WordPress Plugin Development
WordPress Plugin Development In Bangla Part-3: WordPress Actions Hook in Details

WordPress এ Hook কি?
Hook গুলো অনেকটা ওয়ার্ডপ্রেসের মেরুদন্ড এর মতো কাজ করে। যা আপনাকে ওয়ার্ডপ্রেস core file এ কোনো ধরণের পরিবর্তন না করেই নিজের তৈরী ফাঙ্কশন দিয়ে ওয়ার্ডপ্রেস এ যেকোনো ধরণের নতুন ফীচার যুক্ত অথবা ডিফল্ট ফীচার কে পরিবর্তনের জন্য সুযোগ দেয়। আরো সহজভাবে বলা যায় , wordpress এ hooks system হচ্ছে এক ধরণের api system যা আপনাকে নিজের তৈরী php function ওয়ার্ডপ্রেস এ রান করার সুযোগ দেয়। পুরো ওয়ার্ডপ্রেসই দাঁড়িয়ে আছে এই Hook এর উপরে। WordPress এ hook দুই ধরণের: একটা হচ্ছে WordPress Action Hook এবং অন্যটি হচ্ছে filters hook.

১. Actions Hook
WordPress Action Hook গুলো আপনাকে আপনার WordPress সাইট লোডিং এর সময় অথবা আপনার ওয়ার্ডপ্রেস সাইটের কোনো একটা ইভেন্ট এ একটা নির্দিষ্ট পয়েন্টে অতিরিক্ত ফাঙ্কশনালিটি বা ফীচার যুক্ত করার জন্য যেকোনো কাস্টম ফাঙ্কশনকে রান করার সুযোগ দেয় । যেমন : আপনি যদি একটা অতিরিক্ত widgets অথবা menus যুক্ত করতে চান, অথবা আপনার সাইটে একটা প্রমোশনাল মেসেজ যুক্ত করতে চান, তাহলে আপনাকে action hook ব্যবহার করতে হবে।
WordPress Action Hook গুলো নিয়ে কাজ করার জন্য আপনাকে কয়েকটি ফাঙ্কশন সম্পর্কে স্পষ্ট ধারণা থাকতে হবে। এর মধ্যে অন্যতম দুটি ফাঙ্কশন হচ্ছে do_action() এবং add_action() function দুটি। চলুন প্রথমে এই দুটি ফাঙ্কশন নিয়ে আলোচনা করা যাক।
do_action() vs add_action()
মূলতঃ ওয়ার্ডপ্রেসে যেকোনো নতুন custom action hook রেজিস্টার করার জন্য do_action() function টি ব্যবহৃত হয়। আর do_action() দিয়ে রেজিস্টারকৃত যেকোনো custom action hook অথবা WordPress built-in যেকোনো Action hook এর জন্য একটা callback function যুক্ত করার জন্য add_action() function টি ব্যবহৃত হয়। আবার অন্যভাবে বলা যায়, add_action() মেথড দিয়ে সেট করা hook কে অথবা hook এর রেজাল্টকে দেখানোর জন্য আমরা do_action() function টি ব্যবহার করব। উল্লেখ্য, do_action() function টি আপনি plugin এবং theme দুই জায়গাতেই আপনি ব্যবহার করতে পারেন। এবার চলুন প্রথমে do_action() ফাঙ্কশন টি কিভাবে কাজ করে , সেটি দেখা যাক।
do_action( string $tag, mixed $arg )
- $tag: (string) (Required) যেই action hook টি execute করবেন সেটির নাম।
- $arg:(mixed) (Optional) action hook টির জন্য যত ইচ্ছা ততগুলো প্যারামিটার পাঠাতে পারবেন, আবার চাইলে একটাও না পাঠাতে পারেন। ডিফল্ট ভাবে খালি থাকে। আর এই সবই নির্ভর করবে , আপনার add_action() ফাঙ্কশনে ব্যবহৃত callback ফাঙ্কশনের উপর। অর্থাৎ , সেই callback function এ আবশ্যক কোনো parameter থাকে , তাহলে তার জন্য অবশ্যই argument পাঠাতে হবে।
নিচে কোনো প্যারামিটার ছাড়া একটা do_action() ফাঙ্কশনের উদাহরণ দেওয়া হলো।
<?php do_action( 'display_bangla_quotes' ); ?>
এখন আপনি চাইলে উপরের লাইনটি আপনার থিম অথবা প্লাগিনে যেকোনো জায়গায় ব্যবহার করতে পারেন, তবে “display_bangla_quotes” এই হুক ট্যাগ টি অবশ্যই add_action() ফাঙ্কশন দিয়ে তৈরি একটা action হুক হতে হবে। এই বিষয়ে আমরা কিছুক্ষন পরে একটা পরিপূর্ন উদাহরণ দিবো। তার আগে চলুন add_action() ফাঙ্কশন টি কিভাবে কাজ করে , সেটি দেখা যাক।
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
add_action( string $tag, callable $function_to_add, int $priority = 10, int $accepted_args = 1 )
Parameters:
- $tag (string) (Required) এখানে hook টির নাম হবে। যার জন্যে আপনি একটা ফাঙ্কশন কে রান করবেন।
- $function_to_add (callable) (Required) এখানে একটা callback ফাঙ্কশনের নাম হবে, যা আগের $tag প্যারামিটার এর জন্যে একটা নির্দিষ্ট ইভেন্টে এক্সেকিউট হবে।
- $priority (int) (Optional) অর্থাৎ, হুকটিতে নতুন যেই action যুক্ত করতে যাচ্ছেন , তার priority. অর্থাৎ, উক্ত hook এ অলরেডি অনেকগুলো action থাকতে পারে, তাই আপনার তৈরি নতুন অ্যাকশন কি সবার আগে না পরে রান হবে , নাকি মাঝামাঝি অবস্থায় রান হবে তা নির্ধারণ। তবে এটির Default value: 10
- $accepted_args (int) (Optional) কয়টা arguments রিসিভ করবে তা সেট করার জন্য ব্যবহৃত হয়। অর্থাৎ ,আপনার তৈরি hook এর জন্য যেই function টি call করবেন , তার জন্য সর্বোচ্চ কয়টি আর্গুমেন্ট পাঠাবে , তার সংখ্যাটি এখানে হবে। এটার Default value: 1
প্রথমে চলুন, add_action() ফাঙ্কশনটিকে কিভাবে theme এ ব্যবহার করা যায় , তা দেখা যাক :
প্রথমে চলুন, আমাদের রানিং থিম এ html <head> এর মধ্যে আমাদের নিজস্ব কিছু SEO Information যুক্ত করব। আর এই কাজটি করতে হলে , এখন আমাদেরকে ওয়ার্ডপ্রেস এর বিল্টইন হুক wp_head হুকটি ব্যবহার করতে হবে। এবং আমাদের থিম এর functions.php ফাইলে add_action() ফাঙ্কশন এ নিম্নোক্ত callback function টি যুক্ত করতে হবে। চলুন শুরু করা যাক।
/**
* Print SEO tags in the header
*
* @return void
*/
function w3_seo_tags() {
?>
<!-- Adding Some SEO Tags -->
<meta name="description" content="Masud Alam | Web Application Developer" />
<meta name="keywords" content="php, ajax, jQuery, php5, php4, wordpress, twitter" />
<?php
}
add_action( 'wp_head', 'w3_seo_tags' );
এখন আপনি আপনার থিমের সোর্স কোড নিম্নোক্ত SEO ট্যাগ গুলো দেখতে পাবেন।

এখন আপনি চাইলে , wp_head বিল্টইন হুকের পরিবর্তে আপনার custom hook হুক ব্যবহার করতে পারেন , সেক্ষেত্রে আপনাকে html closing head tag </head> এর উপরে do_action() ফাঙ্কশন দিয়ে একটা hook ঘোষণা করতে হবে , তারপর add_action() ফাঙ্কশনে wp_head এর পরিবর্তে আপনার custom hook এর নামটি বলতে হবে। চলুন পরিবর্তন গুলো দেখে নেই।
প্রথমে theme এর header.php ফাইলে </head> এর উপরে নিম্নোক্ত কোডটি লিখুন :
<?php do_action("w3_seo");?>
ঠিক নিচের ছবির মতো :

এখন আমরা add_action() ফাঙ্কশনে wp_head এর পরিবর্তে আমাদের custom hook w3_seo এই hook টি লিখে দিবো।
/**
* Print SEO tags in the header
*
* @return void
*/
function w3_seo_tags() {
?>
<!-- Adding Some SEO Tags -->
<meta name="description" content="Masud Alam | Web Application Developer" />
<meta name="keywords" content="php, ajax, jQuery, php5, php4, wordpress, twitter" />
<?php
}
add_action( 'w3_seo', 'w3_seo_tags' );
এখনো ঠিক আগের মতোই আপনার SEO ট্যাগ গুলো যুক্ত হয়ে যাবে।

add_action(), do_action() function এবং wordpress এর built-in hook wp_head() ব্যবহার করে WordPress এ আপনার প্রথম প্লাগিন তৈরি করুন :
নতুন Plugin এর Idea:
এখন আমরা এমন একটা Plugin তৈরি করতে যাচ্ছি, যেখানে বিভিন্ন মনীষীদের গুরুত্বপূর্ণ বাণী গুলোকে WordPress সাইট টি প্রতিবার লোড হওয়ার সময় আপনার থিম এর একটা নির্দিষ্ট জায়গায় randomly একটি করে বাণী প্রদর্শন করব। চলুন শুরু করা যাক :
প্লাগিনের নামের সাথে মিল রেখে একটা ফোল্ডার এবং ফাইল তৈরি
ধরুন আমরা Bangla Quotes নামে একটা Plugin তৈরি করতে যাচ্ছি , তাহলে আমাদের ফোল্ডারটির নাম হবে bangla-quotes আর bangla-quotes ফোল্ডারে অবস্থিত একমাত্র Plugin ফাইলটির নাম হবে bangla-quotes.php. নিচের ছবিটি লক্ষ্য করুন :

WordPress Plugin হিসেবে রেজিস্ট্রেশন :
এখন আমরা আমাদের প্লাগিনটিকে ওয়ার্ডপ্রেস এর সাথে পরিচয় করিয়ে দিবো। মানে ওয়ার্ডপ্রেসকে আমাদের প্লাগিন সম্পর্কিত বিস্তারিত জানাবো। আর এর জন্য এখন আমাদেরকে আমাদের প্লাগিন ফাইল bangla-quotes.php ফাইলের এর একদম টপে comment block এর মধ্যে নিম্নোক্ত লাইন গুলো যুক্ত করব।
<?php /* Plugin Name: Bangla Quotes Plugin URI: https://github.com/w3programmers/bangla-quotes Description: A Collections of Bangla Quotes From A P J Abul Kalam Version: 1.0 Author: Masud Alam Author URI: https://blog.w3programmers.com License: GPLv2 */
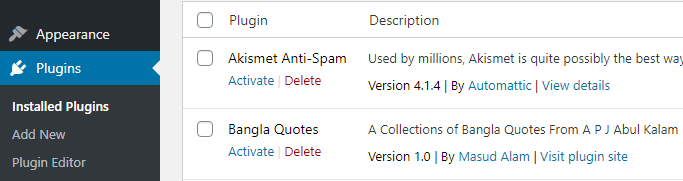
শুধু এতটুকুন এর জন্যই ওয়ার্ডপ্রেস এখন আপনার bangla-quotes.php একটা প্লাগিন হিসেবে identify করবে। এখন যদি আপনি আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড এ Plugins Menu তে যান , তাহলে নিচের মতো ফলাফল দেখতে পাবেন।

প্লাগিনে Functionality যুক্ত করণ :
এবার আমরা bq_get_quotes() নামে একটা ফাঙ্কশন তৈরি করব , যার কাজ হচ্ছে $quotes নামক একটা array থেকে আমাদেরকে একটা করে quotes রান্ডমলি রিটার্ন করবে। চলুনটি bq_get_quotes() ফাঙ্কশন তৈরি করে ফেলি।
function bq_get_quotes() {
/** These are quotes from A P J Abul Kalam */
$quotes=[
"“স্বপ্ন বাস্তবায়ন না হওয়া পর্যন্ত তোমাকে স্বপ্ন দেখে যেতে হবে” – Abdul Kalam",
"“স্বপ্ন সেটা নয় যেটা তুমি ঘুমিয়ে ঘুমিয়ে দেখো | স্বপ্ন হলো সেটাই যা পূরণের অদম্য ইচ্ছা তোমায় ঘুমাতে দেবে না” – Abdul Kalam",
"“একটা কথা পরিষ্কার, সৃষ্টিকর্তা তাদেরই সহায় থাকেন, যারা কঠোর পরিশ্রম করেন” – Abdul Kalam",
"“যদি সূর্যের মতো উজ্জ্বল হতে চাও, তাহলে তোমাকেই প্রথমে সূর্যের মত পুড়তে হবে” – Abdul Kalam",
"“সফলতার গল্পে কেবল একটা বার্তা থাকে কিন্তু ব্যর্থতার গল্পে সফল হওয়ার উপায় থাকে” – Abdul Kalam",
"“স্বপ্ন দেখতে হবে, স্বপ্ন থেকেই চিন্তার জন্ম হয় আর চিন্তা জন্ম দেয় কাজের” – Abdul Kalam ",
"“আমরা শুধু সাফল্যের উপরই গড়ি না, আমরা অসফলতার উপরেও গড়ি” – Abdul Kalam",
"“জটিল কাজে বেশি আনন্দ পাওয়া যায়, তাই সফলতার আনন্দ পাওয়ার জন্য মানুষের কাজ জটিল হওয়া উচিত” – Abdul Kalam",
"“ব্যর্থতা নামক রোগের সবথেকে ভালো অসুধ হলো আত্মবিশ্বাস আর কঠোর পরিশ্রম, এটা আপনাকে একজন সফল মানুষ করে তুলবে” – Abdul Kalam ",
"“নির্দিষ্ট লক্ষ্য, ক্রমাগত জ্ঞান সঞ্চয় করা, কঠোর পরিশ্রম ও হার না মানা মনোভাব – এই চারটি জিনিস মেনে চললে যেকোনো কিছুকেই লাভ করা যেতে পারে” – Abdul Kalam"
];
// And then randomly choose a line.
printf(wptexturize( $quotes[ mt_rand( 0, count( $quotes ) - 1 ) ] ));
}
ব্যাখ্যা:
এখানে প্রথমে $quotes নামক variable বাংলা quotes গুলোকে একটা এরে আকারে রাখি। তারপর WordPress এর Built-in ফাঙ্কশন wptexturize() ফাঙ্কশন এবং PHP এর Built-in ফাঙ্কশন mt_rand() এর মাধ্যমে randomly একটা করে bangla quotes গুলোকে print করার ব্যবস্থা করি।
এখন আমরা bq_get_quotes() function টিকে ওয়ার্ডপ্রেস এর একটা built-in হুক wp_head() এর জন্য add_function() দিয়ে এসাইন করে দিবো। নিচের উদাহরণটি দেখুন :
// Now we set that function up to execute when the wp_head built in action hook is called. add_action( 'wp_head', 'bq_get_quotes' );
এখন আপনার সম্পূর্ণ প্লাগিন কোডটি ঠিক নিচের মতো হবে।
<?php
/*
Plugin Name: Bangla Quotes
Plugin URI: https://github.com/w3programmers/bangla-quotes
Description: A Collections of Bangla Quotes From A P J Abul Kalam
Version: 1.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
License: GPLv2
*/
function bq_get_quotes() {
/** These are quotes from A P J Abul Kalam */
$quotes=[
"“স্বপ্ন বাস্তবায়ন না হওয়া পর্যন্ত তোমাকে স্বপ্ন দেখে যেতে হবে” – Abdul Kalam",
"“স্বপ্ন সেটা নয় যেটা তুমি ঘুমিয়ে ঘুমিয়ে দেখো | স্বপ্ন হলো সেটাই যা পূরণের অদম্য ইচ্ছা তোমায় ঘুমাতে দেবে না” – Abdul Kalam",
"“একটা কথা পরিষ্কার, সৃষ্টিকর্তা তাদেরই সহায় থাকেন, যারা কঠোর পরিশ্রম করেন” – Abdul Kalam",
"“যদি সূর্যের মতো উজ্জ্বল হতে চাও, তাহলে তোমাকেই প্রথমে সূর্যের মত পুড়তে হবে” – Abdul Kalam",
"“সফলতার গল্পে কেবল একটা বার্তা থাকে কিন্তু ব্যর্থতার গল্পে সফল হওয়ার উপায় থাকে” – Abdul Kalam",
"“স্বপ্ন দেখতে হবে, স্বপ্ন থেকেই চিন্তার জন্ম হয় আর চিন্তা জন্ম দেয় কাজের” – Abdul Kalam ",
"“আমরা শুধু সাফল্যের উপরই গড়ি না, আমরা অসফলতার উপরেও গড়ি” – Abdul Kalam",
"“জটিল কাজে বেশি আনন্দ পাওয়া যায়, তাই সফলতার আনন্দ পাওয়ার জন্য মানুষের কাজ জটিল হওয়া উচিত” – Abdul Kalam",
"“ব্যর্থতা নামক রোগের সবথেকে ভালো অসুধ হলো আত্মবিশ্বাস আর কঠোর পরিশ্রম, এটা আপনাকে একজন সফল মানুষ করে তুলবে” – Abdul Kalam ",
"“নির্দিষ্ট লক্ষ্য, ক্রমাগত জ্ঞান সঞ্চয় করা, কঠোর পরিশ্রম ও হার না মানা মনোভাব – এই চারটি জিনিস মেনে চললে যেকোনো কিছুকেই লাভ করা যেতে পারে” – Abdul Kalam"
];
// And then randomly choose a line.
printf(wptexturize( $quotes[ mt_rand( 0, count( $quotes ) - 1 ) ] ));
}
// Now we set that function up to execute when the wp_head built in action hook is called.
add_action( 'wp_head', 'bq_get_quotes' );
এখন যদি আপনি আপনার Bangla Quotes Plugin টি ওয়ার্ডপ্রেস অ্যাডমিন প্যানেলে গিয়ে এক্টিভেট করে দেন , তাহলে আপনার ওয়ার্ডপ্রেস এর ফ্রন্টএন্ড নিচের মতো রেন্ডম বাংলা quotes গুলো দেখতে পাবেন।

Custom Hook এ প্লাগিনের আউটপুট প্রদর্শন :
এতক্ষণ আমরা WordPress এর Built-in হুক wp_head এ আমাদের প্লাগিনের রেজাল্ট দেখিয়েছি। আর এর কারণ হচ্ছে এই হুকটি মোটামোটি সব ধরণের থিম এ ই থাকে। এখন আমার আমাদের একটা কাস্টম হুক তৈরি করব। আর এর জন্য আপনাকে do_action() ফাঙ্কশন টি ব্যবহার করতে হবে। অর্থাৎ যেখানে আপনি আপনার প্লাগিনের আউটপুট প্রদর্শন করতে চান , সেখানে do_action() ফাঙ্কশনের মধ্যে custom hook টি বলে দিতে হবে। ধরুন আমরা আমাদের থিমের একদম html body ট্যাগ এর পর পরই আমাদের কাস্টম হুক টি সেট করব। আমরা এখানে কাস্টম হুক হিসেবে “display_bangla_quotes” এটিকে ব্যবহার করব। তাহলে কোডটি হবে ঠিক নিচের মতো।
<?php
do_action("display_bangla_quotes");
?>
অনেকটা এইরকম :

এখন আপনার প্লাগিন ফাইলে add_action() ফাঙ্কশনের প্রথম প্যারামিটার “wp_head” এর পরিবর্তে “display_bangla_quotes” এই টুকুন লিখে দিলেই হবে।
// Now we set that function up to execute when the "display_bangla_quotes" custom action hook is called. add_action( 'display_bangla_quotes', 'bq_get_quotes' );
আপনি চাইলে সম্পূর্ণ প্লাগিনটি এখান থেকে ডাউনলোড করে নিতে পারেন।
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
Action Hook Functions
এতক্ষন আমরা ওয়ার্ডপ্রেসের সবচেয়ে জনপ্রিয় দুইটি Action Hook ফাংশন যথাক্রমে do_action() এবং add_action() কীভাবে কাজ করে তা উদাহরণ সহ দেখেছি । তবে ওয়ার্ডপ্রেসে এই দুটি Action Hook ফাঙ্কশন ছাড়াও আরো কিছু Action Hook ফাংশন রয়েছে যা আমাদের জানাটা দরকারি। চলুন শুরু করা যাক।
১. do_action_ref_array
ইতিপূর্বে আমরা জেনেছি কিভাবে do_action() ফাঙ্কশনটি কাজ করে। আর do_action() টি যদি আপনি সম্পূর্ণ বুঝে থাকেন , তাহলে do_action_ref_array() ফাঙ্কশনটি বুঝতে আপনার ১ মিনিটের ও কম সময় লাগবে। আসলে দুটি ফাঙ্কশনই একই কাজ করে , অর্থাৎ একটা হুকের আউটপুট প্রদর্শন করা। পার্থক্য হচ্ছে do_action() ফাঙ্কশনে argument গুলো সব ইন্ডিভিজুয়াল দিতে হয়। আর do_action_ref_array() এই ফাঙ্কশনটি ব্যবহার করলে আপনি সব গুলো আর্গুমেন্টকে একটা এরে হিসেবে পাস করতে পারবেন। নিচে do_action_ref_array() এর সিনটেক্স দেওয়া হলো :
do_action_ref_array( string $tag, array $args )
- $tag (string) (Required) যেই action hook টি execute করবেন সেটির নাম।
- $args (array) (Required) action hook টির জন্য সব গুলো আর্গুমেন্টকে একটা এরে আকারে পাঠাতে পারবেন।
এবার চলুন একটা উদাহরণ দিয়ে do_action() এবং do_action_ref_array() এই দুটি ফাঙ্কশনের মধ্যে পার্থক্যটা বুঝে নেয়া যাক :
do_action( 'my_action', 'arg_1', true, 'foo', 'arg_4' );
এখন do_action() এর সবগুলো আর্গুমেন্ট কে একসাথে একটা এরে হিসেবে do_action_ref_array() কে দিয়ে পাস করতে পারব। নিচের উদাহরণটি দেখুন :
$args = array( 'arg_1', true, 'foo', 'arg_4' ); do_action_ref_array( 'my_action', $args );
add_action(), do_action_ref_array() function এবং wordpress এর built-in hook wp_head() এবং আপনার তৈরি custom hook ব্যবহার করে WordPress এ আপনার দ্বিতীয় প্লাগিন তৈরি করুন :
নতুন Plugin এর Idea:
ওয়ার্ডপ্রেসে সোশ্যাল লিংকগুলো প্রদর্শনের জন্যে ,এখন আমরা এমন একটা Plugin তৈরি করতে যাচ্ছি, যেখানে একজন প্লাগিন ব্যবহার করি , do_action_ref_array() ফাঙ্কশনে একটা hook ডিক্লেয়ার করবে এবং দ্বিতীয় প্যারামিটারে link গুলোকে একটা array আকারে পাস করব। চলুন শুরু করা যাক :
প্লাগিনের নামের সাথে মিল রেখে একটা ফোল্ডার এবং ফাইল তৈরি
ধরুন আমরা W3 Social Links নামে একটা Plugin তৈরি করতে যাচ্ছি , তাহলে আমাদের ফোল্ডারটির নাম হবে w3-social-links আর w3-social-links ফোল্ডারে অবস্থিত একমাত্র Plugin ফাইলটির নাম হবে w3-social-links.php. নিচের ছবিটি লক্ষ্য করুন :

WordPress Plugin হিসেবে রেজিস্ট্রেশন :
এখন আমরা আমাদের প্লাগিনটিকে ওয়ার্ডপ্রেস এর সাথে পরিচয় করিয়ে দিবো। মানে ওয়ার্ডপ্রেসকে আমাদের প্লাগিন সম্পর্কিত বিস্তারিত জানাবো। আর এর জন্য এখন আমাদেরকে আমাদের প্লাগিন ফাইল w3-social-links.php ফাইলের এর একদম টপে comment block এর মধ্যে নিম্নোক্ত লাইন গুলো যুক্ত করব।
<?php /* Plugin Name: W3 Social Links Plugin URI: https://github.com/w3programmers/w3-social-links Description: Show your social links anywhere in your template Version: 1.0 Author: Masud Alam Author URI: https://blog.w3programmers.com License: GPLv2 */
শুধু এতটুকুন এর জন্যই ওয়ার্ডপ্রেস এখন আপনার w3-social-links.php একটা প্লাগিন হিসেবে identify করবে। এখন যদি আপনি আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড এ Plugins Menu তে যান , তাহলে নিচের মতো ফলাফল দেখতে পাবেন।

প্লাগিনে Functionality যুক্ত করণ :
এবার আমরা w3_social_links() নামে একটা ফাঙ্কশন তৈরি করব , যার কাজ হচ্ছে theme থেকে do_action_ref_array থেকে পাঠানো social link গুলোকে প্রদর্শনের ব্যবস্থা করবে। এবং w3_social_links_css নামে আরেকটি ফাঙ্কশন বানাবো , যার কাজ হচ্ছে সোশ্যাল লিংক গুলোকে CSS দিয়ে সাজানোর কাজটি করবে। চলুনটি ফাঙ্কশন দুটি তৈরি করে ফেলি।
//display social links
function w3_social_links(...$links){
foreach($links as $link){
echo $link;
}
}
// We need some CSS to position the paragraph.
function w3_social_links_css() {
echo "
<link rel=\"stylesheet\" href=\"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css\">
<style>
.fa {
padding: 10px;
font-size: 30px;
width: 50px;
text-align: center;
text-decoration: none;
margin: 5px 2px;
display:inline;
}
.fa:hover {
opacity: 0.7;
}
.fa-facebook {
background: #3B5998;
color: white;
}
.fa-twitter {
background: #55ACEE;
color: white;
}
.fa-youtube {
background: #bb0000;
color: white;
}
.fa-instagram {
background: #125688;
color: white;
}
</style>
";
}
add_action( 'w3_social_links', 'social_links',10,99);
add_action( 'wp_head', 'w3_social_links_css' );
উপরের কোডে ৫০ নম্বর লাইনে , আমরা add_action() ফাঙ্কশনে সাধারণত দুটি আর্গুমেন্টস এর পরিবর্তে চারটি আর্গুমেন্টস দিয়েছি। আর এখানে তৃতীয় আর্গুমেন্টটি প্রায়োরিটি সেট করার জন্য। এবং চতুর্থ আর্গুমেন্টটি এখানে সব চেয়ে ইম্পর্টেন্ট , এটা দিয়ে বুঝানো হয়, do_action_ref_array() ফাঙ্কশন দিয়ে পাঠানো এরে থেকে কয়টি পর্যন্ত ভ্যালু রিসিভ করবে। আমরা এখানে ৯৯ দিয়েছি , মানে এখানে add_action() ফাঙ্কশন সর্বোচ্ছ ৯৯ টি পর্যন্ত argument রিসিভ করতে পারবে। আপনি যদি চতুর্থ argument না দেন , তাহলে add_action() ফাঙ্কশন বাই ডিফল্ট ১ টি আর্গুমেন্ট শুধু রিসিভ করবে। তাই do_action_ref_array() টি ব্যবহার করলে , এই বিষয়টি আপনাকে মাথায় রাখতে হবে।
আরেকটা বিষয় , ৫১ নম্বর লাইনে ব্যবহৃত add_action() ফাঙ্কশনটি আমাদের কাস্টম css টি যেন থিম এর head ট্যাগ এর মধ্যে আসে , এই জন্য আমরা এখানে wordpress এর বিল্ট – ইন হুক wp_head ব্যবহার করেছি।
প্লাগিনের আউটপুট থিম এ প্রদর্শনের ব্যবস্থা :
আমরা এখন আমাদের এই প্লাগিনের আউটপুট কে থিম এ দেখানোর ব্যবস্থা করব। আর এর জন্য আপনি আপনার থিম এর যেই পজিশনে প্লাগিন আউটপুট দেখাতে চান , সেখানে নিচের কোডটি লিখে ফেলুন :
<?php
$social_links =[
'<a href="https://www.facebook.com" class="fa fa-facebook"></a>',
'<a href="https://www.twitter.com" class="fa fa-twitter"></a>',
'<a href="https://www.youtube.com" class="fa fa-youtube"></a>',
'<a href="https://www.instagram.com" class="fa fa-instagram"></a>'
];
do_action_ref_array( 'w3_social_links', $social_links );
?>
এখন যদি আপনার প্লাগিনটি এক্টিভেট অবস্থায় থাকে, তাহলে নিচের মতো রেজাল্ট দেখাবে।

এখন প্রশ্ন হচ্ছে উপরের কোডে কি আমরা do_action_ref_array() function এর পরিবর্তে do_action() function ব্যবহার করতে পারতাম ?
উত্তরটা হচ্ছে অবশ্যই যেত , আর এর জন্য আপনাকে do_action এ নিচের মতো করে আলাদা আলাদা parameter গুলো পাঠাতে হতো।
<?php
$facebook='<a href="https://www.facebook.com" class="fa fa-facebook"></a>';
$twitter='<a href="https://www.twitter.com" class="fa fa-twitter"></a>';
$youtube='<a href="https://www.youtube.com" class="fa fa-youtube"></a>';
$instagram='<a href="https://www.instagram.com" class="fa fa-instagram"></a>';
do_action( 'w3_social_links', $facebook,$twitter,$youtube,$instagram);
?>
আর যেহেতু এখানে চারটা প্যারামিটার পাঠাচ্ছেন , তাই add_action() ফাঙ্কশনে আপনাকে ৪ নং প্যারামিটারে সর্বমোট কয়টি প্যারামিটার রিসিভ করবেন , তা বলে দিতে হবে।
add_action( 'w3_social_links', 'w3_social_links',10,4);
remove_action()
আগে থেকে add_action() function দিয়ে সেট করা যেকোনো custom অথবা built-in হুক কে রিমুভ করার জন্য remove_action() ফাঙ্কশনটি ব্যবহৃত হয়।
remove_action( $tag, $function_to_remove, $priority, $accepted_args );
- $tag — এখানে যেই action hook টি remove করবেন , তার নাম হবে।
- $function_to_remove — যেই ফাঙ্কশনটি ব্যবহার করবেন , তার নাম।
- $priority — hook টি তৈরি করার সময় do_action() ফাঙ্কশন দিয়ে যেই priority সেট করেছিলেন , exact একই priority এখানে দিবেন। যদিও এখানে ডিফল্ট হিসেবে ১০ দেওয়া আছে।
- $accepted_args —remove_action() function কতগুলো আর্গুমেন্টস একসেপ্ট করবে , তার সংখ্যা টা এখানে হবে। যদিও ডিফল্ট ভাবে ১ দেওয়া।
চলুন remove_action() ফাঙ্কশনটি বুঝার জন্য আরো একটি প্লাগিন তৈরি করে ফেলি।
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
নতুন প্লাগিনের আইডিয়া :
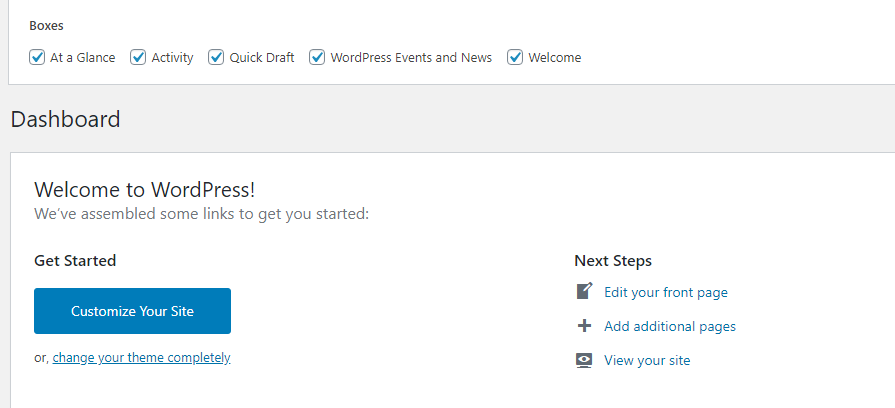
সাধারণতঃ WordPress এর Dashboard এ আপনি Dashboard Welcome Panel টি নিজের প্রয়োজনে Screen Options থেকে চেকবক্সের মাধ্যমে খুব সহজে add অথবা remove করতে পারবেন। ঠিক নিচের মতো :

এখন আমরা এই Dashboard Welcome Panel টি পার্মানেন্টলি বা স্থায়ী ভাবে রিমুভ করার জন্য একটা প্লাগিন লিখব। আর এই প্লাগিনটির নাম হবে Remove WordPress Dashboard Welcome Panel. আর এর জন্য আমরা remove_action() function টি ব্যবহার করব। চলুন প্লাগিনটি তৈরি করে ফেলি।
প্লাগিনের নামের সাথে মিল রেখে একটা ফোল্ডার এবং ফাইল তৈরি
প্রথমে আমরা আমাদের প্লাগিনটির জন্য একটা ফোল্ডার তৈরি করব। এখানে আমাদের প্লাগিনের ফোল্ডারটির নাম হবে remove-wp-dashboard-welcome-panel আর remove-wp-dashboard-welcome-panel ফোল্ডারে অবস্থিত একমাত্র Plugin ফাইলটির নাম হবে remove-wp-dashboard-welcome-panel.php. নিচের ছবিটি লক্ষ্য করুন :

WordPress Plugin হিসেবে রেজিস্ট্রেশন :
এখন আমরা আমাদের প্লাগিনটিকে ওয়ার্ডপ্রেস এর সাথে পরিচয় করিয়ে দিবো। মানে ওয়ার্ডপ্রেসকে আমাদের প্লাগিন সম্পর্কিত বিস্তারিত জানাবো। আর এর জন্য এখন আমাদেরকে আমাদের প্লাগিন ফাইল remove-wp-dashboard-welcome-panel.php ফাইলের এর একদম টপে comment block এর মধ্যে নিম্নোক্ত লাইন গুলো যুক্ত করব।
<?php /* Plugin Name: Remove WordPress Dashboard Welcome Panel Plugin URI: https://github.com/w3programmers/remove-wp-dashboard-welcome-panel Description: Removing Welcome Panel from WordPress Dashboard Version: 1.0 Author: Masud Alam Author URI: https://blog.w3programmers.com License: GPLv2 */
প্লাগিনে Functionality যুক্ত করণ :
এখন আমরা remove-wp-dashboard-welcome-panel.php ফাইলে remove_action() function দিয়ে খুব সহজে WordPress Dashboard Welcome Panel টি রিমুভ করে ফেলব।
remove_action('welcome_panel', 'wp_welcome_panel');
আমাদের প্লাগিনের সম্পূর্ণ কোড হবে ,ঠিক নিচের মতো :
<?php
/*
Plugin Name: Remove WordPress Dashboard Welcome Panel
Plugin URI: https://github.com/w3programmers/remove-wp-dashboard-welcome-panel
Description: Removing Welcome Panel from WordPress Dashboard
Version: 1.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
License: GPLv2
*/
remove_action('welcome_panel', 'wp_welcome_panel');
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
এখন যদি আপনি প্লাগিনটি এক্টিভেট করেন , তাহলে আর আগের মতো WordPress Dashboard Welcome Panel টি পাবেন না।
remove_all_actions()
অনেক সময় , আমরা একটা হুকে অনেকগুলো action এসাইন করে রাখি। এই ধরণের ক্ষেত্রে কোনো নির্দিষ্ট হুক থেকে সবগুলো action কে একসাথে রিমুভ করার জন্যে আপনি remove_all_actions() function টি ব্যবহার করতে পারেন।
remove_all_actions( string $tag, int|bool $priority = false )
- $tag:(string) (Required) যেই হুক টি থেকে সব গুলো action কে রিমুভ করতে চান , তার নাম।
- $priority:(int|bool) (Optional) $priority:(int|bool) (Optional) রিমুভকৃত হুকটির priority টি দিবেন। উল্লেখ্য এখানে যেই priority টি দিবেন , এই ফাঙ্কশন টি শুধু সেই সমস্ত priority এর action গুলো রিমুভ করবে। আর এর default value: false
<?php remove_all_actions( 'wp_head' ); ?>
উপরের কোডের মানে হচ্ছে শুধু wp_head এর জন্য নির্ধারিত action গুলো রিমুভ হবে।
আপনি যদি একটি কেবল নির্দিষ্ট priority এর action গুলি সরাতে চান তাহলে আপনাকে দ্বিতীয় প্যারামিটারে সেই priority টি সেট করবেন। ধরুন আপনি wp_head হুকের জন্য 1 priority যুক্ত সমস্ত action সরাতে চান , তাহলে আপনাকে নিম্নলিখিত ভাবে কোড লিখতে হবে।
<?php remove_all_actions( 'wp_head',1 ); ?>
has_action
কখনও কখনও আমাদেরকে কোনও একটা নির্দিষ্ট হুকের জন্যে কোনও actions আছে কিনা বা কোনো একটি action রান করার আগে সেটি কোনও নির্দিষ্ট হুকের সাথে যুক্ত কিনা তা খতিয়ে দেখা দরকার হয়। আর এই কাজ গুলো আপনি চাইলে has_action() ফাঙ্কশন দিয়ে করতে পারেন।
has_action( string $tag, callable|bool $function_to_check = false )
Parameters #
- $tag: (string) (Required) action hook টির নাম, যার সাথে কোনো action এসাইন আছে কিনা তা চেক করবেন।
- $function_to_check: (callable|bool) (Optional) একটা নির্দিষ্ট ফাংশনের নাম যা এই হুকের সাথে যুক্ত হয়েছে কিনা তা যাচাই করার জন্য। আর এর Default value: false
চলুন আমাদের থিম এ wp_footer হুকটি আছে কিনা , চেক করা যাক :
<?php
if (has_action('wp_footer')){
echo '<p> An action has been registered for the footer. </p>';
}
else{
echo '<p> An action hasn\’t been registered for the footer. </p>';
}
?>
এখন যদি আপনার wp_footer এই action hook টি রেজিস্টার্ড করা থাকে তাহলে নিচের রেজাল্ট টি দিবে।
strong>An action has been registered for the footer.
এখন আমরা wp_footer হুকটির জন্য একটা নতুন প্লাগিন তৈরি করব যেখানে একটা ফাঙ্কশন থাকবে , যার কাজ হবে আমাদের footer এর জন্য custom copyright তথ্য থাকবে। চলুন Plugin টি লিখে ফেলি।
<?php
/*
Plugin Name: Add Copyright Script
Plugin URI: https://github.com/w3programmers/add-copyright-script
Description: Adding Copyright Script to WordPress Footer
Version: 1.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
License: GPLv2
*/
function add_copyright_script(){
echo '<p style="text-align:center">COPYRIGHT © 2020 W3PROGRAMMERS.COM BANGLA</p>';
}
add_action('wp_footer', 'add_copyright_script');
এখন আপনি যদি এই প্লাগিনটি আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে এনাবল করে দেন , তাহলে নিচের মতো একটা রেজাল্ট দেখতে পাবেন।

আপনি লক্ষ্য করে থাকবেন , আমরা আমাদের প্লাগিনে wp_footer hook এ add_copyright_script function টি এসাইন করেছি , এখন আপনি চাইলে এই add_copyright_script টি আদৌ wp_footer hook এর জন্য এসাইন কিনা , তা চেক করতে পারেন। নিচের কোডটি লক্ষ্য করুন :
<?php
if ( has_action('wp_footer', 'wp_print_footer_scripts'))
echo '<p> The wp_print_footer_scripts is registered for wp_footer. </p>';
? >
did_action()
অনেক সময় একটা নির্দিষ্ট hook একটা page এ একাধিকবার ব্যবহার হয়ে থাকতে পারে, আর যা জানাটা আমাদের জন্য অপরিহার্য। আপনার প্লাগিনে কোনো একটা নির্দিষ্ট হুক ইতিমধ্যে রান হয়েছে কিনা ? বা মোট কতবার রান হয়েছে তা জানার জন্য did_action() function টি ব্যবহৃত হয়।
did_action( string $tag )
- $tag — যেই action hook টি চেক করতে চান , তার নাম হবে।
এই ফাঙ্কশন টি কোনো একটা নির্দিষ্ট hook এ মোট কত গুলো action রান করা হয়েছে তার সংখ্যাটি দিবে। অন্যথায় false রিটার্ন করবে। আর সবচেয়ে common যেই কাজটির জন্য ব্যবহৃত হয় , তা হচ্ছে আপনি কোনো হুক এর জন্য নতুন কোনো হুক যুক্ত করার আগে did_action() এই ফাঙ্কশন দিয়ে চেক করে নিতে পারেন। চলুন এখন আমাদের তৈরি Add Copyright Script এই ফাঙ্কশন টিতে এই ফাঙ্কশনটির ব্যবহার দেখব। চলুন শুরু করা যাক :
<?php
/*
Plugin Name: Add Copyright Script
Plugin URI: https://github.com/w3programmers/add-copyright-script
Description: Adding Copyright Script to WordPress Footer
Version: 1.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
License: GPLv2
*/
function add_copyright_script(){
echo '<p style="text-align:center">COPYRIGHT © 2020 W3PROGRAMMERS.COM BANGLA</p>';
}
if(did_action("wp_footer")==false){
add_action('wp_footer', 'add_copyright_script');
}
লক্ষ্য করে দেখুন , আমরা প্রথমে চেক করে দেখলাম , w3_footer হুকটির জন্য ইতিমধ্যে কোনো হুক এসাইন করা হয়েছে কিনা, যদি false আসে , তাহলে আমরা নতুন করে একটা footer যুক্ত করে নিবো।
WordPress এ বহুল ব্যবহৃত কিছু Action Hooks
ওয়ার্ডপ্রেসে অনেকগুলি Actio
ns Hook রয়েছে তবে এর মধ্যে কিছু আছে যা অন্য hook গুলোর চেয়ে অনেক বেশি ব্যবহৃত হয়। এখন চলুন এইরকম কিছু Hook নিয়ে আলোচনা করা যাক :
plugins_loaded
WordPress এর Plugin ডেভেলপারদের জন্য, plugins_loaded Action hook টি সম্ভবত সবচেয়ে গুরুত্বপূর্ণ একটা হুক। ওয়ার্ডপ্রেসের মূল ফাইল গুলো লোড হওয়ার পরপরই সবার আগে এই action hook টি লোড হয় তবে ওয়ার্ডপ্রেস এর pluggable function গুলো এবং ওয়ার্ডপ্রেস এর অন্য যে কোনও কিছু চালানো শুরু করার আগে এটি রান হয়।মূলকথা হচ্ছে এটি ওয়ার্ডপ্রেস লোডিং হওয়ার সময়ই এটি সবার আগে রান হয়।
এবার চলুন , আমরা আমাদের “Add Copyright Script” এই প্লাগিনটিকে “Add Copyright Message” নাম দিয়ে plugins_loaded হুক ব্যবহার করে , নতুন করে লিখব। চলুন দেখা যাক:
<?php
/*
Plugin Name: Add Copyright Message
Plugin URI: https://github.com/w3programmers/add-copyright-message
Description: Adding Copyright Message to WordPress Footer
Version: 1.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
License: GPLv2
*/
add_action('plugins_loaded','add_copyright_message_plugin_setup');
function add_copyright_message_plugin_setup(){
add_action('wp_footer', 'add_copyright_message');
}
function add_copyright_message(){
echo '<p style="text-align:center">COPYRIGHT © 2020 W3PROGRAMMERS.COM BANGLA</p>';
}
init
init action hook টি WordPress এর সেটআপকালীন রান হয়। আর এই Hook টা দিয়েই ওয়ার্ডপ্রেস তার অনেক ইন্টারনাল ফাঙ্কশনালিটি যেমন Post Type গুলোর Registration,taxonomies এবং ডিফল্ট widget ইত্যাদি যুক্ত করে।
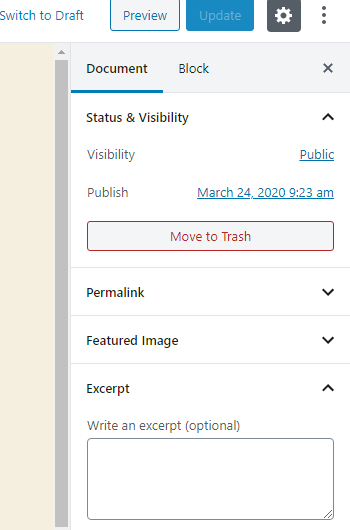
এখন চলুন আমরা init হুকটি ব্যবহার করে একটা নতুন প্লাগিন তৈরি করব , যার কাজ হবে , যেকোনো ইউজার চাইলে ওয়ার্ডপ্রেস পেজ এ excerpt ফীচার যুক্ত করতে পারবে। তাহলে চলুন প্লাগিনটি তৈরি করে ফেলি।
<?php
/*
Plugin Name: Add Page Excerpt
Plugin URI: https://github.com/w3programmers/add-page-excerpt
Description: Adding Excerpt to Page
Version: 1.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
License: GPLv2
*/
add_action('init', 'add_page_excerpt');
/**
* Add excerpt support to pages
*/
function add_page_excerpt() {
add_post_type_support( 'page', array('excerpt') );
}
?>
এখন যদি আপনি প্লাগিনটি ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে এনাবল করে দেন , তাহলে ওয়ার্ডপ্রেসে আপনার তৈরি পেজ এর ডান পাশে excerpt feature টি দেখতে পাবেন। নিচের ছবিটি লক্ষ্য করুন :

https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
admin_menu
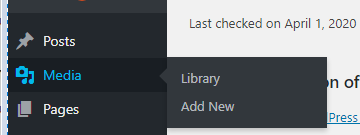
WordPress এর অনেকগুলো WordPress Action Hook এর মধ্যে admin_menu হুকটি খুবই দরকারি একটা Action Hook. আর এই Hook টি শুধু তখনি লোড হয় , যখন administration page লোড হবে। আপনি যখন কোনো প্লাগিন শুধু Admin Panel এর জন্য তৈরি করবেন, বা Admin Panel কোনো Menu কে customize করবেন।, তখন এই action hook টি ব্যবহৃত হয়। । তাহলে চলুন আপাতত আমরা কিছু admin_menu হুকটি ব্যবহার করে , আমাদের WordPress Admin Panel এর Media Menu এবং তার Sub Menu গুলোকে customize করে ফেলব।
তার আগে চলুন দেখে নেয়া যাক, ওয়ার্ডপ্রেসের Admin Media বর্তমানে দেখতে কেমন ?

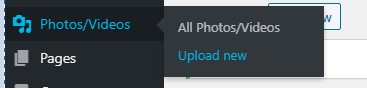
এখন আমরা WordPress এর Admin Panel এ Media Menu এবং তার সাবমেনু গুলো কাস্টোমাইজ করার জন্য নতুন প্লাগিন লিখে ফেলব।
<?php
/*
Plugin Name: Customize Admin Media Menu
Plugin URI: https://github.com/w3programmers/customize-admin-media-menu
Description: Customize Admin Media Menu
Version: 1.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
License: GPLv2
*/
add_action( 'admin_menu', 'change_media_label' );
function change_media_label(){
global $menu, $submenu;
$menu[10][0] = 'Photos/Videos';
$submenu['upload.php'][5][0] = 'All Photos/Videos';
$submenu['upload.php'][10][0] = 'Upload new';
}
এখন যদি আপনি এই প্লাগিন টি এনাবল করেন , তাহলে আপনার ওয়ার্ডপ্রেস এডমিনে অবস্থিত Media Menu দেখতে নিচের মতো হবে।

wp_head
wp_head দিয়ে আপনি আপনার থিম এর
এর মধ্যে যেকোনো custom css, custom js, এবং meta information সহ আরো বহু কিছু যুক্ত করতে পারেন।
<?php
add_action('wp_head', 'my_front_page_meta_description');
function my_front_page_meta_description() {
/* Get the site description. */
$description = esc_attr( get_bloginfo( 'description' ));
/* If a description is set, display the meta element. */
if ( !empty( $description ) )
echo '<meta name="description" content="' . $description . '" / > ';
}
?>