WordPress Plugin Development
WordPress Plugin Development In Bangla Part-5: Create WordPress Admin Top-Level Menus and Submenus

WordPress Admin Top-Level Menus এবং Submenus কি?
WordPress এ Administration Menus হল WordPress Admin প্যানেলে প্রদর্শিত ইন্টারফেস। যা আপনাকে আপনার প্লাগিনের জন্য বিভিন্ন option page সমূহ যুক্ত করার সুযোগ দেয়। WordPress এ Administration Menu সমূহ দুইভাগে বিভক্ত: ১. Top-Level Menus আর অন্যটি ২. Sub-Menus আজকের পর্বে আমরা দেখবো , কিভাবে WordPress Admin প্যানেলে Top-level Menu এবং Submenu তৈরি করা যায়। চলুন শুরু করা যাক।
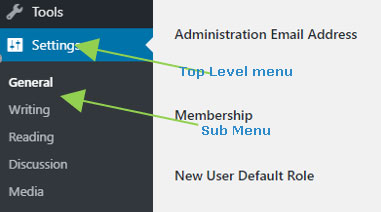
সাধারণত Top-level menu গুলি WordPress Administration এর বাম দিকে বরাবর রেন্ডার করা থাকে। এবং প্রতিটি Top-level menu তে এক বা একাধিক Sub-menu গুলির একটি সেট থাকতে পারে। নিচের ছবিতে লক্ষ্য করুন :

Add a Top-Level Menu
WordPress Administration এ একটা Top-level menu যুক্ত করতে হলে আপনাকে add_menu_page() function টি ব্যবহার করতে হবে। চলুন add_menu_page() function টি সম্পর্কে বিস্তারিত জানা যাক।
Syntax
<?php
add_menu_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
string $icon_url = '',
int $position = null
);
?>
Parameters #
- $page_title (string) (Required) এখানে মেনু এর অধীনে যেই পেজটি দেখবেন তার <title> tag এর মধ্যে যেই টেক্সট থাকবে , তা বসবে।
- $menu_title (string) (Required): এখানে আপনি যেই মেনুটি অ্যাডমিন এ দেখতে চান তার নাম হবে।
- $capability (string) (Required): এখানে আপনাকে কি ধরণের Role বা capability সম্পর্ন ইউজাররা দেখতে পাবে, তা দিতে হবে।
- $menu_slug (string) (Required) : এখানে menu এর একটা ইউনিক slug হবে। এবং অবশ্যই lowercase alphanumeric, dashes, underscores characters দিয়ে হবে। আর অবশ্যই sanitize_key() দিয়ে compatible হতে হবে।
- $function (callable) (Optional): পেজের আউটপুট কনটেন্ট দেখানোর জন্য একটা callback ফাঙ্কশন হবে। Default value: ”
- $icon_url (string) (Optional) Menu Icon এর ইউআরএল এখানে হবে। Default value: ”
- $position (int) (Optional) : মেনুটি লেফট সাইডের মেনু লিস্টের কোন পজিশনে বসবে, তার সিরিয়াল। Default value: null
নিচের উদাহরণটি দেখুনঃ
/**
* Register a custom menu page.
*/
function wpdocs_register_my_custom_menu_page(){
add_menu_page(
__( 'Custom Menu Title', 'textdomain' ),
'custom menu',
'manage_options',
'custompage',
'my_custom_menu_page',
plugins_url( 'myplugin/images/icon.png' ),
6
);
}
add_action( 'admin_menu', 'wpdocs_register_my_custom_menu_page' );
/**
* Display a custom menu page
*/
function my_custom_menu_page(){
esc_html_e( 'Admin Page Test', 'textdomain' );
}
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
Add a Sub-Menu
WordPress Admin Panel এ যেকোনো Top Level Menu এর অধীনে Sub-menu তৈরির জন্য ওয়ার্ডপ্রেসে add_submenu_page() function টি ব্যবহৃত হয়।
Syntax #
add_submenu_page(
string $parent_slug,
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = ''
);
Parameters #
- $parent_slug (string) (Required): এখানে আপনি যেই মেনুটির অধীনে নতুন Sub Menu তৈরি করতে যাচ্ছেন , তার অর্থাৎ Parent Menu এর slug অথবা ফাইল এর নাম দিতে হবে।
- $page_title (string) (Required) :মেনুটির জন্য যেই পেজটি লোড হবে তার <title> এর মধ্যে যেই টেক্সট দেখবেন , তা এখানে হবে।
- $menu_title (string) (Required): এখানে মেনুটির নাম হবে।
- $capability (string) (Required): যেই ধরণের Role বা capability সম্পর্ন ইউজাররা দেখতে পাবে, তা দিতে হবে।
- $menu_slug (string) (Required): যেই সাব মেনুটি তৈরি করতে যাচ্ছেন তার slug name এখানে হবে। এবং অবশ্যই lowercase alphanumeric, dashes, underscores characters দিয়ে হবে। আর অবশ্যই sanitize_key() দিয়ে compatible হতে হবে।
- $function (callable) (Optional): একটা callback ফাঙ্কশন যা দিয়ে এই মেনুর বিপরীতে আউটপুট কনটেন্ট দেখতে পারবেন। Default value: ”
- $position (int) (Optional): মেনুটি যেই জায়গায় বসবে তার পজিশন নম্বরটি এখানে হবে। Default value: null
নিচের উদাহরণটি দেখুনঃ
/**
* Adds a submenu page under a custom post type parent.
*/
function books_register_ref_page() {
add_submenu_page(
'edit.php?post_type=book',
__( 'Books Shortcode Reference', 'textdomain' ),
__( 'Shortcode Reference', 'textdomain' ),
'manage_options',
'books-shortcode-ref',
'books_ref_page_callback'
);
}
/**
* Display callback for the submenu page.
*/
function books_ref_page_callback() {
?>
<div class="wrap">
<h1><?php _e( 'Books Shortcode Reference', 'textdomain' ); ?></h1>
<p><?php _e( 'Helpful stuff here', 'textdomain' ); ?></p>
</div>
<?php
}
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
তবে add_submenu_page() ফাঙ্কশনটি ছাড়াও WordPress আরো কতগুলো ফাঙ্কশন দিয়েছে , যা দিয়ে আপনি প্রত্যেকটি top level menu এর অধীনে individual sub menu তৈরি করতে পারবেন। চলুন ফাঙ্কশনগুলো এক এক করে দেখা যাক।
Tools main menu এর অধীনে সাবমেনু তৈরি
WordPress এ Tools main menu এর অধীনে সাবমেনু তৈরি করার জন্য আপনি add_submenu_page() এর পরিবর্তে add_management_page() ফাঙ্কশনটি ব্যবহার করতে পারেন। আর এই ফাঙ্কশনটির Parametar গুলো হুবহু add_submenu_page() ফাঙ্কশন এর মতোই।
Syntax
add_management_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
int $position = null
)
নিচের উদাহরণটি দেখুনঃ
<?php
add_action ('admin_menu', function () {
add_management_page('Some page title', 'Title in the menu', 'install_plugins', 'some_unique_string', 'my_custom_page_render_function', '');
});
function my_custom_page_render_function()
{
echo 'This is content of the page';
}
Settings main menu এর অধীনে সাবমেনু তৈরি
WordPress এ Settings main menu এর অধীনে সাবমেনু তৈরি করার জন্য আপনি add_submenu_page() এর পরিবর্তে add_options_page() ফাঙ্কশনটি ব্যবহার করতে পারেন। আর এই ফাঙ্কশনটির Parametar গুলো হুবহু add_submenu_page() ফাঙ্কশন এর মতোই।
Syntax
add_options_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
int $position = null
)
নিচের উদাহরণটি দেখুনঃ
<?php
add_action ('admin_menu', function () {
add_options_page('Some page title', 'Title in the menu', 'manage_options', 'some_unique_string', 'my_custom_page_render_function', '');
});
function my_custom_page_render_function()
{
echo 'This is content of the page';
}
Appearance main menu এর অধীনে সাবমেনু তৈরি
WordPress এ Appearance main menu এর অধীনে সাবমেনু তৈরি করার জন্য আপনি add_submenu_page() এর পরিবর্তে add_theme_page() ফাঙ্কশনটি ব্যবহার করতে পারেন। আর এই ফাঙ্কশনটির Parametar গুলো হুবহু add_submenu_page() ফাঙ্কশন এর মতোই।
Syntax
add_theme_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
int $position = null
)
নিচের উদাহরণটি দেখুনঃ
<?php
add_action ('admin_menu', function () {
add_theme_page('Some page title', 'Title in the menu', 'edit_theme_options', 'some_unique_string', 'my_custom_page_render_function', '');
});
function my_custom_page_render_function()
{
echo 'This is content of the page';
}
Plugins main menu এর অধীনে সাবমেনু তৈরি
WordPress এ Plugins main menu এর অধীনে সাবমেনু তৈরি করার জন্য আপনি add_submenu_page() এর পরিবর্তে add_plugins_page() ফাঙ্কশনটি ব্যবহার করতে পারেন। আর এই ফাঙ্কশনটির Parametar গুলো হুবহু add_submenu_page() ফাঙ্কশন এর মতোই।
Syntax
add_plugins_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
int $position = null
)
নিচের উদাহরণটি দেখুনঃ
<?php
add_action ('admin_menu', function () {
add_plugins_page('Some page title', 'Title in the menu', 'read', 'some_unique_string', 'my_custom_page_render_function', '');
});
function my_custom_page_render_function()
{
echo 'This is content of the page';
}
Users/Profile main menu এর অধীনে সাবমেনু তৈরি
WordPress এ Users/Profile main menu এর অধীনে সাবমেনু তৈরি করার জন্য আপনি add_submenu_page() এর পরিবর্তে add_users_page() ফাঙ্কশনটি ব্যবহার করতে পারেন। আর এই ফাঙ্কশনটির Parametar গুলো হুবহু add_submenu_page() ফাঙ্কশন এর মতোই।
Syntax
add_users_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
int $position = null
)
নিচের উদাহরণটি দেখুনঃ
<?php
add_action ('admin_menu', function () {
add_users_page('Some page title', 'Title in the menu', 'read', 'some_unique_string', 'my_custom_page_render_function', '');
});
function my_custom_page_render_function()
{
echo 'This is content of the page';
}
Dashboard main menu এর অধীনে সাবমেনু তৈরি
WordPress এ Dashboard main menu এর অধীনে সাবমেনু তৈরি করার জন্য আপনি add_submenu_page() এর পরিবর্তে add_dashboard_page() ফাঙ্কশনটি ব্যবহার করতে পারেন। আর এই ফাঙ্কশনটির Parametar গুলো হুবহু add_submenu_page() ফাঙ্কশন এর মতোই।
Syntax
add_dashboard_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
int $position = null
)
নিচের উদাহরণটি দেখুনঃ
<?php
add_action ('admin_menu', function () {
add_dashboard_page('Some page title', 'Title in the menu', 'read', 'some_unique_string', 'my_custom_page_render_function', '');
});
function my_custom_page_render_function()
{
echo 'This is content of the page';
}
Posts main menu এর অধীনে সাবমেনু তৈরি
WordPress এ Posts main menu এর অধীনে সাবমেনু তৈরি করার জন্য আপনি add_submenu_page() এর পরিবর্তে add_posts_page() ফাঙ্কশনটি ব্যবহার করতে পারেন। আর এই ফাঙ্কশনটির Parametar গুলো হুবহু add_submenu_page() ফাঙ্কশন এর মতোই।
Syntax
add_posts_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
int $position = null
)
নিচের উদাহরণটি দেখুনঃ
<?php
add_action ('admin_menu', function () {
add_posts_page('Some page title', 'Title in the menu', 'read', 'some_unique_string', 'my_custom_page_render_function', '');
});
function my_custom_page_render_function()
{
echo 'This is content of the page';
}
Media main menu এর অধীনে সাবমেনু তৈরি
WordPress এ Media main menu এর অধীনে সাবমেনু তৈরি করার জন্য আপনি add_submenu_page() এর পরিবর্তে add_media_page() ফাঙ্কশনটি ব্যবহার করতে পারেন। আর এই ফাঙ্কশনটির Parametar গুলো হুবহু add_submenu_page() ফাঙ্কশন এর মতোই।
Syntax
add_media_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
int $position = null
)
নিচের উদাহরণটি দেখুনঃ
<?php
add_action ('admin_menu', function () {
add_media_page('Some page title', 'Title in the menu', 'read', 'some_unique_string', 'my_custom_page_render_function', '');
});
function my_custom_page_render_function()
{
echo 'This is content of the page';
}
Links main menu এর অধীনে সাবমেনু তৈরি
WordPress এ Links main menu এর অধীনে সাবমেনু তৈরি করার জন্য আপনি add_submenu_page() এর পরিবর্তে add_links_page() ফাঙ্কশনটি ব্যবহার করতে পারেন। আর এই ফাঙ্কশনটির Parametar গুলো হুবহু add_submenu_page() ফাঙ্কশন এর মতোই।
Syntax
add_links_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
int $position = null
)
নিচের উদাহরণটি দেখুনঃ
<?php
add_action ('admin_menu', function () {
add_links_page('Some page title', 'Title in the menu', 'read', 'some_unique_string', 'my_custom_page_render_function', '');
});
function my_custom_page_render_function()
{
echo 'This is content of the page';
}
Pages main menu এর অধীনে সাবমেনু তৈরি
WordPress এ Pages main menu এর অধীনে সাবমেনু তৈরি করার জন্য আপনি add_submenu_page() এর পরিবর্তে add_pages_page() ফাঙ্কশনটি ব্যবহার করতে পারেন। আর এই ফাঙ্কশনটির Parametar গুলো হুবহু add_submenu_page() ফাঙ্কশন এর মতোই।
Syntax
add_pages_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
int $position = null
)
নিচের উদাহরণটি দেখুনঃ
<?php
add_action ('admin_menu', function () {
add_pages_page('Some page title', 'Title in the menu', 'read', 'some_unique_string', 'my_custom_page_render_function', '');
});
function my_custom_page_render_function()
{
echo 'This is content of the page';
}
Comments main menu এর অধীনে সাবমেনু তৈরি
WordPress এ Comments main menu এর অধীনে সাবমেনু তৈরি করার জন্য আপনি add_submenu_page() এর পরিবর্তে add_comments_page() ফাঙ্কশনটি ব্যবহার করতে পারেন। আর এই ফাঙ্কশনটির Parametar গুলো হুবহু add_submenu_page() ফাঙ্কশন এর মতোই।
Syntax
add_comments_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $function = '',
int $position = null
)
নিচের উদাহরণটি দেখুনঃ
<?php
add_action ('admin_menu', function () {
add_comments_page('Some page title', 'Title in the menu', 'read', 'some_unique_string', 'my_custom_page_render_function', '');
});
function my_custom_page_render_function()
{
echo 'This is content of the page';
}
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
Registering the script (JS) Files
WordPress এর Theme অথবা প্লাগিনে যেকোনো JavaScript লোড করার জন্য wp_register_script() function টি ব্যবহৃত হয়।
Syntax
wp_register_script(
string $handle,
string|bool $src,
string[] $deps = array(),
string|bool|null $ver = false,
bool $in_footer = false
)
Parameters #
- $handle (string) (Required): এখানে আপনার JavaScript ফাইলের একটা ইউনিক নাম হবে।
- $src (string|bool) (Required): আপনার JavaScript ফাইলের সম্পূর্ণ URL অথবা WordPress root directory এর সাথে সম্পর্কৃত path এখানে হবে।
- $deps (string[]) (Optional): যদি আপনার JavaScrippt এর কোনো Dependency থাকে সেটা এখানে দিতে পারেন। Default value: array()
- $ver (string|bool|null) (Optional): আপনার JavaScript এর যদি ভার্সন নম্বর থাকে সেটা এখানে দিতে পারেন। Default value: false
- $in_footer (bool) (Optional): JavaScript কোডটি যদি <head> tag এর মধ্যের পরিবর্তে </body> এর আগে দিতে চান , তাহলে এই value টি true hহবে। Default ‘false’.
নিচের উদাহরণটি দেখুনঃ
<?php
function w3_register_plugin_scripts() {
wp_register_script( 'w3-script', plugins_url( 'js/script.js' ) );
}
add_action( 'admin_enqueue_scripts', 'w3_register_plugin_scripts' );
?>
Enqueueing the JavaScript Files
আপনার JavaScript file টি রেজিস্টার হয়ে যাওয়ার পর , এখন এটাকে আপনার থিম অথবা প্লাগিনের জন্য রেডি করতে হবে। অর্থাৎ, আপনার JavaScript file টিকে <head> এর মধ্যে অথবা </body> এর আগে লোড করতে হবে। আর এই কাজটি করার জন্য ওয়ার্ডপ্রেসে wp_enqueue_script() function টি ব্যবহৃত হয়।
Syntax
wp_enqueue_script(
string $handle,
string $src = '',
string[] $deps = array(),
string|bool|null $ver = false,
bool $in_footer = false
)
Parameters #
- $handle (string) (Required): এখানে আপনার JavaScript ফাইলের একটা ইউনিক নাম হবে।
- $src (string|bool) (Required): আপনার JavaScript ফাইলের সম্পূর্ণ URL অথবা WordPress root directory এর সাথে সম্পর্কৃত path এখানে হবে।
- $deps (string[]) (Optional): যদি আপনার JavaScrippt এর কোনো Dependency থাকে সেটা এখানে দিতে পারেন। Default value: array()
- $ver (string|bool|null) (Optional): আপনার JavaScript এর যদি ভার্সন নম্বর থাকে সেটা এখানে দিতে পারেন। Default value: false
- $in_footer (bool) (Optional): JavaScript কোডটি যদি <head> tag এর মধ্যের পরিবর্তে </body> এর আগে দিতে চান , তাহলে এই value টি true hহবে। Default ‘false’.
নিচের উদাহরণটি দেখুনঃ
<?php
function load_w3_plugin_scripts() {
wp_enqueue_script( 'w3-script' );
}
add_action( 'admin_enqueue_scripts', 'load_w3_plugin_scripts' );
?>
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
ওয়ার্ডপ্রেসের এডমিনে একটা Top Level Menu এবং Sub Menu তৈরির প্লাগিন :
এতক্ষন আমরা ওয়ার্ডপ্রেসের এডমিনে একটা Top Level Menu এবং Sub Menu তৈরি করার জন্য যা যা দরকার , তার মোটামোটি সবই দেখিয়েছি। এখন চলুন এগুলো ব্যবহার করে ওয়ার্ডপ্রেসের এডমিনে মেনু এবং সাবমেনু তৈরির একটা প্লাগিন তৈরি করে ফেলা যাক :
<?php
/*
Plugin Name: W3 custom admin page
Description: Adds a custom admin pages with sample styles and scripts.
Plugin URI: https://github.com/w3programmers/w3-custom-admin-page
Version: 1.0.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
Text Domain: w3-custom-admin-page
*/
function w3_admin_menu(){
add_menu_page(
__( 'Sample Page', 'w3-textdomain' ),
__( 'Sample Page', 'w3-textdomain' ),
'manage_options',
'sample-page',
'w3_admin_page_contents',
'dashicons-schedule',
3
);
}
add_action( 'admin_menu', 'w3_admin_menu' );
function w3_admin_page_contents() {
?>
<h1>
<?php esc_html_e( 'Welcome to w3 custom admin page.', 'w3-plugin-textdomain' ); ?>
</h1>
<?php
}
function w3_admin_submenu() {
add_submenu_page(
'sample-page',
'Sample Submenu Page',
'Sample Submenu Page',
'manage_options',
'sample-submenu-page',
'w3_admin_submenu_page_contents'
);
}
add_action( 'admin_menu', 'w3_admin_submenu' );
function w3_admin_submenu_page_contents() {
echo '<div class="wrap"><div id="icon-tools" class="icon32"></div>';
echo '<h2>w3 Custom Submenu Page</h2>';
echo '</div>';
}
function w3_register_plugin_scripts() {
wp_register_style( 'w3-style', plugins_url( 'css/style.css' ) );
wp_register_script( 'w3-script', plugins_url( 'js/script.js' ) );
}
add_action( 'admin_enqueue_scripts', 'w3_register_plugin_scripts' );
function load_w3_plugin_scripts( $hook ) {
// Load only on ?page=sample-page
if( $hook != 'toplevel_page_sample-page' ) {
return;
}
// Load style & scripts.
wp_enqueue_style( 'w3-style' );
wp_enqueue_script( 'w3-script' );
}
add_action( 'admin_enqueue_scripts', 'load_w3_plugin_scripts' );
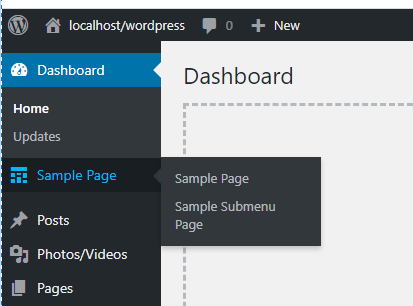
এখন যদি, আপনি প্লাগিনটি এক্টিভেট করেন , তাহলে নিচের মতো ফলাফল দেখতে পাবেন।

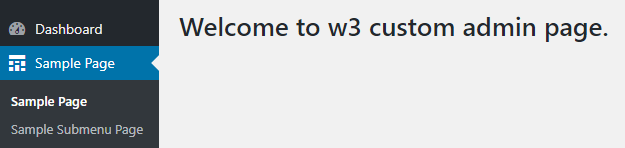
আর নতুন কাস্টম মেনুতে ক্লিক করলে , নিচের মতো ফলাফল দেখতে পাবেন।

Removing the Top-Level Menus From Admin
WordPress এর Admin Panel থেকে যেকোনো Top-Level Menu রিমুভ করার জন্য remove_menu_page() ফাঙ্কশনটি ব্যবহৃত হয়। চলুন remove_menu_page() ফাঙ্কশনের সিনটেক্স দেখা যাক।
remove_menu_page( string $menu_slug )
Parameters #
- $menu_slug (string) (Required): যেই মেনুটি রিমুভ করতে চাচ্ছেন তার slug অথবা ফাইল এর নামটি এখানে হবে।
Removing the Sub-menus From Admin
WordPress এর Admin Panel থেকে যেকোনো Submenu কে রিমুভ করার জন্য remove_submenu_page() ফাঙ্কশনটি ব্যবহৃত হয়। চলুন remove_submenu_page() ফাঙ্কশনের সিনটেক্স দেখা যাক।
remove_submenu_page( string $menu_slug, string $submenu_slug )
Parameters #
- $menu_slug (string) (Required): যেই submenu টি রিমুভ করবেন তার Parent মেনু এর slug টি এখানে হবে।
- $submenu_slug (string) (Required) : যেই submenu টি রিমুভ করবেন তার slug টি এখানে হবে।
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
ওয়ার্ডপ্রেসের এডমিনে কিছু Top Level Menu এবং Sub Menu রিমুভ করার প্লাগিন :
এখন আমরা ওয়ার্ডপ্রেসের এডমিনে কিছু Top Level Menu এবং Sub Menu রিমুভ করার জন্য একটা প্লাগিন তৈরি করব। চলুন দেখা যাক :
<?php
/*
Plugin Name: W3 Remove admin Menu pages
Description: Remove admin pages From Administraton
Plugin URI: https://github.com/w3programmers/w3-remove-admin-menu-pages
Version: 1.0.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
Text Domain: w3-remove-admin-menu-pages
*/
add_action( 'admin_menu', 'w3_remove_admin_menu_pages', 999 );
function w3_remove_admin_menu_pages() {
remove_menu_page( 'edit.php' ); //Posts
remove_menu_page( 'upload.php' ); //Media
remove_menu_page( 'edit-comments.php' ); //Comments
remove_menu_page( 'themes.php' ); //Appearance
remove_menu_page( 'users.php' ); //Users
remove_menu_page( 'tools.php' ); //Tools
remove_menu_page( 'options-general.php' ); //Settings
remove_submenu_page( 'sample-page','sample-submenu-page' );
};
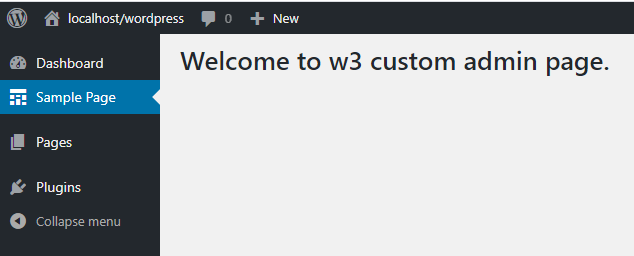
এখন যদি, আপনি প্লাগিনটি এক্টিভেট করেন , তাহলে নিচের মতো ফলাফল দেখতে পাবেন।

WordPress সাইটে stylesheets এবং JavaScript লোড করার আরো কিছু পদ্ধতি
আমরা চাইলেও আমাদের ওয়ার্ডপ্রেস থিম এর যেকোনো জায়গায় wp_enqueue_style() function টি ব্যবহার করতে পারিনা। তখন আমাদেরকে নিম্নোক্ত actions hook গুলোকে ব্যবহার করতে হয়।
- wp_enqueue_scripts শুধু মাত্র আমাদের ওয়েব সাইটের front-end এ যেকোনো scripts অথবা styles লোড করার জন্য ব্যবহৃত হয়।
- admin_enqueue_scripts শুধু মাত্র আমাদের ওয়েব সাইটের Administration এর জন্য যেকোনো scripts অথবা styles লোড করার জন্য ব্যবহৃত হয়।
- login_enqueue_scripts শুধু মাত্র আমাদের ওয়েব সাইটের Login Page এর জন্য যেকোনো scripts অথবা styles লোড করার জন্য ব্যবহৃত হয়।
এবার নিচের উদাহরণটি দেখুনঃ
<?php
// load css into the website's front-end
function w3_theme_enqueue_style() {
wp_enqueue_style( 'w3-theme-style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'w3_theme_enqueue_style' );
// load css into the admin pages
function w3_theme_enqueue_options_style() {
wp_enqueue_style( 'w3-theme-options-style', get_template_directory_uri() . '/css/admin.css' );
}
add_action( 'admin_enqueue_scripts', 'w3_theme_enqueue_options_style' );
// load css into the login page
function w3_theme_enqueue_login_style() {
wp_enqueue_style( 'w3-theme-options-style', get_template_directory_uri() . '/css/login.css' );
}
add_action( 'login_enqueue_scripts', 'w3_theme_enqueue_login_style' );
?>
আরো কিছু অতিরিক্ত ফাংশন
ওয়ার্ডপ্রেসে CSS Styelsheets ব্যবহার নিয়ে আরো কিছু খুব দরকারী functions রয়েছে: যা আমাদের কে inline styles যুক্ত করার সুযোগ দেয় , আমাদের stylesheets ফাইলগুলির enqueue অবস্থাটি check করার, meta data যুক্ত করার এবং stylesheets কে deregister করার সুযোগ দেয়।
চলুন একটু দেখি:
Adding Dynamic Inline Styles
WordPress এ registered stylesheet এ অতিরিক্ত CSS যুক্ত করার জন্য wp_add_inline_style() টি ব্যবহৃত হয়।
Syntax
wp_add_inline_style( string $handle, string $data )
Parameters #
- $handle (string) (Required) যেই CSS ফাইলটিতে অতিরিক্ত CSS যুক্ত করতে চান , সেই stylesheet এর নাম হবে।
- $data (string) (Required) যেই CSS গুলো যুক্ত করবেন , সেগুলো।
এবার নিচের উদাহরণটি দেখুনঃ
<?php
function mytheme_custom_styles() {
wp_enqueue_style( 'custom-style', get_template_directory_uri() . '/css/custom-style.css' );
$bold_headlines = get_theme_mod( 'headline-font-weight' ); // let's say its value is "bold"
$custom_inline_style = '.headline { font-weight: ' . $bold_headlines . '; }';
wp_add_inline_style( 'custom-style', $custom_inline_style );
}
add_action( 'wp_enqueue_scripts', 'mytheme_custom_styles' );
?>
Adding Meta Data to the Stylesheet
অনেক সময় আমাদের style এ বিভিন্ন meta data যেমন: conditional comments, RTL support ইত্যাদি যুক্ত করতে হয়। WordPress CSS Style এ meta data যুক্ত করার জন্য wp_style_add_data() ফাঙ্কশনটি ব্যবহৃত হয়।
Syntax
wp_style_add_data(
string $handle,
string $key,
mixed $value
)
Parameters #
- $handle (string) (Required): যেই stylesheet এ meta data যুক্ত করবেন তার নাম।
- $key (string) (Required): যেই data point এ meta data গুলো (যেমন ‘conditional’, ‘rtl’ and ‘suffix’, ‘alt’ and ‘title’ ইত্যাদি) যুক্ত করব তার নাম।
- $value (mixed) (Required) meta data গুলো যেমন ‘conditional’, ‘rtl’ and ‘suffix’, ‘alt’ and ‘title’ ইত্যাদি এখানে থাকবে।
এবার নিচের উদাহরণটি দেখুনঃ
<?php
/*
* wp_style_add_data( $handle, $key, $value );
* Possible values for $key and $value:
* 'conditional' string Comments for IE 6, lte IE 7 etc.
* 'rtl' bool|string To declare an RTL stylesheet.
* 'suffix' string Optional suffix, used in combination with RTL.
* 'alt' bool For rel="alternate stylesheet".
* 'title' string For preferred/alternate stylesheets.
*/
// wp_style_add_data() example
function mytheme_extra_styles() {
wp_enqueue_style( 'mytheme-ie', get_template_directory_uri() . '/css/ie.css' );
wp_style_add_data( 'mytheme-ie', 'conditional', 'lt IE 9' );
/*
* alternate usage:
* $GLOBALS['wp_styles']->add_data( 'mytheme-ie', 'conditional', 'lte IE 9' );
* wp_style_add_data() is cleaner, though.
*/
}
add_action( 'wp_enqueue_scripts', 'mytheme_ie_style' );
?>
WordPress Stylesheet এর বর্তমান Enqueue State জানা
WordPress Stylesheet এর বর্তমান Enqueue State কি? তা জানার জন্য আপনি wp_style_is() ফাঙ্কশনটি ব্যবহার করতে পারেন। চলুন দেখা যাক :
Syntax
wp_style_is( string $handle, string $list = 'enqueued' )
Parameters #
- $handle (string) (Required): যেই stylesheet এর Enqueue State জানতে চাচ্ছেন তার নাম।
- $list (string) (Optional) যেই স্টেটাস টি জানতে চাচ্ছেন তার নাম। যেমন : ‘enqueued’, ‘registered’, ‘queue’, ‘to_do’, অথবা ‘done’.Default value: ‘enqueued’
এবার নিচের উদাহরণটি দেখুনঃ
<?php
/*
* wp_style_is( $handle, $state );
* $handle - name of the stylesheet
* $state - state of the stylesheet: 'registered', 'enqueued', 'done' or 'to_do'. default: 'enqueued'
*/
// wp_style_is() example
function bootstrap_styles() {
if( wp_style_is( 'bootstrap-main' ) {
// enqueue the bootstrap theme if bootstrap is already enqueued
wp_enqueue_style( 'my-custom-bootstrap-theme', 'http://url.of/the/custom-theme.css' );
}
}
add_action( 'wp_enqueue_scripts', 'bootstrap_styles' );
?>