PHP Web Features
Creating a Full-featured User Registration System with PHP : Best Practices and Implementation Guide

ক্রমবর্ধমান ডিজিটাল ল্যান্ডস্কেপে, user registration হল সম্ভাবনার জগতের প্রবেশদ্বার। আপনি একটি ওয়েবসাইট, একটি ই-কমার্স প্ল্যাটফর্ম, বা একটি মোবাইল অ্যাপ যা ই তৈরি করেন না কেন, user registration ফীচারটি ইউজারদের ইন্টারঅ্যাকশনের ভিত্তি। এটি আপনাকে ইউজারের অভিজ্ঞতা তৈরি করতে, নিরাপত্তা বাড়াতে এবং মূল্যবান ডেটার ভান্ডার আনলক করার ক্ষমতা দেয়।
এমন একটি বাস্তব উদাহরণ কল্পনা করুন যেখানে ইউজাররা অ্যাকাউন্ট তৈরি করতে পারে, তাদের প্রোফাইল পার্সোনাল করতে পারে এবং নিরাপদে আপনার সার্ভিস গুলি অ্যাক্সেস করতে পারে৷
এই আর্টিকেলটি আপনাকে একটি শক্তিশালী এবং user-friendly ইউজার রেজিস্ট্রেশন সিস্টেম তৈরি করতে প্রয়োজনীয় পদক্ষেপের মাধ্যমে গাইড করবে। আমরা ফর্ম ডিজাইন এবং সার্ভার-সাইড প্রসেস থেকে শুরু করে রিয়েল-টাইম ভ্যালিডেশন এবং সিকিউরিটি মেজার গুলো প্রয়োগ করব।
তাই, আপনি যদি একজন অভিজ্ঞ ডেভেলপার হো, কিন্তু যা আপনার দক্ষতা পরিমার্জন করতে চাইছেন বা একজন বিগিনার হোন কেন , কিন্তু আপনি একটি Full Featured এবং Secured user registration system তৈরির পথে যাত্রা করতে আগ্রহী, তাহলে এখনো আপনার সিটবেল্ট বেঁধে নিন। আপনার জন্য একটি Full Featured এবং Secured user authentication এবং registration সিস্টেম অপেক্ষা করছে, এবং আমরা একসাথে একটি উত্তেজনাপূর্ণ যাত্রা শুরু করতে চলেছি। চলুন শুরু করি!
Create Table Structure
প্রথমে নিম্নোক্ত SQL টি রান করার মাধ্যমে আমরা users table structure টি তৈরি করে ফেলব:
CREATE TABLE `users` ( `user_id` int(11) NOT NULL, `name` varchar(255) NOT NULL, `email` varchar(255) NOT NULL, `password` varchar(255) NOT NULL, `confirmation_token` varchar(255) NOT NULL, `verified` tinyint(1) NOT NULL DEFAULT 0, `created_at` timestamp NOT NULL DEFAULT current_timestamp(), `updated_at` timestamp NOT NULL DEFAULT current_timestamp() ON UPDATE current_timestamp() ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci;
Install PHPMailer Library
তার আগে জেনে নেওয়া যাক PHPMailer কি ?
“PHPMailer” হল PHP-এর জন্য একটি শক্তিশালী এবং সহজেই ব্যবহারযোগ্য ইমেল লাইব্রেরি যা আপনাকে আপনার ওয়েব অ্যাপ্লিকেশন থেকে সহজে ইমেল বার্তা পাঠাতে দেয়৷ PHPMailer-এর সাহায্যে, আপনি আপনার ব্যবহারকারীর রেজিস্ট্রেশন প্রক্রিয়ার সাথে নির্বিঘ্নে email functionality যুক্ত করতে পারেন, আপনার ইউজাররা গুরুত্বপূর্ণ ইমেল গুলো প্রাপ্তি নিশ্চিত করে, যেমন confirmation messages এবং account verification links.
SMTP সহ বিভিন্ন ইমেল ট্রান্সপোর্ট সাপোর্ট সহ, PHPMailer জনপ্রিয় ইমেল সার্ভিস গুলো যেমন Gmail, Yahoo এবং আপনার নিজস্ব কাস্টম SMTP সার্ভারের মাধ্যমে ইমেল পাঠানোর জন্য একটি চমৎকার পছন্দ। এই লাইব্রেরিটি ইমেল তৈরি এবং পাঠানোর প্রক্রিয়াকে সহজ করে, এবং এটি HTML email content, file attachments এবং inline image গুলির জন্য built-in support প্রদান করে।
আপনার রেজিস্ট্রেশন ফর্মে PHPMailer ব্যবহার করে, আপনি email confirmation এবং verification process কে স্ট্রীমলাইন করতে পারেন, এটি আপনার ইউজারদের তাদের রেজিস্ট্রেশন সম্পূর্ণ করার এবং আপনার প্ল্যাটফর্মের ফীচার গুলি অ্যাক্সেস করার জন্য একটি নিরাপদ এবং কার্যকর উপায় প্রদান করে।
এখানে আমরা , PHPMailer ব্যবহার করে নতুন নিবন্ধিত ইউজারদের confirmation email পাঠাতে ব্যবহার করব। যখন একজন ব্যবহারকারী সাইন আপ করবে , তখন আমরা PHPMailer এর সাহায্যে একটি unique confirmation link সহ একটি ইমেল তৈরি এবং পাঠাব, যা ব্যবহারকারীদের তাদের ইমেল ঠিকানা ভেরিফাই করতে এবং তাদের অ্যাকাউন্ট এক্টিভেট করতে দিবে। এটি আমাদের ব্যবহারকারীর রেজিস্ট্রেশন প্রক্রিয়ার security এবং integrity বাড়াবে।
PHPMailer টি ইনস্টল করতে নিচের Composer command টি আপনার Command Prompt রান করুন :
composer require phpmailer/phpmailer
সবকিছু ঠিকঠাক থাকলে আপনি নিচের মতো একটা রেজাল্ট দেখতে পাবেন :

Create Gmail App Password
আর যেহেতু পুরো বিষয়টা আমরা localhost এ check করব , তাই আমরা আপাতত google mail ব্যবহার করব। আর এর জন্য আমরা নিম্নোক্ত উপায়ে আমাদের Gmail Account এর বিপরীতে একটি App Password তৈরি করব :
- Go to your Google Account.
- Select Security.
- Under “Signing in to Google,” select 2-Step Verification.
- At the bottom of the page, select App passwords.
- Enter a name that helps you remember where you’ll use the app password.
- Select Generate.
- To enter the app password, follow the instructions on your screen. The app password is the 16-character code that generates on your device.
- Select Done.
Create Database Connection
এবার আমরা db_connection.php ফাইলে ডাটাবেস কানেক্শনের কাজটি করব।
<?php
// Replace the following values with your actual database credentials
$hostname = 'YOUR_DATABASE_HOSTNAME'; //Usually localhost
$username = 'YOUR_DATABASE_USERNAME';
$password = 'YOUR_DATABASE_PASSWORD';
$database = 'YOUR_DATABASE_NAME_HERE';
try {
$db = new PDO("mysql:host=$hostname;dbname=$database", $username, $password);
$db->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
} catch (PDOException $e) {
die("Database connection failed: " . $e->getMessage());
}
এই কোডটি একটি database connection স্থাপনের জন্য একটি সাধারণ প্যাটার্ন এবং একটি PHP অ্যাপ্লিকেশনের মধ্যে ডাটাবেস অপারেশন সম্পাদনের জন্য অত্যন্ত গুরুত্বপূর্ণ। সঠিকভাবে কাজ করার জন্য আপনার প্রকৃত database credentials এর সাথে placeholder মানগুলি প্রতিস্থাপন করা নিশ্চিত করুন৷
Create UserAuthentication Class
এবার আমরা রেজিস্ট্রেশনের যাবতীয় কাজ এক জায়গায় সম্পন্ন করার জন্য UserAuthentication নামে একটি ক্লাস তৈরি করব। সেই সাথে ইমেইল কনফার্মেশন এবং ভেরিফিকেশন এর জন্য আমরা PHPMailer লাইব্রেরিকে এখানে ব্যবহার করব।
<?php
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\SMTP;
use PHPMailer\PHPMailer\Exception;
require 'vendor/autoload.php';
class UserAuthentication
{
private $db;
public function __construct($db)
{
$this->db = $db;
}
public function register($name, $email, $password)
{
if ($this->isEmailRegistered($email)) {
return ['status' => 'error', 'message' => 'Email is already in use'];
}
$confirmation_token = bin2hex(random_bytes(32));
$hashed_password = password_hash($password, PASSWORD_BCRYPT);
$query = "INSERT INTO users (name, email, password, confirmation_token, verified) VALUES (:name, :email, :password, :confirmation_token, 0)";
$stmt = $this->db->prepare($query);
$stmt->bindParam(':name', $name, PDO::PARAM_STR);
$stmt->bindParam(':email', $email, PDO::PARAM_STR);
$stmt->bindParam(':password', $hashed_password, PDO::PARAM_STR);
$stmt->bindParam(':confirmation_token', $confirmation_token, PDO::PARAM_STR);
$emailSent = $this->sendConfirmationEmailWithResponse($email, $confirmation_token);
if ($emailSent) {
// Email sent successfully, now try to execute the query
if ($stmt->execute()) {
return ['status' => 'success', 'message' => 'Registration Success'];
} else {
// Registration failed, rollback
$this->rollbackRegistration($email);
return ['status' => 'error', 'message' => 'Registration failed', 'errorInfo' => $stmt->errorInfo()];
}
} else {
// Email sending failed
return ['status' => 'error', 'message' => 'Email sending failed. Please try again.'];
}
}
private function rollbackRegistration($email)
{
$query = "DELETE FROM users WHERE email = :email";
$stmt = $this->db->prepare($query);
if ($stmt) {
$stmt->bindParam(':email', $email, PDO::PARAM_STR);
// Add error handling
try {
$stmt->execute();
return true;
} catch (Exception $e) {
return false;
}
}
}
private function sendConfirmationEmailWithResponse($email, $confirmation_token)
{
$mail = new PHPMailer(true);
$mail->isSMTP();
$mail->Host = 'smtp.gmail.com';
$mail->SMTPAuth = true;
$mail->Username = 'masud.eden@gmail.com';
$mail->Password = 'zvnjowacspnhbnqo';
$mail->SMTPSecure = PHPMailer::ENCRYPTION_STARTTLS;
$mail->Port = 587;
$mail->setFrom('masud.eden@gmail.com', 'Full Featured Registration Form ');
$mail->addAddress($email);
$mail->isHTML(true);
$mail->Subject = 'Email Confirmation';
$confirmation_link = 'example.com/confirm.php?token=' . $confirmation_token;
$mail->Body = 'Thank you for registering! To verify your email, please click the following link: <a href="' . $confirmation_link . '">Confirm Email</a>';
if($mail->send()) {
return true;
}
return false;
}
public function isEmailRegistered($email)
{
$query = "SELECT user_id FROM users WHERE email = :email";
$stmt = $this->db->prepare($query);
if ($stmt) {
$stmt->bindParam(':email', $email, PDO::PARAM_STR);
$stmt->execute();
$result = $stmt->fetch(PDO::FETCH_ASSOC);
$stmt->closeCursor();
//return $result !== false;
return !empty($result); // Use !empty to check if the result is not empty
}
return false;
}
public function verifyEmail($email, $confirmation_token) {
$query = "SELECT user_id FROM users WHERE email = :email AND confirmation_token = :confirmation_token AND verified = 0";
$stmt = $this->db->prepare($query);
if ($stmt) {
$stmt->bindParam(':email', $email, PDO::PARAM_STR);
$stmt->bindParam(':confirmation_token', $confirmation_token, PDO::PARAM_STR);
$stmt->execute();
$result = $stmt->fetch(PDO::FETCH_ASSOC);
$stmt->closeCursor();
if ($result !== false) {
// Update the user's account to mark it as verified
$updateQuery = "UPDATE users SET verified = 1 WHERE email = :email";
$updateStmt = $this->db->prepare($updateQuery);
$updateStmt->bindParam(':email', $email, PDO::PARAM_STR);
if ($updateStmt && $updateStmt->execute()) {
return true; // Email verification successful
}
}
}
return false; // Email verification failed
}
public function verifyEmailByToken($confirmation_token) {
// Validate the token format to prevent SQL injection
if (!preg_match('/^[a-f0-9]{64}$/', $confirmation_token)) {
return false; // Invalid token format
}
$query = "SELECT user_id, email FROM users WHERE confirmation_token = :confirmation_token AND verified = 0";
$stmt = $this->db->prepare($query);
if ($stmt) {
$stmt->bindParam(':confirmation_token', $confirmation_token, PDO::PARAM_STR);
$stmt->execute();
$result = $stmt->fetch(PDO::FETCH_ASSOC);
$stmt->closeCursor();
if ($result !== false) {
// Token is valid, update the user's account to mark it as verified
$user_id = $result['user_id'];
$email = $result['email'];
$updateQuery = "UPDATE users SET verified = 1 WHERE user_id = :user_id";
$updateStmt = $this->db->prepare($updateQuery);
if ($updateStmt) {
$updateStmt->bindParam(':user_id', $user_id, PDO::PARAM_INT);
if ($updateStmt->execute()) {
return true; // Email verification successful
}
}
}
}
return false; // Email verification failed
}
}
এই কোডে :
- ১. __construct($db): এটি UserAuthentication ক্লাসের জন্য constructor method। এটি ইউজারের জন্য একটি instance variable হিসাবে ডাটাবেস কানেকশন সেট করে।
- ২. register($name, $email, $password): এই method টি ইউজারের রেজিস্ট্রেশন পরিচালনা করে। এটি প্রথমে চেক করে যে প্রদত্ত ইমেলটি isEmailRegistered মেথড ব্যবহার করে ইতিমধ্যে রেজিস্টার্ড কিনা। ইমেলটি রেজিস্টার্ড না থাকলে, এটি একটি unique confirmation token তৈরি করে, পাসওয়ার্ড hash করে এবং users টেবিলে ইউজারের ডেটা (name, email, password, confirmation token, এবং verified status) ইনসার্ট করে। এটি তারপর ইউজারকে একটি verification link সহ একটি confirmation email পাঠাতে sendConfirmationEmail মেথড কল করে। registration এবং ইমেল প্রেরণ সফল হলে, এটি true return দেয়, অন্যথায়, এটি false return দেয়।
- ৩. isEmailRegistered($email): এই method টি ইউজারদের টেবিলে একটি SELECT ক্যোয়ারী চালানোর মাধ্যমে প্রদত্ত ইমেলটি ডাটাবেসে ইতিমধ্যেই বিদ্যমান কিনা তা পরীক্ষা করে। যদি ইমেলটি পাওয়া যায়, এটি true return দেয়, ইঙ্গিত করে যে ইমেলটি রেজিস্টার্ড । পাওয়া না গেলে, এটি false return দেয়।
- ৪.sendConfirmationEmail($email, $confirmation_token): এই method টি প্রদত্ত ইমেল ঠিকানায় একটি confirmation email পাঠায়। এটি SMTP server, sender’s email, recipient’s email, email subject, এবং content সহ ইমেল সেটিংস কনফিগার করতে PHPMailer লাইব্রেরি ব্যবহার করে। confirmation token একটি verification link হিসাবে ইমেলে অন্তর্ভুক্ত করা হয়েছে। ইমেলটি সফলভাবে পাঠানো হলে, এটি true return দেয়, অন্যথায়, যদি কোনো exceptions ধরা পড়ে এবং ইমেল পাঠানো তে যদি কোনো error হয় , সেক্ষেত্রে false return দেয়।
- ৫. verifyEmail($email, $confirmation_token): এই method টি ইউজারের ইমেল ভেরিফাই করতে ব্যবহৃত হয় যখন তারা তাদের ইমেল ঠিকানায় পাঠানো confirmation link ক্লিক করে। এটি ভেরিফাই করে যে প্রদত্ত ইমেল এবং confirmation token টি ইউজারের টেবিলের একটি verified status সাথে 0-এর এন্ট্রির সাথে মেলে কিনা। যদি মিল পাওয়া যায়, এটি ভেরিফাইড হিসাবে চিহ্নিত করার জন্য ইউজারের অ্যাকাউন্ট আপডেট করে (verified status 1 এ সেট করে) এবং true return দেয়। , সফল email verification নির্দেশ করে। যদি কোনো মিল পাওয়া না যায় বা আপডেট অপারেশন ব্যর্থ হয়, এটি false return দেয়, email verification failure নির্দেশ করে।
এই method গুলি সম্মিলিতভাবে user registration, email confirmation, এবং একটি secure এবং সংগঠিত পদ্ধতিতে email verification পরিচালনা করে।
Create form.html file for Registration Form
<?php
session_start();
// Function to generate CSRF token
function generate_csrf_token() {
if (!isset($_SESSION['csrf_token'])) {
$_SESSION['csrf_token'] = bin2hex(random_bytes(32));
}
return $_SESSION['csrf_token'];
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Registration Form</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<link rel="stylesheet" href="styles.css" type="text/css">
</head>
<body>
<div id="loading-screen" class="text-center">
<div class="loader"></div>
<p>Please wait while you are being redirected...</p>
</div>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-6">
<h2 class="text-center">Registration Form</h2>
<form id="registration-form">
<!-- Add CSRF Token Input Field -->
<input type="hidden" name="csrf_token" value="<?php echo generate_csrf_token(); ?>">
<div class="form-group">
<label for="name">Name:</label>
<input type="text" class="form-control" id="name" name="name">
<div class="invalid-feedback error-message" id="name-error"></div>
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="text" class="form-control" id="email" name="email">
<div class="invalid-feedback error-message" id="email-error"></div>
<div id="email-exists-error" class="error-message"></div>
</div>
<div class="form-group">
<label for="password">Password:</label>
<div class="input-group">
<input type="password" class="form-control" id="password" name="password">
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button" id="toggle-password">
<i class="far fa-eye"></i>
</button>
</div>
</div>
<div class="invalid-feedback error-message" id="password-error"></div>
<div class="password-strength">
<div class="password-strength-meter"></div>
<div class="password-strength-message"></div>
</div>
</div>
<div class="form-group">
<label for="confirm-password">Confirm Password:</label>
<input type="password" class="form-control" id="confirm-password" name="confirm-password">
<div class="invalid-feedback error-message" id="confirm-password-error"></div>
</div>
<button type="submit" class="btn btn-primary">Register</button>
</form>
<div id="registration-message" class="mt-2"></div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/zxcvbn/4.4.2/zxcvbn.js"></script>
<script src="scripts.js"></script>
</body>
</html>
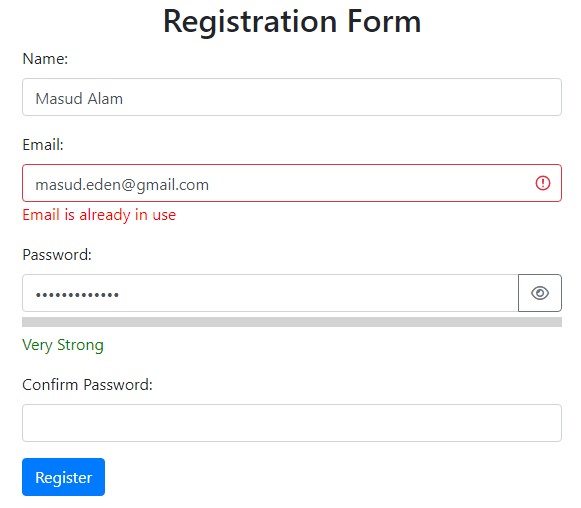
উপরের রেজিস্ট্রেশন ফর্ম এ styling এবং ফাঙ্কশনালিটির জন্য কোডটিতে Bootstrap এবং Font Awesome লিংক করা হয়েছে । এটি real-time password strength evaluation এবং অন্যান্য dynamic features গুলি হ্যান্ডেল করতে JavaScript এবং jQuery লাইব্রেরির সাথেও লিঙ্ক করা হয়েছে। client-side validation এবং form submission দেওয়ার জন্য একটি জাভাস্ক্রিপ্ট স্ক্রিপ্ট (scripts.js) ব্যবহার করে ফর্মটি প্রসেস করা হয়।
Create styles.css File for Registration Form design
.error-message {
color: red;
}
.password-strength {
margin-top: 5px;
display: flex;
flex-direction: column;
}
.password-strength-meter {
height: 10px;
background-color: #d3d3d3;
margin-bottom: 5px;
}
.password-strength-message {
color: #d3d3d3;
}
/* Loading CSS */
#loading-screen {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, 0.8);
z-index: 9999;
text-align: center;
padding-top: 20%;
}
.loader {
border: 4px solid #f3f3f3;
border-top: 4px solid #3498db;
border-radius: 50%;
width: 50px;
height: 50px;
animation: spin 2s linear infinite;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
Create scripts.js for Form Validation , AJAX Server Request , Password Strength and Check Email Exist Feature
$(document).ready(function () {
function isValidEmail(email) {
var emailRegex = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}$/;
return emailRegex.test(email);
}
function showError(element, message) {
$(element).html(message).show().addClass("is-invalid");
}
function hideError(element) {
$(element).hide().removeClass("is-invalid");
}
$('#name').on('input', function () {
var name = $(this).val();
if (name.trim() === '') {
showError('#name-error', "Name is required");
} else {
hideError('#name-error');
}
});
$('#email').on('input', function () {
var email = $(this).val();
var emailExistsError = $('#email-exists-error');
if (email.trim() === '') {
showError('#email-error', "Email is required");
emailExistsError.hide();
} else if (!isValidEmail(email)) {
showError('#email-error', "Invalid email format");
emailExistsError.hide();
} else {
hideError('#email-error');
$.ajax({
type: 'POST',
url: 'check_email.php',
data: {
email: email
},
success: function (response) {
if (response === "exists") {
showError('#email-exists-error', "Email is already in use");
} else {
hideError('#email-exists-error');
}
}
});
}
});
$('#password').on('input', function () {
var password = $(this).val();
var result = zxcvbn(password);
var score = result.score;
var meter = $('.password-strength-meter');
var message = $('.password-strength-message');
switch (score) {
case 0:
case 1:
meter.css('width', '25%').removeClass('progress-bar-success progress-bar-warning progress-bar-info');
message.html('Weak').css('color', 'red');
break;
case 2:
meter.css('width', '50%').removeClass('progress-bar-success progress-bar-info').addClass('progress-bar-warning');
message.html('Average').css('color', 'orange');
break;
case 3:
meter.css('width', '75%').removeClass('progress-bar-warning').addClass('progress-bar-info');
message.html('Strong').css('color', 'blue');
break;
case 4:
meter.css('width', '100%').addClass('progress-bar-success');
message.html('Very Strong').css('color', 'green');
break;
}
});
$('#toggle-password').on('click', function () {
var passwordInput = $('#password');
var passwordFieldType = passwordInput.attr('type');
if (passwordFieldType === 'password') {
passwordInput.attr('type', 'text');
$('#toggle-password i').removeClass('far fa-eye').addClass('far fa-eye-slash');
} else {
passwordInput.attr('type', 'password');
$('#toggle-password i').removeClass('far fa-eye-slash').addClass('far fa-eye');
}
});
$('#registration-form').submit(function (event) {
event.preventDefault();
var csrf_token=$('#csrf_token').val();
var name = $('#name').val();
var email = $('#email').val();
var password = $('#password').val();
var confirmPassword = $('#confirm-password').val();
var result = zxcvbn(password);
var score = result.score;
if (score < 3) {
// Password strength is not sufficient
showError('#password-error', "Password is not strong enough. Please choose a stronger password.");
return;
} else {
hideError('#password-error');
}
// Additional validation for other form fields
if (name.trim() === '') {
showError('#name-error', "Name is required");
return;
} else {
hideError('#name-error');
}
if (email.trim() === '') {
showError('#email-error', "Email is required");
return;
} else if (!isValidEmail(email)) {
showError('#email-error', "Invalid email format");
return;
} else {
// Check if email is already in use
$.ajax({
type: 'POST',
url: 'check_email.php',
data: {
email: email
},
success: function (response) {
if (response === "exists") {
showError('#email-exists-error', "Email is already in use");
} else {
hideError('#email-exists-error');
// Continue with password validation
if (password.trim() === '') {
showError('#password-error', "Password is required");
return;
} else {
hideError('#password-error');
// Check if passwords match
if (password !== confirmPassword) {
showError('#confirm-password-error', "Passwords do not match");
return;
} else {
hideError('#confirm-password-error');
// Continue with form submission
$('#loading-screen').show();
$.ajax({
type: 'POST',
url: 'register.php',
data: {
csrf_token: csrf_token,
name: name,
email: email,
password: password
},
success: function (response) {
if (response.status === "success") {
$('#registration-form')[0].reset();
$('.form-control').removeClass("is-invalid");
$('#registration-message').html(response.message);
setTimeout(function () {
window.location.href = 'success_page.html';
}, 3000);
} else {
$('#registration-message').html(response.message);
}
},
error: function () {
$('#registration-message').html("An error occurred. Please try again.");
}
});
}
}
}
}
});
}
});
});
Output:

Create register.php File for Registration Form Process
<?php
<?php
// To Validate CSRF Token
session_start();
require_once('db_connection.php');
require_once('UserAuthentication3.php');
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
if (!isset($_POST['csrf_token']) || $_POST['csrf_token'] !== $_SESSION['csrf_token']) {
// Log the CSRF token validation failure
error_log('CSRF token validation failed.');
// Return a more user-friendly response or redirect to an error page
header('HTTP/1.1 400 Bad Request');
die('CSRF token validation failed.');
}
$name = $_POST['name'];
$email = $_POST['email'];
$password = $_POST['password'];
$auth = new UserAuthentication($db);
$registrationResult = $auth->register($name, $email, $password);
header('Content-Type: application/json');
echo json_encode($registrationResult);
unset($_SESSION['csrf_token']);
}
?>
এই কোডটি user registration প্রক্রিয়াকরণের জন্য দায়িত্বপ্রাপ্ত যখন একটি ফর্ম একটি POST রিকোয়েস্ট এর মাধ্যমে সাবমিট দেওয়া হয়। এটি ফর্ম এর ডেটা গুলো রিসিভ করবে এবং UserAuthentication ক্লাসের একটি instance তৈরি করবে। এবং UserAuthentication ক্লাসে ডিফাইন করা register মেথডের মাধ্যমে registration process কমপ্লিট করবে।
Create check_email.php File For Check Email Already Registered
<?php
require_once 'db_connection.php';
require_once 'UserAuthentication.php'; // Include your UserAuthentication class
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
// Retrieve the email from the request
$email = filter_input(INPUT_POST, 'email', FILTER_SANITIZE_EMAIL);
if ($email) {
// Create an instance of the UserAuthentication class
$userAuth = new UserAuthentication($db); // Replace with your database connection
// Sanitize the email and check for a valid format
if (filter_var($email, FILTER_VALIDATE_EMAIL)) {
if ($userAuth->isEmailRegistered($email)) {
echo "exists"; // Email exists in the database
} else {
echo ""; // Email does not exist in the database
}
} else {
echo "invalid"; // Invalid email format
}
} else {
echo "empty"; // Email is empty
}
} else {
header("HTTP/1.1 403 Forbidden");
exit("Access denied");
}
এই পিএইচপি স্ক্রিপ্ট একটি ডাটাবেসে একটি email address ইতিমধ্যে বিদ্যমান কিনা তা ভ্যালিডেট এবং চেক করে। একটি POST অনুরোধ পাওয়ার সময়, এটি ইমেলটিকে স্যানিটাইজ করে এবং ভ্যালিডেট করে, তারপর ইমেলটি ইতিমধ্যে রেজিস্টার্ড কিনা তা নির্ধারণ করতে ডাটাবেসকে জিজ্ঞাসা করে। ফলাফলের উপর নির্ভর করে, এটি email existence, validity বা emptiness নির্দেশ করে এমন মেসেজ রিটার্ন দেয়। অন্য কোনো request method এর ক্ষেত্রে, এটি একটি 403 Forbidden error এর সাথে সাড়া দেয়।
Create confirm.php File for Verified Email
<?php
require_once 'db_connection.php';
require_once 'UserAuthentication3.php'; // Include your UserAuthentication class
if (isset($_GET['token'])) {
$confirmation_token = $_GET['token'];
// Create an instance of the UserAuthentication class
$userAuth = new UserAuthentication($db); // Replace with your database connection
// Verify the email with the confirmation token
if ($userAuth->verifyEmailByToken($confirmation_token)) {
// Email verification successful
echo "Email verified! You can now log in.";
} else {
// Email verification failed
echo "Email verification failed.";
}
} else {
// Token is missing, show an error message or redirect to an error page
echo "Invalid token.";
}
Create success_page.html File
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Registration Success!</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div id="confirmation-message" class="alert alert-success" style="display: none;">
A verification email has been sent. Please check your inbox.
</div>
</body>
</html>