PHP Web Features
Creating a Secure Login System: Best Practices and Implementation Guide

আজকের ডিজিটাল যুগে, যেখানে ব্যক্তিগত তথ্য ক্রমাগত হ্যাক এবং চুরি হওয়ার ঝুঁকিতে রয়েছে, একটি secure login system যেকোনো ওয়েব অ্যাপ্লিকেশন বা অনলাইন সার্ভিসের জন্য একটি অপরিহার্য উপাদান। আপনি একটি ছোট ব্লগ, একটি শক্তিশালী ই-কমার্স প্ল্যাটফর্ম, বা একটি জটিল এন্টারপ্রাইজ সিস্টেম তৈরি সহ যাই করেন না কেন, user login credentials এর নিরাপত্তা নিশ্চিত করা সবচেয়ে গুরুত্বপূর্ণ। সাইবার হুমকি বাড়ছে এবং হ্যাকাররা ক্রমবর্ধমান শক্তিশালী হয়ে উঠছে, একটি শক্তিশালী এবং সুরক্ষিত লগইন সিস্টেম প্রয়োগ করে যেকোনো ঝুঁকি থেকে এগিয়ে থাকা অত্যন্ত গুরুত্বপূর্ণ।
এই আর্টিকেলটি একটি secure login system তৈরি করার জন্য একটি ব্যাপক গাইড হিসাবে কাজ করবে, এখানে আমি সর্বোত্তম প্র্যাক্টিস গুলো , প্রয়োজনীয় ফীচার এবং প্রাকটিক্যাল ইম্প্লিমেন্টেশনের ধাপগুলির গভীরভাবে প্রয়োগের চেষ্টা করব । এই গাইডের শেষে, আপনি আপনার ইউজারদের অ্যাকাউন্ট এবং গোপনীয় ডেটা কার্যকরভাবে সুরক্ষিত করার জন্য প্রয়োজনীয় জ্ঞান এবং টুলগুলির সাথে পরিচিত হবেন।
আসুন আপনার ওয়েব অ্যাপ্লিকেশনের ডিফেন্সকে শক্তিশালী করার জন্য একটি পথ চলা শুরু করি এবং একটি লগইন সিস্টেম তৈরি করি যা ব্যবহারযোগ্যতা বা কর্মক্ষমতা ত্যাগ না করে নিরাপত্তাকে অগ্রাধিকার দেয়।
Usage Table Structure
এখানে আমরা আমাদের Secure Registration System তৈরির জন্য যে টেবিল তৈরি করেছি , সেটিই ব্যবহার করব। এবং সেই Registration Form দিয়ে রেজিস্টার্ড ইউজারদের কে লগিনের ব্যবস্থা করব। এবং সেই সাথে নতুন করে নিম্নোক্ত remember_me_tokens টেবিলটি তৈরি করব :
1 2 3 4 | CREATE TABLE `remember_me_tokens` ( `email` varchar(255) NOT NULL, `token` varchar(64) NOT NULL) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci; |
Create db_connection.php File To Configure Connect Database
01 02 03 04 05 06 07 08 09 10 11 12 13 | <?php// Replace the following values with your actual database credentials$hostname = 'localhost';$username = 'WRITE_YOUR_DATABASE_USERNAME';$password = 'WRITE_YOUR_DATABASE_PASSWORD';$database = 'WRITE_YOUR_DATABASE_NAME';try { $db = new PDO("mysql:host=$hostname;dbname=$database", $username, $password); $db->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);} catch (PDOException $e) { die("Database connection failed: " . $e->getMessage());} |
এই PHP code টি PDO (PHP Data Objects) extension ব্যবহার করে একটি মাইএসকিউএল ডাটাবেসের সাথে একটি সংযোগ স্থাপন করে। এবং সঠিক exception handling সহ database-related errors গুলি পরিচালনা করে।
Create Auth Class for Handling Login Functionality
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 | <?php class Auth { private $db; private $sessionLifetime; public function __construct($db) { session_start(); $this->db = $db; } public static function generateCSRFToken() { // Generate a random CSRF token $csrfToken = bin2hex(random_bytes(32)); // A 64-character token (you can adjust the length if needed) // Store the CSRF token in the user's session $_SESSION['csrf_token'] = $csrfToken; return $csrfToken; } public function login($email, $password, $rememberMe = false) { // Check if the email exists in the database if ($user = $this->getUserByEmail($email)) { // Verify the password using password_verify if (password_verify($password, $user['password']) && $user['verified']===1) { // Password is correct session_regenerate_id(true); // Regenerate the session ID for security // Set user data in the session $_SESSION['user_id'] = $user['user_id']; $_SESSION['user_name'] = $user['name']; // Set a long-lived cookie for "Remember Me" if requested if ($rememberMe) { $this->setRememberMeCookie($email); } return true; // Login successful } } return false; // Invalid email or password } private function setRememberMeCookie($email) { // Generate a unique token for the "Remember Me" functionality $token = bin2hex(random_bytes(32)); // A 64-character token // Hash the token before storing it in the database $hashedToken = password_hash($token, PASSWORD_BCRYPT); // Store the token in the database, associated with the user's email if ($this->storeRememberMeToken($email, $hashedToken)) { // Set a long-lived session cookie with the token $cookie_name = "remember_me_token"; $cookie_value = $token; $expiration = time() + 30 * 24 * 60 * 60; // 30 days setcookie($cookie_name, $cookie_value, $expiration, '/'); } } public function getUserByEmail($email) { // Get user data from the database based on email $query = "SELECT user_id, name, verified, password FROM users WHERE email = :email"; $stmt = $this->db->prepare($query); if ($stmt) { $stmt->bindParam(':email', $email, PDO::PARAM_STR); $stmt->execute(); $result = $stmt->fetch(PDO::FETCH_ASSOC); $stmt->closeCursor(); if ($result) { return $result; } } return null; // No user found or database error } public function logout() { // Unset and destroy the user's session data $_SESSION = array(); session_unset(); session_destroy(); // Delete the remember_me_token cookie setcookie('remember_me_token', '', time() - 3600, "/"); // Regenerate the session ID to prevent session fixation attacks session_start(); session_regenerate_id(true); } private function storeRememberMeToken($email, $token) { // Store the token in the database, associated with the user's email $query = "INSERT INTO remember_me_tokens (email, token) VALUES (:email, :token)"; $stmt = $this->db->prepare($query); if ($stmt) { $stmt->bindParam(':email', $email, PDO::PARAM_STR); $stmt->bindParam(':token', $token, PDO::PARAM_STR); if ($stmt->execute()) { return true; // Token stored successfully } } return false; // Token storage failed } public function checkRememberMe() { if (isset($_COOKIE['remember_me_token'])) { $token = $_COOKIE['remember_me_token']; $user = $this->getUserByToken($token); if ($user) { // Valid token, log in the user session_regenerate_id(true); $_SESSION['user_id'] = $user['user_id']; $_SESSION['user_name'] = $user['name']; return true; } else { // Invalid token, log out the user $this->logout(); return false; } } return false; } private function getUserByToken($token) { $query = "SELECT u.user_id, u.name FROM users u JOIN remember_me_tokens r ON u.email = r.email WHERE r.token = :token"; $stmt = $this->db->prepare($query); if ($stmt) { $stmt->bindParam(":token", $token, PDO::PARAM_STR); $stmt->execute(); $result = $stmt->fetch(PDO::FETCH_ASSOC); $stmt->closeCursor(); if ($result) { return $result; } } return null; } public function isLoggedIn(){ $this->sessionLifetime = 1800; // Set session lifetime to 30 minutes if (isset($_SESSION['last_activity']) && (time() - $_SESSION['last_activity'] > $this->sessionLifetime)) { // Session has expired $this->logout(); // Log the user out automatically return false; } if (isset($_SESSION['user_id'])) { // Update last activity timestamp only if the user is logged in $_SESSION['last_activity'] = time(); // Check if the user is valid based on the database return $this->isValidSession(); } return false;} private function isValidSession() { $user_id = $_SESSION['user_id']; $query = "SELECT user_id, name FROM users WHERE user_id = :user_id"; $stmt = $this->db->prepare($query); if ($stmt) { $stmt->bindParam(":user_id", $user_id, PDO::PARAM_INT); $stmt->execute(); $result = $stmt->fetch(PDO::FETCH_ASSOC); $stmt->closeCursor(); return ($result !== false); // Check if the user exists in the database } return false; }} |
এই PHP Auth class ইউজারদের authentication ফাঙ্কশনালিটি প্রদান করে, যার মধ্যে login, logout, CSRF টোকেন তৈরি এবং সংরক্ষণ করা এবং “Remember Me” ফাঙ্কশনালিটি হ্যান্ডেল করে । এখানে key method গুলো এবং ফীচার গুলির একটি সংক্ষিপ্ত বিবরণ রয়েছে:
- ১.Constructor (__construct):
ইউজারের সেশন শুরু করে এবং database connection ($db) সেট করে। - ২. generateCSRFToken:
একটি random CSRF টোকেন তৈরি করে এবং এটি ইউজারের সেশনে সংরক্ষণ করে। - ৩. login:
- ডাটাবেসের মধ্যে user credentials (email এবং password) যাচাই করে।
- successful login করার পরে সেশনে ইউজারের ডেটা সেট করে।
- এছাড়াও, এটি “Memember Me” ফাঙ্কশনালিটির জন্য একটি দীর্ঘস্থায়ী cookie সেট করে।
- ৪. setRememberMeCookie:
- “Remember Me.” এর জন্য একটি unique token তৈরি করে।
- ইউজারের ইমেলের সাথে যুক্ত ডাটাবেসে টোকেন সংরক্ষণ করে।
- “Remember Me” এর টোকেন সহ একটি দীর্ঘস্থায়ী সেশন কুকি সেট করে।
- ৫. getUserByEmail:
- প্রদত্ত ইমেলের উপর ভিত্তি করে ডাটাবেস থেকে ইউজারের ডেটা বের করে।
- ৬. logout:
- logout করার সময় ইউজারের সেশন ডেটা Unset এবং destroy করে।
- নিরাপত্তার জন্য session ID Regenerate করে।
- ৭. isAuthenticated:
- session এবং session lifetime এ ইউজারের ডেটার উপস্থিতির উপর ভিত্তি করে একজন ইউজার authenticated কিনা তা পরীক্ষা করে।
- session’s expiration হওয়া ম্যানেজ করতে “last_activity” timestamp আপডেট করে।
- ৮. rememberMe:
- “Remember Me” এর জন্য একটি unique token জেনারেট করে।
- ইউজারের ইমেলের সাথে যুক্ত ডাটাবেসে টোকেন সংরক্ষণ করে।
- “Remember Me” এর টোকেন সহ একটি দীর্ঘস্থায়ী সেশন কুকি সেট করে।
- ৯. storeRememberMeToken:
- ইউজারের ইমেলের সাথে যুক্ত ডাটাবেসে “Remember Me” টোকেন সংরক্ষণ করে।
এই ক্লাসটি আপনার PHP অ্যাপ্লিকেশনে user authentication, session management, CSRF token generation এবং “Remember Me” ফাঙ্কশনালিটি পরিচালনা করার জন্য একটি নিরাপদ এবং সংগঠিত উপায় প্রদান করে।
Create a Secure Login Form
login.php
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <?phpinclude("Auth.php");include("db_connection.php");$userAuth = new Auth($db); // Create an instance of the UserAuthentication class// Check if the user is authenticatedif ($userAuth->isLoggedIn()) { // User is authenticated, redirect to the dashboard page header("Location: dashboard.php"); exit();}$csrfToken = Auth::generateCSRFToken();?><!DOCTYPE html><html><head> <title>Login Form</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"></head><body> <div class="container mt-5"> <div class="row justify-content-center"> <div class="col-md-6"> <div class="card"> <div class="card-header">Login</div> <div class="card-body"> <form id="login-form"> <!-- Add a hidden input field for the CSRF token --> <input type="hidden" name="csrf_token" id="csrf_token" value="<?php echo $csrfToken; ?>"> <div class="form-group"> <label for="email">Email:</label> <input type="text" class="form-control" id="email" name="email"> </div> <div class="form-group"> <label for="password">Password:</label> <div class="input-group"> <input type="password" class="form-control" id="password" name="password"> <div class="input-group-append"> <button class="btn btn-outline-secondary" type="button" id="toggle-password"> <i class="far fa-eye"></i> </button> </div> </div> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="rememberMe" name="rememberMe"> <label class="form-check-label" for="rememberMe">Remember Me</label> </div> <button type="submit" class="btn btn-primary btn-block">Login</button> </form> <div class="text-center mt-3"> <a href="forgot_password.html">Forgot Password?</a> </div> </div> <div class="alert" id="login-alert" style="display: none;"></div> <!-- Add this alert element --> </div> </div> </div> </div> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script src="loginscripts.js"></script></body></html> |
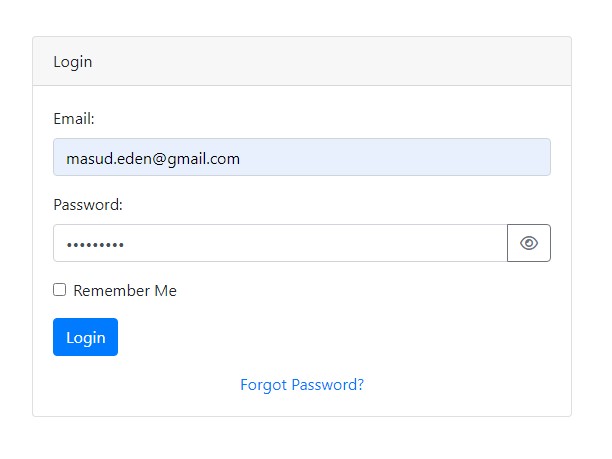
উপরের কোডটিতে আমরা PHP এবং HTML এর সমন্বয়ে একটি login form তৈরি করেছি। এতে নিরাপত্তার জন্য একটি CSRF (Cross-Site Request Forgery) টোকেন রয়েছে, যা যা ইউজারদের তাদের ইমেল এবং পাসওয়ার্ড দিয়ে লগ ইন করতে দেয়। ফর্মটিতে “Remember Me” অপশন এবং password Field এর জন্য একটি Password visibility toggle ও অন্তর্ভুক্ত রয়েছে।
Output:

Create scripts.js File for Validation and Sending and Receiving Server Requests
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | $(document).ready(function() { $("#login-form").submit(function(event) { event.preventDefault(); var csrf_token= $("#csrf_token").val(); var email = $("#email").val(); var password = $("#password").val(); var rememberMe = $("#rememberMe").is(":checked"); // Create a data object to store the values to be sent to the server var requestData = { email: email, password: password, csrf_token: csrf_token }; // Only add the "rememberMe" parameter to the data object if the checkbox is checked if (rememberMe) { requestData.rememberMe = true; } $.ajax({ type: "POST", url: "loginProcess.php", // Create this file to handle the login logic data: JSON.stringify(requestData), contentType: 'application/json', dataType: 'json', success: function(response) { if (response.success) { // Redirect to a success page or perform other actions window.location.href = "dashboard.php"; } else { // Display a generic error message to users $('#login-alert').removeClass('alert-success').addClass('alert-danger'); $('#login-alert').text("Login failed. Please check your credentials.").show(); } }, error: function(xhr, status, error) { // Log detailed error information on the server console.error(xhr.responseText); // Display a generic error message to users $('#login-alert').removeClass('alert-success').addClass('alert-danger'); $('#login-alert').text("An error occurred during login.").show(); } }); }); // Toggle password visibility $('#toggle-password').on('click', function () { var passwordInput = $('#password'); var passwordFieldType = passwordInput.attr('type'); if (passwordFieldType === 'password') { passwordInput.attr('type', 'text'); $('#toggle-password i').removeClass('far fa-eye').addClass('far fa-eye-slash'); } else { passwordInput.attr('type', 'password'); $('#toggle-password i').removeClass('far fa-eye-slash').addClass('far fa-eye'); } });}); |
এই জাভাস্ক্রিপ্ট কোডটি একটি লগইন ফর্মের জন্য ডিজাইন করা হয়েছে এবং নিম্নলিখিত ফাঙ্কশনালিটি প্রদান করে:
- ১. ($(document).ready(function() {…}) এটি যেকোন কোড টি যেকোনো কিছু এক্সেকিউট করার আগে document টি সম্পূর্ণরূপে loaded এবং ready হওয়ার জন্য অপেক্ষা করে।
- ২. ইউজার যখন login form ($(“#login-form”).submit(…) সাবমিট করে , তখন (event.preventDefault();) টি AJAX ব্যবহার করে সাবমিশনটি হ্যান্ডেল করতে default form submission behavior প্রতিরোধ করে।
- ৩. এটি ফর্ম থেকে email, password এবং “Remember Me” চেকবক্সের জন্য ব্যবহারকারীর ইনপুট বের করে৷
- ৪. এটি ইউজারের login credentials এবং ডেটা হিসাবে CSRF টোকেন সহ সার্ভার-সাইড পিএইচপি স্ক্রিপ্টে (loginProcess.php) এ একটি AJAX POST রিকোয়েস্ট পাঠায়। এই পিএইচপি স্ক্রিপ্টটি লগইন লজিক গুলো হ্যান্ডেল করে এবং একটি success বা error message গুলো রেসপন্স জানাতে পারে ।
- ৫. সার্ভার থেকে প্রাপ্ত response এর উপর নির্ভর করে, লগইন সফল হলে এটি ইউজারকে একটি success page (dashboard.php) পাঠায়। অথবা যদি কোনও error থাকে তবে একটি alert (#login-alert) এ একটি error message প্রদর্শন করে৷
- ৬. এছাড়াও , কোডটি password input field এর visibility toggling করার সুযোগ দেয় যখন একজন ইউজার “eye” আইকনে (#toggle-password) ক্লিক করেন। এই ফাঙ্কশনালিটি ইউজারদের সুবিধার জন্য তাদের entered password view বা hide রাখার সুযোগ দেয়।
সামগ্রিকভাবে, এই কোডটি default form submission প্রতিরোধ করে, AJAX-এর সাথে অ্যাসিঙ্ক্রোনাসভাবে লগইন রিকোয়েস্ট পরিচালনা করে এবং একটি password visibility toggle feature প্রদান করে একটি লগইন ফর্মের নিরাপত্তা এবং ইউজারের অভিজ্ঞতা বাড়ায়।
Create loginProcess.php File to Communicate with Frontend AJAX and Auth Class
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <?phprequire 'Auth.php';require'db_connection.php';// Establish a database connection here// Initialize the Auth class$userAuth = new Auth($db);if ($_SERVER['REQUEST_METHOD'] === 'POST') { // Validate the CSRF token if (!isset($_POST['csrf_token']) || $_POST['csrf_token'] !== $_SESSION['csrf_token']) { echo 'CSRF token validation failed.'; exit; } $email = htmlspecialchars($_POST['email']); $password = $_POST['password']; $rememberMe = isset($_POST['rememberMe']); if ($userAuth->login($email, $password, $rememberMe)) { // Login successful echo 'success'; } else { // Login failed with a specific reason if (!$userAuth->getUserByEmail($email)) { echo 'error: User not found'; } elseif (!password_verify($password, $userAuth->getUserByEmail($email)['password'])) { echo 'error: Incorrect password'; } elseif ($userAuth->getUserByEmail($email)['verified']===0) { echo 'error: Please verify your email first!'; } else { echo 'error: Unknown error'; } }} else { echo 'Invalid request';}?> |
এই পিএইচপি কোডটি একটি স্ক্রিপ্ট যা user login এবং authentication পরিচালনা করে। এটি Auth ক্লাস ব্যবহার করে এবং নিম্নলিখিত অ্যাকশন গুলি সম্পাদন করে:
- ১. Including Required Files:
- Auth.php এবং db_connection.php ফাইলগুলিকে Auth ক্লাসে অ্যাক্সেস করতে এবং একটি ডাটাবেস সংযোগ স্থাপন করতে এটি অন্তর্ভুক্ত করে।
- ২. Database Connection:
- এখানে db_connection.php ফাইলে একটি ডাটাবেস কানেকশন ($db) established হয়েছে।
- ৩. User Authentication Initialization:
- user authentication এবং লগইন ফাঙ্কশনালিটি পরিচালনা করার জন্য Auth ক্লাসের একটি ইনস্ট্যান্স তৈরি করা হয়েছে।
- ৪. POST Request Handling:
- incoming HTTP request method টি POST কিনা তা পরীক্ষা করে, যা সাধারণত ফর্ম submit দেওয়ার জন্য ব্যবহৃত হয়।
- ৫. CSRF Token Validation:
- এটি ফর্মে জমা দেওয়া ($_POST[‘csrf_token’]) মানটিকে ইউজারের সেশনে সংরক্ষিত মানের ($_SESSION[‘csrf_token’]) সাথে তুলনা করে CSRF টোকেনকে যাচাই করে।
- যদি CSRF টোকেন validation ব্যর্থ হয়, এটি স্ক্রিপ্টটি বন্ধ করে দেয় এবং একটি error message আউটপুট করে।
- ৬. Form Data Retrieval:
- এটি form submission থেকে ইউজারের email, password এবং “Remember Me” checkbox value রিট্রিভ করে।
- ৭. User Login Attempt:
- এটি UserAuthentication ক্লাসের login method ব্যবহার করে ব্যবহারকারীকে লগ ইন করার চেষ্টা করে।
- লগইন সফল হলে, এটি ‘success’ আউটপুট করে।
- লগইন ব্যর্থ হলে, এটি ব্যর্থতার নির্দিষ্ট কারণ নির্ধারণের জন্য বিভিন্ন শর্ত চেক করে (যেমন, user not found, incorrect password, unverified email)।
- এটি login failure এর একটি বিবরণ সহ একটি error message আউটপুট করে।
- ৮. Handling Non-POST Requests:
- request method টি POST না হলে, এটি ‘Invalid request’ আউটপুট করে।
Create Dashboard.php File
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <?phpinclude("Auth.php");include("db_connection.php");// Create an instance of the Auth class$userAuth = new Auth($db);// Check if remember_me_token is present and valid$userAuth->checkRememberMe();// Check if the user is authenticatedif (!$userAuth->isLoggedIn()) { // User is not authenticated, redirect to the login page header("Location: login.php"); exit();}?><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Dashboard</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"></head><body> <div class="container mt-5"> <div class="row justify-content-center"> <div class="col-md-6"> <div class="card"> <div class="card-header">Welcome to Your Dashboard</div> <div class="card-body"> <h4>Hello, <?php echo $_SESSION['user_name']; ?>!</h4> <p>You have successfully logged in to your dashboard.</p> <a href="logout.php" class="btn btn-primary">Logout</a> </div> </div> </div> </div> </div></body></html> |
এই PHP কোডে dashboard page এর জন্য user authentication প্রয়োগ করে। এখানে একটি সংক্ষিপ্ত বিবরণ দেওয়া হলো:
- ১. Session Start:
- কোডটি শুরু হয় session_start() দিয়ে একটি user session শুরু বা পুনরায় শুরু করতে।
- ২. User Authentication Check:
- user_id সেশন ভেরিয়েবল সেট করা আছে কিনা তা পরীক্ষা করে। এটি সেট না থাকলে, এর মানে ব্যবহারকারী লগ ইন করেননি।
- ৩. Redirection to Login:
- ব্যবহারকারী লগইন না করলে, এটি হেডার (‘অবস্থান: loginForm.php’) ফাংশন ব্যবহার করে ইউজারকে “loginForm.php” পৃষ্ঠায় রিডাইরেক্ট করে।
- exit() ফাংশনটিকে রিডাইরেক্শন পরে স্ক্রিপ্ট এক্সিকিউশন বন্ধ করতে বলা হয়।
- ৩. HTML Page:
- বাকি কোডটি dashboard এর জন্য একটি HTML page, তবে এটি শুধুমাত্র প্রদর্শিত হয় যদি ইউজার authenticated হয়।
- এটি একটি welcome message, ইউজারের নাম (সেশন থেকে বের করা) এবং একটি logout button সহ একটি সাধারণ ড্যাশবোর্ড দেখায়।
- dashboard content একটি Bootstrap-styled card এ আবদ্ধ।
এই কোডটি নিশ্চিত করে যে শুধুমাত্র authenticated ইউজাররা dashboard এ অ্যাক্সেস করতে পারে। যদি একজন ইউজার লগইন না করে থাকে (কোন user_id সেশন ভেরিয়েবল না থাকে), তাহলে তাদেরকে authentication এর জন্য login page এ redirect করা হয়।

Create logout.php File
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 | <?phprequire 'Auth.php';require 'db_connection.php';// Establish a database connection if required// Initialize the UserAuthentication class$userAuth = new Auth($db); // Pass your database connection// Call the logout() method to log out the user$userAuth->logout();// Redirect to the login page or any other secure locationheader('Location: loginForm.php'); // Change 'login.php' to the page you want to redirect toexit();?> |
এই PHP কোডটি Auth ক্লাস থেকে logout() method কল করে ইউজার লগআউট এর কাজ সম্পন্ন করে, যা সাধারণত ইউজারের সেশন ডেটা unset করে এবং destroy করে। লগআউট করার পর, এটি ইউজারকে authentication এর জন্য “loginForm.php” পেজ redirect করে, স্ক্রিপ্ট এক্সিকিউশন বন্ধ করে।