Laravel Framework Basics
Laravel Framework Basics পর্ব-১৩: Laravel Vite
Laravel Vite কি সেটা ভালোভাবে জানার আগে আমরা লারাভেল ৯.১৯ ভার্সন এর পূর্বে বহুল ব্যবহৃত Laravel Mix এবং Webpack সম্পর্কে জেনে নেওয়া উচিত।
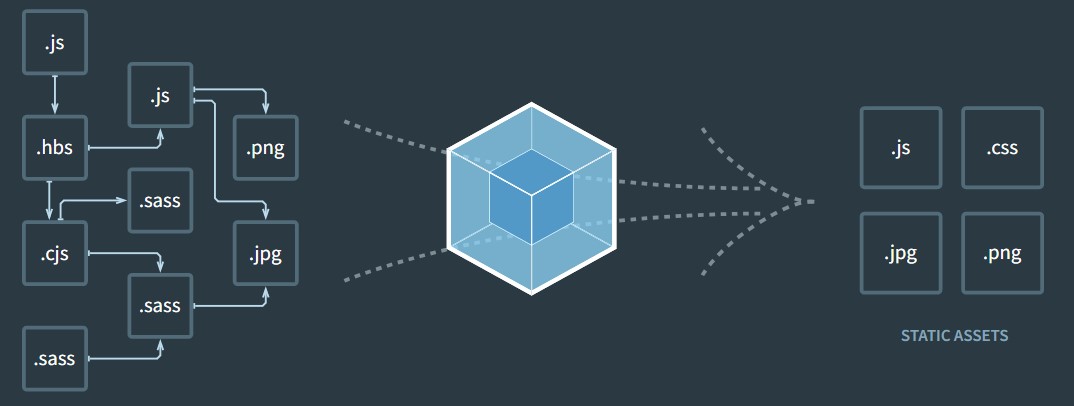
সাধারণত আমাদের মিডিয়াম এবং বড় প্রজেক্ট গুলো , যেখানে অনেক অনেক Frontend Assets (JavaScript, CSS, Image, fonts, etc) থাকে , এতে প্রজেক্টটি রান করার সময় প্রয়োজনে এবং বিনা প্রয়োজনে অনেক HTTP Request তৈরি হয়। আর এর ফলশ্রুতিতে আমাদের প্রজেক্ট এর পারফরমেন্স মারাত্মক ক্ষতিগ্রস্ত হয়। আর এই সমস্যা থেকে বাঁচার জন্য আমাদের দরকার এমন একটি Build Tool বা Compiler; যে আমাদের Frontend Assets (JavaScript, CSS, Image, fonts, etc) গুলোকে একটি dependency graph এ রাখবে এবং একটি বান্ডেল আকারে Compile করার মাধ্যমে static assets এ রূপান্তর করার সুযোগ দিবে এবং একটি সিঙ্গেল পয়েন্টে রিকোয়েস্ট করার সুযোগ করে দিবে। আর Webpack আমাদের জন্য ঠিক সেই কাজটিই করে দেয়।
Webpack কি?

Webpack হল এমন একটি Build Tool যা আপনাকে আপনার Frontend Assets (JavaScript, CSS, Image, fonts, etc) গুলোকে একটি dependency graph এ রাখে এবং একটি বান্ডেল আকারে Compile করার মাধ্যমে static assets এ রূপান্তর করার এবং একটি সিঙ্গেল পয়েন্টে রিকোয়েস্ট করার সুযোগ দেয়, আর এটাকে assets bundler ও বলা হয়ে থাকে।
যখন আপনার প্রজেক্টে প্রচুর সংখ্যক Frontend Assets File থাকে, তখন এটি সবগুলো Frontend Assets File গুলোকে একটি একক ফাইলে (বা মাত্র কয়েকটি ফাইলে ) কম্পাইল হয় এবং আপনার প্রজেক্টে রান হয়।
এটি অনেক গুলো অপারেশন একসাথে করতে পারে।
laravel mix কি?

Laravel Mix, Laracasts এর নির্মাতা Jeffrey Way দ্বারা তৈরি একটি Laravel Package। এই যে আমরা আমাদের প্রজেক্টের front-end assets গুলোকে ম্যানেজ করার জন্য WebPack assets bundler ব্যবহার করি। Laravel Framework দিয়ে তৈরি প্রজেক্ট গুলোর front-end assets গুলোর ব্যবস্থাপনাকে সহজ করতে WebPack assets bundler এর উপরে একটি thin layer (পাতলা আবরণ) দেয়ার জন্য মূলতঃ এই প্যাকেজটি তৈরি করেন। । যা মূলতঃ Laravel এবং WebPack assets bundler এর মধ্যে একটি breeze হিসেবে কাজ করে। যার কাজ হচ্ছে Webpack configuration গুলোকে dynamically তৈরি এবং একসেসের জন্য একটি fluent API সিস্টেম প্রদান করা ।
laravel Vite কি?

Vite হল webpack এর মতোই একটি নতুন অ্যাসেট বান্ডলার যা ওয়েবপ্যাকের তুলনায় অনেক বেশি দ্রুত, কাজ করা সহজ এবং ওয়েবপ্যাকের তুলনায় রয়েছে অনেক বেশি বিল্ট-ইন ফীচার ৷ যা VueJS এর নির্মাতা Evan You দ্বারা তৈরি একটি Laravel Package. Laravel Framework ভার্সন 9.19 থেকে Laravel-mix এর পরিবর্তে Laravel Vite কে official plugin হিসেবে অন্তর্ভুক্ত করেছে।
মূল পার্থক্য হচ্ছে , Laravel Mix , Webpack এর উপর একটি abstraction layer বা wrapper হিসেবে কাজ করে। আর Laravel Vite সরাসরি নিজেই একটি Build Tool বা বা অ্যাসেট বান্ডলার।
এছাড়াও Laravel Mix, webpack এর মাধ্যমে asset গুলোকে বিল্ড করার কারণে ঐতিহাসিকভাবে Laravel Mix বেশ কষ্টসাধ্য ছিল।
কিভাবে laravel Vite এর মাধ্যমে আপনার প্রজেক্টে Bootstrap 5 ইনস্টল করবেন?
এখন আমরা vite ব্যবহার করে laravel 9.19 থেকে যেকোনো ভার্শনে Bootstrap 5 ইনস্টল করব। আর এর জন্য আমরা নিচের step গুলো ফলো করব।
Step 1: Install Laravel Project
প্রথমে আপনার টার্মিনালে গিয়ে একটি নতুন লারাভেল অ্যাপ্লিকেশন ইনস্টল করুন:
composer create-project laravel/laravel lara-vite
Step 2: Install Laravel UI For Bootstrap 5
এবার, আপনাকে Laravel Bootstrap UI Install করার জন্য আপনার টার্মিনালে নীচের কমান্ড চালাতে হবে:
composer require laravel/ui
Step 3: Bootstrap 5 Scaffolding
এইবার Bootstrap এর প্রয়োজনীয় ফাইল গুলো জেনারেট করার জন্য নিম্নোক্ত কম্যান্ড রান করতে হবে :
// Generate basic scaffolding... php artisan ui bootstrap
Step 4: Import vite.config.js Bootstrap 5 Path
এবার আপনার root directory তে অবস্থিত vite.config.js ফাইল টি পরিবর্তন করতে হবে এবং বুটস্ট্র্যাপ 5 Path যোগ করতে হবে এবং resources/css/app.css সরাতে হবে
এখন আপনার root directory তে অবস্থিত vite.config.js ফাইলটি দেখতে অনেকটা এইরকম :
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/sass/app.scss',
'resources/js/app.js',
],
refresh: true,
}),
],
});
এবার এটাকে নিচের কোড গুলোর মতো করে পরিবর্তন করে নিন :
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import path from 'path';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/js/app.js',
],
refresh: true,
}),
],
resolve: {
alias: {
'~bootstrap': path.resolve(__dirname, 'node_modules/bootstrap'),
}
},
});
Step 5: Import Bootstrap 5 SCSS in JS Folder
এখন আপনাকে আপনার resources/js/app.js বা resources/js/bootstrap.js-এ bootstrap 5 SCSS এর Path import করতে হবে।
আর এর জন্য আপনাকে resources/js/app.js এ নিচের মতো করে কোড গুলো পুনরায় লিখতে হবে:
import './bootstrap'; import '../css/app.css'; import '../sass/app.scss'; import * as bootstrap from 'bootstrap'
তবে আপনি চাইলে Bootstrap Bundle এর সাইজ কম রাখতে প্রয়োজন অনুসারে আপনি জাভাস্ক্রিপ্ট প্লাগইনগুলিকে পৃথকভাবে ইম্পোর্ট করতে পারেন:
import Alert from 'bootstrap/js/dist/alert';
// or, specify which plugins you need:
import { Tooltip, Toast, Popover } from 'bootstrap';
Step 6: Run NPM and Laravel Vite Command to build Asset File
এবার আপনাকে নিম্নোক্ত npm এবং vite command রান করতে হবে :
npm install && npm run dev
The following dependencies are imported but could not be resolved: lodash (imported by C:/laravite/resources/js/bootstrap.js) Are they installed?
তখন আপনি নিম্নোক্ত কমান্ডের মাধ্যমে nodejs এর lodash Module টি ইনস্টল করে নিতে হৰে:
npm install lodash
Step 7: Add Laravel Vite Blade Directive Tag Your Project Layout
এবার আপনার প্রজেক্টের লেআউট এ নিচের মতো করে Vite Blade Bootstrap Directive Tag টি যুক্ত করে দিন এবং আপনার প্রয়োজন bootstrap class গুলো ব্যবহার করুন :
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello, world!</title>
</head>
<body>
<h2 class="alert alert-danger">Hello, world!</h2>
@vite(['resources/js/app.js'])
</body>
</html>
এবার web.php এ নিচের route টি ডিফাইন করে , আপনার আউটপুট চেক করুন :
Route::get('/vite', function () {
return view('bootstrap');
});

কিভাবে laravel Vite এর মাধ্যমে আপনার প্রজেক্টে Tailwind CSS 3 ইনস্টল করবেন?
এর জন্য আপনাকে নিচের কম্যান্ড দুটির মাধ্যমে Tailwind CSS Install এবং Initialize করে নিতে হবে :
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init -p
এরপরে, আপনাকে tailwind.config.js-এ template path টি যোগ করতে হবে।
tailwind.config.js ফাইলটি এখন ঠিক নিচের মতো হবে :
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./resources/**/*.blade.php",
"./resources/**/*.js",
"./resources/**/*.vue",
],
theme: {
extend: {},
},
plugins: [],
}
এবার আপনার resources/css/app.css ফাইলে Tailwind directive গুলো যুক্ত করে দিন:
@tailwind base; @tailwind components; @tailwind utilities;
সর্বশেষ শুধু চেক করুন আপনার root directory তে অবস্থিত vite.config.js ফাইলটি নিচের মতো করে কনফিগারেশন করা আছে কিনা , কেননা উপরে আমরা এই কাজটি Bootstrap এর জন্য করেছিলাম।
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import path from 'path';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/js/app.js',
],
refresh: true,
}),
],
resolve: {
alias: {
'~bootstrap': path.resolve(__dirname, 'node_modules/bootstrap'),
}
},
});
এবার আপনার resources/js/app.js ফাইলে app.css ফাইলটিকে ইম্পোর্ট করতে হবে:
import './bootstrap'; import '../css/app.css'; import '../sass/app.scss' import * as bootstrap from 'bootstrap'
এবার আপনাকে নিম্নোক্ত npm command রান করতে হবে :
npm run dev
এবার আপনার প্রজেক্টের লেআউট এ নিচের মতো করে bootstrap class গুলোর পাশাপাশি Tailwind CSS class গুলোও ব্যবহার করতে পারবেন :
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello, world!</title>
</head>
<body>
<h2 class="alert alert-danger">Hello, world!</h2>
<h2 class="text-3xl text-purple-600 font-bold">Laravel 9 Vite with Tailwind CSS</h2>
@vite(['resources/js/app.js'])
</body>
</html>
এখন আপনি URL টি রিফ্রেশ দিলে Bootstrap এর পাশাপাশি Tailwind CSS এর ক্লাস গুলোর কার্যকারিতা দেখতে পাবেন।

কিভাবে laravel Vite এর মাধ্যমে আপনার প্রজেক্টে VueJS ইনস্টল করবেন?
এর জন্য আপনাকে প্রথমে vue 3 এবং vue-loader কে নিচের কমান্ড ব্যবহার করে ইনস্টল করতে হবে :
npm install vue@next vue-loader@next
এবার npm command এর মাধ্যমে নিম্নোক্ত প্লাগিন টি ইনস্টল করতে হবে :
npm i @vitejs/plugin-vue
এবার vite.config.js ফাইলে VueJS এর প্লাগিন টি import করতে হবে। আমি আমার পূর্বের Bootstrap এবং Tailwind CSS এর সাথে VueJS প্লাগিন টিকেও নিচের মতো করে Import করে নিলাম:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue';
import path from 'path';
export default defineConfig({
plugins: [
vue(),
laravel({
input: [
'resources/js/app.js',
],
refresh: true,
}),
],
resolve: {
alias: {
'~bootstrap': path.resolve(__dirname, 'node_modules/bootstrap'),
}
},
});
resources/js/app.js ফাইলে VueJS 3 কে import এবং mount করতে হবে :
import './bootstrap';
import '../css/app.css';
import '../sass/app.scss'
import * as bootstrap from 'bootstrap'
import { createApp } from 'vue';
import app from './Page/app.vue'
createApp(app).mount("#app")
এবার আপনার VueJS টি সঠিকভাবে কাজ করছে কিনা , সেটি দেখার জন্য resources/js ফোল্ডারের মধ্যে Page নামে একটি ফোল্ডার তৈরি করুন এবং উক্ত ফোল্ডারে app.vue নামে একটি ফাইল তৈরি করুন :

এবার resources/js/Page/app.vue ফাইলে নিচের কোড গুলো লিখে দিন :
<template>
<h1>
Hello I'm From Laravel 9 vite with vue 3
</h1>
</template>
এবার আপনার প্রজেক্টের লেআউট এ নিচের মতো করে bootstrap class এবং Tailwind CSS class গুলোর পাশাপাশি VueJS এর জন্য app Id টি যেকোনো ট্যাগ এ যুক্ত করে দিন :
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello, world!</title>
</head>
<body>
<h2 class="alert alert-danger">Hello, world!</h2>
<h2 class="text-3xl text-purple-600 font-bold">Laravel 9 Vite with Tailwind CSS</h2>
<div id="app"></div>
@vite(['resources/js/app.js'])
</body>
</html>
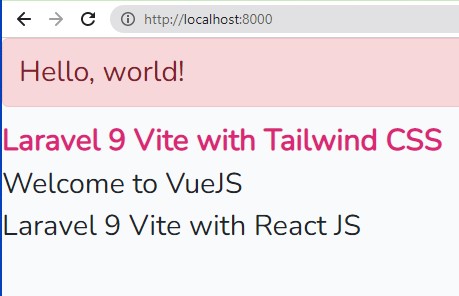
এখন আপনি URL টি রিফ্রেশ দিলে Bootstrap এবং Tailwind CSS এর ক্লাস গুলোর পাশাপাশি VueJS এর কার্যকারিতা দেখতে পাবেন।

কিভাবে laravel Vite এর মাধ্যমে আপনার প্রজেক্টে ReactJS ইনস্টল করবেন?
প্রথমে reactJS এর সর্বশেষ সংস্করণটি নিচের কমান্ডের মাধ্যমে ইনস্টল করুন:
npm install react@latest react-dom@latest
এবার Laravel Framework এর React Vite Plugin টি নিচের কমান্ডের মাধ্যমে ইনস্টল করে ফেলুন :
npm i @vitejs/plugin-react
অনেক সময় উপরোক্ত কমান্ডের মাধ্যমে ইনস্টল নাও হতে পারে, তখন নিচের কমান্ড টি ব্যবহার করুন :
npm i @vitejs/plugin-react --force
এবার vite.config.js ফাইলে পূর্বের কোডের সাথে reactJS এর জন্য লাইন নম্বর ৪,১০ এবং ১৪ তে নিম্নোক্ত কোড গুলো যুক্ত করে দিন।
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue';
import react from '@vitejs/plugin-react';
import path from 'path';
export default defineConfig({
plugins: [
vue(),
react(),
laravel({
input: [
'resources/js/app.js',
'resources/js/app.jsx',
],
refresh: true,
}),
],
resolve: {
alias: {
'~bootstrap': path.resolve(__dirname, 'node_modules/bootstrap'),
}
},
});
এবার আপনার blade ফাইলে ViewJS এর জন্য ব্যবহৃত app Id এর পাশাপাশি reactJS এর জন্য reactapp নামক Id কে যুক্ত করে দিন। এবং একই সাথে ১৬ এবং ১৭ নম্বর লাইনের মতকরে আপডেট করে নিন।
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello, world!</title>
</head>
<body>
<h2 class="alert alert-danger">Hello, world!</h2>
<h2 class="text-3xl text-pink-600 font-bold">Laravel 9 Vite with Tailwind CSS</h2>
<div id="app"></div>
<div id="reactapp"></div>
@vite(['resources/js/app.js'])
@viteReactRefresh
@vite('resources/js/app.jsx')
</body>
</html>
এবার resources/js/Home.jsx এবং resources/js/app.jsx নামে দুটি file করুন।
resources/js/app.jsx
import './bootstrap';
import '../css/app.css'
import ReactDOM from 'react-dom/client';
import Home from './Home';
ReactDOM.createRoot(document.getElementById('reactapp')).render(
<Home />
);
resources/js/Home.jsx
export default function Home() {
const heading = "Laravel 10 Vite with React JS";
return <h2> {heading}</h2>;
}
এবার আপনাকে নিম্নোক্ত npm command রান করতে হবে :
npm run dev
এখন আপনি URL টি রিফ্রেশ দিলে Bootstrap,Tailwind CSS এবং VueJS এর পাশাপাশি reactJS এর কার্যকারিতা দেখতে পাবেন।