CSS
CSS TUTORIAL IN BANGLA PART-6: CSS Positions
CSS Position Property

Web এ একটি HTML Element এর Position কোথায় হবে তা নির্ধারণের জন্যে CSS Position Property ব্যবহৃত হয়। আরো সহজ ভাবে বলা যায় একটি HTML Element এর Position সেট করার জন্য CSS Position Property ব্যবহার করা হয়।
CSS এ Position Property এর ভ্যালুসমূহঃ
- static
- relative
- fixed
- absolute
- sticky
CSS এ Position Property এর গ্লোবাল(global) ভ্যালুসমূহঃ
- inherit
- initial
- unset
উপরের Position Property ব্যবহারের পর HTML Element গুলোর পজিশন ঠিক করে দেওয়ার জন্য আপনাকে top, bottom, left এবং right প্রোপার্টি গুলোর যেটা দরকার সেটি ব্যবহার করতে হবে।
আর আপনি যদি প্রথমেই position প্রোপার্টি না সেট করে দেন তাহলে এই প্রোপার্টিসমূহ ঠিকমত কাজ করবে না। কারণ, এই প্রোপার্টিগুলো position প্রোপার্টির ভ্যালুর উপরে নির্ভরশীল।
এখন চলুন প্রথমে CSS এ Position Property সমূহের এর ভ্যালুসমূহ নিয়ে আলোচনা করা যাক:
position:static;
ডিফল্টভাবে HTML Element সমূহের পজিশন static থাকে। আর তখন top, right, bottom এবং left প্রোপার্টির ভ্যালু সমূহ কাজ করেনা। অর্থাৎ position: static; প্রোপার্টি সংশ্লিষ্ট HTML Element তার নিজের পজিশন পরিবর্তন করতে পারে না। এটি সব সময় পেজের স্বাভাবিক ধারা অনুযায়ী পজিশন পেয়ে থাকে। নিচের উদাহরণ লক্ষ্য করুন:
<!DOCTYPE html>
<html>
<head>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: static;</h2>
<p>An element with position: static; is not positioned in any special way; it is
always positioned according to the normal flow of the page:</p>
<div class="static">
This div element has position: static;
</div>
</body>
</html>
Output
position: static;
An element with position: static; is not positioned in any special way; it is
always positioned according to the normal flow of the page:
ব্যাখ্যা: উপরের উদাহরণে সিলেক্টর .static-তে position: static; ব্যবহার করায় ইহা পেজের স্বাভাবিক ধারা অনুযায়ী পজিশন পেয়েছে।
position:relative;
position:relative; ও static এর মতই পার্থক্য হচ্ছে এখানে আপনি চাইলে top, left, bottom, right এবং z-index ব্যবহার করে HTML Element কে তার অবস্থান থেকে সরাতে পারবেন। এমনকি অন্য একটা element এর উপর ও বসাতে পারবেন। relative পজিশন করলে এলিমেন্ট তার স্বীয় অবস্থান সাপেক্ষে থাকে। নিচের উদাহরণ দেখুন:
<!DOCTYPE html>
<html>
<head>
<title>CSS Position Static Example</title>
<style>
.box {
display: inline-block;
background: green;
width: 100px;
height: 100px;
color: white;
padding: 5px;
}
#two {
position: relative;
top: 30px;
left: 40px;
}
</style>
</head>
<body>
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
</body>
</html>
Output
ব্যাখ্যা: উপরের উদাহরণে সিলেক্টর #two-তে position: relative; ব্যবহার করায় এর নিজের সাপেক্ষে অবস্থানের পরিবর্তন ঘটেছে।
position:absolute;
position: absolute ও static এর মতই, পার্থক্য হচ্ছে এখানে HTML Element তার নিকটবর্তী পূর্বসুরী(ancestor) Element এর অবস্থানের সাপেক্ষে নিজের অবস্থানের পরিবর্তন ঘটে। এক্ষেত্রে , যদি Absolute পজিশনে থাকা এলিমেন্টের কোনো পূর্বসুরী না থকে তাহলে ইহা ডকুমেন্ট বডি(body) কে পূর্বসুরী ধরে নিজের অবস্থানের পরিবর্তন ঘটাতে পারে এবং পেজ স্ক্রলিং এর সাথে সাথে নড়া চড়া করে। এবং সৃষ্ট ফাঁকা অংশ পার্শ্ববর্তী অন্য HTML Element এসে পূরণ করে। নিচের উদাহরণ দেখুন:
<!DOCTYPE html>
<html>
<head>
<title>CSS Position:absolute</title>
<style>
.box1 {
display: inline-block;
background: orange;
width: 100px;
height: 100px;
color: white;
padding: 5px;
}
.box2 {
display: inline-block;
background: purple;
width: 100px;
height: 100px;
color: white;
padding: 5px;
}
.box3 {
display: inline-block;
background: magenta;
width: 100px;
height: 100px;
color: white;
padding: 5px;
}
#two {
position: absolute;
top: 30px;
left: 30px;
}
</style>
</head>
<body>
<div class="box1" id="one">One</div>
<div class="box2" id="two">Two</div>
<div class="box3" id="three">Three</div>
</body>
</html>
Output

ব্যাখ্যা:উপরের উদাহরণে সিলেক্টর #two-তে position: absolute; ব্যবহার করায় পূর্বসুরী(ancestor) HTML Element এর সাপেক্ষে সিলেক্টর #two নিজের অবস্থানের পরিবর্তন ঘটিয়েছে।
position:fixed;
position: fixed; যুক্ত HTML Element গুলো viewport এর সাপেক্ষে নিজের পজিশনের পরিবর্তন ঘটাতে পার। অর্থ্যাৎ পেজ স্ক্রল করলেও ইহা নিজের অবস্থান থেকে এক বিন্দুও নড়ে না। চলুন একটা উদাহরণ দিয়ে দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<title>CSS Position Fixed</title>
<style>
.box {
background: orange;
width: 100px;
height: 100px;
color: white;
margin: 10px;
}
#three {
position: fixed;
top: 50px;
right: 50px;
}
</style>
</head>
<body>
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
<div class="box" id="five">Five</div>
<div class="box" id="six">Six</div>
</body>
</html>
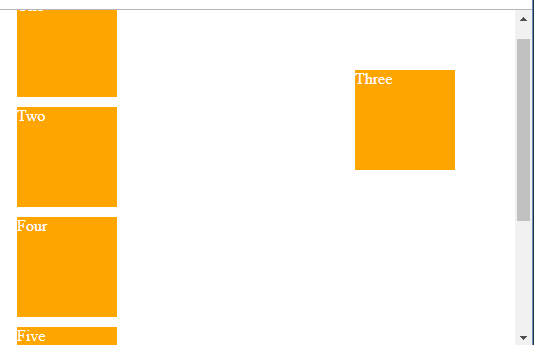
Output

ব্যাখ্যা: উপরের উদাহরণে সিলেক্টর #three-তে position: fixed; ব্যবহার করায় এটি viewport এর সাপেক্ষে পজিশন ফিক্সড রয়েছে। এখন যদি আপনি ব্রউজারকে মিনিমাইজ করেন , তাহলে দেখবে এটি স্ক্রল করবে , #three সিলেক্টর ফিক্সড থাকবে।
position: sticky;
position: sticky; যুক্ত HTML Element ইউজারের পেজ স্ক্রলের সাপেক্ষে নিজের অবস্থানের পরিবর্তন হয়। তা ছাড়া স্ক্রল পজিশনের উপর ভিত্তি করে position: sticky একইসাথে Relative এবং Fixed পজিশনের মধ্যে toggle করে। চলুন একটা উদাহরণ দিয়ে দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<title>CSS Position Sticky Example</title>
<style>
* {
box-sizing: border-box;
}
dl > div {
padding: 24px 0 0 0;
}
dt {
background: #B8C1C8;
border-bottom: 1px solid #989EA4;
border-top: 1px solid #717D85;
color: #FFF;
margin: 0;
padding: 2px 0 0 12px;
position: sticky;
position: sticky;
top: -1px;
}
dd {
font: bold 20px/45px Helvetica, Arial, sans-serif;
margin: 0;
padding: 0 0 0 12px;
white-space: nowrap;
}
dd + dd {
border-top: 1px solid #CCC
}
</style>
</head>
<body>
<h2>Alphabetical list of countries</h2>
<dl>
<div>
<dt>A</dt>
<dd>Afghanistan</dd>
<dd>Argentina</dd>
<dd>Australia</dd>
<dd>Austria</dd>
<dd>Armenia</dd>
</div>
<div>
<dt>B</dt>
<dd>Bangladesh</dd>
<dd>Bahrain</dd>
<dd>Brazil</dd>
<dd>Bhutan</dd>
<dd>Belgium</dd>
</div>
<div>
<dt>C</dt>
<dd>Canada</dd>
<dd>Chaina</dd>
<dd>Cuba</dd>
</div>
</dl>
</body>
</html>
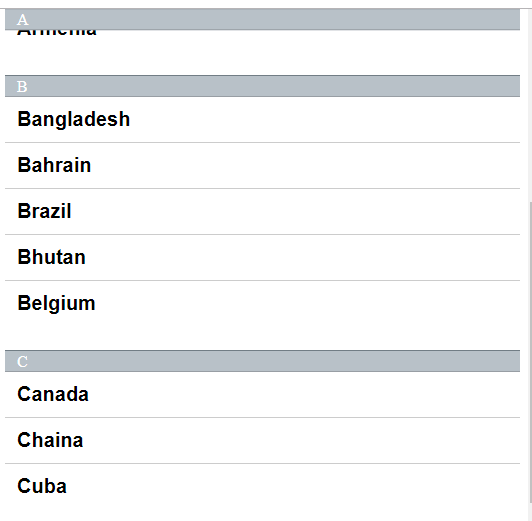
Output

এবার চলুন এক নজরে CSS Position Property এর সাথে কাজ করে এমন Property সমূহ সম্পর্কে জানা যাক:
- bottom
- clip
- left
- right
- top
- z-index
CSS bottom Property
CSS এ position:absolute এ থাকা HTML Element এর জন্য bottom প্রোপার্টিটি একটি এলিমেন্টের bottom এর কিনারার একটি ইউনিটের উপরে/নিচে নিকটতম ancestor সেট করে।
পরামর্শঃ
- যদি একটি absolute পজিশনে থাকা এলিমেন্টের কোনো positioned ancestors না থাকে তাহলে এটি ডকুমেন্টের পুরো বডি ব্যবহার করে এবং পেজে এটি স্ক্রলিং তৈরি করে।
- শুধু স্ট্যাটিক ছাড়া একটি “positioned” এলিমেন্ট যেকোনো পজিশনে থাকতে পারে।
- relative পজিশন এলিমেন্টের জন্য bottom প্রোপার্টিটি একটি এলিমেন্টের bottom এর কিনারার একটি ইউনিটের উপরে/নিচে নরমাল পজিশনকে সেট করে।
- যদি “position:static” হয়, তাহলে bottom প্রোপার্টির কোনো ইফেক্ট থাকে না।
এবার চলুন একটা উদাহরণ দিয়ে দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
div.parent {
position: relative;
height: 150px;
width:500px;
border: 3px solid #8AC007;
}
div.absolute {
position: absolute;
width: 50%;
bottom: 10px;
border: 3px solid #8AC007;
}
div.relative {
position: relative;
width: 50%;
bottom: 5px;
border: 3px solid #8AC007;
}
div.fixed {
position: fixed;
width: 30%;
bottom: 10px;
border: 3px solid #8AC007;
}
div.sticky {
position: sticky;
width: 50%;
bottom: 10px;
border: 3px solid #8AC007;
}
</style>
</head>
<body>
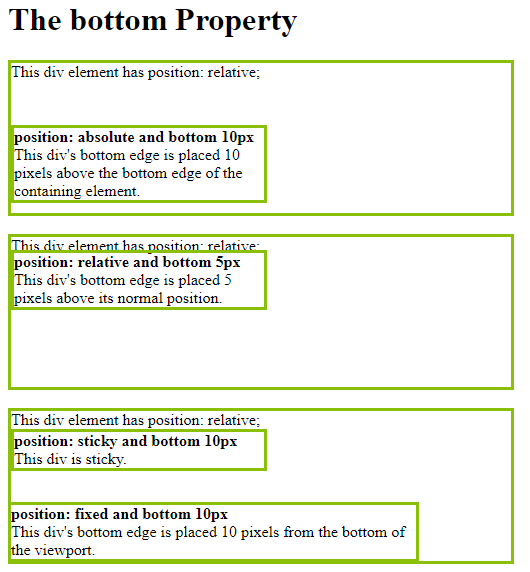
<h1>The bottom Property</h1>
<div class="parent">This div element has position: relative;
<div class="absolute"><strong>position: absolute and bottom 10px</strong><br>This div's bottom edge is placed 10 pixels above the bottom edge of the containing element.</div>
</div>
<br>
<div class="parent">This div element has position: relative;
<div class="relative"><strong>position: relative and bottom 5px</strong><br>This div's bottom edge is placed 5 pixels above its normal position.</div>
</div>
<br>
<div class="fixed"><strong>position: fixed and bottom 10px</strong><br>This div's bottom edge is placed 10 pixels from the bottom of the viewport.</div>
<div class="parent">This div element has position: relative;
<div class="sticky"><strong>position: sticky and bottom 10px</strong><br>This div is sticky.</div>
</div>
</body>
</html>
Output

CSS bottom প্রোপার্টির ভ্যালু-সমূহ
- auto– bottom এর কিনারার পজিশন ব্রাউজারে গননা(calculate) করে। এটি ডিফল্ট।
- length– bottom এর কিনারার পজিশন পিক্সেল,সেন্টিমিটার ইত্যাদিতে প্রকাশ করা হয়। নেগেটিভ ভ্যালুও গ্রহনযোগ্য।
- %-কন্টেইনিং এলিমেন্টের bottom এর কিনারার পজিশন শতকরায়(%) সেট করুন।নেগেটিভ ভ্যালুও গ্রহনযোগ্য।
- initial– সিএসএস প্রোপার্টির ডিফল্ট ভ্যালু সেট করে।
- inherit– এই প্রোপার্টির ভ্যালু প্যারেন্ট এলিমেন্ট থেকে উত্তরাধিকার সূত্রে পায়।
CSS clip Property
যখন কোনো Image Containing Element থেকে বড় হয় তবে তা clip প্রোপার্টির মাধ্যমে ছোট করে Containing Element এর আকার করা যায়। clip প্রোপার্টির চারটি কো-অর্ডিনেট(coordinates) থাকে যার মধ্যে সবগুলো কো-অর্ডিনেট(coordinates) ই উপরের বাম কোণ থেকে এলিমেন্টকে ক্লিপড করে। এক্ষেত্রে মনে রাখতে হবে “overflow:visible” হয় তাহলে clip প্রোপার্টি কাজ করবে না। চলুন একটা উদাহরণ দিয়ে দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<title>CSS Clip Property</title>
<style>
img {
position: absolute;
clip: rect(0px,150px,200px,0px);
}
</style>
</head>
<body>
<img src="https://blog.w3programmers.com/wp-content/uploads/2017/11/w3programmers-logo.png">
</body>
</html>
Output

clip প্রোপার্টির ভ্যালু-সমূহ
- auto– এটি ডিফল্ট এক্ষেত্রে কোন ক্লিপ যুক্ত হবে না।
- rect– এলিমেন্ট ক্লিপ হবে। ভ্যালিড ভ্যালুগুলো হলোঃ rect (top, right, bottom, left)
- initial– সিএসএস প্রোপার্টির ডিফল্ট ভ্যালু সেট করে।
- inherit– এই প্রোপার্টির ভ্যালু প্যারেন্ট এলিমেন্ট থেকে উত্তরাধিকার সূত্রে পায়।
CSS left Property
absolute পজিশনের ক্ষেত্রে একটি এলিমেন্ট যে বক্সের মধ্যে থাকে সেই বক্স এবং উক্ত এলিমেন্টের বাম প্রান্তের মধ্যবর্তী দূরত্ব নির্ধারণ করে।
পরামর্শঃ
- যদি absolute পজিশন এলিমেন্টে কোনো পজিশন encestor(পূর্বপুরুষ) না থাকে,এটি ডকুমেন্ট বডি এবং পেইজ স্ক্রলিংয়ের সাথে ব্যবহৃত হয়।
- একটি “পজিশন” এলিমেন্ট এমন একটি এলিমেন্ট যার পজিশন স্ট্যাটিক ছাড়া যেকোনো কিছু ই হতে পারে।
- রিলেটিভ পজিশন এলিমেন্টে left প্রোপার্টি যুক্ত করা হয় একটি এলিমেন্টের বাম প্রান্তে,তবে এটি ডানে অথবা বামে উভয়দিকেই থাকে।
- যদি “Position: Static” দেওয়া হয়,তবে left প্রোপার্টির কোনো প্রতিক্রিয়া হবেনা।
left প্রোপার্টির ভ্যালু-সমূহ
- auto– ব্রাউজারটি বামের কিনারের অবস্থানকে হিসাব করে। এটি ডিফল্ট আকারে থাকে।
- length– বামপাশে কিনারের অবস্থানকে px, cm ইত্যাদি এককে নির্ধারন করে। নেগেটিভ ভ্যালুও গ্রহনীয়।
- %-বামপাশে কিনার অবস্থানে % এলিমেন্টকে বুঝানো হয়। নেগিটিভ ভ্যালুও গ্রহনীয়।
- initial– সিএসএস প্রোপার্টির ডিফল্ট ভ্যালু সেট করে।
- inherit– এই প্রোপার্টির ভ্যালু প্যারেন্ট এলিমেন্ট থেকে উত্তরাধিকার সূত্রে পায়।
এবার চলুন একটা উদাহরণে দেখা যাক:
<!DOCTYPE html>
<html>
<head>
<style>
div.a {
position: relative;
width: 400px;
height: 200px;
border: 3px solid red;
}
div.b {
position: absolute;
left: auto;
width: 100px;
height: 120px;
border: 3px solid blue;
}
div.c {
position: absolute;
left: 150px;
width: 200px;
height: 120px;
border: 3px solid green;
}
</style>
</head>
<body>
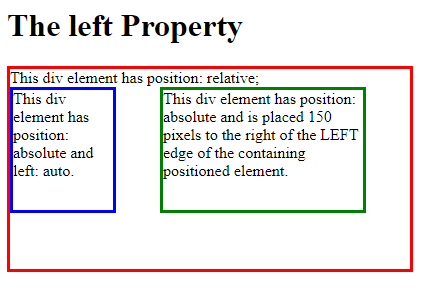
<h1>The left Property</h1>
<div class="a">This div element has position: relative;
<div class="b">This div element has position: absolute and left: auto.</div>
<div class="c">This div element has position: absolute and is placed 150 pixels to the right of the LEFT edge of the containing positioned element.</div>
</div>
</body>
</html>
Output

CSS Right Property
absolute পজিশনের ক্ষেত্রে একটি এলিমেন্ট যে বক্সের মধ্যে থাকে সেই বক্স এবং উক্ত এলিমেন্টের ডান প্রান্তের মধ্যবর্তী দূরত্ব নির্ধারণ করে।
পরামর্শঃ
- যদি একটি absolute পজিশনের এলিমেন্টের কোনো ancestors পজিশন না থাকে তাহলে এটি ডকুমেন্ট বডি ব্যবহার করে এবং পেজকে স্ক্রোলিং করে।
- একটি “positioned” এলিমেন্ট স্ট্যাটিক পজিশন গ্রহন করে।
right প্রোপার্টির ভ্যালু-সমূহ
- auto– ব্রাউজারটি ডান কিনারের অবস্থানকে হিসাব করে। এটি ডিফল্ট আকারে থাকে।
- length– ডানপাশের কিনারের অবস্থানকে px, cm ইত্যাদি এককে নির্ধারন করে। নেগেটিভ ভ্যালুও গ্রহনীয়।
- %-ডানপাশের কিনার অবস্থানে % এলিমেন্টকে বুঝানো হয়। নেগিটিভ ভ্যালুও গ্রহনীয়।
- initial– সিএসএস প্রোপার্টির ডিফল্ট ভ্যালু সেট করে।
- inherit– এই প্রোপার্টির ভ্যালু প্যারেন্ট এলিমেন্ট থেকে উত্তরাধিকার সূত্রে পায়।
এবার চলুন একটা উদাহরণে ব্যাপারটা বুঝে নেয়া যাক:
<!DOCTYPE html>
<html>
<head>
<style>
div.a {
position: relative;
width: 400px;
height: 200px;
border: 3px solid red;
}
div.b {
position: absolute;
right: 0;
width: 100px;
height: 120px;
border: 3px solid blue;
}
div.c {
position: absolute;
right: 150px;
width: 200px;
height: 120px;
border: 3px solid green;
}
</style>
</head>
<body>
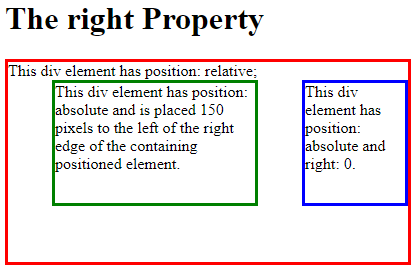
<h1>The right Property</h1>
<div class="a">This div element has position: relative;
<div class="b">This div element has position: absolute and right: 0.</div>
<div class="c">This div element has position: absolute and is placed 150 pixels to the left of the right edge of the containing positioned element.</div>
</div>
</body>
</html>
Output

CSS top Property
CSS absolute পজিশনের ক্ষেত্রে একটি এলিমেন্ট যে বক্সের মধ্যে থাকে সেই বক্স এবং উক্ত এলিমেন্টের উপর থেকে দূরত্ব নির্ধারণ করে।
top প্রোপার্টির ভ্যালু-সমূহ
- auto– ব্রাউজারটি top থেকে হিসাব করে। এটি ডিফল্ট আকারে থাকে।
- length– top অবস্থানকে px, cm ইত্যাদি এককে নির্ধারন করে। নেগেটিভ ভ্যালুও গ্রহনীয়।
- %-top অবস্থানে % এলিমেন্টকে বুঝানো হয়। নেগিটিভ ভ্যালুও গ্রহনীয়।
- initial– সিএসএস প্রোপার্টির ডিফল্ট ভ্যালু সেট করে।
- inherit– এই প্রোপার্টির ভ্যালু প্যারেন্ট এলিমেন্ট থেকে উত্তরাধিকার সূত্রে পায়।
এবার চলুন একটা উদাহরণে ব্যাপারটা বুঝে নেয়া যাক:
<!DOCTYPE html>
<html>
<head>
<style>
div.a {
position: relative;
width: 400px;
height: 200px;
border: 3px solid red;
}
div.b {
position: absolute;
top: 0;
border: 3px solid blue;
}
div.c {
position: absolute;
top: 50px;
border: 3px solid green;
}
</style>
</head>
<body>
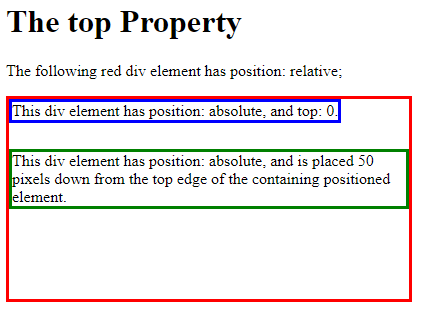
<h1>The top Property</h1>
<p>The following red div element has position: relative;</p>
<div class="a">
<div class="b">This div element has position: absolute, and top: 0.</div>
<div class="c">This div element has position: absolute, and is placed 50 pixels down from the top edge of the containing positioned element.</div>
</div>
</body>
</html>
Output

CSS z-index property
HTML Element সমূহের স্ট্যাক অর্ডার(stack order) নির্ধারণ করার জন্য CSS z-index প্রোপার্টি ব্যবহার করা হয়।
একটি এলিমেন্টের ধনাত্মক(+) অথবা ঋনাত্মক(-) স্ট্যাক অর্ডার থাকতে পারে। স্ট্যাক অর্ডারের ভ্যালু যত বেশী হবে সে এলিমেন্টটি তত বেশি সামনে থাকবে। পক্ষান্তরে স্ট্যাক অর্ডারের ভ্যালু যত কম হবে সে এলিমেন্টটি তত বেশি পেছনে থাকবে।নিচের উদাহরণটি দেখুনঃ
<!DOCTYPE html>
<html>
<head>
<style>
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<img src="https://blog.w3programmers.com/wp-content/uploads/2017/11/w3programmers-logo.png">
<p>Because the image has a z-index of -1, it will be placed behind the text.</p>
</body>
</html>
Output

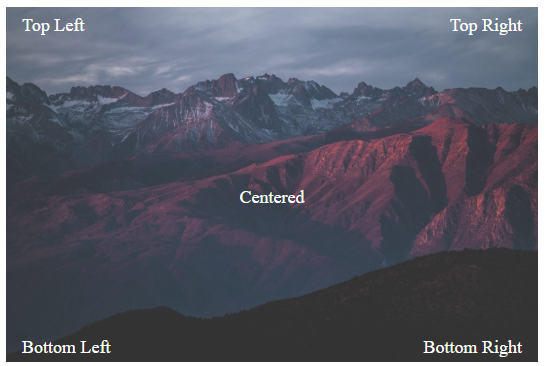
একটি ইমেজে টেক্সটের পজিশন
এবার চলুন দেখা যাক কিভাবে একটি ইমেজের উপর টেক্সটের পজিশন নির্ধারণ করা হয়।
<!DOCTYPE html>
<html>
<head>
<title>Positioning Text In an Image</title>
<style>
.img-container {
position: relative;
width: 100%;
height:100%;
background-repeat:none;
}
.top-left {
position: absolute;
top: 8px;
left: 16px;
font-size: 18px;
color:#fff;
}
.top-right {
position: absolute;
top: 8px;
right: 16px;
font-size: 18px;
color:#fff;
}
.bottom-left {
position: absolute;
bottom: 8px;
left: 16px;
font-size: 18px;
color:#fff;
}
.bottom-right {
position: absolute;
bottom: 8px;
right: 16px;
font-size: 18px;
color:#fff;
}
.text-center {
position: absolute;
left: 0;
top: 50%;
width: 100%;
text-align: center;
font-size: 18px;
color:#fff;
}
img {
width: 100%;
height: auto;
opacity: 0.8;
}
</style>
</head>
<body>
<div class="img-container">
<img src="https://blog.w3programmers.com/wp-content/uploads/2018/12/css-backgrounds.jpg" alt="satt">
<div class="top-left">Top Left </div>
<div class="top-right">Top Right</div>
<div class="bottom-left">Bottom Left</div>
<div class="bottom-right">Bottom Right</div>
<div class="text-center">Centered</div>
</div>
</body>
</html>
output