WordPress Plugin Development
WordPress Plugin Development In Bangla Part-6: WordPress Settings API in Details

WordPress Settings API কি?
WordPress Core Admin Interface ডিজাইনের সাথে সামঞ্জস্য রেখে নতুন নতুন secure এবং consistent administrative interface তৈরির এবং বিদ্যমান Admin Interface কে আপডেট করার জন্যে WordPress আমাদের জন্য Settings API ব্যবহারের সুবিধা প্রধান করেছে। আর এই Settings API হচ্ছে WordPress কর্তৃক সরবরাহকৃত কতগুলো ফাঙ্কশন যা দিয়ে আপনি WordPress Core Admin Interface ডিজাইনের সাথে সামঞ্জস্য রেখে নতুন নতুন secure এবং consistent administrative interface তৈরি এবং বিদ্যমান Admin Interface কে আপডেট করতে পারবেন। আবার চাইলে WordPress Settings API ফাঙ্কশন গুলো দিয়ে আপনার তৈরি Settings গুলোকে ওয়ার্ডপ্রেস ডাটাবেসের wp_options table এ standardized ওয়েতে সংরক্ষণ ও করতে পারবেন।
সহজে বলা যায় , WordPress Settings API দিয়ে আপনি আপনার Custom Theme এবং Plugin এর জন্য অথবা বিদ্যমান Theme এবং Plugin এর জন্য ওয়ার্ডপ্রেসের Admin Panel এ বিভিন্ন রকমের Settings Forms, Section এবং বিভিন্ন ধরণের input Field যেমন তৈরি করতে পারবেন। চাইলে বিল্টইন গুলোকেও পরিবর্তন করে ফেলতে পারবেন। WordPress settings API এ Admin Page সমূহ তৈরি করার জন্য wordpress menu API ব্যবহৃত হয়। যখন আমরা settings API ব্যবহার করি তখন একটি settings page চারটি বিভাগে বিভক্ত হয়: tabs, sections, fields এবং settings. tab গুলিতে রয়েছে sections, আর sections গুলিতে রয়েছে বিভিন্ন input fields বা form elements এবং settings হল form elements গুলির value attribute. এখানে Tab বা Sections গুলি যেমন থাকতে পারে আবার নাও থাকতে পারে, তবে থাকা ভাল।
Setting API কেন ব্যবহার করব ?
একজন ওয়ার্ডপ্রেস প্লাগিন অথবা থিম ডেভেলপার চাইলে WordPress Settings API ব্যবহার না করে , নিজস্ব কোড লিখে যেকোনো Settings Page তৈরি করতে পারেন। তাহলে প্রশ্ন আসতে পারে, এই API আমাদেরকে অতিরিক্ত কি সুবিধা দিবে? নিম্নে WordPress Settings API ব্যবহারের কিছু সুবিধা দেওয়া হলো।
১. WordPress এর ডিফল্ট Admin Panel ইন্টারফেস এর সাথে সামঞ্জস্য রাখার সুবিধা
Settings API ব্যবহারের ফলে আপনার settings page টি হুবহু ওয়ার্ডপ্রেস এর ডিফল্ট অন্যান্য administrative content গুলোর মতো দেখাবে।অর্থাৎ Settings API আপনার ইন্টারফেস এর জন্যও WordPress এর ডিফল্ট স্টাইলগাইড অনুসরণ করবে এবং দেখতে ডিফল্ট অ্যাডমিন এর মতোই হবে।
২. WordPress Core Update জনিত সমস্যা এড়ানো
আপনি যদি WordPress Setting API ব্যবহার না করে নিজের সেটিংস ইন্টারফেস তৈরি করেন তবে ওয়ার্ডপ্রেস কোর আপডেট হওয়ার সময় আপনার কাস্টমাইজেশন করা কাজগুলোও নষ্ট , প্রতিস্থাপন বা ভেঙে ফেলতে পারে। Settings API ব্যবহার করলে , আপনি এইধরণের সমস্যা থেকে মুক্তি পাবেন। আর যেহেতু Settings API এ WordPress Core এর অংশ, তাই ভবিষ্যতে যেকোনও আপডেট স্বয়ংক্রিয়ভাবে আপনার Plugin settings পেজেও পাবেন। এতে আপনার কাস্টম ফাঙ্কশনালিটি এর কোনো পরিবর্তন হবেনা।
৩. less code do more
WordPress API গুলোর সবচেয়ে বড় সুবিধা হলো সব কিছু একটি ছাদের নিচে পাওয়া। Settings API তেও আপনি আপনার দরকারি সব কিছু এক জায়গায় পাবেন। যা ব্যবহার করলে আপনি খুব কম কোড করেই অনেক বেশি আউটপুট পাবেন।
WordPress Settings API আমাদেরকে নিম্নলিখিত সুবিধা গুলো প্রধান করে।
- Handling Form Submissions – WordPress Settings API ব্যবহার করে আপনি যেকোনো POST Method যুক্ত ফর্মের ডাটা গ্রহণ এবং সংরক্ষণের কাজ করতে পারবেন।
- Include Security Measures – যেহেতু Settings API ওয়ার্ডপ্রেস কোর এর অন্তর্ভুক্ত, তাই সিকিউরিটি এর অধিকাংশ কাজই , ওয়ার্ডপ্রেস নিজেই আপনার জন্যে কাজটি ফ্রীতে করে দিবে।
- Sanitizing Data – WordPress নিজে ডাটা Sanitizing এর জন্য যেইসব ফাঙ্কশন ব্যবহার করে, আপনি নিজেও সেগুলোতে এক্সেস পাবেন।
WordPress এর Settings API এর Functions গুলো চারভাগে বিভক্ত:
1. Setting Register/Unregister
2. Add Field/Section
3. Options Form Rendering
4. Errors
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
Adding Setting Sections
WordPress এর built-in অথবা নতুন কোনো কাস্টম Admin Page এর জন্য একটা settings sections তৈরি করার জন্য add_settings_section() ফাঙ্কশনটি ব্যবহৃত হয়।
add_settings_section()
Syntax
add_settings_section(
string $id,
string $title,
callable $callback,
string $page
);
#Parameters
- $id (string) (Required) :এটা মূলতঃ slug-name যা নতুন section কে আইডেন্টিফাই করার জন্য ব্যবহৃত হয়। এছাড়া এটি tag গুলোর “id” attribute হিসেবে ব্যবহৃত হয়।
- $title (string) (Required) : সেক্শনের Formatted টাইটেল। যা সেক্শনের হেডিং এ প্রদর্শিত হয়।
- $callback (callable) (Required): একটা callback Function যা আপনার heading এবং fields এর মাঝে কোনো কিছু দেখানোর জন্য ব্যবহৃত হয়।
- $page (string) (Required): এটাও settings page এর একটা slug-name যেই পেজটি section এর অধীনে দেখাবে। ওয়ার্ডপ্রেসে সাধারণত বিল্ট-ইন পেজ গুলো হচ্ছে যথাক্রমে ‘general’, ‘reading’, ‘writing’, ‘discussion’, ‘media’, ইত্যাদি। তবে আপনি চাইলে add_options_page(); ফাঙ্কশন ব্যবহার করে নিজের জন্যও একটা পেজ তৈরি করতে পারেন।
উদাহরণ:
এখন আপনি আপনার current theme এর functions.php ফাইলে অথবা যেকোনো প্লাগিনে একদম নিচের দিকে নিম্নোক্ত কোড গুলো যুক্ত করুন।
/* Create settings section */
add_action( 'admin_init', 'w3_create_settings_section' );
function w3_create_settings_section(){
add_settings_section(
'w3-section-id', // Section ID
'W3 Additional Reading Settings Section', // Section title
'w3_settings_new_section_area', // Section callback function
'reading' // Settings page slug
);
}
/* Setting Section Description */
function w3_settings_new_section_area(){
echo wpautop( "This aren't the Settings you're looking for. Move along." );
}
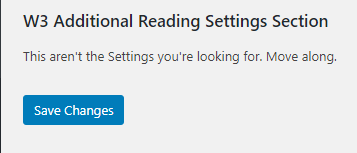
যেহেতু আমরা WordPress এর ডিফল্ট reading সেটিংস পেজে একটা নতুন সেকশন যুক্ত করেছি। তাই reading সেটিংস পেজে নিচের মতো রেজাল্ট দেখতে পাবেন।

Adding Setting Fields
ওয়ার্ডপ্রেসের অ্যাডমিন প্যানেলে Settings পেজের Settings Sections এ ইউজার থেকে যেকোনো ইনপুট নেওয়ার জন্য এবং ওয়ার্ডপ্রেস ডাটাবেসের wp_options টেবিলে custom option সমূহ সংরক্ষণের জন্য add_settings_field() ফাঙ্কশনটি ব্যবহৃত হয়।
add_settings_field()
Syntax
add_settings_field(
string $id,
string $title,
callable $callback,
string $page,
string $section = 'default',
array $args = array()
)
Parameters #
- $id (string) (Required) এখানে আপনার তৈরি করতে যাওয়া input field কে আইডেন্টিফাই করার জন্য একটা ইউনিক slug-name হবে। যা আপনার input field tag এর id attribute হিসেবে ব্যবহৃত হবে।
- $title (string) (Required) আপনার তৈরি করতে যাওয়া input field এর জন্য একটা Formatted title হবে। এবং এটা WordPress আউটপুট দেখানোর সময় label হিসেবে প্রদর্শন করবে।
- $callback (callable) (Required) এখানে একটা callback Function হবে , যা আপনার প্রয়োজনীয় html input field কে echo করবে।
- $page (string) (Required) এখানে আপনার settings page যেমন, general, reading, writing ইত্যাদি অথবা আপনার custom settings page যেখানে আপনার তৈরি করতে যাওয়া html input field কে প্রদর্শন করতে চান তার slug-name টি হবে।
- $section (string) (Optional) আপনার তৈরি করতে যাওয়া html input field কে যদি কোনো Settings পেজের Sections এ প্রদর্শন করতে চান , তাহলে সেই section এর slug-name টি এখানে হবে। Default value: ‘default’
- $args (array) (Optional) যদি অতিরিক্ত arguments লাগে , তাহলে সেগুলো এখানে চাইলে দিতে পারেন যেমনঃ
- ‘label_for’ (string) <label> tag এর মধ্যে দেওয়ার জন্য setting title দিতে পারেন।
- ‘class’ (string) html tag <tr> তে যদি কোনো CSS Class দিতে চান , সেটা এখানে দিতে পারেন। Default value: array()
উদাহরণ:
এখন আপনি আপনার current theme এর functions.php ফাইলে অথবা যেকোনো প্লাগিনে একদম নিচের দিকে নিম্নোক্ত কোড গুলো যুক্ত করুন।
/* Create settings section and Field */
add_action( 'admin_init', 'w3_create_settings_section_and_field' );
function w3_create_settings_section_and_field(){
add_settings_section(
'w3-section-id', // Section ID
'W3 Additional Reading Settings Section', // Section title
'w3_settings_new_section_area', // Section callback function
'reading' // Settings page slug
);
/* Create settings field */
add_settings_field(
'w3-settings-checkbox-id', // Field ID
'I agree Terms & Conditions', // Field title
'w3_settings_field_callback', // Field callback function
'reading', // Settings page slug
'w3-section-id', // Section ID
array( 'label_for' => 'w3-settings-field-id' )
);
}
/* Setting Section Description */
function w3_settings_new_section_area(){
echo wpautop( "This aren't the Settings you're looking for. Move along." );
}
/* Settings Field Callback */
function w3_settings_field_callback(){
?>
<input id="w3-settings-checkbox-id" type="checkbox" value="1" name="w3_option_name" <?php checked( get_option( 'w3-option-name', true ) ); ?>>
<?php
}
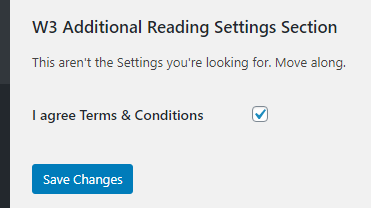
যেহেতু আমরা WordPress এর ডিফল্ট reading সেটিংস পেজে একটা নতুন checkbox field যুক্ত করেছি। তাই reading সেটিংস পেজে নিচের মতো রেজাল্ট দেখতে পাবেন।

do_settings_sections()
WordPress Theme অথবা Plugin ডেভেলপমেন্ট করাকালীন add_settings_section() এবং add_settings_field() ফাঙ্কশন দিয়ে তৈরি সব Section এবং input Field গুলোকে , একটা নির্দিষ্ট admin page এ html render করার জন্য do_settings_sections() function টি ব্যবহৃত হয়।
Syntax
do_settings_sections( string $page );
Parameters #
- $page (string) (Required): যেই custom setttings পেজ এ আপনি settings output দেখতে চান তার slug name এখানে হবে।
নিচের উদাহরণটি দেখুন :
<?php
/*
Plugin Name: W3 Custome Settings Page
Description: Add Custome Admin Settings Page
Plugin URI: https://github.com/w3programmers/w3-custom-settings-page
Version: 1.0.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
Text Domain: w3-custom-settings-page
*/
/* Hook to admin_menu the w3_add_custom_admin_page function above */
add_action( 'admin_menu', 'w3_add_custom_admin_page' );
function w3_add_custom_admin_page() {
//Add Settings Page
add_options_page(
'Yet Another Custom Admin Page', //Page Title
__( 'Yet Another Custom Admin Page', 'w3-custom-settings-page' ), //Menu Title
'manage_options', //capability
'w3_custome_settings_page', //menu slug
'w3_custome_settings_page_content' //The function to be called to output the content for this page.
);
}
add_action( 'admin_init', 'w3_multi_form_init' );
function w3_multi_form_init() {
add_settings_section( 'w3_section_id', 'W3 Custom Section', 'w3_section_callback', 'w3_custome_settings_page' );
add_settings_field( 'w3_field_name_id', 'Your Name', 'w3_name_callback', 'w3_custome_settings_page', 'w3_section_id' );
}
function w3_section_callback() {
echo "Section Description here";
}
function w3_name_callback() {
$option = get_option( 'w3_multi_form_data' );
$name = esc_attr( $option['name'] );
echo "<input type='text' name='w3_multi_form_data[name]' value='' />";
}
/* Settings Page Content */
function w3_custome_settings_page_content() {
if ( ! current_user_can( 'manage_options' ) ) {
wp_die( __( 'You do not have sufficient permissions to access this page.', 'w3' ) );
}
?>
<div class="wrap">
<h2>Settings API Demo</h2>
<form action="options.php" method="post">
<?php
do_settings_sections( 'w3_custome_settings_page' );
submit_button();
?>
</form>
</div>
<?php
} //End w3_settings_page_content
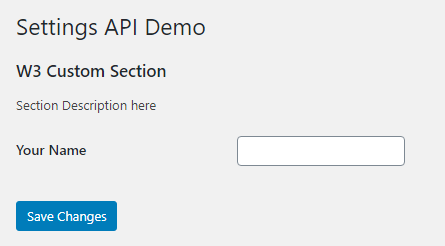
এখন যদি আপনি প্লাগিন টি এক্টিভেট করেন , তাহলে নিচের মতো রেজাল্ট দেখতে পাবেন।

ব্যাখ্যা: লক্ষ্য করুন , আমাদের form এ কোনো input field এবং settings না থাকা সত্ত্বেও settings এবং input field এর আউটপুট চলে আসছে।
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
এবার আমরা সম্পূর্ণ নতুন একটা Top Level মেনু এর অধীনে একটা Custom Page তৈরি করব , যেখানে একাধিক section থাকবে, এবং প্রতিটি section এ অন্তত পক্ষে একটি input field থাকবে। এই প্লাগিনটির নাম দিবো W3 Create Multiple Sections. চলুন দেখা যাক ।
<?php
/*
Plugin Name: W3 Create Multiple Sections
Description: Create Multiple Sections in a WordPress Custom Admin page
Plugin URI: https://github.com/w3programmers/w3-create-multiple-sections
Version: 1.0.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
Text Domain: w3-create-multiple-sections
*/
/* Hook to admin_menu the w3_add_custom_admin_page function above */
add_action( 'admin_menu', 'w3_create_custom_admin_setting_page' );
function w3_create_custom_admin_setting_page() {
//Add New Custom Settings Page
add_menu_page(
__( 'Multiple Sections', 'w3-textdomain' ),
__( 'Multiple Sections', 'w3-create-multiple-sections' ), //Menu Title
'manage_options',
'w3_create_custom_settings_page', //menu slug
'w3_create_custom_settings_page_content', //The function to be called to output the content for this page.
'dashicons-schedule',
2
);
}
add_action( 'admin_init', 'w3_add_sections_and_fields' );
function w3_add_sections_and_fields() {
add_settings_section( 'w3_first_section_id', 'W3 First Custom Section', 'w3_first_section_callback', 'w3_create_custom_settings_page' );
add_settings_section( 'w3_second_section_id', 'W3 Second Custom Section', 'w3_second_section_callback', 'w3_create_custom_settings_page' );
add_settings_field( 'name', 'Your Name', 'w3_name_callback', 'w3_create_custom_settings_page', 'w3_first_section_id' );
add_settings_field( 'father_name', 'Your Father Name', 'w3_father_name_callback', 'w3_create_custom_settings_page', 'w3_second_section_id' );
}
function w3_name_callback() {
echo "<input type='text' name='name' value='' />";
}
function w3_father_name_callback() {
echo "<input type='text' name='father_name' value='' />";
}
function w3_first_section_callback() {
echo "Your First Section Description here";
}
function w3_second_section_callback() {
echo "Your Second Section Description here";
}
/* Settings Page Content */
function w3_create_custom_settings_page_content() {
if ( ! current_user_can( 'manage_options' ) ) {
wp_die( __( 'You do not have sufficient permissions to access this page.', 'w3' ) );
}
?>
<div class="wrap">
<h2>Welcome to Our Settings API Demo</h2>
<form action="options.php" method="post">
<?php do_settings_sections('w3_create_custom_settings_page');?>
<?php echo submit_button(); ?>
</form>
</div>
<?php
} //End w3_settings_page_content
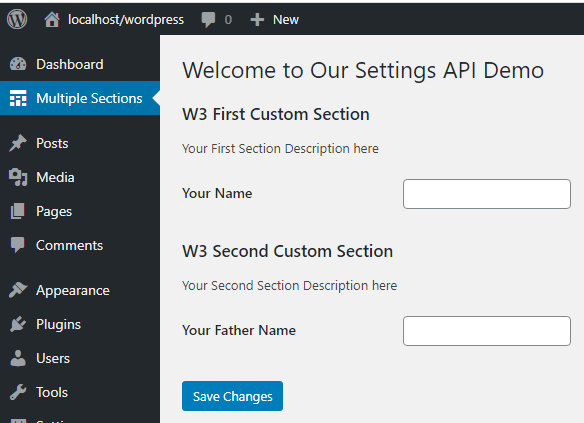
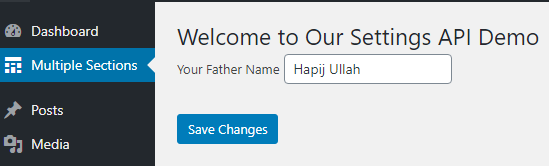
এখন যদি আপনি প্লাগিন টি এক্টিভেট করেন , তাহলে নিচের মতো রেজাল্ট দেখতে পাবেন।

Registering Settings
WordPress এর যেকোনো প্লাগিন অথবা থিম এর জন্য নতুন যেকোনো সেটিংস এবং তার ডাটা ওয়ার্ডপ্রেস ডাটাবেসের wp_options table এ সংরক্ষণ করার জন্য register_setting() function টি ব্যবহৃত হয়।
register_setting()
Syntax
register_setting(
string $option_group,
string $option_name,
array $args = array()
);
#Parameters
- $option_group (string) (Required) :এখানে আপনার settings group এর নামটি হবে। তবে অবশ্যই white-listed option key name গুলোর সাথে মিল থাকা উচিত। Default whitelisted option key name গুলো হচ্ছে যেমন : include ‘general’, ‘discussion’, ‘media’, ‘reading’, ‘writing’, ‘misc’, ‘options’, and ‘privacy’.
- $option_name (string) (Required): যেই অপশনটিকে sanitize এবং ডাটাবেসের wp_options table এ save করবেন তার নাম হবে।
- $args (array) (Optional) যখন Settings Registered করবেন , তখন ডাটার ডেসক্রিপশন গুলো আর্গুমেন্ট আকারে দিবেন। আর আর্গুমেন্ট গুলো হলো নিম্নরূপ :
- ‘type’ (string) আপনার তৈরি সেটিংস এর সাথে সম্পর্কৃত ডাটার টাইপ বলবেন। আর এর Valid value গুলো হচ্ছে ‘string’, ‘boolean’, ‘integer’, ‘number’, ‘array’, এবং ‘object’.
- ‘description’ (string) এই সেটিংস এর সাথে attached ডাটার description দিবেন।
- ‘sanitize_callback’ (callable) :একটা callback function এর নাম দিবে যা option’s value কে sanitize করবে।
- ‘show_in_rest’ (bool|array): এই সেটিংটির সাথে যুক্ত ডেটাগুলি REST API অন্তর্ভুক্ত করা উচিত কিনা তা ঠিক করা। যখন একটা complex settings কে রেজিস্টার করবেন, তখন এই argument টি অতিরিক্ত একটা array সাথে একটা ‘schema’ key সহ থাকবে।
- ‘default’ (mixed) যখন get_option() ফাঙ্কশন ব্যবহার করে option name কে কল করবেন, তখন ডিফল্ট ভ্যালু কি হবে তা ঠিক করা। Default value: array()
এখন আপনি আপনার current theme এর functions.php ফাইলে অথবা একদম নতুন প্লাগিন হিসেবে নিম্নোক্ত কোড গুলো যুক্ত করুন।
add_action( 'admin_init', 'w3_create_settings_section' );
function w3_create_settings_section(){
/* Register Settings */
register_setting(
'reading', // Options group
'w3_option_name', // Option name/database
'w3_settings_sanitize' // sanitize callback function
);
add_settings_section(
'w3-section-id', // Section ID
'W3 Additional Reading Settings Section', // Section title
'w3_settings_new_section_area', // Section callback function
'reading' // Settings page slug
);
/* Create settings field */
add_settings_field(
'w3-settings-checkbox-id', // Field ID
'I agree Terms & Conditions', // Field title
'w3_settings_field_callback', // Field callback function
'reading', // Settings page slug
'w3-section-id', // Section ID
array( 'label_for' => 'w3-settings-field-id' )
);
}
/* Sanitize Callback Function */
function w3_settings_sanitize( $input ){
return isset( $input ) ? true : false;
}
/* Setting Section Description */
function w3_settings_new_section_area(){
echo wpautop( "This aren't the Settings you're looking for. Move along." );
}
/* Settings Field Callback */
function w3_settings_field_callback(){
?>
<input id="w3-settings-checkbox-id" type="checkbox" value="1" name="w3_option_name" <?php checked( get_option( 'w3-option-name', true ) ); ?>>
<?php
}
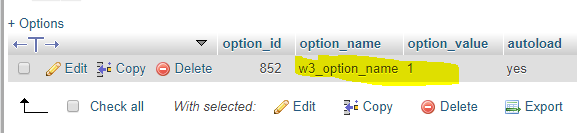
এতক্ষন আপনি যেই সেটিংস তৈরি করেছিলেন , সেটি কিন্তু ডাটাবেসে সংরক্ষণ হতোনা। আর এর কারণ হচ্ছে , আপনার নতুন সেটিংস গুলো ওয়ার্ডপ্রেস কে পরিচয় (register_setting() function দিয়ে registry করে ) করিয়ে দেওয়া হয়নি। এখন যেহেতু আমাদের নতুন সেটিংস গুলো রেজিস্ট্রি করা হয়েছে , তাই এখন যদি আপনি “Save Changes” বাটনে ক্লিক করেন , তাহলে আপনার নতুন অপশনস তার ডাটা সহ ডাটাবেসের wp_options টেবিলে সংরক্ষণ করবে। ঠিক নিচের মতো :

এখন আমরা উপরের W3 Create Multiple Sections প্লাগিনটির input field দুটি যথাক্রমে name এবং father_name কে register_setting() function এর মাধ্যমে ডাটাবেসে সংরক্ষণের ব্যবস্থা করব। চলুন W3 Create Multiple Sections প্লাগিনটির পরিবর্তন গুলো দেখা যাক :
<?php
/*
Plugin Name: W3 Create Multiple Sections
Description: Create Multiple Sections in a WordPress Custom Admin page
Plugin URI: https://github.com/w3programmers/w3-create-multiple-sections
Version: 1.0.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
Text Domain: w3-create-multiple-sections
*/
/* Hook to admin_menu the w3_add_custom_admin_page function above */
add_action( 'admin_menu', 'w3_create_custom_admin_setting_page' );
function w3_create_custom_admin_setting_page() {
//Add New Custom Settings Page
add_menu_page(
__( 'Multiple Sections', 'w3-textdomain' ),
__( 'Multiple Sections', 'w3-create-multiple-sections' ), //Menu Title
'manage_options',
'w3_create_custom_settings_page', //menu slug
'w3_create_custom_settings_page_content', //The function to be called to output the content for this page.
'dashicons-schedule',
2
);
}
add_action( 'admin_init', 'w3_add_sections_and_fields' );
function w3_add_sections_and_fields() {
add_settings_section( 'w3_first_section_id', 'W3 First Custom Section', 'w3_first_section_callback', 'w3_create_custom_settings_page' );
add_settings_section( 'w3_second_section_id', 'W3 Second Custom Section', 'w3_second_section_callback', 'w3_create_custom_settings_page' );
add_settings_field( 'name', 'Your Name', 'w3_name_callback', 'w3_create_custom_settings_page', 'w3_first_section_id' );
add_settings_field( 'father_name', 'Your Father Name', 'w3_father_name_callback', 'w3_create_custom_settings_page', 'w3_second_section_id' );
}
add_action('admin_init','w3_registering_settings');
function w3_registering_settings(){
register_setting( 'w3_users', 'name', 'w3_callback_function_name_sanitize' );
register_setting( 'w3_users', 'father_name', 'w3_callback_function_father_name_sanitize' );
}
function w3_name_callback() {
?>
<input type='text' name='name' value="<?=get_option('name');?>" />
<?php
}
function w3_father_name_callback() {
?>
<input type='text' name='father_name' value="<?=get_option('father_name');?>" />
<?php
}
function w3_first_section_callback() {
echo "Your First Section Description here";
}
function w3_second_section_callback() {
echo "Your Second Section Description here";
}
/* Settings Page Content */
function w3_create_custom_settings_page_content() {
if ( ! current_user_can( 'manage_options' ) ) {
wp_die( __( 'You do not have sufficient permissions to access this page.', 'w3' ) );
}
?>
<div class="wrap">
<h2>Welcome to Our Settings API Demo</h2>
<form action="options.php" method="post">
<?php settings_fields( 'w3_users' ); ?>
<?php do_settings_sections('w3_create_custom_settings_page');?>
<?php echo submit_button(); ?>
</form>
</div>
<?php
} //End w3_settings_page_content
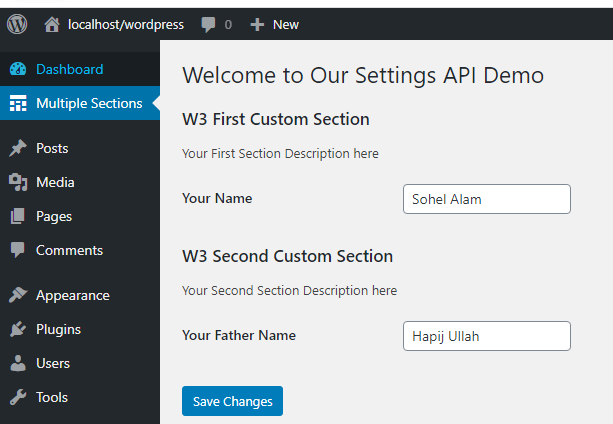
এখন যদি আপনি প্লাগিন টি এক্টিভেট করেন , এবং নতুন ইনপুট দিয়ে Save Changes বাটনে ক্লিক করেন , তাহলে নিচের মতো রেজাল্ট দেখতে পাবেন। এর কারণ হচ্ছে আপনার wordpress ডাটাবেসের wp_options টেবিলে ডাটা গুলো সংরক্ষণ হয়ে গেছে।

Un-registering Settings
WordPress এর যেকোনো প্লাগিন অথবা থিম এর জন্য নতুন যেকোনো সেটিংস এবং তার ডাটা ওয়ার্ডপ্রেস ডাটাবেসের wp_options table এ সংরক্ষণ করা হয়েছে, এইরকম যেকোনো সেটিংস কে ডাটাবেস থেকে remove করার জন্য unregister_setting() ফাঙ্কশনটি ব্যবহৃত হয়
unregister_setting()
Syntax
unregister_setting(
string $option_group,
string $option_name,
callable $deprecated = ''
)
Parameters #
- $option_group (string) (Required) এখানে আপনার settings group এর নামটি হবে, যা রেজিস্ট্রেশন এর সময় দিয়ে ছিলেন।
- $option_name (string) (Required) যেই Option Name টি unregister করবেন , তার নাম এখানে হবে।
- deprecated (callable) (Optional) Deprecated. Default value: ”
নিচের উদাহরণটি দেখুন :
<?php
add_action( 'admin_init', 'w3_remove_settings' );
function w3_remove_settings(){
/* Unregister Settings */
unregister_setting(
'reading', // Options group
'w3_option_name', // Option name/database
);
}
Custom options page এ Security Handling
WordPress এর এডমিনে ইতিমধ্যে বিদ্যমান এমন options page গুলিতে settings যুক্ত করতে API ব্যবহার করার সময়, আমাদেরকে <form> tag দিয়ে শুরু করা অথবা </form> tag দিয়ে শেষ করা নিয়ে চিন্তা করতে হয়না , এবং খুব একটা বেশি নিরাপত্তা নিয়ে চিন্তা করতে হয়না। কারণ এটি বিদ্যমান WordPress Admin options page গুলিতে এমনিতেই থাকে। আমাদেরকে শুধু নতুন sections এবং field গুলো যুক্ত করে দিলেই হয়।
কিন্তু আমরা যখন WordPress এর এডমিনে সম্পূর্ণ নতুন একটি options page তৈরি করতে যাব, তখন আমাদেরকে <form> tag দিয়ে শুরু এবং </form> tag দিয়ে শেষ করতে হবে , যাতে নতুন পেজটি তার section গুলো এবং সেটিংস গুলোর আউটপুট দিতে পারে। এছাড়া অনেক সময় আমাদেরকে কিছু hidden fields রাখা ছাড়াও অনেক সিকিউরিটি হ্যান্ডেল করতে হয়। আর সিকিউরিটি হ্যান্ডেল করার জন্য WordPress এ settings_fields() টি function ব্যবহৃত হয়।
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
settings_fields()
WordPress এর custom options page এ hidden fields রাখা এবং সিকিউরিটি হ্যান্ডেল করার জন্য settings_fields() ফাঙ্কশনটি ব্যবহৃত হয়।
Syntax
<?php settings_fields($option_group ); ?>
Parameters #
- $option_group (string) (Required) :ইতিমধ্যে register_setting() ফাঙ্কশন এ যেই settings group এর নাম দিয়েছেন , সেই নামটি এখানে হবে।
নিচের উদাহরণটি দেখুন :
<?php
/*
Plugin Name: W3 custom New admin page
Description: Adds a custom New admin page
Plugin URI: https://github.com/w3programmers/w3-custom-new-admin-page
Version: 1.0.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
Text Domain: w3-custom-new-admin-page
*/
function w3_new_admin_menu(){
add_menu_page(
__( 'New Custom Page', 'w3-textdomain' ),
__( 'New Custom Page', 'w3-textdomain' ),
'manage_options',
'new-admin-page',
'w3_new_admin_form',
'dashicons-schedule',
3
);
register_setting( 'w3_users', 'name', 'w3_callback_function_name_sanitize' );
}
add_action( 'admin_menu', 'w3_new_admin_menu' );
function w3_new_admin_form() {
?>
<h1>
<?php esc_html_e( 'Welcome to w3 custom admin page.', 'w3-plugin-textdomain' ); ?>
</h1>
<form action="options.php" method="post">
<?php settings_fields( 'w3_users' ); ?>
<table>
<tr>
<td>Name:</td>
<td><input type="text" name="name" value="<?php echo get_option('name'); ?>" /></td>
</tr>
<tr>
<td colspan="2"><?php echo submit_button(); ?></td>
</tr>
</table>
</form>
<?php
}
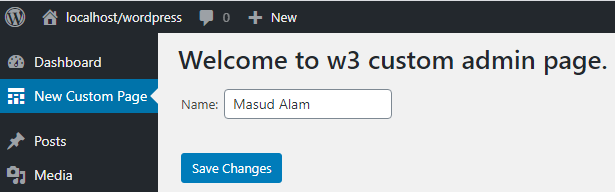
এখন যদি প্লাগিনটি এক্টিভেট করেন তাহলে নিচের মতো অ্যাডমিন একটা নতুন পেজ দেখাবে এবং সাথে name নামে একটা input field দেখাবে।

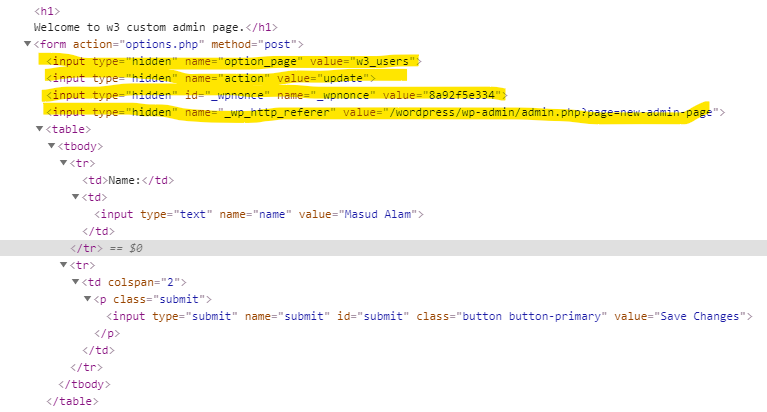
কিন্তু এখানে উপরের যেই আউটপুট এসেছে , তা দেখানো আমাদের উদ্দেশ্য নয়। আমাদের উদ্দেশ্য হচ্ছে settings_fields() ফাঙ্কশন এখানে কি করল তা দেখানো। মূলতঃ এখানে আসল সিকিউরিটি এর কাজটাই settings_fields() ফাঙ্কশন আমাদের জন্য করে দিয়েছে। আপনি যদি নতুন তৈরি অ্যাডমিন পেজের সোর্স কোডে যান , তাহলে দেখতে পাবেন , ওয়ার্ডপ্রেস আপনার জন্য অতিরিক্ত চারটি hidden input field করে রেখে দিয়েছে। নিচের ছবিটি লক্ষ্য করুন।

do_settings_fields()
কোনো একটা নির্দিষ্ট অ্যাডমিন পেজে একাধিক sections এর মধ্যে একটা নির্দিষ্ট sections এ input field গুলো প্রদর্শনের জন্যে do_settings_fields() ফাঙ্কশনটি ব্যবহৃত হয়।
Syntax
do_settings_fields(
string $page,
string $section
);
Parameters #
- $page (string) (Required): যেই পেজে settings input field গুলো প্রদর্শন করবেন , সেই পেজের slug-name এখানে হবে।
- $section (string) (Required) যেই sections এ settings input field গুলো প্রদর্শন করবেন , সেই sections এর slug-name এখানে হবে।
নিচের উদাহরণটি দেখুন :
<?php
/*
Plugin Name: W3 Create Multiple Sections
Description: Create Multiple Sections in a WordPress Custom Admin page
Plugin URI: https://github.com/w3programmers/w3-create-multiple-sections
Version: 1.0.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
Text Domain: w3-create-multiple-sections
*/
/* Hook to admin_menu the w3_add_custom_admin_page function above */
add_action( 'admin_menu', 'w3_create_custom_admin_setting_page' );
function w3_create_custom_admin_setting_page() {
//Add New Custom Settings Page
add_menu_page(
__( 'Multiple Sections', 'w3-textdomain' ),
__( 'Multiple Sections', 'w3-create-multiple-sections' ), //Menu Title
'manage_options',
'w3_create_custom_settings_page', //menu slug
'w3_create_custom_settings_page_content', //The function to be called to output the content for this page.
'dashicons-schedule',
2
);
}
add_action( 'admin_init', 'w3_add_sections_and_fields' );
function w3_add_sections_and_fields() {
add_settings_section( 'w3_first_section_id', 'W3 First Custom Section', 'w3_first_section_callback', 'w3_create_custom_settings_page' );
add_settings_section( 'w3_second_section_id', 'W3 Second Custom Section', 'w3_second_section_callback', 'w3_create_custom_settings_page' );
add_settings_field( 'name', 'Your Name', 'w3_name_callback', 'w3_create_custom_settings_page', 'w3_first_section_id' );
add_settings_field( 'father_name', 'Your Father Name', 'w3_father_name_callback', 'w3_create_custom_settings_page', 'w3_second_section_id' );
}
add_action('admin_init','w3_registering_settings');
function w3_registering_settings(){
register_setting( 'w3_users', 'name', 'w3_callback_function_name_sanitize' );
register_setting( 'w3_users', 'father_name', 'w3_callback_function_father_name_sanitize' );
}
function w3_name_callback() {
?>
<input type='text' name='name' value="<?=get_option('name');?>" />
<?php
}
function w3_father_name_callback() {
?>
<input type='text' name='father_name' value="<?=get_option('father_name');?>" />
<?php
}
function w3_first_section_callback() {
echo "Your First Section Description here";
}
function w3_second_section_callback() {
echo "Your Second Section Description here";
}
/* Settings Page Content */
function w3_create_custom_settings_page_content() {
if ( ! current_user_can( 'manage_options' ) ) {
wp_die( __( 'You do not have sufficient permissions to access this page.', 'w3' ) );
}
?>
<div class="wrap">
<h2>Welcome to Our Settings API Demo</h2>
<form action="options.php" method="post">
<?php
settings_fields( 'w3_users' );
//do_settings_sections('w3_create_custom_settings_page');
do_settings_fields('w3_create_custom_settings_page','w3_second_section_id');
echo submit_button();
?>
</form>
</div>
<?php
} //End w3_settings_page_content
এখন যদি প্লাগিনটি এক্টিভেট করেন তাহলে দেখতে পাবেন , শুধু second section এর input field টি প্রদর্শন করছে

Settings Fields গুলোকে wp_options টেবিলে সংরক্ষণের নিয়ম:
register_setting() ফাঙ্কশনটি ব্যবহার করে WordPress এ দুটি উপায়ে setting field গুলোকে আমরা register করতে পারি। একটা উপায় হচ্ছে প্রতিটি input field কে individual নামে register করা, বা আমরা একটি common নামে সবগুলো field কে একটি array হিসেবে register করতে পারি যা ডাটাবেসে একসাথে json আকারে সংরক্ষণকরবে। তবে দুটি উপায়েই কিছু সুবিধা এবং অসুবিধা রয়েছে, চলুন প্রথমে সুবিধা এবং অসুবিধা গুলো দেখা যাক।
Settings Fields গুলোকে Individually সংরক্ষণের সুবিধা এবং অসুবিধাঃ
সুবিধাঃ
- খুব সহজে ডাটা retrieve করতে পারা যায়। এবং ডাটাবেসে plain text হিসেবে সংরক্ষণ করা যায়।
- প্রত্যেকটি setting name আলাদা হওয়ায় প্রত্যেকটি সেটিং ভেরিয়েবলের মধ্যে কী থাকবে তা সনাক্ত করা সহজ করে তোলে।
অসুবিধাঃ
- প্রত্যেকটি field কে পৃথকভাবে register করতে হয়।
- প্রদর্শন বা পরিবর্তনের জন্য ডেটা retrieve করতে প্রতিটি সেটিংয়ের জন্য একটি ডাটাবেস কোয়েরি প্রয়োজন হয়।
- অনেকগুলি সেটিংস থাকলে কাজ করা জটিল হয়ে উঠতে পারে।
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
Settings Fields গুলোকে একসাথে serialize ডেটা আকারে সংরক্ষণের সুবিধা এবং অসুবিধাঃ
সুবিধাঃ
- settings গুলোকে একলাইন কোড দিয়ে register করে ফেলা যায়।
- sttings গুলোকে retrieve করতে , ডাটাবেসে শুধু একটি কোয়েরি রান করলেই হয়।
- অন্যান্য প্লাগিনে আপনার settings গুলোকে extends করার সুযোগ দিতে পারবেন। এতে নতুন করে settings রেজিস্টার করার দরকার হবেনা।
অসুবিধাঃ
- যেকোনো কাজেই সব ডাটা একসাথে ডাটাবেস থেকে retrieve করতে হয়। যেহেতু সবগুলো ডাটাবেসের টেবিলের একটা কলামে থাকে।
- update_option() ফাঙ্কশন দিয়ে শুধু একটা ডেটা আপডেট করা সম্ভবনা। সবগুলোর উপরই আপডেট কোয়েরি রান করতে হয়।
প্রথমে চলুন Settings Fields গুলোকে Individually সংরক্ষণ করার উপর একটা প্লাগিন তৈরি করে ফেলা যাক।
এখন আমরা W3 Users Admin CRUD নামে এমন একটি প্লাগিন তৈরি করতে যাচ্ছি , যেখানে একটা ফর্ম থাকবে, এবং ফর্ম এর প্রতিটি ফিল্ড আলাদা আলাদা ভাবে WordPress ডাটাবেসের wp_options টেবিলে সংরক্ষিত হবে। চলুন দেখা যাক :
<?php
/*
Plugin Name: W3 Users Admin CRUD
Description: Adds a New Users Admin CRUD
Plugin URI: https://github.com/w3programmers/w3-users-admin-crud
Version: 1.0.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
Text Domain: w3-users-admin-crud
*/
function w3_users_admin_crud(){
add_menu_page(
__( 'Add New Admin User', 'w3-textdomain' ),
__( 'Add New Admin User', 'w3-textdomain' ),
'manage_options',
'add-new-admin-user-page',
'w3_new_admin_user_form',
'dashicons-admin-users',
3
);
register_setting( 'w3_users', 'name', 'w3_callback_function_name_sanitize' );
register_setting( 'w3_users', 'email', 'w3_callback_function_email_sanitize' );
register_setting( 'w3_users', 'country', 'w3_callback_function_country_sanitize' );
register_setting( 'w3_users', 'address', 'w3_callback_function_address_sanitize' );
}
add_action( 'admin_menu', 'w3_users_admin_crud' );
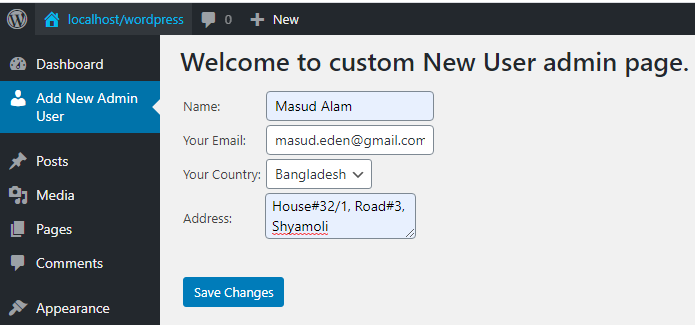
function w3_new_admin_user_form() {
?>
<h1>
<?php esc_html_e( 'Welcome to custom New User admin page.', 'w3-plugin-textdomain' ); ?>
</h1>
<?php
$countries = array( 'Bangladesh', 'India', 'Pakistan', 'Srilanka', 'Nepal','Bhutan',"MalDives" );
?>
<form method="post" action="options.php">
<?php settings_fields( 'w3_users' ); ?>
<table>
<tr>
<td>Name:</td>
<td><input type="text" name="name" value="<?php echo get_option( 'name' ); ?>" /></td>
</tr>
<tr>
<td>Your Email:</td>
<td><input type="text" name="email" value="<?php echo get_option( 'email' ); ?>" /></td>
</tr>
<tr>
<td>Your Country:</td>
<td>
<select name="country">
<?php foreach ( $countries as $country ){
echo '<option value="' . $country . '" ' . selected( $country, get_option( 'countries' ) ) . '>' . $country . '</option>';
} ?>
</select>
</td>
</tr>
<tr>
<td>Address:</td>
<td><textarea name="address" value="<?php echo get_option( 'address' ); ?>" /></textarea></td>
</tr>
<tr>
<td colspan="2"><?php echo submit_button(); ?></td>
</tr>
</table>
</form>
<?php
}
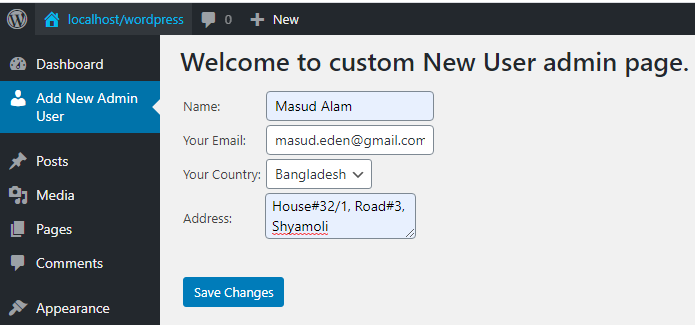
এখন আপনি আপনার ওয়ার্ডপ্রেসের এডমিনে নিচের মতো একটা ফর্ম দেখতে পাবেন।

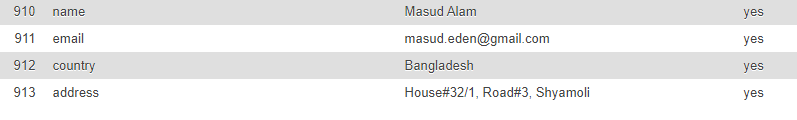
এখন যদি নতুন ফরমটি পূরণ করে “Save Changes” বাটনে ক্লিক করেন , তাহলে ওয়ার্ডপ্রেস ডেটাবেসের wp_wptions টেবিলে নিচের ছবিটির মতো প্রত্যেকটি ফিল্ড individually সংরক্ষিত হবে।

এখন আমরা settings Fields গুলোকে Individually সংরক্ষণ করার পরিবর্তে একসাথে serialize ডাটা হিসেবে ডাটাবেসে সংরক্ষণ করব।
এখন আমরা W3 Users Admin CRUD নামে এমন একটি প্লাগিন তৈরি করতে যাচ্ছি , যেখানে একটা ফর্ম থাকবে, এবং ফর্ম এর প্রতিটি ফিল্ড আলাদা আলাদা ভাবে WordPress ডাটাবেসের wp_options টেবিলে সংরক্ষণ না করে , সবগুলো একটা serialize ডাটা হিসেবে সংরক্ষণ করব । চলুন দেখা যাক :
<?php
/*
Plugin Name: W3 Users Admin CRUD
Description: Adds a New Users Admin CRUD
Plugin URI: https://github.com/w3programmers/w3-users-admin-crud
Version: 1.0.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
Text Domain: w3-users-admin-crud
*/
function w3_users_admin_crud(){
add_menu_page(
__( 'Add New Admin User', 'w3-textdomain' ),
__( 'Add New Admin User', 'w3-textdomain' ),
'manage_options',
'add-new-admin-user-page',
'w3_new_admin_user_form',
'dashicons-admin-users',
3
);
register_setting( 'w3_users', 'input_fields', 'w3_callback_function_inputs_sanitize' );
}
add_action( 'admin_menu', 'w3_users_admin_crud' );
function w3_new_admin_user_form() {
?>
<h1>
<?php esc_html_e( 'Welcome to custom New User admin page.', 'w3-plugin-textdomain' ); ?>
</h1>
<?php
$settings = get_option( 'input_fields' );
$countries = array( 'Bangladesh', 'India', 'Pakistan', 'Srilanka', 'Nepal','Bhutan',"MalDives" );
?>
<form method="post" action="options.php">
<?php settings_fields( 'w3_users' ); ?>
<table>
<tr>
<td>Name:</td>
<td><input type="text" name="input_fields[name]" value="<?php echo $settings['name']; ?>" /></td>
</tr>
<tr>
<td>Your Email:</td>
<td><input type="text" name="input_fields[email]" value="<?php echo $settings['email']; ?>" /></td>
</tr>
<tr>
<td>Your Country:</td>
<td>
<select name="input_fields[country]">
<?php foreach ( $countries as $country ){
echo '<option value="' . $country . '" ' . selected( $country, $settings['country'] ) . '>' . $country . '</option>';
} ?>
</select>
</td>
</tr>
<tr>
<td>Address:</td>
<td><textarea name="input_fields[address]" value="<?php echo $settings['address']; ?>" /></textarea></td>
</tr>
<tr>
<td colspan="2"><?php echo submit_button(); ?></td>
</tr>
</table>
</form>
<?php
}
এখন আপনি আপনার ওয়ার্ডপ্রেসের এডমিনে নিচের মতো একটা ফর্ম দেখতে পাবেন।

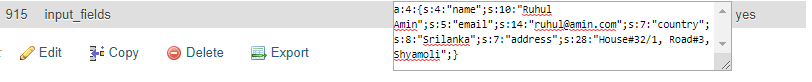
এখন যদি নতুন ফরমটি পূরণ করে “Save Changes” বাটনে ক্লিক করেন , তাহলে ওয়ার্ডপ্রেস ডেটাবেসের wp_wptions টেবিলে নিচের ছবিটির মতো প্রত্যেকটি ফিল্ড individually সংরক্ষিত না হয়ে , একসাথে একটা serialize string হিসেবে সংরক্ষিত হবে।

Custom options page এ Confirmation Message এবং Errors Handling
এতক্ষন আমরা Settings API গুলো ব্যবহার করে , যেইসব Settings Related Custom Plugin তৈরি করেছিলাম , এগুলো কোনটিই আমাদেরকে কোনো ধরণের Success অথবা Error Message প্রদান করতোনা , আর এর কারণ হচ্ছে , আমরা এই ধরণের message প্রদর্শনের জন্য ফাঙ্কশন ব্যবহার করিনি। ওয়ার্ডপ্রেসে Custom Settings Page গুলোতে যেকোনো Success অথবা Fail Message প্রদর্শনের জন্যে add_settings_error(), get_settings_errors() এবং settings_errors() এই তিনটি ফাঙ্কশন ব্যবহৃত হয়। চলুন ফাঙ্কশন গুলোকে একটা একটা করে বিস্তারিত দেখা যাক।
https://blog.w3programmers.com/professional-wordpress-plugin-development-beginning-to-advance/
settings_errors()
WordPress এর built-in error,success,notice,warning জাতীয় message গুলো প্রদর্শনের জন্যে অথবা add_settings_error () ফাঙ্কশন দ্বারা registered settings error,success,notice,warning জাতীয় message গুলো প্রদর্শনের জন্যেsettings_errors() ফাঙ্কশনটি ব্যবহৃত হয়।
Syntax
settings_errors(
string $setting = '',
bool $sanitize = false,
bool $hide_on_update = false
);
Parameters #
- $setting (string) (Optional): একটা নির্দিষ্ট setting এর error দেখাতে চাইলে তার slug title টি এখানে হবে। Default value: ”
- $sanitize (bool) (Optional): error সমূহ প্রদর্শনের আগে setting value কে যদি re-sanitize করতে চান , তাহলে এইটার মান true করে দিতে হবে। default value: false
- $hide_on_update (bool) (Optional): আপনি যদি যেকোনো settings ফর্ম আপডেট করার সময় কোনো ধরণের মেসেজ না দেখাতে চান , তাহলে এটির value কে true করার মাধ্যমে কাজটি করতে পারেন। Default value: false
নিচের উদাহরণটি দেখুন :
<?php
/*
Plugin Name: W3 Custome Settings Page
Description: Add Custome Admin Settings Page
Plugin URI: https://github.com/w3programmers/w3-custom-settings-page
Version: 1.0.0
Author: Masud Alam
Author URI: https://blog.w3programmers.com
Text Domain: w3-custom-settings-page
*/
/* Hook to admin_menu the w3_add_custom_admin_page function above */
add_action( 'admin_menu', 'w3_add_custom_admin_page' );
function w3_add_custom_admin_page() {
//Add Settings Page
add_menu_page(
'Yet Another Custom Admin Page', //Page Title
__( 'Custom Settings', 'w3-custom-settings-page' ), //Menu Title
'manage_options', //capability
'w3-custom-settings-page', //menu slug
'w3_custom_settings_page_content', //The function to be called to output the content for this page.
'dashicons-schedule',
2
);
}
add_action( 'admin_init', 'w3_form_init' );
function w3_form_init() {
register_setting(
'w3_form', // A settings group name. Must exist prior to the register_setting call. This must match the group name in settings_fields()
'name' //The name of an option to sanitize and save.
);
add_settings_section( 'w3_section_id', 'W3 Custom Section', 'w3_section_callback', 'w3-custom-settings-page' );
add_settings_field( 'name', 'Your Name', 'w3_name_callback', 'w3-custom-settings-page', 'w3_section_id' );
}
function w3_section_callback() {
echo "Section Description here";
}
function w3_name_callback() {
?>
<input type='text' name="name" value='<?=get_option('name');?>' />
<?php
}
/* Settings Page Content */
function w3_custom_settings_page_content() {
if ( ! current_user_can( 'manage_options' ) ) {
wp_die( __( 'You do not have sufficient permissions to access this page.', 'w3' ) );
}
?>
<div class="wrap">
<h2>Settings API Demo</h2>
<?php settings_errors(); ?>
<form action="options.php" method="post">
<?php
settings_fields( 'w3_form' );
do_settings_sections( 'w3-custom-settings-page' );
submit_button();
?>
</form>
</div>
<?php
} //End w3_settings_page_content
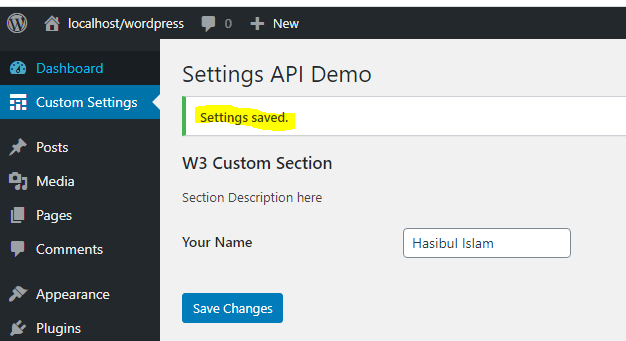
এখন যদি আপনি প্লাগিনটি দিয়ে কোনো value সংরক্ষণ বা আপডেট করেন , তাহলে নিচের মতো নোটিশ দেখতে পাবে।

add_settings_error()
WordPress এর built-in error গুলোর পরিবর্তে custom error বা message সেট করার জন্য add_settings_error () ফাঙ্কশনটি ব্যবহৃত হয়।
Syntax
add_settings_error(
string $setting,
string $code,
string $message,
string $type = 'error'
);
Parameters
- $setting (string) (Required) যেই settings field এর বিপরীতে custom error message টি দেখাতে চান তার Slug title এখানে হবে।
- $code (string) (Required) error টিকে identify করার জন্য একটা Slug-name. যেটি html outpu করার সময় ‘id’ এট্রিবিউট হিসেবে ব্যবহৃত হবে।
- $message (string) (Required) যেই message টি দেখবেন , সেটি এখানে দিবেন।
- $type (string) (Optional) HTML আউটপুটের জন্য Message type কি , তা এখানে দিবেন। যেমন ‘error’, ‘success’, ‘warning’, ‘info’ ইত্যাদি। Default value: ‘error’
নিচের উদাহরণটি দেখুন :
<?php
/*
Plugin Name: W3 Settings API example Plugin
Plugin URI: https://github.com/w3programmers/w3-settings-api-example-plugin
Description: A complete and practical example of use of the Settings API
Author: Masud Alam
Author URI: https://blog.w3programmers.com
*/
//Add a menu for our option page
add_action('admin_menu','w3_myplugin_add_page');
function w3_myplugin_add_page() {
add_menu_page(
'My Plugin',
'My Plugin',
'manage_options',
'w3-myplugin',
'w3_myplugin_option_page',
'dashicons-schedule',
3
);
}
// Draw the option page
function w3_myplugin_option_page() {
?>
<div class="wrap">
<?php settings_errors(); ?>
<h2>My plugin</h2>
<form action="options.php" method="post">
<?php
settings_fields('w3_myplugin_options');
do_settings_sections('w3-myplugin');
submit_button();
?>
</form>
</div>
<?php
}
// Register and define the settings
add_action('admin_init', 'w3_myplugin_admin_init');
function w3_myplugin_admin_init(){
register_setting( 'w3_myplugin_options', 'w3_myplugin_options','w3_myplugin_validate_options');
add_settings_section( 'w3_myplugin_main', 'My Plugin Settings','w3_myplugin_section_text', 'w3-myplugin' );
add_settings_field( 'w3_myplugin_country', 'Enter Your Country Name','w3_myplugin_setting_input', 'w3-myplugin', 'w3_myplugin_main' );
}
// Draw the section header
function w3_myplugin_section_text() {
echo '<p> Enter your settings here. </p>';
}
// Display and fill the form field
function w3_myplugin_setting_input() {
// get option 'country' value from the database
$options = get_option('w3_myplugin_options' );
$country = $options['country'];
// echo the field
echo "<input id='country' name='w3_myplugin_options[country]' type='text' value='$country' />";
}
// Validate user input (we want text only)
function w3_myplugin_validate_options($input) {
$valid = array();
$valid['country'] = preg_replace('/[^a-zA-Z]/','',$input['country'] );
if( $valid['country'] != $input['country'] ){
add_settings_error('w3_myplugin_country','w3_myplugin_texterror','Incorrect value entered!','error');
}
return $valid;
}
?>
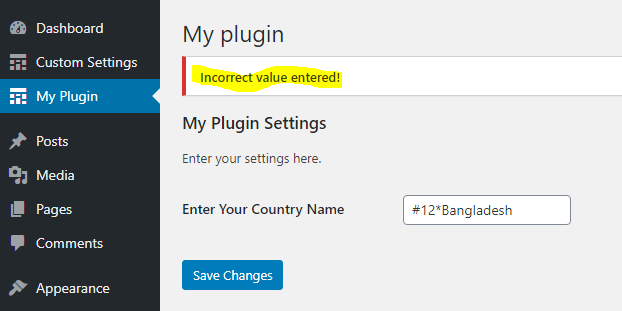
এখন যদি আপনি প্লাগিনটি দিয়ে কোনো value সংরক্ষণ বা আপডেট করেন , আর যদি সেই value গুলো text ছাড়া অন্য কিছু হয়। তাহলে নিচের মতো নোটিশ দেখতে পাবেন।

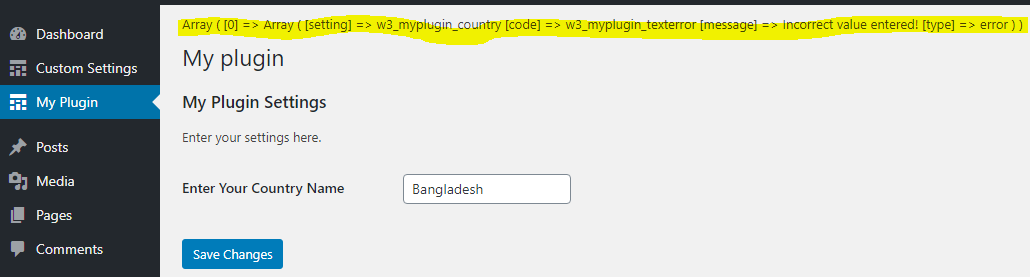
get_settings_errors()
add_settings_error() ফাঙ্কশন দিয়ে set করা error এর বিস্তারিত জানার জন্য get_settings_errors() ফাঙ্কশনটি ব্যবহৃত হয়।
Syntax
get_settings_errors(
string $setting = '',
boolean $sanitize = false
);
Parameters #
- $setting (string) (Optional) add_settings_error() function দিয়ে সেট করা একাধিক settings এর মধ্যে যদি কোনো specific setting এর error দেখাতে চান , তাহলে সেটির slug title টি এখানে হবে। Default value: ”
- $sanitize (boolean) (Optional) error টি return করার পূর্বে যদি আবার sanitize করতে চান , তাহলে এটার value টি true করে দিতে পারেন। Default value: false
নিচের উদাহরণটি দেখুন :
<?php
/*
Plugin Name: W3 Settings API example Plugin
Plugin URI: https://github.com/w3programmers/w3-settings-api-example-plugin
Description: A complete and practical example of use of the Settings API
Author: Masud Alam
Author URI: https://blog.w3programmers.com
*/
//Add a menu for our option page
add_action('admin_menu','w3_myplugin_add_page');
function w3_myplugin_add_page() {
add_menu_page(
'My Plugin',
'My Plugin',
'manage_options',
'w3-myplugin',
'w3_myplugin_option_page',
'dashicons-schedule',
3
);
}
// Draw the option page
function w3_myplugin_option_page() {
?>
<div class="wrap">
<?php
//settings_errors();
print_r(get_settings_errors());
?>
<h2>My plugin</h2>
<form action="options.php" method="post">
<?php
settings_fields('w3_myplugin_options');
do_settings_sections('w3-myplugin');
submit_button();
?>
</form>
</div>
<?php
}
// Register and define the settings
add_action('admin_init', 'w3_myplugin_admin_init');
function w3_myplugin_admin_init(){
register_setting( 'w3_myplugin_options', 'w3_myplugin_options','w3_myplugin_validate_options');
add_settings_section( 'w3_myplugin_main', 'My Plugin Settings','w3_myplugin_section_text', 'w3-myplugin' );
add_settings_field( 'w3_myplugin_country', 'Enter Your Country Name','w3_myplugin_setting_input', 'w3-myplugin', 'w3_myplugin_main' );
}
// Draw the section header
function w3_myplugin_section_text() {
echo '<p> Enter your settings here. </p>';
}
// Display and fill the form field
function w3_myplugin_setting_input() {
// get option 'country' value from the database
$options = get_option('w3_myplugin_options' );
$country = $options['country'];
// echo the field
echo "<input id='country' name='w3_myplugin_options[country]' type='text' value='$country' />";
}
// Validate user input (we want text only)
function w3_myplugin_validate_options($input) {
$valid = array();
$valid['country'] = preg_replace('/[^a-zA-Z]/','',$input['country'] );
if( $valid['country'] != $input['country'] ){
add_settings_error('w3_myplugin_country','w3_myplugin_texterror','Incorrect value entered!','error');
}
return $valid;
}
?>
এখন যদি আপনি প্লাগিনটি দিয়ে কোনো value সংরক্ষণ বা আপডেট করেন , আর যদি সেই value গুলো text ছাড়া অন্য কিছু হয়। তাহলে নিচের মতো নোটিশ দেখতে পাবেন।