Laravel Framework Basics
LARAVEL FRAMEWORK BASICS পর্ব-১৮: Creating Multi Step Form Validation With Laravel Session

বিভিন্ন ধরণের প্রজেক্টে Multi Step Form Validation একটি খুবই সাধারণ বিষয়। আজকের পর্বে আমরা Validation সহ Laravel Session ব্যবহার করে একটি Multi Step Form Validation উদাহরণ দেখব। এবং এই Multi Step Form তৈরি করতে কোনো JavaScript Library বা Framework ব্যবহার করা হবে না। এমনকি লারাভেলের কোনো প্যাকেজ এর ও সাহায্য নেওয়া হবেনা। তো চলুন শুরু করা যাক :
Create Migration and Model
প্রথমে চলুন আমরা নিম্নোক্ত Artisan Command ব্যবহার করে Product নামে একটি Model সাথে একটি Migration File তৈরি করব:
php artisan make:model Product -m
এবার CreateProductsTable নামক Migration ফাইলে নিচের মতো করে প্রয়োজনীয় Table Column গুলো যুক্ত করে দিন :
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name')->nullable();
$table->longText('description')->nullable();
$table->float('amount')->nullable();
$table->boolean('status')->default(0);
$table->integer('stock')->default(0);
$table->rememberToken();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
};
Migration File এর কাজ শেষ হলে নিম্নোক্ত কমান্ডের মাধ্যমে Table Structure তৈরি করে ফেলুন :
php artisan migrate
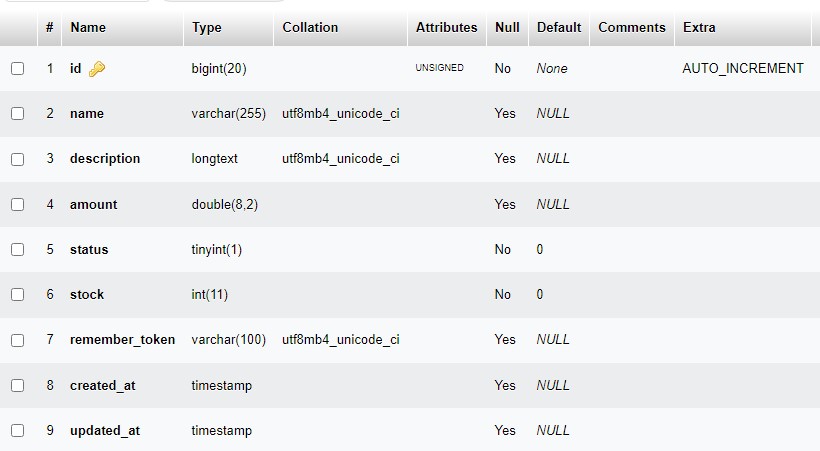
এখন আপনি আপনার ডেটাবেসে নিচের মতো করে টেবিল স্ট্রাকচার দেখতে পাবেন :

এবার Product নামক Model ফাইলে নিচের মতো করে প্রয়োজনীয় Fillable Column গুলো যুক্ত করে দিন :
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
use HasFactory;
protected $fillable = [
'name', 'amount', 'description', 'status', 'stock'
];
}
Add Routes
এবার আমরা আমাদের এই Multi Step Form Validation এর জন্য প্রয়োজনীয় route গুলো define করে দিব:
use App\Http\Controllers\ProductController;
Route::get('products', [ProductController::class,'index'])->name('products.index');
Route::get('products/create-step-one', [ProductController::class,'createStepOne'])->name('products.create.step.one');
Route::post('products/create-step-one', [ProductController::class,'postCreateStepOne'])->name('products.create.step.one.post');
Route::get('products/create-step-two', [ProductController::class,'createStepTwo'])->name('products.create.step.two');
Route::post('products/create-step-two', [ProductController::class,'postCreateStepTwo'])->name('products.create.step.two.post');
Route::get('products/create-step-three', [ProductController::class,'createStepThree'])->name('products.create.step.three');
Route::post('products/create-step-three', [ProductController::class,'postCreateStepThree'])->name('products.create.step.three.post');
Create Controller
এবার নিম্নোক্ত কমান্ডের মাধ্যমে ProductController টি তৈরি করে ফেলুন :
php artisan make:controller ProductController
এখন আমরা Form এর value গুলো multi step এ validation করার জন্য , নিচের মতো করে আপডেট করে নিব।
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Product;
class ProductController extends Controller
{
public function index()
{
$products = Product::all();
return view('products.index',compact('products'));
}
public function createStepOne(Request $request)
{
$product = $request->session()->get('product');
return view('products.create-step-one',compact('product'));
}
public function postCreateStepOne(Request $request)
{
$validatedData = $request->validate([
'name' => 'required|unique:products',
'amount' => 'required|numeric',
'description' => 'required',
]);
if(empty($request->session()->get('product'))){
$product = new Product();
$product->fill($validatedData);
$request->session()->put('product', $product);
}else{
$product = $request->session()->get('product');
$product->fill($validatedData);
$request->session()->put('product', $product);
}
return redirect()->route('products.create.step.two');
}
public function createStepTwo(Request $request)
{
$product = $request->session()->get('product');
return view('products.create-step-two',compact('product'));
}
public function postCreateStepTwo(Request $request)
{
$validatedData = $request->validate([
'stock' => 'required',
'status' => 'required',
]);
$product = $request->session()->get('product');
$product->fill($validatedData);
$request->session()->put('product', $product);
return redirect()->route('products.create.step.three');
}
public function createStepThree(Request $request)
{
$product = $request->session()->get('product');
return view('products.create-step-three',compact('product'));
}
public function postCreateStepThree(Request $request)
{
$product = $request->session()->get('product');
$product->save();
$request->session()->forget('product');
return redirect()->route('products.index');
}
}
Add Blade Files
এখন আমরা আমাদের Blade File গুলো নিয়ে কাজ করব। প্রথমে চলুন আমরা resources/views/layout ফোল্ডারের মধ্যে আমাদের Master Blade File default.blade.php File টি তৈরি করে ফেলি :
<html>
<head>
<title>Multi Step Form Example In Laravel- Techsolutionstuff</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body style="background-color: #f3fdf3">
<div class="container">
<h2> Laravel Multi Step Form Example - w3programmers</h2>
@yield('content')
</div>
</body>
</html>
এবার products ফোল্ডারের মধ্যে index.blade.php File টি নিচের মতো করে তৈরি করে ফেলি:
@extends('layout.default')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<div class="card">
<div class="card-header">Manage Product</div>
<div class="card-body">
<a href="{{ route('products.create.step.one') }}" class="btn btn-primary pull-right">Create Product</a>
@if (Session::has('message'))
<div class="alert alert-info">{{ Session::get('message') }}</div>
@endif
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th scope="col">Product Name</th>
<th scope="col">Product Description</th>
<th scope="col">Stock</th>
<th scope="col">Amount</th>
<th scope="col">Status</th>
</tr>
</thead>
<tbody>
@foreach($products as $product)
<tr>
<th scope="row">{{$product->id}}</th>
<td>{{$product->name}}</td>
<td>{{$product->description}}</td>
<td>{{$product->stock}}</td>
<td>{{$product->amount}}</td>
<td>{{$product->status ? 'Active' : 'DeActive'}}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
@endsection
এবার একই ভাবে products ফোল্ডারের মধ্যে create-step-one.blade.php, create-step-two.blade.php, create-step-three.blade.php File তিনটি নিচের মতো করে তৈরি করে ফেলি:
create-step-one.blade.php
@extends('layout.default')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<form action="{{ route('products.create.step.one.post') }}" method="POST">
@csrf
<div class="card">
<div class="card-header">Step 1: Basic Info</div>
<div class="card-body">
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="form-group">
<label for="title">Product Name:</label>
<input type="text" value="{{ $product->name ?? '' }}" class="form-control" id="taskTitle" name="name">
</div>
<div class="form-group">
<label for="description">Product Amount:</label>
<input type="text" value="{{{ $product->amount ?? '' }}}" class="form-control" id="productAmount" name="amount"/>
</div>
<div class="form-group">
<label for="description">Product Description:</label>
<textarea type="text" class="form-control" id="taskDescription" name="description">{{{ $product->description ?? '' }}}</textarea>
</div>
</div>
<div class="card-footer text-right">
<button type="submit" class="btn btn-primary">Next</button>
</div>
</div>
</form>
</div>
</div>
</div>
@endsection
create-step-two.blade.php
@extends('layout.default')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<form action="{{ route('products.create.step.two.post') }}" method="POST">
@csrf
<div class="card">
<div class="card-header">Step 2: Status & Stock</div>
<div class="card-body">
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="form-group">
<label for="description">Product Status</label><br/>
<label class="radio-inline"><input type="radio" name="status" value="1" {{{ (isset($product->status) && $product->status == '1') ? "checked" : "" }}}> Active</label>
<label class="radio-inline"><input type="radio" name="status" value="0" {{{ (isset($product->status) && $product->status == '0') ? "checked" : "" }}}> DeActive</label>
</div>
<div class="form-group">
<label for="description">Product Stock</label>
<input type="text" value="{{{ $product->stock ?? '' }}}" class="form-control" id="productAmount" name="stock"/>
</div>
</div>
<div class="card-footer">
<div class="row">
<div class="col-md-6 text-left">
<a href="{{ route('products.create.step.one') }}" class="btn btn-danger pull-right">Previous</a>
</div>
<div class="col-md-6 text-right">
<button type="submit" class="btn btn-primary">Next</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
@endsection
create-step-three.blade.php
@extends('layout.default')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<form action="{{ route('products.create.step.three.post') }}" method="post" >
{{ csrf_field() }}
<div class="card">
<div class="card-header">Step 3: Review Details</div>
<div class="card-body">
<table class="table">
<tr>
<td>Product Name:</td>
<td><strong>{{$product->name}}</strong></td>
</tr>
<tr>
<td>Product Amount:</td>
<td><strong>{{$product->amount}}</strong></td>
</tr>
<tr>
<td>Product status:</td>
<td><strong>{{$product->status ? 'Active' : 'DeActive'}}</strong></td>
</tr>
<tr>
<td>Product Description:</td>
<td><strong>{{$product->description}}</strong></td>
</tr>
<tr>
<td>Product Stock:</td>
<td><strong>{{$product->stock}}</strong></td>
</tr>
</table>
</div>
<div class="card-footer">
<div class="row">
<div class="col-md-6 text-left">
<a href="{{ route('products.create.step.two') }}" class="btn btn-danger pull-right">Previous</a>
</div>
<div class="col-md-6 text-right">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
@endsection
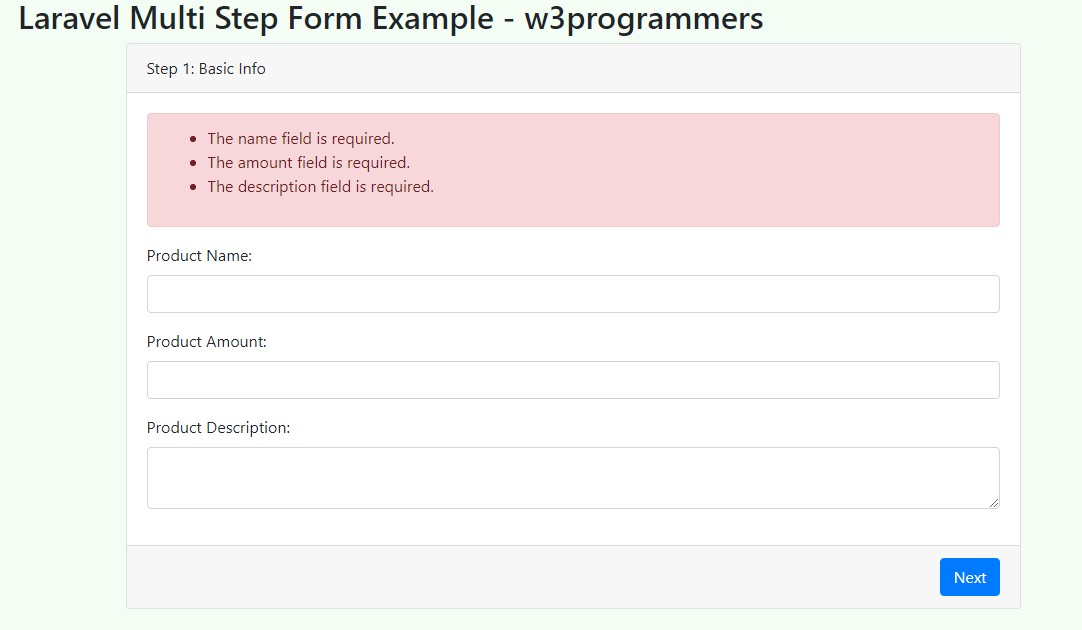
এখন আপনি Create Product বাটনে ক্লিক করলে নিচের মতো multi Step Form Validation Form টি দেখতে পাবেন :