Laravel Framework Basics
Laravel Framework Basics পর্ব-১০ : Laravel Blade Basics
Laravel Blade Templating Engine কি?

Laravel Framework এ Plain PHP Code থেকে design part যাকে আমরা বলি Presentation Layer (অর্থাৎ HTML, CSS, JS) কে আলাদা করার জন্য Blade Template Engine ব্যবহার করা হয়। আর এটা ব্যাবহার করা খুবই সহজ। যদিও Blade আপনাকে আপনার view তে Plain PHP Code ব্যবহার করতে বাধা দেয় না। প্রকৃতপক্ষে, View তে ব্লেডের সব code গুলো Plain PHP কোডে Compiled হয় এবং cache করা হয়। এবং কোডে কোনো সংশোধন করা না হওয়া পর্যন্ত cache অবস্থায় থাকে , যার মানে Blade মূলত আপনার অ্যাপ্লিকেশনে কোনো বাড়তি বোঝা তৈরী করেনা। বরং Plain PHP Code গুলো থেকে HTML,CSS এবং JS কে আলাদা করায় আপনার এপ্লিকেশন এর Security, Performance, code reuse সহ আরো অনেক সুবিধা যোগ করে। Blade Template এর Syntax মূলত ASP.net Razor syntax সিনট্যাক্স দ্বারা অনুপ্রাণিত। Blade Template এ কোড লেখার জন্য আপনার View ফাইলের এক্সটেনশন হতে হবে .blade.php . Blade Template ফাইল গুলো ও resources/views ফোল্ডারে রাখতে হয়।
Displaying Data Using Laravel Blade
আপনি variable টিকে curly braces “{{ }}”এর মাধ্যমে আপনার Blade view গুলোতে পাস করা ডেটা প্রদর্শন করতে পারেন। উদাহরণস্বরূপ, নিম্নলিখিত route দেওয়া হলো:
Route::get('/', function () {
return view('welcome', ['name' => 'Arabi']);
});
আপনি $name variable এর content গুলোকে এভাবে প্রদর্শন করতে পারেন:
Hello, {{ $name }}
Laravel Framework দিয়ে Project এ যদি আপনি Blade Syntax ব্যবহার করেন। তাহলে এই Blade Template Engine, XSS আক্রমণ গুলো প্রতিরোধ করতে ব্লেডের “{{ }}” ইকো স্টেটমেন্ট স্বয়ংক্রিয়ভাবে পিএইচপি-এর htmlspecialchars ফাংশনের মাধ্যমে পাঠানো হয়।
Laravel Blade এ আপনাকে শুধুমাত্র view তে পাস করা ভেরিয়েবলের content কে প্রদর্শন করতে হবে , এমন কোনো সীমাবদ্ধতা নেই । আপনি যেকোনো পিএইচপি ফাংশনের রেজাল্ট ও echo করতে পারেন। প্রকৃতপক্ষে, আপনি Blade echo statement এর ভিতরে আপনার ইচ্ছামত যেকোনো PHP Code রাখতে পারেন:
The current UNIX timestamp is {{ time() }}.
HTML Entity Encoding in Laravel Blade
বাইডিফল্ট, Blade (এবং Laravel e helper) HTML entity গুলোকে double encode করবে। ব্যাপারটা চেক করার জন্য আপনি নিচের মতো করে একটা text ব্লেড এ পাঠাতে পারেন :
Route::get('/test',function(){
return view('test',["message"=>"<h2>Welcome Bangladesh</h2>"]);
});
এবার আপনার Blade Template File এ নিম্নোক্ত ব্লেড সিনটেক্স দিয়ে message টি print করুন :
{{$message}}
এখন যদি আপনি উক্ত route এর URL এ হিট করেন। তাহলে উক্ত URL এর সোর্স কোডে HTML entity গুলোর নিচের মতো encoded আউটপুট দেখতে পাবেন।

Displaying Unescaped Data in Laravel Blade
আপনি উপরেই নিশ্চই লক্ষ্য করেছেন , বাই ডিফল্ট লারাভেল ফ্রেমওয়ার্ক XSS আক্রমণ গুলো প্রতিরোধ করার জন্য তার ব্লেড {{ }} স্টেটমেন্টটি স্বয়ংক্রিয়ভাবে পিএইচপি-এর htmlspecialchars ফাংশনের মাধ্যমে পাঠিয়ে থাকে। আপনি যদি আপনার Data কে escaped করতে না চান তবে আপনি নিম্নলিখিত Laravel Blade Syntax ব্যবহার করতে পারেন:
Hello, {!! $message !!}.
এখন আপনার রেজাল্ট টি ঠিক নিচের মতো দেখাবে:

সাবধান!! আপনার অ্যাপ্লিকেশনের ইউজারদের দ্বারা সাপ্লাই করা content কে echo করার সময় খুব সতর্কতা অবলম্বন করুন৷ ইউজারদের পাঠানো ডেটা প্রদর্শন করার সময় XSS আক্রমণ প্রতিরোধ করতে আপনার সাধারণত escaped, double curly brace syntax ব্যবহার করা উচিত।
Laravel Blade & JavaScript Frameworks
যেহেতু অনেক জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক ব্রাউজারে একটি expression প্রদর্শন করা জন্য “curly” braces ব্যবহার করে। এক্ষেত্রে আপনি Laravel Blade রেন্ডারিং ইঞ্জিনকে @ চিহ্নটি দিয়ে জানাতে পারেন যেন expression টি একটি JS expression , সুতরাং এটি যেন untouched থাকে, অর্থাৎ তোমাকে এখানে হাত দেওয়ার দরকার নাই । উদাহরণ স্বরূপ:
@{{ $message }}
উপরের উদাহরণে, @ চিহ্নটি ব্লেড দ্বারা মুছে ফেলা হবে; যাইহোক, {{ name }} এক্সপ্রেশনটি Laravel Blade ইঞ্জিন দ্বারা untouched থাকবে, এবং এটি আপনার জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক দ্বারা রেন্ডার করার অনুমতি দেবে।
@ চিহ্নটি Laravel Blade directives গুলি থেকে escape করার জন্যও ব্যবহার করা যেতে পারে:
{{-- Blade template --}}
@@if()
<!-- HTML output -->
@if()
Rendering JSON in Laravel Blade
কখনও কখনও আপনি একটি JavaScript variable শুরু করার জন্য এটিকে JSON হিসাবে rendering করার অভিপ্রায়ে আপনার view তে একটি অ্যারে পাস করতে পারেন।
এটা বুঝার জন্য প্রথমে একটা route তৈরি করা যাক :
Route::get('/students',function(){
$students=['name' => 'James','age'=>24];
return view('test',["students"=>$students] );
});
এবার একটা test.blade.php নামে ভিউ ফাইল তৈরি করি। ঠিক অনুরূপ :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSON Rendering</title>
<script>
var students = <?php echo json_encode($students); ?>;
</script>
</head>
<body>
<div id="json"></div>
<script>
document.getElementById("json").innerHTML = students.name;
</script>
</body>
</html>
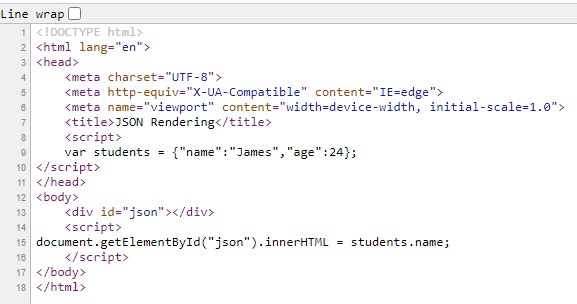
এখন যদি আপনি আপনার Generate হওয়া HTML File এর সোর্স কোডে যান , আপনি নিচের মতো একটা unescaped json দেখতে পাবেন।

যাইহোক লাইন নম্বর ৯ এ, ম্যানুয়ালি json_encode কল করার পরিবর্তে, আপনি Illuminate\Support\Js::from method Laravel Blade directive ব্যবহার করতে পারেন। from method পিএইচপি এর json_encode ফাংশনের মতো একই আর্গুমেন্ট গ্রহণ করে; যাইহোক, এটি নিশ্চিত করবে যে রেজাল্টস্বরূপ JSON সঠিকভাবে HTML quote গুলির মধ্যে অন্তর্ভুক্তির জন্য escaped হবে ৷ from method টি একটি string JSON.parse JavaScript স্টেটমেন্ট প্রদান করবে যা প্রদত্ত object বা array কে একটি valid JavaScript object রূপান্তর করবে:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSON Rendering</title>
<script>
var students = {{ Illuminate\Support\Js::from($students) }};
</script>
</head>
<body>
<div id="json"></div>
<script>
document.getElementById("json").innerHTML = students.name;
</script>
</body>
</html>
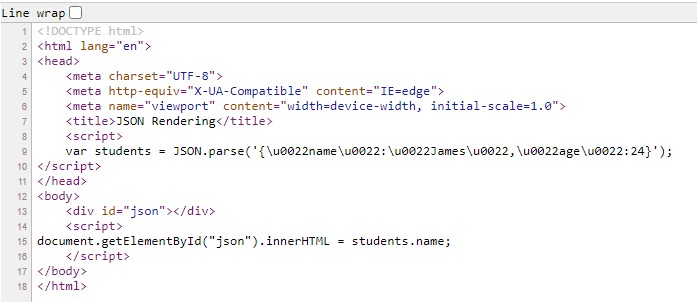
এখন যদি আপনি আপনার Generate হওয়া HTML File এর সোর্স কোডে যান , আপনি নিচের মতো একটা escaped json দেখতে পাবেন।

Laravel application skeleton এর সর্বশেষ সংস্করণগুলিতে একটি Js facade রয়েছে, যা আপনার Laravel Blade টেমপ্লেটগুলির মধ্যে এই কার্যকারিতাতে সুবিধাজনক অ্যাক্সেস প্রদান করে:
<script>
var students={{ Js::from($students) }}
</script>
বিদ্যমান ভেরিয়েবলগুলিকে JSON হিসাবে Laravel Blade Render করতে আপনার শুধুমাত্র Js::from method ব্যবহার করা উচিত। Laravel Blade টেমপ্লেটিং regular expression গুলোর উপর ভিত্তি করে তৈরি করা হয় এবং নির্দেশে একটি complex expression পাস করার প্রচেষ্টা অপ্রত্যাশিত ব্যর্থতার কারণ হতে পারে।
The @verbatim Directive
আপনি যদি আপনার টেমপ্লেটের একটি বড় অংশে JavaScript variable গুলো প্রদর্শন করতে চান, তাহলে আপনি @verbatim directive দিয়ে HTML-কে wrap করে দিতে পারেন যাতে আপনাকে প্রতিটি Blade echo statemen কে @ চিহ্ন দিয়ে prefix করতে না হয়:
@verbatim
<div class="container">
Hello, {{ name }}.
</div>
@endverbatim
চলুন @verbatim Directive টি আরেকটু ভালো ভাবে বুঝার জন্য প্রথমে নিচের মতো করে একটা master.blade.php ব্লেড file তৈরি করে নেই।
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Laravel Blade Components</title>
</head>
<body>
<div class="container">
<div class="row mt-5">
@yield('content')
</div>
</div>
@stack('footer')
</body>
</html>
এবার verbatim.blade.php blade ফাইলে নিচের মতো করে JavaScript Code সহ একটি ব্লেড file তৈরি করে নেই।
@extends('layouts.master')
@section('content')
<div id="app">
@verbatim
{{ message }}
@endverbatim
</div>
@endsection
@push('footer')
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
@endpush
এবার আপনার route ফাইল web.php তে নিচের মতকরে route ডিফাইন করে দিন।
Route::get('/verbatim', function () {
return view('verbatim');
});
এখন যদি আপনি আপনার ব্রাউজারে নিচের URL এ হিট করেন। তাহলে আপনি দেখতে পাবেন , আপনার VueJS এর আউটপুট চলে আসছে।
http://localhost:8000/verbatim
4 thoughts on “Laravel Framework Basics পর্ব-১০ : Laravel Blade Basics”
Leave a Reply
You must be logged in to post a comment.
I am Benzir Ahmed. I like wab design and development course. I services in Khulna. How can I do this course? This course can i do?
Sorry,At this moment I have no branch in Khulna
One of the best laravel tutorial I have ever read. Please go ahead.
I have got a trouble in this lecture..
@extends does not work in..
how can i fix it?