Laravel Framework Basics
Laravel Framework Basics পর্ব-১৪: Laravel URL Helper

Laravel URL helper গুলো দিয়ে ল্যারাভেল দিয়ে প্রজেক্টে প্রয়োজনীয় URL তৈরি করতে ব্যবহার করা হয়। সেই helper গুলো তখনি কাজে আসে যখন আমরা আমাদের templates এবং responses API-তে লিঙ্কগুলি তৈরি করি, আমাদের project বা application এর এক পেজ থেকে অন্য পেজে redirect responses তৈরি করার সময়ও ব্যবহৃত হয়। Laravel URL helper গুলো আমাদের অ্যাপ্লিকেশনে ইচ্ছামত URL তৈরি করতে ব্যবহার করা যেতে পারে, লারাভেল দিয়ে আপনি ইচ্ছামত URL জেনারেট করতে পারেন। আর এই স্বয়ংক্রিয়ভাবে http বা https এর মতো স্কিম ব্যবহার করবে। এছাড়াও এটি আমাদের অ্যাপ্লিকেশন থেকে current request পরিচালনা করবে।
কিছু পূর্ব প্রস্তুতি :
Laravel Migration Artisan Command ব্যবহার করে Table তৈরি :
যেহেতু আমরা কিছু প্রাকটিক্যাল ব্যবহার দেখবো , এর জন্য আমরা এখন ডেটাবেস এর প্রয়োজনীয় কিছু প্রস্তুতি বা সেটআপ করে রাখব। চলুন শুরু করা যাক।
প্রথমে নিম্নোক্ত Migration Command এর মাধ্যমে আপনার Database এর জন্য একটি posts table এবং একটি comments table এর Migration File তৈরি করে ফেলুন :
php artisan make:migration create_posts_table php artisan make:migration create_comments_table
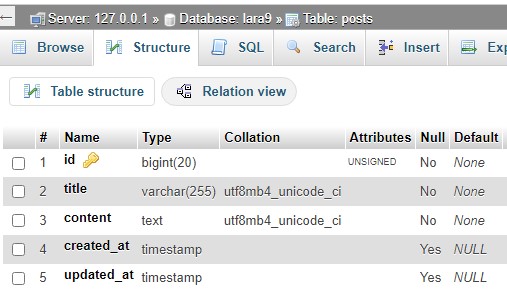
এবার আপনার ডেটাবেসে posts টেবিল এবং তার স্ট্রাকচার তৈরির জন্য create_posts_table.php ফাইলে নিচের মতো করে আপডেট করে নিন :
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('content');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
};
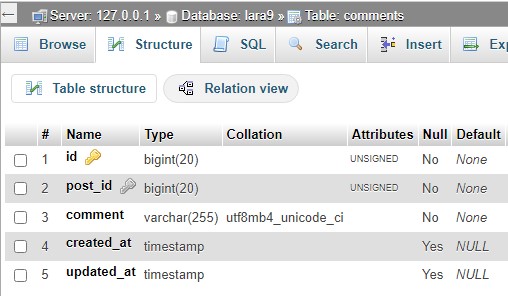
একইভাবে আপনার ডেটাবেসে comments টেবিল এবং তার স্ট্রাকচার তৈরির জন্য create_comments_table.php ফাইলে নিচের মতো করে আপডেট করে নিন :
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('comments', function (Blueprint $table) {
$table->id();
$table->foreignId('post_id')->constrained('posts');
$table->string("comment");
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('comments');
}
};
এবার নিম্নোক্ত Laravel Migration Artisan Command ব্যবহার করে Table দুটি তৈরি করে ফেলুন :
php artisan migrate
এখন আপনার posts table এবং comments table হবে নিম্নরূপ:


Laravel Artisan Command ব্যবহার করে Model তৈরি :
এবার আমরা যেহেতু posts table এর সাথে comments table এর One To Many রিলেশনশিপ করব। তার জন্য প্রথমে আমরা নিম্নোক্ত কম্যান্ড এর মাধ্যমে একটি Post Model এবং একটি Comment Model তৈরি করে ফেলব:
php artisan make:model Post php artisan make:model Comment
এবার আপনার App/Models/Post.php ফাইলে নিম্নোক্ত কোড দিয়ে আপডেট করে নিন।
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
public function comment()
{
return $this->hasMany(Comment::class);
}
}
ব্যাখ্যা: এখানে আমরা একটি Post এর একাধিক comment থাকবে তার জন্য আমরা comment ফাঙ্কশনের মধ্যে hasMany দিয়ে Comment Model কে যুক্ত করে দিয়েছি।
একইভাবে এবার আপনার App/Models/Comment.php ফাইলে নিম্নোক্ত কোড দিয়ে আপডেট করে নিন।
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Comment extends Model
{
use HasFactory;
public function post()
{
return $this->belongsTo(Post::class);
}
}
ব্যাখ্যা: এখানে Comment Model টি যেহেতু posts Table এর id কে foreign key হিসেবে ব্যবহার করবে তার জন্য আমরা post ফাঙ্কশনের মধ্যে belongsTo দিয়ে Post Model কে যুক্ত করে দিয়েছি।
Laravel Artisan Command ব্যবহার করে Seeder তৈরি :
এবার আমরা Posts Table এ কিছু Dummy Data Insert করব। আর এই কাজটি আমরা Laravel Seeder ব্যবহার করে করব। Posts Table এ Dummy Data Insert এর জন্য নিম্নোক্ত Artisan Command ব্যবহার করে একটি postsTableSeeder ফাইল তৈরি করে ফেলুন :
php artisan make:seeder postsTableSeeder
এবার আপনার database/seeders/postsTableSeeder.php ফাইলে নিচের মতো করে আপডেট করে নিন :
<?php
namespace Database\Seeders;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
use Faker\Factory as Faker;
use Illuminate\Support\Facades\DB;
class postsTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$faker = Faker::create();
$posts=[
[
'title' => $faker->sentence,
'content' => $faker->text($maxNbChars = 300),
'created_at' => NOW(),
'updated_at' => NOW()
],
[
'title' => $faker->sentence,
'content' => $faker->text($maxNbChars = 300),
'created_at' => NOW(),
'updated_at' => NOW()
],
[
'title' => $faker->sentence,
'content' => $faker->text($maxNbChars = 300),
'created_at' => NOW(),
'updated_at' => NOW()
],
[
'title' => $faker->sentence,
'content' => $faker->text($maxNbChars = 300),
'created_at' => NOW(),
'updated_at' => NOW()
],
[
'title' => $faker->sentence,
'content' => $faker->text($maxNbChars = 300),
'created_at' => NOW(),
'updated_at' => NOW()
],
];
DB::table('posts')->insert($posts);
}
}
একইভাবে আমরা Laravel Seeder ব্যবহার করে comments Table এ কিছু Dummy Data Insert করব। comments Table এ Dummy Data Insert এর জন্য নিম্নোক্ত Artisan Command ব্যবহার করে একটি commentsTableSeeder ফাইল তৈরি করে ফেলুন :
php artisan make:seeder commentsTableSeeder
এবার আপনার database/seeders/commentsTableSeeder.php ফাইলে নিচের মতো করে আপডেট করে নিন :
<?php
namespace Database\Seeders;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
use Faker\Factory as Faker;
use Illuminate\Support\Facades\DB;
class commentsTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$faker = Faker::create();
$comments=[
[
'post_id' => 2,
'comment' => $faker->sentence,
'created_at' => NOW(),
'updated_at' => NOW()
],
[
'post_id' => 1,
'comment' => $faker->sentence,
'created_at' => NOW(),
'updated_at' => NOW()
],
[
'post_id' => 2,
'comment' => $faker->sentence,
'created_at' => NOW(),
'updated_at' => NOW()
],
[
'post_id' => 3,
'comment' => $faker->sentence,
'created_at' => NOW(),
'updated_at' => NOW()
],
[
'post_id' => 1,
'comment' => $faker->sentence,
'created_at' => NOW(),
'updated_at' => NOW()
],
];
DB::table('comments')->insert($comments);
}
}
database.seeders/DatabaseSeeder.php class ফাইলকে নিচের মতো করে আপডেট করে নিন :
<?php
namespace Database\Seeders;
// use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
$this->call([
PostsTableSeeder::class,
CommentsTableSeeder::class,
]);
}
}
মোটামুটি সব কাজ শেষ , এখন আমরা নিম্নোক্ত আর্টিসান কম্যান্ড এর মাধ্যমে dummy Data গুলো Insert করব।
php artisan db:seed
এখন আপনার posts table এবং comments table এ নিম্নোক্তভাবে ডেটা গুলো দেখতে পাবেন :


এবার আমরা url helper এর বাকি উদাহরণ গুলো প্র্যাক্টিস করব:
Generating URLs in Laravel
আপনার Laravel অ্যাপ্লিকেশনের জন্য ইচ্ছা মতো URLs গুলো তৈরি করতে Laravel url helper টি ব্যবহার করতে পারেন । জেনারেটেড URL টি স্বয়ংক্রিয়ভাবে (HTTP বা HTTPS) প্রটোকল ব্যবহার করবে এবং অ্যাপ্লিকেশন দ্বারা পরিচালিত কারেন্ট রিকোয়েস্ট থেকে হোস্ট করবে।
ব্যাপারটি বুঝার জন্য আপনার route ফাইল web.php তে নিম্নোক্ত কোড গুলো লিখে ফেলুন :
Route::get('/test-url', function () {
$post = App\Models\Post::find(1);
echo url("/posts/{$post->id}");
});
এবার http://localhost:8000/test-url আপনার ব্রাউজারে লিখে এন্টার দিন , ঠিক নিচের মতো আপনি একটি জেনারেটেড URL দেখতে পাবেন।

Accessing The Current Laravel URL
যদি Laravel url helper কে কোনো path প্রদান করা না হয়, তাহলে একটি Illuminate\Routing\UrlGenerator instance প্রদান করে, যা আপনাকে current URL সম্পর্কে তথ্য নেওয়ার অনুমতি দেয়:
ব্যাপারটি বুঝার জন্য আপনার route ফাইল web.php তে test-url এর মধ্যে নিম্নোক্ত কোড গুলো যুক্ত করে দিন :
Route::get('/test-url', function () {
$post = App\Models\Post::find(1);
echo url("/posts/{$post->id}");
// Get the current URL without the query string...
echo "<br>Current URL: ".url()->current();
// Get the current URL including the query string...
echo "<br>Current Full URL: ".url()->full();
// Get the full URL for the previous request...
echo "<br>Previous Full URL: ".url()->previous();
});
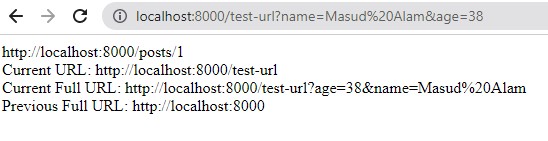
এবার http://localhost:8000/test-url?name=Masud%20Alam&age=38 আপনার ব্রাউজারে লিখে এন্টার দিন , ঠিক নিচের মতো আপনি একটি জেনারেটেড URL দেখতে পাবেন।

তবে এই Laravel url helper methods গুলির প্রত্যেকটি URL facade এর মাধ্যমেও আপনি চাইলে এক্সেস করতে পারেন:
use Illuminate\Support\Facades\URL;
Route::get('/test-url', function () {
// Get the current URL without the query string...
echo "<br>Current URL: ".URL::current();
// Get the current URL including the query string...
echo "<br>Current Full URL: ".URL::full();
// Get the full URL for the previous request...
echo "<br>Previous Full URL: ".URL::previous();
});
URLs For Named Routes
route helper গুলোকে আপনি চাইলে named route URL তৈরি করতে ব্যবহার করতে পারেন। named route গুলি আপনাকে route এ ডিফাইন করার actual URL-এর সাথে মিলিত না হয়ে নতুন URLতৈরি করার সুযোগ দেয়। তাই, যদি route এর URL পরিবর্তিত হয়, তাহলে URL ফাংশনে আপনার কলগুলিতে কোনো পরিবর্তন করার দরকার নেই৷ উদাহরণস্বরূপ, মনে করুন যে আপনার অ্যাপ্লিকেশনটিতে নিম্নলিখিতগুলির মতো ডিফাইন করা একটি named route রয়েছে:
Route::get('/post/{post}', function (App\Models\Post $post) {
dd($post);
})->name('post.show');
এই route এ একটি URL তৈরি করতে, আপনি নিচের মতো করে route helper কে যেকোনো Menu তে, Form এর action এ অথবা redirect এর কাজে ব্যবহার করতে পারেন। :
Route::get('/go-another',function(){
return redirect(route('post.show', ['post' => 3]));
});
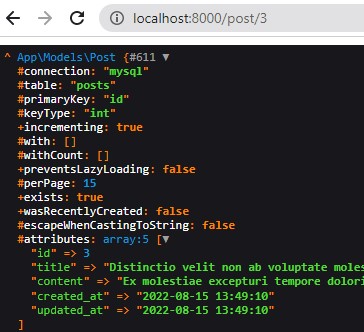
এবার আপনার ব্রাউজারে http://localhost:8000/go-another লিখে এন্টার দিন , ঠিক নিচের মতো আমাদের পূর্বে তৈরি Named Route post.show এবার তার প্যারামিটার সহ redirect হয়ে যাবে।

এছাড়াও, আপনি চাইলে route helper এ একাধিক প্যারামিটার সহ route এর URL তৈরি করতে ব্যবহার করতে পারেন:
Route::get('/post/{post}/comment/{comment}', function (App\Models\Post $post, App\Models\Comment $comment) {
dd($comment);
})->name('comment.show');
এখন আমরা comment.show url কে নিচের মতো করে যেকোনো জায়গায় ব্যবহার করতে পারি :
Route::get('/get-comment',function(){
return redirect(route('comment.show', ['post' => 1, 'comment' => 3]));
});
এবার আপনার ব্রাউজারে http://localhost:8000/get-comment লিখে এন্টার দিন , ঠিক নিচের মতো আমাদের পূর্বে তৈরি Named Route comment.show এবার তার প্যারামিটার সহ redirect হয়ে যাবে।

এছাড়াও আপনি চাইলে route এ ডিফাইন করা হয়নি এমন যেকোনো অতিরিক্ত array element পাঠাতে পারেন। সে ক্ষেত্রে অতিরিক্ত array element টি URL এর query string হিসেবে যোগ করা হবে:
Route::get('/get-comment',function(){
return redirect(route('comment.show', ['post' => 1, 'comment' => 3 ,'search'=>'rocket']));
});

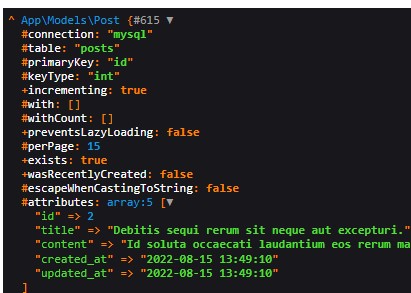
Eloquent Models
আমরা প্রায়শই Eloquent মডেলের route key (সাধারণত primary key) ব্যবহার করে URL গুলো তৈরি করি । আর , আমরা চাইলে প্যারামিটার মান হিসাবে Eloquent মডেল পাস করতে পারি :
Route::get('/post/{post?}', function (App\Models\Post $post) {
dd($post);
})->name('post.show');
Route::get('/get-post',function(){
$post=App\Models\Post::all();
return redirect(route('post.show',["post"=>$post[1]]));
});
Signed URLs
Laravel Signed URL সুবিধা ব্যবহার করে আমরা আমাদের public Url গুলোকে সুরক্ষা প্রদান করতে পারি। আর এই কাজটি লারাভেল Url এ প্যারামিটার হিসেবে একটি গোপন টোকেন পাঠানোর মাধ্যমে করে থাকে।
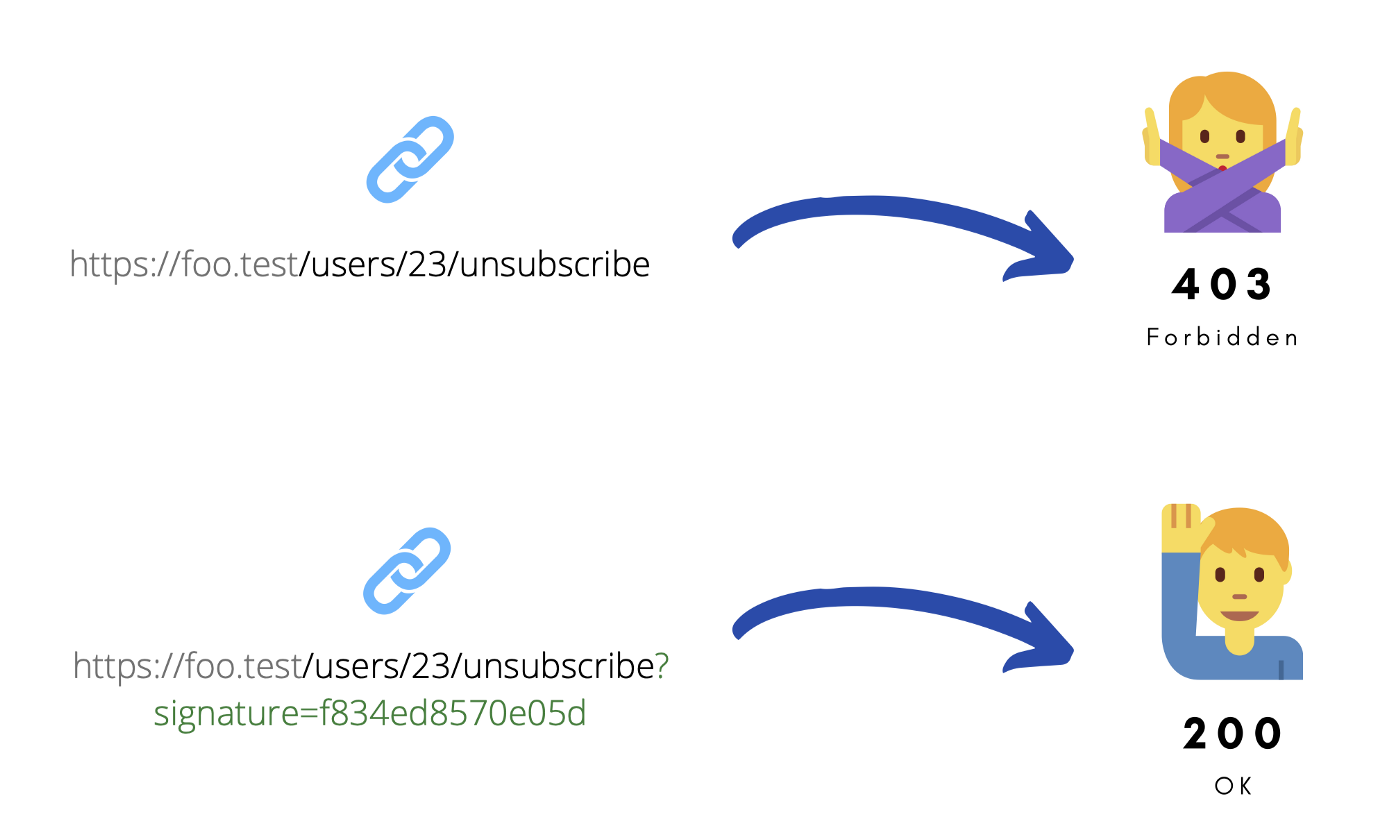
এটি ব্যবহারের মাধ্যমে আমার ইউজার ইমেইল ভেরিফিকেশন লিংক বা আনসাবস্ক্রাইব লিংক পাঠানোর কাজ গুলি নিরাপত্তার সাথে করতে পারি,এ ছাড়াও আরো বহু কাজে আমরা Laravel Signed URL সুবিধা ব্যবহার করতে পারি । এতে বড় সুবিধা হচ্ছে, আমাদেরকে তৃতীয় কোনো ব্যক্তি বা আমাদের গ্রাহকদের যেকোনো Url প্রদান করার পর উক্ত ব্যক্তি বা আমাদের গ্রাহক আমাদের অ্যাপ্লিকেশনে তারা নিজেদেরকে authenticate করতে হবে না। আরো ভালো ভাবে বুঝার জন্য নিচের ছবিটি লক্ষ্য করুন।

তো চলুন প্রথমে ইউজারদের জন্য একটি unsubscribe route তৈরি করা যাক:
use Illuminate\Http\Request;
Route::get('/unsubscribe/{user}', function (Request $request) {
if (! $request->hasValidSignature()) {
abort(401);
}
return "Your unsubscribe Success!"; // You can add your DB Update Query here
})->name('unsubscribe');
ব্যাখ্যা: এখানে if condition এর মধ্যে অবস্থিত $request->hasValidSignature() দিয়ে আমরা মূলতঃ আমাদের সার্ভারে আগত URL টি একটি valid signature যুক্ত কিনা তা চেক করেছি। যদি valid signature না হয় , তাহলে abort() Method একটি 401 Error Throw করবে। অন্যথায় আমরা পরবর্তী Process গুলো করব। এছাড়া লাইন নম্বর ৮ এ আমরা Named Route হিসেবে unsubscribe নামকে ডিফাইন করেছি। যাকে পরবর্তীতে আমরা Signed URL হিসেবে ব্যবহার করব।
তো চলুন একটি signedRoute তৈরি করা যাক। আর এটি তৈরি করতে আমাদের URL facade টি ব্যবহার করতে হবে।
use Illuminate\Support\Facades\URL;
Route::get('/unsubscribe-me',function(){
return "<a href=".URL::signedRoute('unsubscribe', ['user' => 1])."> Click for Unsubscribe</a>";
});
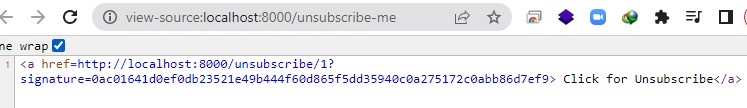
এখন যদি আপনি http://localhost:8000/unsubscribe-me তে হিট করেন এবং “Click for Unsubscribe” নামে একটি হাইপার লিংক দেখতে পাবেন। যার পিছনে একটি গোপন টোকেন লুকায়িত আছে:

এখন যদি আপনি উক্ত টোকেন সহ Url এ হিট করেন বা লিংকে ক্লিক করেন , তাহলে আপনাকে “Your unsubscribe Success!” এই মেসেজটি প্রদর্শন করবে। অন্যথায় আপনাকে নিচের মতো 401 error দেখাবে।

এছাড়াও আপনি চাইলে একটি নির্দিষ্ট টাইমের মধ্যে যেন লিংক টি expired হয়ে যায় ,বা লিঙ্কটির যেন কোনো কার্যকারিতা না থাকে , তা নির্ধারণ করে দিতে পারেন। এক্ষেত্রে আপনাকে URL::signedRoute এর পরিবর্তে URL::temporarySignedRoute method টি ব্যবহার করতে হবে। এবং now()->addMinutes মেথডে মিনিট আকারে একটি টাইম দিয়ে দিতে হবে। যখন Laravel একটি temporary signed route URL যাচাই করে, তখন এটি নিশ্চিত করবে যে signed URL-এ এনকোড করা টাইমের মধ্যে request পাঠিয়েছে কি না :
Route::get('/unsubscribe-me',function(){
return "<a href=".URL::temporarySignedRoute(
'unsubscribe', now()->addMinutes(30), ['user' => 1])."> Click for Unsubscribe</a>";
});
তবে আপনি চাইলে now()->addMinutes মেথডের পরিবর্তে now()->addSeconds বা now()->addHour মেথডও ব্যবহার করতে পারেন:
Route::get('/unsubscribe-me',function(){
return "<a href=".URL::temporarySignedRoute(
'unsubscribe', now()->addSeconds(10), ['user' => 1])."> Click for Unsubscribe</a>";
});
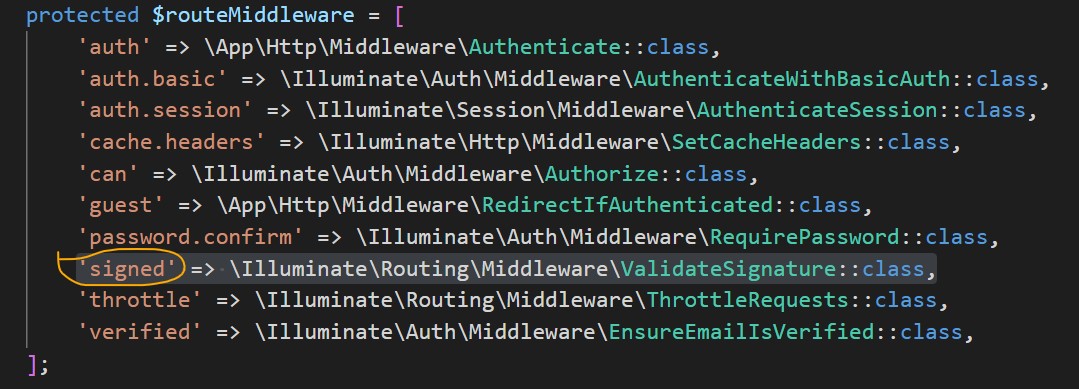
তবে আপনি চাইলে $request->hasValidSignature() মেথডের পরিবর্তে Illuminate\Routing\Middleware\ValidateSignature middleware ব্যবহার করতে পারেন। আর এর জন্য আপনাকে প্রথমে App\Http\Kernel.php তে routeMiddleware array এর মধ্যে ValidateSignature middleware টি রেজিস্টার ইতিমধ্যে রেজিস্টার করা আছে কিনা , সেটা দেখতে হবে। আর না থাকলে রেজিস্টার করে নিতে হবে।

unsubscribe route এর Named Route এর পর নিচের মতো করে signed Middleware টি যুক্ত করে দিতে হবে:
Route::get('/unsubscribe/{user}', function (Request $request) {
return "Your unsubscribe Success!"; // You can add your DB Update Query here
})->name('unsubscribe')->middleware('signed');
এখন যদি আপনি Valid Token ছাড়া URL টিতে এক্সেস করার চেষ্টা করেন, তাহলে নিম্নক্ত ইরর দেখতে পাবেন:

এছাড়াও আপনি চাইলে Url এর কিছু প্যারামিটারকে রেস্ট্রিকশন দিতে পারেন। আর এর জন্য আপনাকে hasValidSignatureWhileIgnoring মেথডটি ব্যবহার করতে হবে।
Route::get('/unsubscribe/{user}', function (Request $request) {
if (!$request->hasValidSignatureWhileIgnoring(['cart', 'order'])) {
abort(401);
}
return "Your unsubscribe Success!"; // You can add your DB Update Query here
})->name('unsubscribe');
এখন যদি আপনি নিম্নোক্ত route টি রান করেন, এবং Unsubscribe Button এ ক্লিক করেন , তাহলে আপনার Route টি UNAUTHORIZED হয়ে যাবে। কেননা উক্ত route এ প্যারামিটার হিসেবে cart শব্দটি রয়েছে।
Route::get('/unsubscribe',function(){
return "<a href=".URL::signedRoute('unsubscribe', ['user' =>'masud','cart'])."> Click for Unsubscribe</a>";
});
Responding To Invalid Signed Routes
যখন কেউ একটি signed URL এ ভিজিট করে যার মেয়াদ ইতিমধ্যে শেষ হয়ে গেছে, তখন তারা 403 HTTP স্ট্যাটাস কোড সহ একটি জেনেরিক Error Page পেয়ে থাকে । তবে , আপনি চাইলে আপনার App\Exceptions\Handler.php এর মধ্যে InvalidSignatureException exception handler টি ব্যবহার করে register() Function এর মধ্যে একটি কাস্টম “renderable” closer ডিফাইন করতে পারেন এবং একটি কাস্টমাইজ পেজ প্রদর্শন করতে পারেন। এই closure টি আপনাকে একটি HTTP response প্রদান করবে। আপনার register function টি হবে নিম্নরুপঃ
public function register()
{
$this->renderable(function (InvalidSignatureException $e) {
return response()->view('error.link-expired', [], 403);
});
}
Note: তবে অবশ্যই Handler ক্লাস টি Declare করার পূর্বে নিম্নোক্ত InvalidSignatureException এর Namespace টি ব্যবহার করতে হবে।
use Illuminate\Routing\Exceptions\InvalidSignatureException;
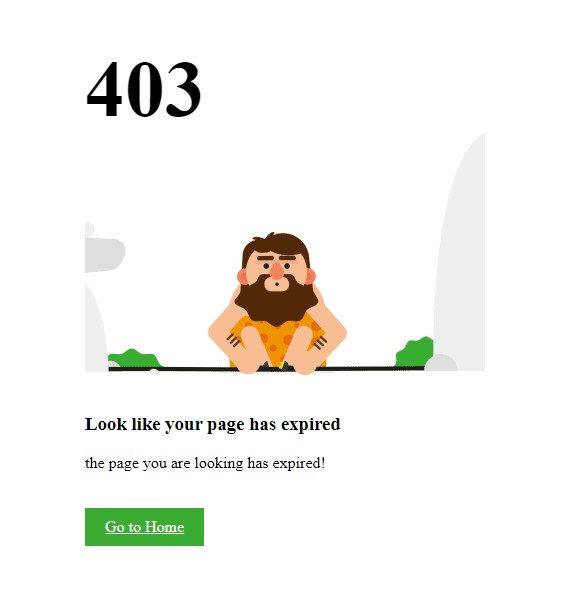
এবার আপনার resources\views\error\link-expired.blade.php ফাইলে নিম্নোক্ত ডিজাইন কোড গুলো যুক্ত করে দিন :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>403 Page Has Expired</title>
<style>
body{
width:400px;
margin:0 auto;
}
.page_403{ padding:40px 0; background:#fff; font-family: 'Arvo', serif;
}
.page_403 img{ width:100%;}
.four_zero_four_bg{
background-image: url(https://cdn.dribbble.com/users/285475/screenshots/2083086/dribbble_1.gif);
height: 400px;
background-position: center;
background-repeat: no-repeat;
}
.four_zero_three_bg h1{
font-size:80px;
}
.four_zero_four_bg h3{
font-size:80px;
}
.link_403{
color: #fff!important;
padding: 10px 20px;
background: #39ac31;
margin: 20px 0;
display: inline-block;}
.contant_box_403{ margin-top:-50px;}
</style>
</head>
<body>
<section class="page_403">
<div class="container">
<div class="row">
<div class="col-sm-12 ">
<div class="col-sm-10 col-sm-offset-1 text-center">
<div class="four_zero_three_bg">
<h1 class="text-center ">403</h1>
</div>
<div class="contant_box_403">
<h3 class="h2">
Look like your page has expired
</h3>
<p>the page you are looking has expired!</p>
<a href="" class="link_403">Go to Home</a>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
এখন আপনার যেকোনো Signed URL লিংক expired হয়ে গেলে নিচেরমত কাস্টম এরর প্রদর্শন করবে।

URLs For Controller Actions
আপনি চাইলে action function ব্যবহার করে controller action এর জন্য একটি URL তৈরি এবং ব্যবহার করতে পারেন।
চলুন ব্যাপারটা বুঝার জন্য প্রথমে নিচের মতো করে একটি PostController তৈরি করে ফেলি :
<?php
namespace App\Http\Controllers;
use App\Models\Post;
use Illuminate\Http\Request;
class PostController extends Controller
{
public function index($id){
$post = Post::find($id);
dd($post);
}
}
এবার আমরা PostController দিয়ে একটি নির্দিষ্ট post এর বিস্তারিত পাওয়ার জন্য নিম্নোক্ত route টি লিখব :
use App\Http\Controllers\PostController;
Route::get('/getpost/{id}',[PostController::class,'index']);
এবার নিম্নোক্ত Route এ action function ব্যবহার করে PostController এর index Method এর জন্য একটি URL তৈরি করব:
Route::get('/mypost', function () {
return redirect(action([PostController::class, 'index'],["id"=>2]));
});
এখন যদি আপনি http://localhost:8000/mypost এ হিট করেন , তাহলে নিচের মতো আউটপুট পাবেন :