Wordpress Theme Development
WordPress Theme Development in Bangla Part-2 : Converting HTML Template to a WordPress Theme
WordPress Theme Development in Bangla সিরিজ এর দ্বিতীয়পর্বে আপনাকে স্বাগতম !আজকের পর্বে আমরা দেখবো কিভাবে একটা HTML Template কে স্ক্র্যাচ থেকে একটি WordPress Theme এ রূপান্তর করতে হয়।
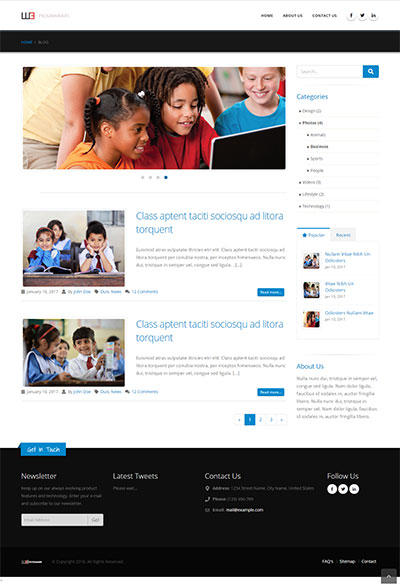
হেঃ ভয় ফেলেন? এটা ভয়ঙ্কর মনে হলেও আসলে এতো ভয়ের কিছু নেই, মূলতঃ এটা করতে লাগে শুধু কিছু ফাইল এবং ফোল্ডার, পাশাপাশি কিছু কপি এবং পেস্ট। তো প্রথমে দেখে নেয়া যাক , আমাদের WordPress Theme টি দেখতে কেমন হবে ? নিচের ছবি লক্ষ্য করুন,আর ছবিটিতে ক্লিক করে অথবা এখানে মূল ডেমোটি দেখতে পাবেন।

অথবা আপনি এখান থেকে ডাউনলোড করে নিজের localhost এ html template টি রান করে দেখতে পারেন।
আমাদের WordPress Theme টি দেখতে কেমন হবে , আশাকরি আপনি বিষয়টি বুঝতে পেরেছেন। এবার আমরা ধাপে ধাপে HTML Template কে WordPress Template File এ রূপান্তর করব। তো চলুন শুরু করা যাক :
ধাপ ১-থিম ফোল্ডার এবং বেসিক ফাইল গুলো তৈরী :
প্রথমতঃ আমরা একটা থিম ফোল্ডার তৈরী করব। আর অবশ্যই আপনার থিম কে যেই নামে রাখতে চান ফোল্ডারের নামটি ঠিক সেই নামে হবে। আর আমরা আমাদের থিম এর নামটি দিবো w3programmers . সুতরাং আমাদের ফোল্ডারের নামটিও হবে w3programmers.
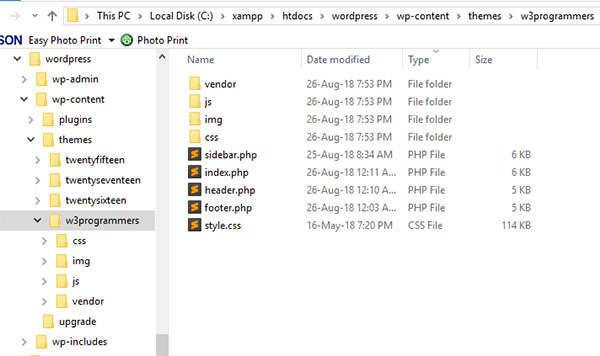
এবার আমরা আমাদের html template টি কে wordpress/wp-content/themes ফোল্ডারের মধ্যে রাখব। এবং আমাদের html template টিকে theme এর উপযোগী করে তোলার জন্যে, আমাদের মূল index.php file এর header, sidebar এবং footer অংশকে যথাক্রমে header.php, sidebar.php এবং footer.php এ কনভার্ট করে নিবো। এবং css ফোল্ডারের মধ্যে অবস্থিত theme.css ফাইল (এটি মূলত আমাদের ব্যবহৃত টেম্পলেট এর মূল css) টিকে আমাদের মূল থিম ফোল্ডারে অর্থাৎ w3programmers ফোল্ডারে style.css নামে rename করে রাখব। নিচের ছবিটি লক্ষ্য করুন :

ধাপ ২-: থিম এর style.css File এ Theme সম্পর্কে বিস্তারিত তথ্য যুক্ত করা এবং Theme এর Preview এর ব্যবস্থা করা।
এখন আমরা আমাদের style.css file এর শুরুতে থিম সম্পর্কে বিস্তারিত তথ্য সন্নিবেশ করব। ঠিক নিচের মতো :
/* Theme Name: w3programmers Theme URI: https://blog.w3programmers.com/demos/w3p Author: the w3programmers team Author URI: https://blog.w3programmers.com/ Description: The 2018 theme for WordPress takes us back to the blog, featuring a full range of post formats, each displayed beautifully in their own unique way. Design details abound, starting with a vibrant color scheme and matching header images, beautiful typography and icons, and a flexible layout that looks great on any device, big or small. Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar, flexible-width, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-ready Text Domain: w3programmers */
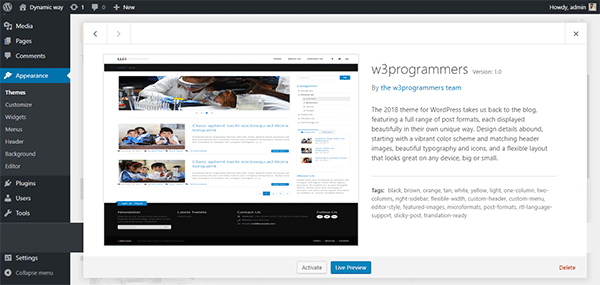
ব্যাপারটা ঠিক নিচের ছবিটির মতো:

এবার আপনার html template ফাইল এর একটা screenshot ছবি wordpress এর থিম ফোল্ডারে রাখুন। তারপর আপনার wordpress এর dashboard এ login করুন , এবং সেখানে appearance=>themes এ গেলে আপনি আপনার থিম এর একটা preview সহ বিস্তারিত দেখতে পাবেন ঠিক নিচের ছবির মতো।

ধাপ ৩-header.php,index.php,sidebar.php এবং footer.php ফাইল কে WordPressify করা।
এই ধাপে আমরা মূলত, আমাদের নতুন থিম এর header.php,index.php,sidebar.php এবং footer.php file কে wordpress এর জন্য উপযোগী করে তুলবো , অর্থাৎ এর css,js file গুলোর লিংকে ঠিক করব এবং অন্যান্য dynamic content গুলোকে load করার জন্য ওয়ার্ডপ্রেস এর templage tag গুলো ব্যবহার করব। আর এর জন্য আমরা নিচের template_tag গুলো ব্যবহার করব:
- get_header();
- get_sidebar();
- get_footer();
- language_attributes();
- wp_head();
- bloginfo( string $show = ” )
- bloginfo( ‘charset’ );
- bloginfo( ‘name’ );
- bloginfo( ‘template_url’ );
- bloginfo( ‘stylesheet_url’ );
তো চলুন প্রথমে জেনে নেয়া যাক , এগুলোর কোনটার কি কাজ? তারপর এগুলো আমরা আমাদের থিম এ প্রয়োগ করব।
get_header()
এটি মূলত আপনার header.php file কে index.php file এ include করার জন্য ব্যবহৃত হয়।
get_sidebar()
এটি আপনার sidebar.php file কে index.php file এ include করার জন্য ব্যবহৃত হয়।
get_footer()
এটি আপনার footer.php file কে index.php file এ include করার জন্য ব্যবহৃত হয়।
language_attributes()
এটি মূলত tag এর মধ্যে language attribute সংযুক্ত করার জন্য ব্যবহৃত হয়।
wp_head()
এটি মূলত wordpress এর একটি hook function, যেটা wordpress এর গুরুত্বপূর্ণ elements যেমন (scripts,styles,meta tags) গুলো load করার কাজে ব্যবহৃত হয়। আর এটি closing head tag এর আগে ব্যবহার করতে হয়।
bloginfo()
এটি অনেক কাজেই ব্যবহৃত হয়। বিশেষভাবে site name, description, character set, stylesheet url, directory url সহ আরো অনেক কাজে ব্যবহৃত হয়।
এবার আমরা এই template_tag গুলোর যেখানে যেটার দরকার সেটা আমাদের theme এর header,footer,sidebar এবং footer এ ব্যবহার করব। প্রথমে header.php file দিয়ে শুরু করা যাক :
header.php
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<!-- Basic -->
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title><?php bloginfo( 'name' ); ?></title>
<!-- Favicon -->
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon" />
<!-- Mobile Metas -->
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, shrink-to-fit=no">
<!-- Web Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800%7CShadows+Into+Light" rel="stylesheet" type="text/css">
<!-- Vendor CSS -->
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/font-awesome/css/fontawesome-all.min.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/animate/animate.min.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/simple-line-icons/css/simple-line-icons.min.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/owl.carousel/assets/owl.carousel.min.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/owl.carousel/assets/owl.theme.default.min.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/vendor/magnific-popup/magnific-popup.min.css">
<!-- Theme CSS -->
<link rel="stylesheet" href="<?php bloginfo( 'stylesheet_url' ); ?>">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/css/theme-elements.css">
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/css/theme-blog.css">
<!-- Demo CSS -->
<!-- Skin CSS -->
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/css/skins/default.css">
<!-- Theme Custom CSS -->
<link rel="stylesheet" href="<?php bloginfo( 'template_url' ); ?>/css/custom.css">
<!-- Head Libs -->
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/modernizr/modernizr.min.js"></script>
<?php wp_head(); ?>
</head>
<body>
<div class="body">
<header id="header" class="header-no-min-height" data-plugin-options="{'stickyEnabled': true, 'stickyEnableOnBoxed': true, 'stickyEnableOnMobile': true, 'stickyStartAt': 0, 'stickySetTop': '0'}">
<div class="header-body">
<div class="header-container container">
<div class="header-row">
<div class="header-column">
<div class="header-row">
<div class="header-logo">
<a href="<?=home_url();?>">
<img alt="W3programmers" width="150" height="28" src="<?php bloginfo( 'template_url' ); ?>/img/logo.png">
</a>
</div>
</div>
</div>
<div class="header-column justify-content-end">
<div class="header-row">
<div class="header-nav header-nav-stripe">
<div class="header-nav-main header-nav-main-square header-nav-main-effect-1 header-nav-main-sub-effect-1">
<nav class="collapse">
<ul class="nav nav-pills" id="mainNav">
<li class="nav-item">
<a class="nav-link" href="index.php">
Home
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about-us.php">
About Us
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact-us.php">
Contact Us
</a>
</li>
</ul>
</nav>
</div>
<ul class="header-social-icons social-icons d-none d-sm-block">
<li class="social-icons-facebook"><a href="http://www.facebook.com/" target="_blank" title="Facebook"><i class="fab fa-facebook-f"></i></a></li>
<li class="social-icons-twitter"><a href="http://www.twitter.com/" target="_blank" title="Twitter"><i class="fab fa-twitter"></i></a></li>
<li class="social-icons-linkedin"><a href="http://www.linkedin.com/" target="_blank" title="Linkedin"><i class="fab fa-linkedin-in"></i></a></li>
</ul>
<button class="btn header-btn-collapse-nav" data-toggle="collapse" data-target=".header-nav-main nav">
<i class="fas fa-bars"></i>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
sidebar.php
<aside class="sidebar"> <form> <div class="input-group input-group-4"> <input class="form-control" placeholder="Search..." name="s" id="s" type="text"> <span class="input-group-append"> <button type="submit" class="btn btn-primary btn-lg"><i class="fas fa-search"></i></button> </span> </div> </form> <hr> <h4 class="heading-primary">Categories</h4> <ul class="nav nav-list flex-column mb-5"> <li class="nav-item"><a class="nav-link" href="#">Design (2)</a></li> <li class="nav-item"> <a class="nav-link active" href="#">Photos (4)</a> <ul> <li class="nav-item"><a class="nav-link" href="#">Animals</a></li> <li class="nav-item"><a class="nav-link active" href="#">Business</a></li> <li class="nav-item"><a class="nav-link" href="#">Sports</a></li> <li class="nav-item"><a class="nav-link" href="#">People</a></li> </ul> </li> <li class="nav-item"><a class="nav-link" href="#">Videos (3)</a></li> <li class="nav-item"><a class="nav-link" href="#">Lifestyle (2)</a></li> <li class="nav-item"><a class="nav-link" href="#">Technology (1)</a></li> </ul> <div class="tabs mb-5"> <ul class="nav nav-tabs"> <li class="nav-item active"><a class="nav-link" href="#popularPosts" data-toggle="tab"><i class="fas fa-star"></i> Popular</a></li> <li class="nav-item"><a class="nav-link" href="#recentPosts" data-toggle="tab">Recent</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="popularPosts"> <ul class="simple-post-list"> <li> <div class="post-image"> <div class="img-thumbnail d-block"> <a href="blog-post.html"> <img src="<?php bloginfo( 'template_url' ); ?>/img/blog/blog-thumb-1.jpg" alt=""> </a> </div> </div> <div class="post-info"> <a href="blog-post.html">Nullam Vitae Nibh Un Odiosters</a> <div class="post-meta"> Jan 10, 2017 </div> </div> </li> <li> <div class="post-image"> <div class="img-thumbnail d-block"> <a href="blog-post.html"> <img src="<?php bloginfo( 'template_url' ); ?>/img/blog/blog-thumb-2.jpg" alt=""> </a> </div> </div> <div class="post-info"> <a href="blog-post.html">Vitae Nibh Un Odiosters</a> <div class="post-meta"> Jan 10, 2017 </div> </div> </li> <li> <div class="post-image"> <div class="img-thumbnail d-block"> <a href="blog-post.html"> <img src="<?php bloginfo( 'template_url' ); ?>/img/blog/blog-thumb-3.jpg" alt=""> </a> </div> </div> <div class="post-info"> <a href="blog-post.html">Odiosters Nullam Vitae</a> <div class="post-meta"> Jan 10, 2017 </div> </div> </li> </ul> </div> <div class="tab-pane" id="recentPosts"> <ul class="simple-post-list"> <li> <div class="post-image"> <div class="img-thumbnail d-block"> <a href="blog-post.html"> <img src="<?php bloginfo( 'template_url' ); ?>/img/blog/blog-thumb-2.jpg" alt=""> </a> </div> </div> <div class="post-info"> <a href="blog-post.html">Vitae Nibh Un Odiosters</a> <div class="post-meta"> Jan 10, 2017 </div> </div> </li> <li> <div class="post-image"> <div class="img-thumbnail d-block"> <a href="blog-post.html"> <img src="<?php bloginfo( 'template_url' ); ?>/img/blog/blog-thumb-3.jpg" alt=""> </a> </div> </div> <div class="post-info"> <a href="blog-post.html">Odiosters Nullam Vitae</a> <div class="post-meta"> Jan 10, 2017 </div> </div> </li> <li> <div class="post-image"> <div class="img-thumbnail d-block"> <a href="blog-post.html"> <img src="<?php bloginfo( 'template_url' ); ?>/img/blog/blog-thumb-1.jpg" alt=""> </a> </div> </div> <div class="post-info"> <a href="blog-post.html">Nullam Vitae Nibh Un Odiosters</a> <div class="post-meta"> Jan 10, 2017 </div> </div> </li> </ul> </div> </div> </div> <hr> <h4 class="heading-primary">About Us</h4> <p>Nulla nunc dui, tristique in semper vel, congue sed ligula. Nam dolor ligula, faucibus id sodales in, auctor fringilla libero. Nulla nunc dui, tristique in semper vel. Nam dolor ligula, faucibus id sodales in, auctor fringilla libero. </p> </aside>
footer.php
<footer id="footer">
<div class="container">
<div class="row">
<div class="footer-ribbon">
<span>Get in Touch</span>
</div>
<div class="col-lg-3">
<div class="newsletter">
<h4>Newsletter</h4>
<p>Keep up on our always evolving product features and technology. Enter your e-mail and subscribe to our newsletter.</p>
<div class="alert alert-success d-none" id="newsletterSuccess">
<strong>Success!</strong> You've been added to our email list.
</div>
<div class="alert alert-danger d-none" id="newsletterError"></div>
<form id="newsletterForm" action="php/newsletter-subscribe.php" method="POST">
<div class="input-group">
<input class="form-control form-control-sm" placeholder="Email Address" name="newsletterEmail" id="newsletterEmail" type="text">
<span class="input-group-append">
<button class="btn btn-light" type="submit">Go!</button>
</span>
</div>
</form>
</div>
</div>
<div class="col-lg-3">
<h4>Latest Tweets</h4>
<div id="tweet" class="twitter" data-plugin-tweets data-plugin-options="{'username': '', 'count': 2}">
<p>Please wait...</p>
</div>
</div>
<div class="col-lg-4">
<div class="contact-details">
<h4>Contact Us</h4>
<ul class="contact">
<li><p><i class="fas fa-map-marker-alt"></i> <strong>Address:</strong> 1234 Street Name, City Name, United States</p></li>
<li><p><i class="fas fa-phone"></i> <strong>Phone:</strong> (123) 456-789</p></li>
<li><p><i class="far fa-envelope"></i> <strong>Email:</strong> <a href="mailto:mail@example.com">mail@example.com</a></p></li>
</ul>
</div>
</div>
<div class="col-lg-2">
<h4>Follow Us</h4>
<ul class="social-icons">
<li class="social-icons-facebook"><a href="http://www.facebook.com/" target="_blank" title="Facebook"><i class="fab fa-facebook-f"></i></a></li>
<li class="social-icons-twitter"><a href="http://www.twitter.com/" target="_blank" title="Twitter"><i class="fab fa-twitter"></i></a></li>
<li class="social-icons-linkedin"><a href="http://www.linkedin.com/" target="_blank" title="Linkedin"><i class="fab fa-linkedin-in"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="footer-copyright">
<div class="container">
<div class="row">
<div class="col-lg-1">
<a href="<?php bloginfo( 'home_url' ); ?>" class="logo">
<img alt="w3programmers" class="img-fluid" src="<?php bloginfo( 'template_url' ); ?>/img/logo.png">
</a>
</div>
<div class="col-lg-7">
<p>© Copyright 2018. All Rights Reserved.</p>
</div>
<div class="col-lg-4">
<nav id="sub-menu">
<ul>
<li><a href="page-faq.html">FAQ's</a></li>
<li><a href="sitemap.html">Sitemap</a></li>
<li><a href="contact-us.html">Contact</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</footer>
</div>
<!-- Vendor -->
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/jquery/jquery.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/jquery.appear/jquery.appear.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/jquery.easing/jquery.easing.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/jquery-cookie/jquery-cookie.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/popper/umd/popper.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/bootstrap/js/bootstrap.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/common/common.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/jquery.validation/jquery.validation.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/jquery.easy-pie-chart/jquery.easy-pie-chart.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/jquery.gmap/jquery.gmap.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/jquery.lazyload/jquery.lazyload.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/isotope/jquery.isotope.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/owl.carousel/owl.carousel.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/magnific-popup/jquery.magnific-popup.min.js"></script>
<script src="<?php bloginfo( 'template_url' ); ?>/vendor/vide/vide.min.js"></script>
<!-- Theme Base, Components and Settings -->
<script src="<?php bloginfo( 'template_url' ); ?>/js/theme.js"></script>
<!-- Theme Custom -->
<script src="<?php bloginfo( 'template_url' ); ?>/js/custom.js"></script>
<!-- Theme Initialization Files -->
<script src="<?php bloginfo( 'template_url' ); ?>/js/theme.init.js"></script>
<<script>
var owl = $('.owl-carousel');
owl.owlCarousel({
items:1,
loop:true,
margin:10,
autoplay:true,
autoplayTimeout:2000,
autoplayHoverPause:true
});
</script>
</body>
</html>
এখন আমরা header, sidebar এবং footer ফাইল গুলোকে wordprss এর template tag যথাক্রমে get_header(), get_sidebar() এবং get_footer() দিয়ে index.php ফাইল এ include করে দিবো। এবার এই তিনটি ফাইল সহ index.php ফাইল এর অবস্থা দেখুন :
<?php
get_header();
?>
<div role="main" class="main">
<section class="page-header">
<div class="container">
<div class="row">
<div class="col">
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li class="active">Blog</li>
</ul>
</div>
</div>
</div>
</section>
<div class="container">
<div class="row">
<div class="col-lg-9">
<div class="blog-posts">
<article class="post post-large">
<div class="post-image">
<div class="owl-carousel owl-theme" data-plugin-options="{'items':1}">
<div>
<div class="img-thumbnail d-block">
<img class="img-fluid" src="<?php bloginfo( 'template_url' ); ?>/img/blog/20141016-130444.png" alt="">
</div>
</div>
<div>
<div class="img-thumbnail d-block">
<img class="img-fluid" src="<?php bloginfo( 'template_url' ); ?>/img/blog/classroom-inspire-1280x500.jpg" alt="">
</div>
</div>
<div>
<div class="img-thumbnail d-block">
<img class="img-fluid" src="<?php bloginfo( 'template_url' ); ?>/img/blog/gsst-home-slide-03-1280x500.jpg" alt="">
</div>
</div>
<div>
<div class="img-thumbnail d-block">
<img class="img-fluid" src="<?php bloginfo( 'template_url' ); ?>/img/blog/slideshow-default.jpg" alt="">
</div>
</div>
</div>
</div>
</article>
<article class="post post-medium">
<div class="row">
<div class="col-lg-5">
<div class="post-image">
<div>
<div class="img-thumbnail d-block">
<img class="img-fluid" src="<?php bloginfo( 'template_url' ); ?>/img/blog/1387716-schoolkids-1492574217.jpg" alt="">
</div>
</div>
</div>
</div>
<div class="col-lg-7">
<div class="post-content">
<h2><a href="blog-post.html">Class aptent taciti sociosqu ad litora torquent</a></h2>
<p>Euismod atras vulputate iltricies etri elit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nulla nunc dui, tristique in semper vel, congue sed ligula. . [...]</p>
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="post-meta">
<span><i class="fas fa-calendar-alt"></i> January 10, 2017 </span>
<span><i class="fas fa-user"></i> By <a href="#">John Doe</a> </span>
<span><i class="fas fa-tag"></i> <a href="#">Duis</a>, <a href="#">News</a> </span>
<span><i class="fas fa-comments"></i> <a href="#">12 Comments</a></span>
<span class="d-block d-md-inline-block float-md-right mt-3 mt-md-0"><a href="blog-post.html" class="btn btn-xs btn-primary">Read more...</a></span>
</div>
</div>
</div>
</article>
<article class="post post-medium">
<div class="row">
<div class="col-lg-5">
<div class="post-image">
<div>
<div class="img-thumbnail d-block">
<img class="img-fluid" src="<?php bloginfo( 'template_url' ); ?>/img/blog/DSC_4139.jpg" alt="">
</div>
</div>
</div>
</div>
<div class="col-lg-7">
<div class="post-content">
<h2><a href="blog-post.html">Class aptent taciti sociosqu ad litora torquent</a></h2>
<p>Euismod atras vulputate iltricies etri elit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nulla nunc dui, tristique in semper vel, congue sed ligula. [...]</p>
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="post-meta">
<span><i class="fas fa-calendar-alt"></i> January 10, 2017 </span>
<span><i class="fas fa-user"></i> By <a href="#">John Doe</a> </span>
<span><i class="fas fa-tag"></i> <a href="#">Duis</a>, <a href="#">News</a> </span>
<span><i class="fas fa-comments"></i> <a href="#">12 Comments</a></span>
<span class="d-block d-md-inline-block float-md-right mt-3 mt-md-0"><a href="blog-post.html" class="btn btn-xs btn-primary">Read more...</a></span>
</div>
</div>
</div>
</article>
<ul class="pagination float-right">
<li class="page-item"><a class="page-link" href="#">«</a></li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul>
</div>
</div>
<div class="col-lg-3">
<?php
get_sidebar();
?>
</div>
</div>
</div>
</div>
<?php
get_footer();
?>
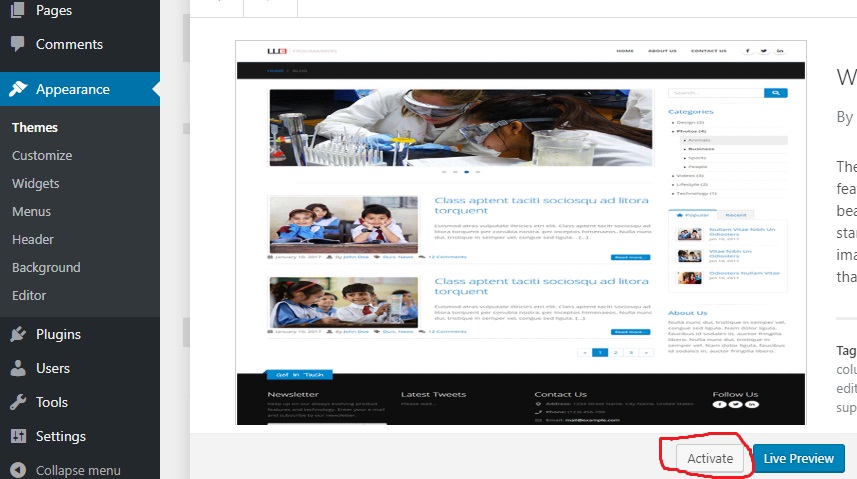
মোটামুটি আমাদের html template থেকে wordpress theme এ converison শেষ , এখন বাকি রইলো এর menus, categories এবং content কে dynamic করা। যা আমরা পরবর্তী ধাপ গুলোতে দেখবো। এখন আপনি যদি আপনার theme কে active করতে চান, তাহলে আপনাকে Appearance=>Themes গিয়ে active করে দিতে হবে। নিচের ছবিটি লক্ষ্য করুন :

2 thoughts on “WordPress Theme Development in Bangla Part-2 : Converting HTML Template to a WordPress Theme”
Leave a Reply
You must be logged in to post a comment.
nice guide line
style.css file missing