WordPress Plugin Development
WordPress Plugin Development In Bangla Part-2: Plugin Foundation

WordPress Plugin Development Tutorial Part-2 এ আপনাকে স্বাগতম। যখন আমরা ওয়ার্ডপ্রেস এর জন্য কোনো প্লাগিন তৈরি করতে যাবো , তার আগে আমাদেরকে plugin তৈরির সঠিক পদ্ধতি টা জানা আবশ্যক। কেননা সঠিক পদ্ধতিতে প্লাগিন তৈরি করতে পারলে পরবর্তীতে আমাদের অনেক ধরণের সমস্যা থেকে বাঁচতে পারব। আজকের পর্বে আমরা WordPress Plugin ডেভেলপারদের জন্য WordPress Plugin তৈরির একটা foundation তৈরি করব।
প্লাগিনের FILE/FOLDER নিয়ে আলোচনা :
ওয়ার্ডপ্রেসের একটি Plugin যেমন শুধু একটি PHP File হতে পারে আবার অনেক গুলো ফাইলের সমন্বয়ে একটা ফোল্ডারও হতে পারে। আর তাই আমরা একটি নতুন প্লাগইন তৈরি করার সময় আমাদেরকে অনেকগুলি বিষয় বিবেচনা করতে হবে যেমন প্লাগইন নাম এবং ফোল্ডারের যথাযথ ব্যবহার। নিম্নে একটা প্লাগিনের File এবং Folder নিয়ে কাজ করতে হলে কি কি বিষয়ে খেয়াল রাখতে হবে , তা নিয়ে আলোচনা করা হলো।
১.প্লাগিনের নাম করণ:
ওয়ার্ডপ্রেস এ প্লাগিন তৈরির আগে প্রথমেই আসে প্লাগিনটির নাম। আর যখন আমরা প্লাগইনটির জন্য কোনও নাম নির্বাচন করব, তখন প্লাগিনটি আসলে কী ধরণের কাজ করবে তার উপর ভিত্তি করে একটি নাম বিবেচনা করব। উদাহরণস্বরূপ, আমরা যদি SEO কেন্দ্রিক কোনো প্লাগইন তৈরি করতে চাই তাহলে নিশ্চই আমরা এটির নাম mamnun’s plugin বা masud’s plugin রাখবোনা! কেননা পরবর্তীতে যারা এই plugin ব্যবহার বা রান করবে তারা এইধরণের নাম দিয়ে plugin টি আসলে কি করে বা এটি কিসের প্লাগিন তা বুঝতে কষ্ট হবে, যতক্ষণ না তারা আপনার plugin টির details না পড়ে । আর তাই আমরা প্লাগিনটির এমন একটি নাম দিবো যা অবশ্যই হবে unique এবং self descriptive.
Professional WordPress Plugin Development Beginning to Advance
২. Plugin টি অবশ্যই একটা ফোল্ডারের মধ্যে থাকবে
এটি গুরুত্বপূর্ন আমরা আমাদের প্লাগিনের সমস্ত ফাইলগুলিকে অবশ্যই ওয়ার্ডপ্রেসের Plugin ফোল্ডারের মধ্যে আলাদা একটা ফোল্ডারে রাখব। আপনি লক্ষ্য করবেন , আমরা যখন WordPress.org থেকে কোনো plugin ডাউনলোড করি সেটি কোনো না কোনো folder এবং subfolders কাঠামোর মধ্যেই থাকে। এক্ষেত্রে মূল প্লাগিন ফোল্ডারটির নাম অবশ্যই প্লাগিনটির নামে হওয়া উচিত। এছাড়া অন্যান্য subfolder গুলোর নাম আপনি প্রয়োজন অনুসারে দিতে পারেন। যেমন: images, css, js ইত্যাদি। আরেকটি গুরুত্বপূর্ন বিষয় হচ্ছে ফোল্ডার এবং সাবফোল্ডার গুলোর মধ্যে কোনো ভাবেই space বা underscore দেওয়া যাবেনা, তবে hyphens ব্যবহার করতে পারেন।
৩.সব কিছুর সাথে একটা prefix যুক্ত করা
আমরা যখন একটা custom Plugin তৈরি করব, তখন প্রত্যেকটি file, function এবং variable এর নাম অবশ্যই একটা unique prefix দিয়ে শুরু করব। এর কারণ হচ্ছে , ধরুন আপনার তৈরি কোনো প্লাগিনে একটা function তৈরি করেছেন যেটির নাম হচ্ছে update_options(), যখন কোনো ব্যবহারকারী আপনার এই প্লাগিনটি ব্যবহার করার পাশাপাশি একই নামের function যুক্ত যদি অন্য কোনো Plugin ইনস্টল করে , তাহলে ব্যবহারকারীর পুরো ওয়েবসাইটটি ভেঙে যাবে, কেননা পি এইচ পি একই নামে দুটি ফাঙ্কশন allow/support করেনা।
এই ক্ষেত্রে ধরুন আপনার plugin টির নাম যদি হয় Masud Alam SEO তাহলে আপনার function এর নাম হবে ma_seo_update_options(). একই ভাবে আপনার $post নামে যদি কোনো variable তৈরি করতে চান, সে ক্ষেত্রে variable টির নাম হবে $ma_seo_post এই রকম।
৪.প্লাগিনের ফাইলগুলি organized রাখা
একটি Professional প্লাগইন তৈরির মূল পদক্ষেপ হচ্ছে প্লাগিনের ফাইলগুলি organized রাখা। সাধারণভাবে বলতে গেলে, আমরা যখন কোনো প্লাগিন তৈরি করতে যাব, তখন আমাদের মূল প্লাগিন ফোল্ডারে আমরা কেবল দুটি file রাখলেই চলে : এর মধ্যে একটি হচ্ছে প্রাইমারি PHP Plugin file যা সাধারণত প্লাগিনটির নামেই হয় ,অর্থাৎ unique-prefex-plugin-name.php file আর অন্যটি হচ্ছে uninstall.php file। আর অন্যান্য ফাইল গুলোকে আমরা বিভিন্ন সাব ডিরেক্টরি তে রাখব।
আবার সাব ডিরেক্টরিতে রাখার ক্ষেত্রে আমরা দুটি বিষয় মাথায় রাখতে হয়, আর তা হচ্ছে কিছু file আমাদের ফ্রন্টএন্ড এর জন্য ব্যবহার হয় , আর কিছু ফাইল আমাদের ব্যাকেন্ড বা অ্যাডমিন প্যানেল এর জন্য ব্যবহৃত হয়। এক্ষেত্রে অ্যাডমিন প্যানেল এর ফাইল গুলোকে আমরা is_admin() function দিয়ে চেক করি, ইউজার অ্যাডমিন প্যানেলে আছে কিনা? আর কোডটা অনেকটা নিচের মতো হয়:
<?php
if(is_admin()){
// we're in wp-admin
require_once(dirname(__FILE__).'/includes/admin.php');
}
?>
৫.Clean folder structure মেইনটেইন করা
প্রফেশনাল প্লাগিন ডেভেলপমেন্ট এর আরেকটি গুরুত্বপূর্ণ ধাপ হচ্ছে একটা clean folder structure মেইনটেইন করা। অর্থ্যাৎ , আমরা একই ধরণের সমস্ত ফাইল গুলো ভিন্ন ভিন্ন ফোল্ডারে একসাথে রাখার ব্যবস্থা করব। উদাহরণস্বরূপ, যদি আমাদের প্লাগিনটিতে JavaScript ফাইলের প্রয়োজন হয় তাহলে আমরা একটি /js ফোল্ডার তৈরি করব এবং জাভাস্ক্রিপ্ট ফাইলগুলি এই ডিরেক্টরিতে রাখব। আবার আমাদের যদি কাস্টম স্টাইল শীট ফাইলগুলি থাকে তাহলে আমরা সমস্ত css ফাইল গুলো রাখার জন্য একটি /css ফোল্ডার তৈরি করব। একইভাবে সব ছবি গুলো রাখার জন্য আমরা একটি /images ফোল্ডার তৈরি করব।
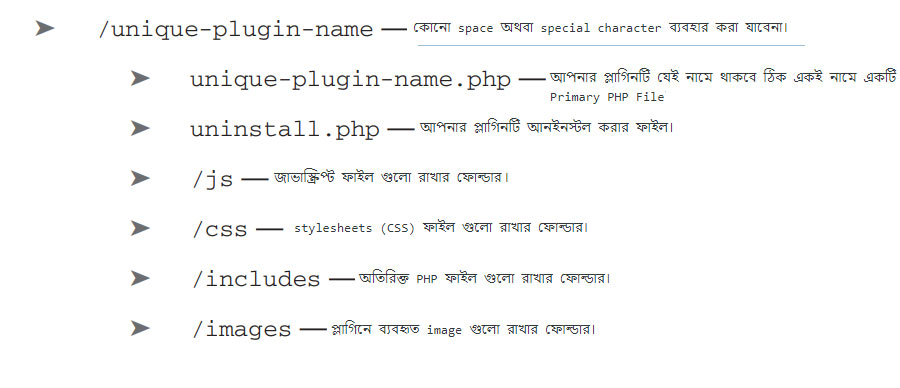
নিম্নে একটি প্লাগিনের জন্য একটি standard folder structure দেখুন:

Professional WordPress Plugin Development Beginning to Advance
HEADER REQUIREMENTS
একটা plugin ওয়ার্ডপ্রেস এ কাজ করার পূর্ব শর্ত হচ্ছে plugin header , অর্থাৎ আপনি যখন কোনো প্লাগিন তৈরি করতে যাবেন , তখন আপনাকে প্লাগিনের Primary PHP ফাইলের টপে একটি PHP কমেন্ট ব্লকের মধ্যে প্লাগিন হেডার টি লিখতে হবে। আর এই কমেন্ট ব্লকের প্লাগিন হেডার এর মাধ্যমে ওয়ার্ডপ্রেস বুঝতে পারে এটি একটি ভ্যালিড ওয়ার্ডপ্রেস প্লাগিন।
১.প্লাগিনের Header তৈরি
প্লাগিন হেডারের সব চেয়ে গুরুত্বপূর্ণ হচ্ছে plugin name লাইনটি, যা ওয়ার্ডপ্রেস আপনার প্লাগিন টিকে প্লাগিন হিসেবে স্বীকৃতি দেওয়ার জন্য ব্যবহার করে। এছাড়াও আপনি চাইলে Plugin URI, Description, Version,Author, Author URI এবং License এই বিষয় গুলো লিখে রাখতে পারেন , যা আপনার ওয়ার্ডপ্রেস প্লাগিন স্ক্রিনে প্রদর্শন করবে। নিম্নে একটা প্লাগিন হেডার এর উদাহরণ দেওয়া হলো।
<?php /* Plugin Name: My Plugin Plugin URI: http://example.com/wordpress-plugins/my-plugin Description: A brief description of my plugin Version: 1.0 Author: Masud Alam Author URI: https://blog.w3programmers.com License: GPLv2 Text Domain: my-plugin-lang Domain Path: /languages/ */ ?>
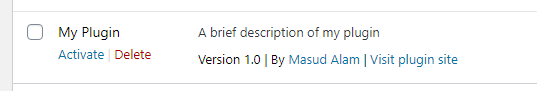
লক্ষ্য করুন , উপরের প্লাগিন হেডার টি একদম সোজাসাফটা। এখানে একমাত্র required লাইন অর্থাৎ আপনাকে লিখতেই হবে, আর তা হচ্ছে plugin name লাইনটি, যা ওয়ার্ডপ্রেস আপনার প্লাগিন টিকে প্লাগিন হিসেবে স্বীকৃতি দেওয়ার জন্য ব্যবহার করে। তবে আদর্শ হচ্ছে, একটা প্লাগিন এ ব্যাসিক যা দরকার তার সবই দেওয়া। যা আমরা উপরে আমাদের প্লাগিন হেডারের মধ্যে দিয়েছি। এখানে আমরা Plugin URI হিসেবে আমরা plugin এর detail web page link দিয়েছি। আর description হিসেবে আমরা আমাদের প্লাগিনের একটা সংক্ষিপ্ত বিবরণ দিয়েছি। যা আমাদের ওয়ার্ডপ্রেস এর প্লাগিন স্ক্রিনে প্রদর্শন করবে। আর ভার্সন হিসেবে আমাদের প্লাগিনের বর্তমান ভার্সন ব্যবহার করেছি , আর এটা দিয়ে ওয়ার্ডপ্রেস তার wordpress.org তে চেক করে নতুন কোনো আপডেট ভার্সন আসছে কি না? আর এর পরবর্তী দুটি লাইনে মূলতঃ আমাদের Author এবং Author URI , এখানে Author কে আমাদের প্লাগিন স্ক্রিনে প্রদর্শন করবে আর Author URI টি Author নাম এর সাথে লিংক আকারে থাকবে। সর্বশেষ , প্লাগিনটির software license কিসের অধীনে তা দেওয়া হয়েছে তা, এবং আপনি যদি প্লাগিনটিকে অন্য যেকোনো ভাষায় translate করতে দিতে চান, তাহলে আপনাকে Text Domain এবং তার ফাইল পাথটি দিতে হবে। । এখন নিচের ছবিটির দিকে লক্ষ্য করুন , কিভাবে আমাদের প্লাগিন হেডার ওয়ার্ডপ্রেস এর প্লাগিন স্ক্রিনে প্রতিপলিত হচ্ছে।

২. প্লাগিনের License নির্ধারণ :
ওয়ার্ডপ্রেস এর জন্য যেকোনো প্লাগিন কি ধরণের লাইসেন্স এর অধীনে থাকবে তা হেডার কমেন্ট ব্লক এর একদম শেষেই থাকে , যা আমরাও উপরে ব্যবহার করেছি। তবে প্লাগিন লাইসেন্স এর বিস্তারিত আলাদা কমেন্ট ব্লক এর মধ্যে দেওয়াই উত্তম। যদিও ওয়ার্ডপ্রেস প্লাগিনে লাইসেন্স দেয়া আবশ্যকীয় নয় , তবে প্রত্যেক প্লাগিন ডেভেলপারের উচিত তার ডেভেলপকৃত প্লাগিন এর হেডারে ওই প্লাগিন টি কোন লাইসেন্স এর অধীনে রিলিজ তার একটা বিস্তারিত স্বচ্ছ ধারণা দেওয়া উচিত। এতে পরবর্তীতে যারা এই প্লাগিনটি ব্যবহার করবে , তারা প্লাগিন কিভাবে এবং কোথায় ব্যবহার করতে পারবে, তার একটা স্বচ্ছ ধারণা পাবে। WordPress নিজেই GNU General Public License (GPL) এর অধীনে, তাই ওয়ার্ডপ্রেস এর জন্য তৈরি সব প্লাগিনই GPL compatible হতে হবে। নিম্নে একটা standard GPL license comment block দেওয়া হলো :
<?php /* Copyright YEAR PLUGIN_AUTHOR_NAME (email : PLUGIN AUTHOR EMAIL) This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA */ ?>
পাথ নির্ধারণ
আপনার তৈরি প্লাগিন গুলির মধ্যে প্রায়শই আপনাকে file এবং folder path নির্ধারণ করতে হবে। উদাহরণস্বরূপ, আপনার Plugin ফোল্ডারে আপনার একটি picture থাকতে পারে যা আপনি আপনার প্লাগিনে প্রদর্শন করতে চান। সাধারণভাবে বলতে গেলে, কোনও প্লাগিনে directory Path হার্ডকোড করা ভালো ধারণা নয়। তাই কিভাবে ওয়ার্ডপ্রেস এর path গুলো সঠিক উপায়ে dynamically ডিফাইন করতে পারি, তা আলোচনা করব।
WordPress Installatin এর সময় যে কোনও প্লাগিনের একটি সাধারণ কাজ হলো ফাইল এবং ফোল্ডারগুলি উল্লেখ করা। আপনি আপনার প্লাগিন কোডে দুটি উপায়ে ফাইলগুলি রেফারেন্স করতে পারেন: একটা হচ্ছে Local Server Path ব্যবহার করে আর অন্যটি হচ্ছে Standard URL ব্যবহার করে।
WordPress এর লোকাল সার্ভারের Path টি কম্পিউটারে একটা ডিরেক্টরি Path ছাড়া আর কিছুই না। সাধারণত যখনই আপনার সার্ভারে local কিছু অন্তর্ভুক্ত করার প্রয়োজন হয় তখন local সার্ভারের Path টি ব্যবহৃত হয়। আবার আপনার সার্ভারের বাহিরের কোনও কিছুর সাথে লিঙ্ক করার জন্য একটি URL Path সাধারণত ব্যবহৃত হয়, তবে এর অর্থ এই নয় যে আপনি URL Path ব্যবহার করে local সার্ভারের কোনো ছবির সাথে লিঙ্ক করতে পারবেন না । যেহেতু wordpress এর wp-content ডিরেক্টরিকে অন্য কোনও জায়গায় সরিয়ে নেওয়ার সুযোগ বা সুবিধা আছে । এ কারণে আপনার ওয়ার্ডপ্রেসে ডিরেক্টরি পাথগুলি হার্ডকোড করা উচিত নয়, বরং সঠিক পাথটি নির্ধারণ করার জন্য wordpress নির্ধারিত ফাংশনগুলি ব্যবহার করা উচিত।
Professional WordPress Plugin Development Beginning to Advance
১.Local Path গুলো নির্ধারণের নিয়ম
এখানে plugin development এর একটা সাধারণ প্রশ্ন হচ্ছে ,প্লাগিনের মধ্যে ফাইলগুলির local Path সেট করার সঠিক উপায় কী? বা কোন ফাঙ্কশনটি ব্যবহার করব। এক কথায় আপনার প্লাগিনের এর লোকাল পাথ নির্ধারণ করতে plugin_dir_path() এই ফাঙ্কশন টি সব চেয়ে উত্তম, যা আপনি ব্যবহার করতে পারেন । কেননা plugin_dir_path() ফাঙ্কশন টি তার filename প্যারামিটার দিয়ে প্লাগিন ডিরেক্টরি থেকে ফাইলের অবস্থান বা physical location টি বের করে। নিম্নে plugin_dir_path() ফাঙ্কশন সম্পর্কে বিস্তারিত লক্ষ্য করুন :
<?php plugin_dir_path( $filename ); ?>
Note:এখানে $filename -(string) (required)— আপনার প্লাগিনটির local file এর নাম।
আপনার প্লাগিন ফোল্ডারের local path কীভাবে নির্ধারণ করবেন সে সম্পর্কে এখন একটি উদাহরণ দেখুন:
<?php echo plugin_dir_path( __FILE__ ); ?>
আপনি লক্ষ্য করে থাকবেন উপরে আমরা plugin_dir_path() function এ dynamically path নেওয়ার জন্য __FILE__ PHP constant টি ব্যবহার করেছি। যা আপনাকে প্লাগিনের সম্পূর্ণ local path টি দিবে। ফলাফল অনেকটা নিচের মতো আসবে।
/public_html/wp-content/plugins/my-custom-plugin/
এখন যদি আপনার Plugin directory তে কোনও sub-directory এর কোনও ফাইলের local path দরকার হয়
তখন আপনি plugin_dir_path() এই ফাঙ্কশনটি ব্যবহার করতে পারেন এবং এর সাথে sub-directory এবং file সহ উল্লেখ করতে পারেন:
<?php echo plugin_dir_path( __FILE__ ).'js/scripts.js'; ?>
এই কোড নিম্নলিখিত ফলাফল দেখাবে:
/public_html/wp-content/plugins/my-custom-plugin/js/scripts.js
২. URL Path গুলো নির্ধারণের নিয়ম
WordPress এ local Path নির্ধারণের function এর মতো অনেক গুলো URL Path নির্ধারণের ফাঙ্কশন ও রয়েছে। নিম্নে URL Path নির্ধারণের function গুলোর লিস্ট দেখুনঃ
- plugins_url () – সম্পূর্ণ plugins directory URL (উদাহরণস্বরূপ,http://example.com/wp – content/plugins )
- includes_url() – সম্পূর্ণ includes directory URL (উদাহরণস্বরূপ,http://example.com/wp – includes )
- content_url () – সম্পূর্ণ content directory URL (উদাহরণস্বরূপ,http://example.com/wp-content )
- admin_url() – সম্পূর্ণ admin URL (উদাহরণস্বরূপ, http://example.com/wp – admin/ )
- site_url () – বর্তমান সাইটের Site URL (উদাহরণস্বরূপ, http://example.com)
- home_url () – বর্তমান সাইটের Home URL (উদাহরণস্বরূপ, http://example.com)
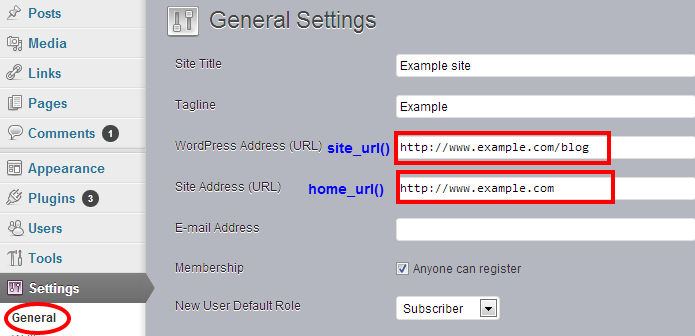
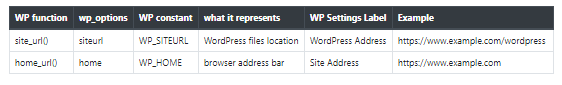
site_url() এবং home_url() function দুটি অনেকটা একই রকম এবং তারা কীভাবে কাজ করে তাতে আপনার জন্য বিভ্রান্তির কারণ হতে পারে। প্রথমে নিচের ছবিটি দেখে বুঝার চেষ্টা করুন কোনটা Site URL এবং কোনটা Home URL

কিন্তু একজন plugin developer হিসেবে আপনাকে শুধু এতটুকু বুঝলেই হবেনা। আরেকটু deeply বুঝতে হবে। এবার নিচের ছবিটি দেখুনঃ

মূলতঃ site_url() function টি আপনার ডাটাবেসে wp_options টেবিলের siteurl এর মান হিসাবে যা সেট করা সেই মানটি বের করে। আরো সহজে বলা যায় যে এটি ওয়ার্ডপ্রেস কোর ফাইলগুলির URL বা যেখানে আপনার wordpress ফাইল গুলো রয়েছে তার URL। অনেক সময় আপনার wordpress এর কোর ফাইল গুলো একটা সাব ডিরেক্টরি তে থাকতে পারে, তখন সেই সাব ডিরেক্টরি সহ হবে। উদাহরণস্বরূপ : http://example.com/wordpress।
আর home_url function টি আপনার ডাটাবেসে wp_options টেবিলের home এর মান হিসাবে যা সেট করা সেই মানটি বের করে। আরো সহজে বলা যায় যে এটি ওয়ার্ডপ্রেস কোর ফাইলগুলির URL বা যেখানে আপনার wordpress ফাইল গুলো রয়েছে তার URL এর সাথে কোনো সম্পর্ক নেই। এটি মূলতঃ আপনি বা আপনার সাইটের ভিজিটররা যেই URL হিট করার মাধ্যমে সাইটে ভিজিট করেন সেই URL টি দিবে।উদাহরণস্বরূপ : http://example.com/
একজন প্লাগিন ডেভেলপার হিসেবে plugins_url () ফাঙ্কশন টি হতে পারে ফাঙ্কশন হিসেবে আপনার সেরা বন্ধু। এই ফাঙ্কশনটির সাহায্যে আপনি সহজেই আপনার প্লাগইন ডিরেক্টরি মধ্যে যেকোনো ফাইলের সম্পূর্ণ URL নির্ধারণ করতে পারবেন।
<?php plugins_url( $path, $plugin ); ?>
এবার চলুন এর Parameter গুলো নিয়ে আলোচনা করি :
- $path -(string) (optional)— যেই ফাইলকে লিংক করতে চাচ্ছেন তার URL
- $plugin -(string) (optional)—যেই প্লাগিনের ফাইলের সাথে লিংক করবেন তার URL (অর্থাৎ যা __FILE__ constant এর মধ্যে থাকে )
উদাহরণস্বরূপ, ধরুন, আপনি আপনার প্লাগিনে আইকন হিসাবে একটি ছবিকে লিংক করতে চান। আপনি নিম্নলিখিত উদাহরণটি ব্যবহার করে সহজেই এটি সম্পাদন করতে পারেন:
<?php
echo '< img src="'.plugins_url('images/icon.png', __FILE__ ).'">';
?>
এখন উপরের কোডটি আপনাকে নিচের মতো করে ছবি লিংক করে দিবে।
<img src="http://example.com/wp-content/plugins/my-custom-plugin/images/icon.png">
ACTIVATE/DEACTIVATE করার FUNCTION গুলো নিয়ে আলোচনা
ওয়ার্ডপ্রেসে এমন কিছু common function রয়েছে যা আপনি আপনার ডেভেলপকৃত সমস্ত প্লাগিনে ব্যবহার করতে পারেন। এখন আমরা এমন কিছু ফাঙ্কশন নিয়ে আলোচনা করব যা ওয়ার্ডপ্রেসে activate এবং deactivate এর কাজে ব্যবহৃত হয়।
১. Plugin Activation Function
প্লাগিন অ্যাক্টিভেশন ফাংশন সাধারণত তখনি ব্যবহার বা call হয় যখন আপনি কোনো প্লাগিনকে activate করতে চাইবেন বা দরকার। আর ওয়ার্ডপ্রেসে register_activation_hook() এই ফাঙ্কশন দিয়ে কাজটি করা হয়। এটি দিয়ে আপনি আপনার কাস্টম প্লাগিনের জন্য ডিফল্ট অপশন গুলোও সেট করতে পারবেন। এছাড়াও এটি ওয়ার্ডপ্রেসের কারেন্ট সংস্করণটি আপনার প্লাগিনের সাথে কম্পাটিবল কিনা তাও যাচাই করতে পারে। আর এই ফাঙ্কশনটি দুটি প্যারামিটার গ্রহণ করে। নিচে function টির বিস্তারিত দেওয়া হলো :
<?php register_activation_hook($file, $function); ?>
প্যারামিটার সমূহ:
- $file -(string) (required)— এটি আপনার প্রাইমারি প্লাগিনের পাথ ।
- $function -(string) (required)— যখন প্লাগিন টি এক্টিভেট হবে তখন যেই ফাঙ্কশনটি রান হবে, এখানে তার নাম টি থাকবে।
এখন এই ফাংশনটির একটি ব্যবহারিক উদাহরণ দেখুন:
<?php
register_activation_hook(__FILE__, 'ma_myplugin_activation' );
function ma_myplugin_activation() {
//do cool activation stuff
}
?>
আমরা ফাংশনটিতে প্রথম যেই প্যারামিটার টি পাঠিয়েছি তা হ’ল PHP __FILE__ constant. যা মূলতঃ আমাদের প্রাইমারি প্লাগিন ফাইলের পাথ টি দিবে । আর দ্বিতীয় প্যারামিটার হ’ল একটা ইউনিক ফাঙ্কশনের নাম, যা প্লাগিন এক্টিভেট হওয়ার সময় আপনি কল করতে চান সেটি।
এতক্ষনে আপনি বুঝতে পেরেছেন যে register_activation_hook() function টি কীভাবে কাজ করে, একটি বাস্তব উদাহরণ দেখুন। এখানে আমরা দেখবো কীভাবে আপনি ওয়ার্ডপ্রেসের সংস্করণটি আপনার প্লাগইনের সাথে সামঞ্জস্য করতে পারেন তার উদাহরণ। চলুন দেখা যাক :
<?php
register_activation_hook(__FILE__, 'ma_myplugin_activation');
function ma_myplugin_activation(){
if(version_compare(get_bloginfo('version'), '3.1', '<')){
deactivate_plugins(basename( __FILE__ )); // Deactivate our plugin
}
}
?>
এখানে আমাদের ইনস্টল ফাংশন ma_myplugin_activation() ফাঙ্কশন টি get_bloginfo() ফাংশনটি ব্যবহার করে ওয়ার্ডপ্রেসের বর্তমান যেই সংস্করণটি ব্যবহারকারী চালায় সেটি বের করেছি। এরপরে আমরা ওয়ার্ডপ্রেসের ইনস্টলড সংস্করণটি যাচাই করতে PHP ফাংশন version_compare() ব্যবহার করেছি , এবং ভার্শনটি যদি কমপক্ষে ৩.১ এর বেশি পুরানো হয়, তাহলে আমরা
deactivate_plugins() function টি ব্যবহার করে আমাদের প্লাগইনটি deactivate করেছি ।
Activate করার সময় কিছু ডিফল্ট সেটিং তৈরি করে রাখা
Plugin Activation এর সময় আপনি চাইলে কিছু ডিফল্ট সেটিংস সেট করে রাখতে পারেন। যেমন আপনার প্লাগিনটির রেজাল্ট কি ডিফল্ট ভাবে grid আকারে দেখাবে নাকি list আকারে? আবার হতে পারে প্লাগিনের লেআউট ব্যাকগ্রাউন্ড বাই ডিফল্ট কোন color এ দেখাবে ইত্যাদি। তবে পরবর্তীতে ব্যবহারকারী চাইলে এগুলো সেটিংস এ গিয়ে পরিবর্তন করতে পারবে। নিচের উদাহরণটি দেখুনঃ
<?php
register_activation_hook(__FILE__, 'ma_myplugin_activation');
function ma_myplugin_activation() {
$ma_myplugin_options = array(
'view' = > 'grid',
'background_color' = > 'teal',
'mode' = > 'zombie'
);
update_option( 'ma_myplugin_options', $ma_myplugin_options );
}
?>
উপরের উদাহরণে আমার ডিফল্ট options গুলির একটি অ্যারে তৈরি করেছি এবং যখন আমাদের প্লাগিনটি activate হবে , তখন সেগুলি ওয়ার্ডপ্রেসে সংরক্ষণ করব। এই বিষয়ে আমরা পরবর্তীতে “Plugin Settings” পোস্টে বিস্তারিত আলোচনা করব।
এছাড়াও প্লাগিনটি activation করার সময়, ওয়ার্ডপ্রেস ডাটাবেস এ কোনো পরিবর্তন বা টেবিল তৈরি বা ডিফল্ট কোনো টেবিলের ফিল্ডে নতুন কোনো settings বা data insert এর কাজগুলোও করতে পারেন।
২.Plugin Deactivation Function
WordPress এ Plugin কে activation করার ফাংশন যেমন আছে তেমনি একটি deactivation করার ফাংশনও রয়েছে। আর সেটি হচ্ছে register_deactivation_hook() ফাংশন। এটি তখনি ব্যবহার বা call হয় যখন আপনি কোনো প্লাগিনকে deactivate করতে চাইবেন বা দরকার। আর এই ফাংশনটিও আগের register_activation_hook() ফাঙ্কশনের মতোই দুটি প্যারামিটার গ্রহণ করে। নিচে function টির বিস্তারিত দেওয়া হলো :
<?php register_deactivation_hook($file, $function); ?>
প্যারামিটার সমূহ:
- $file -(string) (required)— এটি আপনার প্রাইমারি প্লাগিনের পাথ ।
- $function -(string) (required)— যখন প্লাগিন টি deactivated হবে তখন যেই ফাঙ্কশনটি রান হবে, এখানে তার নাম টি থাকবে।
এখন এই ফাংশনটির একটি ব্যবহারিক উদাহরণ দেখুন:
<?php
register_deactivation_hook(__FILE__, 'ma_myplugin_deactivation' );
function ma_myplugin_deactivation() {
//do deactivation stuff
}
?>
আমরা ফাংশনটিতে প্রথম যেই প্যারামিটার টি পাঠিয়েছি তা হ’ল PHP __FILE__ constant. যা মূলতঃ আমাদের প্রাইমারি প্লাগিন ফাইলের পাথ টি দিবে । আর দ্বিতীয় প্যারামিটার হ’ল একটা ইউনিক ফাঙ্কশনের নাম, যা প্লাগিন deactivate হওয়ার সময় আপনি কল করতে চান সেটি।
আর এটি মূলত, আপনি যখন প্লাগিনটি deactivation করার সময়, সংশ্লিষ্ট প্লাগিনের যেকোনো ধরণের ক্লিনআপ এর কাজ এই যেমন প্লাগিনে ব্যবহৃত যেকোনো লগ ফাইল অথবা প্লাগিন সংশ্লিষ্ট ওয়ার্ডপ্রেস ডাটাবেস এর কোনো টেবিল ডিলিট এর কাজ বা ডিফল্ট কোনো টেবিলের ফিল্ডে প্লাগিন কর্তৃক তৈরি কৃত যেকোনো settings বা data ডিলিট এর কাজগুলোও করতে পারেন।
Professional WordPress Plugin Development Beginning to Advance
Plugin Translation সুবিধা যুক্ত করণ :
ওয়ার্ডপ্রেসের অধিকাংশ প্লাগিনের একটা কমন সুবিধা থাকে , আর তা হচ্ছে , অন্যান্য ল্যাঙ্গুয়েজে ট্রান্সলেশন এর সুবিধা দিয়ে রাখা। আর এর জন্য আপনাকে ওয়ার্ডপ্রেস এর ডিফল্ট ফাঙ্কশন load_plugin_textdomain() এই ফাঙ্কশন টি ব্যবহার করতে হবে। এটি কাজ হচ্ছে আপনি যে ল্যাংগুয়েজ ফাইলটি দিবেন , সেটিকে লোড করে নেয়া। তবে load_plugin_textdomain() ফাঙ্কশনটি যেই custom function দিয়ে লোড করবেন , সেটিকে অবশ্যই add_action hook দিয়ে কল করতে হবে , এবং plugins_loaded ফিল্টারে এক্টিভেট করতে হবে। প্রথমে চলুন load_plugin_textdomain() function টির সিনটেক্স টা দেখা যাক।
load_plugin_textdomain( string $domain, string|false $deprecated = false, string|false $plugin_rel_path = false )
#Parameters
- $domain: (string) (Required) এখানে মূলতঃ translated string গুলোকে লোড করার জন্য একটা Unique identifier দিতে হয়।
- $deprecated (string|false) (Optional) Deprecated. এটার Default value: false ই থাকবে।
- $plugin_rel_path: (string|false) (Optional) এখানে মূলতঃ আপনার ট্রান্সলেটেড ফাইলটির পাথটি থাকবে। যদিও এটারও Default value: false থাকে , যার অর্থ হচ্ছে ট্রান্সলেটেড ফাইলটি একই ফোল্ডারে।
এবার চলুন একটা উদাহরণ দেখা যাক।
function my_plugin_load_textdomain() {
load_plugin_textdomain( 'my-plugin-lang', false, dirname( __FILE__ ) . "/languages" );
}
এখন আমরা আমাদের my_plugin_load_textdomain() ফাঙ্কশনটিকে add_action() function দিয়ে plugins_loaded নামে একটা বিল্টইন অ্যাকশন হুকে লোড করে দিবো।
add_action( "plugins_loaded", 'my_plugin_load_textdomain' );
Plugin Uninstall সুবিধা যুক্ত করন
যেকোনো প্লাগিনে একটি আনইনস্টল সুবিধা যুক্ত করা খুবই গুরুত্বপূর্ণ একটা কাজ। আপনার ডেভেলপ করা যে কোনও প্লাগিনের এটি প্রয়োজনীয় পদক্ষেপ হওয়া উচিত। এর জন্য যে খুব বেশি কাজ করতে হয় তা কিন্তু নয়। তবে এতে আপনার প্লাগিন ব্যবহারকারীদের একটা দারুন আত্মবিশ্বাস তৈরি করতে পারে যে তারা যখনই চাইবে তখনি আপনার প্লাগিন সম্পূর্ণরূপে মুছে ফেলতে পারে। আর অবশ্যই এটা প্লাগিন ব্যবহারকারীদের একটা অধিকার।
যখন কোনো ব্যবহার করি Plugin Uninstall এর জন্য রিকোয়েস্ট করে , তখন ওয়ার্ডপ্রেস Uninstall এর কাজটি দুইভাবে করে। প্রথমটি হচ্ছে uninstall.php ফাইল রান করার মাধ্যমে , আর দ্বিতীয়টি হচ্ছে uninstall hook কল করার মাধ্যমে। চলুন একে একে দুটি পদ্ধতিই দেখা যাক :
১.uninstall.php
প্রথম পদ্ধতিটি হ’ল uninstall.php ফাইল রান করার মাধ্যমে। এটি সবচেয়ে ভালো পদ্ধতি কারণ এটি আপনার সমস্ত আনইনস্টল কোড একটি পৃথক ফাইলে রাখে। এই পদ্ধতিটি ব্যবহার করতে, একটি uninstall.php ফাইল তৈরি করুন এবং এটি আপনার plugin টির মূল ডিরেক্টরিতে রাখুন। যখন কোনো ব্যবহারকারী প্লাগিন আনইনস্টল এর রিকোয়েস্ট করে , তখন ওয়ার্ডপ্রেসস প্রথমে uninstall.php ফাইলটি রান করার মাধ্যমে ডিলিট এর সবকাজ গুলো সম্পর্ন করে। uninstall.php ফাইল ব্যবহার করে এখন একটি উদাহরণ দেখুন:
<?php
// If uninstall not called from WordPress exit
if(!defined('WP_UNINSTALL_PLUGIN'))
exit ();
// Delete option from options table
delete_option('ma_myplugin_options');
//remove any additional options and custom tables
?>
এখানে প্রথমে আমরা ভেরিফাই করেছি ওয়ার্ডপ্রেস আসলেই uninstall.php file টি কল করেছে কিনা ? আর এটা WP_UNINSTALL_PLUGIN কনস্ট্যান্ট দিয়ে চেক করেছি , যদি ওয়ার্ডপ্রেস এই ফাইলটি না কল করে থাকে, তাহলে আমরা তাৎক্ষণিকভাবে স্ক্রিপ্টটি রান করা বন্ধ করে দিয়েছি। আর এটা সিকিউরিটি এর জন্য করেছি, যেন এই ফাইলটি আনইনস্টল প্রসেস ছাড়া অন্য কোনো কাজে যেন কেও ব্যবহার করতে না পারে।
যেহেতু সিকিউরিটি চেক হয়ে গেছে এখন এটি একটি বৈধ আনইনস্টল কল, এখন আপনি আপনার প্লাগিন সংশ্লিট ডাটাবেসের কাজ গুলো ডাটাবেস থেকে মুছতে পারেন। তবে এখানে আপনাকে আপনার প্লাগিন ফাইল গুলো বা ডিরেক্টরিগুলি মুছে ফেলার বিষয়ে আপনাকে চিন্তা করার দরকার নেই। কারণ একবার আপনার আনইনস্টল স্ক্রিপ্টটি চললে ওয়ার্ডপ্রেস আপনার পক্ষে এটি করবে।
2.Uninstall Hook
দ্বিতীয় uninstall পদ্ধতিটি হ’ল uninstall hook। আপনি যদি ওয়ার্ডপ্রেসে কোনও plugin মুছে ফেলেন এবং uninstall.php ফাইলটি না থাকলে, ওয়ার্ডপ্রেস আনইনস্টল হুক (যদি এটি উপস্থিত থাকে) চালায়। তবে uninstall hook টি activation hook এর মধ্যেই রান করা উচিত।
<?php register_uninstall_hook($file, $function); ?>
প্যারামিটার সমূহ:
- $file -(string) (required)— এটি আপনার প্রাইমারি প্লাগিনের পাথ ।
- $function -(string) (required)— যখন প্লাগিন টি uninstall হবে তখন যেই ফাঙ্কশনটি রান হবে, এখানে তার নাম টি থাকবে।
এখন uninstall hook টির একটি উদাহরণ দেখুন:
<?php
register_activation_hook( __FILE__, 'ma_myplugin_activate');
function ma_myplugin_activate() {
//register the uninstall function
register_uninstall_hook( __FILE__, 'ma_myplugin_uninstaller');
}
function ma_myplugin_uninstaller() {
//delete any options, tables, etc the plugin created
}
?>
প্লাগিনের কোড গুলো Coding Standards মেনে করা
ওয়ার্ডপ্রেস সমস্ত কোর কোডের জন্য তার একটা নির্দিষ্ট standard বা মান বজায় রাখে। আর তাই আমাদেরও উচিত ওয়ার্ডপ্রেস এর নিজস্ব কোডিং স্ট্যান্ডার্ড অনুযায়ী আমাদের নিজেদের প্লাগিন গুলোর কোড লেখা । আপনি চাইলে ওয়ার্ডপ্রেসের অফিসিয়াল coding standard নিম্নোক্ত লিংকে গিয়ে দেখতে পারেন: WordPress Coding Standards
১. কোডের ডকুমেন্টেশন লেখা
যেই কাজটি সবচেয়ে বেশি গুরুত্বপূর্ণ , অথচ সেটা আমরা সবসময় এড়িয়ে যাই, আর তা হচ্ছে coding documentation অর্থাৎ প্রত্যেকটা কোডের উপরে comment আকারে তার documentation লেখা। এতে আমরা বহু সুবিধা পাবো। আর সবচেয়ে বড় সুবিধা হচ্ছে যেকেউ পরবর্তীতে এই documentation দেখে বলতে পারবে , আসলে কোডটি কি জন্য লেখা বা কি কাজে লেখা। এমনকি এটা আপনাকেও বিশেষ সুবিধা দিবে , আর সেটা হচ্ছে আপনি যদি আপনার কোনো প্লাগিনের কোডে দীর্ঘ দিন পর হাত দেন , তাহলে আপনাকে নিজের কোড বুঝতে তোলনামূলক অনেক কম সময় লাগবে।
ওয়ার্ডপ্রেস কোরের প্রায় সমস্ত ফাংশনে PHPDoc ফর্মের ইনলাইন ডকুমেন্টেশন থাকে। PHPDoc হল PHP comment আকারে কোনও ফাংশনের ব্যবহার বর্ণনা করার একটি standard পদ্ধতি। নিম্নে PHPDoc ফর্ম্যাট দিয়ে একটা ফাঙ্কশনের ডকুমেন্টেশনের উদাহরণ দেওয়া হলো:
<?php
/**
* Short description
*
* Longer more detailed description
*
* @param type $varname1 Description
* @param type $varname2 Description
* @return type Description
*/
function ma_super_function($varname1,$varname2) {
//do function stuff
}
?>
আপনি লক্ষ্য করবেন,ফাঙ্কশনের আগে আমাদের PHPDoc comment ব্লকের মধ্যে অবস্থিত ডকুমেন্টেশন আমাদেরকে সরাসরি ফাঙ্কশনটির ডিটেলস বুঝতে সাহায্য করতেছে। যখন আপনি কোনো ফাঙ্কশনকে এইভাবে ডকুমেন্টেশন সহ লিখবেন,তখন আমি আপনার ফাঙ্কশনের কোড না দেখেই খুব সহজেই বুঝতে পারব ,কিভাবে আপনার ফাঙ্কশনটি কাজ করতেছে ,এটি কি কি প্যারামিটার গ্রহণ করতেছে এবং কি রিটার্ন করবে। আর আধুনিক কোড এডিটর গুলোর সৌজন্যে এটা আরো ভিজুয়ালি দেখা যায়।
২. Variable, Function এবং File গুলোর নামকরণ
variable এবং function এর নাম সর্বদা ছোট হাতের অক্ষরে লেখা উচিত। আর ভ্যারিয়েবল এবং ফাঙ্কশনের নাম যদি একাধিক word এর হয় , তাহলে অবশ্যই আন্ডারস্কোর (_) ব্যবহার করে word গুলি পৃথক করা উচিত। নিম্নে একটি ফাংশন এবং ভেরিয়েবলের নামকরণের সঠিক উপায় দেখানোর একটি উদাহরণটি লক্ষ্য করুন:
<?php
function ma_myplugin_function_name ( $ma_myplugin_variable ) {
//do something
}
?>
প্লাগিনের ফাইলগুলো অবশ্যই ছোট অক্ষরে লেখা উচিত , তবে ফাইল গুলোর নাম যদি একাধিক শব্দের হয়ে থাকে সেক্ষেত্রে underscore (_) এর পরিবর্তে অবশ্যই hyphen (-) ব্যবহার করা উচিত। যেমন আপনার একটা প্লাগিন ফাইলের নাম এইরকম হতে পারে : ma-plugin-name.php.
৩. Single এবং Double Quotes এর ব্যবহার
যদিও পি এইচ পি string এর ব্যবহারের ক্ষেত্রে single এবং double quotes দুটোই সমর্থন করে। কিন্তু ওয়ার্ডপ্রেস যথাসম্ভব single quotes ব্যবহার করার জন্য রিকমেন্ড করে। আর এতে সবচেয়ে বড় সুবিধা হচ্ছে string এর মধ্যে html quotes কে escape করা লাগেনা। একটা হাইপার লিংককে কিভাবে single quotes ব্যবহার করে print করা যায় , তা দেখানো হলো।
<?php echo '< a href="http://example.com/"> Visit Example.com </a>'; ?>
তবে আপনি পিএইচপি-তে কোনও string কে যুক্ত করতে গিয়ে double quote পদ্ধতিটিও ব্যবহার করতে পারেন। উদাহরণস্বরূপ, আপনার ওয়েবসাইটের URL টির জন্য একটি variable সন্নিবেশ করার সহজ উপায়টি দেখুন:
<?php $ma_myplugin_website ='http://example.com/'; echo "<a href='$ma_myplugin_website'> Visit Example.com < /a >"; ?>
লক্ষ্য করবেন , আমরা প্রথমে $ma_myplugin_website variable এ value হিসেবে html link টি এসাইন করেছি। তারপর আমাদের echo স্টেটমেন্ট এর মধ্যে varible টিকে single quote দিয়ে যুক্ত করেছি।
৪. Line Indentation মেনে কোড করা
Line Indentation সর্বদা কোডের logical structure কে প্রতিফলিত করা উচিত। অর্থাৎ Line Indent এ অবশ্যই space এর পরিবর্তে tab ব্যবহার করা উচিত। নিম্নে একটা ভুল indented if statement লক্ষ্য করুন।
if(condition){
echo 'Yes';
} elseif(condition2){
echo 'No';
}
লক্ষ্য করবেন উপরের কোড লজিক বুঝা কঠিন কাজ ,কারণ if statement এর লজিকাল কাঠমোতে কোনও ইন্ডেন্টেশন প্রতিফলিত হচ্ছে না। সঠিক ইন্ডেন্টেশন ব্যবহার করা এখন একই কোড নমুনাটি দেখুন:
if(condition){
echo 'Yes';
}
elseif(condition2){
echo 'No';
}
লক্ষ্য করুন কীভাবে সঠিক ইন্ডেন্টেশন ব্যবহার করে এই if statement টি আগের if statement থেকে আরও সহজ ভাবে বুঝা যাচ্ছে । এখন আপনি খুব সহজেই এই কোডটি বুঝতে পারবেন এবং statement এর ফলাফল বুঝতে পারবেন। আর এজন্যই আপনারযে কোনও কোডের সাথে সঠিক ইন্ডেন্টেশন আবশ্যক।
৫. Brace (curly brackets) এর ব্যবহার
মাল্টিলাইন যুক্ত কোডের ক্ষেত্রে সবসময় Braces ব্যবহার করা উচিত। আর conditional statement এর checking যেখান থেকে শুরু হয়, braces ও সেখান শুরু করা উচিত । সঠিক braces ব্যবহার করে একটি উদাহরণ দেখুন:
<?php
if(condition){
action1();
action2();
}elseif(condition2 || condition3){
action3();
action4();
}else{
defaultaction();
}
আপনার কোড ব্লক যদি অনেক লম্বা হয়ে থাকে তবে শেষের দিকে একটি short comment করে রাখা ভালো। নিচের উদাহরণটি দেখুন:
<?php
if(condition){
action1();
action2();
}elseif(condition2 || condition3){
action3();
action4();
}else{
defaultaction();
} //end of condition check
?>
৬. Space এর ব্যবহার
কমাগুলির পরে এবং Logical এবং assignment অপারেটরগুলির উভয় পাশেই শুধু space ব্যবহার করা উচিত। সঠিক space পদ্ধতি ব্যবহার করে এখন কয়েকটি ভিন্ন উদাহরণ দেখুন:
<?php
if($foo == 34){
//do something
}
foreach($foo as $bar){
//do something
}
$foo = array(34, 16, 8);
function super_function($param1 = 'foo', $param2 = 'bar' ) {
//do something
}
?>
প্রতিটি statement এর জন্য spacing কৌশল লক্ষ্য করুন। এটি আপনার কোড logic গুলোকে পড়া এবং এবং বুঝার কাজ আরও সহজ করে তোলে কারণ কোড উদাহরণগুলি পরিচ্ছন্ন এবং সুসংগত।
Professional WordPress Plugin Development Beginning to Advance
৭. Shorthand PHP পরিহার করা
আপনার কোডটিতে shorthand PHP tags ( ) গুলি ব্যবহার করা উচিত নয় । এর কারণ হ’ল অনেক হোস্টিং সার্ভারে shorthand PHP tags ( < ? ? > ) গুলি বাই ডিফল্ট inactive বা disable থাকে।আর তাই shorthand PHP tags ( < ? ? > ) এর পরিবর্তে, standard php tag “< ?php ? >” দিয়ে আপনার পিএইচপি কোডটি মোড়ানো উচিত:
৮. SQL Statements এর ব্যবহার
ওয়ার্ডপ্রেসে ডাটাবেস কল করার সময় আপনাকে ডাটাবেস থেকে সঠিক ডেটা কোয়েরি করতে কাস্টম SQL স্টেটমেন্ট লিখতে হতে পারে। অনেক সময় জটিলতা এড়াতে এবং সহজবোধ্য করতে আপনাকে SQL স্টেটমেন্টগুলি একাধিক লাইনে লিখতে হতে পারে। যদিও SQL case – sensitive নয় , তবে SQL command গুলো capitalize লেখা উত্তম। নিচের উদাহরণটি দেখুনঃ
SELECT username FROM table1 WHERE status = 'active'