Wordpress Theme Development
WordPress Theme Development in Bangla Part-4: Creating Widgetized WordPress Sidebar

WordPress Theme Development এর চতুর্থ পর্বে আপনাকে স্বাগতম! আজকের পর্বে আমরা দেখবো কিভাবে অনেক গুলো widget সমৃদ্ধ (widgetized) sidebar তৈরী করা যায়। তার আগে জেনে নেয়া যাক WordPress এ widget কি?
WordPress এ widget কি?

WordPress এর Widget হচ্ছে এক বা একাধিক ছোট ছোট ব্লক যার প্রত্যেকটি ব্লক একটি নির্দিষ্ট কাজের জন্য ব্যবহৃত হয়। যেমন আপনার wordpress সাইট এর category গুলো প্রদর্শনের জন্য category widget, archive প্রদর্শনের জন্য archive widget, তা ছাড়াও search, recent post, latest comments ইত্যাদি বিভিন্ন রকমের widget হতে পারে। মূলতঃ WordPress এর plugin গুলো এবং বিভিন্ন feature কে front-end এর বিভিন্ন পজিশনে যেমন- header,footer,sidebar এ প্রদর্শন এবং backend এ manage করার একটা মাধ্যম হচ্ছে Wodpress Widget সিস্টেম।
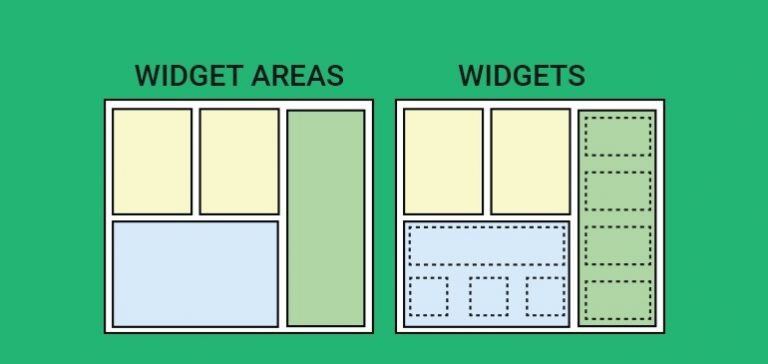
Widgetized Sidebar কি?
এখানে Widgetized sidebar মানে বুঝানো হচ্ছে , আপনি এমন এক sidebar তৈরী করবেন, যেখানে আপনি আপনার widget গুলোকে add,remove এবং reorder করতে পারবেন।
WordPress এ কিভাবে Widget তৈরী করবেন?
WordPress এ আপনি একাধিক widget তৈরী করতে পারেন। সেক্ষেত্রে আপনাকে আপনার functions.php file এ প্রত্যেকটা widget এর জন্য আলাদা আলাদা function তৈরী এবং add_action function দিয়ে initiate করে দিতে হবে। তাহলে চলুন প্রথমে আমাদের Right Sidebar এর জন্য একটা function তৈরী করি এবং তা initiate করি। আপনার functions.php file এ নিচের কোড টি লিখুন:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | function right_sidebar() { register_sidebar( array ( 'name' => __( 'Right Sidebar', 'W3programmers Theme Sidebar' ), 'id' => 'right_sidebar', 'description' => __( 'Right Sidebar', 'W3programmers Theme Sidebar' ), 'before_widget' => '<aside class="sidebar">', 'after_widget' => "</aside>", 'before_title' => '<h4 class="heading-primary">', 'after_title' => '</h4>', ) );}add_action( 'widgets_init', 'right_sidebar' ); |
এবার চলুন উপরের কোড টি বুঝে নেয়া যাক :
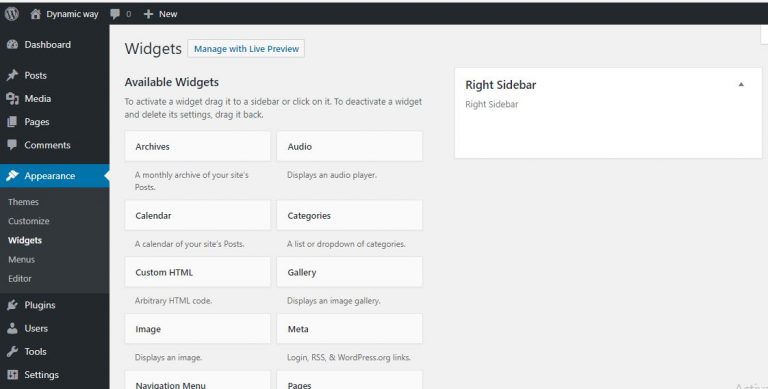
এখানে আমরা widget টি আমাদের Theme এর right sidebar এর জন্য তৈরী করব। আর সেই জন্যে আমাদের ফাঙ্কশন right_sidebar এর মধ্যে register_sidebar ফাঙ্কশন টি ব্যবহার করতে হবে। আর register_sidebar function এর মধ্যে প্রথমে আমরা আমাদের sidebar এর নাম এবং description দিয়েছি। এবং Id দিয়েছি , যেটি পরবর্তীতে আমরা আমাদের sidebar.php ফাইল এ ব্যবহার করব। তারপর সেখানে আমাদের sidebar এর মধ্যে যেইসব widget থাকবে সে গুলোর title ট্যাগ এবং তার attribute কি হবে তা থাকবে। এবং widget এর starting এবং ending ট্যাগ এবং তার attribute কি হবে তা বলে দিয়েছি। এবং সর্বশেষে আমাদের right_sidebar() function এর বাহিরে add_action() ফাঙ্কশন এ widgets_init key word দিয়ে right sidebar টিকে initialize করে দিয়েছি। এখন আপনি আপনার wordpress এর dashboard এর Appearance=>Widgets Option দৃশ্যমান পাবেন। আর widgets ক্লিক করলে নিচের মতো ফলাফল দেখতে পাবেন।

এখন যদি আপনার sidebar কে active করতে চান তাহলে আপনাকে sidebar.php file এ নিচের কোডটি যুক্ত করতে হবে :
1 2 3 | <?php if ( is_active_sidebar( 'right_sidebar' ) ) : ?> <?php dynamic_sidebar( 'right_sidebar' ); ?><?php endif; ?> |
এবার চলুন উপরের কোড টি বুঝে নেয়া যাক :
এখানে মূলতঃ is_active_sidebar function এ আমরা আমাদের তৈরী sidebar টি একটিভ কিনা তা তার Id দিয়ে চেক করি এবং dynamic_sidebar() function দিয়ে কল করি।
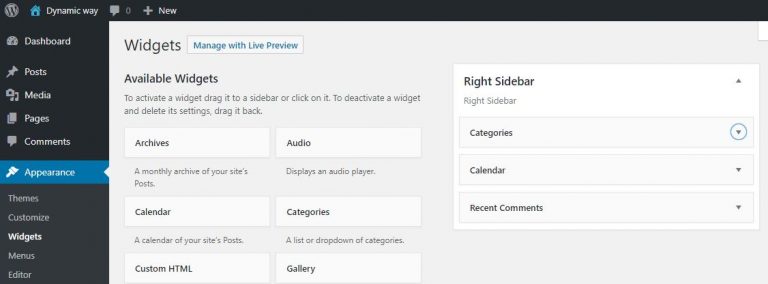
এবার আপনার তৈরী নতুন sidebar এ কয়েকটা widget কে drag and drop করে আসুন , ঠিক নিচের মতো :

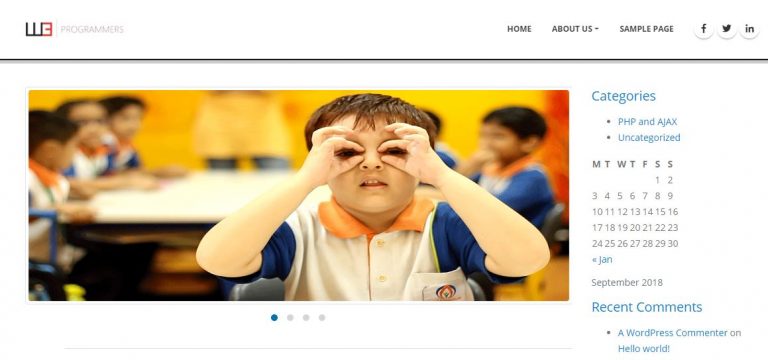
এবার আপনার wordpress এর front end এ একটা refresh দিন। তাহলে আপনি নিচের মতো ফলাফল দেখতে পাবেন।

লক্ষ্য করুন , আমাদের right_sidebar এ সব গুলো widget এসে গেছে।