WordPress Plugin Development
WordPress Plugin Development In Bangla Part-7: WordPress Options API in Details

WordPress এ Options API কি?
WordPress Core Admin Interface ডিজাইনের সাথে সামঞ্জস্য রেখে নতুন নতুন secure এবং consistent administrative interface তৈরির জন্যে WordPress আমাদের জন্য দুটি core API ব্যবহারের সুবিধা প্রধান করেছে। এগুলোর একটি হচ্ছে Settings API এবং অন্যটি হচ্ছে Options API. আর এই API গুলো হচ্ছে মূলত WordPress কর্তৃক সরবরাহকৃত কতগুলো ফাঙ্কশন। WordPress Settings API ফাঙ্কশন গুলো দিয়ে আপনি WordPress Core Admin Interface ডিজাইনের সাথে সামঞ্জস্য রেখে নতুন নতুন secure এবং consistent administrative interface যেমন তৈরি করতে পারবেন। আর অন্য দিকে WordPress Options API ফাঙ্কশন গুলো দিয়ে আপনার তৈরি Settings গুলোকে ওয়ার্ডপ্রেস ডাটাবেসের wp_options table এ standardized ওয়েতে ডাটা Create, Read, Update, এবং Delete (CRUD) এর কাজ গুলো সহজে করতে পারবেন।
WordPress Options API এর কাজ কি?
WordPress Options API ওয়ার্ডপ্রেস ডাটাবেসের wp_options table এ standardized ওয়ে তে ডাটা create, access, update, এবং delete এর কাজ গুলো WordPress Settings API এর সমন্বয়ে খুব সহজেই করার সুযোগ দেয় । আর WordPress Options API এই কাজটি করার জন্য key/value পদ্ধতি ব্যবহার করে।
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
আর WordPress এর Options API এর Functions গুলো দুইভাগে বিভক্ত:
1. Add/Delete Option:
2. Get/Update Option:
get_option()
WordPress এর wp_options table থেকে বিদ্যমান যেকোনো option কে retrieve বা বের করার জন্য get_option() function টি ব্যবহৃত হয়। যদি option টি না থাকে বা option টি কোনো value না থাকে , তাহলে get_option() ফাঙ্কশনটি false রিটার্ন করবে। তবে আপনি চাইলে একটা default value রিটার্ন করতে পারবেন। এই ফাঙ্কশনের একটা সুবিধা হচ্ছে , এর return value যদি serialize data হয়ে থাকে , তাহলে ফাঙ্কশনটি নিজেই সেই data গুলোকে unserialize করবে।
Syntax
get_option(
string $option,
mixed $default = false
)
Parameters #
- $option (string) (Required) যেই option টি table থেকে retrieve করতে চান তার নাম এখানে হবে।
- $default (mixed) (Optional) যদি option টি বা তার value না থাকে , তাহলে Default ভ্যালু হিসেবে যা দেখাতে চান , তা এখানে হবে। Default value: false
উদাহরণ:
$no_exists_value = get_option( 'no_exists_value' ); var_dump( $no_exists_value ); /* outputs false */ $no_exists_value = get_option( 'no_exists_value', 'default_value' ); var_dump( $no_exists_value ); /* outputs 'default_value' */
get_site_option()
get_site_option() ফাঙ্কশনটির কাজ, সিনটেক্স , প্যারামিটার সব কিছুই হুবহু get_option() ফাঙ্কশনের মতোই। পার্থক্য হচ্ছে get_option() ফাঙ্কশনটি জেনারেল WordPress অর্থাৎ single site ওয়ার্ডপ্রেস এ যেকোনো option retrieve করার কাজে ব্যবহৃত হয় । আর get_site_option() ফাঙ্কশনটি WordPress এর Multi-site সিস্টেমের current network বা সাইট এ যেকোনো option retrieve করার কাজে ব্যবহৃত হয়।
add_option()
WordPress এর wp_options table এ নতুন কোনো option যুক্ত করার জন্য add_option() function টি ব্যবহৃত হয়। এই ফাঙ্কশনের একটা সুবিধা হচ্ছে , এর input গুলো যদি scalar data না হয়ে compound data (array) হয়ে থাকে , তাহলে ফাঙ্কশনটি নিজেই সেই data গুলোকে serialize করে ডাটাবেসে সংরক্ষণ করবে। আবার চাইলে কোনো ধরণের value ছাড়াই যে কোনো option তৈরি করে wp_options table এ সংরক্ষণ করে রাখতে পারেন এবং পরবর্তীতে update_option() function ব্যবহার করে নতুন value দিয়ে আপডেট করতে পারবেন। এছাড়া যদি ইতিমধ্যে কোনো option এবং তার value বিদ্যমান থাকে , তাহলে সেটি আপডেট করবেন । আর তাই নতুন কোনো option যুক্ত করার আগে চিন্তা করা উচিত , ইতিমধ্যে সেই option টি wp_options table এ বিদ্যমান কিনা ?
Syntax
add_option(
string $option,
mixed $value = '',
string $deprecated = '',
string|bool $autoload = 'yes'
)
Parameters #
- $option (string) (Required) এখানে আপনার option এর নামটি হবে।
- $value (mixed) (Optional) এখানে Option value টি হবে। Default value: ”
- $deprecated (string) (Optional) এখানে নতুন option এর ডেসক্রিপশন চাইলে দিতে পারেন। তবে এটি এখন deprecated . Default value: ”
- $autoload (string|bool) (Optional) বাই default এনাবল হবে কিনা তা এখানে চাইলে বলতে পারেন। এখানে yes মানে enable এবং no মানে disable .Default value: ‘yes’
ডাটাবেসের wp_options টেবিলে কিভাবে option গুলো সংরক্ষণ করে ?
ওয়ার্ডপ্রেস ডাটাবেসে wp_options table এ Option গুলো দুই ভাবে সংরক্ষিত হয়। একটা হচ্ছে single value হিসাবে অর্থাৎ প্রত্যেকটি option এর জন্য একটা করে value থাকবে। আর অন্যটি হচ্ছে array হিসেবে। এক্ষেত্রে add_option() function array এর value গুলিকে serialize করে সংরক্ষণ করে।
Single Value এর উদাহরণ :
<?php
// add a new option
add_option('name', 'Abir Khan!');
// get an option
$option = get_option('name');
?>
Array দিয়ে উদাহরণ :
<?php
// array of options
$student = ['name' => 'Minhazul Islam', 'age'=>22, 'address'=>'Dhaka, Bangladesh'];
// add a new option
add_option('student_info', $student);
// get an option
$options_r = get_option('student_info');
// output the title
echo esc_html($options_r['name']),"<br>";
echo esc_html($options_r['age']);
একটা প্রফেশনাল উদাহরণ :
আমরা এখন Add Default Option Plugin নামে একটা প্লাগিন তৈরি করব। যেখানে কেও যদি প্লাগিনটি enable করে , তাহলে enable কালীন প্লাগিনটি কিছু ডিফল্ট option ডাটাবেসে সংরক্ষণ করে ফেলবে। আর এই কাজটি করার জন্য আমরা add_option() ফাঙ্কশনটি ব্যবহার করব , এছাড়া register_activation_hook() ফাঙ্কশনটি ব্যবহার করব। কেননা , প্লাগিন activation এর সময় এই register_activation_hook() function automatically execute হয়। চলুন প্লাগিনটি দেখা যাক :
<?php
/*
Plugin Name: Add Default Option Plugin
Description: Add Default Options in a WordPress Custom Admin page
Plugin URI: https://github.com/w3programmers/add-default_options
Version: 1.0.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
Text Domain: add-default_options
*/
// Activation
function option_plugin_activation(){
do_action( 'option_plugin_default_options' );
}
register_activation_hook( __FILE__, 'option_plugin_activation' );
// Set default values here
function option_plugin_default_values(){
// Form settings
add_option('name', "John Doe");
add_option('father_name', 'John Doe Dad');
}
add_action( 'option_plugin_default_options', 'option_plugin_default_values' );
/* Hook to admin_menu the w3_add_custom_admin_page function above */
add_action( 'admin_menu', 'w3_create_custom_admin_setting_page' );
function w3_create_custom_admin_setting_page() {
//Add New Custom Settings Page
add_menu_page(
__( 'Add Options', 'w3-textdomain' ),
__( 'Add Options', 'add-default_options' ), //Menu Title
'manage_options',
'w3_create_custom_settings_page', //menu slug
'w3_create_custom_settings_page_content', //The function to be called to output the content for this page.
'dashicons-schedule',
2
);
}
add_action( 'admin_init', 'w3_add_sections_and_fields' );
function w3_add_sections_and_fields() {
add_settings_section( 'w3_first_section_id', 'W3 First Custom Section', 'w3_first_section_callback', 'w3_create_custom_settings_page' );
add_settings_section( 'w3_second_section_id', 'W3 Second Custom Section', 'w3_second_section_callback', 'w3_create_custom_settings_page' );
add_settings_field( 'name', 'Your Name', 'w3_name_callback', 'w3_create_custom_settings_page', 'w3_first_section_id' );
add_settings_field( 'father_name', 'Your Father Name', 'w3_father_name_callback', 'w3_create_custom_settings_page', 'w3_second_section_id' );
}
add_action('admin_init','w3_registering_settings');
function w3_registering_settings(){
register_setting( 'w3_users', 'name', 'w3_callback_function_name_sanitize' );
register_setting( 'w3_users', 'father_name', 'w3_callback_function_father_name_sanitize' );
}
function w3_name_callback() {
?>
<input type='text' name='name' value="<?=get_option('name');?>" />
<?php
}
function w3_father_name_callback() {
?>
<input type='text' name='father_name' value="<?=get_option('father_name');?>" />
<?php
}
function w3_first_section_callback() {
echo "Your First Section Description here";
}
function w3_second_section_callback() {
echo "Your Second Section Description here";
}
/* Settings Page Content */
function w3_create_custom_settings_page_content() {
if ( ! current_user_can( 'manage_options' ) ) {
wp_die( __( 'You do not have sufficient permissions to access this page.', 'w3' ) );
}
?>
<div class="wrap">
<h2>Welcome to Our Settings API Demo</h2>
<form action="options.php" method="post">
<?php settings_fields( 'w3_users' ); ?>
<?php do_settings_sections('w3_create_custom_settings_page');?>
<?php echo submit_button(); ?>
</form>
</div>
<?php
} //End w3_settings_page_content
ব্যাখ্যা:
- প্রথমে লাইন নম্বর ১৬ তে লক্ষ্য করুন , আমরা register_activation_hook() function টি দিয়ে , প্লাগিন টি enable কালীন যেন option_plugin_activation() ফাঙ্কশনটি রান হয় , তা নির্ধারণ করে দেই।
- তারপর ঠিক তার উপরেই লাইন নম্বর ১৩-১৫ এর মধ্যে option_plugin_activation() function এ do_action() দিয়ে option_plugin_default_options নামে একটা action hook রান করি।
- আর এই action hook টির জন্যে লাইন নম্বর ২৮ এ আমরা add_action() function দিয়ে নতুন করে option_plugin_default_values() function টি assign করি।
- সর্বশেষ লাইন নম্বর ২০-২৪ এ option_plugin_default_values() ফাঙ্কশনের মাধ্যমে আমরা add_option() দিয়ে name এবং father_name নামে দুটি অপশনের জন্য ডিফল্ট ভ্যালু সেট করে দেই।
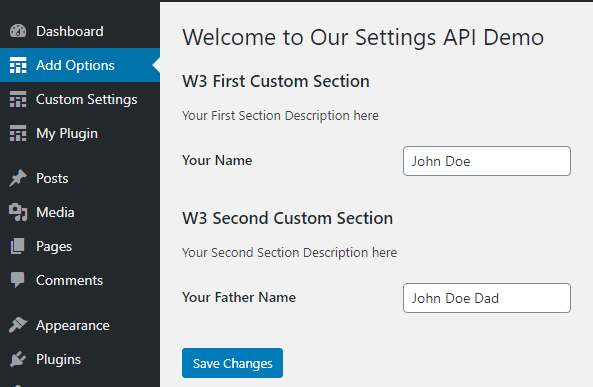
এখন যদি আপনি plugin টি activate করেন , তাহলে নিচের মতো default value গুলো দেখতে পাবেন।

add_site_option()
add_site_option() ফাঙ্কশনটির কাজ, সিনটেক্স , প্যারামিটার সব কিছুই হুবহু add_option() ফাঙ্কশনের মতোই। পার্থক্য হচ্ছে add_option() ফাঙ্কশনটি জেনারেল WordPress অর্থাৎ single site ওয়ার্ডপ্রেস এ যেকোনো option যুক্ত করার কাজে ব্যবহৃত হয় । আর add_site_option() ফাঙ্কশনটি WordPress এর Multi-site সিস্টেমের current network বা সাইট এ যেকোনো option যুক্ত করার কাজে ব্যবহৃত হয়।
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
delete_option()
WordPress এর wp_options table এ বিদ্যমান যে কোনো option কে delete করার জন্য delete_option() function টি ব্যবহৃত হয়।
Syntax
delete_option( string $option )
Parameters
- $option (string) (Required) যেই option টিকে delete করতে চান , এখানে সেই option এর নামটি হবে।
উদাহরণঃ
<?php delete_option( 'my_option' ); ?>
একটা প্রফেশনাল উদাহরণঃ
উপরে আমরা add_option() ফাঙ্কশনের জন্য একটা plugin তৈরি করেছিলাম , যার কাজছিলো plugin টি Activate কালীন কিছু default option আমাদের wp_options table এ যুক্ত করব। এখন সেই plugin টি তে নতুন ফীচার যুক্ত করব। আর তা হচ্ছে প্লাগিনটি কেও Deactivate করলে প্লাগিনটি দিয়ে তৈরি সব option গুলো ওয়ার্ডপ্রেস ডেটাবেসের wp_options table থেকে delete করে দিবে। আর এর জন্য আমাদেরকে delete_option() function ছাড়াও অতিরিক্ত register_deactivation_hook() function টি ব্যবহার করতে হবে। চলুন দেখা যাক :
<?php
/*
Plugin Name: Add Default Option Plugin
Description: Add Default Options in a WordPress Custom Admin page
Plugin URI: https://github.com/w3programmers/add-default_options
Version: 1.0.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
Text Domain: add-default_options
*/
// Activation
function option_plugin_activation(){
do_action( 'option_plugin_default_options' );
}
register_activation_hook( __FILE__, 'option_plugin_activation' );
//Deactivation
function option_plugin_deactivation(){
do_action( 'option_plugin_remove_default_options' );
}
register_deactivation_hook( __FILE__, 'option_plugin_deactivation' );
// Set default values here
function option_plugin_default_values(){
// Form settings
add_option('name', "John Doe");
add_option('father_name', 'John Doe Dad');
}
add_action( 'option_plugin_default_options', 'option_plugin_default_values' );
// Remove default values here
function option_plugin_remove_default_values(){
// Form settings
delete_option('name');
delete_option('father_name');
}
add_action( 'option_plugin_remove_default_options', 'option_plugin_remove_default_values' );
/* Hook to admin_menu the w3_add_custom_admin_page function above */
add_action( 'admin_menu', 'w3_create_custom_admin_setting_page' );
function w3_create_custom_admin_setting_page() {
//Add New Custom Settings Page
add_menu_page(
__( 'Add Options', 'w3-textdomain' ),
__( 'Add Options', 'add-default_options' ), //Menu Title
'manage_options',
'w3_create_custom_settings_page', //menu slug
'w3_create_custom_settings_page_content', //The function to be called to output the content for this page.
'dashicons-schedule',
2
);
}
add_action( 'admin_init', 'w3_add_sections_and_fields' );
function w3_add_sections_and_fields() {
add_settings_section( 'w3_first_section_id', 'W3 First Custom Section', 'w3_first_section_callback', 'w3_create_custom_settings_page' );
add_settings_section( 'w3_second_section_id', 'W3 Second Custom Section', 'w3_second_section_callback', 'w3_create_custom_settings_page' );
add_settings_field( 'name', 'Your Name', 'w3_name_callback', 'w3_create_custom_settings_page', 'w3_first_section_id' );
add_settings_field( 'father_name', 'Your Father Name', 'w3_father_name_callback', 'w3_create_custom_settings_page', 'w3_second_section_id' );
}
add_action('admin_init','w3_registering_settings');
function w3_registering_settings(){
register_setting( 'w3_users', 'name', 'w3_callback_function_name_sanitize' );
register_setting( 'w3_users', 'father_name', 'w3_callback_function_father_name_sanitize' );
}
function w3_name_callback() {
?>
<input type='text' name='name' value="<?=get_option('name');?>" />
<?php
}
function w3_father_name_callback() {
?>
<input type='text' name='father_name' value="<?=get_option('father_name');?>" />
<?php
}
function w3_first_section_callback() {
echo "Your First Section Description here";
}
function w3_second_section_callback() {
echo "Your Second Section Description here";
}
/* Settings Page Content */
function w3_create_custom_settings_page_content() {
if ( ! current_user_can( 'manage_options' ) ) {
wp_die( __( 'You do not have sufficient permissions to access this page.', 'w3' ) );
}
?>
<div class="wrap">
<h2>Welcome to Our Settings API Demo</h2>
<form action="options.php" method="post">
<?php settings_fields( 'w3_users' ); ?>
<?php do_settings_sections('w3_create_custom_settings_page');?>
<?php echo submit_button(); ?>
</form>
</div>
<?php
} //End w3_settings_page_content
ব্যাখ্যা:
- প্রথমে লাইন নম্বর ২৩ এ লক্ষ্য করুন , আমরা register_deactivation_hook() function টি দিয়ে , প্লাগিন টি deactivate কালীন যেন option_plugin_deactivation() ফাঙ্কশনটি রান হয় , তা নির্ধারণ করে দেই।
- তারপর ঠিক তার উপরেই লাইন নম্বর ১৯-২১ এর মধ্যে option_plugin_deactivation() function এ do_action() দিয়ে option_plugin_remove_default_options নামে একটা action hook রান করি।
- আর এই action hook টির জন্যে লাইন নম্বর ৪৬ এ আমরা add_action() function দিয়ে নতুন করে option_plugin_remove_default_values() function টি assign করি।
- সর্বশেষ লাইন নম্বর ৩৮-৪৫ এ option_plugin_remove_default_values() ফাঙ্কশনের মাধ্যমে আমরা delete_option() দিয়ে name এবং father_name নামে option দুটি WordPress এর wp_options table থেকে রিমুভ করি।
এখন যদি , আপনি এই প্লাগিনটি deactivate করেন , তাহলে দেখতে পাবেন , প্লাগিনটি নিজেই তার তৈরী সবগুলো option ডাটাবেসের wp_options table থেকে রিমুভ করে দিয়েছে।
delete_site_option()
delete_site_option() ফাঙ্কশনটির কাজ, সিনটেক্স , প্যারামিটার সব কিছুই হুবহু delete_option() ফাঙ্কশনের মতোই। পার্থক্য হচ্ছে delete_option() ফাঙ্কশনটি জেনারেল WordPress অর্থাৎ single site ওয়ার্ডপ্রেস এ যেকোনো option delete করার কাজে ব্যবহৃত হয় । আর delete_site_option() ফাঙ্কশনটি WordPress এর Multi-site সিস্টেমের current network বা সাইট এ যেকোনো option delete করার কাজে ব্যবহৃত হয়।
update_option()
WordPress এর wp_options table এ বিদ্যমান যে কোনো option এর value কে পরিবর্তন বা modify করার জন্য update_option() function টি ব্যবহৃত হয়। এই function টিও add_option() ফাঙ্কশনের মতো একটা সুবিধা হচ্ছে , এর input গুলো যদি scalar data না হয়ে compound data (array) হয়ে থাকে , তাহলে ফাঙ্কশনটি নিজেই সেই data গুলোকে serialize করে ডাটাবেসে সংরক্ষণ করবে। সাধারণত , নতুন theme বা plugin activate করার সময়, অনেক সময় আমাদেরকে wordpress এর বিদ্যমান কিছু option যেমন: thumbnail_size_w, thumbnail_size_h, medium_size_w, medium_size_h, large_size_w, large_size_h এবং image_default_size ইত্যাদি ছাড়াও আরো অনেক option আমাদেরকে পরিবর্তন বা আপডেট করে নিতে হয়। update_option() ফাঙ্কশন দিয়ে কাজগুলো আমরা খুব সহজেই করতে পারি।
Syntax
update_option(
string $option,
mixed $value,
string|bool $autoload = null
)
Parameters #
- $option (string) (Required) যেই option টিকে আপডেট করতে চান , এখানে সেই option এর নামটি হবে।
- $value (mixed) (Optional) এখানে Option এর update value টি হবে।
- $autoload (string|bool) (Optional) ওয়ার্ডপ্রেস রান হওয়ার পরে option টি লোড করা হবে কিনা। এছাড়া বিদ্যমান option গুলির value যদি চেঞ্জ থাকে, $autoload শুধু মাত্র update_option()function ব্যবহার করে আপডেট করবে কিনা? এখানে yes মানে enable এবং no মানে disable .Default value: ‘yes’
ডাটাবেসের wp_options টেবিলে কিভাবে option গুলো update করে ?
ওয়ার্ডপ্রেস ডাটাবেসে wp_options table এ Option গুলো দুই ভাবে আপডেট করা যায় । একটা হচ্ছে single value হিসাবে অর্থাৎ প্রত্যেকটি option এর জন্য একটা করে value থাকবে। আর অন্যটি হচ্ছে array হিসেবে। এক্ষেত্রে update_option() function array এর value গুলিকে serialize করে সংরক্ষণ করে।
Single Value এর উদাহরণ :
<?php
// update an option
update_option('name', 'Abir Khan!');
// get an option
$option = get_option('name');
?>
Array দিয়ে উদাহরণ :
<?php
// array of options
$student = ['name' => 'Minhazul Islam', 'age'=>22, 'address'=>'Dhaka, Bangladesh'];
// update an option
update_option('student_info', $student);
// get an option
$options_r = get_option('student_info');
// output the title
echo esc_html($options_r['name']),"<br>";
echo esc_html($options_r['age']);
একটা প্রফেশনাল উদাহরণ :
ধরুন, আপনি এমন একটা থিম তৈরি করলেন, যেটার ছবির সাইজ গুলো নিজের মতো সেট করে দিতে চান। আর এই কাজটি করার জন্য আপনি চাইলে update_option() function টি ব্যবহার করতে পারেন।
নিচের কোডগুলো আপনার থিমের functions.php ফাইলের একদম নিচে যুক্ত করুন :
$options = array(
array( 'name' => 'thumbnail_size_w', 'value' => '150' ),
array( 'name' => 'thumbnail_size_h', 'value' => '150' ),
array( 'name' => 'medium_size_w', 'value' => '250' ),
array( 'name' => 'medium_size_h', 'value' => '250' ),
array( 'name' => 'large_size_w', 'value' => '728' ),
array( 'name' => 'large_size_h', 'value' => '728' ),
array( 'name' => 'embed_size_w', 'value' => '728' ),
array( 'name' => 'embed_size_h', 'value' => '600' ),
);
foreach ( $options as $option ) {
if ( get_option( $option['name'] ) != $option['value'] ) {
update_option( $option['name'], $option['value'] );
} else {
$deprecated = ' ';
$autoload = 'no';
add_option( $option['name'], $option['value'], $deprecated, $autoload );
}
}
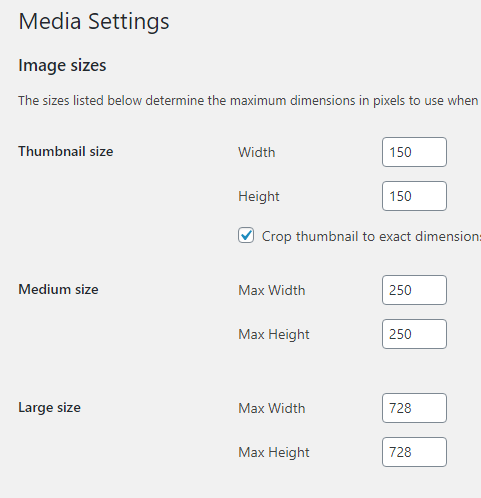
এখন আপনি wordpress এর এডমিনে settings=>media তে গেলে , নিচের মতো রেজাল্ট দেখতে পাবেন।

https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
এবার আমরা update_option() function ব্যবহার করে Author Bio নামে একটি প্লাগিন তৈরি করব।
<?php
/*
Plugin Name: W3 Author Bio
Plugin URI: https://github.com/w3programmers/w3-author-bio
Description: This plugin adds an authors bio to his/her post
Author: Masud Alam
Version: 0.1
Author URI: http://www.w3programmers.com/
*/
function author_bio_display($content)
{
// this is where we will display the bio
$options["page"] = get_option("bio_on_page");
$options["post"] = get_option("bio_on_post");
if ( (is_single() && $options["post"]) || (is_page() && $options["page"]) )
{
$bio_box =
'<div id="author-bio-box">
'.get_avatar( get_the_author_meta("user_email"), "80" ).'
<span class="author-name">'.get_the_author_meta("display_name").'</span>
<p>'.get_the_author_meta("description").'</p>
<div class="spacer"></div>
</div>';
return $content . $bio_box;
} else {
return $content;
}
}
function author_bio_style()
{
// this is where we will style our box
echo
'<style type="text/css">
#author-bio-box {
background-color:#000;
padding: 5px;
}
#author-bio-box img {
float: left;
margin-right: 10px;
}
#author-bio-box .author-name {
font-weight: bold;
margin: 0px;
font-size: 16px;
color:#FFD000;
}
#author-bio-box p {
font-size: 11px;
font-family:Verdana, Geneva, sans-serif
text-align:justify;
color:#FFF;
}
.spacer { display: block; clear: both; }
</style>';
}
function author_bio_settings()
{
// this is where we will display our admin options
if ($_POST["action"] == "update")
{
$_POST["show_pages"] == "on" ? update_option("bio_on_page", "checked") : update_option("bio_on_page", "");
$_POST["show_posts"] == "on" ? update_option("bio_on_post", "checked") : update_option("bio_on_post", "");
$message = '<div id="message" class="updated fade"><p><strong>Options Saved</strong></p></div>';
}
$options["page"] = get_option("bio_on_page");
$options["post"] = get_option("bio_on_post");
echo '<div class="wrap">
'.$message.'
<div id="icon-options-general" class="icon32"><br /></div>
<h2>Author Bio Settings</h2>
<form method="post" action="">
<input type="hidden" name="action" value="update" />
<h3>When to Display Author Bio</h3>
<input name="show_pages" type="checkbox" id="show_pages" '.$options["page"].' /> Pages<br />
<input name="show_posts" type="checkbox" id="show_posts" '.$options["post"].' /> Posts<br />
<br />
<input type="submit" class="button-primary" value="Save Changes" />
</form>
</div>';
}
function author_bio_admin_menu()
{
// this is where we add our plugin to the admin menu
add_options_page("Author Bio", "Author Bio", 9, basename(__FILE__), "author_bio_settings");
}
add_action("the_content", "author_bio_display");
add_action("admin_menu", "author_bio_admin_menu");
add_action("wp_head", "author_bio_style");
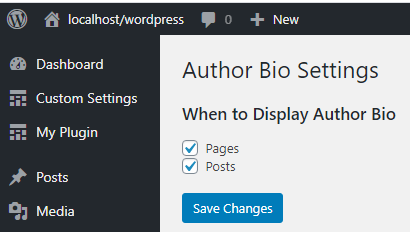
এখন যদি আপনি প্লাগিনটি activate করেন , তাহলে আপনার এডমিনে নিচের মতো রেজাল্ট দেখতে পাবেন।

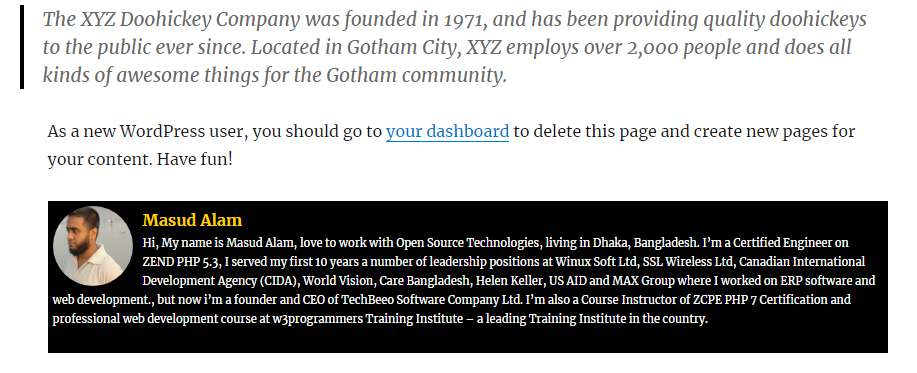
এখন যদি আপনি প্লাগিনটি activate করেন , তাহলে আপনার বিভিন্ন post এবং page এর নিচে নিম্নোক্ত রেজাল্ট দেখতে পাবেন।

update_site_option()
update_site_option() ফাঙ্কশনটির কাজ, সিনটেক্স , প্যারামিটার সব কিছুই হুবহু update_option() ফাঙ্কশনের মতোই। পার্থক্য হচ্ছে update_option() ফাঙ্কশনটি জেনারেল WordPress অর্থাৎ single site ওয়ার্ডপ্রেস এ যেকোনো option update করার কাজে ব্যবহৃত হয় । আর update_site_option() ফাঙ্কশনটি WordPress এর Multi-site সিস্টেমের current network বা সাইট এ যেকোনো option updateকরার কাজে ব্যবহৃত হয়।