HTML
HTML TUTORIAL IN BANGLA PART-5: HTML Table
HTML এ Table কি?

ওয়েব পেজে বিভিন্ন ধরণের তথ্য উপাত্ত পরিসংখ্যান রিপোর্ট আকারে উপস্থাপন করার একটি অন্যতম পন্থা হচ্ছে টেবিল ব্যবহার করা। টেবিল তৈরির জন্য টেবিল ট্যাগ <table> ব্যবহার করা হয়। একটি table কত গুলো row বা সারি তে বিভক্ত, সেটি উপস্থাপন করার জন্য <tr> tag ব্যবহার করা হয়। tr বলতে “table row” বুঝায়। আবার প্রত্যকটা সারিতে কত গুলো data cells এ ভিবক্ত, তা বুঝাতে <td> tag ব্যবহার করা হয়। td বলতে “table data,” বুঝায়। data cell এর কাজ হচ্ছে content কে সংরক্ষন করা। একটি <td> tag text, links, images, lists, forms, other tables ইত্যাদি সংরক্ষন করে।
HTML এ Table তৈরী করতে হলে কি জানা দরকার ?
HTML এ table নিয়ে কাজ করতে হলে আপনাকে Table এর ট্যাগ গুলো এবং তাদের attributes গুলো সম্পর্কে বিস্তারিত জানতে হবে। চলুন Table এর ট্যাগ গুলো সম্পর্কে বিস্তারিত জেনে ফেলি।
| ট্যাগ | ট্যাগের বিবরণ |
|---|---|
| <table> | টেবিল তৈরি করার জন্য ব্যবহার করা হয়। |
| <th> | টেবিলের হেডার তৈরি করার জন্য ব্যবহার করা হয়। |
| <tr> | টেবিলের সারি(row) তৈরি করার জন্য ব্যবহার করা হয়। |
| <td> | টেবিলের সেল বা ডেটা তৈরি করার জন্য ব্যবহার করা হয়। |
| <caption> | টেবিলের ক্যাপশন সেট করার জন্য ব্যবহার করা হয়। |
| <colgroup> | একের অধিক কলামকে গ্রুপ করার জন্য ব্যবহার করা হয়। |
| <col> | <colgroup> এলিমেন্টের মধ্যে কলাম প্রোপার্টি সেট করার জন্য ব্যবহার করা হয়। |
| <thead> | টেবিলের Header সেট করার জন্য ব্যবহার করা হয়। |
| <tbody> | টেবিলের body সেট করার জন্য ব্যবহার করা হয়। |
| <tfoot> | টেবিলের footer সেট করার জন্য ব্যবহার করা হয়। |
চলুন প্রথমে আমরা একটি সাধারণ টেবিল তৈরি করি :
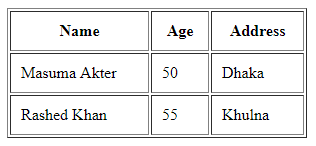
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html><head> <title>HTML Table</title></head><body> <table border="1" width="300" height="100"> <tr> <th>Name</th> <th>Age</th> <th>Address</th> </tr> <tr> <td>Masuma Akter</td> <td>50</td> <td>Dhaka</td> </tr> <tr> <td>Rashed Khan</td> <td>55</td> <td>Khulna</td> </tr> </table> </body></html> |
Output

HTML Table এ cellpadding এবং cellspacing কি?
HTML Table এ সেল এর বর্ডার থেকে তার content এর দূরত্ব কতটুকু হবে তা নির্ধারণের জন্য cellpadding ব্যবহৃত হয়। আর এক সেল থেকে অন্য সেল কতটুকু দুরুত্বে বসবে তা নির্ধারণের জন্য cellspacing ব্যবহৃত হয়। চলুন কয়েকটা উদাহরণ দিয়ে আরো ভালো ভাবে ব্যাপারটা বুঝে নেয়া যাক :
cellpadding ব্যবহার ছাড়া HTML Table:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html><head> <title>HTML Table</title></head><body> <table border="1" width="300" height="100"> <tr> <th>Name</th> <th>Age</th> <th>Address</th> </tr> <tr> <td>Masuma Akter</td> <td>50</td> <td>Dhaka</td> </tr> <tr> <td>Rashed Khan</td> <td>55</td> <td>Khulna</td> </tr> </table> </body></html> |
Output

ব্যাখ্যা: লক্ষ্য করুন সেল এর মধ্যে টেক্সট গুলো বর্ডার এর বাম দিক থেকে লেগে আছে।
cellpadding সহ HTML Table:
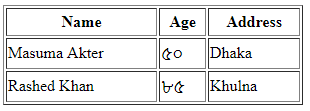
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html><head> <title>HTML Table with Cellpadding</title></head><body> <table border="1" width="300" height="100" cellpadding="10"> <tr> <th>Name</th> <th>Age</th> <th>Address</th> </tr> <tr> <td>Masuma Akter</td> <td>50</td> <td>Dhaka</td> </tr> <tr> <td>Rashed Khan</td> <td>55</td> <td>Khulna</td> </tr> </table> </body></html> |
Output

ব্যাখ্যা: লক্ষ্য করুন সেল এর মধ্যে টেক্সট গুলো বর্ডার থেকে ১০ পিক্সেল পরিমান দুরুত্বে অবস্থা করছে।
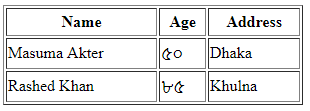
cellspacing ব্যবহার ছাড়া HTML Table:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html><head> <title>HTML Table without cellspacing</title></head><body> <table border="1" width="300" height="100"> <tr> <th>Name</th> <th>Age</th> <th>Address</th> </tr> <tr> <td>Masuma Akter</td> <td>50</td> <td>Dhaka</td> </tr> <tr> <td>Rashed Khan</td> <td>55</td> <td>Khulna</td> </tr> </table> </body></html> |
Output

ব্যাখ্যা: লক্ষ্য করুন সেল গুলো একটির সাথে আরেকটি লেগে আছে , কারণ আমরা cellspacing attribute ব্যবহার করিনি।
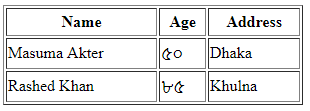
cellsapcing সহ HTML Table:
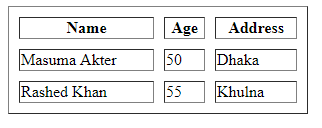
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html><head> <title>HTML Table with cellspacing</title></head><body> <table border="1" width="300" height="100" cellspacing="10"> <tr> <th>Name</th> <th>Age</th> <th>Address</th> </tr> <tr> <td>Masuma Akter</td> <td>50</td> <td>Dhaka</td> </tr> <tr> <td>Rashed Khan</td> <td>55</td> <td>Khulna</td> </tr> </table> </body></html> |
Output

ব্যাখ্যা: লক্ষ্য করুন প্রত্যেকটি সেল একটি অন্যটির থেকে ১০ পিক্সেল দূরত্বে অবস্থান করছে , কারণ আমরা cellspacing attribute এ দূরত্ব হিসেবে ১০ পিক্সেল দিয়েছি।
HTML Table এ rowspan এবং colspan এর কাজ কি?
HTML Table এ একাধিক row কে একটা single cell এ রূপান্তর বা merge করার জন্য rowspan এবং একাধিক cell কে একটা single cell এ রূপান্তর বা merge করার জন্য colspan attribute ব্যবহৃত হয়। চলুন প্রথমে একটা colspan এর উদাহরণ দেখা যাক:
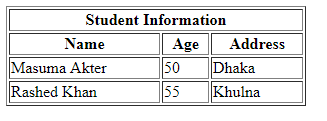
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html><html><head> <title>HTML Table with colspan</title></head><body> <table border="1" width="300" height="100" border="1"> <tr> <th colspan="3">Student Information</th> </tr> <tr> <th>Name</th> <th>Age</th> <th>Address</th> </tr> <tr> <td>Masuma Akter</td> <td>50</td> <td>Dhaka</td> </tr> <tr> <td>Rashed Khan</td> <td>55</td> <td>Khulna</td> </tr> </table> </body></html> |
ব্যাখ্যা: ৯ নম্বর লাইনে লক্ষ্য করুন , এখানে আমরা তিনটা সেল কে একটা সেল এ রূপান্তর বা merge করার জন্য colspan=3 ব্যবহার করেছি
Output

এবার চলুন একটা rowspan এর উদাহরণ দেখা যাক:
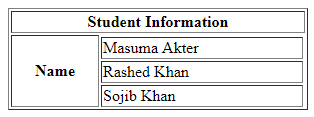
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html><html><head> <title>HTML Table with rowspan</title></head><body> <table border="1" width="300" height="100" border="1"> <tr> <th colspan="3">Student Information</th> </tr> <tr> <th rowspan="4">Name</th> </tr> <tr> <td>Masuma Akter</td> </tr> <tr> <td>Rashed Khan</td> </tr> <tr> <td>Sojib Khan</td> </tr> </table> </body></html> |
ব্যাখ্যা: ১৩ নম্বর লাইনে লক্ষ্য করুন , এখানে আমরা তিনটা row কে একটা সেল এ রূপান্তর বা merge করার জন্য rowpan=4 ব্যবহার করেছি
Output

html table এ কিভাবে caption যুক্ত করবেন?
html table এ caption যুক্ত করতে হলে আপনাকে <caption></caption> টি ব্যবহার করতে হবে। চলুন একটা উদাহরণ দিয়ে বুঝে নেয়া যাক:
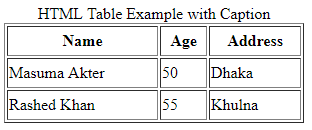
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html><html><head> <title>HTML Table with cellspacing</title></head><body> <table border="1" width="300" height="100" border="1"> <caption>HTML Table Example with Caption</caption> <tr> <th>Name</th> <th>Age</th> <th>Address</th> </tr> <tr> <td>Masuma Akter</td> <td>50</td> <td>Dhaka</td> </tr> <tr> <td>Rashed Khan</td> <td>55</td> <td>Khulna</td> </tr> </table> </body></html> |
Output

html table এ কিভাবে header, body এবং footer এরিয়া নির্ধারণ করবেন?
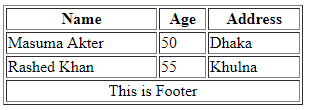
html table এ header এরিয়া নির্ধারণ করার জন্য <thead></thead> tag , body এরিয়া নির্ধারণ করার জন্য <tbody></tbody> tag এবং footer এরিয়া এর জন্য <tfoot></tfoot> ব্যবহৃত হয়। চলুন একটা উদাহরণ দিয়ে বুজে নেয়া যাক:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html><head> <title>HTML Table with header,body and footer</title></head><body> <table border="1" width="300" height="100" border="1"> <thead> <tr> <th>Name</th> <th>Age</th> <th>Address</th> </tr> </thead> <tbody> <tr> <td>Masuma Akter</td> <td>50</td> <td>Dhaka</td> </tr> <tfoot> <tr> <td colspan="3"><center>This is Footer</center></td> </tr> </tfoot> <tr> <td>Rashed Khan</td> <td>55</td> <td>Khulna</td> </tr> </tbody> </table> </body></html> |