WordPress Plugin Development
WordPress Plugin Development In Bangla Part-1: Plugin Development Basics

WordPress এ Plugin কি?
WordPress এ Plugin হলো wordpress এর জন্য তৈরি এক ধরনের এপ্লিকেশন যার মাধ্যমে ওয়ার্ডপ্রেস দিয়ে তৈরি ওয়েবসাইটে আপনি নতুন নতুন বিভিন্ন ধরণের ফাঙ্কশনালিটি এবং ফিচার যুক্ত অথবা পরিবর্তন করতে পারবেন। একটি wordpress সাইটে তার ডিফল্ট ফীচার গুলোর বাহিরে আর কি কি নতুন সুযোগ সুবিধা যুক্ত অথবা ডিফল্ট ফীচার গুলোর কি কি পরিবর্তন আনবেন, তার অধিকাংশই ওয়ার্ডপ্রেস এর প্লাগিন এর উপর নির্ভর করে থাকে।আরো সহজ ভাবে বলা যায় , WordPress এ plugins হলো কিছু files যা ওয়ার্ডপ্রেস এ নতুন ফীচার যুক্ত অথবা ওয়ার্ডপ্রেস এ আগে থেকে বিদ্যমান যেকোনো ফীচার কে পরিবর্তন করতে ওয়ার্ডপ্রেস এ ইনস্টল করা হয়।
WordPress development এ একটি মূল নিয়ম হলো ” Don’t touch WordPress core. ” এর অর্থ হল যে আপনি wordpress দিয়ে তৈরি কোনো সাইটে যেকোনো ধরণের functionality যুক্ত করতে WordPress core ফাইলগুলিকে কোনো ধরণের Edit করবেন না। আর এর কারণ হলো, যখন ওয়ার্ডপ্রেস কোনও নতুন সংস্করণে আপডেট হয়, তখন এটি সমস্ত মূল ফাইলগুলি ওভাররাইট করে ফেলে। তাই ওয়ার্ডপ্রেস এ যে কোনও নতুন ফাঙ্কশনালিটি আপনি যুক্ত করতে হলে আপনাকে অনুমোদিত ওয়ার্ডপ্রেস এপিআই ব্যবহার করে নতুন প্লাগইন তৈরির মাধ্যমে যুক্ত করতে হবে। আর মূলতঃ ওয়ার্ডপ্রেস প্লাগইনগুলি PHP code এবং অন্যান্য assets যেমন images, CSS এবং JavaScript দিয়ে তৈরি হয়।
WordPress Plugin Development কি সহজ না কঠিন ?
WordPress Plugin Development কি সহজ না কঠিন ? তা নির্ভর করে আসলে আপনি কি ধরণের প্লাগিন ডেভেলপমেন্ট করতে চান তার উপর। বা আপনার প্রয়োজন টা কত টুকু সহজ বা জটিল তার উপর। আপনি সামান্য কয়েকটি লাইন লিখে যেমন একটা ওয়ার্ডপ্রেস প্লাগিন তৈরী করে ফেলতে পারেন। আবার অনেক প্লাগিন আছে যেখানে আপনাকে পেজ এর পর পেজ কোড লিখতে হবে।
WordPress এ কি ধরণের কাজের জন্য প্লাগিন তৈরি করব?
WordPress এর জন্য Plugin তৈরির মাধ্যমে আপনি ওয়ার্ডপ্রেস কোরকে স্পর্শ না করেই ওয়ার্ডপ্রেসের functionality এবং feature বৃদ্ধি করতে পারবেন । উদাহরণস্বরূপ, আপনি এমন একটি Plugin তৈরি করতে পারেন যা আপনার সাইটের দশটি সাম্প্রতিক পোস্টের (Recent Posts) লিঙ্কগুলি প্রদর্শন করবে। অথবা আপনার সাইটের সবচাইতে বেশি ভিসিট হওয়া অর্থাৎ most popular post গুলো প্রদর্শনের জন্যে একটা plugin তৈরী করতে পারেন। এছাড়াও আপনি এমন একটি প্লাগিন ডেভেলপ করতে পারেন, যার কারণে আপনি আপনার wordpress সাইট দিয়ে বিভিন্ন প্রোডাক্ট ক্রয় বিক্রয় করতে পারেন, যেটাকে আমরা ecommerce plugin ও বলে থাকি। বর্তমান বিশ্বে wordpress এর জন্য তৈরি লাখের উপর প্লাগিন রয়েছে। এদের মধ্যে ২ লাইনের প্লাগিন যেমন রয়েছে , তেমনি লাখো লাইনের E-commerce প্লাগিন থেকে শুরু করে ERP (Enterprise resource planning) এর মতো ওয়ার্ডপ্রেস প্লাগিন রয়েছে। বহুল জনপ্রিয় প্লাগিন গুলোর মধ্যে woocommerce, Contact Form 7, Yoast SEO, Akismet Anti-Spam, Elementor Page Builder অন্যতম।
Professional WordPress Plugin Development Beginning to Advance
কীভাবে Plugin গুলি ওয়ার্ডপ্রেসের সাথে ইন্টারেক্ট করে?
WordPress এর Plugin গুলি বিভিন্ন ধরণের API (application programming interface) এর বিভিন্ন উপায়ে wordpress এর সাথে ইন্টারেক্ট করার জন্য সাহায্য করে। নিম্নে ওয়ার্ডপ্রেস এর ডিফল্ট API গুলো এবং তাদের ফাঙ্কশনালিটি দেওয়া হলো।
Hooks
WordPress এ hook এক ধরণের api যা আপনাকে ওয়ার্ডপ্রেস core file এ কোনো ধরণের পরিবর্তন না করেই নিজের তৈরী ফাঙ্কশন দিয়ে ওয়ার্ডপ্রেস এ যেকোনো ধরণের নতুন ফীচার যুক্ত অথবা ডিফল্ট ফীচার কে পরিবর্তনের জন্য সুযোগ দেয়। আরো সহজভাবে বলা যায় , wordpress এ hooks system হচ্ছে এক ধরণের api system যা আপনাকে নিজের তৈরী php function ওয়ার্ডপ্রেস এ রান করার সুযোগ দেয়। পুরো ওয়ার্ডপ্রেসই দাঁড়িয়ে আছে এই Hook এর উপরে। WordPress এ hook দুই ধরণের: একটা হচ্ছে actions hook এবং অন্যটি হচ্ছে filters hook .
Action hook গুলো আপনাকে আপনার সাইটে একটা নির্দিষ্ট পয়েন্টে অতিরিক্ত ফাঙ্কশনালিটি বা ফীচার যুক্ত করার সুযোগ দেয়। যেমন : আপনি যদি একটা অতিরিক্ত widgets অথবা menus যুক্ত করতে চান, অথবা আপনার সাইটে একটা প্রমোশনাল মেসেজ যুক্ত করতে চান, তাহলে আপনাকে action hook ব্যবহার করতে হবে।
Filter Hook গুলো দিয়ে আপনি বিদ্যমান কন্টেন্টকে যেকোনো পরিবর্তন বা পরিবর্ধন করতে পারেন। যেমন ধরা যাক , আপনি ওয়ার্ডপ্রেস এর একটা html এলিমেন্ট এ অতিরিক্ত কোনো css class যুক্ত করতে চান, অথবা ওয়ার্ডপ্রেস এর পেজ গুলোর ব্লক গুলোকে যেকোনো পরিবর্তন করতে চান, তাহলে আপনাকে filter hook ব্যবহার করতে হবে।
Widgets
ওয়ার্ডপ্রেস এর সাইডবারে যেকোনো কনটেন্ট যুক্ত করার জন্য widgets api ব্যবহৃত হয়। plugin এর জন্য আপনি বিভিন্ন ধরণের widget তৈরি এবং সে গুলো ম্যানেজ করতে পারেন। Widget গুলো ওয়ার্ডপ্রেস এর ড্যাশবোর্ড এ Appearance ➪ Widgets screen এ থাকে। যা আপনি আপনার থিম এর যেকোনো registered sideber যুক্ত করতে পারেন। এই api টি আপনাকে একটা নির্দিষ্ট widget এর একাধিক instance তৈরি করতে সুযোগ দেয়। এতে আপনি আপনার সাইডবারে একই widgets একাধিকবার ব্যবহার করতে পারবেন।
Professional WordPress Plugin Development Beginning to Advance
Shortcodes
WordPress এর বিভিন্ন post, page এবং sidebar গুলোতে dynamic content যুক্ত করার জন্য Shortcode গুলো ব্যবহৃত হয়। wordpress এ বহু plugin এবং theme গুলোতে contact forms, image galleries, sliders এর মতো আরো অনেক ফীচার যুক্ত করার জন্য shortcode ব্যবহৃত হয়। shortcode গুলো সাধারণত “square brackets ” [ ] মধ্যে আবদ্ধ থাকে। অনেকটা ঠিক নিচের মতো :
[myshortcode]
মূলত, এটি ডেভেলপারসদেরকে একটি ফাংশনের মধ্যে তাদের কোড যুক্ত করার সুযোগ দেয় এবং তারপরে সেই ফাংশনটিকে একটি শর্টকোড হিসাবে রেজিস্টার করার অনুমতি দেয়, যাতে ব্যবহারকারীরা কোনও কোডিং জ্ঞান না রেখে সহজেই এটি ব্যবহার করতে পারেন।
HTTP
– এই API এর মাধ্যমে আমরা চাইলে আমাদের Plugin থেকে HTTP রিকোয়েস্ট গুলো প্রেরণ এবং এক্সটার্নাল ইউআরএল থেকে ডাটা রিসিভ করতে পারব।
Settings
আমাদের প্লাগিনের জন্য কোনো Settings দরকার হলে আমরা এই Settings API টি ব্যবহার করব। সেটিংস এপিআই ব্যবহার করার প্রাথমিক সুবিধাটি হ’ল এর সিকিউরিটি। কেননা এই api সব settings গুলো সব ফিল্টার করা। যার জন্যে আপনি আপনার তৈরি প্লাগিনের cross site request forgery (CSRF) এবং cross site scripting (XSS) attacks নিয়ে ভাবতে হবেনা।
Options
এই API দিয়ে আমরা আমাদের প্লাগিনে বিভিন্ন options গুলো সংরক্ষণ এবং ব্যবহার করতে পারব। এ ছাড়াও এই API দিয়ে আমরা নতুন অপসন তৈরি করতে এবং বিদ্যমান অপসন গুলোকে আপডেট , ডিলিট সহ বিভিন্ন কাজে ব্যবহার করতে পারব।
Dashboard Widgets
এই API দিয়ে আমরা admin dashboard এর widget গুলো তৈরি করতে পারব। আর এই উইজেটগুলি সাধারণত স্বয়ংক্রিয়ভাবে ওয়ার্ডপ্রেসের ড্যাশবোর্ডে থাকে। তবে আপনি চাইলে এগুলোকে ড্যাশবোর্ড থেকে minimize, drag/drop এবং Hide করে রাখতে পারবেন।
Professional WordPress Plugin Development Beginning to Advance
Rewrite
এই API দিয়ে আপনি আপনার plugin এর জন্য custom rewrite rule তৈরি করে রাখতে পারবেন। এছাড়া এটি দিয়ে আপনি একটা static end – points ( /custom – page/ ), structure tags ( %postname%), তৈরি করতে পারবেন এবং অতিরিক্ত feed link গুলো ( /feed/json/). যুক্ত করতে পারবেন।
Transients
এই API দিয়ে আমরা আমাদের প্লাগিনের জন্য temporary অপসন গুলো তৈরি করতে পারি। এই API অনেকটা Options API এর মতো , শুধু পার্থক্য হচ্ছে এটি সবকিছু একটি expiration time সহ একটা নির্দিষ্ট সময়ের জন্য সংরক্ষণ করে রাখে।
Database
এই API আমাদেরকে WordPress এর ডাটাবেসে এক্সেস করার সুযোগ দেয়, একই সাথে ডাটাবেস এর রেকর্ড গুলোকে creating, updating, deleting, এবং retrieving এর কাজগুলো ও করার সুযোগ দেয়।
তবে ওয়ার্ডপ্রেসে কিছু pluggable ফাঙ্কশন ও রয়েছে। এই ফাংশনগুলি আপনাকে একটি প্লাগইনে নির্দিষ্ট কোর ফাংশনগুলিকে ওভাররাইড করতে সুযোগ দেয়। উদাহরণস্বরূপ, wp_mail() ফাংশন একটি pluggable ফাংশন। আপনি আপনার প্লাগইনে এই ফাংশনটি সহজেই define করতে পারবেন এবং default method এর পরিবর্তে আপনি চাইলে SMTP ব্যবহার করে ইমেইল প্রেরণ করতে পারবেন।
সমস্ত pluggable ফাংশনগুলি /wp-includes/pluggable.php এই core ওয়ার্ডপ্রেস ফাইলে থাকে।
এছাড়া আপনি চাইলে আপনার তৈরী কৃত প্লাগিনে কিছু নির্দিষ্ট কাজে WordPress এর কিছু predefined functions ও ব্যবহার করতে পারেন। যেমন আপনার প্লাগিন টি activated অথবা deactivated এর সময়। অথবা আপনার প্লাগিনটি uninstall এর সময়।
Professional WordPress Plugin Development Beginning to Advance
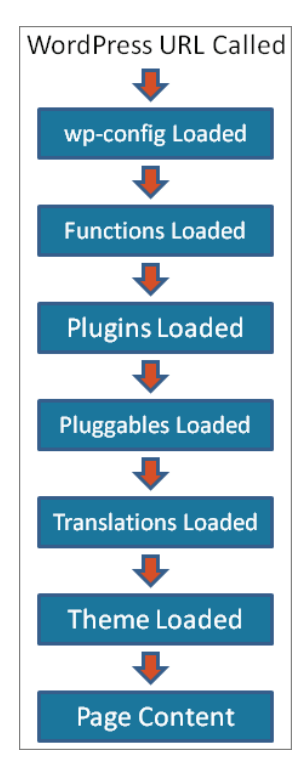
WordPress এ Plugin গুলো কখন লোড হয়?
যখন কোনো wordpress দিয়ে তৈরি ওয়েব সাইট ব্রাউজারে কল হয় , তখন নিম্নোক্ত ফ্লো অনুযায়ী ওয়ার্ডপ্রেস এর প্লাগিন গুলো লোড হয়।

আমি কি ওয়ার্ডপ্রেস কে একটি ফ্রেমওয়ার্ক হিসেবে ব্যবহার করতে পারব?
হ্যাঁ, ওয়ার্ডপ্রেসকে ওয়েব অ্যাপ্লিকেশন ডেভেলপ করার ফ্রেমওয়ার্ক হিসেবে ব্যবহার করা যেতে পারে। যদিও ওয়ার্ডপ্রেস প্রাথমিকভাবে ব্লগ এবং ওয়েবসাইট তৈরির জন্য একটি Content Management System (CMS) হিসাবে পরিচিত, তবে এটি একটি ফ্লেক্সিবল এবং এক্সটেনসিবল আর্কিটেকচার প্রদান করে যা বিভিন্ন ধরনের অ্যাপ্লিকেশন তৈরির জন্য একটি framework হিসাবে ব্যবহার করা যেতে পারে।
ওয়ার্ডপ্রেসকে একটি ফ্রেমওয়ার্ক হিসাবে ব্যবহার করার ফলে আপনি নিম্নোক্ত সুবিধা গুলো পাবেন:
১. Custom Post Types: ওয়ার্ডপ্রেস আপনাকে custom post type গুলোকে ডিফাইন করতে দেয়, যা আপনার অ্যাপ্লিকেশনে বিভিন্ন ধরনের কনটেন্ট প্রেজেন্ট করতে ব্যবহার করা যেতে পারে। এটি ওয়ার্ডপ্রেসে বিভিন্ন ধরণের কনটেন্ট এর structure গঠন, manage এবং প্রদর্শনের একটি পাওয়ারফুল উপায় প্রদান করে। একই সাথে এটি flexibility, customization options এবং improved organization প্রদান করে, যা আপনাকে আপনার নির্দিষ্ট প্রয়োজন অনুসারে আপনার ওয়েবসাইট বা অ্যাপ্লিকেশনটিকে তৈরির সুযোগ দেয়।
২. Custom Taxonomies: ওয়ার্ডপ্রেস Custom Taxonomies সমর্থন করে, যা আপনাকে আপনার কনটেন্ট কে স্ট্রাকচার্ড পদ্ধতিতে categorize এবং structured করতে সক্ষম করে। আপনি নির্দিষ্ট attributes বা characteristics এর উপর ভিত্তি করে আপনার অ্যাপ্লিকেশনের ডেটা শ্রেণীবদ্ধ করতে কাস্টম ট্যাক্সোনমি তৈরি করতে পারেন।
৩. Theme and Template System: ওয়ার্ডপ্রেসের একটি শক্তিশালী থিমিং সিস্টেম রয়েছে যা আপনাকে আপনার অ্যাপ্লিকেশনের ভিজ্যুয়াল প্রেজেনটেশন নিয়ন্ত্রণ করতে কাস্টম থিম এবং টেমপ্লেট তৈরি করতে দেয়। আপনি আপনার অ্যাপ্লিকেশনের প্রয়োজনীয়তা অনুসারে ইউনিক লেআউট এবং ডিজাইন তৈরি করতে এই সিস্টেমটি ব্যবহার করতে পারেন।
৪. Plugin Architecture: ওয়ার্ডপ্রেসের প্লাগইন আর্কিটেকচার কাস্টম ফাঙ্কশনালিটি সহ এর নিজস্ব ফাঙ্কশনালিটি গুলো প্রসারিত করার একটি উপায় প্রদান করে। আপনি আপনার অ্যাপ্লিকেশনের জন্য নির্দিষ্ট ফীচার এবং ক্যাপাবিলিটিজ যোগ করতে প্লাগইনগুলি ডেভেলপ করতে পারেন৷ প্লাগইনগুলিতে custom post types, taxonomies, widgets, shortcodes এবং আরও অনেক কিছু অন্তর্ভুক্ত থাকতে পারে।
৫. User Authentication and Roles: ওয়ার্ডপ্রেস user authentication system, user roles এবং permission এর জন্য built-in support রয়েছে। আপনি আপনার অ্যাপ্লিকেশনের জন্য user registration, login, এবং access control পরিচালনা করতে এই সিস্টেমটি ব্যবহার করতে পারেন।
৬. REST API: ওয়ার্ডপ্রেস একটি RESTful API প্রদান করে যা আপনাকে আপনার অ্যাপ্লিকেশনের ডেটার সাথে প্রোগ্রাম্যাটিকভাবে ইন্টারঅ্যাক্ট করতে দেয়। আপনি আপনার ওয়ার্ডপ্রেস-চালিত অ্যাপ্লিকেশন থেকে ডেটা আনয়ন বা ম্যানিপুলেট করতে, বাহ্যিক সিস্টেমের সাথে একীকরণ সক্ষম করতে বা মোবাইল অ্যাপ্লিকেশন তৈরি করতে REST API ব্যবহার করতে পারেন।
যদিও ওয়ার্ডপ্রেস একটি ফ্রেমওয়ার্ক হিসাবে অনেক ফীচার এবং সুবিধা প্রদান করে, তবে এটির আর্কিটেকচার আপনার নির্দিষ্ট অ্যাপ্লিকেশন প্রয়োজনীয়তার সাথে যায় কিনা তা মূল্যায়ন করা গুরুত্বপূর্ণ। আপনার প্রজেক্টের জটিলতা এবং অনন্য চাহিদার উপর নির্ভর করে, অন্যান্য ফ্রেমওয়ার্ক বা CMS অপশন গুলি আরও বেশি উপযুক্ত হতে পারে।