Laravel Framework Basics
Laravel Framework Basics পর্ব-৫ : Laravel Controller
Larvel Framework এ Controller কি?
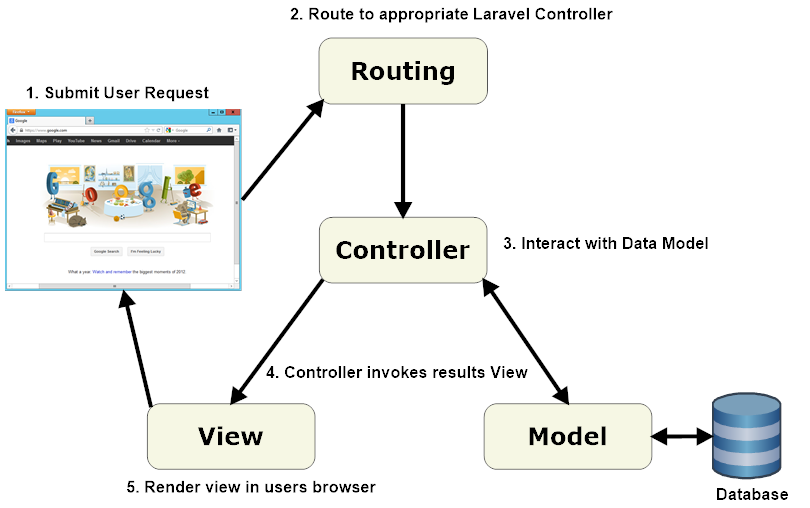
Controller নামটা দেখেই বুঝা যাচ্ছে Framework এর মধ্যে কোনো কিছু Control করা। হ্যাঁ আসলেই ঠিক, MVC Framework এর মধ্যে “C” অক্ষরটি Controller এর জন্য ব্যবহৃত হয়। Laravel অথবা যেকোনো MVC Framework এ Controller এর কাজ হচ্ছে View এবং Model কে Control বা নিয়ন্ত্রণ করা বা Model এবং View এর সাথে সমন্বয় সাধন করা। MVC ভিত্তিক যেকোনো software অথবা Web Application এর সমস্ত Business Logic রাখা হয় Controller এ । User কোন কিছুর জন্য request করলে সেটা প্রথমে যায় Controller এ । Request এর Response যদি Database এর কোন Data প্রয়োজন হয় তবে Controller তা Model এর মাধ্যমে এনে user এর প্রয়োজন অনুযায়ী Process করে View তে পাঠায়। এরপর User তার Request এর Response দেখতে পায়। যদিও আপনি এই কাজটি Laravel এর Controller ছাড়া route এ define করে view এবং Model এর মধ্যে যোগাযোগ করতে পারেন। আলাদাভাবে Controller ব্যাবহার করা হচ্ছে MVC Platform এর একটি আদর্শ পদ্ধতি। আর এতে সুবিধা হচ্ছে আপনার software অথবা Web Application এর সব Logic গুলো route এর মধ্যে একসাথে না রেখে আলাদা একটা পৃথক ফাইল অর্থাৎ একটি সিঙ্গেল Controller Class এর মধ্যে রাখা। আর যখন ওই Controller Class এর কোন Function অথবা কোন Method কে HTTP Request এর মাধ্যমে কল করার দরকার হবে তখন সেটা আপনাকে route এর মধ্যে define করে দিতে হবে। Laravel এ Controller ফাইল গুলা app/Http/Controllers এই ডিরেক্টরিতে রাখতে হয়।
Laravel Framework এ কিভাবে Controller তৈরী করা হয় ?
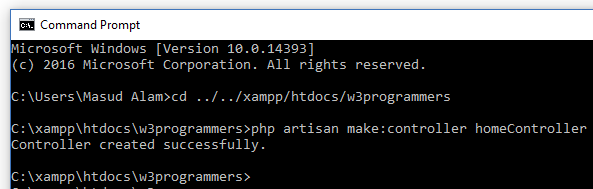
Laravel framework এ Laravel এর নিজস্ব Abstract class Controller থেকে extends করার মাধ্যমে আপনি নিজের জন্য একটা controller তৈরী করে নিতে পারেন। তবে তাতে অনেক সময় namespace decleration সহ অন্যান্য কিছু সমস্যা হতে পারে, তারচেয়ে ভালো হয়, আপনি Laravel এর নিজস্ব Artisan CLI (Command Line Interface ) ব্যবহার করে কাজটি করলে। এতে আপনি শুধু Controller টির নামটি বলবেন, বাকি সবকাজ laravel নিজেই করে নিবে। CLI (Command Line Interface) দিয়ে একটা Controller Class তৈরী করতে হলে আপনাকে CLI দিয়ে প্রথমে আপনাকে আপনার Laravel এর Project directory তে নেভিগেট করতে হবে। তাহলে চলুন CLI (Command Line Interface)এ নিচের কোডটি দিয়ে একটা Controller Class তৈরী করি:
php artisan make:controller homeController
আপনার CLI (Command Line Interface) ঠিক নিচের মতো করে একটা রেজাল্ট দেখাবে :
এখন আপনি app\Http\Controllers ডিরেক্টরিতে homeController.php নামে একটি সম্পূর্ণ নতুন Controller পাবেন। যেটাতে ঠিক নিচের মতো কোড দেখতে পাবেন :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class homeController extends Controller
{
//
}
এবার আপনি আপনার নিজের controller এ যেকোনো নতুন নতুন Method তৈরী করতে পারেন, এবং সেটাকে Route থেকে call করতে পারেন। ধরুন আমরা একটা index নামে একটি method তৈরী করব। এবং সেখানে শুধু “hello world” লেখাটি show করব। নিচের কোডটি দেখুন :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class homeController extends Controller
{
public function index(){
echo "Hello World";
}
}
route এর মাধ্যমে controller class এর যেকোনো মেথড show করা
route এর মাধ্যমে controller class এর যেকোনো Method কে ব্রাউজার এ দেখাতে হলে আপনাকে route class এর get Method এ প্রথম Parameter হিসেবে url বা page এর নাম দিতে হবে, এবং দ্বিতীয় parameter এ controllerName@methodName দিতে হবে। নিচের কোডটি দেখুন :
use App\Http\Controllers\homeController;
Route::get('/home', [homeController::class, 'index']);
এখন আপনি আপনার ব্রাউজার এর Address bar এ “http://localhost:8000/home” লিখে hit করুন, তাহলে আপনার route ঠিক নিম্নের screenshot গুলোর মতো রেজাল্ট দেখাবে:

URL এ Route এর মাধ্যমে Controller এর নির্দিষ্ট Method এ Parameter পাঠানো
URL এ Route এর মাধ্যমে Controller এর নির্দিষ্ট Method এ Parameter পাঠাতে হলে , আপনাকে দুটি কাজ করতে হবে, প্রথমত : আপনাকে route এ url এর পর Parameter দিতে হবে, ঠিক নিচের মতো :
use App\Http\Controllers\homeController;
Route::get('/home/{name}/{age}', [homeController::class, 'index']);
নোট: তবে আপনি Parameter দুটিকে Optional করে দিতে চাইলে Parameter দুটির প্রত্যেকটির পরে একটা “?” দিয়ে দিতে হবে। ঠিক নিচের মতো :
use App\Http\Controllers\homeController;
Route::get('/home/{name?}/{age?}', [homeController::class, 'index']);
এবার আপনি আপনার controller এর method এ Parameter দুটি দিয়ে দিতে হবে, নিচের কোডটি দেখুন :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class homeController extends Controller
{
public function index($name,$age){
echo "Welcome $name You're $age years old";
}
}
এখন আপনি আপনার ব্রাউজার এর Address bar এ “http://localhost:8000/home” লিখে hit করুন, তাহলে আপনার route ঠিক নিম্নের screenshot গুলোর মতো রেজাল্ট দেখাবে:

URL এ Controller এর নির্দিষ্ট Method এ কোনো নির্দিষ্ট Parameter ছাড়া যেকোনো Request Receive করা
URL এ Controller এর নির্দিষ্ট Method এ কোনো নির্দিষ্ট Parameter ছাড়া যেকোনো Request Receive করার জন্য প্রথমে আমাদেরকে একটা route define করতে হবে। ঠিক নিচের মতো:
use App\Http\Controllers\homeController;
Route::get('/geturldata', [homeController::class, 'geturldata']);
এবার আপনার homeController এ নিচের মত একটা method তৈরী করে ফেলুন :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class homeController extends Controller
{
public function getUrlData(Request $request){
echo "Name: ".$request->name." <br> Age: ".$request->age;
}
}
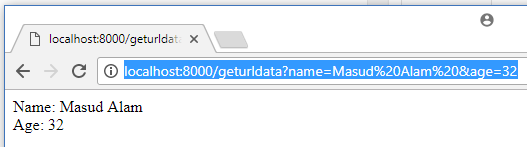
এখন আপনি আপনার URL এ নিচের লিংকটি লিখে hit করুন:
http://localhost:8000/geturldata?name=Masud%20Alam&amp;age=32
এখন আপনার ব্রাউজার নিচের মত ফলাফল দেখাবে :
Database থেকে Route, Model এবং Controller হয়ে View ফাইল এ Data নিয়ে আসা :
কিভাবে Controller এ Model Class ব্যবহার করে Database থেকে কোনো ডাটা তুলে নিয়ে আসা যায় , নিচের উদাহরণ টি দেখলে সহজেই বুঝতে পারবেন। প্রথমেই UserController নামে একটা কন্ট্রোলার ক্লাস তৈরী করুন, ঠিক নিচের মতো :
<?php
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
use App\Models\User;
class UserController extends Controller
{
/**
* Show the profile for a given user.
*
* @param int $id
* @return \Illuminate\View\View
*/
public function show($id)
{
return view('user.profile', [
'user' => User::findOrFail($id)
]);
}
}
এবার আপনার route ফাইল web.php ফাইলে নিচের মতো করে route যুক্ত করুন।
use App\Http\Controllers\UserController;
Route::get('/user/{id}', [UserController::class, 'show']);
এবার আপনার views/user ফোল্ডারে profile.blade.php ফাইলে নিচের text যুক্ত করুন:
<h2>Welcome {{$user->name}}</h2>
বিঃ দ্রঃ আপনার ডাটাবেসে অবশ্যই user নামে একটা database tabel থাকতে হবে। অন্যথায় আপনি database error এর সম্মুখীন হবেন।
এখন আপনি আপনার URL এ নিচের লিংকটি লিখে hit করুন:
http://localhost:8000/user/2
এখন আপনার ব্রাউজার নিচের মত ফলাফল দেখাবে :

Single Action/invokable controller
আপনি যদি একটা Controller কে শুধু মাত্র একটা নির্দিষ্ট কাজের জন্য ব্যবহার করতে চান , তাহলে আপনি single action controller বা invokable controller ব্যবহার করতে পারেন। এক্ষেত্রে আপনাকে route এ আলাদা করে class method এর নাম বলে দেওয়া লাগবেনা। তো চলুন কাজ টি একটি প্রাকটিক্যাল উদাহরণ দিয়ে ব্যাপারটা বুঝে নেওয়া যাক :
ধরুন আমাদের ৩ টি পেজ আছে এবং এগুলোকে আমাদের ব্রাউজারে দেখাতে হবে। তাই সাধারণত নিচের মত আমরা ৩টি route তৈরি করে থাকি।
use App\Http\Controllers\testController;
Route::get('/about', [testController::class, 'about']);
Route::get('/faq', [testController::class, 'faq']);
Route::get('/term', [testController::class, 'term']);
আবার উপরের তিনটি route এর জন্য তিনটি blade ফাইল দেখাতে হলে আমাদেরকে testController Class এ তিনটি Method তৈরী করতে হতো। কিন্তু invokable কন্ট্রোলার ব্যবহার করে আমরা এটি শুধুমাত্র একটি route এবং একটি method ব্যবহার করে কাজটি করতে পারি।
আর এর জন্য প্রথমে আপনাকে command line থেকে নিচের command ব্যবহার করে একটা –invokable Controller তৈরি করতে হবে।
php artisan make:controller testController --invokable
এখন আপনার testController Controller টি ঠিক নিচের মতো হবে।
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class testController extends Controller
{
/**
* Handle the incoming request.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function __invoke($page)
{
return view("pages.$page"); //we add this line extra to show view pages
}
}
এছাড়াও আপনি চাইলে আপনার Invokable Controller এ নিচের মতো করে return করতে পারেন।
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class testController extends Controller
{
/**
* Handle the incoming request.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function __invoke()
{
return view('pages.' . request()->segment(2)) //we add this line extra to show view pages
}
}
আবার আপনি চাইলে আপনার Invokable Controller এ নিচের মতো করে return করতে পারেন।
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class testController extends Controller
{
/**
* Handle the incoming request.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function __invoke(Request $r)
{
return view('pages.' . $r->pages); //we add this line extra to show view pages
}
}
এবার উপরের সবগুলো route এর পরিবর্তে শুধু মাত্র নিচের একটা route লিখে ফেলুন।
use App\Http\Controllers\testController;
Route::get('/pages/{pages}', invokableController::class)->name('page');
এছাড়াও আপনি চাইলে আপনার route এ পেজ গুলোকে নিম্নোক্ত উপায় নির্দিষ্ট করে দিতে পারেন:
use App\Http\Controllers\testController;
Route::get('/{pages}', testController::class)
->name('page')
->where('pages','faq|contact|terms');
এবার আপনার resources/views/pages/ ফোল্ডারের মধ্যে নিম্নোক্ত তিনটি blade ফাইল তৈরী করে ফেলুন।
resources/views/pages/contact.blade.php resources/views/pages/faq.blade.php resources/views/pages/terms.blade.php
এবার আপনার welcome.blade.php ফাইলে নিম্নোক্ত মেনু গুলো যুক্ত করুন এবং আপনার invokable class কাজ করে কিনা পরীক্ষা করে দেখুন।
<a class="nav-link" href="{{ route('page','contact') }}">{{ __('Contact') }}</a>
<a class="nav-link" href="{{ route('page','faq') }}">{{ __('FAQ') }}</a>
<a class="nav-link" href="{{ route('page','terms') }}">{{ __('Terms') }}</a>
Controller Middleware
Laravel Route এ, যেকোনো Controller কল করার সময় , আপনি যদি উক্ত Controller এ আসার পূর্বে user কে একটা Middleware হয়ে আসতে বাধ্য করতে ,তাহলে Route File এ নিচের মতো করে একটা Middleware Check বসাতে পারেন।
Route::get('profile', [App\Http\Controllers\UserController::class, 'show'])->middleware('auth');
তবে আপনি চাইলে Route File এর পরিবর্তে Controller এর মধ্যেও নিচের মতো করে একটা middleware check বসাতে পারেন।
class UserController extends Controller
{
public function __construct()
{
$this->middleware('auth');
}
public function show(){
echo "Welcome to your Profile Page";
}
}
উপরের route অথবা Controller এর ফলাফল দেখতে হলে আপনাকে প্রথমে laravel authintication middlware টি ইনস্টল থাকতে হবে। আর তা ইনস্টল করার জন্য নিম্নোক্ত পাঁচটি কম্যান্ড রান করতে পারেন।
composer require laravel/ui php artisan ui bootstrap php artisan ui bootstrap --auth npm install npm run dev
উপরোক্ত command গুলো রান করার পর আপনি এখন আপনার welcome screen এ নিম্নোক্ত পরিবর্তন লক্ষ করতে পারবেন।

Resource Controllers
লারাভেল ফ্রেমওয়ার্ক এ আপনি আপনার অ্যাপ্লিকেশানের প্রতিটি ভিন্ন ইলোকুয়েন্ট মডেলকে এক একটি “resource” হিসেবে ব্যবহার করতে পারেন, এতে আপনার অ্যাপ্লিকেশানের রিসোর্সের প্রতিটি কাজের জন্য আলাদা করে route action ডিক্লেয়ার করার দরকার হবেনা । আপনি সবগুলো অ্যাকশন এর জন্য শুধু মাত্র একটা resource route ঘোষণা করলেই যথেষ্ট। উদাহরণস্বরূপ, ধরুন আপনার অ্যাপ্লিকেশনটিতে একটি Product মডেল আছে,আপনি চাইলে এর create, read, update, এবং delete (“CRUD”) এর কাজগুলো করতে শুধু মাত্র একটা resource route ঘোষণা করতে পারেন। । তবে এর জন্য আপনাকে প্রথমে একটা resource Controller তৈরি করতে হবে।
Create Migration
যদি আপনার Database তৈরি থাকে এবং .env ফাইলে ডাটাবেস কংনেক্টিভিটি ঠিক থাকে , তাহলে নিম্নোক্ত কমান্ডের মাধ্যমে আপনি একটা Product migration File তৈরি করতে পারেন।
php artisan make:migration create_products_table
এখন আপনি নিচের ছবির মতো একটা Migration File তৈরির মেসেজ দেখতে পাবেন।

এখন আপনার /database/migrations folder এ অবস্থিত নতুন xxx_create_products_table.php Migration ফাইলে নিচের মতো করে আপডেট করে নেন।
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name', 50);
$table->text('detail')->nullable();
$table->string('image', 155);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
};
Run Migration
এবার আপনার টার্মিনালে ফিরে যান এবং এই কমান্ডটি চালান।
php artisan migrate
এখন আপনি আপনার ডাটাবেসে Products নামে একটা টেবিল দেখতে পাবেন। ঠিক নিচের মতো :

Create Product Model
এবার আমরা Product Model টি তৈরি করব। টার্মিনালে ফিরে যান এবং এই কমান্ডটি চালান।
php artisan make:model Product
উপরের কম্যান্ড টি আপনার /app/Models ফোল্ডারের ভিতরে Product.php নামে একটা মডেল ফাইল তৈরি করবে। ফাইলটি খুলুন এবং নিচের মতো করে আপডেট করে নিন।
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
use HasFactory;
protected $fillable = [
'name', 'detail', 'image'
];
}
Create Controller
এবার আমরা productController নামে একটা Resource Controller তৈরি করব এবং Resource Controller এর সাথে আমাদের Product Model কে বাইন্ড করে দিবো। যেন আমরা খুব সহজে আমাদের ডাটাবেস টেবিল কে ম্যানেজ করতে পারি। আপনার টার্মিনালে ফিরে যান এবং এই কমান্ডটি চালান।
php artisan make:controller ProductController --resource --model=Product
এখন আপনি /app/Http/Controllers ফোল্ডারে ProductController.php নামে একটা ফাইল পাবেন। এবং একটা কমপ্লিট CRUD Operation পরিচালনা করার জন্য যেই যেই মেথড দরকার সবগুলো তৈরি অবস্থায় পাবেন। ঠিক নিম্নরূপ :
<?php
namespace App\Http\Controllers;
use App\Models\Product;
use Illuminate\Http\Request;
class ProductController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
//
}
/**
* Display the specified resource.
*
* @param \App\Models\Product $product
* @return \Illuminate\Http\Response
*/
public function show(Product $product)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param \App\Models\Product $product
* @return \Illuminate\Http\Response
*/
public function edit(Product $product)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param \App\Models\Product $product
* @return \Illuminate\Http\Response
*/
public function update(Request $request, Product $product)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param \App\Models\Product $product
* @return \Illuminate\Http\Response
*/
public function destroy(Product $product)
{
//
}
}
উপরের কোডে মূলতঃ আমাদের এই Method গুলি রয়েছে
- index() এই মেথড দিয়ে আমরা সবগুলো প্রোডাক্ট টেবুলাইজ আকারে দেখাবো।
- create() এইটা দিয়ে মূলতঃ আমরা নতুন প্রোডাক্ট তৈরির ফর্মটি শো করব। store() এইটা দিয়ে আমরা মূলতঃ ডাটাবেসে প্রোডাক্ট ইনফরমেশন সংরক্ষণ করব।
- show() একটা নির্দিষ্ট প্রোডাক্টের বিস্তারিত প্রদর্শনের জন্য এই মেথড ব্যবহার করব।
- edit() এই মেথড দিয়ে একটা নির্দিষ্ট প্রোডাক্ট এডিট করার সুবিধা যুক্ত করব। বা Edit ফর্ম টি এই মেথড দিয়ে আমরা প্রদর্শন করব।
- update() এই মেথড দিয়ে একটা নির্দিষ্ট প্রোডাক্টের ডাটাবেস আপডেটের কাজটি করব।
- destroy() এই মেথড দিয়ে একটা নির্দিষ্ট প্রোডাক্ট কে ডিলিট এর কাজটি করব।
Create Master Template
প্রথমে আমরা একটা Master Template তৈরি করব। যার অধীনে আমরা আমাদের CRUD এর সবগুলো template শো করব। এর জন্য আমরা /resources/views/products ফোল্ডারের মধ্যে layout.blade.php নামে Master Template ফাইলটি তৈরি করব। নিম্নে layout.blade.php নামে Master Template ফাইলের কোড দেওয়া হলো:
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 CRUD Application with Image Upload</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
Add Create Child Template
এখন আমরা প্রোডাক্ট তৈরির জন্য create.blade.php নামে একটা চাইল্ড টেম্পলেট তৈরী করব , যা Master Template layout.blade.php ফাইল থেকে বর্ধিত হবে।
@extends('products.layout')
@section('content')
<div class="row" style="margin-top: 20px;">
<div class="col-lg-12 margin-tb">
<div style="text-align: center;">
<h4>Add New Product</h4>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('products.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('products.store') }}" method="POST" enctype="multipart/form-data" style="margin-top: 20px;">
@csrf
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" class="form-control" placeholder="Name">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Detail:</strong>
<textarea class="form-control" style="height:150px" name="detail" placeholder="Detail"></textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Image:</strong>
<input type="file" name="image" class="form-control" placeholder="image">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12" style="margin-top: 20px;">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
@endsection
Show Create Form
Insert করার জন্য তো ফর্ম হয়ে গেলো। এখন এই ফর্মকে কন্ট্রোলার দিয়ে দেখানোর পালা। এর জন্য আমাদেরকে ProductController এর create() method এ নিচের মতো করে আপডেট করে দিতে হবে।
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('products.create');
}
Store Data to Database
এবার আমরা create.blade.php দিয়ে নেওয়া ডাটা গুলোকে ProductController এর store() Method ব্যবহার করে ডাটাবেসে সংরক্ষণের ব্যবস্থা করব। চলুন শুরু করা যাক :
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'name'=>'required',
'detail'=>'required',
'image'=>'required|image|mimes:jpeg,png,jpg,giv,svg|max:2048',
]);
$input=$request->all();
if($image=$request->file('image')){
$destinationPath="images/";
$profileImage=date('YmdHis').".".$image->getClientOriginalExtension();
$image->move($destinationPath,$profileImage);
$input['image']="$profileImage";
}
Product::create($input);
/*return redirect()->route('products.index')
->with('success', 'Product created successfully.');*/
return "Product Created Successfully";
}
৯-১৩ নম্বর লাইনে আমরা মূলতঃ আমাদের ফরমের ডাটা গুলো ভ্যালিডেশন এর কাজগুলো করেছি। আর ১৪ নম্বর লাইনে ডাটা গুলোকে $input নামের একটা variable এ সংরক্ষণের ব্যবস্থা করি। এবং ১৫-২০ নম্বর লাইনে আমরা আমাদের আপলোডকৃত ইমেজ একটা ফোল্ডারে সংরক্ষণের ব্যবস্থা করি। সর্বশেষ ২২ নম্বর লাইনে আমরা আমাদের Product নামক Model ব্যবহার করে , ডাটাগুলোকে ডাটাবেসে সংরক্ষণের ব্যবস্থা করি। ২৩ এবং ২৪ নম্বর লাইনে একটা Product successfully Insert হওয়ার পর কোন পেজে redirect হবে , সেই কাজটুকু করি। তবে যেহেতু আমার এখনো product list পেজ তৈরী করিনাই। তাই আপাতত আমি এই ২ লাইন কমেন্ট দিয়ে hide করে রাখলাম। এবং ২৫ নম্বর লাইনে একটা সাধারণ মেসেজ দিয়ে রাখলাম। যা পরবর্তীতে আমরা রিমুভ করে দিবো।
Add Route
Resource Controller ব্যবহার করে Data Insert করার জন্য যা যা করার দরকার তার সবই হলো। এবার আমাদেরকে Route File web.php ফাইলে ProductController কে নিচের মতো করে যুক্ত করে দিতে হবে।
use App\Http\Controllers\ProductController;
Route::resource('products', ProductController::class);
এখন যদি আপনি আপনার ব্রাউজারে URL http://localhost:8000/products/create দিয়ে হিট করেন , তাহলে নিচের মতো create form দেখতে পাবেন।

এখন এই ফর্ম টি সাবমিট করে আপনি আপনার ডাটাবেসে ডাটা store করতে পারবেন।
Add List Child Template
এখন আমরা প্রোডাক্টগুলো প্রদর্শনের জন্য index.blade.php নামে একটা চাইল্ড টেম্পলেট তৈরী করব , যা Master Template layout.blade.php ফাইল থেকে বর্ধিত হবে।
index.blade.php খুলুন এবং এটিতে নিম্নোক্ত কোড লিখুন।
@extends('products.layout')
@section('content')
<div class="row" style="margin-top: 20px;">
<div class="col-lg-12 margin-tb">
<div style="text-align: center;">
<h4>Laravel 9 CRUD Application with Image Upload</h4>
</div>
<div class="pull-right">
<a class="btn btn-success" href="{{ route('products.create') }}">
Add New Product
</a>
</div>
</div>
</div>
<br>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<table class="table table-bordered" style="margin-top: 20px;">
<tr>
<th>No</th>
<th>Name</th>
<th>Details</th>
<th>Image</th>
<th width="280px">Action</th>
</tr>
@foreach ($products as $product)
<tr>
<td>{{ ++$i }}</td>
<td>{{ $product->name }}</td>
<td>{{ $product->detail }}</td>
<td><img src="/images/{{ $product->image }}" width="100px"></td>
<td>
<form action="{{ route('products.destroy', $product->id) }}" method="POST">
<a class="btn btn-info" href="{{ route('products.show', $product->id) }}">Show</a>
<a class="btn btn-primary" href="{{ route('products.edit', $product->id) }}">Edit</a>
@csrf
@method('DELETE')
<button type="submit" class="btn btn-danger">Delete</button>
</form>
</td>
</tr>
@endforeach
</table>
{!! $products->links() !!}
@endsection
Show Product List
Product List দেখানোর জন্য তো টেবিল হয়ে গেলো। এখন এই টেবিলকে কন্ট্রোলার দিয়ে দেখানো এবং ডাটাবেস থেকে প্রোডাক্ট লিস্ট নিয়ে আসার জন্য আমাদেরকে ProductController এর index() method এ নিচের মতো করে আপডেট করে দিতে হবে।
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$products = Product::latest()->paginate(5);
return view('products.index', compact('products'))
->with('i', (request()->input('page', 1) - 1) * 5);
}
একটু ব্যাখ্যা করা যাক , এখানে মূলতঃ আমরা ৮ নম্বর লাইনে আমাদের Product Model ব্যবহার করে ডাটাবেসের products টেবিল থেকে আমাদের সর্বশেষ insert হওয়া ৫ টি প্রোডাক্ট রো নিয়ে আসি। এবং ১০ ও ১১ নম্বর লাইনে প্রোডাক্ট ইনফরমেশন গুলো index.blade.php file এ পাঠানোর ব্যবস্থা করি।
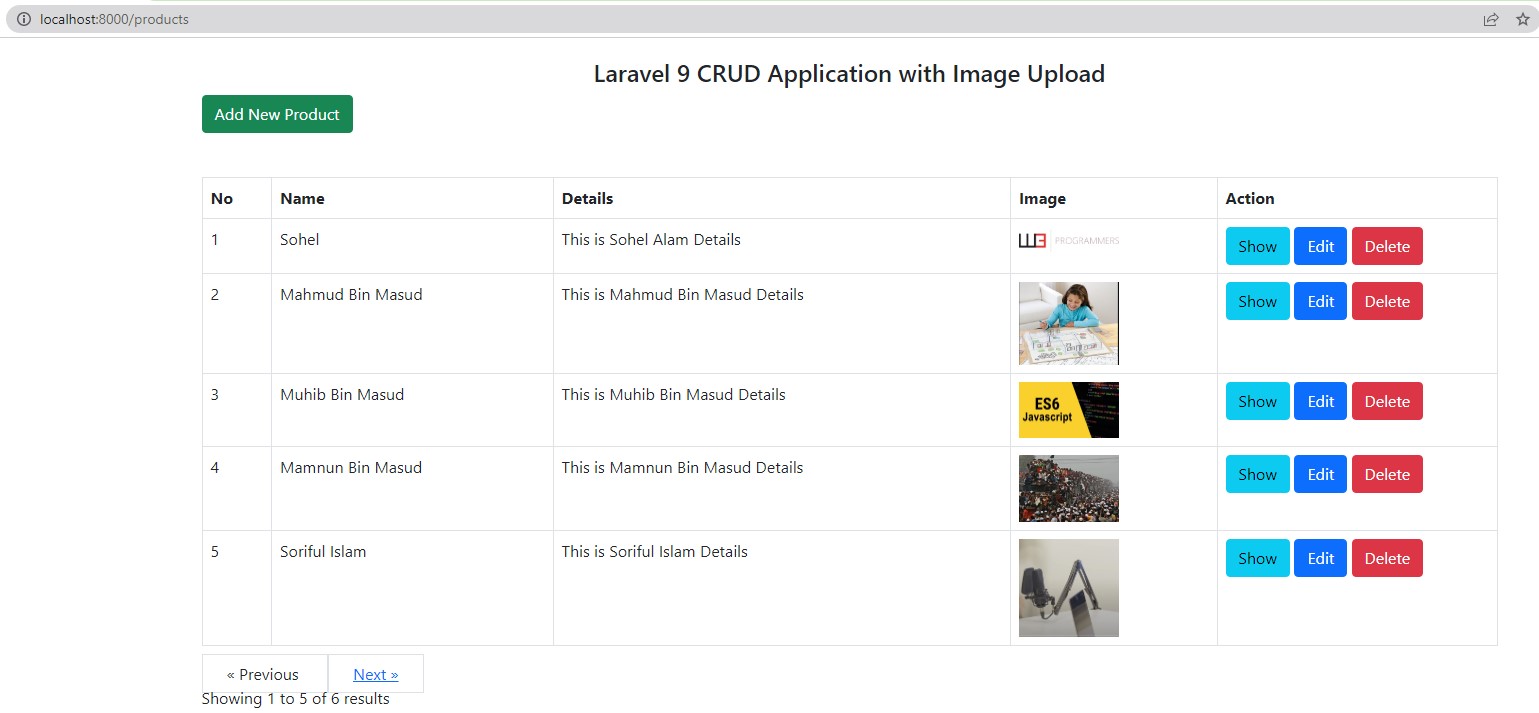
এখন যদি আপনি আপনার ব্রাউজারে http://localhost:8000/products দিয়ে হিট করেন , তাহলে নিচের মতো Product List দেখতে পাবেন।

Add Edit Child Template
এখন আমরা আমাদের প্রোডাক্ট গুলোর মধ্যে একটা নির্দিষ্ট Product কে Edit করার জন্য edit.blade.php নামে একটা চাইল্ড টেম্পলেট তৈরী করব , যা Master Template layout.blade.php ফাইল থেকে বর্ধিত হবে।
@extends('products.layout')
@section('content')
<div class="row" style="margin-top: 20px;">
<div class="col-lg-12 margin-tb">
<div style="text-align: center;">
<h4>Edit Product</h4>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('products.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('products.update', $product->id) }}" method="POST" enctype="multipart/form-data"
style="margin-top: 20px;">
@csrf
@method('PUT')
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" value="{{ $product->name }}" class="form-control" placeholder="Name">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Detail:</strong>
<textarea class="form-control" style="height:150px" name="detail"
placeholder="Detail">{{ $product->detail }}</textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Image:</strong>
<input type="file" name="image" class="form-control" placeholder="image">
<br>
<img src="/images/{{ $product->image }}" width="100px">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12" style="margin-top: 20px;">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
@endsection
Show Edit Form
Edit করার জন্য তো ফর্ম হয়ে গেলো। এখন এই ফর্মকে কন্ট্রোলার দিয়ে দেখানোর পালা। এর জন্য আমাদেরকে ProductController এর edit() method এ নিচের মতো করে আপডেট করে দিতে হবে।
/**
* Show the form for editing the specified resource.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function edit(Product $product)
{
return view('products.edit', compact('product'));
}
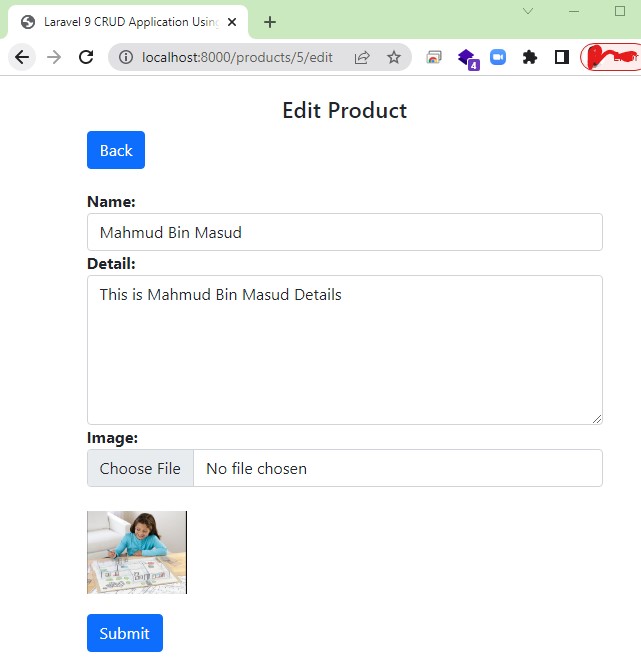
এখন যদি আপনি আপনার ব্রাউজারে Edit Button এ হিট করেন , তাহলে নিচের মতো Edit form দেখতে পাবেন।

Update Data to Database
এবার আমরা edit.blade.php দিয়ে নেওয়া ডাটা গুলোকে ProductController এর update() Method ব্যবহার করে ডাটাবেসে update এর ব্যবস্থা করব। চলুন শুরু করা যাক :
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function update(Request $request, Product $product)
{
$request->validate([
'name' => 'required',
'detail' => 'required'
]);
$input = $request->all();
if ($image = $request->file('image')) {
$destinationPath = 'images/';
$profileImage = date('YmdHis') . "." . $image->getClientOriginalExtension();
$image->move($destinationPath, $profileImage);
$input['image'] = "$profileImage";
} else {
unset($input['image']);
}
$product->update($input);
return redirect()->route('products.index')
->with('success', 'Product updated successfully');
}
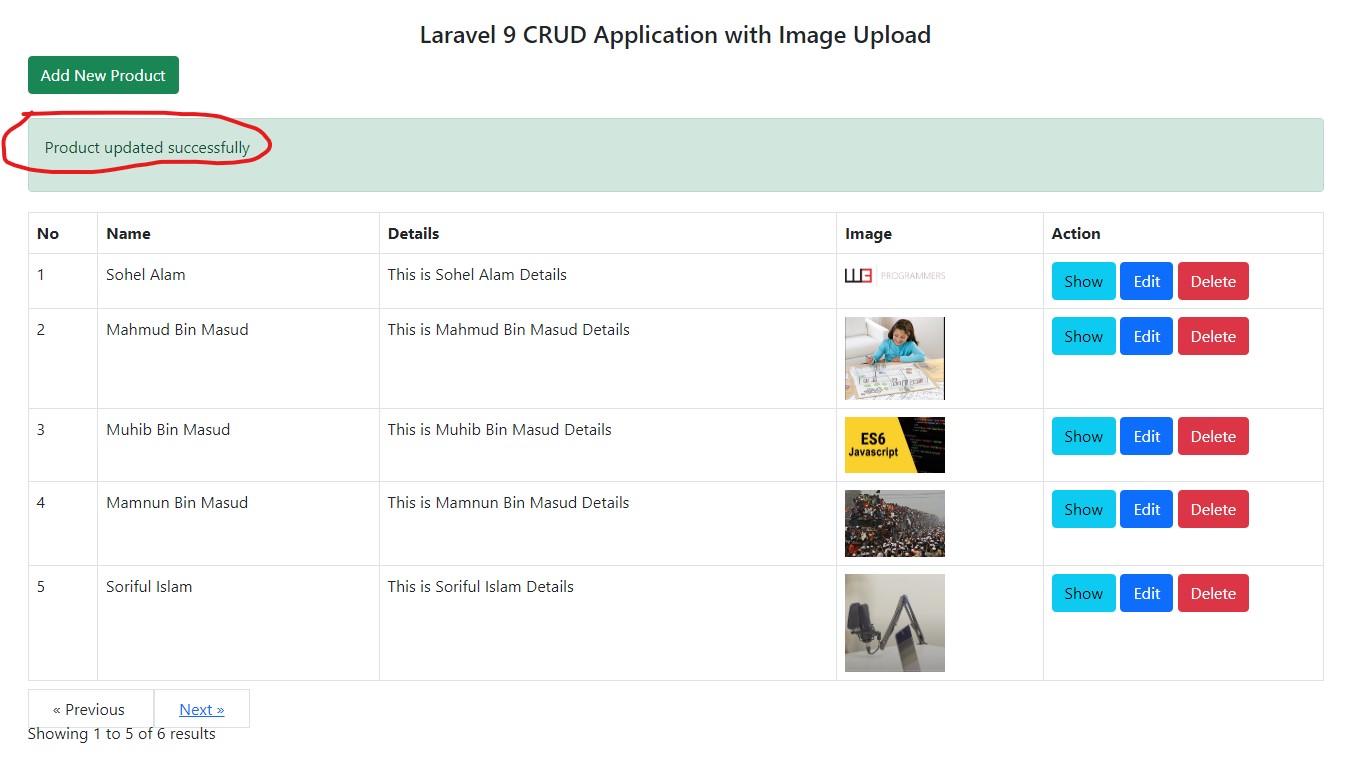
এখন আপনি যখন একটা প্রোডাক্ট Update করবেন , তখন নিচের মতো আপডেট মেসেজ দেখতে পাবেন।

Show Product Details
এবার আমরা একটা নির্দিষ্ট Product এর details প্রদর্শনের ব্যবস্থা করব। এর জন্য প্রথমে আমরা show.blade.php নামে একটা চাইল্ড টেম্পলেট তৈরী করব , যা Master Template layout.blade.php ফাইল থেকে বর্ধিত হবে।
@extends('products.layout')
@section('content')
<div class="row" style="margin-top: 20px;">
<div class="col-lg-12 margin-tb">
<div style="text-align: center;">
<h4>Show Product</h4>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('products.index') }}"> Back</a>
</div>
</div>
</div>
<div class="row" style="margin-top: 20px;text-align: center;">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong><br>
{{ $product->name }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12" style="margin-top: 20px;">
<div class="form-group">
<strong>Details:</strong><br>
{{ $product->detail }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12" style="margin-top: 20px;">
<div class="form-group">
<strong>Image:</strong><br>
<img src="/images/{{ $product->image }}" width="200px">
</div>
</div>
</div>
@endsection
Product details দেখানোর জন্য তো show.blade.php File তৈরি হয়ে গেলো। এখন এই টেবিল থেকে নির্দিষ্ট রো নিয়ে আসার জন্য আমাদেরকে ProductController এর show() method এ নিচের মতো করে আপডেট করে দিতে হবে।
/**
* Display the specified resource.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function show(Product $product)
{
return view('product.show', compact('product'));
}
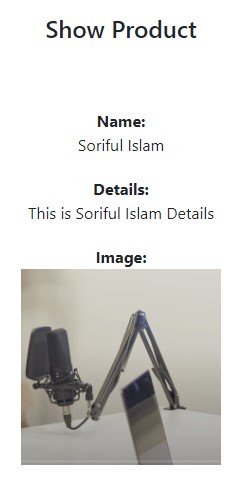
এখন যদি আপনি প্রোডাক্ট লিস্টের show বাটনে ক্লিক করেন , তাহলে নিচের মতো আউটপুট দেখতে পাবেন।

Delete Product
সবতো হলো , এইবার Delete এর কাজ। এর জন্য আপনাকে ProductController এর destroy() Method এ নিচের মতো পরিবর্তন করে দিতে হবে।
/**
* Remove the specified resource from storage.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function destroy(Product $product)
{
$product->delete();
return redirect()->route('products.index')
->with('success', 'Product deleted successfully');
}
ব্যাস হয়ে গেল , এবার আপনি Delete Button এ ক্লিক করলেই দেখতে পাবেন , আপনার প্রোডাক্টটি ডিলিট হয়েগেছে।
2 thoughts on “Laravel Framework Basics পর্ব-৫ : Laravel Controller”
Leave a Reply
You must be logged in to post a comment.



awesome doc
Your article is very helpful to us,,please keep it going