Laravel Framework Basics
Laravel Framework Basics পর্ব-৬ : Laravel CSRF Protection

CSRF কি?
CSRF যার পূর্ণরূপ হচ্ছে Cross-site Request Forgery. অর্থাৎ , অপর বা অন্য একটা সাইটের দ্বারা একটা ভুয়া রিকোয়েস্ট পাঠিয়ে জালিয়াতি করাকে বুঝানো হয়। তো সেই ভুয়া রিকোয়েস্ট পাঠিয়ে কিভাবে জালিয়াতি করা হয় , তা নিয়ে একটু আলোচনা করা যাক।
ধরুন আপনি একটা ওয়েবসাইটে লগইন করলেন, তখন উক্ত সাইট আপনাকে একটা সাময়িক সিকিউরিটি টোকেন বা কুকি দেবে (যেটা আসলে আপনার অজান্তেই কাজ করবে ), যা ব্যবহার করে আপনি বিভিন্ন রিকোয়েস্ট সাবমিট বা সার্ভিস গ্রহণ করতে পারবেন। ঠিক তখনি হ্যাকার চেষ্টা করবে আপনার ব্রাউজার থেকে সেই সিকিউরিটি টোকেন কপি করতে এবং সেই সিকিউরিটি টোকেন ব্যবহার করে সার্ভারকে একটা ভুয়া রিকোয়েস্ট পাঠিয়ে হ্যাকার নিজে একজন বৈধ ইউজার সেজে আপনার একাউন্টে ঢুকে পড়বে এবং প্রয়োজনীয় তথ্য হাতিয়ে নিবে।। আর এই পুরো ব্যাপারটিকে বলা হয় Cross-site Request Forgery.
CSRF আক্রমণের ফলে কি ধরণের সমস্যা হতে পারে?
একটি সফল CSRF attack ব্যবসা এবং ব্যবহারকারী উভয়ের জন্যই মারাত্মক ক্ষতির কারণ হতে পারে। এর ফলে ক্লায়েন্টের সাথে সম্পর্ক যেমন ক্ষতিগ্রস্ত হতে পারে, একই সাথে আপনার অনুমতি ছাড়াই আপনার সম্পদ স্থানান্তর, পাসওয়ার্ড পরিবর্তন এবং এমনকি আপনার গুরুত্বপূর্ণ তথ্য (Credit Card এর বিস্তারিত) চুরি হয়ে যেতে পারে। এমনকি আক্রমণকারী আপনার সম্পূর্ণ একাউন্ট বা ওয়েবসাইটের নিয়ন্ত্রণও নিয়ে নিতে পারে।
CSRF আক্রমণ গুলো কিভাবে করে?
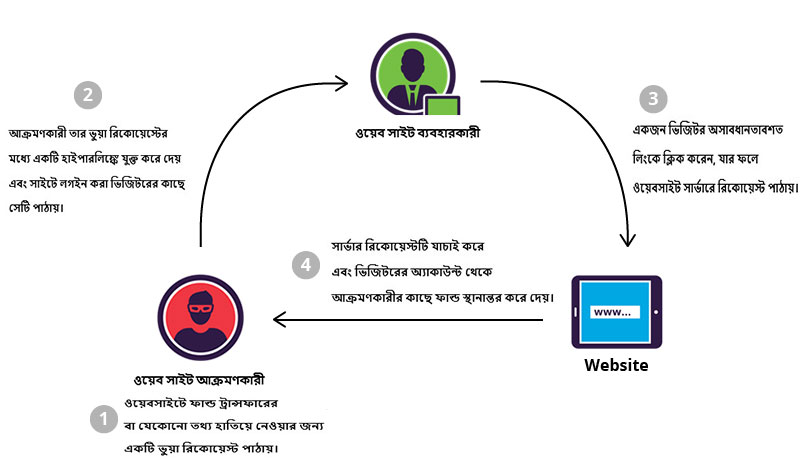
CSRF গুলি সাধারণত বিভিন্ন ধরণের ক্ষতিকারক সোশ্যাল ইঞ্জিনিয়ারিং ব্যবহার করে পরিচালিত হয়, আর এগুলো সাধারণত একটা ইমেল বা লিংকের মাধ্যমে করা হয়। যা ভিক্টিমের মাধ্যমে সার্ভারে একটি ভুয়া রিকোয়েস্ট পাঠানোর মাধ্যমে প্রতারণা করে। যেহেতু সন্দেহাতীত ব্যবহারকারী আক্রমণের সময় তাদের অ্যাপ্লিকেশন দ্বারা authenticated হয়, তাই একটি ভুয়া এবং একটি বৈধ রিকোয়েস্ট এর মধ্যে পার্থক্য করা অসম্ভব হয়ে যায়।
নিচের ছবিতে একজন attacker কিভাবে attack করে তা ব্যাখ্যা করা হল :

এবার আসুন একটা বাস্তব উদাহরণ দিয়ে ব্যাপারটা আলোচনা করা যাক। কল্পনা করুন আপনার অ্যাপ্লিকেশন এ একটি /user/email রাউট রয়েছে যা অথেন্টিকেটেড ইউজার এর ইমেল ঠিকানা পরিবর্তন করার জন্য একটি POST রিকোয়েস্ট একসেপ্ট করে। আর এই রাউট টি একটি email ইনপুট ফিল্ড আশা করে যে ইমেল এড্রেস টি ইউজার ব্যবহার করতে চান।
যদি আপনার ব্যবহৃত ওয়েব এপ্লিকেশন এ CSRF সুরক্ষা না থাকে, একটি malicious ওয়েবসাইট একটি HTML ফর্ম তৈরি করতে পারে যা আপনার /user/email এই রাউটের দিকে ফরম এর অ্যাকশন দিবে এবং ম্যালিসিয়াস ইউজার তার নিজস্ব ইমেইল এড্রেস সাবমিট করে দেবে:
<form action="https://your-application.com/user/email" method="POST">
<input type="hidden" name="email" value="malicious-email@example.com">
</form>
<script>
document.forms[0].submit();
</script>
এখন একজন attacker কোনো ভাবে ইমেইল বা অন্য উপায়ে এই সাইটের লিংক পাঠিয়ে ইউজারকে দিয়ে এই লিংকে ক্লিক করিয়ে নিতে পারলে দুর্বল ওয়েবসাইটটি এ বার্তা সার্ভারে পাঠিয়ে দিবে। যদি ইউজার ইতিমধ্যে সেই সাইটে লগ ইন করা থাকে , তাহলে স্বয়ংক্রিয়ভাবে সেই বার্তার সঙ্গে তার সেশন কুকিও চলে যাবে। দুর্বল সার্ভার তখন ঠিকমতো যাচাই না করে প্রাপ্ত বার্তার অনুরোধ গ্রহণ করে একাউন্ট পরিবর্তন করে দিতে পারে। এতে করে হ্যাকার তার ইমেইলে নতুন করে লগ ইন করার বার্তা পাবে যা দিয়ে সে একাউন্টের দখল নিয়ে নিতে পারে।
এই ধরণের vulnerability প্রতিরোধ করার জন্য, আমাদেরকে প্রতিটি ইনকামিং POST, PUT, PATCH, বা DELETE রিকোয়েস্ট কে একটি গোপন session value এর মাধ্যমে ভেরিফাই করতে হবে। যেন যেকোনো ম্যালিসিয়াস এপ্লিকেশন আমাদের সাইটে এক্সেস বা এই ধরণের রিকোয়েস্ট করতে না পারে।
Laravel এ কিভাবে CSRF রিকোয়েস্ট গুলো প্রতিরোধ করব?
আমাদের অ্যাপ্লিকেশন দ্বারা পরিচালিত প্রতিটি একটিভ ইউজার সেশনের জন্য লারাভেল স্বয়ংক্রিয়ভাবে একটি CSRF “টোকেন” তৈরি করে। আমাদের application এ যখনি কোনো রিকোয়েস্ট আসে , তখন সত্যিকার অর্থে একজন অথেন্টিক ইউজার এর পক্ষ থেকে উক্ত রিকোয়েস্ট টি এসেছে কি না ? তা এই টোকেনটির সাহায্যে যাচাই করা হয়। যেহেতু এই Laravel CSRF টোকেনটি ইউজারের সেশনে সংরক্ষিত থাকে এবং প্রতিবার সেশনটি রিজেনারেট হওয়ার সময় পরিবর্তন হয়, তাই একটি ম্যালিশিয়াস অ্যাপ্লিকেশন এটি অ্যাক্সেস করতে পারেনা।
Laravel এ কারেন্ট সেশনের CSRF টোকেন এ $request->session()->token() এর মাধ্যমে বা csrf_token হেল্পার ফাংশনের মাধ্যমে আপনি অ্যাক্সেস করতে পারেন।
use Illuminate\Http\Request;
Route::get('/token', function (Request $request) {
$token = $request->session()->token();
$token = csrf_token();
// ...
});
যখনি আপনি আপনার অ্যাপ্লিকেশনে “POST”, “PUT”, “PATCH” বা “DELETE” HTML ফর্ম ডিফাইন করবেন, তখনি আপনাকে ফর্মটিতে একটি গোপন CSRF _token field অন্তর্ভুক্ত করা উচিত যাতে CSRF protection middleware রিকোয়েস্ট টি যাচাই করতে পারে। তবে আপনি চাইলে , একটি হিডেন টোকেন ইনপুট field তৈরি করার জন্য আপনার ব্লেড ডিরেক্টিভ এ @csrf ব্যবহার করতে পারেন।
<form method="POST" action="/profile">
@csrf
<!-- Equivalent to... -->
<input type="hidden" name="_token" value="{{ csrf_token() }}" />
</form>
আর এই কাজটি Laravel এ বাইডিফল্ট web middleware গ্রুপে অন্তর্ভুক্ত App\Http\Middleware\VerifyCsrfToken মিডলওয়্যার এর মাধ্যমে স্বয়ংক্রিয়ভাবে যাচাই করবে যে রিকোয়েস্ট ইনপুটে টোকেনটি সেশনে সংরক্ষিত টোকেনের সাথে মেলে কি না ? যখন এই দুটি টোকেন মেলে যাবে, তখনি যে অথেন্টিকেটেড ইউজার টি রিকোয়েস্ট টি কে অনুমতি দিবে।
কিছু URI কে CSRF Protection এর বাহিরে রাখা
কখনও কখনও আমাদেরকে CSRF protection থেকে URI-এর একটি সেট বাদ দিতে হতে পারে। উদাহরণ স্বরূপ, আপনি যদি পেমেন্ট প্রসেস করতে Stripe ব্যবহার করেন এবং তাদের webhook system ব্যবহার করেন, তাহলে আপনাকে আপনার webhook handler route কে CSRF protection থেকে বাদ দিতে হবে কারণ Stripe জানেনা না আপনার route এ CSRF টোকেন কী পাঠাতে হবে।
সাধারণত, আপনাকে web middleware গ্রুপের বাইরে এই ধরনের route গুলি দেওয়া উচিত। কেননা App\Providers\RouteServiceProvider এর সব রাউট গুলো routes/web.php ফাইলের জন্য প্রযোজ্য। যাইহোক, আপনি যে সব URI গুলোকে Laravel CSRF প্রটেকশন এর বাহিরে রাখতে চান। সেগুলো VerifyCsrfToken middleware এর $except property তে যোগ করে route গুলিকে বাদ দিতে পারেন:
<?php
namespace App\Http\Middleware;
use Illuminate\Foundation\Http\Middleware\VerifyCsrfToken as Middleware;
class VerifyCsrfToken extends Middleware
{
/**
* The URIs that should be excluded from CSRF verification.
*
* @var array
*/
protected $except = [
'stripe/*',
'http://example.com/foo/bar',
'http://example.com/foo/*',
];
}
X-CSRF-TOKEN
AJAX রিকোয়েস্টের জন্য CSRF Token কে যখন HTTP header যোগ করা হয়। তখন উক্ত CSRF Token কে X-CSRF-TOKEN বলা হয়।
AJAX রিকোয়েস্ট এ CSRF token কে একটি POST প্যারামিটার হিসাবে পরীক্ষা করার পাশাপাশি App\Http\Middleware\VerifyCsrfToken মিডলওয়্যার টি X-CSRF-TOKEN request header টিও যেন পরীক্ষা করতে পারে , সে জন্য আমাদেরকে আপনি, CSRF কে HTML মেটা ট্যাগে টোকেন সংরক্ষণ করতে হবে:
<meta name="csrf-token" content="{{ csrf_token() }}">
তারপর, আপনি jQuery-এর মতো একটি লাইব্রেরিকে নির্দেশ দিতে পারেন যাতে স্বয়ংক্রিয়ভাবে সমস্ত request header গুলোতে টোকেন যোগ করা যায়। এটি legacy JavaScript প্রযুক্তি ব্যবহার করে আপনার AJAX ভিত্তিক অ্যাপ্লিকেশনগুলির জন্য সহজ, সুবিধাজনক Laravel CSRF সুরক্ষা প্রদান করে:
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
Laravel CSRF এর একটি Practical Example
এতক্ষন যেহেতু আমরা বুঝতে পেরেছি যে CSRF আক্রমণ কী, এবং লারাভেলে কিভাবে CSRF Protection দেওয়া যায়। এবার আসুন এটাকে একটি উদাহরণের মাধ্যমে দেখি।
Laravel Breeze Package Installation For Laravel CSRF Test
প্রথমেই বলে রাখি Laravel Breeze হল login, registration, password reset, email verification, এবং password confirmation সহ Laravel-এর সমস্ত authentication feature গুলির একটি সিম্পল এবং সহজ বাস্তবায়ন। Laravel Breeze-এর ডিফল্ট ভিউ লেয়ারটির ব্লেড টেমপ্লেটটি Tailwind CSS- দিয়ে তৈরি করা। একটি নতুন Laravel application শুরু করার জন্য Breeze একটি দুর্দান্ত সূচনা পয়েন্ট প্রদান করে।
প্রথমে আপনার বিদ্যমান লারাভেল প্রজেক্টে নিম্নোক্ত Artisan Command গুলো রান করার মাধ্যমে Laravel Breeze Package টি Install করে ফেলুন :
php artisan migrate composer require laravel/breeze --dev php artisan breeze:install npm install npm run dev php artisan migrate
এই কমান্ডগুলি সম্পূর্ণ execute হয়ে গেলে, আপনার Laravel প্রজেক্টে Laravel Breeze ইনস্টল হয়ে যাবে এবং একটি authentication-enabled অ্যাপ তৈরি করার জন্য কিছু basic scaffolding সেট আপ করবে। যেহেতু আমাদের basic scaffolding ছাড়া আর কিছুর প্রয়োজন নেই, তাই আমরা জিনিসগুলিকে যেমন আছে তেমন রেখে দিতে পারি। আপনি আপনার প্রজেক্টে এখন নিম্নলিখিত page গুলি দেখতে পাওয়া উচিত:
- http://localhost:8000/register, যেখানে আপনি আপনার অ্যাকাউন্ট তৈরি করতে পারেন।
- http://localhost:8000/login, যেখানে আপনি আপনার তৈরি করা অ্যাকাউন্ট দিয়ে Laravel-এ সাইন ইন করতে পারেন।
- http://localhost:8000/dashboard, যা আপনি লগ ইন করার পর পাবেন।
Note:যাই হোক Laravel 9.3x থেকে Laravel Breeze এ আপনাকে vite development server কে up রাখতে হবে। তবে আপনি যদি ডেভেলপমেন্ট সার্ভার বন্ধ করে দেন। তখন CSS এবং JS ফাইল মিসিং দেখাতে পারে। সে ক্ষেত্রে আপনাকে প্রথমে নিম্নোক্ত কম্যান্ড টি রান করতে হবে:
npm run build
এবং public/build ফোল্ডারের মধ্যে অবস্থিত manifest.json ফাইল কে নিচের মতো করে URL গুলো ঠিক করে দিতে হবে :
{
"resources/js/app.js": {
"file": "assets/app.generated_filename_here.js",
"src": "resources/js/app.js",
"isEntry": true
},
"resources/css/app.css": {
"file": "assets/app.generated_filename_here.css",
"src": "resources/css/app.css"
}
}
Set Up Simulated Functionality
এখন আমাদের কিছু Functionality সেট আপ করতে হবে যেন একটি malicious (ক্ষতিকারক) ওয়েবসাইট আমাদের সাইট টিকে দখল করতে পারে। আমরা যতটুকু সম্ভব জিনিসগুলিকে সহজ রাখব এবং ইউজারকে ড্যাশবোর্ডের মাধ্যমে তাদের নাম আপডেট করার অনুমতি দিবো। এটি করার জন্য, আমাদের নিম্নলিখিত কোডগুলির প্রয়োজন হবে:
- Form Submit করার জন্য একটি নতুন UserController তৈরি করব।
- User name ইনপুট করার জন্য একটি view ফাইল লাগবে। এর জন্য আমরা বিদ্যমান dashboard view ব্যবহার করব।
- সব একসাথে লিঙ্ক করার জন্য route ফাইলের একটি আপডেট।
প্রথমে, ইউজার কে আপডেট করার জন্য একটি নতুন UserController.php নামে একটি নতুন controller তৈরি করা যাক। এবং এতে নিম্নলিখিত কোডটি রাখুন:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use Illuminate\Support\Facades\Session;
class UserController extends Controller
{
public function update(Request $request)
{
$user = User::findOrFail(auth()->user()->id);
$user->name = $request->name;
$user->save();
Session::flash('message', 'Name updated!');
return back();
}
}
এখন, আসুন dashboard.blade.php নামক view ফাইলটি আপডেট করি যাতে আমরা লগইন করার সময় আমাদের নাম আপডেট করতে পারি।
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Dashboard') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 bg-white border-b border-gray-200">
You're logged in!
</div>
{{-- This is the new code block to be added to the file --}}
@if(Session::has('message'))
<div class="bg-green-100 border-t-4 border-green-500 px-4 py-3">
<p class="text-sm">{{ Session::get('message') }}</p>
</div>
@endif
<div class="p-6 bg-white border-b border-gray-200">
<form method="POST" action="/users/">
@method('PATCH')
<div class="mt-4 max-w-xs">
<x-input value="{{ auth()->user()->name }}" id="name" class="block mt-1 w-full" type="text" name="name" placeholder="Your name here" required />
</div>
<x-button class="mt-3">
{{ __('Update Name') }}
</x-button>
</form>
</div>
{{-- End of the new code block --}}
</div>
</div>
</div>
</x-app-layout>
অবশেষে, আসুন একটি route ব্যবহার করে এগুলো সব কানেক্ট করি। routes/web.php রাউট ফাইলটি আপডেট করার জন্য নিম্নলিখিত কোড গুলো যোগ করুন:
use App\Http\Controllers\UserController;
//This goes with the other routes
Route::patch('/users/', [UserController::class, 'update'])->middleware(['auth']);
আমরা এখন একটি route তৈরি করেছি যা PATCH HTTP Method ব্যবহার করে /users কল ক্যাপচার করে এবং তাদেরকে UserController ক্লাসের আপডেট method route করে।
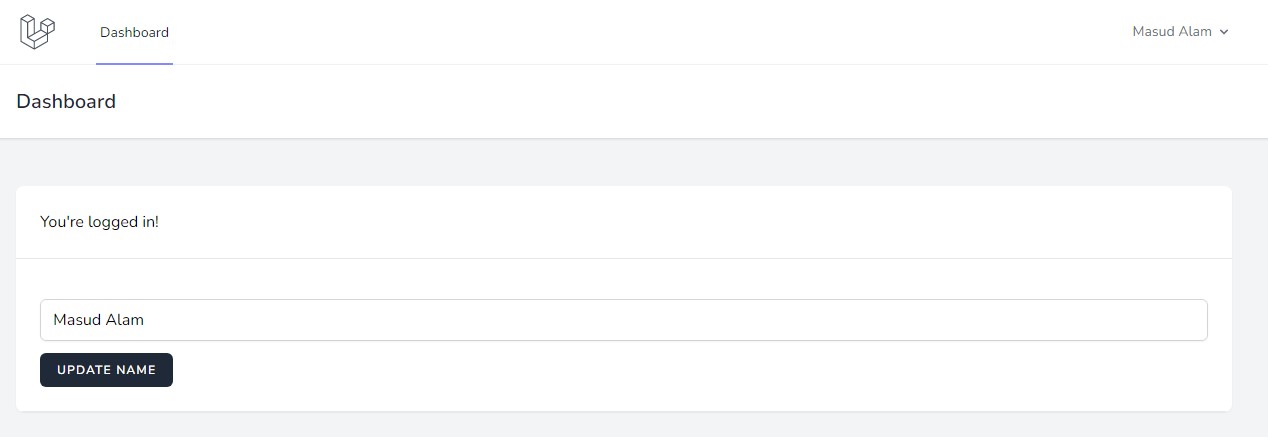
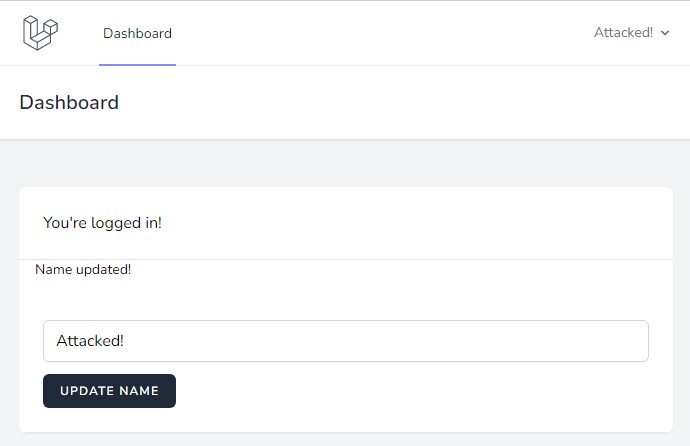
আপনি যদি আপনার ব্রাউজারে http://localhost/dashboard-এ নেভিগেট করেন এবং লগইন অবস্থায় থাকেন , তাহলে আপনি আপনার আপডেট form টি dashboard পেজে প্রতিফলিত দেখতে পাবেন:

এখন আপনি যদি আপনার নাম আপডেট করার চেষ্টা করেন, তাহলে Laravel আপনাকে ঠিক নিচের মতো একটি error message দেখাবে।

এটি হওয়ার কারণ লারাভেল এ CSRF middleware enabled থাকে। যেহেতু আমরা এখনও CSRF middleware ব্যবহার করার জন্য আমাদের ফর্ম সেট আপ করিনি, তাই লারাভেল আমাদের বলছে যে ফর্মটি প্রসেস করা যাবে না৷
Disable Laravel CSRF Protections
এবার আসুন কিছুক্ষনের জন্য আমরা Laravel CSRF protection কে disable করি যাতে আমরা দেখতে পারি কীভাবে দুর্বলতা কাজ করে। app/Http/Middleware/VerifyCsrfToken.php ফাইলটি খুলুন এবং নীচে দেখানো সমস্ত route এর জন্য $except প্রপার্টি তে সব CSRF ডিজাবল করি, ঠিক নিচের মতো ।
<?php
namespace App\Http\Middleware;
use Illuminate\Foundation\Http\Middleware\VerifyCsrfToken as Middleware;
class VerifyCsrfToken extends Middleware
{
/**
* The URIs that should be excluded from CSRF verification.
*
* @var array<int, string>
*/
protected $except = [
'*' // <---- disable CSRF for all routes. Very dangerous!
];
}
এখন যেহেতু আমরা Laravel CSRF middleware disabled করেছি, আমরা যে form টি তৈরি করেছি তা ব্যবহার করে আমরা আমাদের নাম আপডেট করতে পারি।

Exploit the Weakness (দুর্বলতা কাজে লাগান)
এখন যেহেতু আমাদের সবকিছু সেট আপ করা আছে এবং CSRF দুর্বলতার দরুন একজন malicious হ্যাকার কিভাবে এটি কাজে লাগিয়ে আমাদের সাইটের ক্ষতি করতে পারে। আসুন আক্রমণের একটি খুব প্রাথমিক উদাহরণ দেখি । নিম্নলিখিত কোড গুলো সহ আপনার লোকাল সার্ভারের যেকোনো ফোল্ডারে bad-site.html নামে একটি HTML ফাইল তৈরি করুন:
<html>
<head>
<title>Bad Website</title>
<script>
/**
This page simply creates a hidden form that matches the payload that our Laravel web app is expecting.
When the user clicks the button, the payload is then sent to the Laravel app
**/
function carryOutBadAction() {
let timer = 3;
let timerInterval = setInterval(() => {
document.getElementById('timer').innerHTML = `Attack carried out in : ${timer}`;
timer--;
if (timer === 0) {
clearInterval(timerInterval);
document.forms[0].submit();
}
}, 1000);
}
</script>
</head>
<body>
<p><span id="timer"></span></p>
<form method="post" action="http://localhost:8000/users">
<input type="hidden" name="_method" value="PATCH" />
<input id="name" name="name" type="hidden" value="Attacked!">
Innocent looking button : <button type="button" onclick="carryOutBadAction()">Click me</button>
</form>
</body>
</html>
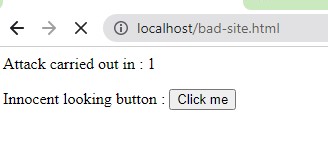
http://localhost/bad-site.html ফাইলটি রান করেন , তাহলে আমরা নীচে যা দেখছি সেরকম কিছু আপনি দেখতে পাবেন।

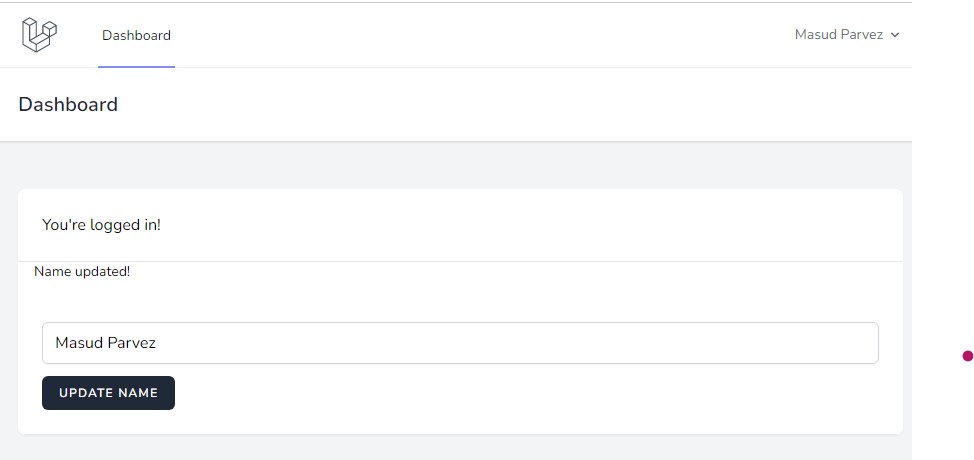
বাটন টি ক্লিক করার ৩ সেকেন্ডের মধ্যে আমাদের ফিশিং ওয়েবসাইটের মাধ্যমে আমাদের লারাভেল সাইটের নাম আপডেট হয়ে যাবে। এবং একইভাবে চাইলে আমরা ইউজার নেম এবং পাসওয়ার্ড সহ সবকিছু পরিবর্তনের মাধ্যমে , সম্পূর্ণ সাইটের কন্ট্রোল নিয়ে নিতে পারি।

CSRF আক্রমণ থেকে নিজেকে রক্ষা করুন
এতক্ষন আমরা দেখেছি যে একটি দুর্বল ওয়েবসাইটে একটি CSRF exploit করা কতটা সহজ, আমরা কীভাবে এই ধরনের ম্যালিশিয়াস আক্রমণ থেকে নিজেদের রক্ষা করব? সৌভাগ্যক্রমে, লারাভেল আমাদের জন্য এটি খুব সহজ করে দিয়েছে । লারাভেলের ইন বিল্ট CSRF protection সত্যিই দুর্দান্ত। সুতরাং, আসুন আমাদের মিডলওয়্যার ফাইল app/Http/Middleware/VerifyCsrfToken.php-এ ফিরে যাই এবং এটিকে আপডেট করি যাতে এটি নিম্নলিখিতগুলির মতো দেখায়:
<?php
namespace App\Http\Middleware;
use Illuminate\Foundation\Http\Middleware\VerifyCsrfToken as Middleware;
class VerifyCsrfToken extends Middleware
{
/**
* The URIs that should be excluded from CSRF verification.
*
* @var array<int, string>
*/
protected $except = [
];
}
এখন যেহেতু আমরা middleware থেকে সমস্ত exception গুলি সরিয়ে ফেলেছি, এটি প্রতিটি অনুরোধে CSRF টোকেন পরীক্ষা করবে। যদি আমরা এখন আমাদের খারাপ সাইটের উদাহরণ ব্যবহার করার চেষ্টা করি, তাহলে আপনি দেখতে পাবেন যে exploition আর কাজ করবেনা না। কিন্তু আপনি এটিও দেখতে পাবেন যে আমাদের form যা বৈধভাবে নাম আপডেট করে সেটিও ভেঙে যাবে।
আমাদের নিজস্ব সাইটের ফর্ম ঠিক করতে, আমাদের CSRF middleware কে জানাতে হবে যে request টি ভ্যালিড। আমরা এর জন্য @csrf Blade directive ব্যবহার করতে পারি। CSRF token directiv এর সাথে আপনার মার্কআপ আপডেট করুন এবং resources/views/dashboard.blade.php এ সংরক্ষিত Blade view যোগ করুন।
<form method="POST" action="/users/">
@csrf {{-- <------- The Blade directive for CSRF token generation--}}
@method('PATCH')
<div class="mt-4 max-w-xs">
<x-input value="{{ auth()->user()->name }}" id="name" class="block mt-1 w-full" type="text" name="name" placeholder="Your name here" required />
</div>
<x-button class="mt-3">
{{ __('Update Name') }}
</x-button>
</form>
এখন সবকিছু আমরা যেভাবে চাই , ঠিক সেভাবে কাজ করা উচিত. যখনি আমরা আমাদের ফর্মগুলিতে CSRF Blade directive যোগ করি,তখন Laravel স্বয়ংক্রিয় রিকোয়েস্টটির বৈধ কিনা তা চেক করবে এবং যদি এটি বৈধ রিকোয়েস্ট হয় তাহলে লারাভেল এটাকে প্রসেস করবে, আর যদি এটি ম্যালিসিয়াস (ক্ষতিকর) রিকোয়েস্ট হয় , তাহলে লারাভেল স্বয়ংক্রিয় ভাবে এটি বাধা দিবে ।
এখানে লারাভেল CSRF Token এর গোপন রহস্যটা কি?
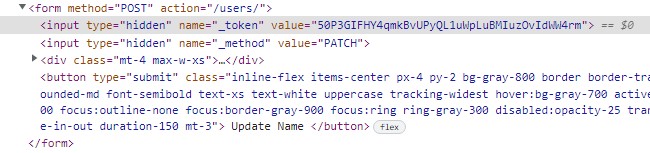
কিন্তু এখানে আসলে ঠিক কি হয়েছে? আমরা যদি HTML ফর্মটি দেখি, আমরা দেখতে পাব যে আসলে লারাভেল এখানে একটি hidden token field তৈরি করে রেখেছ । অর্থাৎ hidden field টিতে একটি টোকেন রয়েছে যা মিডলওয়্যার রিকোয়েস্ট টি যাচাই করতে ব্যবহার করে।

যখনই একটি পেজ জেনারেট হয়, Laravel একটি time-sensitive এবং এককালীন ব্যবহারের জন্য একটি টোকেন তৈরি করে এবং ফর্মে যোগ করে। CSRF মিডলওয়্যার যখনই একটি ফর্ম জমা দেওয়া হয় তখন টোকেনটি ভেরিফাই করে এবং এটি যাচাই করে যে রিকোয়েস্ট টি যাওয়ার আগে একটি টোকেন তৈরি করেছে। যদি টোকেনের মেয়াদ শেষ হয়ে যায় বা Laravel যে মানটি আশা করছে তার সাথে না মেলে , তাহলে এটি একটি HTTP 419 কোড page expired error প্রদর্শন করবে।
Know Your Enemy
এই পোস্টে, আমরা সংক্ষিপ্তভাবে Laravel দিয়ে তৈরি এপ্লিকেশন এ CSRF কি ,কিভাবে কাজ করে এবং আক্রমণের প্রকৃতি দেখেছি, একটি উদাহরণ তৈরি করেছি যা একটি দুর্বল ওয়েবসাইটকে কাজে লাগিয়েছে, এবং শিখেছি কিভাবে আক্রমণের সবচেয়ে সাধারণ ধরন থেকে নিজেদের রক্ষা করতে হয়। লারাভেলের মতো একটি কাঠামো ব্যবহার করা যা আপনার জন্য সবচেয়ে সাধারণ exploit গুলি পরিচালনা করে প্রথম পদক্ষেপ। যাইহোক, application security একটি অটোমেটেড এবং ম্যানুয়াল tool গুলির একটি ক্রমবর্ধমান থ্রেড গুলোর বিরুদ্ধে একটি চলমান যুদ্ধ।