Laravel Broadcasting
Create Laravel Notifications Using Database Channel

যেকোনো অ্যাপ্লিকেশন তৈরি করার সময়, notifications সুবিধা থাকাটা একটি অপরিহার্য বিষয়। এতে ইউজাররা অ্যাপ্লিকেশানের সাথে আরও বেশি এংগেজড এবং কানেক্টেড বোধ করেন, কারণ তারা এক্টিভলি না চাওয়ায় পরও প্রয়োজনে প্রাসঙ্গিক তথ্য পান।
এটি ইউজারদের মধ্যে ইন্টারঅ্যাক্টিভিটি এবং রেস্পন্সিভনেস একটি অনুভূতি তৈরি করতে সহায়তা করে। এটি হতে পারে নিরাপত্তার প্রয়োজনে ইউজারদেরকে তাদের লগইন এক্টিভিটি সম্পর্কে একটি এসএমএস পাঠানো বা অর্ডারের স্টেটাস পরিবর্তন হলে ইমেল নোটিফিকেশন অন্তর্ভুক্ত থাকতে পারে।
Notifications গুলি ইউজারদের গুরুত্বপূর্ণ ইভেন্ট বা অ্যাপ্লিকেশনে ঘটছে পরিবর্তন সম্পর্কে রিয়েল-টাইম আপডেট প্রদান করে। এতে এটি নিশ্চিত হয় যে ইউজাররা সর্বদা অবহিত এবং আপ-টু-ডেট, তাদেরকে ম্যানুয়ালি আপডেটগুলি চেক করার দরকার নাই।
Notifications গুলি একজন ইউজারের upcoming events, deadlines, অথবা যেকোনো tasks এর জন্য রিমাইন্ডার হিসাবে কাজ করতে পারে। তারা ইউজারদেরকে অর্গানাইজড থাকতে সাহায্য করতে পারে এবং তাদের গুরুত্বপূর্ণ অ্যাপয়েন্টমেন্ট বা এক্টিভিটিজ মিস করা থেকে বিরত রাখতে পারে।
Notifications গুলি ইউজারদের তাদের completed tasks, progress updates, বা new features সম্পর্কে অবহিত করতে ব্যবহার করা যেতে পারে যা প্রোডাক্টিভিটি বাড়ায়। ইউজারদের ইনফর্ম রাখার মাধ্যমে, তারা আরও সচেতন সিদ্ধান্ত নিতে পারে এবং সময়োপযোগী পদক্ষেপ নিতে পারে, যার ফলে দক্ষতা এবং প্রোডাক্টিভিটি বৃদ্ধি পায়।
Laravel Framework এ emails, SMS এবং Slack সহ notification পাঠানোর জন্য বেশ কয়েকটি ডেলিভারি চ্যানেল support করে। এছাড়াও, notification গুলিকে আমরা চাইলে একটি ডাটাবেস টেবিলে রাখতে পারি ,যাতে এটি আমাদের ওয়েব ইন্টারফেসে প্রদর্শন করতে পারি। আর এর জন্য আমরা ব্যবহার করব Database এবং email Channel. চলুন শুরু করা যাক :
Create a New Laravel Project
প্রথমে আমরা একটা ফ্রেশ লারাভেল ইনস্টল করব। আর এর জন্য আপনি Composer command বা Laravel installer এর মাধ্যমে একটি নতুন লারাভেল প্রজেক্ট তৈরি করতে পারেন:
laravel new project_name //Or composer create-project laravel/laravel project_name
এটি আপনার জন্য project_name নামে একটি নতুন ডিরেক্টরিতে একটি নতুন লারাভেল অ্যাপ্লিকেশন তৈরি করবে।
Connect to Your Database
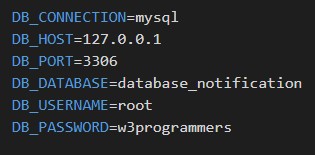
এবার আপনার প্রজেক্ট ফোল্ডারে অবস্থিত .env ফাইলে প্রয়োজনীয় ডাটাবেস কনফিগারেশন সেট করে নিন:

Set Up a Default Authentication Scaffold
Laravel Auth একটি prebuilt authentication UI এবং সেই সাথে আমাদের ডিজাইনের ইন্টারঅ্যাক্ট করার জন্য প্রয়োজনীয় অধিকাংশ ফাঙ্কশনালিটি প্রদান করে। নিম্নোক্ত কমান্ড দিয়ে Laravel UI প্যাকেজ ইনস্টল করুন:
composer require laravel/ui
এবার আমাদেরকে একটি bootstrap auth scaffold তৈরি করতে হবে। bootstrap authentication scaffold একটি default UI যা লারাভেলে registration এবং login করার জন্য basic authentication প্রদান করে। আপনি নিম্নোক্ত Artisan command দিয়ে এটি ইনস্টল করতে পারেন:
php artisan ui bootstrap --auth
সর্বেশেষ,প্রয়োজনীয় css এবং js ফাইলগুলো তৈরি করতে এবং environment রান করার জন্য সম্পূর্ণত পৃথক একটি কমান্ড লাইনে নিম্নোক্ত npm প্যাকেজগুলি ইনস্টল করুন:
npm install npm run dev
ফাইনালি, নিম্নোক্ত কমান্ড দিয়ে আপনার ডাটাবেস টেবিল তৈরি করতে আপনার মাইগ্রেশন গুলো রান করুন:
php artisan migrate
Run the Application
এইবার আপনার লারাভেল প্রজেক্টটি লাইভ করতে এই কমান্ডটি রান করুন:
php artisan serve
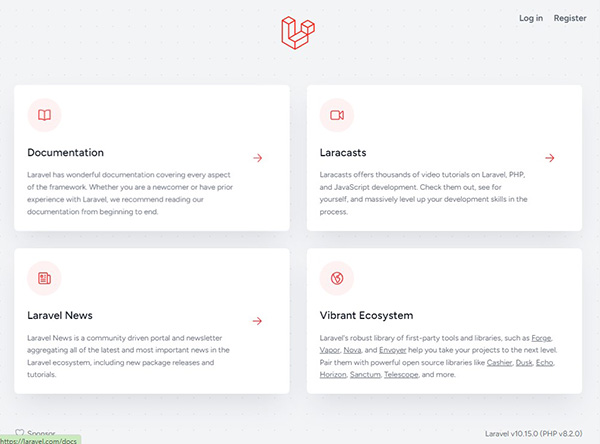
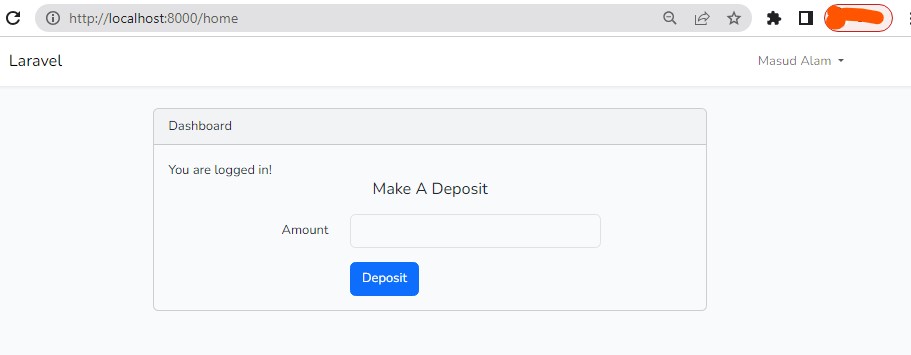
আপনার অ্যাপ্লিকেশনটি ডিফল্টরূপে বাই-ডিফল্ট পোর্ট 8000-এ রান হবে এবং আপনি যদি আপনার ব্রাউজারে http://localhost:8000/ এ যান, তাহলে উপরের ডানদিকে আপনার login এবং register options সহ এই ল্যান্ডিং পেজটি দেখতে পাবেন।

সফল registration বা login করার পরে, আপনি আপনার dashboardদেখতে পারেন। আর এই সমস্ত basic authentication প্রসেস গুলো এবং UI আমাদের আগে ইনস্টল করা laravel/ui প্যাকেজ দ্বারা পরিচালিত হয়।

Create a Notifications Table
এতক্ষন মূলত আমরা আমাদের UI, Login, Registration কে গোছালাম। এখন আমাদের সমস্ত notification গুলো ধারণ করার জন্য আমাদেরকে একটি ডাটাবেস টেবিল তৈরি করতে হবে। ইউজারদের ইন্টারফেসে notification গুলি প্রদর্শন করার জন্য এটি যে কোনো সময় query করা যেতে পারে। একটি সঠিক notification টেবিল স্কিমা সহ একটি মাইগ্রেশন তৈরি করতে, আপনি নিম্নোক্ত আর্টিসান কমান্ড ব্যবহার করতে হবে:
php artisan notifications:table
এটি database/migrations ডিরেক্টরিতে একটি create_notifications_table.php ফাইল তৈরি করবে , যা notifications টেবিলের স্কিমাকে ডিফাইন করে। এখন আপনি নিম্নোক্ত কমান্ডটি রান করে আপনার ডাটাবেসে migrate করতে পারেন:
php artisan migrate --path=/database/migrations/year_month_day_seconds_create_deposits_table.php
Generating Notifications
লারাভেলের প্রতিটি notification একটি single class দ্বারা বাস্তবায়ন করা হয়, সাধারণত app/Notifications ডিরেক্টরিতে সংরক্ষণ করা হয়। আপনি make:notification Artisan command টি রান করলে এটি তৈরি হবে:
php artisan make:notification DepositSuccessful
এটি app/Notifications directory তে একটি নতুন notification class সহ DepositSuccessful.php নামে একটি ফাইল তৈরি করবে। আর এই class টিতে একটি via() method থাকবে যা নির্বাচিত চ্যানেলের জন্য notification data ফর্ম্যাট করতে সহায়তা করার জন্য channel এবং body message-building method গুলি নির্দিষ্ট করে।
notification ক্লাসে একটি ডিফাইন করা toDatabase অথবা toArray ফাংশন থাকবে। $notifiable entity পাওয়ার পরে এই method টি একটি সাধারণ PHP array return দেবে। return কৃত array টি JSON হিসাবে এনকোড হওয়ার পরে আপনার notifications table এর data কলামে সংরক্ষণ করা হবে।
Formatting Database Notifications
যেহেতু আমরা ইউজারদেরকে আমাদের অ্যাপে তাদের জমাকৃত পরিমাণের উপর একটি successful notification দিতে চাই । আর তাই আমরা এখন DepositSuccessful.php ফাইলে __construct() Method টি নিচের মতো করে আপডেট করব:
protected $amount;
public function __construct($amount)
{
$this->amount=$amount;
}
এখন যেহেতু deposit amount টি construct() Method এ ইনজেকশন করা করা হবে, তাই এটি mail messages তৈরিতে আমরা ব্যবহার করব।
এখন, আপনাকে via() method আপডেট করে ব্যবহারের জন্য notification channel টি নির্দিষ্ট করতে হবে:
public function via($notifiable)
{
return ['database'];
}
এবার আমরা notification এর বিস্তারিত বিবরণ সহ toArray() বা toDatabase() method আপডেট করব। আর এর জন্য আমাদেরকে অবশ্যই toDatabase() বা toArray() method ডিফাইন করতে হবে এবং এটি notifications টেবিলের data কলামে সংরক্ষিত একটি simple PHP array রিটার্ন দেবে।
public function toArray($notifiable)
{
return [
'data' =>' Your deposit of '. $this->amount.' was successful'
];
}
toArray() method টি একইসাথে mail এবং database broadcast channel দ্বারা ব্যবহৃত হয়। আপনি যদি আপনার অ্যাপে উভয় চ্যানেল ব্যবহার করতে চান তবে আপনাকে toDatabase() এবং toArray() সংজ্ঞায়িত করতে হবে। যাইহোক, toArray() ডিফল্ট।
Add the Notifiable Trait
Laravel Framework এ notification পাঠানোর জন্য দুটি পদ্ধতি অফার করে। একটি হচ্ছে Notifiable trait আর অন্যটি হচ্ছে Notification facade. এই টিউটোরিয়ালে, আমরা Notifiable trait উপর আলোকপাত করব। ডিফল্টরূপে, লারাভেল app/Models/User মডেলের মধ্যে Notifiable trait অন্তর্ভুক্ত থাকে । ঠিক অনেকটা এইরকম :
class User extends Authenticatable
{
use HasApiTokens, HasFactory, Notifiable;
.
.//Other model definitions
.
}
Set Up the Deposit Model and Migration
এবার আমরা , নীচের কমান্ডটি রান করার মাধ্যমে একই সাথে model এবং database migration তৈরি করব :
php artisan make:model Deposit -m
এটি app/Models ডিরেক্টরিতে Deposit.php নামে একটি মডেল ফাইল তৈরি করবে এবং database/migrations ডিরেক্টরিতে create_deposits_table.php নামে একটি মাইগ্রেশন ফাইল তৈরি করবে।
এবার আমরা Deposit.php মডেলকে আপডেট করব , যাতে Model mass assignment এনাবল করে।
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Deposit extends Model
{
use HasFactory;
protected $fillable = [
'amount',
'user_id'
];
}
তারপর, আমরা create_deposits_table.php মাইগ্রেশন ফাইলে up() method টিকে নিচের মতো করে আপডেট করব। যেখানে deposit এর বিবরণ সহ সংরক্ষণ করা হবে, যেমনটি নিচের উদাহরণে দেখানো হয়েছে:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('deposits', function (Blueprint $table) {
$table->id();
$table->string('amount');
$table->foreignId('user_id')->references('id')->on('users')->constrained()->onDelete('cascade')->onUpdate('cascade');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('deposits');
}
};
এবার এই মাইগ্রেশন ফাইলটি নিচের মতো করে রান করুন :
php artisan migrate --path=/database/migrations/year_month_date_seconds_create_deposits_table.php
Set Up Controller
এবার আমাদের Controller ক্লাসটি তৈরির পালা। এখানে ডিপোজিটের প্রয়োজনীয় লজিক গুলো লিখব। আপনি নিম্নোক্ত Artisan command এর মাধ্যমে Controller ক্লাসটি তৈরি করে ফেলুন :
php artisan make:controller DepositController
app/Http/Controllers ডিরেক্টরিতে DepositController.php নামে একটি নতুন ফাইল তৈরি হবে।
এবার সদ্য তৈরি করা ফাইলে আমরা নিম্নোক্ত class ফাইলগুলো import করব:
use App\Models\Deposit; use App\Models\User; use App\Notifications\DepositSuccessful; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth;
auth middleware ঘোষণা করার জন্য একটি _construct() method টি যোগ করুন, যা শুধুমাত্র authenticated ইউজারদের একটি deposit করার অনুমতি দিবে:
public function __construct()
{
$this->middleware('auth');
}
এবার আমরা একটি deposit করা এবং একটি সফল deposit notification পাঠানোর logic অন্তর্ভুক্ত করার জন্য একটি deposit() method ডিফাইন করব :
public function deposit(Request $request){
$deposit = Deposit::create([
'user_id' =>Auth::user()->id,
'amount' => $request->amount
]);
User::find(Auth::user()->id)->notify(new DepositSuccessful($deposit->amount));
return redirect()->back()->with('status','Your deposit was successful!');
}
Notifications গুলি Notifiable trait বা Notification facade এর notify() method ব্যবহার করে পাঠানো হয়। ইউজারদের collection এর মতো একাধিক multiple entities কে notifications পাঠানোর জন্য facade টি কার্যকর। যদিও আমরা এখানে notify() ব্যবহার করি, এখানে Notification facade ব্যবহার করার একটি উদাহরণ দেওয়া হল:
$users = User::all(); Notification::send($users, new DepositSuccessful($deposit->amount));
দ্রষ্টব্য: Notifiable trait টি ইতিমধ্যেই User মডেলে import করা হয়েছে৷ আপনি notifications পাঠাতে আপনার প্রয়োজন যে কোনো মডেল এটি import করতে পারেন
Set Up the Routes
এখন আমরা routes/web.php এ একটি নতুন route যোগ করব:
Route::post('/deposit', [App\Http\Controllers\DepositController::class,'deposit'])->name('deposit');
Modify the View
এবার ইউজারের জন্য আপনার resources\views\home.blade.php ডিরেক্টরিতে deposit দেওয়ার জন্য হোমপেজে একটি basic form যোগ করুন:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">{{ __('Dashboard') }}</div>
<div class="card-body">
@if (session('status'))
<div class="alert alert-success" role="alert">
{{ session('status') }}
</div>
@endif
{{ __('You are logged in!') }}
<form method="POST" action="{{ route('deposit') }}">
@csrf
<h5 class="text-center mb-3">Make A Deposit</h5>
<div class="row mb-3">
<label for="amount" class="col-md-4 col-form-label text-md-end">{{ __('Amount') }}</label>
<div class="col-md-6">
<input id="amount" type="number" class="form-control @error('amount') is-invalid
@enderror" name="amount" value="{{ old('amount') }}" required autocomplete="amount" autofocus>
@error('amount')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-0">
<div class="col-md-8 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('Deposit') }}
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
অসাধারণ 👍! এবার আমরা unread notifications সংখ্যা দেখানো navbar এ একটি bell notification অন্তর্ভুক্ত করে ব্যাপারটাকে আরও আকর্ষণীয় করে তুলতে পারি । আপনি read এবং unread উভয় notifications প্রদর্শন করতে পারেন। লারাভেলের Notifiable trait আরেকটি চমৎকার ফীচার প্রদান করে যা আপনাকে read এবং unread উভয় notifications গুলোকে ট্র্যাক করতে সাহায্য করতে পারে। আপনি একটি notification কে read হিসাবে চিহ্নিত করতে বা সম্পূর্ণরূপে একটি notification কে delete করে ফেলতে পারেন৷
আপনি যদি আপনার ব্রাউজারে http://localhost:8000/home এ যান, এবং আপনি যদি লগইন করা থাকেন, তাহলে নিচের মতো deposit form সহ একটি view দেখতে পাবেনঃ

Update the Controller, Route, and View with the MarkasRead Feature
এবার আমরা সমস্ত unread notifications গুলিকে read হিসাবে মার্ক করতে DepositController.php-এ একটি নতুন markAsRead() method টি ডিফাইন করব :
public function markAsRead(){
Auth::user()->unreadNotifications->markAsRead();
return redirect()->back();
}
এখন, আমরা routes/web.php-এ সংশ্লিষ্ট route যোগ করব:
Route::get('/mark-as-read', [App\Http\Controllers\DepositController::class,'markAsRead'])->name('mark-as-read');
এবার আমরা এই ফীচার এর জন্য কিছু পরিবর্তন সহ resources\views\layouts\app.blade.php আপডেট করব। প্রথমে, আমরা বেল আইকনটি এনাবল করতে blade ফাইলে Font Awesome এর এই CDN লিঙ্কটি অন্তর্ভুক্ত করব:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
এবার Bell Icon টি যুক্ত করার পালা, home.blade.php ফাইলের full name এর আগে এবং else স্টেটমেন্টের ঠিক পরেই এই কোড গুলো যোগ করুন:
li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link " href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
<i class="fa fa-bell"></i>
<span class="badge badge-light bg-success badge-xs">{{auth()->user()->unreadNotifications->count()}}</span>
</a>
<ul class="dropdown-menu">
@if (auth()->user()->unreadNotifications)
<li class="d-flex justify-content-end mx-1 my-2">
<a href="{{route('mark-as-read')}}" class="btn btn-success btn-sm">Mark All as Read</a>
</li>
@endif
@foreach (auth()->user()->unreadNotifications as $notification)
<a href="#" class="text-success"><li class="p-1 text-success"> {{$notification->data['data']}}</li></a>
@endforeach
@foreach (auth()->user()->readNotifications as $notification)
<a href="#" class="text-secondary"><li class="p-1 text-secondary"> {{$notification->data['data']}}</li></a>
@endforeach
</ul>
</li>
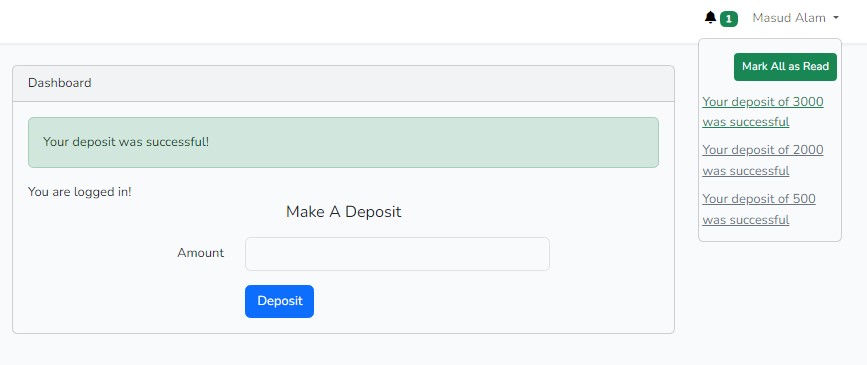
এর ফলে আমাদের ড্যাশবোর্ডে full name এবং logout dropdown এর ঠিক আগে unread notifications গুলির একটি ব্যাজ গণনা সহ একটি বেল আইকন থাকবে। এটিতে সবার উপরে unread গুলি সহ সমস্ত notifications গুলির একটি ড্রপডাউন রয়েছে। ড্রপডাউনে সমস্ত notifications কে read হিসাবে mark করার একটি অপশন রয়েছে যাতে ব্যাজের সংখ্যা 0 এ ফিরে আসে (যার অর্থ কোন অপঠিত notifications নেই)।

Amazing job🤩! এই পর্যন্ত সব কিছু ঠিকঠাক থাকলে , আপনার notifications গুলি কীভাবে ড্যাশবোর্ডে প্রদর্শিত হয় তা দেখতে আপনি একটি ডিপোজিট করে পরীক্ষা চালিয়ে যেতে পারেন।
How to Send Email Notifications
যাইহোক, আসুন এবার আমরা এটাকে আরেকধাপ এগিয়ে নিয়ে যাব। অর্থাৎ আমরা এখন email notifications গুলি অন্তর্ভুক্ত করব। যখন একটি deposit করা হয়, আমরা ড্যাশবোর্ডে notifications গুলি প্রদর্শন করতে চাই সেই সাথে ইউজারকে কে একটি Email Notification পাঠাতে চাই৷
Create Gmail App Password
আর যেহেতু পুরো বিষয়টা আমরা localhost এ check করব , তাই আমরা আপাতত google mail ব্যবহার করব। আর এর জন্য আমরা নিম্নোক্ত উপায়ে আমাদের Gmail Account এর বিপরীতে একটি App Password তৈরি করব :
- Go to your Google Account.
- Select Security.
- Under “Signing in to Google,” select 2-Step Verification.
- At the bottom of the page, select App passwords.
- Enter a name that helps you remember where you’ll use the app password.
- Select Generate.
- To enter the app password, follow the instructions on your screen. The app password is the 16-character code that generates on your device.
- Select Done.
Add Gmail Configuration to .env File
এবার, আমরা যেই gmail id এর বিপরীতে app password তৈরি করেছি সেটি সহ mail driver, mail host, mail port, mail username, mail password কে .env কনফিগারেশন ফাইলে যোগ করতে হবে যাতে ল্যারাভেল ইমেল পাঠানোর জন্য সেই sender configuration ব্যবহার করতে পারে:
MAIL_MAILER=smtp
MAIL_HOST=smtp.gmail.com
MAIL_PORT=465
MAIL_USERNAME=masud.eden@gmail.com
MAIL_PASSWORD=WriteHereYourGmailAppPassword
MAIL_ENCRYPTION=tls
MAIL_FROM_ADDRESS="masud.eden@gmail.com"
MAIL_FROM_NAME="${APP_NAME}"
Formatting Mail Notifications
এবার আমরা DepositSuccessful notification ক্লাসে আপনি আগে তৈরি করেছেন, ইমেল অন্তর্ভুক্ত করতে via() method টি নিচের মতো করে আপডেট করুন:
public function via($notifiable)
{
return ['mail','database'];
}
এবার আমরা , mail messages গুলির সাথে toMail() method টি করব করব। এই method টি একটি $notifiable entity পাওয়ার পরে একটি Illuminate/Notifications/Messages/MailMessage instance রিটার্ন করবে।
আপনি এখন MailMessage ক্লাস দ্বারা প্রদত্ত কয়েকটি সহজ method এর সাহায্যে email messages তৈরি করতে পারেন। mail messages গুলিতে একটি “call to action” এবং মেইলের মধ্যে লেখা কিছু টেক্সট লাইন লিখব:
public function toMail($notifiable)
{
$url = url('/home');
return (new MailMessage)
->greeting('Hello,')
->line('Your deposit of '. $this->amount. ' was successful.')
->action('View dashboard', url('/home'))
->line('Thank you for using our application!');
}
আপনি চাইলে এই MailMessage object দ্বারা প্রদত্ত এই method গুলি ব্যবহার করে ছোট লেনদেনমূলক ইমেলগুলি দ্রুত এবং সহজে করতে পারেন। একটি সুন্দর, responsive HTML ইমেল টেমপ্লেট, একটি প্লেইন-টেক্সট কাউন্টারপার্ট সহ মেল চ্যানেলের মাধ্যমে message component গুলি থেকে তৈরি করা হবে। এই উদাহরণে, আমরা একটি call to action(button), পড়ার জন্য একটি লাইন এবং একটি greeting সরবরাহ করেছি।
হুররে 😎! আমাদের কাজ সম্পন্ন 👍. এখন, কিছু পরীক্ষা করা যাক এবং এটি কাজ করে কিনা তা দেখুন।
Testing
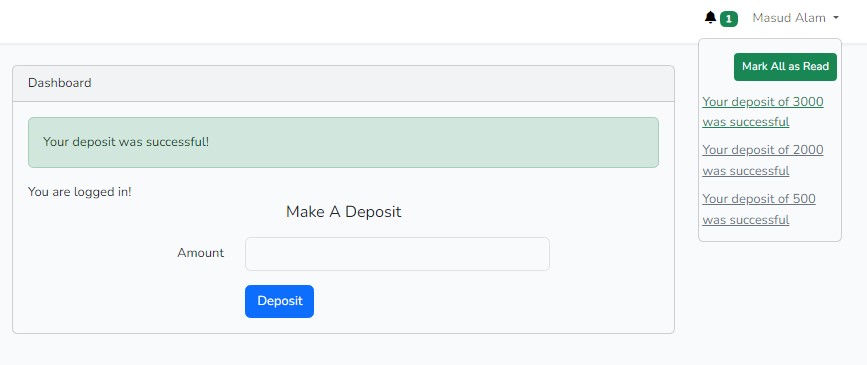
আপনি যদি একটি successful deposit করেন, আপনি আপনার ড্যাশবোর্ডে একটি notification পাবেন যা দেখতে এইরকম:

লক্ষ্য করুন যে badge number টি শুধুমাত্র unread notifications গুলিকে count করে৷ যাইহোক, ড্রপডাউনে unread থেকে শুরু করে সমস্ত notifications তালিকাভুক্ত করা হয়। আপনি সবগুলোকে read হিসেবে চিহ্নিত করার সিদ্ধান্ত নিলে, এটি রিফ্রেশ হয় এবং আপনার notification badge এর সংখ্যা 0-এ ফিরে আসে কারণ আপনি বর্তমান সমস্ত notifications পড়েছেন।
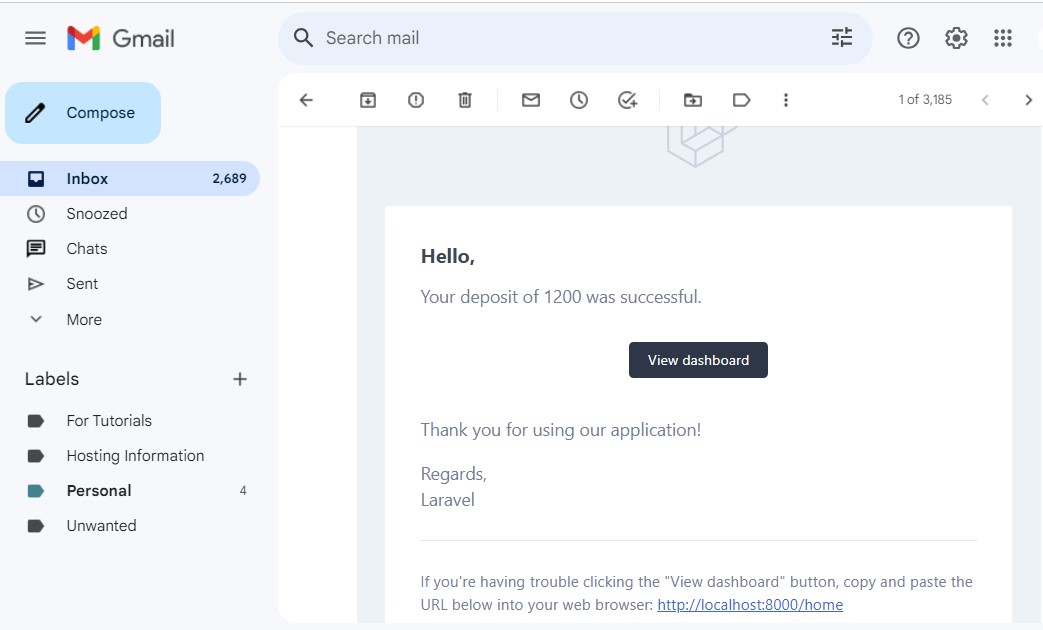
আপনি একটি mail notification ও পাবেন যা দেখতে এইরকম:

লক্ষ্য করুন যে greeting, পাঠ্যের লাইন এবং call to action (button) একটি responsive email template ফর্ম্যাট করা হয়েছে।