সদ্য তৈরি করা HelloApp apps কে রেজিস্ট্রি করার জন্য নিম্নোক্ত লাইনটি যুক্ত করে দিন।
'HelloApp.apps.HelloappConfig',

Creating New Page in the HelloApp App
HelloApp app তো হয়ে গেলো , এবার চলুন আমরা HelloApp তে home এবং staff এর জন্য দুটি পেজ তৈরি করে ফেলি।
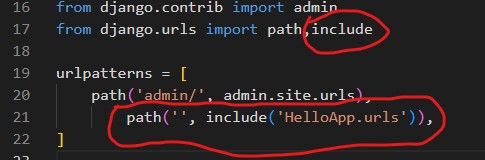
প্রথমে আপনার project folder এর মধ্যে অবস্থিত urls.py ফাইলের Python Code গুলো নিচের মতো করে আপডেট করে নিন :
"""testdjango URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.1/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('HelloApp.urls')),
]
অনেকটা নিম্নরুপঃ

এবার আপনার HelloApp ফোল্ডারের মধ্যে অবস্থিত views.py ফাইলে পেজের নামে দুটি ফাঙ্কশন তৈরি করে ফেলুন :
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse('This is the HelloApp Home page')
def staff(request):
return HttpResponse("This is the HelloApp Staff Page")
ফাইনালি HelloApp apps ফোল্ডারের এর মধ্যে urls.py নাম একটি ফাইল তৈরি করুন এবং নিম্নোক্ত কোড গুলো দিয়ে আপডেট করে নিন :
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('staff/', views.staff, name='staff'),
]
তো মোটামুটি আমাদের আমাদের প্রজেক্টের সেটাপের কাজ শেষ , সেই সাথে প্রজেক্টের জন্য দুটি পেজের route ও ঠিক করেছি। এখন যদি আপনি http://localhost:8000/ অথবা http://localhost:8000/staff/দুটি URL এ ভিজিট করেন , তাহলে নিচের মতো আউটপুট দেখতে পাবেন :


এবার চলুন সদ্য তৈরি হওয়া HelloApp app এর File গুলো নিয়ে বিস্তারিত আলোচনা করা যাক :
১. _init_.py
Django project structure এর _init_.py ফাইলের মতোই এই ফাইলটির কার্যকারিতা রয়েছে। এটিও খালি থাকে এবং নির্দিষ্ট app directory টি একটি প্যাকেজ বোঝাতে এই ফাইলটি উপস্থিত থাকে।
আমরা এই ফাইলটিতেও কোনও পরিবর্তন করব না।
২. admin.py
এই ফাইলটি Django administration এর model গুলি registering এর জন্য ব্যবহৃত হয়।
যে মডেলগুলি রয়েছে সেগুলির একটি superuser/admin রয়েছে, যিনি ইনফরমেশন সংরক্ষণ এবং কন্ট্রোল করতে পারেন।
৩. apps.py
এই ফাইলটি অ্যাপের application configuration নিয়ে কাজ করে। default configuration বেশিরভাগ ক্ষেত্রেই যথেষ্ট এবং তাই আমরা এখানে শুরুতে কিছু করব না।
from django.apps import AppConfig
class HelloappConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'HelloApp'
৪. models.py
এই ফাইলটিতে আমাদের web application গুলির model সমূহ রয়েছে (সাধারণত classe হিসাবে)।
model গুলি মূলত ডাটাবেসের ব্লুপ্রিন্ট যা আমরা ব্যবহার করছি এবং তাই ডাটাবেসের attributes এবং fields ইত্যাদি সম্পর্কিত তথ্য ধারণ করে।
from django.db import models # Create your models here.
https://blog.w3programmers.com/trainings/python-beginning-to-advance/
৫. views.py
এই ফাইলটি একটি গুরুত্বপূর্ণ ফাইল, এতে সমস্ত Views গুলো রয়েছে (সাধারণত class হিসাবে)। Views.py কে একটি ফাইল হিসাবে বিবেচনা করা যেতে পারে যা ক্লায়েন্টের সাথে ইন্টারঅ্যাক্ট করে। Views হল একটি ইউজার ইন্টারফেস যা আমরা দেখি যখন আমরা একটি Django Web application কে render করি।
৬. urls.py
এটি অনেকটা প্রোজেক্ট urls.py ফাইলের মতোই , এই ফাইলটি আমাদের ওয়েব অ্যাপ্লিকেশনের সমস্ত URL গুলি হ্যান্ডেল করে। এই ফাইলটি শুধুমাত্র হোস্ট ওয়েব URL এর সাথে app এর Views লিঙ্ক করার জন্য।
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('staff/', views.staff, name='staff'),
]
৭. tests.py
এই ফাইলটিতে কোড রয়েছে যা অ্যাপ্লিকেশনের জন্য বিভিন্ন test cases রয়েছে। এটি অ্যাপ্লিকেশনের কাজ test করতে ব্যবহৃত হয়।
আমরা শুরুতে এই ফাইলটিতে কাজ করব না এবং তাই এটি এখন পর্যন্ত খালি হতে চলেছে।
উপসংহার
আজ এখানেই শেষ । আপনি যদি এই টিউটোরিয়ালের কোনো অংশ বুঝতে না পারেন, তাহলে চিন্তা করবেন না। আমরা জ্যাঙ্গোতে আরও টিউটোরিয়াল প্রকাশ করব যা আপনাকে ধীরে ধীরে এই structures এর আরও সামগ্রিক জ্ঞান পাবেন । এবং যেহেতু আপনি এই ফাইলগুলির সাথে হাত মিলিয়ে কাজ করবেন, আপনি সহজেই Django app structure এবং project structure সম্পর্কে বুঝতে পারবেন।