Laravel Framework Basics
Laravel Framework Basics পর্ব-১২: Laravel Blade Components

Laravel Blade Component হল এমন একটি সুবিধা, যা দিয়ে আমরা আমাদের অ্যাপ্লিকেশনের ব্লেড ফাইলের বিভিন্ন অংশকে ছোট, পুনঃব্যবহারযোগ্য এবং পরিচালনাযোগ্য খণ্ডে ভাগ করতে পারি, এগুলি আপনার অ্যাপ্লিকেশনের জন্য একটি কাঠামো প্রদান করতেও ব্যবহৃত হয় যাতে আপনাকে বারবার একই কোড লিখতে না হয়।
আরো সহজ করে বললে Laravel Framework এ Blade Component হল কোডের একটি অংশ, যা আমরা যেকোনো ব্লেড টেমপ্লেটে পুনর্ব্যবহার করতে পারি। এটি আমাদের ব্লেড টেমপ্লেটের sections, layouts, এবং includes এর অনুরূপ। উদাহরণস্বরূপ, আমরা প্রতিটি টেমপ্লেটের জন্য যদি একই header বার বার ব্যবহার করতে হয় , তখন আমরা একটি Header component তৈরি করতে পারি, যা আমরা পুনর্ব্যবহার করতে পারি।
আরও ভালভাবে বোঝার জন্য components এর আরেকটি ব্যবহার হল ওয়েবসাইটটিতে আপনাকে অনেক জায়গায় যেমন header, footer বা ওয়েবসাইটের অন্য কোনো স্থানে একটি Sign-Up button ব্যবহার করতে হবে। আর এর জন্য সবচেয়ে সহজ উপায় হচ্ছে একটি Sign-Up Button Blade Component তৈরি করা। এবং নিজের প্রয়োজন মতে যেকোনো জায়গায় ব্যবহার করা।
আপনি লারাভেল Blade Directive গুলো যেমন @extends, @section এবং @yield ইত্যাদি ব্যাবহার করে যেমন ইতিপূর্বে আপনি আপনার লারাভেল টেমপ্লেটিং এর কাজ গুলো করতেন, অর্থাৎ , header, footer, sidebar, navbar ইত্যাদি কাজগুলো করতেন। ঠিক একই কাজ আরো এফেক্টিভ ওয়েতে লারাভেল কম্পোনেট ব্যাবহার করে করতে পারেন। এছাড়াও আপনি চাইলে লারাভেলের কম্পনেন্ট গুলোর মধ্যে বিভিন্ন ধরণের প্যারামিটার পাস করতে পারেন, এবং তাদের নিজের এসোসিয়েটিভে ক্লাস ডিফাইন করে সেই ক্লাসের মেথড গুলোকেও আবার কম্পনেন্টের ভিতর ব্যবহার করতে পারেন!
Laravel Blade Components এর প্রকারভেদ :
দুইভাবে Laravel Blade Component তৈরি করতে পারেন :
১. Class Based Blade Components এবং
2. Anonymous Blade Components.
কিভাবে Laravel Class Based Blade Component তৈরি করবেন?
একটি class based component তৈরি করতে, আপনি php artisan make:component componentName এই Artisan command ব্যবহার করতে হবে। make:component কমান্ডটি component এর জন্য একটি view template file তৈরি করবে। যা resources/views/components directory তে থাকবে। আর components গুলি স্বয়ংক্রিয়ভাবে app/View/Components directory এর মধ্যে তৈরি হবে, তাই সাধারণত আর কোনও component registration এর প্রয়োজন হয় না। app/View/Components directory তৈরি হওয়া class টি নিম্নরুপঃ
<?php
namespace App\View\Components;
use Illuminate\View\Component;
class header extends Component
{
/**
* Create a new component instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Get the view / contents that represent the component.
*
* @return \Illuminate\Contracts\View\View|\Closure|string
*/
public function render()
{
return view('components.header');
}
}
উপরে render method এর মধ্যে ২৬ নম্বর লাইনে লক্ষ্য করুন। এখানে মুলত আপনার view component টি কোথায় আছে , তার path দেখানো হয়েছে।
এছাড়াও আপনি চাইলে subdirectory গুলির মধ্যেও component তৈরি করতে পারেন:
php artisan make:component subFolderName/componentName
কিভাবে Laravel Blade Component কে render করবেন?
আপনার তৈরি Laravel Blade component গুলোকে প্রদর্শন করতে হলে , আপনাকে আপনার ব্লেড টেমপ্লেটগুলির মধ্যে একটি Blade component tag ব্যবহার করতে হবে । Blade component tag গুলো <x-folderName.componentFileName> দিয়ে শুরু এবং </x-folderName.componentFileName> দিয়ে শেষ করতে হয় x- দিয়ে শুরু কম্পোনেন্ট ক্লাসের নাম গুলো কাবাব কেসের হয়:
<x-layouts.header></x-layouts.header>
Laravel Blade Component দিয়ে একটা Blade Template তৈরি
চলুন একটি layout তৈরির জন্য Laravel Blade Directive এর পরিবর্তে Laravel Blade Component ব্যবহার করা যাক:
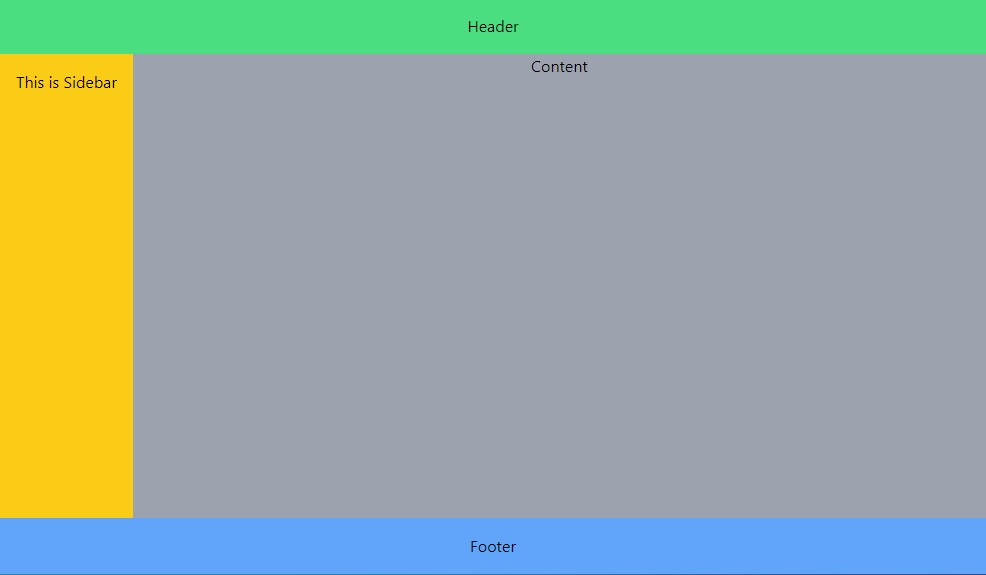
আমরা প্রথমে একটা লেআউট এর header, footer এবং sidebar কে laravel Directive এর পরিবর্তে কম্পোনেন্ট হিসেবে ব্যবহার করব। নিম্নে আমি আমাদের লেআউট এর সম্পূর্ণ কোড গুলো এবং তার আউটপুট কি তা দিলাম :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Layout</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="parent text-center flex flex-col h-screen">
<header class="bg-green-400 p-4">Header</header>
<main class="bg-gray-400 flex-1 flex">
<div class="bg-yellow-400 p-4">This is Sidebar</div>
<div class="content flex-1">Content</div>
</main>
<footer class="bg-blue-400 p-4">Footer</footer>
</div>
</body>
</html>
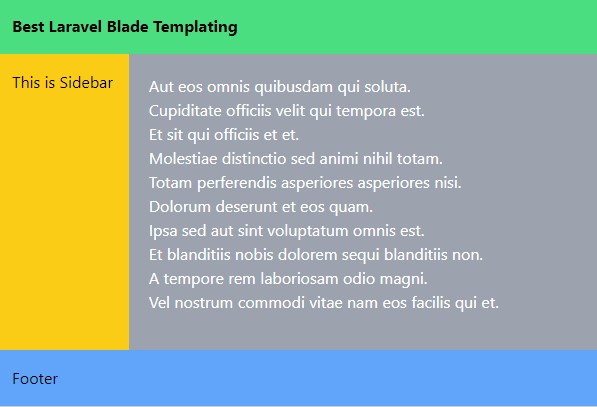
Output

এবার নিম্নোক্ত কমান্ড গুলো রান করার মাধ্যমে প্রথমে আমরা আমাদের লেআউট তৈরি করার জন্য চারটি ব্লেড কম্পোনেন্ট তৈরি করে ফেলি।
php artisan make:component layouts/header
php artisan make:component layouts/sidebar
php artisan make:component layouts/content
php artisan make:component layouts/footer
এখন আপনি দেখতে পাবেন আপনার resources\views\components\layouts ফোল্ডারে header.blade.php, sidebar.blade.php,content.blade.php,footer.blade.php এই ফাইল গুলো তৈরি হয়ে গেছে। তবে সব গুলো ফাইলই ফাঁকা। অর্থাৎ শুধু একটা ফাঁকা div ছাড়া আর কিছুই পাবেন না। ঠিক নিচের মতো :

আমাদের লেআউট এর জন্য প্রয়োজনীয় কম্পোনেন্ট গুলোতো তৈরি হয়ে গেলো। এখন আমাদের কাজ হচ্ছে মূল লেআউট এর header, sidebar,content এবং footer html অংশগুলোকে কেটে সংশ্লিষ্ট কম্পোনেন্ট ফাইল গুলোতে রেখে দেওয়া। এবং মূল html ফাইলটিকে app.blade.php নাম দিয়ে views ফোল্ডারে রেখে দেওয়া। নিম্নে সবগুলো ফাইল এর কোড সহ দেওয়া হলো :
resources\views\components\layouts\header.blade.php
<header class="bg-green-400 p-4">Header</header>
resources\views\components\layouts\sidebar.blade.php
<div class="bg-yellow-400 p-4">This is Sidebar</div>
resources\views\components\layouts\content.blade.php
<div class="content flex-1">Content</div>
resources\views\components\layouts\footer.blade.php
<footer class="bg-blue-400 p-4">Footer</footer>
এখন আমরা কম্পোনেন্ট ফাইল গুলোকে আমাদের মূল app.blade.php ফাইলে নিচের মতো করে যুক্ত করে দিব :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Layout</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="parent text-center flex flex-col h-screen">
<x-layouts.header></x-layouts.header>
<main class="bg-gray-400 flex-1 flex">
<x-layouts.sidebar></x-layouts.sidebar>
<x-layouts.content></x-layouts.content>
</main>
<x-layouts.footer></x-layouts.footer>
</div>
</body>
</html>
এবার আপনার route ফাইল web.php তে নিচের মতো করে route টি ডিফাইন করে দিন :
Route::get('/components',function(){
return view('app');
});
এখন যদি আপনি http://localhsot:8000/component url এ হিট করেন , তাহলে সম্পূর্ণ লেআউট টি দেখতে পাবেন। এবং আপনি বুঝতে পারবেন আপনার কম্পোনেন্ট গুলো সব app.blade.php ফাইলে লোড হয়ে গেছে।
Package Component গুলোকে Manually Register
আপনি নিশ্চয়ই লক্ষ্য করেছেন উপরের layout তৈরির জন্য আমাদের কে প্রত্যেকটি blade component tag এ component ফোল্ডারের path ( <x-layouts.sidebar> ) সহ লিখতে হয়েছে। আপনি যদি blade component tag এ component ফোল্ডারের path লিখতে না চান , তাহলে আপনাকে আপনার component class গুলোকে app\Providers\AppServiceProvider.php ফাইলে অবস্থিত boot মেথডে Manually Register করে দিতে হবে। ঠিক নিচের মতো :
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\Blade;
use App\View\Components\layouts\header;
use App\View\Components\layouts\sidebar;
use App\View\Components\layouts\content;
use App\View\Components\layouts\footer;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Blade::component('header', header::class);
Blade::component('sidebar', sidebar::class);
Blade::component('content', content::class);
Blade::component('footer', footer::class);
}
}
এখন আপনি আপনার app.blade.php ফাইলে component tag গুলোকে তাদের ফাইলের path ছাড়াই লিখতে পারবেন:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Laravel Blade Templating Tutorial</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="parent flex flex-col h-screen">
<x-header message="Best Laravel Blade Templating"></x-header>
<main class="text-white flex-1 flex">
<x-sidebar></x-sidebar>
<x-content></x-content>
</main>
<x-footer></x-footer>
</div>
</body>
</html>
component Tag এর মধ্যে অবস্থিত value কে component blade ফাইল এর মাধ্যমে প্রদর্শন
আপনাকে সাধারণত controller থেকে কোনো value যদি blade এ পাঠাতে হয়, তাহলে আপনাকে মূল layout এ ভ্যালু গুলো পাঠাতে হবে। অনেকটা এই রকম :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class homeController extends Controller
{
public function index(){
$students=[
"name"=>"Masud Alam",
"age"=>32
];
return view('app',$students);
}
}
এখন যদি আপনি app.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Laravel Blade Templating Tutorial</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="parent text-center flex flex-col h-screen">
<x-layouts.header></x-layouts.header>
<main class="bg-gray-400 flex-1 flex">
<x-layouts.sidebar></x-layouts.sidebar>
<x-layouts.content>
Welcome {{$name}} You're {{$age}} Years Old!
</x-layouts.content>
</main>
<x-layouts.footer></x-layouts.footer>
</div>
</body>
</html>
পরীক্ষা করার পূর্বে নিচের মতো করে আপনার route define করে আসুন :
use App\Http\Controllers\homeController;
Route::get('/slot-test',[homeController::class,'index']);
এখন যদি আপনি http://localhsot:8000/slot-test url এ হিট করেন , তাহলে নিচের মতো করে ফাঁকা আউটপুট দেখতে পাবেন :

$slot Variable এর ব্যবহার
তবে কাজ করবে , যদি আপনি content.blade.php component blade ফাইলে $slot নামক variable কে ব্যবহার করে থাকেন:
<div class="content flex-1 text-white">
{{$slot}}
</div>
এখন যদি আপনি আবার http://localhsot:8000/slot-test url এ হিট করেন , তাহলে নিচের মতো করে রেজাল্ট সহ আউটপুট দেখতে পাবেন :

তাহলে এবার Laravel Blade Component এর $slot ব্যবহার করে Database থেকে কিছু Data নিয়ে আশা যাক।
আমরা আমাদের post টেবিল থেকে রো গুলো অন্য। এর জন্যে প্রথমে আপনাকে নিচের মতো করে route টি ডিফাইন করে দিতে হবে :
use App\Http\Controllers\PostController;
Route::get('/getposts',[PostController::class,'index']);
এবার আপনার PostController এর index method এ নিচের কোড গুলো লিখে দিন :
public function index(){
$posts = Post::all();
return view('app', compact('posts'));
}
নোট: postController এ Post Model টি ব্যবহার করা আছে কিনা সেটা চেক করতে ভুলবেন না।
এবার আপনার app.blade.php ফাইলে নিচের মতো করে loop টি লিখে দিন:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Laravel Blade Templating Tutorial</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="parent flex flex-col h-screen">
<x-layouts.header message="Best Laravel Blade Templating"></x-layouts.header>
<main class="bg-gray-400 flex-1 flex">
<x-layouts.sidebar></x-layouts.sidebar>
<x-layouts.content>
@foreach($posts as $post)
<p>{{$post->title}}</p>
@endforeach
</x-layouts.content>
</main>
<x-layouts.footer></x-layouts.footer>
</div>
</body>
</html>
নোট: আপনার content.blade.php File এ $slot variable টি দেওয়া আছে কিনা সেটা চেক করতে ভুলবেন না।
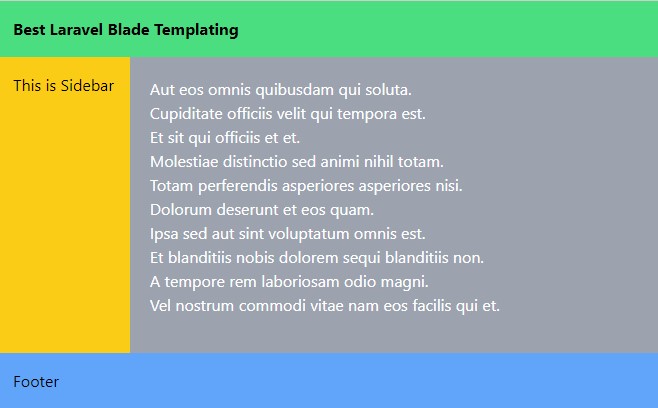
এখন যদি আপনি আবার http://localhsot:8000/getposts url এ হিট করেন , তাহলে নিচের মতো করে রেজাল্ট সহ আউটপুট দেখতে পাবেন :

কিভাবে component class method কে component blade template এ ব্যবহার করবেন?
আপনার Laravel Component Blade Template কে আরো বেশি ডাইনামিক করার জন্য আপনি চাইলে আপনার Laravel Blade component class method কে component blade template এ ব্যবহার করতে পারেন। এই কাজটি কিভাবে করতে হয় , আমরা এখন তা দেখব। প্রথমে চলুন আমরা একটা alert component তৈরি করি।
php artisan make:component layouts/alert
প্রথমে আপনি আপনার নতুন তৈরি হওয়া alert.blade.php ফাইলে নিচের মতো করে পরিবর্তন করে নিন :
<div class="content flex-1">
<div class="w-1/2 mx-10 my-10">
<div class="flex items-center justify-between px-4 py-4 rounded text-white bg-red-600" role="alert">
<p>A simple tailwind css dismiss alert message with icon</p><span class="cursor-pointer"><svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12"></path>
</svg></span>
</div>
</div>
</div>
এবার এই alert button টি দেখানোর জন্য আপনার content.blade.php ফাইলে নিচের মতো করে alert component tag টি যুক্ত করুন :
<div class="content flex-1">
<x-layouts.alert></x-layouts.alert>
</div>
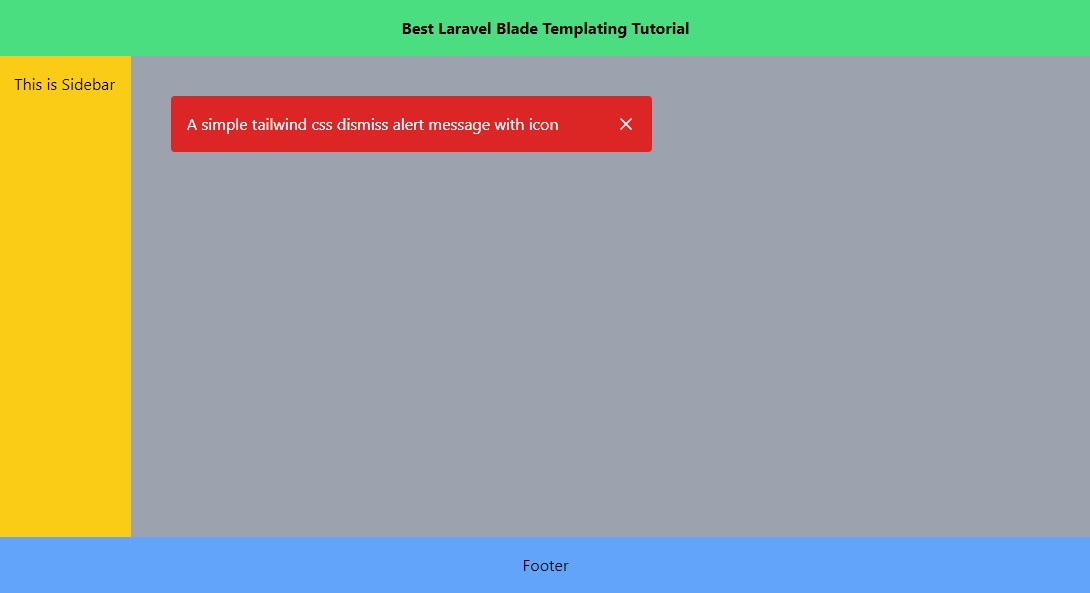
finally এখন আপনার Component Blade Template এর output হবে নিম্নরূপ:

এখন আমরা আমাদের বাটনটির button type এবং এর message কে content নামক component class এর একটি method এর মাধ্যমে dynamically পরিবর্তনের ব্যবস্থা করব।
এবার আপনার নতুন তৈরি হওয়া app\View\Components\layouts\alert.php component class ফাইলে নিচের মতো করে পরিবর্তন করি:
<?php
namespace App\View\Components\layouts;
use Illuminate\View\Component;
class alert extends Component
{
public $type;
public $message;
/**
* Create a new component instance.
*
* @return void
*/
public function __construct($message=null,$type=null)
{
$this->message=$message;
$this->type=$type;
}
public function buttonType(){
switch($this->type){
case 'danger':
return 'bg-red-600 text-white';
break;
case 'warning':
return 'bg-yellow-100 text-black';
break;
default:
return 'bg-green-600 text-white';
break;
}
}
/**
* Get the view / contents that represent the component.
*
* @return \Illuminate\Contracts\View\View|\Closure|string
*/
public function render()
{
return view('components.layouts.alert');
}
}
ব্যাখ্যা: উপরে alert component class ফাইলে প্রথমে আমরা Contstructor মেথডে $type প্রোপার্টিতে Error Type এবং $message প্রোপার্টিতে Error Message রিসিভ করেছি। তারপর buttonType() মেথডে Button Type অনুযায়ী , css class গুলো পরিবর্তন করে নিয়েছি।
এবার buttonType() মেথডকে আমাদের alert.blade.php কম্পোনেন্ট ব্লেড ফাইলে ব্যবহারের পালা। নিচের মতো করে আপনার alert.blade.php কম্পোনেন্ট ব্লেড ফাইলটিকে পরিবর্তন করে নিন :
<div>
<div class="w-1/2 mx-10 my-10">
<div class="flex items-center justify-between px-4 py-4 rounded {{$buttonType()}}" role="alert">
<p>{{$message}}</p><span class="cursor-pointer"><svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12"></path>
</svg></span>
</div>
</div>
</div>
তো হয়ে গেলো সব কাজ, এখন আপনি ইচ্ছামতো আপনার content.blade.php ফাইলে alert component tag এর message এবং তার type attribute কে পরিবর্তন করে আউটপুট পরীক্ষা করতে পারেন।
আপনি যদি এখন আপনার content.blade.php ফাইলে alert component tag এর message এবং তার type attribute কে নিচের মতো পরিবর্তন করেন , তাহলে আউটপুট টাও নিচের মতো পরিবর্তন হয়ে যাবে :
<div class="content flex-1">
<x-layouts.alert message="This is Warning Alert" type="warning"></x-layouts.alert>
</div>
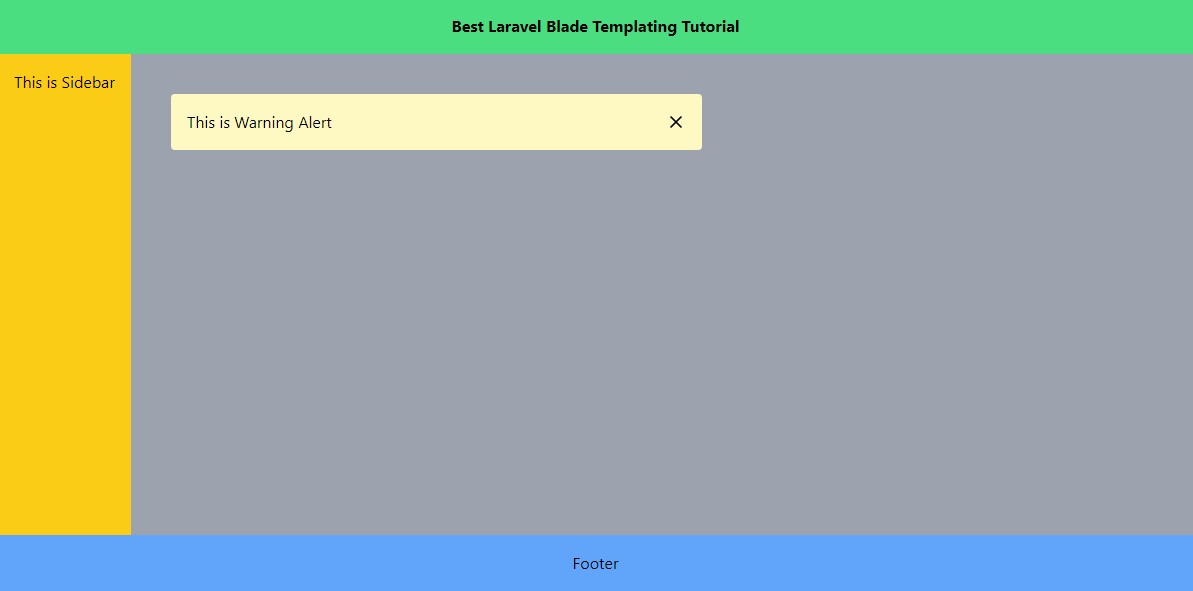
Output

কিভাবে মূল Blade File থেকে component blade এ ডেটা পাঠাবেন?
এই কাজটি করার জন্য প্রথমে আমরা posts নামে একটি component তৈরি করব :
php artisan make:component layouts/posts
এবার আপনার PostController এর index method এ নিচের কোড গুলো লিখে দিন :
public function index(){
$posts = Post::all();
return view('app', compact('posts'));
}
এবার মূল Blade File থেকে component blade এ ডেটা পাঠাতে হলে আপনাকে মূল ব্লেড এর কম্পোনেন্ট ট্যাগ এর মধ্যে colon (:) যুক্ত একটি attribute যুক্ত করতে হবে। কাজটি করার জন্য প্রথমে আপনার app.blade.php ফাইলে নিচের মতো করে আপডেট করে নিন :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Laravel Blade Templating Tutorial</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="parent flex flex-col h-screen">
<x-layouts.header message="Best Laravel Blade Templating"></x-layouts.header>
<main class="bg-gray-400 flex-1 flex">
<x-layouts.sidebar></x-layouts.sidebar>
<x-layouts.content>
@foreach($posts as $post)
<x-layouts.posts :post="$post" />
@endforeach
</x-layouts.content>
</main>
<x-layouts.footer></x-layouts.footer>
</div>
</body>
</html>
Note:লাইন নম্বর ১৭ তে আমরা posts component এ ডেটা পাঠানোর কাজটি করেছি।
এবার আমরা posts component এ $posts এর value গুলো রিসিভ করব। এবং সেটিকে posts.blade.php ফাইলে পাঠানোর ব্যবস্থা করব।
এবার আপনার posts.php component file কে নিচের মতো করে আপডেট করে দিন :
<?php
namespace App\View\Components\layouts;
use Illuminate\View\Component;
class posts extends Component
{
public $post;
/**
* Create a new component instance.
*
* @return void
*/
public function __construct($post)
{
$this->post=$post;
}
/**
* Get the view / contents that represent the component.
*
* @return \Illuminate\Contracts\View\View|\Closure|string
*/
public function render()
{
return view('components.layouts.posts');
}
}
Finally আপনার component blade posts.blade.php কে নিচের মতো করে আপডেট করে দিন :
<div>
<h2>{{$post->title}}</h2>
</div>
এখন যদি আপনি আবার http://localhsot:8000/getposts url এ হিট করেন , তাহলে নিচের মতো করে রেজাল্ট সহ আউটপুট দেখতে পাবেন :

Blade File থেকে component blade এ ডেটা পাঠানোর আরো একটি উদাহরণ :
চলুন প্রথমে একটি alertController তৈরি করি:
php artisan make:controller alertController
এবার আপনার alertController এ নিম্নোক্ত কোড গুলো দিয়ে আপডেট করে নিন:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class alertController extends Controller
{
public function index(){
$errors = [
'message'=>'This is a Success Message',
'type'=>'success'
];
return view('app')->with('errors', $errors);
}
}
ব্যাখ্যা: লক্ষ্য করুন , আমরা এখানে index এ $errors নামে একটি array $variable কে $message নামে Error Message এবং $type নামে Error Type কে errors নাম দিয়ে app.blade.php ফাইলে পাঠিয়েছি।
এবার আপনার alert Component কে নিচের কোড গুলোর মতো করে আপডেট করে নিন:
<?php
namespace App\View\Components\layouts;
use Illuminate\View\Component;
class alert extends Component
{
public $errors;
/**
* Create a new component instance.
*
* @return void
*/
public function __construct($errors=null)
{
$this->errors=$errors;
}
public function buttonType(){
switch($this->errors['type']){
case 'danger':
return 'bg-red-600 text-white';
break;
case 'warning':
return 'bg-yellow-100 text-black';
break;
case 'success':
return 'bg-green-600 text-white';
break;
default:
return;
break;
}
}
/**
* Get the view / contents that represent the component.
*
* @return \Illuminate\Contracts\View\View|\Closure|string
*/
public function render()
{
return view('components.layouts.alert');
}
}
ব্যাখ্যা: উপরের alert component ক্লাসে $errors array variable টি যেন alert.blade.php ফাইলে available হয় , সে জন্য $errors নামে একটি property ঘোষণা করেছি এবং constructor method দিয়ে app.blade.php ফাইল থেকে রিসিভ করেছি এবং $errors property তে এসাইন করেছি। এছাড়া buttonType Method দিয়ে Error Type অনুযায়ী ডিজাইন পরিবর্তনের কাজটুকু করেছি।
এবার আপনার app.blade.php ফাইলে যেন alertController থেকে পাঠানো Error Message দেখাতে পারেন। তাই নিচের মতো করে পরিবর্তন করে নিন:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Laravel Blade Templating Tutorial</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="parent text-center flex flex-col h-screen">
<x-layouts.header message="Best Laravel Blade Templating Tutorial"></x-layouts.header>
<main class="bg-gray-400 flex-1 flex">
<x-layouts.sidebar></x-layouts.sidebar>
<div class="content flex-1">
<x-layouts.alert :errors="$errors" />
</div>
</main>
<x-layouts.footer></x-layouts.footer>
</div>
</body>
</html>
ব্যাখ্যা: এখানে লাইন নম্বর ১৬ তে আমরা মূলত, $errors array কে alert.blade.php ফাইলে পাঠিয়েছি।
এবার alert.blade.php ফাইলে $errors এরে এর value এবং buttonType() method কে নিচের মতো করে ব্যবহার করুন :
<div>
<div class="w-1/2 mx-10 my-10">
<div class="flex items-center justify-between px-4 py-4 rounded {{$buttonType()}}" role="alert">
<p>{{$errors['message']}}</p><span class="cursor-pointer"><svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12"></path>
</svg></span>
</div>
</div>
</div>
Finally আপনার web.php ফাইলে নিচের মতো করে route টি ডিফাইন করে দিন :
Route::get('/test-components',[alertController::class,'index']);
এখন আপনার alertController এর $errors এর Error Message এবং Error Type এর পরিবর্তনের সাপেক্ষে নিচের মতো আউটপুট দেখতে পাবেন :

কিভাবে Blade Component tag এর attribute value কে component এ পাঠাবেন ?
আপনি চাইলে component tag গুলোর মধ্যে অবস্থিত attribute গুলোর value কে Blade Component এ পাঠাতে পারেন। এবং component class এ সেই attribute value গুলোকে receive করার মাধ্যমে আবার component blade ফাইলে পাঠাতে পারেন। তো প্রথমে চলুন আমরা আমাদের header component tag এ একটি attribute ঘোষনা করি। ঠিক নিচের মতো :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Laravel Blade Templating Tutorial</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="parent text-center flex flex-col h-screen">
<x-layouts.header message="Best Laravel Blade Templating Tutorial"></x-layouts.header>
<main class="bg-gray-400 flex-1 flex">
<x-layouts.sidebar></x-layouts.sidebar>
<x-layouts.content></x-layouts.content>
</main>
<x-layouts.footer></x-layouts.footer>
</div>
</body>
</html>
এবার আমরা আমাদের header component class এ আমাদের পাঠানো attribute টি রিসিভ করার জন্য প্রথমে $message নামে একটি public property ঘোষণা করব। তারপর __construct method এর মাধ্যমে component tag এর attribute value কে $message নামক parameter এ receive করব। এবং রিসিভ করা attribute value ($message parameter) কে আমাদের $message property তে এসাইন করব:
<?php
namespace App\View\Components;
use Illuminate\View\Component;
class header extends Component
{
public $message;
/**
* Create a new component instance.
*
* @return void
*/
public function __construct($message)
{
$this->message=$message;
}
/**
* Get the view / contents that represent the component.
*
* @return \Illuminate\Contracts\View\View|\Closure|string
*/
public function render()
{
return view('components.header');
}
}
এখন আপনি আপনার resources\views\components\header.blade.php component ফাইলে নিচের মতো করে $message attribute value টি শো করতে পারেন:
<header class="bg-green-400 p-4">
<p><strong>{{$message}}</strong></p>
</header>
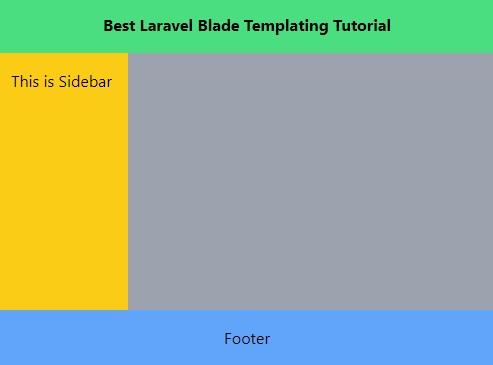
এখন যদি আপনি http://localhsot:8000/component url এ হিট করেন , তাহলে নিচের মতো করে নতুন attribute value টি দেখতে পাবেন :

কিভাবে Blade Component tag এর attribute এবং তার value গুলোকে component blade এর যেকোনো tag এ স্থাপন করবেন ?
Blade Component tag এর attribute এবং তার value গুলোকে component blade এর যেকোনো tag এ স্থাপন করতে হলে আপনাকে $attributes ব্যবহার করতে হবে ।
এই কাজটি করার জন্য প্রথমে আমরা আমাদের content component tag এ একটি id এবং class attribute কে নিচের মতো করে যুক্ত করি।
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Laravel Blade Templating Tutorial</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="parent flex flex-col h-screen">
<x-layouts.header message="Best Laravel Blade Templating"></x-layouts.header>
<main class="text-white flex-1 flex">
<x-layouts.sidebar></x-layouts.sidebar>
<x-layouts.content id="content" class="bg-slate-200 content flex-1 p-5">
</x-layouts.content>
</main>
<x-layouts.footer></x-layouts.footer>
</div>
</body>
</html>
এখন আপনার content.blade.php কম্পোনেন্ট ব্লেড ফাইলে $attributes variable টি ব্যবহার করলেই হবে:
<div {{$attributes}} >
{{$slot}}
</div>
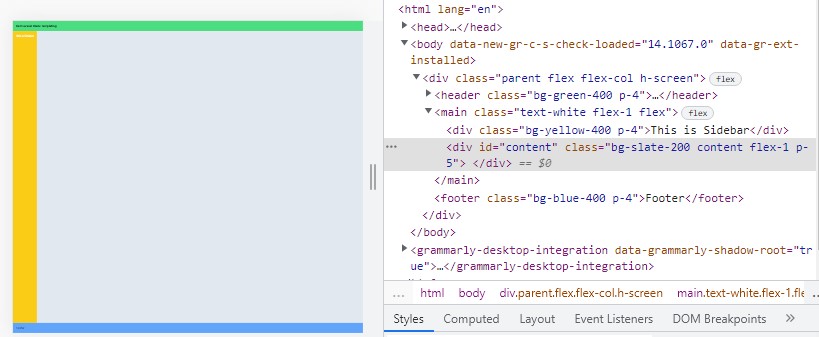
এবার আপনার route টি নিচের মতো এসাইন করে , রেজাল্ট টি html source কোডটি পরীক্ষা করলেই বুঝতে পারবেন :
Route::get('/attributes',function(){
return view('app');
});

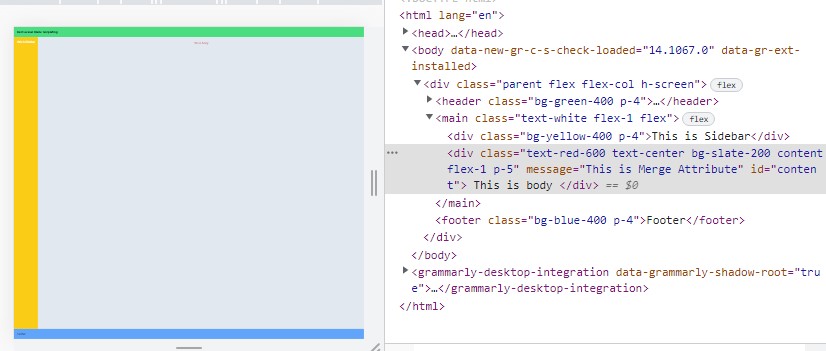
এছাড়াও আপনি $attributes->merge() method ব্যবহারের মাধ্যমে , বিদ্যমান attribute গুলোর সাথে নতুন নতুন attribute Merge করতে পারেন।
আপনার content.blade.php File কে নিচের মতো করে আপডেট করে পরীক্ষা করুন :
<div {{$attributes->merge(['class' => 'text-red-600 text-center', 'message'=>'This is Merge Attribute']) }} >
{{$slot}}
</div>

Conditionally Merge Classes
কখনও কখনও আপনি একটি প্রদত্ত condition true হওয়ার উপর ভিত্তি করে class গুলো merge করতে চাইতে পারেন । আপনি class method এর মাধ্যমে এই কাজটি করতে পারেন, যা class গুলোর একটি array গ্রহণ করবে যেখানে উক্ত array এর key টিতে আপনি যে class বা class গুলি যোগ করতে চান তা ধারণ করে, যখন value টি একটি boolean expression। যদি array element টি number key হয় তবে এটি সর্বদা rendered করা class list এ অন্তর্ভুক্ত করা হবে:
<div {{ $attributes->class(['p-4', 'bg-red' => $hasError]) }}>
{{ $message }}
</div>
আপনি যদি আপনার component গুলিতে অন্যান্য attribute গুলিকে মার্জ করতে চান তবে আপনি merge method টিকে class method এ চেইন করতে পারেন:
<button {{ $attributes->class(['p-4'])->merge(['type' => 'button']) }}>
{{ $slot }}
</button>
আপনি যদি conditionally compile class গুলোকে অন্যান্য HTML element গুলিতে ক্লাস কম্পাইল করতে চান যেগুলি merged attribute গুলি গ্রহণ করা উচিত নয়, তাহলে আপনি @class directive ব্যবহার করতে পারেন।
Non-Class Attribute Merging
class attribute নয় এমন attribute attribute গুলিকে মার্জ করার সময়, merge method এ দেওয়া value গুলি attribute এর “default” value হিসাবে বিবেচিত হবে৷ যাইহোক, class attribute গুলোর বিপরীতে, এই attribute গুলি injected attribute value গুলোর সাথে মার্জ করা হবে না। পরিবর্তে, তারা overwrite করা হবে. উদাহরণস্বরূপ, একটি button component এর implementation নিম্নলিখিত মত হতে পারে:
<button {{ $attributes->merge(['type' => 'button']) }}>
{{ $slot }}
</button>
একটি custom type সহ button component রেন্ডার করতে, component টি ব্যবহার করার সময় এটি নির্দিষ্ট করা যেতে পারে। যদি কোন type নির্দিষ্ট করা না থাকে, button type ব্যবহার করা হবে:
<x-button type="submit">
Submit
</x-button>
এই উদাহরণে button component টির রেন্ডার করা HTML হবে নিম্নরূপ:
<button type="submit">
Submit
</button>
আপনি যদি class ব্যতীত অন্য কোনো attribute এর default value এবং injected value গুলিকে একত্রে যুক্ত করতে চান তবে আপনি prepends method ব্যবহার করতে পারেন। এই উদাহরণে, data-controller attribute সর্বদা profile-controller দিয়ে শুরু হবে এবং এই default value এর পরে কোনও অতিরিক্ত ইনজেকশন করা data-controller value স্থাপন করা হবে:
<div {{ $attributes->merge(['data-controller' => $attributes->prepends('profile-controller')]) }}>
{{ $slot }}
</div>
Reserved Keywords
লারাভেল বাইডিফল্ট, কিছু keyword কে Blade Component গুলোকে রেন্ডার করার জন্য এবং ব্লেডের অভ্যন্তরীণ ব্যবহারের জন্য সংরক্ষিত রাখা হয়েছে। যা আপনি আপনার component গুলির মধ্যে public property বা method name হিসাবে ডিফাইন করতে পারবেন না :
datarenderresolveViewshouldRenderviewwithAttributeswithName