Wordpress Theme Development
WORDPRESS THEME DEVELOPMENT IN BANGLA PART-6: The Loop
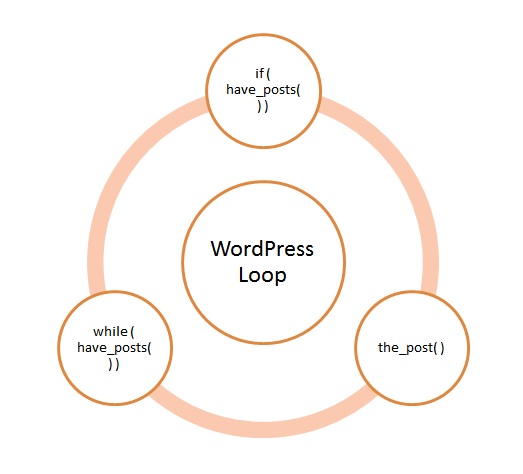
WordPress এ Loop কি?

WordPress Loop হচ্ছে WordPress এর পোস্টের কন্টেন্টকে Template File গুলোর মাধ্যমে দেখানোর বা প্রদর্শনের একটি Default Mechanism. WordPress Loop এর মাধ্যমে আপনি WordPress এর পোস্টের কন্টেন্টকে আপনার Theme এর Instruction অনুযায়ী প্রদর্শন করতে পারবেন। Loop ওয়ার্ডপ্রেস ডাটাবেস থেকে তার প্রতিটি পোস্টের জন্য তথ্য বের করে এবং বিভিন্ন template tag অনুযায়ী যথাযথ তথ্য সন্নিবেশ করে। WordPress Loop দিয়ে আপনি যেকোন HTML বা PHP Code কে প্রসেস করতে পারবেন। WordPress এর Loop দিয়ে আপনি নিম্নের সব গুলো কাজ করতে পারবেন:
- WordPress দিয়ে তৈরী ব্লগ এর হোমপেজে Post Title এবং পোস্টের সংক্ষিপ্ত অংশ (excerpts) প্রদর্শন করতে পারবেন।
- যেকোনো Single Post এর পূর্ণাঙ্গ Content এবং Comment গুলো প্রদর্শন করতে পারবেন।
- Template Tag ব্যবহার করে প্রতিটি আলাদা পেজ এ কন্টেন্ট প্রদর্শন; এবং
- Custom Post Type এবং Custom Field থেকে তথ্য প্রদর্শন করতে পারবেন।
চলুন একটি সাধারণ WordPress Loop দেখে নেই –
<?php
/**
* Most simplest WordPress Loop
*/
if ( have_posts() ) :
while ( have_posts() ) :
the_post();
the_title( '<h1>', '</h1>' );
the_excerpt();
endwhile;
else :
// Show something to notify there's no post
endif;
?>
এবার চলুন উপরের লুপের মধ্যে ব্যবহৃত ফাঙ্কশন গুলোর কোনটির কি কাজ তা একে একে বুঝে নেয়া যাক:
have_posts()
এই ফাংশনটি ওয়ার্ডপ্রেস এর কারেন্ট ক্যোয়ারিতে লুপের জন্য কোন ফলাফল আছে কিনা, তা চেক করে। থাকলে boolean true রিটার্ন করে। অন্যথায় boolean false রিটার্ন করে।
the_post()
the_post() ফাঙ্কশনটি সবসময় ওয়ার্ডপ্রেস এর লুপটি শুরু হয়েছে কিনা তা চেক করে এবং তারপর প্রতিটি সময়, পরবর্তী পোস্ট কে সরানোর মাধ্যমে current পোস্ট কে সেট করে।। এখানে একটা মজার বিষয় হলো, লুপের ভিতর the_post() কে কল না করলে লুপটি কিন্তু ইনফিনিটি লুপে পরিণত হবে ।
the_title( $before, $after, $boolean)
the_title() ফাঙ্কশনটি আপনার কারেন্ট Post এর title প্রদর্শনের জন্য ব্যবহৃত হয়। সাধারণতঃ এটি শুধু ওয়ার্ডপ্রেস এর Loop এর মধ্যেই ব্যবহৃত হয়। এটির তিনটি প্যারামিটার বিদ্যমান , প্রথমটি হচ্ছে আপনার title এর শুরুতে কোনো html ট্যাগ বা অন্য কিছু যোগ করতে চাইলে, দ্বিতীয়টি হচ্ছে title এর শেষে কোনো html ট্যাগ বা অন্য কিছু যোগ করতে চাইলে, আর তৃতীয়টি মূলত বুলিয়ান অর্থাৎ আপনি যদি title দেখাতে চান তাহলে true, আর যদি return করতে চান তাহলে এই প্যারামিটারটি আপনাকে false করে দিতে হবে। বাই ডিফল্ট true থাকে।
the_excerpt()
the_excerpt() ফাঙ্কশনটি মূলতঃ আপনার wordpress post এর সংক্ষিপ্ত বা উদ্ধৃতি অংশ প্রদর্শনের জন্য ব্যবহৃত হয়।
Note:তবে আপনি চাইলে the_excerpt() function এর পরিবর্তে the_content() function ও ব্যবহার করতে পারেন। এই ক্ষেত্রে the_content() function পুরো পোস্টটি প্রদর্শন করবে , যদি না আপনি পোস্ট তৈরির সময় বা পরবর্তীতে এডিট করে read more feature টি যুক্ত না করেন। the_content() function টি ব্যবহার করলে ঠিক নিচের ছবির মতো করে read more feature টি যুক্ত করতে হবে।
Theme এর ডিজাইন ঠিক রেখে WordPress Loop এর ব্যবহার :
এবার চলুন আমাদের theme এর index.php ফাইল এ WordPress Loop এবং এর সংশ্লিষ্ট ফাঙ্কশন গুলো ব্যবহার করব।
<article class="post post-medium">
<?php
if ( have_posts() ) :
while ( have_posts() ) :
the_post();
?>
<div class="row">
<div class="col-lg-5">
<div class="post-image">
<div>
<div class="img-thumbnail d-block">
<?php
// Must be inside a loop.
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo( 'template_directory' )
. '/img/blog/DSC_4139.jpg" width="200" height="200" />';
}
?>
</div>
</div>
</div>
</div>
<div class="col-lg-7">
<div class="post-content">
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>">
<?php the_title(); ?></a>
</h2>
<p><?php the_excerpt();?></p>
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="post-meta">
<span><i class="fas fa-calendar-alt"></i> <?php the_time('l, F jS, Y'); ?> </span>
<span><i class="fas fa-user"></i> By <a href="#"><?php the_author(); ?></a> </span>
<span><i class="fas fa-tag"></i> <?php the_category( ' ' ); ?> </span>
<span><i class="fas fa-comments"></i>
<?php
$post_id= get_the_ID();
$comments= wp_count_comments($post_id);
echo $comments->total_comments;
?></span>
<span class="d-block d-md-inline-block float-md-right mt-3 mt-md-0"><a href="<?php the_permalink(); ?>" class="btn btn-xs btn-primary">Read more...</a></span>
</div>
</div>
</div>
<?php
endwhile;
else :
// Show something to notify there's no post
_e('<p>Sorry, no posts matched your criteria.</p>');
endif;
?>
</article>
ব্যাখ্যা:
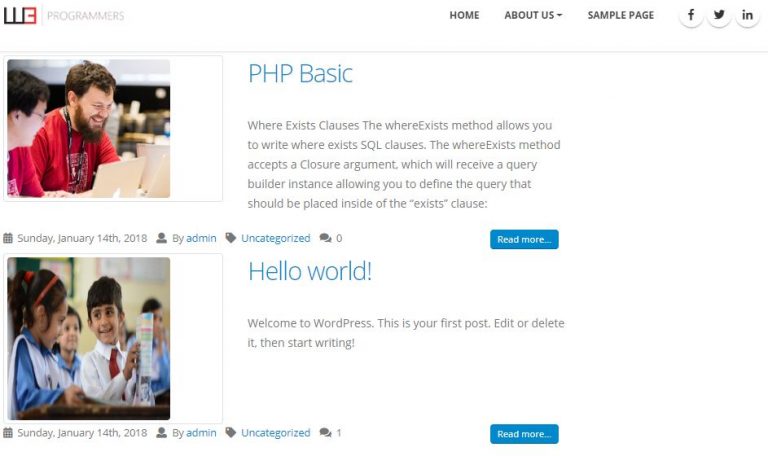
এইবার ব্যাখ্যায় আশা যাক, এখানে মূলত আমরা আমাদের theme এর design ঠিক রেখে WordPress Loop ব্যবহার করতে চেয়েছি। আর তাই , আমরা আমাদের theme এর div গুলোকে wordpress এর loop এর ভিতরে এবং বাহিরে ব্যবহার করি। উপরের কোড এর ২,৩,৪,৩৬,৩৮ নম্বর লাইন এর ফাঙ্কশন গুলো নিয়ে আমি আগেই আলোচনা করেছি , এখানে অতিরিক্ত এসেছে ১৫-২৩ নম্বর লাইন , যেখানে আমি আমার পোস্ট গুলোর thumbnail প্রদর্শনের জন্য wordpress এর টেম্পলেট ট্যাগ has_post_thumbnail() এবং the_post_thumbnail() functon দুটি ব্যবহার করি। আর ৪৭ থেকে ৫৫ লাইন , যেখানে আমি Post এর Meta Information প্রদর্শনের জন্য the_time(), the_category(), the_author() এবং wp_count_comments() function টি ব্যবহার করি।
এখন আপনি উপরের code এর ফলাফল ঠিক নিচের মতো করে দেখতে পারবেন:

কিভাবে একাধিক WordPress loop ব্যবহার করবেন?
আপনি যখন কোনো ওয়ার্ডপ্রেস থিম তৈরি করবেন, তখন আপনি চাইলে এক পৃষ্ঠায় একাধিক লুপ লিখতে পারেন। সে ক্ষেত্রে, আপনি চাইলে loop কে rewind করতে পারেন , অথবা কারেন্ট loop কে বন্ধ করে নতুন লুপ তৈরী করতে পারেন। নিচের উদাহরণ দেখুন:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h1><?php the_title() ;?></h1> <?php the_excerpt(); ?> <?php endwhile; else: ?> <p>Sorry, no posts left to show.</p> <?php endif; ?> <?php rewind_posts(); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h1><?php the_title() ;?></h1> <?php the_excerpt(); ?> <?php endwhile; else: ?> <p>Sorry, no posts left to show.</p> <?php endif; ?>
ব্যাখ্যা:
লাইন ৭ এ আমরা rewind_posts() ফাংশন ব্যবহার করে উপরের loop টি close করি।
Loop এর ফলাফলকে কাস্টমাইজি করা :
উপরের কোড উদাহরণটিতে একটি সমস্যায় পড়বেন, কারণ এটি সর্বদা আপনাকে একই ডেটা ফিরিয়ে দেবে তারমানে আমরা কেবলমাত্র একই ডেটাতে লুপ করছি। রিয়েল-টাইম পরিস্থিতিতে, আমরা আমাদের পরবর্তী লুপের জন্য ভিন্ন ডেটা পেতে চাই। আর এর জন্য আমরা আমাদের লুপ ডেটা পরিবর্তন করতে query_posts () ফাংশন ব্যবহার করতে পারি এবং কিছু কাস্টম প্যারামিটার পাস করে আমাদের লুপের ডেটা কাস্টমাইজ করতে পারি।
উদাহরণস্বরূপ, আমরা প্রথম তিনটি পোস্টকে বিভিন্ন টেমপ্লেটগুলিতে Latest Post হিসাবে দেখাতে চাই এবং বাকি পোস্টগুলি সাধারণ পোস্ট তালিকা হিসেবে টেমপ্লেটে প্রদর্শন করবে।
<?php query_posts('showposts=3&post_type=post'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php the_title() ;?></h1>
<?php the_post_thumbnail(); ?>
<?php the_excerpt(); ?>
<?php endwhile; else: ?>
<p>Sorry, no posts left to show.</p>
<?php endif; ?>
<hr>
<?php rewind_posts(); ?>
<?php query_posts('offset=3&post_type=post'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><?php the_title() ;?></h2>
<?php the_excerpt(); ?>
<?php endwhile; else: ?>
<p>Sorry, no posts left to show.</p>
<?php endif; ?>
ব্যাখ্যা:
উপরোক্ত কোডের উদাহরণে লাইন ১ এবং ১১ এ , আমরা লুপের ডেটা পরিবর্তন করার জন্য custom query প্যারামিটারগুলি প্রেরণ করছি। আমরা লাইন ১ যেইসব post এর type শুধুমাত্র Post, সে গুলোর তিনটি পোস্ট দেখানোর অনুরোধ করছি, এবং লাইন 11 এ, আমরা প্রথম তিনটি পোস্ট অফসেট করছি এবং বাকি পোস্টগুলি পেয়েছি।
WP Query এর সাথে Loop
লুপ কাস্টমাইজ করার জন্য এবং এর সম্পূর্ণ নিয়ন্ত্রণ পেতে, ওয়ার্ডপ্রেস WP_Query নামে একটি খুব শক্তিশালী ফাংশন রয়েছে , যা আপনি চাইলে ব্যবহার করতে পারেন। উপরে, আমরা query_posts () ফাংশন ব্যবহার করেছি যা WP_Query () ফাঙ্কশনেরই একটি অংশ।
আরও ভাল বোঝার জন্য, একটি নির্দিষ্ট Category এর সমস্ত পোস্টগুলি প্রদর্শন করতে WP_Query () ফাঙ্কশনটি ব্যবহার করতে পারেন ।
<?php $custom_query = new WP_Query('cat=3'); // include only category 3
while($custom_query->have_posts()) : $custom_query->the_post(); ?>
<div <?php post_class(); ?> id="post-<?php the_ID(); ?>">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); // reset the query ?>
আমরা বিভিন্ন প্যারামিটার সেট করে নীচের মত লুপ ডেটা কাস্টমাইজ করতে পারি।
$custom_query = new WP_Query('cat=-7,-8,-9'); // exclude any categories
$custom_query = new WP_Query('posts_per_page=5'); // limit number of posts
$custom_query = new WP_Query('order=ASC'); // reverse the post order
আবার আমরা চাইলে একাধিক কন্ডিশন ও যুক্ত করতে পারি , নিচের উদাহরণ দেখুন:
$custom_query = new WP_Query('posts_per_page=3&cat=3&order=ASC');
যখন আপনার একাধিক loops চালানোর প্রয়োজন হবে তখন আপনি সবসময় WP_Query () ফাংশন ব্যবহার করা উচিত। নিচে সর্বাধিক ব্যবহৃত WP_Query option গুলির কয়েকটি দেওয়া হলো :
- author: author Id দ্বারা সব পোস্ট ফিল্টার করার জন্য ব্যবহৃত হয়।
- cat: Category Id দ্বারা সব পোস্ট ফিল্টার করার জন্য ব্যবহৃত হয়।
- category_name: Category Slug দ্বারা সব পোস্ট ফিল্টার করার জন্য ব্যবহৃত হয়।
- tag: Tag Slug দ্বারা সব পোস্ট ফিল্টার করার জন্য ব্যবহৃত হয়।
- name: name দ্বারা সব পোস্ট ফিল্টার করার জন্য ব্যবহৃত হয়।
- pagename: Post Slug দ্বারা সব পোস্ট ফিল্টার করার জন্য ব্যবহৃত হয়।
- page_id: Page Id দ্বারা সব পোস্ট ফিল্টার করার জন্য ব্যবহৃত হয়।
- post_type: custom post type সহ post type দ্বারা ফিল্টার করার জন্য ব্যবহৃত হয়।
- post_per_page: লুপে কত পোস্ট যুক্ত করতে হবে তা নির্ধারণ করার জন্য ব্যবহৃত হয়।
- offset: অফসেট কত পোস্ট তা নির্ধারণ করার জন্য ব্যবহৃত হয়।
- order: ascending বা descending পোস্টগুলি দেখানো হবে কিনা তা নির্ধারণ করার জন্য ব্যবহৃত হয়।
- orderby: নির্দিষ্ট একটা field এর ভিত্তিতে post filtering করার জন্য ব্যবহৃত হয়।