Laravel Database Query Builder
LARAVEL DATABASE QUERY BUILDER PART-1: CRUD with Database Query Builder
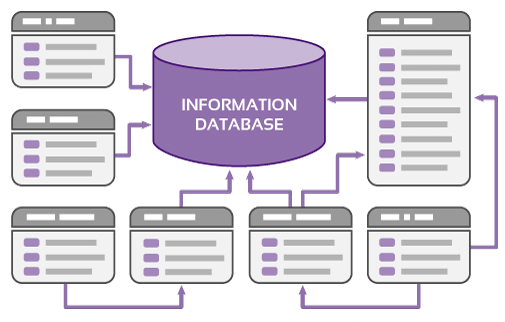
Laravel Database Query Builder কি?

Laravel Framework এ Query Builder হচ্ছে Laravel এর একটি Facades Class যা আপনাকে Database query গুলো তৈরী এবং রান করার জন্য একটি সহজ এবং স্বচ্ছ ইন্টারফেস এর সুবিধা দেয়। Laravel Query Builder ব্যবহার করে, আপনি raw SQL statement গুলো না লিখেই বিভিন্ন ডাটাবেস অপারেশন করতে পারেন, যেমন retrieving data, inserting data, updating data, and deleting data,এটি আপনার অ্যাপ্লিকেশনে Database সংশ্লিট সব ধরণের কাজের জন্য ব্যবহার করা যেতে পারে এবং Laravel এ support করে এমন সব Database System (যেমন: MySQL,MariaDB,PostgreSQL,SQLite,SQL Server) এর সাথে কাজ করে। query builder যেহেতু PDO parameter binding ব্যবহার করে তাই এটি ব্যবহারের ফলে আপনার application এ SQL injection attack হওয়া থেকে বিরত রাখে। এবং Binding Parameter হিসাবে পাস করা স্ট্রিং clean করার কোন প্রয়োজন হয়না।
facade কি?
Note: facade হচ্ছে class গুলোকে একটি static interface প্রধান করে বা Laravel Framework এ facade গুলো Service Container এর মধ্যে static froxy হিসেবে কাজ করে। অর্থাৎ class এর Method গুলোকে Traditional static Method গুলোর তুলনায় আরো মসৃণ, সংক্ষিপ্ত static code করার সুযোগ দেয় ।
CRUD using Laravel Query Builder:
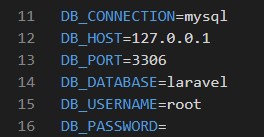
Laravel Framework এ Database Query Builder নিয়ে কাজ করতে হলে আপনাকে প্রথমে Database এর host এর সাথে connect এবং Database Select করতে হবে। আর এর জন্য আপনাকে আপনার project এর root ফোল্ডারের .env ফাইল এ Database এর host, username, password এবং Database name বলে দিতে হবে। নিচের ছবিটি লক্ষ্য করুন :

আপনার ডেটাবেসে কানেকশন যদি ঠিকঠাক থাকে , তাহলে Laravel Query Builder ব্যবহার করে একটি CRUD Operation করার জন্য আপনাকে নিম্নোক্ত steps গুলো ফলো করতে হবে:
Step 1: Download and Install Fresh Laravel
composer create-project laravel/laravel crud-app
Step 2: Create Migration
এই ধাপে, আমরা একটি students table তৈরি করার জন্য একটি migration তৈরি করব। তাই students টেবিলটি তৈরি করতে নিচের কমান্ডটি রান করুন।
php artisan make:migration create_students_table
এখন নীচের মত মাইগ্রেশন ফাইলটি আপডেট করুন:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('students', function (Blueprint $table) {
$table->id();
$table->string('name', 50);
$table->text('address')->nullable();
$table->string('image', 155);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('students');
}
};
Step 3: Run Migration
আপনার ডেটাবেজ রিলেটেড সব কাজ মোটামুটি শেষ, এবার নিম্নোক্ত কমান্ডের মাধ্যমে আপনার মাইগ্রেশন টি রান করুন :
php artisan migrate
Step 4: Create Route
এবার লারাভেলে crud application সম্পূর্ণ করতে routes/web.php ফাইলে নীচের মতো একটি route তৈরি করুন:
use App\Http\Controllers\StudentsController;
/**
* Students controller route
*/
Route::resource('students',StudentsController::class);
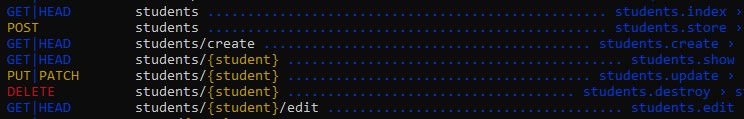
এখন php artisan route:list কমান্ডটি রান করে দেখতে পারেন। এতে আপনি দেখতে পাবেন আমরা students crud এ কি কি মেথড ব্যবহার করতে যাচ্ছি। কমান্ডটি চালানোর পরে আপনি নীচের আউটপুট দেখতে পাবেন:

এখন এই ধাপে, controller এর ভিতরে আমাদের CRUD সংশ্লিষ্ট method গুলি complete করার জন্য আমাদের একটি students controller তৈরি করতে হবে। তাহলে চলুন নীচের কমান্ড দ্বারা একটি controller তৈরি করে ফেলি:
php artisan make:controller StudentsController --resource
এখন নীচের মত করে সদ্য তৈরি হওয়া students কন্ট্রোলার এ use Illuminate\Support\Facades\DB; এই ফ্যাসাদ টি ৫ নম্বর লাইনে যুক্ত করে দিন।
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class StudentsController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
//
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}
উপরের কোডে মূলতঃ আমাদের এই Method গুলি রয়েছে
- index() এই মেথড দিয়ে আমরা সবগুলো প্রোডাক্ট টেবুলাইজ আকারে দেখাবো।
- create() এইটা দিয়ে মূলতঃ আমরা নতুন প্রোডাক্ট তৈরির ফর্মটি শো করব। store() এইটা দিয়ে আমরা মূলতঃ ডাটাবেসে প্রোডাক্ট ইনফরমেশন সংরক্ষণ করব।
- show() একটা নির্দিষ্ট প্রোডাক্টের বিস্তারিত প্রদর্শনের জন্য এই মেথড ব্যবহার করব।
- edit() এই মেথড দিয়ে একটা নির্দিষ্ট প্রোডাক্ট এডিট করার সুবিধা যুক্ত করব। বা Edit ফর্ম টি এই মেথড দিয়ে আমরা প্রদর্শন করব।
- update() এই মেথড দিয়ে একটা নির্দিষ্ট প্রোডাক্টের ডাটাবেস আপডেটের কাজটি করব।
- destroy() এই মেথড দিয়ে একটা নির্দিষ্ট প্রোডাক্ট কে ডিলিট এর কাজটি করব।
Create Master Template
প্রথমে আমরা একটা Master Template তৈরি করব। যার অধীনে আমরা আমাদের CRUD এর সবগুলো template শো করব। এর জন্য আমরা /resources/views/students ফোল্ডারের মধ্যে layout.blade.php নামে Master Template ফাইলটি তৈরি করব। নিম্নে layout.blade.php নামে Master Template ফাইলের কোড দেওয়া হলো:
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 CRUD Application with Image Upload Using Query Builder</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
Add Create Child Template
এখন আমরা প্রোডাক্ট তৈরির জন্য create.blade.php নামে একটা চাইল্ড টেম্পলেট তৈরী করব , যা Master Template layout.blade.php ফাইল থেকে বর্ধিত হবে।
@extends('students.layout')
@section('content')
<div class="row" style="margin-top: 20px;">
<div class="col-lg-12 margin-tb">
<div style="text-align: center;">
<h4>Add New Student</h4>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('students.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('students.store') }}" method="POST" enctype="multipart/form-data" style="margin-top: 20px;">
@csrf
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" class="form-control" placeholder="Name">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Address:</strong>
<textarea class="form-control" style="height:150px" name="address" placeholder="Address Here"></textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Image:</strong>
<input type="file" name="image" class="form-control" placeholder="image">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12" style="margin-top: 20px;">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
@endsection
Insert করার জন্য তো ফর্ম হয়ে গেলো। এখন এই ফর্মকে কন্ট্রোলার দিয়ে দেখানোর পালা। এর জন্য আমাদেরকে StudentsController এর create() method এ নিচের মতো করে আপডেট করে দিতে হবে।
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('students.create');
}
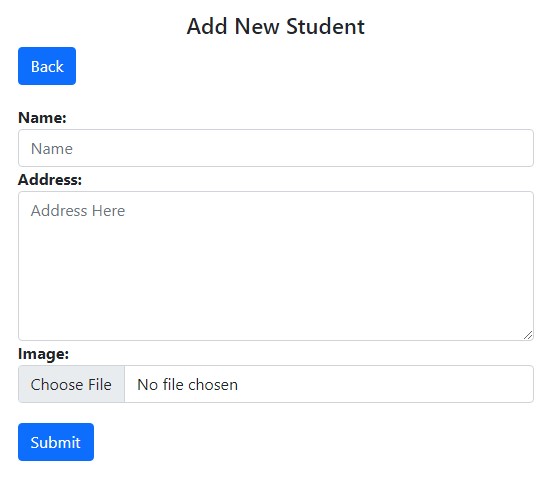
এখন আপনি http://localhost:8000/students/create এই URL এ হিট করলে , নিচের মতো আউটপুট দেখতে পাবেন:

Store Data to Database
এবার আমরা create.blade.php দিয়ে নেওয়া ডাটা গুলোকে StudentsController এর store() Method এ Laravel Query Builder ব্যবহার করে ডাটাবেসে সংরক্ষণের ব্যবস্থা করব। আপনার store Method টি নিচের মতো করে আপডেট করে নিন :
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'name'=>'required',
'address'=>'required',
'image'=>'required|image|mimes:jpeg,png,jpg,giv,svg|max:2048',
]);
if($image=$request->file('image')){
$destinationPath="images/";
$profileImage=date('YmdHis').".".$image->getClientOriginalExtension();
$image->move($destinationPath,$profileImage);
}
/* dd($request); */
DB::table('students')->insert([
'name'=>$request->name,
'address'=>$request->address,
'image'=>$profileImage,
'created_at' => date('Y-m-d H:i:s'),
'updated_at' => date('Y-m-d H:i:s'),
]);
/*return redirect()->route('students.index')
->with('success', 'Student Added successfully.');*/
return "Student Added Successfully";
}
৯-১৩ নম্বর লাইনে আমরা মূলতঃ আমাদের ফরমের ডাটা গুলো ভ্যালিডেশন এর কাজগুলো করেছি। এবং ১৪-১৮ নম্বর লাইনে আমরা আমাদের আপলোডকৃত ইমেজ একটা ফোল্ডারে সংরক্ষণের ব্যবস্থা করি। সর্বশেষ ২১-২৭ নম্বর লাইনে আমরা LARAVEL Database Query Builder ব্যবহার করে , ডাটাগুলোকে ডাটাবেসে সংরক্ষণের ব্যবস্থা করি। ২৮-১৯ নম্বর লাইনে একটা student successfully Insert হওয়ার পর কোন পেজে redirect হবে , সেই কাজটুকু করি। তবে যেহেতু আমার এখনো student list পেজ তৈরী করিনাই। তাই আপাতত আমি এই ২ লাইন কমেন্ট দিয়ে hide করে রাখলাম। এবং ৩০ নম্বর লাইনে একটা সাধারণ মেসেজ দিয়ে রাখলাম। যা পরবর্তীতে আমরা রিমুভ করে দিবো।
এখন এই ফর্ম টি সাবমিট করে আপনি আপনার ডাটাবেসে ডাটা store করতে পারবেন।
Add List Child Template
এখন আমরা Student List প্রদর্শনের জন্য index.blade.php নামে একটা চাইল্ড টেম্পলেট তৈরী করব , যা Master Template layout.blade.php ফাইল থেকে বর্ধিত হবে।
index.blade.php খুলুন এবং এটিতে নিম্নোক্ত কোড লিখুন।
@extends('students.layout')
@section('content')
<div class="row" style="margin-top: 20px;">
<div class="col-lg-12 margin-tb">
<div style="text-align: center;">
<h4>Laravel 9 CRUD Application with Image Upload Using Query Builder</h4>
</div>
<div class="pull-right">
<a class="btn btn-success" href="{{ route('students.create') }}">
Add New Student
</a>
</div>
</div>
</div>
<br>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<table class="table table-bordered" style="margin-top: 20px;">
<tr>
<th>Id</th>
<th>Name</th>
<th>Address</th>
<th>Image</th>
<th width="280px">Action</th>
</tr>
@foreach ($students as $student)
<tr>
<td>{{ $student->id }}</td>
<td>{{ $student->name }}</td>
<td>{{ $student->address}}</td>
<td><img src="/images/{{ $student->image }}" width="100px"></td>
<td>
<form action="{{ route('students.destroy', $student->id) }}" method="POST">
<a class="btn btn-info" href="{{ route('students.show', $student->id) }}">Show</a>
<a class="btn btn-primary" href="{{ route('students.edit', $student->id) }}">Edit</a>
@csrf
@method('DELETE')
<button type="submit" class="btn btn-danger">Delete</button>
</form>
</td>
</tr>
@endforeach
</table>
{!! $students->links() !!}
@endsection
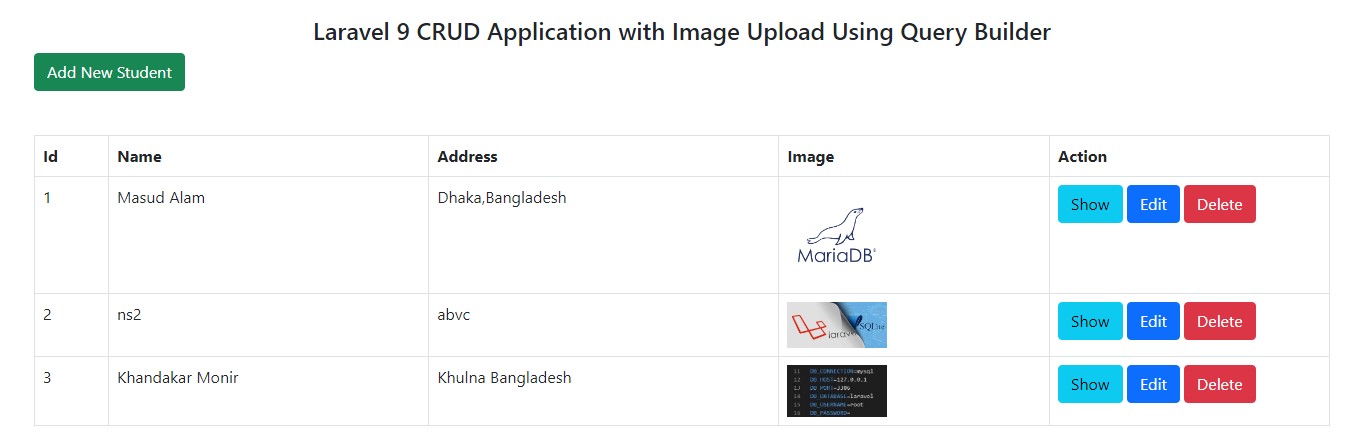
Show Students List
Student List দেখানোর জন্য তো টেবিল হয়ে গেলো। এখন এই টেবিলকে কন্ট্রোলার দিয়ে দেখানো এবং ডাটাবেস থেকে student list নিয়ে আসার জন্য আমাদেরকে StudentsController এর index() method এ নিচের মতো করে আপডেট করে দিতে হবে।
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$students = DB::table('students')->paginate(5);
return view('students.index', compact('students'));
}
একটু ব্যাখ্যা করা যাক , এখানে মূলতঃ আমরা ৮ নম্বর লাইনে আমাদের Database Query Builder ব্যবহার করে ডাটাবেসের students টেবিল থেকে আমাদের সর্বশেষ insert হওয়া ৫ টি student list row নিয়ে আসি। এবং ৯ নম্বর লাইনে প্রোডাক্ট ইনফরমেশন গুলো index.blade.php file এ পাঠানোর ব্যবস্থা করি।
এখন যদি আপনি আপনার ব্রাউজারে http://localhost:8000/students দিয়ে হিট করেন , তাহলে নিচের মতো Product List দেখতে পাবেন।

এখন আমরা আমাদের student দের মধ্যে একটা নির্দিষ্ট Student কে Edit করার জন্য edit.blade.php নামে একটা চাইল্ড টেম্পলেট তৈরী করব , যা Master Template layout.blade.php ফাইল থেকে বর্ধিত হবে।
@extends('students.layout')
@section('content')
<div class="row" style="margin-top: 20px;">
<div class="col-lg-12 margin-tb">
<div style="text-align: center;">
<h4>Edit Student</h4>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('students.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('students.update', $student->id) }}" method="POST" enctype="multipart/form-data"
style="margin-top: 20px;">
@csrf
@method('PUT')
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" value="{{ $student->name }}" class="form-control" placeholder="Name">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Address:</strong>
<textarea class="form-control" style="height:150px" name="address"
placeholder="Address">{{ $student->address}}</textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Image:</strong>
<input type="file" name="image" class="form-control" placeholder="image">
<br>
<img src="/images/{{ $student->image }}" width="100px">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12" style="margin-top: 20px;">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
@endsection
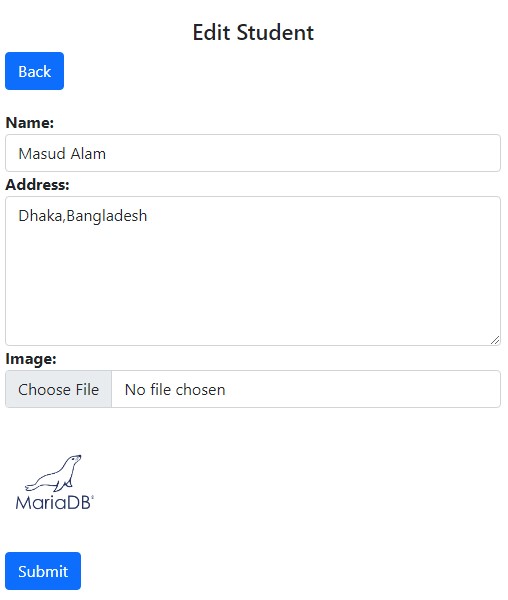
Show Edit Form
Edit করার জন্য তো ফর্ম হয়ে গেলো। এখন এই ফর্মকে কন্ট্রোলার দিয়ে দেখানোর পালা। এর জন্য আমাদেরকে ProductController এর edit() method এ নিচের মতো করে আপডেট করে দিতে হবে।
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$student = DB::table('students')->find($id);
return view('students.edit',['student' => $student]);
}
এখন যদি আপনি আপনার ব্রাউজারে Edit Button এ হিট করেন , তাহলে নিচের মতো Edit form দেখতে পাবেন।

Update Data to Database
এবার আমরা edit.blade.php দিয়ে নেওয়া ডাটা গুলোকে StudentsController এর update() Method ব্যবহার করে ডাটাবেসে update এর ব্যবস্থা করব। চলুন শুরু করা যাক :
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
$request->validate([
'name'=>'required',
'address'=>'required',
'image'=>'required|image|mimes:jpeg,png,jpg,giv,svg|max:2048',
]);
if($image=$request->file('image')){
$destinationPath="images/";
$profileImage=date('YmdHis').".".$image->getClientOriginalExtension();
$image->move($destinationPath,$profileImage);
}
else{
unset($profileImage);
}
/* dd($request); */
DB::table('students')
->where('id',$id)
->update([
'name'=>$request->name,
'address'=>$request->address,
'image'=>$profileImage,
'updated_at' => date('Y-m-d H:i:s'),
]);
/*return redirect()->route('students.index')
->with('success', 'Student Updated successfully.');*/
return "Student Updated Successfully";
}
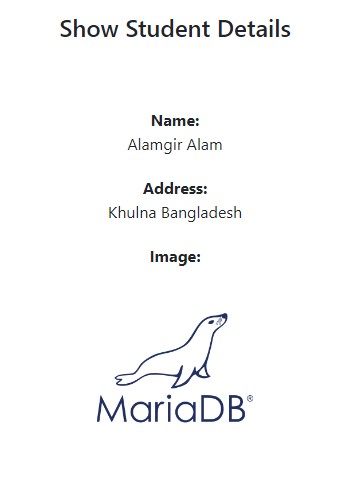
Show Student Details
এবার আমরা একটা নির্দিষ্ট Student এর details প্রদর্শনের ব্যবস্থা করব। এর জন্য প্রথমে আমরা show.blade.php নামে একটা চাইল্ড টেম্পলেট তৈরী করব , যা Master Template layout.blade.php ফাইল থেকে বর্ধিত হবে।
@extends('students.layout')
@section('content')
<div class="row" style="margin-top: 20px;">
<div class="col-lg-12 margin-tb">
<div style="text-align: center;">
<h4>Show Student Details</h4>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('students.index') }}"> Back</a>
</div>
</div>
</div>
<div class="row" style="margin-top: 20px;text-align: center;">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong><br>
{{ $student->name }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12" style="margin-top: 20px;">
<div class="form-group">
<strong>Address:</strong><br>
{{ $student->address }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12" style="margin-top: 20px;">
<div class="form-group">
<strong>Image:</strong><br>
<img src="/images/{{ $student->image }}" width="200px">
</div>
</div>
</div>
@endsection
Student details দেখানোর জন্য তো show.blade.php File তৈরি হয়ে গেলো। এখন এই টেবিল থেকে নির্দিষ্ট রো নিয়ে আসার জন্য আমাদেরকে ProductController এর show() method এ নিচের মতো করে আপডেট করে দিতে হবে।
/**
* Display the specified resource.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function show($id)
{
$student = DB::table('students')->find($id);
return view('students.show',['student' => $student]);
}
এখন যদি আপনি প্রোডাক্ট লিস্টের show বাটনে ক্লিক করেন , তাহলে নিচের মতো আউটপুট দেখতে পাবেন।

Delete Student
সবতো হলো , এইবার Delete এর কাজ। এর জন্য আপনাকে StudentsController এর destroy() Method এ নিচের মতো পরিবর্তন করে দিতে হবে।
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
DB::table('students')->where('id',$id)->delete();
return redirect()->route('students.index')
->with('success', 'Student deleted successfully');
}
ব্যাস হয়ে গেল , এবার আপনি Delete Button এ ক্লিক করলেই দেখতে পাবেন , আপনার Student টি ডিলিট হয়েগেছে।