Laravel Framework Basics
Laravel Framework Basics পর্ব-৯ : Laravel Views
Larvel Views কি?
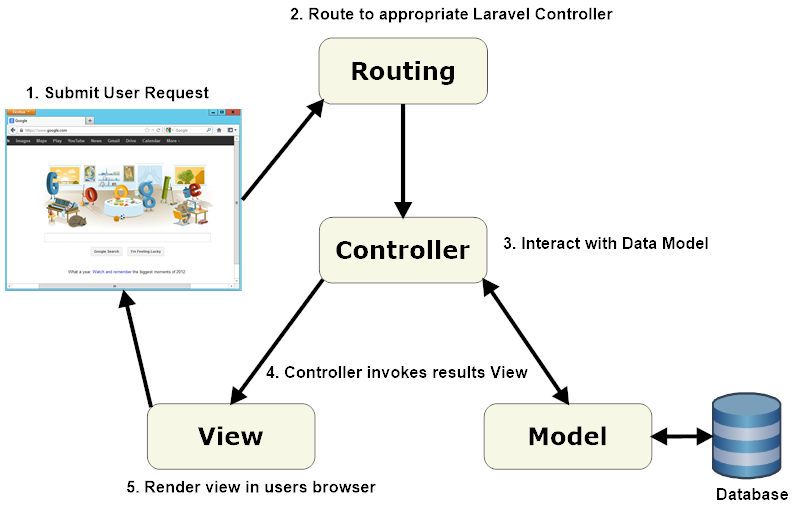
View নামটা দেখেই বুঝা যাচ্ছে Framework এর মধ্যে কোনো কিছু দেখানো বা show করা। হ্যাঁ আসলেই ঠিক, MVC Framework এর মধ্যে “V” অক্ষরটি View এর জন্য ব্যবহৃত হয়। Laravel অথবা যেকোনো MVC Framework এ View এর কাজ হচ্ছে route অথবা Controller এর মাধ্যমে কোনো কিছু ব্রাউজার এ show করা বা দেখানো। MVC ভিত্তিক যেকোনো software অথবা Web Application এর কোনো কিছু show বা দেখানোর কাজটি করা হয় View তে । User কোন কিছুর জন্য request করতে হলে সেটা Laravel Views এর মাধ্যমেই করতে হয়, তারপর সেটা প্রথমে যায় Controller এ । Request এর Response যদি Database এর কোন Data প্রয়োজন হয় তবে Controller তা Model এর মাধ্যমে এনে user এর প্রয়োজন অনুযায়ী Process করে Laravel Views দিয়েই ব্রাউজার দিয়ে show বা দেখতে হয়। এরপর User তার Request এর Response ও Laravel Views এর মাধ্যমে দেখতে পায়। যদিও আপনি এই কাজটি Laravel Views ছাড়া সরাসরি route অথবা Controller দিয়ে show বা দেখাতে পারেন। আলাদাভাবে View ব্যাবহার করা হচ্ছে MVC Platform এর একটি আদর্শ পদ্ধতি। আর এতে সুবিধা হচ্ছে আপনার software অথবা Web Application এর সব html code গুলো route অথবা controller এর মধ্যে না রেখে আলাদা Laravel Views ফাইল এর মধ্যে রাখা। Laravel Views ফাইল গুলা resources/views এই ডিরেক্টরিতে রাখতে হয়।
Laravel route এর মাধ্যমে Laravel Views folder এর যেকোনো file display করা
Laravel Route এর মাধ্যমে আপনি resources/views folder এ অবস্থিত যেকোনো file আপনার ব্রাউজার প্রদর্শন করতে পারেন। চলুন প্রথমে আমরা resources/views/ ফোল্ডার এর মধ্যে hello.blade.php নামে একটি file তৈরী করি। এবং সেই ফাইল এ নিচের code গুলো দিবো।
এখানে .blade.php extension ফ্রেমওয়ার্ককে জানায় যে ফাইলটিতে একটি Blade template রয়েছে। Blade template গুলিতে HTML এবং সেইসাথে Blade নির্দেশিকা গুলো রয়েছে যা আপনাকে সহজেই echo value করতে, “”if” statements তৈরি করতে, data গুলোকে iterate করতে এবং আরও অনেক কিছু করতে দেয়।
hello.blade.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Raleway', sans-serif;
font-weight: 100;
height: 100vh;
margin: 0;
}
.title {
font-size: 26px;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="content">
<div class="title m-b-md">
<center>Welcome to Laravel World</center>
</div>
</div>
</body>
</html>
এখন আমরা এই hello.blade.php file টি ব্রাউজার দেখানোর জন্য একটা route লিখব , আর এর জন্য আমরা Laravel Views এর global view helper টি ব্যবহার করব। নিম্নের কোডটি routes/web.php তে লিখুন :
Route::get('/hello', function (){
return view("hello");
});
তবে আপনি চাইলে View facade ব্যবহার করেও এই কাজটি করতে পারেন।
use Illuminate\Support\Facades\View;
Route::get('/', function () {
return View::make('hello');
});
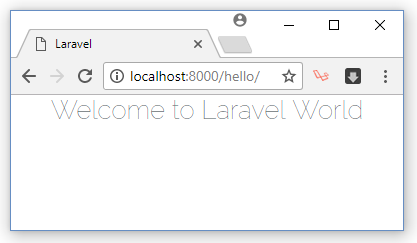
এখন আপনি আপনার ব্রাউজার এর Address bar এ http://localhost:8000/hello লিখে hit করুন , তাহলে আপনার route ঠিক নিম্নের screenshot এর মতো রেজাল্ট দেখাবে:
Laravel route থেকে view file এ Data পাঠানো
Laravel Route এর মাধ্যমে আপনি resources/views folder এ অবস্থিত যেকোনো file এ খুব সহজে Data পাঠাতে পারেন । এর জন্য আপনাকে web.php ফাইল এ view function প্রথম parameter হিসেবে view file টির নাম দিতে হবে, তারপর দ্বিতীয় parameter এ যেই data pass করব সেটাকে একটি array হিসেবে পাঠাতে হবে। ধরুন আমরা আমাদের resources/views/ ফোল্ডার এর মধ্যে hello.blade.php file এ একটা array পাঠাবো, এর জন্য আমাদের route এ return view তে প্রথম parameter হিসেবে view file টির নাম দিতে হবে, তারপর দ্বিতীয় Parameter এ যেই data পাঠাবেন সেটাকে একটা associative array হিসেবে পাঠাতে হবে। নিচের code টি দেখুন :
Route::get('/hello', function () {
return view('hello', ['name' => 'Masud Alam']);
});
একইভাবে এখানেও আপনি চাইলে View facade ব্যবহার করেও এই কাজটি করতে পারেন।
use Illuminate\Support\Facades\View;
Route::get('/hello', function () {
return View::make('hello', ['name' => 'Masud Alam']);
});
আপনি দেখতে পাচ্ছেন, view helper পাস করা প্রথম argument resources/views ডিরেক্টরিতে view file এর নামের সাথে মিলে যায়। দ্বিতীয় argument হল ডেটার একটি array যা আপনার পাঠানো associative array এর key কে variable এ convert করে রাখে। এখন আমরা আমাদের hello.blade.php file এর body তে ‘Welcome to Laravel World’ এর পরিবর্তে “Welcome {{$name}}” কথা লিখে দিবো। নিচে hello.blade.php file আপডেটেড কোড দেওয়া হলো।
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Raleway', sans-serif;
font-weight: 100;
height: 100vh;
margin: 0;
}
.title {
font-size: 26px;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="content">
<div class="title m-b-md">
<center>Welcome {{$name}}</center>
</div>
</div>
</body>
</html>
এখন আপনি আপনার ব্রাউজার এর Address bar এ http://localhost:8000/hello লিখে hit করুন , তাহলে আপনার route ঠিক নিম্নের screenshot এর মতো রেজাল্ট দেখাবে:

Laravel Controller এর মাধ্যমে view folder এর যেকোনো file display করা এবং Data পাঠানো
Laravel Controller এর মাধ্যমে আপনি resources/views folder এ অবস্থিত যেকোনো file আপনার ব্রাউজার প্রদর্শন করতে পারেন। এর জন্য আপনাকে controller এর যেকোনো method এ view method টি return করতে হবে।
প্রথমে নিম্নোক্ত artisan command এর মাধ্যমে homeController.php নামে একটি Controller তৈরি করুন :
php artisan make:controller homeController
এবার আপনার homeController এর index method নিচের কোডটি দিয়ে update করুন:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class homeController extends Controller
{
public function index(){
$students=[
"name"=>"Masud Alam",
"age"=>32
];
return view('hello',$students);
}
}
সর্বশেষ route টি আমার সাথে মিলিয়ে নিন :
use App\Http\Controllers\homeController;
Route::get('/hello',[homeController::class,'index']);
এবার আপনার hell.blade.php view file এ নিচের কোডটি দিয়ে আপডেট করুন :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Raleway', sans-serif;
font-weight: 100;
height: 100vh;
margin: 0;
}
.title {
font-size: 26px;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="content">
<div class="title m-b-md">
<center>Welcome {{$name}} You're {{$age}} years old.</center>
</div>
</div>
</body>
</html>
এখন আপনি আপনার ব্রাউজার এর Address bar এ http://localhost:8000/hello লিখে hit করুন , তাহলে আপনার controller টি ঠিক নিম্নের screenshot এর মতো রেজাল্ট দেখাবে

Nested View Directories
resources/views ডিরেক্টরির সাবডিরেক্টরির মধ্যেও আপনি Laravel Views File গুলো রাখতে পারেন। আর এটাকে বলা হয় নেস্ট nested view. nested view রেফারেন্স করতে অর্থাৎ ফোল্ডারের ভিতরের ফোল্ডারে ফাইল রেখে সেটাকে দেখতে চাইলে আপনাকে “.” নোটেশন ব্যবহার করতে হবে। উদাহরণ স্বরূপ, যদি আপনার ভিউ ফাইল resources/views/admin/profile.blade.php এ সংরক্ষিত থাকে, তাহলে আপনি আপনার অ্যাপ্লিকেশনের routes অথবা controllers থেকে এটি নিচের মতো করে প্রদর্শন করতে পারেন:
return view('admin.profile', $data);
তবে এক্ষেত্রে View directory নামগুলিতে ‘.’ ডট থাকা যাবেনা ।
Creating The First Available Laravel Views
Laravel Routes অথবা Controller এ Laravel Views facade এর first method ব্যবহার করে, একটি array এর মধ্যে বিদ্যমান Views গুলোর মধ্যে প্রথম view কে প্রদর্শন করতে পারেন। এটি আপনার জন্য একটি সুবিধা হতে পারে যদি আপনার application বা package , views গুলিকে customize করা বা overwrite করার অনুমতি দেয়:
use Illuminate\Support\Facades\View;
Route::get('/first', function () {
$students=[
"name"=>"Sohel Alam",
"age"=>32
];
return View::first(['hello', 'welcome'], $students);
});
Determining If A View Exists
Laravel Views গুলোর মধ্যে একটি নির্দিষ্ট view বিদ্যমান কিনা, আপনি যদি তা নির্ধারণ করতে চান, তাহলে আপনি View facade এর exists method টি ব্যবহার করতে পারেন। view টি বিদ্যমান থাকলে exists method টি true রিটার্ন করবে:
Route::get('/exists', function () {
$students=[
"name"=>"Sohel Alam",
"age"=>32
];
if (View::exists('hello')) {
return view('hello',$students);
}
return view("welcome");
});
Passing Data To Laravel Views
আপনি আগের উদাহরণগুলিতে যেমন দেখেছেন, আপনি view গুলোতে ডেটার একটি অ্যারে পাস করতে পারেন:
Route::get('/hello', function () {
return view('hello', ['name' => 'Masud Alam']);
});
এই পদ্ধতিতে data পাস করার সময়, ডেটা key / value জোড়া সহ একটি array হতে হয় । একটি view তে data দেওয়ার পরে, আপনি data এর key গুলো ব্যবহার করে আপনার view এর মধ্যে প্রতিটি value কে অ্যাক্সেস করতে পারেন, যেমন অথবা {{$name}}
view helper function এ ডেটার একটি সম্পূর্ণ অ্যারে পাস করার বিকল্প হিসাবে, আপনি view তে ডেটাকে ভাগে ভাগে যোগ করতে with method ব্যবহার করতে পারেন। with method টি view object এর একটি instance প্রদান করে যাতে আপনি view টি রিটার্ন করার আগে chaining method গুলো চালিয়ে যেতে পারেন:
return view('greeting')
->with('name', 'Masud Alam')
->with('occupation', 'Programmer');
Sharing Data With All Views
মাঝে মাঝে, আপনার application দ্বারা রেন্ডার করা সব গুলো Laravel views এর সাথে আপনাকে কিছু ডেটা শেয়ার করতে হতে পারে। আপনি View facade এর share method টি ব্যবহার করে তা করতে পারেন। আর এই কাজটি করার জন্য , আপনার App\Providers\AppServiceProvider class এর boot method এর মধ্যে share method টি ব্যবহার করতে পারেন।
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\View;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
View::share('siteName', 'w3programmers');
}
}
এবার আপনার hello.blade.php ফাইল টি নিচের মতো আপডেট করে নিন ।
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Raleway', sans-serif;
font-weight: 100;
height: 100vh;
margin: 0;
}
.title {
font-size: 26px;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="content">
<div class="title m-b-md">
<center>Welcome to our {{$siteName}}</center>
</div>
</div>
</body>
</html>
এখন আপনি লক্ষ্য করবেন আমরা কোনো route বা controller দিয়ে siteName পাস না করা সত্বেও , আমরা সবগুলো view ফাইলে আমাদের $siteName variable টি প্রিন্ট করতে পারব।

এটা তো দেখলাম সামান্য একটা variable এর value কে সবগুলো view এর সাথে share করা , এবার চলুন একটা database table এর data কিভাবে সব গুলো view file এর সাথে শেয়ার করা যায়, সেটা দেখা যাক।
প্রথমে চলুন আমরা Student নামে একটি নতুন Model তৈরি করব , একইসাথে এর Migration, Controller এবং Factory ও যুক্ত থাকবে। আপনার Command Line Interface (CLI ) এ নিম্নোক্ত কমান্ড টি রান করুন:
php artisan make:model Student -fmc
এবার আপনার students Migration File এ নিচের মতো করে একটি “name” column যুক্ত করে দিন।
public function up()
{
Schema::create('students', function (Blueprint $table) {
$table->id();
$table->string("name");
$table->timestamps();
});
}
এবার আপনার database/factories/StudentFactory.php File এ নিচের code টি যুক্ত করুন , যেন আমরা কিছু Dummy name Generate করতে পারি।
public function definition()
{
return [
'name' => $this->faker->name(),
];
}
এবার Database এ students Table টি তৈরি করার জন্য আপনার CLI তে নিম্নোক্ত Migration Command টি রান করুন:
php artisan migrate
Migration হয়ে গেলে নিম্নোক্ত কম্যান্ড ব্যবহার করে Laravel Tinker Mode এ এক্সেস করুন।
php artisan tinker
Laravel Tinker Mode এ যাওয়ার পর নিম্নোক্ত কমান্ডটি রান করার মাধ্যমে আপনার students table এ ন্যূনতম ২০ টি রো তৈরির জন্য নিম্নোক্ত কমান্ড ব্যবহার করুন :
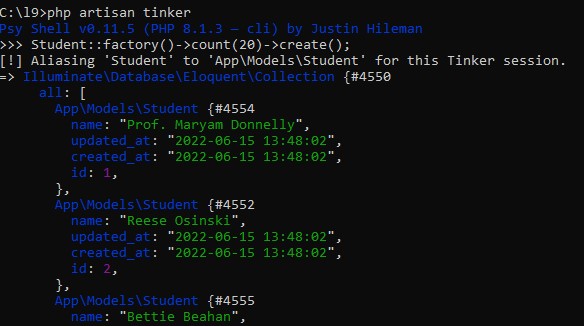
Student::factory()->count(20)->create();
এবার আপনি লক্ষ্য করবেন আপনার students table এ ২০ টি dummy name তৈরি হয়ে গেছে।

আপনার App\Providers\AppServiceProvider class এর boot method এর মধ্যে View Facade এর share method ব্যবহার করে নিম্নোক্ত code টি লিখে ফেলুন :
<?php
namespace App\Providers;
use App\Models\Student;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\View;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
View::share('students',Student::orderBy('name')->get());
}
}
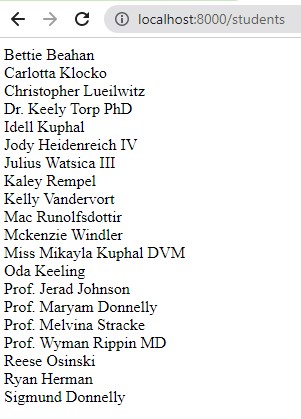
এবার students.blade.php নামে নিম্নোক্ত ফাইলটি তৈরি করে ফেলুন।
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
</head>
<body>
<div class="content">
<div class="title m-b-md">
@foreach($students as $student)
{{$student->name}}<br>
@endforeach
</div>
</div>
</body>
</html>
এবার নিম্নোক্ত route টি লিখে ফেলুন :
Route::get('/students',function(){
return view('students');
});
এখন আপনি লক্ষ্য করবেন আমরা কোনো route বা controller দিয়ে Database থেকে data পাস না করা সত্বেও , আমরা সবগুলো view ফাইলে আমাদের $students variable এ অবস্থিত সব student list প্রিন্ট করতে পারব।

Laravel View Composers
তাহলে Laravel Views Composer কি?
Laravel View composer অনেকটা View facade এর share method এর মতোই। পার্থক্য হচ্ছে share method টি সব গুলো view file এর সাথে ডাটা শেয়ার করে। আর Laravel View composer হল কিছু callback বা class method সমূহ , যা স্পেসিফিক কিছু view ফাইল render করার সময় কল করা হয়। আপনার কাছে যদি এমন data থাকে যা আপনি প্রতিবার কিছু নির্দিষ্ট কিছু view কে রেন্ডার করার সময় উক্ত view ফাইল গুলোর সাথে bind করতে চান , তাহলে আপনাকে একটি view composer তৈরি করতে হবে।
আপনার App\Providers\AppServiceProvider class এর boot method এর মধ্যে View Facade এর composer method ব্যবহার করে নিম্নোক্ত code টি লিখে ফেলুন :
<?php
namespace App\Providers;
use App\Models\Student;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\View;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
View::composer(['students.list1','students.list2','students'],function($view){
$view->with('students',Student::orderBy('name')->get());
});
}
}
এবার resources/views/students ফোল্ডারের মধ্যে list1.blade.php এবং list2.blade.php দুটি blade ফাইল তৈরি করে ফেলুন।
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
</head>
<body>
<div class="content">
<div class="title m-b-md">
@foreach($students as $student)
{{$student->name}}<br>
@endforeach
</div>
</div>
</body>
</html>
এবার নিম্নোক্ত দুটি route লিখে ফেলুন :
Route::get('/students/list1',function(){
return view('students.list1');
});
Route::get('/students/list2',function(){
return view('students.list2');
});
এখন আপনি http://localhost:8000/students , http://localhost:8000/students/list1 অথবা http://localhost:8000/students/list2 এই তিনটার যাকেই hit করুন না কেন , সবগুলো তে একই ডাটা propagate হবে।
তবে আপনি যদি চান শুধু একটি নির্দিষ্ট ফোল্ডারের সবগুলো view ফাইল লোড হোক। সেক্ষেত্রে আপনার View Composer টি হবে নিম্নরূপ :
<?php
namespace App\Providers;
use App\Models\Student;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\View;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
View::composer(['students.*','students'],function($view){
$view->with('students',Student::orderBy('name')->get());
});
}
}
নিজস্ব View Composer Class তৈরি :
আপনি চাইলে নিজস্ব View Composer Class তৈরি করার মাধ্যমে Laravel View Composer Class এর সুবিধা নিতে পারেন।
লারাভেলে ডিফল্টরূপে কোন View Composer ফোল্ডার নেই, আপনি এটিকে app ফোল্ডারের মধ্যে যেকোনো জায়গায় সংরক্ষণ করতে পারেন। তবে Laravel আপনার সমস্ত View Composer গুলো সংরক্ষণ করার জন্য একটি app/Http/View/Composers ফোল্ডার তৈরি করার পরামর্শ দেয়।
চলুন প্রথমে app/Http/View/Composers ফোল্ডারের মধ্যে StudentsComposer.php নামে Composer File তৈরি করে ফেলি :
<?php
namespace App\Http\View\Composers;
use Illuminate\View\View;
use App\Models\Student;
class StudentsComposer{
public function compose(View $view){
$view->with('students',Student::orderBy('name')->get());
}
}
এবং আপনার App\Providers\AppServiceProvider class এর boot method এর মধ্যে View Facade এর composer method এবং আমাদের StudentsComposer class ব্যবহার করে নিম্নোক্ত code টি লিখে ফেলুন :
<?php
namespace App\Providers;
use App\Http\View\Composers\StudentsComposer;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\View;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
View::composer(['students.*','students'],StudentsComposer::class);
}
}
এখন আপনি http://localhost:8000/students , http://localhost:8000/students/list1 অথবা http://localhost:8000/students/list2 এই তিনটার যাকেই hit করুন না কেন , সবগুলোতেই আমাদের নিজস্ব class StudentsComposer.php ক্লাস থেকে একই ডাটা propagate হবে।
Laravel View Creators
Laravel View “creator” প্রায় Laravel composer গুলোর মতোই; এখানে, view টি render হওয়ার জন্য অপেক্ষা করার পরিবর্তে ভিউটি instantiated হওয়ার সাথে সাথেই সেগুলি execute করা হয়।
Laravel ডিফল্টরূপে কোন View Creator ফোল্ডার নেই, আপনি এটিকে app ফোল্ডারের মধ্যে যেকোনো জায়গায় সংরক্ষণ করতে পারেন। তবে Laravel আপনার সমস্ত View Creator গুলো সংরক্ষণ করার জন্য একটি app/Http/View/Creators ফোল্ডার তৈরি করার পরামর্শ দেয়।
চলুন প্রথমে app/Http/View/Creators ফোল্ডারের মধ্যে StudentsCreator.php নামে Creator File তৈরি করে ফেলি :
<?php
namespace App\Http\View\Creators;
use Illuminate\View\View;
use App\Models\Student;
class StudentsCreator{
public function create(View $view){
$view->with('students',Student::orderBy('name')->get());
}
}
এবং আপনার App\Providers\AppServiceProvider class এর boot method এর মধ্যে View Facade এর creator method এবং আমাদের StudentsCreator class ব্যবহার করে নিম্নোক্ত code টি লিখে ফেলুন :
<?php
namespace App\Providers;
use App\Http\View\Creators\StudentsCreator;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\View;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
View::creator(['students.*','students'], StudentsCreator::class);
}
}
এখন আপনি http://localhost:8000/students , http://localhost:8000/students/list1 অথবা http://localhost:8000/students/list2 এই তিনটার যাকেই hit করুন না কেন , সবগুলোতেই আমাদের নিজস্ব class StudentsCreator.php ক্লাস থেকে একই ডাটা propagate হবে।
Optimizing Laravel Views
ডিফল্টরূপে,Laravel Blade template view গুলো চাহিদা অনুযায়ী compile হয়। যখন একটি রিকোয়েস্ট execute করা হয় যা একটি view কে render করে, তখন Laravel নির্ধারণ করবে যে view টির একটি compiled version বিদ্যমান কিনা। যদি ফাইলটি বিদ্যমান থাকে, তাহলে লারাভেল নির্ধারণ করবে যে compiled view টির তুলনায় আনকম্পাইল করা view টি সম্প্রতি পরিবর্তন করা হয়েছে কিনা। যদি compiled করা view টি না থাকে, অথবা আনকম্পাইল করা view পরিবর্তন করা হয়, তাহলে লারাভেল view টিকে আবার কম্পাইল করবে।
request করা কালীন সময় view কম্পাইল করা performance এর উপর একটি ছোট নেতিবাচক প্রভাব ফেলতে পারে, তাই লারাভেল view:cache Artisan command প্রদান করে আপনার অ্যাপ্লিকেশন দ্বারা ব্যবহৃত সমস্ত view গুলো precompile করার জন্য। performance বৃদ্ধির জন্য, আপনি আপনার deployment process এর অংশ হিসাবে এই কমান্ডটি চালাতে চাইতে পারেন:
php artisan view:cache
তবে আপনি চাইলে view এর cache ক্লিয়ার করতে view:clear কমান্ড ব্যবহার করতে পারেন:
php artisan view:clear
2 thoughts on “Laravel Framework Basics পর্ব-৯ : Laravel Views”
Leave a Reply
You must be logged in to post a comment.


very nice.. tnq so much.
Very nice, great resource