Laravel Broadcasting
Laravel Chat Application with Pusher Channel
Pusher Channel হল একটি real-time messaging service যা web এবং Mobile অ্যাপ্লিকেশনের জন্য WebSocket functionality প্রদান করে। এটি আপনাকে আপনার অ্যাপ্লিকেশনগুলিতে real-time Notification এবং messaging service সুবিধা দেয়, সার্ভার এবং ক্লায়েন্টের মধ্যে তাত্ক্ষণিক আপডেট এবং যোগাযোগ সক্ষম করে। Laravel Framework এ পুশার Pusher Channels এর জন্য built-in support রয়েছে।
Pusher Channels আপনার সার্ভার এবং সংযুক্ত ক্লায়েন্টদের মধ্যে একটি বার্তা ব্রোকার হিসাবে কাজ করে। এটি রিয়েল-টাইম ইভেন্ট এবং ব্রডকাস্টিং হ্যান্ডেল করার জন্য infrastructure এবং API প্রদান করে। এটি WebSocket functionality নিশ্চিত করে এবং একটি সহজে ব্যবহারযোগ্য ইন্টারফেস প্রদান করে রিয়েল-টাইম সুবিধাগুলি বাস্তবায়নের প্রক্রিয়াটিকে সহজ করে।
Laravel Framework এ, Pusher Channel গুলি সাধারণত লারাভেলের event broadcasting system এর জন্য একটি broadcasting driver হিসাবে ব্যবহৃত হয়। broadcasting driver হিসাবে আপনি Pusher’s WebSocket technology ব্যবহার করে সংযুক্ত ক্লায়েন্টদের কাছে ইভেন্টগুলি সহজেই ব্রডকাস্ট করতে পারেন। এটি আপনাকে আপনার অ্যাপ্লিকেশনের ইউজারদের real-time updates, notifications, এবং messages পাঠাতে দেয়।
Pusher Channels বিভিন্ন features সাপোর্ট করে যেমন channels, presence channels (ইউজার প্রেজেন্স অর্থাৎ অনলাইন কিনা ), private channels (নির্দিষ্ট ব্যবহারকারী বা গোষ্ঠীর মধ্যে ব্যক্তিগত যোগাযোগের জন্য) এবং আরও অনেক কিছু। এটি আপনার অ্যাপ্লিকেশনগুলিতে রিয়েল-টাইম যোগাযোগের জন্য একটি নির্ভরযোগ্য এবং সম্প্রসারণ যোগ্য ইনফ্রাস্ট্রাকচার প্রদান করে।
কিভাবে আপনি Laravel Framework এ Pusher Channel ব্যবহার করে একটি Chat Application তৈরি করবেন ?
এখন আমরা দেখব কিভাবে Pusher Channel ব্যবহার করে একটি লারাভেল Chat Application তৈরি করা যায়। এর জন্য আমরা নিম্নোক্ত ধাপ গুলো ফলো করব :
ধাপ-১: Laravel Framework Installation
প্রথমে আমরা নিম্নোক্ত আর্টিসান কমান্ডের মাধ্যমে সম্পূর্ণ নতুন করে Laravel Framework এর লেটেস্ট ভার্শনটি ইনস্টল করে নিবো:
composer create-project laravel/laravel lara-chat
ধাপ -২: Add Your pusher.com credentials
এবার আপনার pusher.com এ গিয়ে একটি একাউন্ট তৈরি করতে হবে। এবং নিম্নোক্ত নির্দেশনা অনুযায়ী একটি App তৈরি করতে হবে :
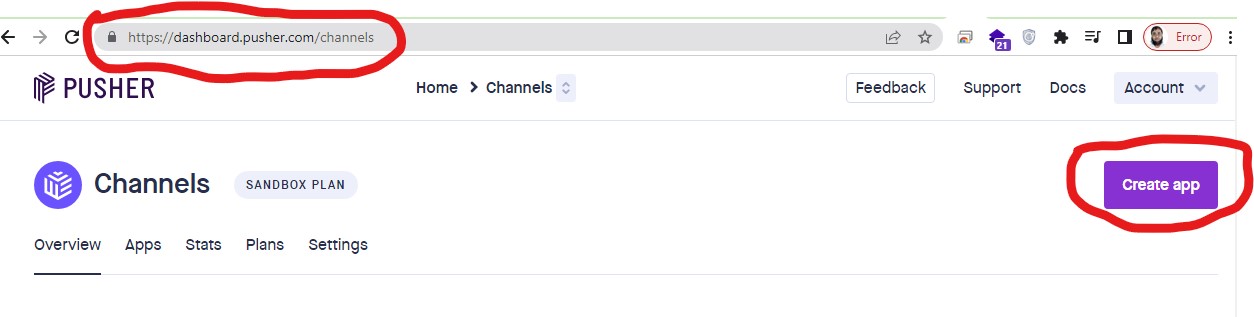
১. প্রথমে আপনাকে https://dashboard.pusher.com/channels এই লিংকে যেতে হবে।
২. ড্যাশবোর্ড এ অবস্থিত Channels Box এর মধ্যে right-top কর্নারে Manage Button এ ক্লিক করতে হবে।

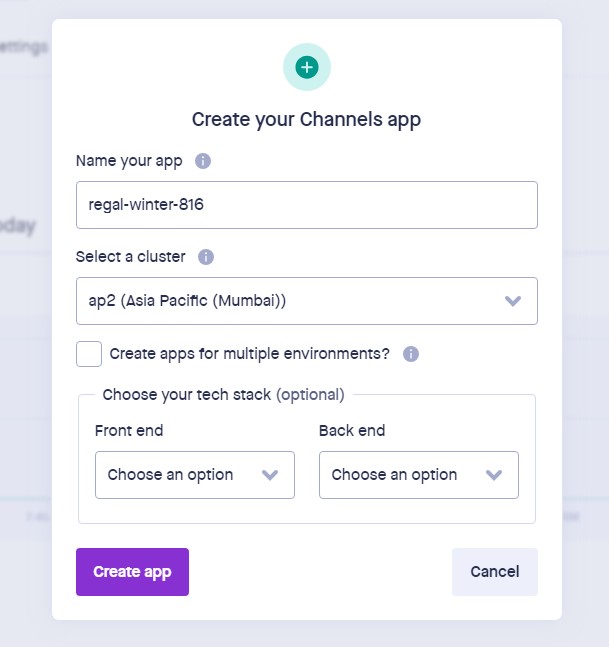
৩. Create App সিলেক্ট করুন এবং একটি নতুন নাম দিয়ে Create App বাটন ক্লিক করার মাধ্যমে আপনার নতুন app তৈরি করে ফেলুন।

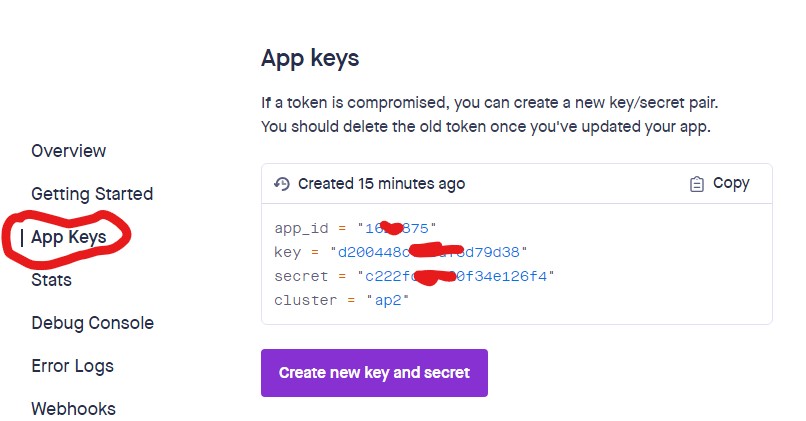
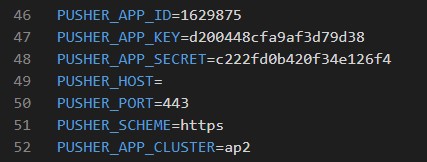
৪. নতুন App টি তৈরি হয়ে গেলে, এবার আপনি Apps Menu থেকে আপনার সদ্য তৈরি হওয়া app টি সিলেক্ট করুন। তখন সাইডবারে App Keys Menu তে আপনি নিম্নোক্ত কিছু Credential পাবেন :

৫. এবার আপনার .env ফাইলের Pusher Configuration সেক্শনে উপরোক্ত Credentials গুলো যুক্ত করে দিন। এবং ১৮ নম্বর লাইনে অবস্থিত Broadcast Driver টি log এর পরিবর্তে pusher লিখে দিন :

ধাপ -৩: Create an Event and Event Methods
এবার আমরা প্রথমে নিম্নোক্ত আর্টিসান কমান্ডের মাধ্যমে PusherBroadcast নামে Event টি তৈরি করব :
php artisan make:event PusherBroadcast
এবার সদ্য তৈরি হওয়া PusherBroadcast Event টি কে নিচের মতো করে করে আপডেট করে নিন :
<?php
namespace App\Events;
use Illuminate\Broadcasting\Channel;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
use Illuminate\Contracts\Queue\ShouldBeEncrypted;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Queue\SerializesModels;
class PusherBroadcast implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
public $username;
public $message;
/**
* Create a new event instance.
*/
public function __construct($username,$message)
{
$this->username = $username;
$this->message = $message;
}
/**
* Get the channels the event should broadcast on.
*
* @return array<int, \Illuminate\Broadcasting\Channel>
*/
public function broadcastOn(): array
{
return [
new Channel('chat'),
];
}
public function broadcastAs()
{
return 'message';
}
}
ধাপ -৪: Set Routes
এই ধাপে আমাদেরকে web.php ফাইল টি ওপেন করতে হবে এবং request response এবং event টি যুক্ত করতে হবে।
দ্রষ্টব্য: ফাইলের শুরুতে PusherBroadcast এবং request import করতে ভুলবেন না।
<?php
use Illuminate\Support\Facades\Route;
use App\Events\PusherBroadcast;
use Illuminate\Http\Request;
Route::get('/', function () {
return view('welcome');
});
Route::post('send-message',function (Request $request){
event(new PusherBroadcast($request->username, $request->message));
return ['success' => true];
});
ধাপ -৫: Create Blade Files
এবার আমরা welcome.blade.php Blade ফাইলকে নিচের মতো করে আপডেট করব :
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
@vite(['resources/css/app.css' , 'resources/js/app.js'])
<title>Live Chat</title>
</head>
<body>
<div class="app">
<div class="row">
<div class="col-sm-6 offset-sm-3 my-2">
<input type="text" class="form-control" name="username" id="username" placeholder="Enter a user ..........">
</div>
<div class="col-sm-6 offset-sm-3">
<div class="box box-primary direct-chat direct-chat-primary">
<div class="box-body">
<div class="direct-chat-messages" id="messages"></div>
</div>
<div class="box-footer">
<form action="#" method="post" id="message_form">
<div class="input-group">
<input type="text" name="message" id="message" placeholder="Type Message ..." class="form-control">
<span class="input-group-btn">
<button type="submit" id="send_message" class="btn btn-primary btn-flat">Send</button>
</span>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src ="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
</script>
</body>
</html>
ধাপ-৬: এবার আমরা app.css ফাইলে chat page এর জন্য প্রয়োজনীয় CSS যোগ করব।
এখন আমাদের চ্যাট ডিজাইনের জন্য resources/app/app.css-এ কিছু CSS কোড যোগ করতে হবে যাতে এটি দেখতে আরো ভালো দেখায়। app.css ফাইলে নিম্নলিখিত কোড যোগ করুন।
body{
margin-top:20px;
background:#eee;
}
.box {
position: relative;
border-radius: 3px;
background: #ffffff;
border-top: 3px solid #d2d6de;
margin-bottom: 20px;
width: 100%;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
}
.box.box-primary {
border-top-color: #3c8dbc;
}
.box-body {
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
padding: 10px;
}
.direct-chat .box-body {
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
position: relative;
overflow-x: hidden;
padding: 0;
}
.direct-chat-messages {
padding: 10px;
height: 150px;
overflow: auto;
}
ধাপ -৭: Install npm, pusher js and pusher server
এই অংশটি সবচেয়ে গুরুত্বপূর্ণ কারণ আমরা রিয়েল টাইম চ্যাটের জন্য প্রয়োজনীয় প্যাকেজ ইনস্টল করতে যাচ্ছি। প্রথমে আমাদের npm ইনস্টল করতে হবে দ্বিতীয়ত আমাদের js ফাইল কম্পাইল করতে হবে তৃতীয়ত pusher js এবং সবশেষে pusher server ইনস্টল করতে হবে। চলুন নিচের কমান্ড রান করা যাক।
দ্রষ্টব্য: pusher-php-server ইনস্টল করার সময় (চতুর্থ কমান্ড) অবশ্যই আর্টিসান সার্ভার (php artisan serve) বন্ধ করতে হবে অন্যথায় error পাবেন।
npm install npm run dev npm install --save-dev laravel-echo pusher-js composer require pusher/pusher-php-server
ধাপ-৮: bootstrap.js এ কিছু পরিবর্তন
একবার Laravel-echo ইনস্টল হয়ে গেলে, আমরা আমাদের অ্যাপ্লিকেশনের জাভাস্ক্রিপ্টে একটি নতুন Echo instance তৈরি করতে প্রস্তুত। আর এর জন্য আপনাকে resources/js/bootstrap.js ফাইলের ২০-৩২ নম্বর লাইনের কোড গুলো uncomment করতে পারি বা ফাইলের নীচে আমরা নিজেও কোডটি যুক্ত করতে পারি।
/**
* We'll load the axios HTTP library which allows us to easily issue requests
* to our Laravel back-end. This library automatically handles sending the
* CSRF token as a header based on the value of the "XSRF" token cookie.
*/
import axios from 'axios';
window.axios = axios;
window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';
/**
* Echo exposes an expressive API for subscribing to channels and listening
* for events that are broadcast by Laravel. Echo and event broadcasting
* allows your team to easily build robust real-time web applications.
*/
// import Echo from 'laravel-echo';
// import Pusher from 'pusher-js';
// window.Pusher = Pusher;
// window.Echo = new Echo({
// broadcaster: 'pusher',
// key: import.meta.env.VITE_PUSHER_APP_KEY,
// cluster: import.meta.env.VITE_PUSHER_APP_CLUSTER ?? 'mt1',
// wsHost: import.meta.env.VITE_PUSHER_HOST ? import.meta.env.VITE_PUSHER_HOST : `ws-${import.meta.env.VITE_PUSHER_APP_CLUSTER}.pusher.com`,
// wsPort: import.meta.env.VITE_PUSHER_PORT ?? 80,
// wssPort: import.meta.env.VITE_PUSHER_PORT ?? 443,
// forceTLS: (import.meta.env.VITE_PUSHER_SCHEME ?? 'https') === 'https',
// enabledTransports: ['ws', 'wss'],
// });
import Echo from 'laravel-echo';
import Pusher from 'pusher-js';
window.Pusher = Pusher;
window.Echo = new Echo({
broadcaster: 'pusher',
key: import.meta.env.VITE_PUSHER_APP_KEY,
cluster: import.meta.env.VITE_PUSHER_APP_CLUSTER,
forceTLS: true
});
ধাপ-৯: app.js-এ চ্যাট এর জন্য js কোড লেখা
এখন আমাদের resources/js/app.js-এ আমাদের chat এর জন্য নিম্নোক্ত js কোড গুলো লিখতে হবে।
import './bootstrap';
$(document).ready(function(){
$(document).on('click','#send_message',function (e){
e.preventDefault();
let username = $('#username').val();
let message = $('#message').val();
if(username == '' || message == ''){
alert('Please enter both username and message')
return false;
}
$.ajax({
method:'POST',
url:'/send-message',
data:{
_token: $('meta[name="csrf-token"]').attr('content'),
username:username,
message:message
},
success:function(data){
console.log(data);
},
error: function (data, textStatus, errorThrown) {
console.log(data);
},
});
});
});
window.Echo.channel('chat')
.listen('.message',(e)=>{
$('#messages').append('<p><strong>'+e.username+'</strong>'+ ': ' + e.message+'</p>');
$('#message').val('');
});
ধাপ-১১: Test app
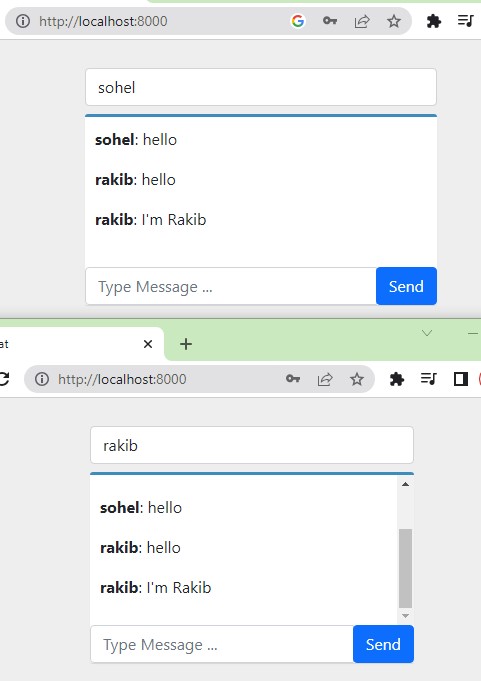
এবার আমাদের Laravel Chat app টি পরীক্ষা করার পালা। এর জন্য আপনাকে সম্পূর্ণ ভিন্ন দুটি Terminal এ নিম্নোক্ত কম্যান্ড দুটি রান করতে হবে :
php artisan serve npm run dev
এবার আপনি চাইলে সম্পূর্ণ ভিন্ন দুটি উইন্ডো ওপেন করে চ্যাট করতে পারেন :