CSS
CSS TUTORIAL IN BANGLA PART-4: CSS Borders And Outlines

HTML Element গুলোর বর্ডারের স্টাইল, কালার এবং প্রস্থ পরিবর্তন করার জন্য CSS border প্রোপার্টি গুলো ব্যবহৃত হয়। নিম্নে Border Property গুলোর নাম দেওয়া হলো :
- border
- border-width
- border-style
- border-color
- border-top
- border-top-width
- border-top-style
- border-top-color
- border-right
- border-right-width
- border-right-style
- border-right-color
- border-left
- border-left-width
- border-left-style
- border-left-color
- border-bottom
- border-bottom-width
- border-bottom-style
- border-bottom-color
- border-radius
- border-image
- border-image-source
- border-image-slice
- border-image-width
- border-image-outset
- border-image-repeat
border-style
বর্ডারের স্টাইল সেট করার জন্য এটি ব্যবহার করা হয়। আরো ভালোভাবে বলা যায় বিভিন্ন ধরনের বর্ডার তৈরির জন্য সিএসএস border-style প্রোপার্টিটি ব্যবহৃত হয়। আর border-style প্রোপার্টিতে এক থেকে চারটি পর্যন্ত value থাকতে পারে। এটি ক্রমানুসারে উপরের Border থেকে শুরু করে ডানপাশে, নিচে এবং বামপাশে গিয়ে শেষ হয়।
নিম্নে border-style প্রোপার্টির জন্য ব্যবহৃত ভ্যালুগুলো দেওয়া হলোঃ
- solid – এটি solid Border তৈরী করে
- double – এটি double Border তৈরী করে
- dotted – এটি dotted Border তৈরী করে
- dashed – এটি dashed Border তৈরী করে
- inset – এটি 3D inset Border তৈরী করে। যেটা border-color এর ভ্যালুর উপর নির্ভর করে
- outset – এটি 3D outset Border তৈরী করে। যেটা border-color এর ভ্যালুর উপর নির্ভর করে
- groove – এটি 3D grooved Border তৈরী করে। যেটা border-color এর ভ্যালুর উপর নির্ভর করে
- ridge – এটি 3D ridge Border তৈরী করে। যেটা border-color এর ভ্যালুর উপর নির্ভর করে
- hidden – এটি Border Hidden করে
- none – কোন Border তৈরী করে না
এবার চলুন সব গুলোকে একটা উদাহরণের মধ্যে দেখে নেয়া যাক :
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
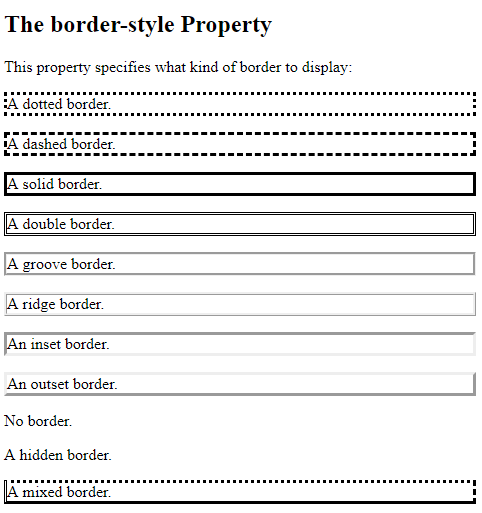
<h2>The border-style Property</h2>
<p>This property specifies what kind of border to display:</p>
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="none">No border.</p>
<p class="hidden">A hidden border.</p>
<p class="mix">A mixed border.</p>
</body>
</html>
Output

বিঃদ্রঃ border-style প্রোপার্টির ভ্যালু সেট করা না হলে বর্ডার সংক্রান্ত অন্যান্য প্রোপার্টিগুলো কাজ করবে না।
border-width
যে কোনো html Element এর চারিদিকের বর্ডারের width সেট করার জন্য CSS border-width প্রোপার্টিটি ব্যবহৃত হয়।
CSS এ width এবং height নির্ধারণের বিভিন্ন একক যেমনঃ px, pt, cm, em ইত্যাদি ব্যবহৃত হয়। একইভাবে আপনি বর্ডারের width সেট করতেও এগুলো ব্যবহার করতে পারেন। অথবা পূর্ব নির্ধারিত ভ্যালু যেমন thin, medium এবং thick ইত্যাদি ব্যবহার করেও বর্ডারের width সেট করতে পারবেন।
border-width প্রোপার্টির এক হতে সর্বোচ্চ চারটি ভ্যালু থাকতে পারে। এগুলো হলোঃ top border, right border, bottom border এবং left border
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}
p.five {
border-style: double;
border-width: 15px;
}
p.six {
border-style: double;
border-width: thick;
}
p.seven {
border-style: solid;
border-width: 2px 10px 4px 20px;
}
</style>
</head>
<body>
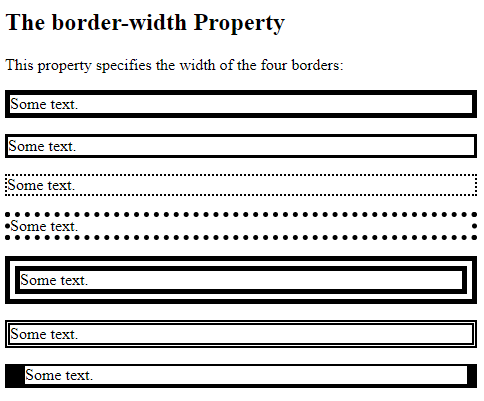
<h2>The border-width Property</h2>
<p>This property specifies the width of the four borders:</p>
<p class="one">Some text.</p>
<p class="two">Some text.</p>
<p class="three">Some text.</p>
<p class="four">Some text.</p>
<p class="five">Some text.</p>
<p class="six">Some text.</p>
<p class="seven">Some text.</p>
</body>
</html>
Output

বিঃদ্রঃ border-style প্রোপার্টির ভ্যালু সেট করা না হলে বর্ডার সংক্রান্ত অন্যান্য প্রোপার্টিগুলো কাজ করবে না।
border-color
HTML Element গুলোর Border Color সেট করার জন্য border-color প্রোপার্টিটি ব্যবহার করা হয়।
নিচের যেকোনো একটি পদ্ধতি ব্যবহার করে কালার সেট করা যায়ঃ
- Name – কালারের নাম ব্যবহার করে, যেমন “red”
- Hex – হেক্সাডেসিমাল ভ্যালু ব্যবহার করে, যেমন “#ff0000”
- RGB – RGB ভ্যালু ব্যবহার করে, যেমন “rgb(255,0,0)” অথবা
- transparent ব্যবহার করে।
border-color প্রোপার্টির এক হতে সর্বোচ্চ চারটি ভ্যালু থাকতে পারে। এগুলো হলো: (top border, right border, bottom border, এবং left border)
border-color নির্ধারণ করা না হলে ইহা উত্তরাধিকার সূত্রে এলিমেন্টকে কালার করে ফেলে।
নিচের উদাহরণে border-color এর সবগুলো ব্যবহার দেখানো হয়েছে :
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: solid;
border-color: red green blue yellow;
}
</style>
</head>
<body>
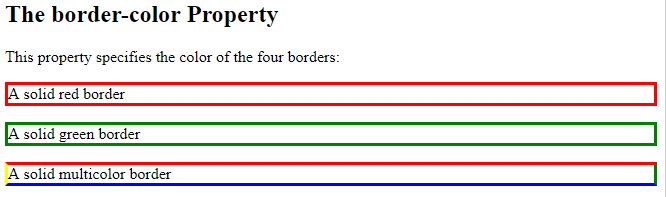
<h2>The border-color Property</h2>
<p>This property specifies the color of the four borders:</p>
<p class="one">A solid red border</p>
<p class="two">A solid green border</p>
<p class="three">A solid multicolor border</p>
</body>
</html>
Output

বিঃদ্রঃ border-style প্রোপার্টির ভ্যালু সেট করা না হলে বর্ডার সংক্রান্ত অন্যান্য প্রোপার্টিগুলো কাজ করবে না।
প্রত্যেক পাশে পৃথকভাবে বর্ডারের ব্যবহার
তবে আপনি চাইলে প্রত্যেক পাশে আলাদা বর্ডার দেওয়ার জন্য নিম্নের CSS Property গুলো ব্যবহার করতে পারেন। নিম্নে property গুলোর নাম দেওয়া হলো :
-
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
এবার চলুন একটা উদাহরণের মাধ্যমে দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
</style>
</head>
<body>
<p>2 different border styles.</p>
</body>
</html>
Output

যদিও এভাবে আলাদা করে property ডিক্লেয়ার না করে ঠিক নিচের মতো করেও কাজটি করতে পারেন।
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-style: dotted solid;
}
</style>
</head>
<body>
<p>2 different border styles.</p>
</body>
</html>
এবার চলুন উপরের উদাহরনটি কিভাবে কাজ করল নিচে তা উদাহরণসহ ব্যাখ্যা করা যাকঃ
যদি border-style প্রোপার্টিতে চারটি ভ্যালু থাকেঃ
যেমন- border-style: dotted solid double dashed;
-
-
- উপরের বর্ডারটি dot স্টাইলের হবে।
- ডানের বর্ডারটি solid স্টাইলের হবে।
- নিচের বর্ডারটি double স্টাইলের হবে।
- বামের বর্ডারটি dashed স্টাইলের হবে।
-
যদি border-style প্রোপার্টিতে তিনটি ভ্যালু থাকেঃ
যেমন- border-style: dotted solid double;
-
-
- উপরের বর্ডারটি dot স্টাইলের হবে।
- ডানের এবং বামের বর্ডার দুটি solid স্টাইলের হবে।
- নিচের বর্ডারটি double স্টাইলের হবে।
-
যদি border-style প্রোপার্টিতে দুইটি ভ্যালু থাকেঃ
যেমন- border-style: dotted solid;
-
-
- উপরের এবং নিচের বর্ডার দুটি dotted স্টাইলের হবে।
- ডানের এবং বামের বর্ডার দুটি solid স্টাইলের হবে।
-
যদি border-style প্রোপার্টিতে একটি ভ্যালু থাকেঃ
যেমন- –style: dotted;
-
-
- চারপাশের বর্ডারই dot স্টাইলের হবে।
-
উপরের উদাহরণে border-style প্রোপার্টি ব্যাবহার দেখানো হয়েছে। যাইহোক, border-style প্রোপার্টির মতোই border-width এবং border-color প্রোপার্টির ক্ষেত্রেও একই নিয়ম প্রযোজ্য।
Border – Shorthand Property
আপনি উপরের উদাহরণ গুলো লক্ষ্য করলে দেখবেন যে, Border এর কিছু sub border Property রয়েছে এবং এসকল ক্ষেত্রে কোডের size বেড়ে গিয়েছে।
তাই কোড সংক্ষিপ্ত করার জন্য, একটি Border Property এর মধ্যে সবগুলো Border Property ব্যবহার করা যায়।</পি>
নিচের sub border Property সমূহের Shorthand Property হলো border:
-
-
- border-width
- border-style (আবশ্যক)
- border-color
-
তো চলুন একটা উদাহরণ দিয়ে বুঝে নেয়া যাক:
<!DOCTYPE html>
<html>
<head>
<style>
p.main {
border: 5px solid red;
}
p.top {
border-top: 6px solid red;
background-color: lightyellow;
}
p.left {
border-left: 6px solid red;
background-color: lightgrey;
}
p.bottom {
border-bottom: 6px solid red;
background-color: lightgreen;
}
p.right {
border-right: 6px solid red;
background-color: lightgreen;
}
</style>
</head>
<body>
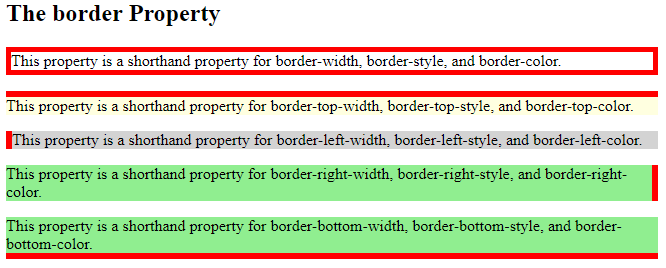
<h2>The border Property</h2>
<p class="main">This property is a shorthand property for border-width, border-style, and border-color.</p>
<p class="top">This property is a shorthand property for border-top-width, border-top-style, and border-top-color.</p>
<p class="left">This property is a shorthand property for border-left-width, border-left-style, and border-left-color.</p>
<p class="right">This property is a shorthand property for border-right-width, border-right-style, and border-right-color.</p>
<p class="bottom">This property is a shorthand property for border-bottom-width, border-bottom-style, and border-bottom-color.</p>
</body>
</html>
Output

Rounded Borders (border-radius property)
যেকোনো html Element এর চতুর্দিকের Border কে round করার জন্য border-radius প্রোপার্টিটি ব্যাবহার করা হয়।
তো চলুন একটা উদাহরণ দিয়ে বুঝে নেয়া যাক:
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {
border: 2px solid red;
}
p.round1 {
border: 2px solid red;
border-radius: 5px;
}
p.round2 {
border: 2px solid red;
border-radius: 8px;
}
p.round3 {
border: 2px solid red;
border-radius: 12px;
}
</style>
</head>
<body>
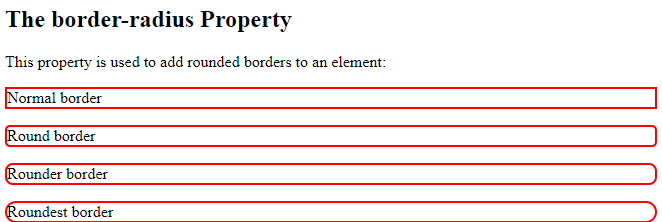
<h2>The border-radius Property</h2>
<p>This property is used to add rounded borders to an element:</p>
<p class="normal">Normal border</p>
<p class="round1">Round border</p>
<p class="round2">Rounder border</p>
<p class="round3">Roundest border</p>
<p><b>Note:</b> The "border-radius" property is not supported in IE8 and earlier versions.</p>
</body>
</html>
Output

border-radius প্রোপার্টি
-
-
- সাধারন বর্ডার(Normal border)
- গোল বর্ডার (Round border)
- গোলাকার বর্ডার(Rounder border)
- Roundest border(গোলাকৃতি বর্ডার)
-
CSS Rounded Corners
border-radius প্রোপার্টির মাধ্যমে আপনি যেকোনো HTML Element কে অথবা Text কে খুব সহজেই বৃত্তাকার বর্ডার বা কর্ণার দিতে পারবেন।
CSS border-radius Property
CSS এ border-radius Property ব্যবহার করে আপনি যেকোনো HTML Element এর কর্ণারকে বৃত্তাকার করতে পারেন।
নিচের উদাহরণে তা দেখানো হলোঃ
<!DOCTYPE html>
<html>
<head>
<style>
#rcorners1 {
border-radius: 25px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<h1>The border-radius Property</h1>
<p>Rounded corners for an element with a specified background color:</p>
<p id="rcorners1">Rounded corners!</p>
<p>Rounded corners for an element with a border:</p>
<p id="rcorners2">Rounded corners!</p>
<p>Rounded corners for an element with a background image:</p>
<p id="rcorners3">Rounded corners!</p>
</body>
</html>
Output
The border-radius Property
Rounded corners for an element with a specified background color:
Rounded corners!
Rounded corners for an element with a border:
Rounded corners!
Rounded corners for an element with a background image:
Rounded corners!
বর্ডারের প্রতিটি কর্ণারে জন্য ভিন্ন ভিন্ন ভ্যালু প্রয়োগ :
আপনি যদি border-radius প্রোপার্টিতে শুধু ১টি ভ্যালু উল্লেখ করেন তাহলে এটি ৪টি কর্ণারের জন্যই প্রযোজ্য হবে।
তবে, আপনি ইচ্ছা করলে প্রত্যেক কর্ণারের জন্যই ভিন্ন ভিন্ন ভ্যালু নির্ধারণ করতে পারেন। এক্ষেত্রে আপনি একটি থেকে চারটি পর্যন্ত ভ্যালু ব্যবহার করতে পারেন। border-radius প্রোপার্টিতে ভ্যালু ব্যবহার পদ্ধতি নিম্নে তুলে ধরা হলোঃ
-
-
- চারটি ভ্যালুঃ প্রথম ভ্যালুটি উপরের-বাম কর্ণার, দ্বিতীয় ভ্যালুটি উপরের-ডান কর্ণার, তৃতীয় ভ্যালুটি নিচের-ডান কর্ণার এবং চতুর্থ ভ্যালুটি নিচের-বাম কর্ণারের জন্য প্রযোজ্য হবে।
- তিনটি ভ্যালুঃ প্রথম ভ্যালুটি উপরের-বাম কর্ণার, দ্বিতীয় ভ্যালুটি উপরের-ডান এবং নিচের-বাম কর্ণার, এবং তৃতীয় ভ্যালুটি নিচের-ডান কর্ণারের জন্য প্রযোজ্য হবে।
- দুইটি ভ্যালুঃ প্রথম ভ্যালুটি উপরের-বাম এবং নিচের-ডান কর্ণার, দ্বিতীয় ভ্যালুটি উপরের-ডান এবং নিচের-বাম কর্ণারের জন্য প্রযোজ্য হবে।
- একটি ভ্যালুঃ চারটি কর্ণারের জন্যই প্রযোজ্য হবে।
-
এবার চলুন একটা উদাহরণ দিয়ে ব্যাপারটা বুঝে নেয়া যাক :
<!DOCTYPE html>
<html>
<head>
<style>
#rcorners1 {
border-radius: 15px 50px 30px 5px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 15px 50px 30px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 15px 50px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners4 {
border-radius: 15px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<h1>The border-radius Property</h1>
<p>Four values - border-radius: 15px 50px 30px 5px:</p>
<p id="rcorners1">w3programmers</p>
<p>Three values - border-radius: 15px 50px 30px:</p>
<p id="rcorners2">w3programmers</p>
<p>Two values - border-radius: 15px 50px:</p>
<p id="rcorners3">w3programmers</p>
<p>One value - border-radius: 15px:</p>
<p id="rcorners4">w3programmers</p>
</body>
</html>
The border-radius Property
Four values – border-radius: 15px 50px 30px 5px:
w3programmers
Three values – border-radius: 15px 50px 30px:
w3programmers
Two values – border-radius: 15px 50px:
w3programmers
One value – border-radius: 15px:
w3programmers
border-radius প্রোপার্টি ব্যবহার করে আপনি উপবৃত্তাকার কর্ণারও তৈরি করতে পারেনঃ
<!DOCTYPE html>
<html>
<head>
<style>
#rcorners1 {
border-radius: 50px / 15px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 15px / 50px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 50%;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<h1>The border-radius Property</h1>
<p>Elliptical border - border-radius: 50px / 15px:</p>
<p id="rcorners1"></p>
<p>Elliptical border - border-radius: 15px / 50px:</p>
<p id="rcorners2"></p>
<p>Ellipse border - border-radius: 50%:</p>
<p id="rcorners3"></p>
</body>
</html>
Output
The border-radius Property
Elliptical border – border-radius: 50px / 15px:
Elliptical border – border-radius: 15px / 50px:
Ellipse border – border-radius: 50%:
বিঃদ্রঃ border-radius প্রোপার্টিটি আসলে border-top-left-radius, border-top-right-radius, border-bottom-right-radius এবং border-bottom-left-radius প্রোপার্টিসমূহ একত্রে সেট করার জন্য একটি সংক্ষিপ্ত প্রোপার্টি। তাহলে চলুন এগুলোর প্রত্যেকটির একটা করে উদাহরণ দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
#example1 {
border: 2px solid red;
padding: 10px;
border-top-left-radius: 25px;
}
#example2 {
border: 2px solid red;
padding: 10px;
border-top-left-radius: 50px 20px;
}
#example3 {
border: 2px solid red;
border-top-right-radius: 25px;
}
#example4 {
border: 2px solid red;
border-top-right-radius: 50px 20px;
}
#example5 {
border: 2px solid red;
padding: 10px;
border-bottom-right-radius: 25px;
}
#example6 {
border: 2px solid red;
padding: 10px;
border-bottom-right-radius: 50px 20px;
}
#example7 {
border: 2px solid red;
padding: 10px;
border-bottom-left-radius: 25px;
}
#example8 {
border: 2px solid red;
padding: 10px;
border-bottom-left-radius: 50px 20px;
}
</style>
</head>
<body>
<h2>border-top-left-radius: 25px:</h2>
<div id="example1">
<p>The border-top-left-radius property defines the radius of the top-left corner.</p>
</div>
<h2>border-top-left-radius: 50px 20px:</h2>
<div id="example2">
<p>If two values are set; the first one is for the top border, the second one for the left border.</p>
</div>
<h2>border-top-right-radius: 25px:</h2>
<div id="example3">
<p>The border-top-right-radius property defines the radius of the top-right corner.</p>
</div>
<h2>border-top-right-radius: 50px 20px:</h2>
<div id="example4">
<p>If two values are set; the first one is for the top border, the second one for the right border.</p>
</div>
<br>
<h2>border-bottom-right-radius: 25px:</h2>
<div id="example5">
<p>The border-bottom-right-radius property defines the radius of the bottom-right corner.</p>
</div>
<br>
<h2>border-bottom-right-radius: 50px 20px:</h2>
<div id="example6">
<p>If two values are set; the first one is for the bottom border, the second one for the right border.</p>
</div>
<h2>border-bottom-left-radius: 25px:</h2>
<div id="example7">
<p>The border-bottom-left-radius property defines the radius of the bottom-left corner.</p>
</div>
<h2>border-bottom-left-radius: 50px 20px:</h2>
<div id="example8">
<p>If two values are set; the first one is for the bottom border, the second one for the left border.</p>
</div>
</body>
</html>
Output
border-top-left-radius: 25px:
The border-top-left-radius property defines the radius of the top-left corner.
border-top-left-radius: 50px 20px:
If two values are set; the first one is for the top border, the second one for the left border.
border-top-right-radius: 25px:
The border-top-right-radius property defines the radius of the top-right corner.
border-top-right-radius: 50px 20px:
If two values are set; the first one is for the top border, the second one for the right border.
border-bottom-right-radius: 25px:
The border-bottom-right-radius property defines the radius of the bottom-right corner.
border-bottom-right-radius: 50px 20px:
If two values are set; the first one is for the bottom border, the second one for the right border.
border-bottom-left-radius: 25px:
The border-bottom-left-radius property defines the radius of the bottom-left corner.
border-bottom-left-radius: 50px 20px:
If two values are set; the first one is for the bottom border, the second one for the left border.
CSS Border Images
HTML এলিমেন্টকে আরও আকর্ষণীয় করে উপস্থাপন করার জন্য আপনি এটির চারপাশে ইমেজ বর্ডার ব্যবহার করতে পারেন। আর CSS এ border-image প্রোপার্টির মাধ্যমে আপনি এই কাজটি খুব সহজেই করতে পারবেন। বর্ডার ইমেজ প্রোপার্টির ৩টি অংশ থাকেঃ
- বর্ডার হিসেবে ব্যবহার করার জন্য একটি ইমেজ।
- ইমেজটি কোথায় স্লাইস হবে তা নির্দেশ করে।
- মাঝের সেকশনটি রিপিট বা প্রসারিত হবে কিনা তা নির্দেশ করে।
উদাহরণ হিসেবে আমরা নিম্নের “css_border_image.jpg” ইমেজটি ব্যবহার করে বর্ডার তৈরি করবোঃ

ইমেজটির চারটি কর্ণার উক্ত বডারের চার কর্ণারে অবস্থান নিবে এবং ইমেজের মাঝের অংশটি নির্দেশিত উপায়ে বর্ডারের মাঝখানের অংশে রিপিট বা প্রসারিত হবে।
নোটঃ কোনো HTML Element এ border-image প্রোপার্টি ব্যবহার করতে হলে, প্রথমে ঐ Element এর border প্রোপার্টি সেট করতে হবে।
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
#borderimg {
border: 50px solid transparent;
padding: 15px;
border-image: url(https://blog.w3programmers.com/wp-content/uploads/2019/01/css_border_image.jpg) 30 round;
}
</style>
</head>
<body>
<h1>The border-image Property</h1>
<p>Here, the middle sections of the image are repeated to create the border:</p>
<p id="borderimg">border-image: url(css_border_image.jpg) 30 round;</p>
</body>
</html>
Output
The border-image Property
Here, the middle sections of the image are repeated to create the border:
border-image: url(border.png) 30 round;
তবে আপনি চাইলে ছবির মাঝের অংশকে প্রসারিত করে বর্ডার তৈরি করতে পারেন :
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
#borderimg {
border: 50px solid transparent;
padding: 15px;
border-image: url(https://blog.w3programmers.com/wp-content/uploads/2019/01/css_border_image.jpg) 30 stretch;
}
</style>
</head>
<body>
<h1>The border-image Property</h1>
<p>Here, the middle sections of the image are repeated to create the border:</p>
<p id="borderimg">border-image: url(css_border_image.jpg) 30 stretch;</p>
</body>
</html>
Output
The border-image Property
Here, the middle sections of the image are repeated to create the border:
border-image: url(border.png) 30 stretch;
CSS border-image-slice Property
border-image-slice Property ব্যবহার করে আপনি সম্পূর্ণ বর্ডারকেই পরিবর্তন করে দিতে পারেন। নিম্নে বিভিন্ন ধরনের স্লাইস ভ্যালুর ব্যবহার দেখানো হলোঃ
<!DOCTYPE html>
<html>
<head>
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
border-image: url(https://blog.w3programmers.com/wp-content/uploads/2019/01/css_border_image.jpg) 50 round;
}
#borderimg2 {
border: 20px solid transparent;
padding: 15px;
border-image: url(https://blog.w3programmers.com/wp-content/uploads/2019/01/css_border_image.jpg) 20% round;
}
#borderimg3 {
border: 20px solid transparent;
padding: 15px;
border-image: url(https://blog.w3programmers.com/wp-content/uploads/2019/01/css_border_image.jpg) 30% round;
}
</style>
</head>
<body>
<h1>The border-image Property</h1>
<p id="borderimg1">border-image: url(css_border_image.jpg) 50 round;</p>
<p id="borderimg2">border-image: url(css_border_image.jpg) 20% round;</p>
<p id="borderimg3">border-image: url(css_border_image.jpg) 30% round;</p>
</body>
</html>
Output
border-image: url(css_border_image.jpg) 50 round;
border-image: url(css_border_image.jpg) 20% round;
border-image: url(css_border_image.jpg) 30% round;
তবে border-image প্রোপার্টিটি ব্যবহার না করে ইন্ডিভিজুয়াল border-image-source, border-image-slice, border-image-width, border-image-outset এবং border-image-repeat প্রোপার্টি গুলোও ব্যবহার করতে পারেন।
Gradient Border
border-image প্রোপার্টির ভ্যালু হিসেবে linear-gradient() ব্যবহার করে এইচটিএমএল এলিমেন্টে গ্রাডিয়েন্ট বর্ডার সেট করা যায়।
<!DOCTYPE html>
<html>
<head>
<style>
#grad_border {
border: 15px solid;
-webkit-border-image: linear-gradient(orange, red) 10;
-o-border-image: linear-gradient(orange, red) 10;
border-image: linear-gradient(orange, red) 10;
padding: 10px;
}
</style>
<title>CSS Gradient Border</title>
</head>
<body>
<p id="grad_border">CSS Gradient Border</p>
</body>
</html>
Output
CSS Gradient Border
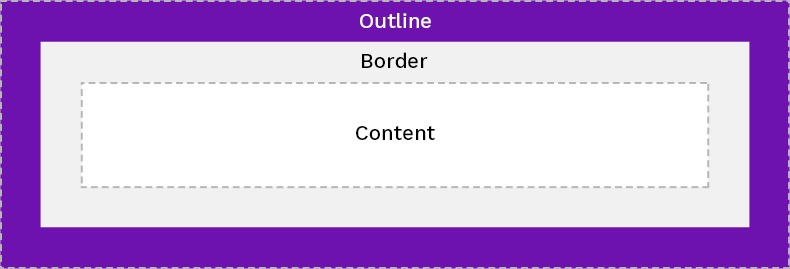
CSS Outline কি?
CSS Outline হলো একটি লাইন যা যেকোনো HTML Element কে আলাদাভাবে উপস্থাপন করার জন্য HTML Element এর বর্ডারের বাহিরে আঁকা হয়। CSS Outline Property বর্ডার হতে ভিন্ন একটি Property. এটি HTML Element এর মার্জিনের অংশ নয় এবং CSS Outline এর প্রস্থের(width) মাধ্যমে HTML Element এর দৈর্ঘ্য এবং প্রস্থের উপরে কোন প্রভাব পড়ে না। CSS outline Property এর মাধ্যমে HTML Element এর Outline এর style, color এবং width সেট করা যায়। CSS Border এবং Outline এর মধ্যে পার্থক্য বুঝার জন্য নিচের ছবিটি লক্ষ্য করুন:

এক নজরে সিএসএস আউটলাইন প্রোপার্টিসমূহ
- outline-style
- outline-color
- outline-width
- outline-offset
- outline
outline-style
আউটলাইনের স্টাইল সেট করার জন্য ব্যবহার করা হয়।
outline-style প্রোপার্টিতে নিচের ভ্যালুসমূহ ব্যবহার করা যায়ঃ
- solid – একটি সলিড আউটলাইন তৈরীর জন্য ব্যবহৃত হয়।
- double – একটি ডাবল আউটলাইন তৈরীর জন্য ব্যবহৃত হয়।
- dotted – একটি ডটেড আউটলাইন তৈরীর জন্য ব্যবহৃত হয়।
- dashed – একটি ড্যাশ আউটলাইন তৈরীর জন্য ব্যবহৃত হয়।
- inset – একটি 3D inset আউটলাইন তৈরীর জন্য ব্যবহৃত হয়। outline-color এর ভ্যালুর উপর প্রভাব নির্ভর করে।
- outset – একটি 3D outset আউটলাইন তৈরীর জন্য ব্যবহৃত হয়। outline-color এর ভ্যালুর উপর প্রভাব নির্ভর করে।
- groove – একটি 3D groove আউটলাইন তৈরীর জন্য ব্যবহৃত হয়। outline-color এর ভ্যালুর উপর প্রভাব নির্ভর করে।
- ridge – একটি 3D ridge আউটলাইন তৈরীর জন্য ব্যবহৃত হয়। outline-color এর ভ্যালুর উপর প্রভাব নির্ভর করে।
- hidden – আউটলাইনকে হাইড করার জন্য ব্যবহার করা হয়।
- none – কোন আউটলাইন না প্রদর্শনের জন্য ব্যবহার করা হয়।
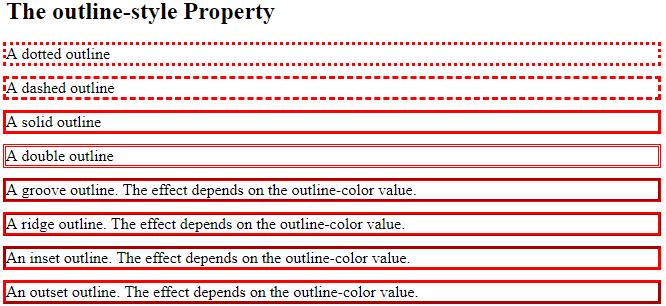
নিম্নের উদাহরণে, প্রত্যেকটি <p> Element এ ভিন্ন ভিন্ন outline-style প্রোপার্টির ভ্যালুসমূহ সেট করে দেখানো হলোঃ
<!DOCTYPE html>
<html>
<head>
<style>
p {
outline-color:red;
outline-width: 4px;
}
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
</style>
</head>
<body>
<h2>The outline-style Property</h2>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline. The effect depends on the outline-color value.</p>
<p class="ridge">A ridge outline. The effect depends on the outline-color value.</p>
<p class="inset">An inset outline. The effect depends on the outline-color value.</p>
<p class="outset">An outset outline. The effect depends on the outline-color value.</p>
</body>
</html>
Output

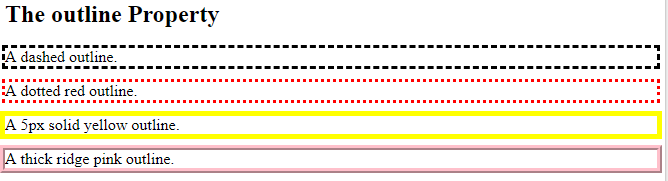
Outline – Shorthand property
একটি Outline Property এর মধ্যে সবগুলো Outline Property ব্যবহার করার জন্য Outline shorthand Property ব্যবহৃত হয়
নিচের উপ-আউটলাইন প্রোপার্টিসমূহের শর্টকাট প্রোপার্টি হলো outline
- outline-width
- outline-style(আবশ্যক)
- outline-color
নিচের উদাহরণটি লক্ষ্য করুন:
<!DOCTYPE html>
<html>
<head>
<style>
p.outline1 {outline: dashed;}
p.outline2 {outline: dotted red;}
p.outline3 {outline: 5px solid yellow;}
p.outline4 {outline: thick ridge pink;}
</style>
</head>
<body>
<h2>The outline Property</h2>
<p class="outline1">A dashed outline.</p>
<p class="outline2">A dotted red outline.</p>
<p class="outline3">A 5px solid yellow outline.</p>
<p class="outline4">A thick ridge pink outline.</p>
</body>
</html>
Output